Podstawą strategii kolorystycznej systemu operacyjnego Android Automotive jest koncepcja „budowania z czarnego koloru”. Zastosowanie czarnych kolorów interfejsu zapewnia bardziej spójną obsługę bez konieczności wprowadzania drastycznych zmian w motywach dziennych i nocnych.
Kolor czarny zapewnia też lepsze dopasowanie do sprzętu, bo ciemne materiały często są stosowane we wnętrzach samochodów i na desce rozdzielczej.
Krótkie wskazówki (TL;DR)
- Wybierz kolory od czerni, aby świetnie prezentować się podczas jazdy zarówno w dzień, jak i w nocy
- Zachowaj współczynnik kontrastu co najmniej 4,5:1 między tłem a ikonami lub tekstem.
- Minimalistyczne kolory powinny być zgodne z przeznaczeniem
- Pokaż wysokość za pomocą skali szarości
- Używaj przezroczystości i przezroczystości, aby kierować skupienie wzroku
Palety i gradienty
Ciemny motyw interfejsu systemu operacyjnego Android Automotive bazuje na palecie skali szarości. W idealnym przypadku wszelkie dodatkowe kolory powinny być o zmniejszonej intensywności, tak jak w przypadku ciemnych wersji kolorów z palet Material Design.
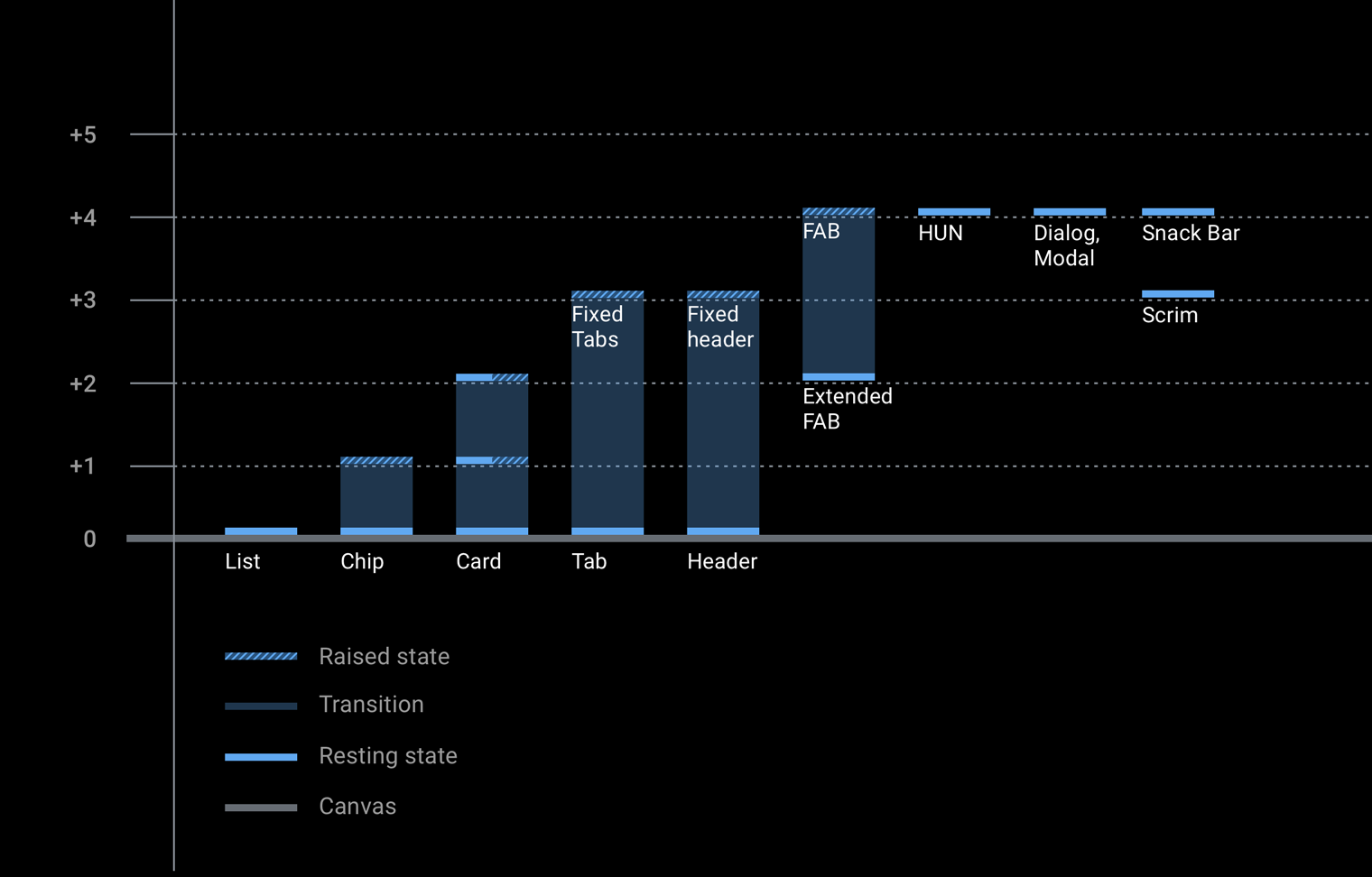
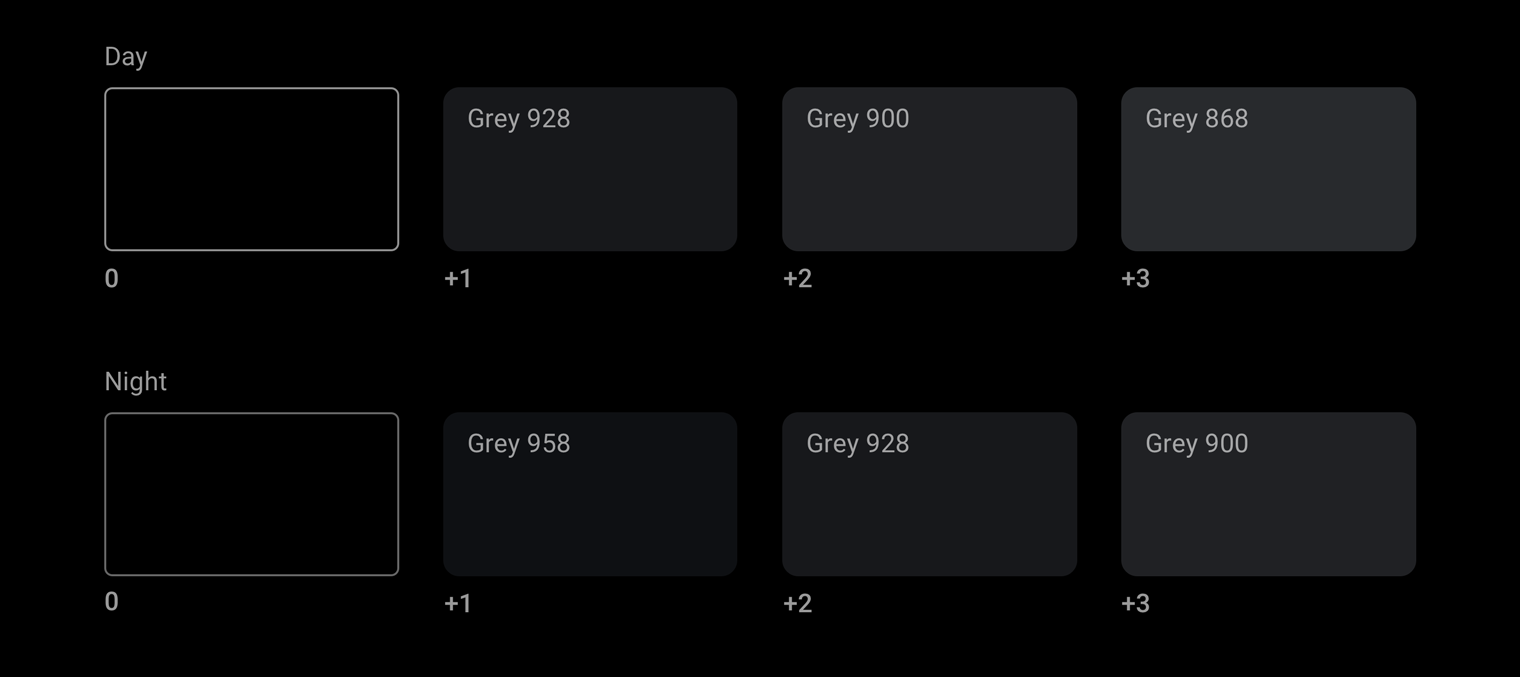
W tej sekcji znajdziesz informacje o palecie i przezroczystości, a także wykresy przedstawiające wartości w skali szarości dla poziomów wysokości powiązanych z każdym komponentem.
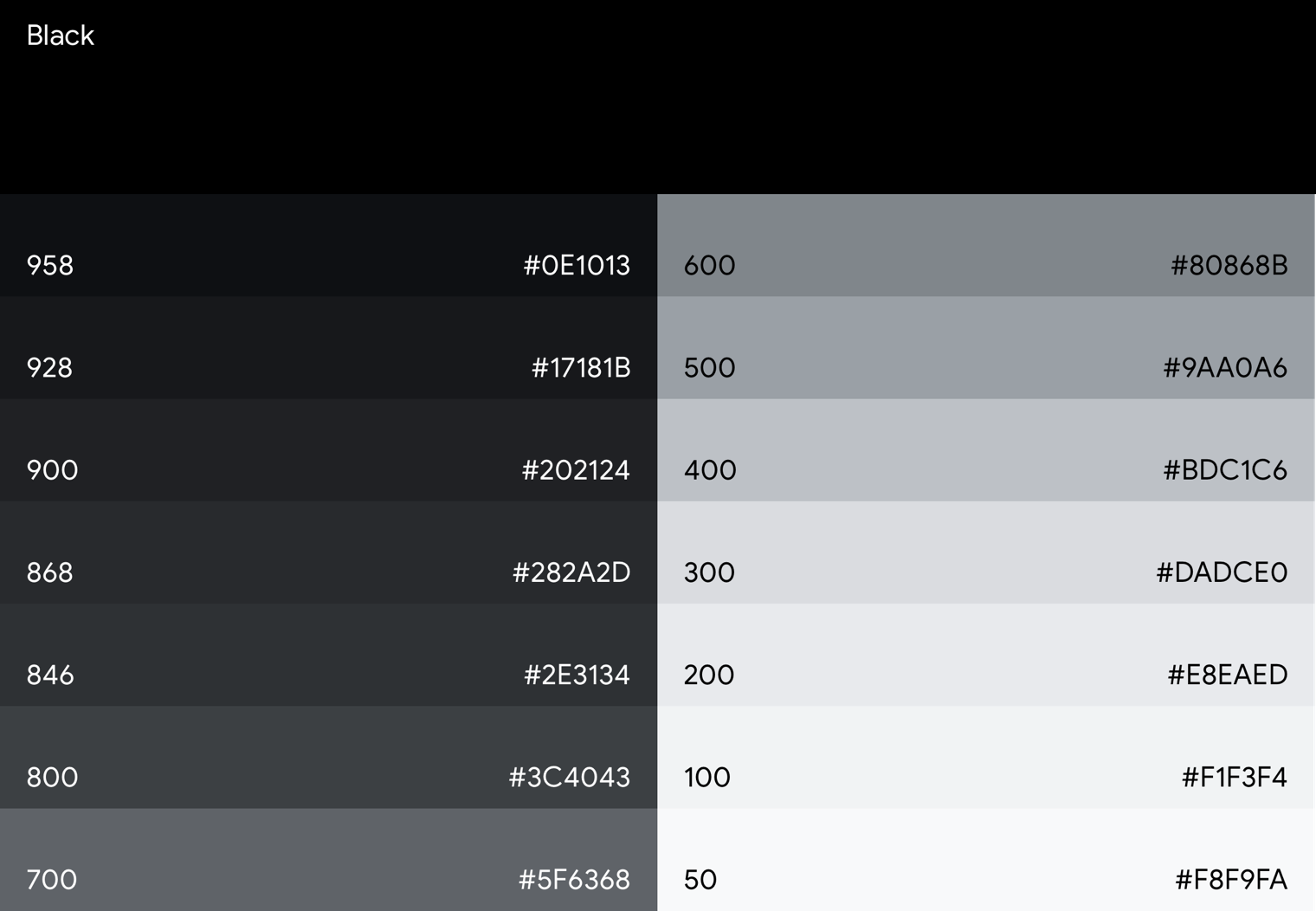
Paleta skali szarości systemu operacyjnego Android Automotive
Paleta skali szarości systemu operacyjnego Android Automotive jest używana w przypadku takich elementów jak tekst i ikony. Została zaprojektowana pod kątem unikalnych wymagań obowiązujących w środowisku samochodowym.
Ta paleta musi być na tyle zróżnicowana, by:
- obejmują wszystkie przypadki użycia interfejsu ciemnego motywu;
- Podaj wystarczający zakres, aby zdefiniować hierarchię na podstawie różnic w tonach

Różnice w tonacji stwarzają wrażenie głębi nawet na czarnych tłach, na których nie widać cieni. Aby zapewnić odpowiednie różnice w tonach, w systemie operacyjnym Android Automotive paleta skali szarości obejmuje ciemne szarości. Szary w stylu Material Design, od szarego 900, są zbyt szybkie. Kolor jaśniejszy o dwa kroki to szary 700, który jest zbyt jasny dla kontekstu automatycznego.


Kolor uzupełniający
Oprócz palety skali szarości będącej podstawą interfejsu systemu operacyjnego Android Automotive, inne kolory można oszczędnie wykorzystywać na przykład do rysowania.
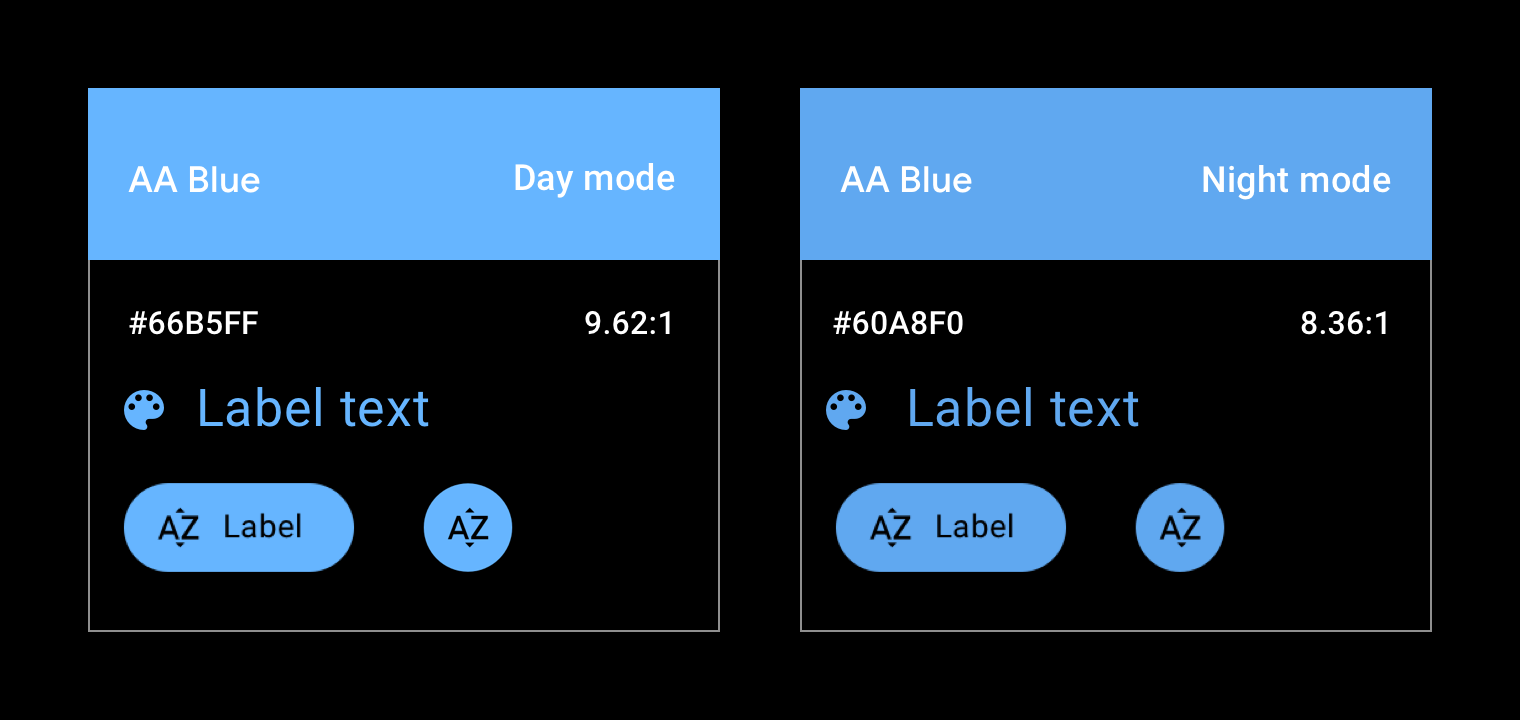
Obecnie system operacyjny Android Automotive ma 1 oficjalny kolor uzupełniający – odcień niebieskiego określany w bibliotece pomocy jako „akcent samochodowy”. Aby zwiększyć nasycenie i intensywność, kolor niebieski jest nieco przesunięty w stosunku do standardowego koloru Google. Ta zmiana sprawia, że kolory są wygodniejsze na ciemnej powierzchni.

Wykresy wartości przezroczystości
Przejrzystość przekazuje wrażenie głębi i wzmacnia model przestrzenny w stylu Material Design. Aby skutecznie wykorzystać przezroczystość, wybierz wartości ciemnej lub białej przezroczystości zależnie od zastosowania.
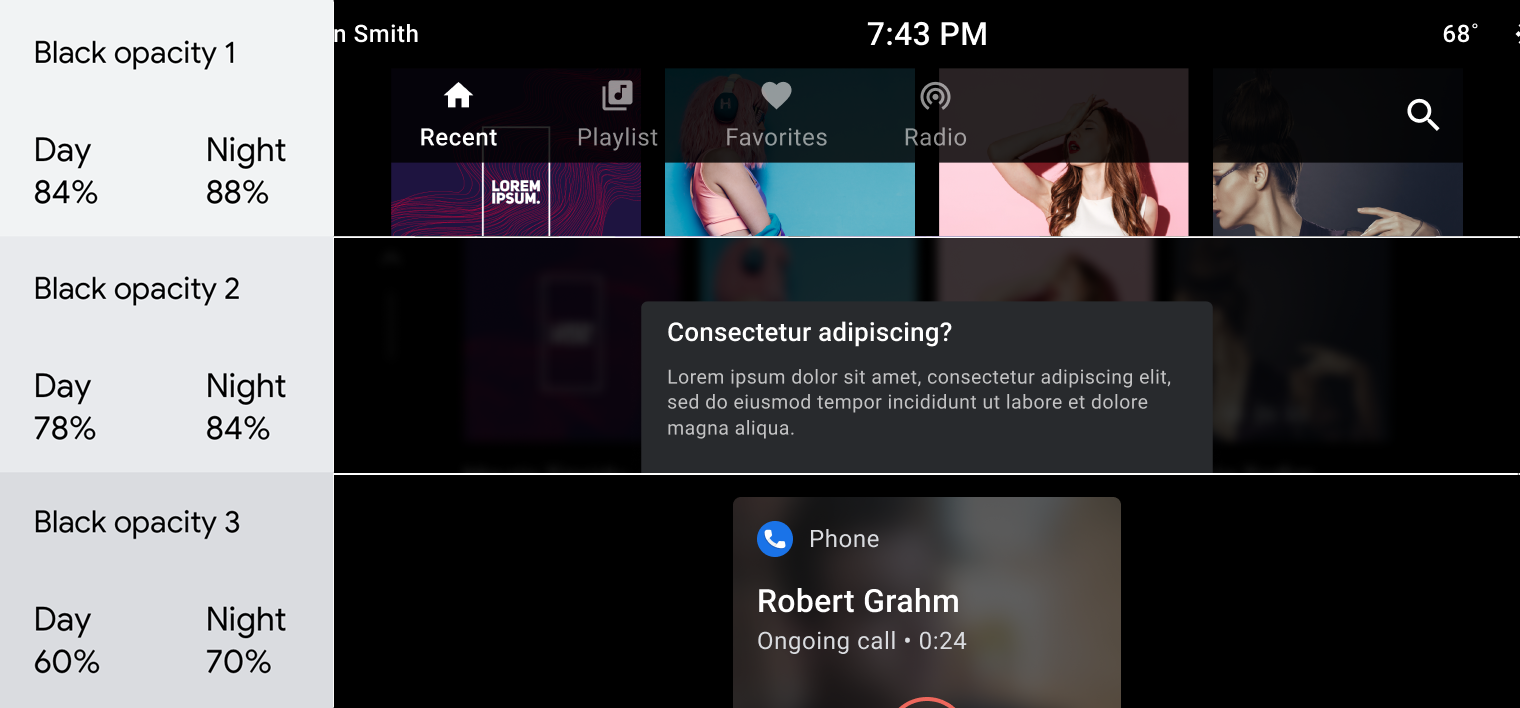
Wartości ciemnej nieprzezroczystości
Najczęściej przydaje się to do tworzenia nakładek (nakładek).

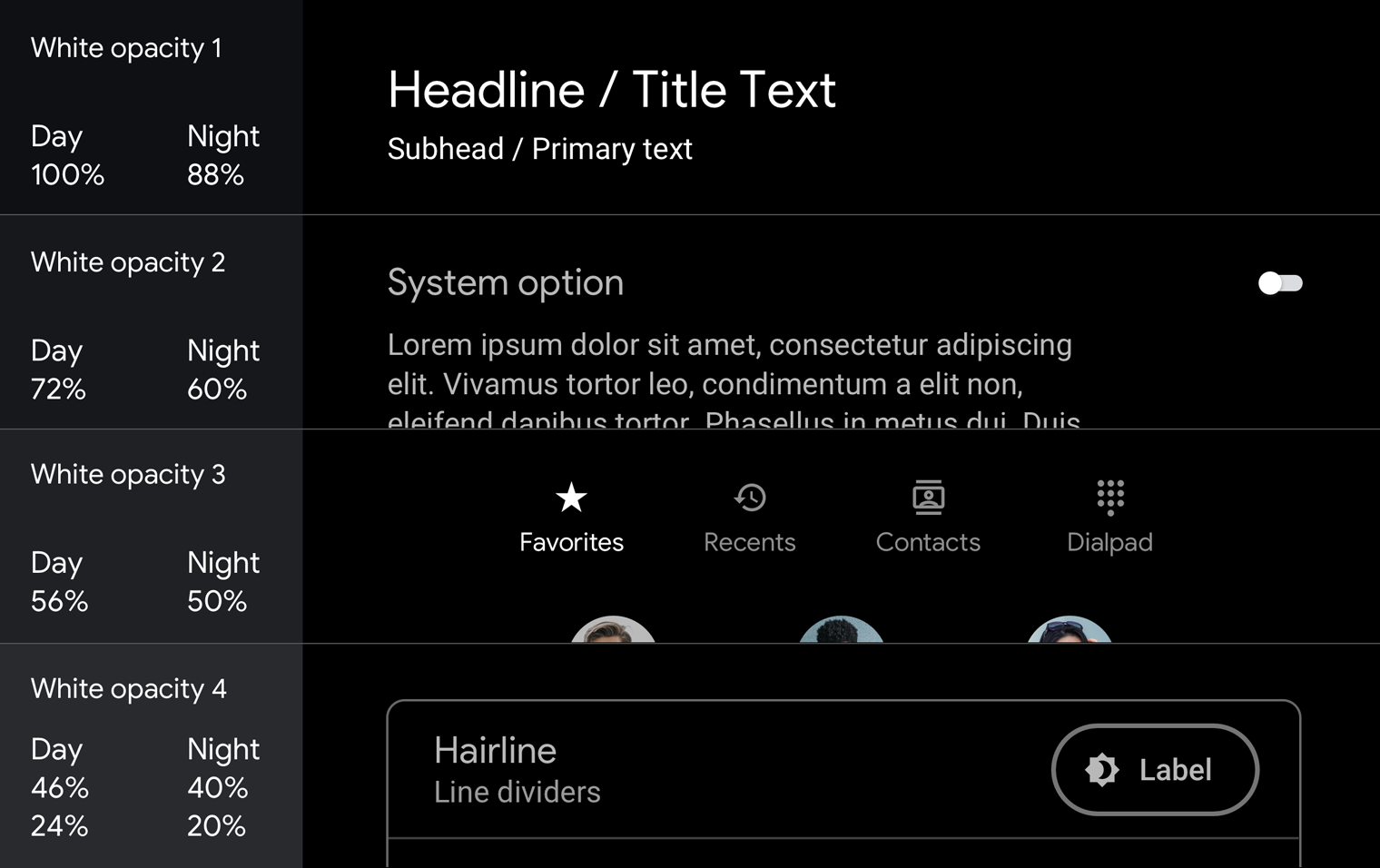
Wartości nieprzezroczystości białej
Wartości te są stosowane najczęściej w przypadku tekstu. Są szczególnie skuteczne, gdy tło jest kolorowe. Zastosowanie jednolitego szarości na ciemnym, kolorowym tle wygląda na zbyt błotniste.

Przykłady użycia przezroczystości w obramach kramów i hierarchii tekstu znajdziesz we wskazówkach i przykładach.
Kontrast
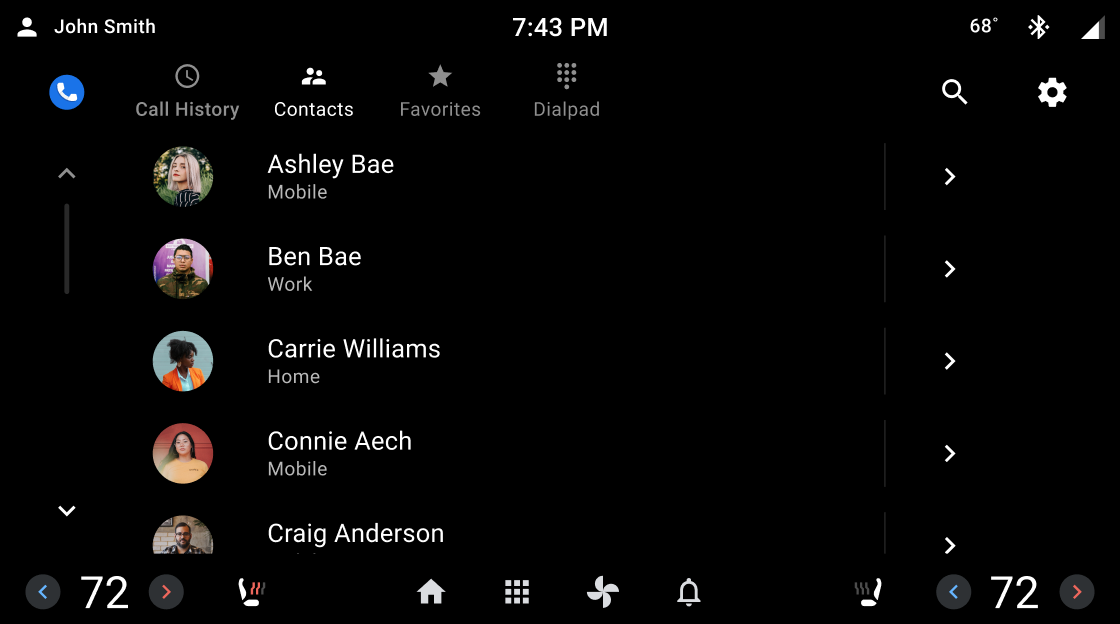
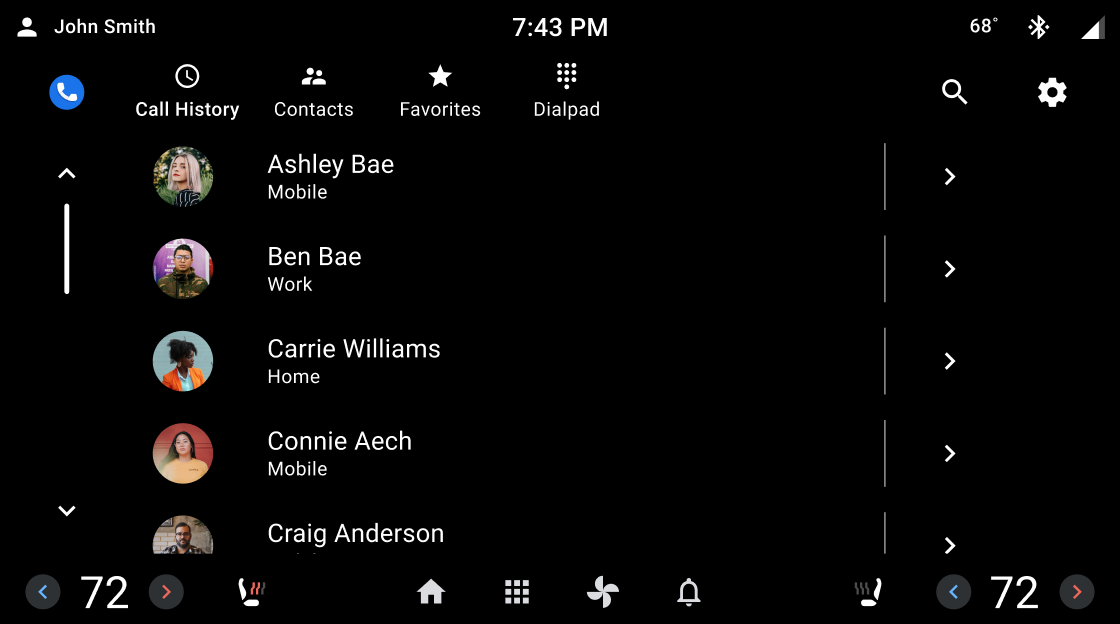
Aby zachować zgodność z podstawowymi wytycznymi dotyczącymi bezpieczeństwa systemu operacyjnego Android Automotive, współczynnik kontrastu między tłem a ikonami lub tekstem powinien wynosić co najmniej 4,5:1. Szczegółowe informacje o tym, jak współczynniki kontrastu mają zastosowanie do określonych elementów interfejsu samochodowego, znajdziesz w artykule Zadbaj o czytelność treści.

Należy

Nie należy
Wskazówki i przykłady
Ciemny interfejs systemu operacyjnego Android Automotive jest przejrzysty i prosty, a kolory są ograniczone do minimum. Oprócz zastosowania odpowiednich kolorów, odcieni i wartości przezroczystości elementów interfejsu (patrz Palety i gradienty) musisz zadbać o to, by każde użycie kolorów i gradientów kolorów miało określony cel.
W tej sekcji znajdziesz wskazówki i przykłady stosowania przezroczystości i kolorów w celu osiągnięcia różnych celów, m.in.:
- Ukrywanie tła
- Zachowywanie konsekwencji
- Stworzenie wizualnej hierarchii, która przyciąga uwagę użytkowników na główne działania
- Wyróżnianie elementów na liście
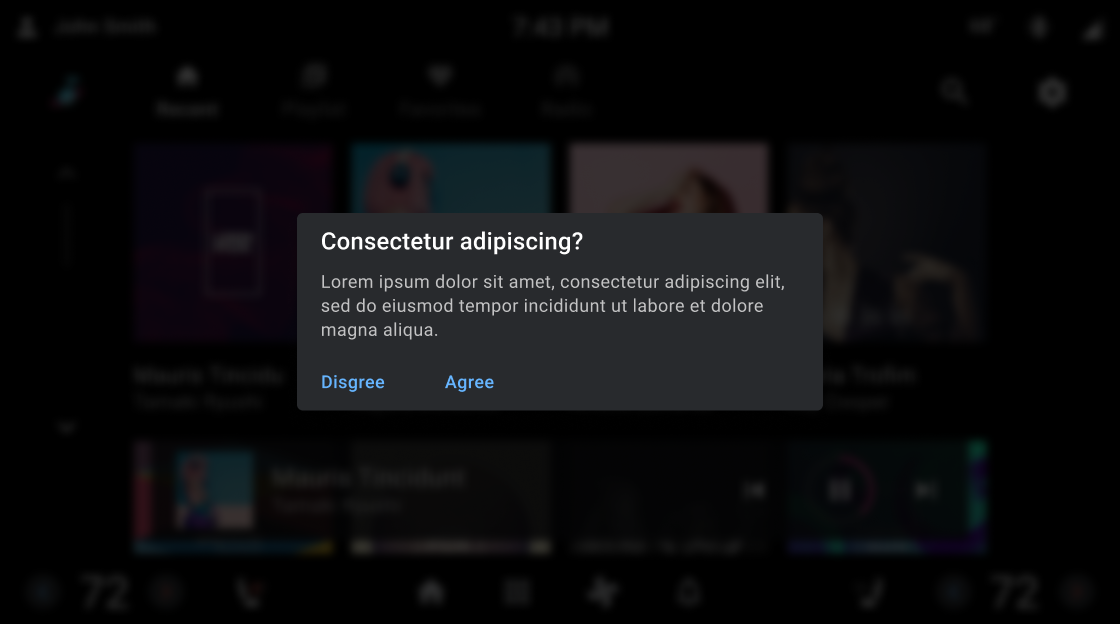
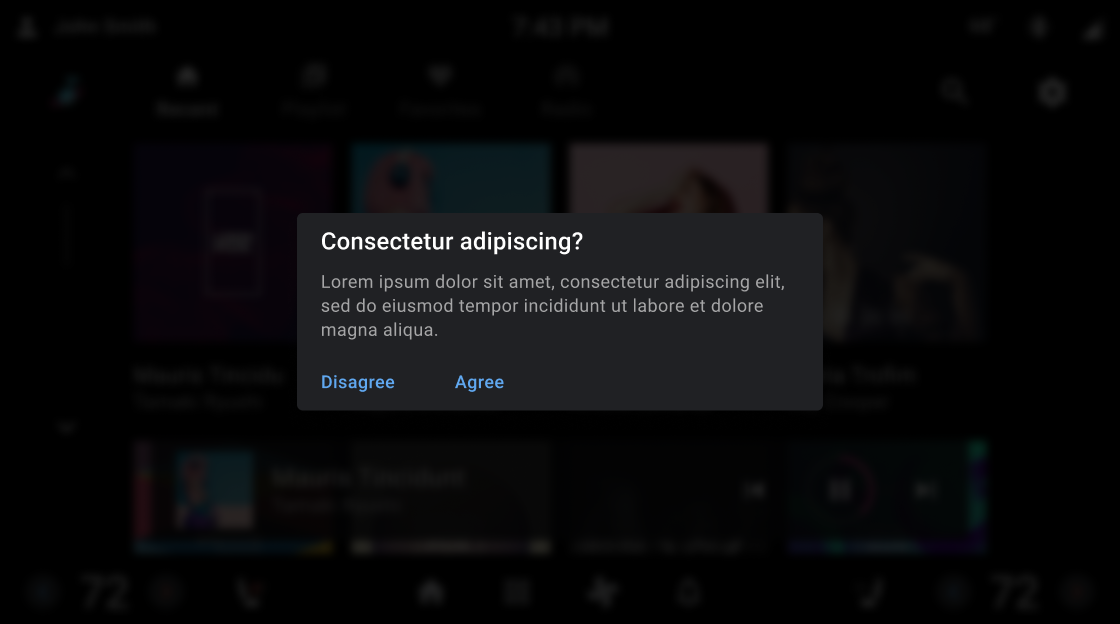
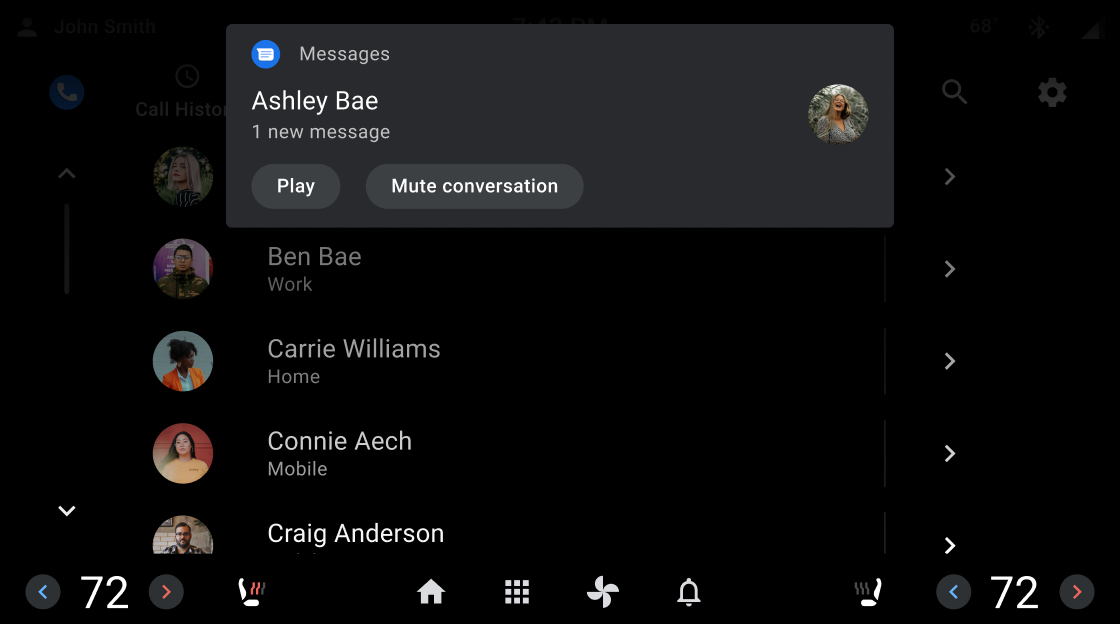
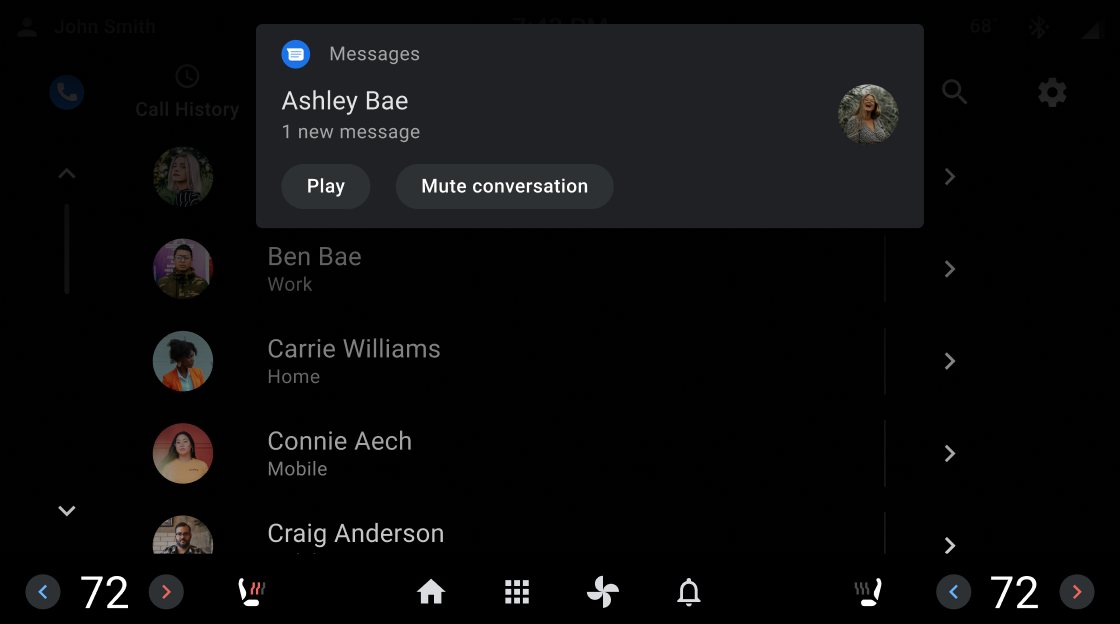
Ukrywanie tła za pomocą kramów
Pełnoekranowe nakładki (nakładki) służą do krycia tła za rozpraszającymi elementami, takimi jak okna, które wymagają od użytkownika podjęcia działania. Częściowe blokady służą do zwrócenia uwagi na przejście elementów takich jak powiadomienia.




Zachowywanie spójności kolorów
Kolory to znakomita wskazówka, która pomaga wzmocnić pamięć i rozpoznawać. Korzystaj z nich, aby stworzyć spójną całość na różnych ekranach.

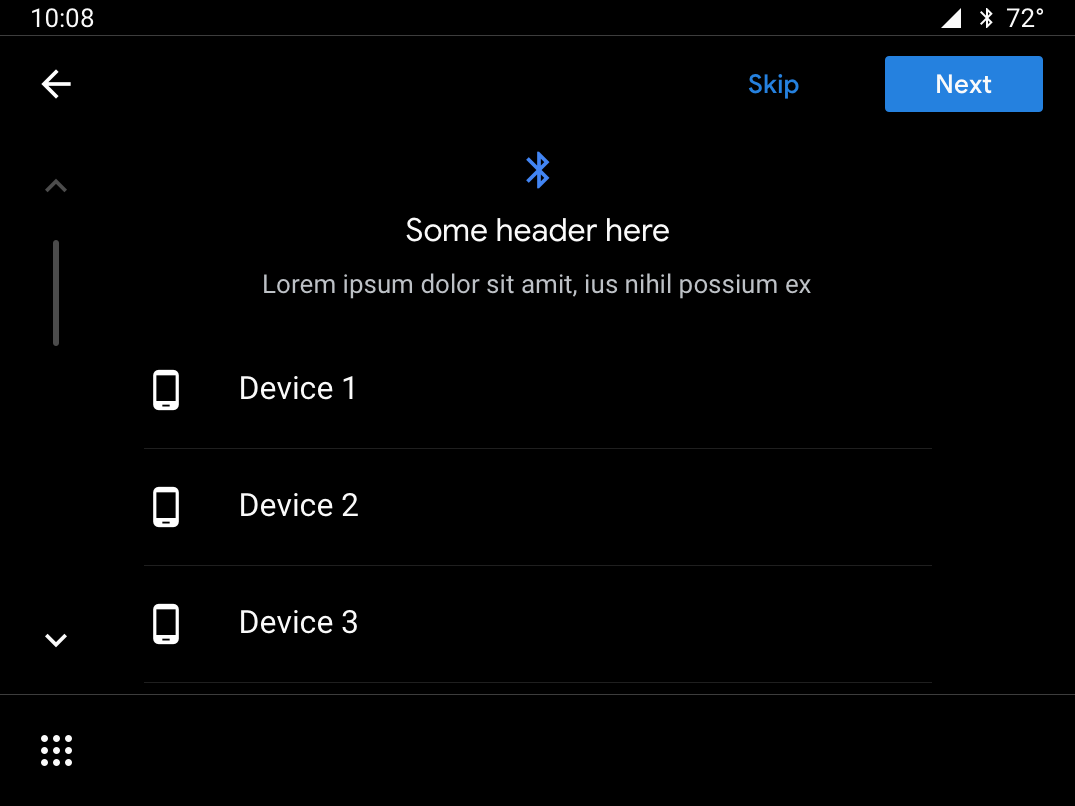
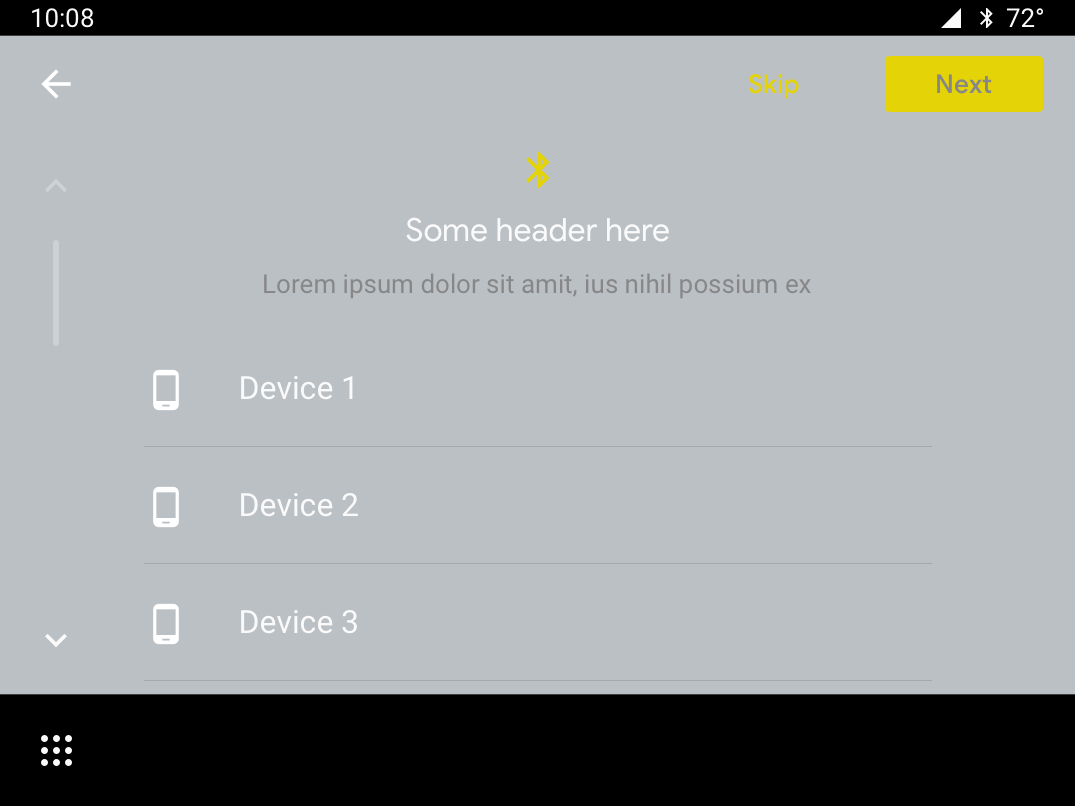
Należy

Należy

Należy

Nie należy
Stworzenie wizualnej hierarchii
Wartości białego przezroczystości pozwalają utworzyć spójną i silną hierarchię wizualną. Wartości przezroczystości (88, 72 i 56) zapewniają wystarczający kontrast, aby spełniać wymagania dotyczące ułatwień dostępu, a jednocześnie zapewniają wygodne czytanie na ciemnym tle. Ustaw przezroczystość na poziomie 96% w przypadku wszystkich bieli w trybie nocnym.

Należy

Nie należy

