Die Grundlage der Android Automotive OS-Farbstrategie ist die Idee, „aus Schwarz“ zu entwickeln. Die Farben der Benutzeroberfläche auf Schwarz sorgen für eine einheitlichere User Experience ohne drastische Änderungen zwischen Tag- und Nachtdesign.
Das Gebäude in Schwarz sorgt auch für eine bessere Ausrichtung mit der Hardware, da im Autoinnenraum und in Armaturenbrettern oft dunkle Materialien verwendet werden.
Anleitung auf einen Blick
- Wähle die gewünschte Farbe in Schwarz fürs Autofahren bei Tag und Nacht
- Verwende ein Kontrastverhältnis von mindestens 4,5:1 zwischen Hintergrund und Symbolen oder Text.
- Verwenden Sie Farben nur zielorientiert.
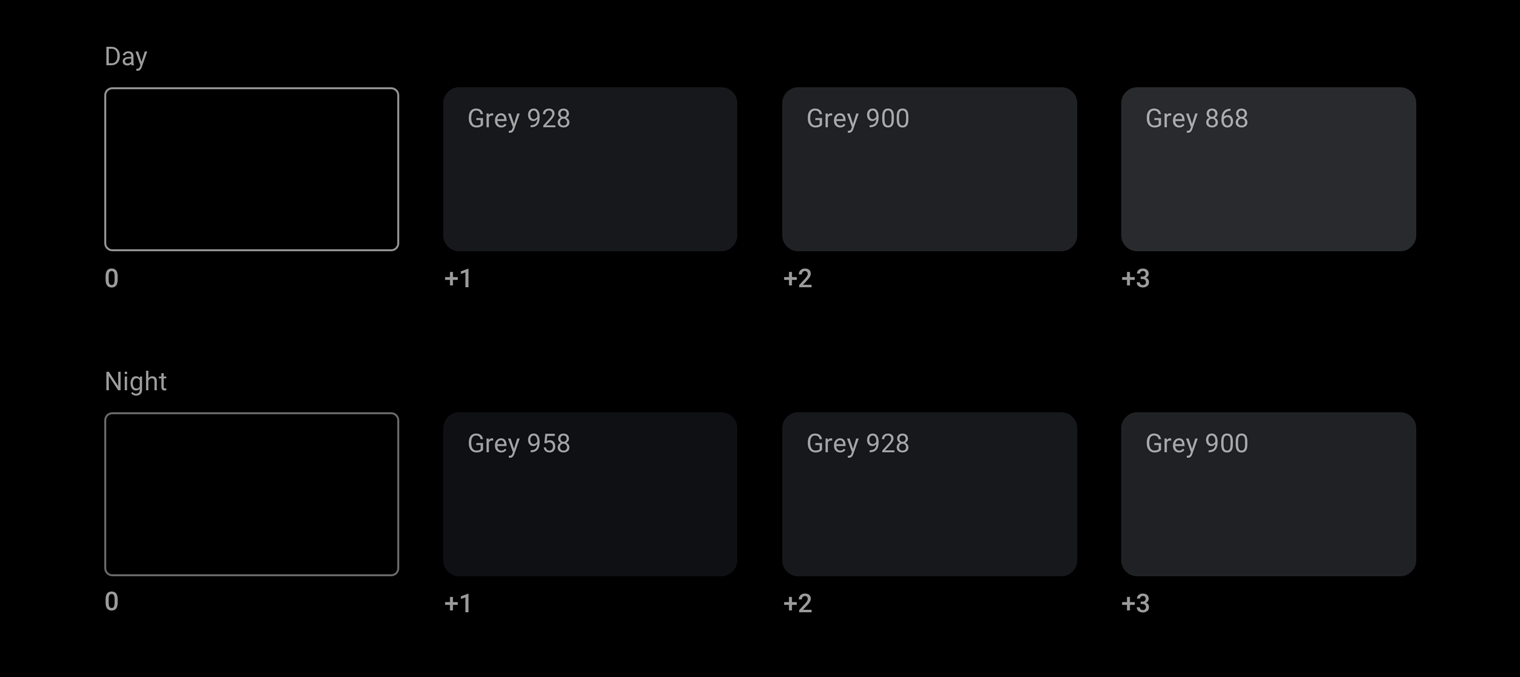
- Höhenangaben in Graustufen anzeigen
- Transparenz und Deckkraft für den visuellen Fokus verwenden
Paletten und Farbverläufe
Das dunkle Design der Android Automotive OS-Benutzeroberfläche basiert auf einer Graustufenpalette. Idealerweise sollten alle zusätzlichen Farben eine geringere Intensität haben, wie in den dunklen Varianten der Farben in den Material Design-Paletten.
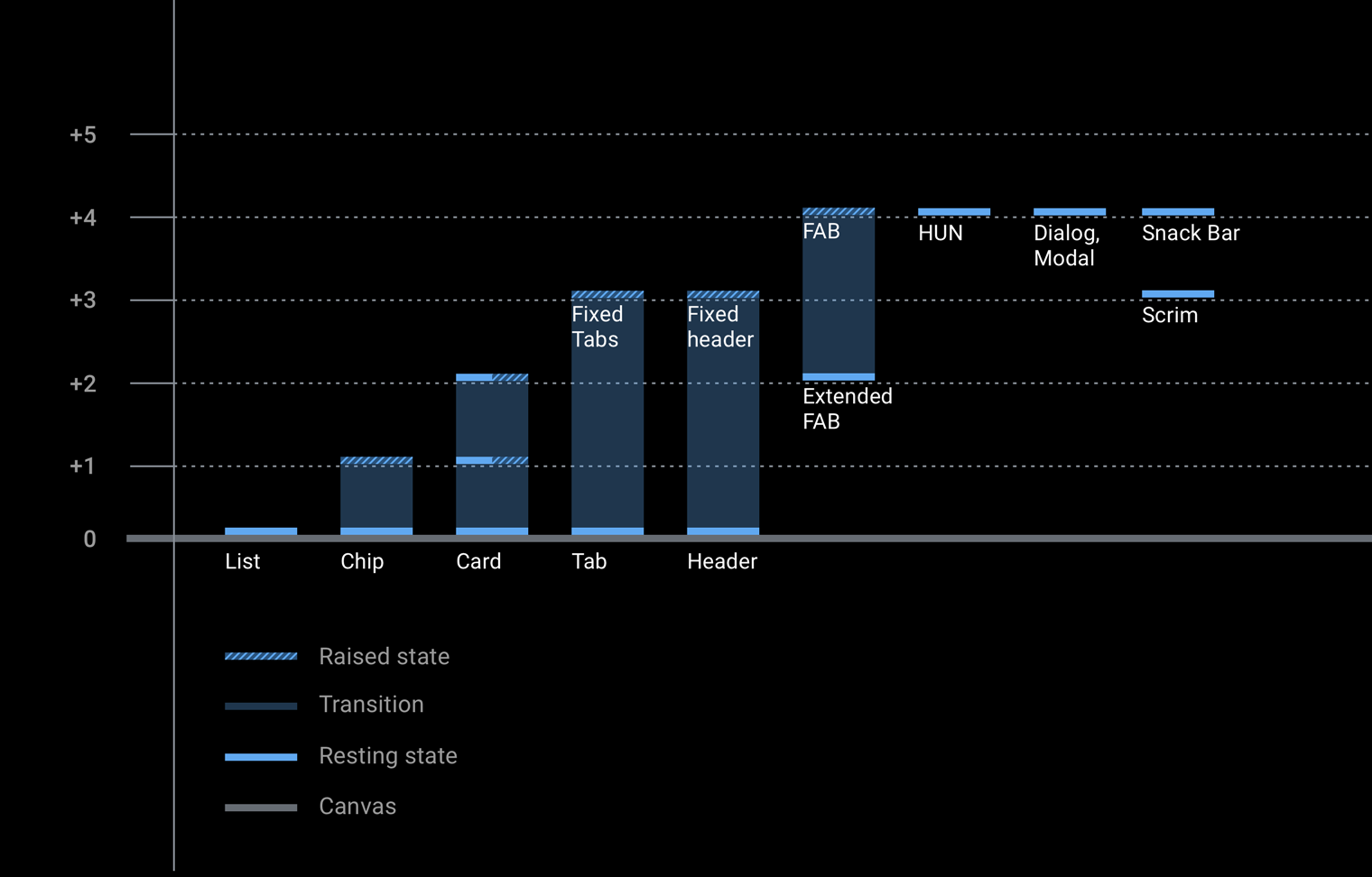
Dieser Abschnitt enthält Informationen zu Palette und Deckkraft sowie Diagramme, die Graustufenwerte für die mit den einzelnen Komponenten verknüpften Höhenebenen enthalten.
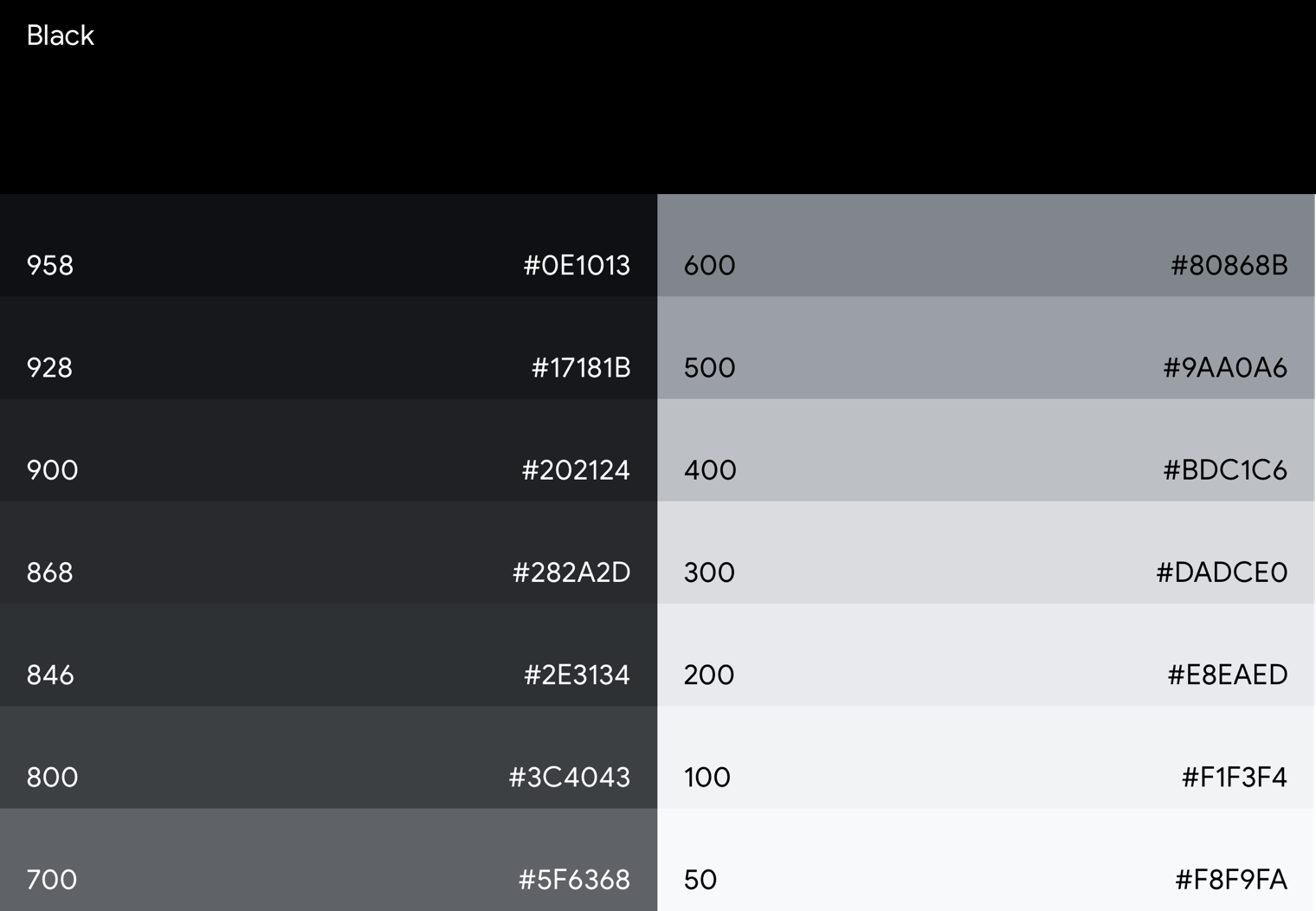
Graustufenpalette von Android Automotive OS
Die Graustufenpalette von Android Automotive OS wird für Elemente wie Text und Symbole verwendet und ist auf die besonderen Anforderungen der Fahrumgebung ausgelegt.
Diese Palette muss vielfältig genug sein, um:
- Die verschiedenen Anwendungsfälle der Benutzeroberfläche des dunklen Designs abdecken
- Der Bereich muss groß genug sein, um eine Hierarchie durch tonliche Unterschiede zu definieren.

Durch Farbunterschiede entsteht auch auf echtem schwarzem Hintergrund, auf dem Schatten nicht wahrnehmbar sind, ein Tiefeneffekt. Um für ausreichende Farbunterschiede zu sorgen, enthält die Graustufenpalette von Android Automotive OS Mittelgrautöne. Grautöne im Material Design, die mit Grey 900 beginnen, nähern sich zu schnell helleren Farben an. Eine in zwei Schritten hellere Farbe wäre Grey 700, was für den Auto-Kontext zu hell ist.


Accent color
Neben der Graustufenpalette im Kern der Android Automotive OS-Oberfläche dürfen andere Farben sparsam für Zwecke wie den Fokus beim Zeichnen verwendet werden.
Derzeit hat Android Automotive OS eine offizielle Akzentfarbe, einen Blauton, der in der Support Library als „Autoakzent“ bezeichnet wird. Zur Steigerung der Sättigung und Lebendigkeit ist dieses Blau etwas vom Standard-Google-Blau verschoben. Dadurch sind die Farben auf dunkleren Oberflächen angenehmer zu sehen.

Diagramme mit Deckkraftwerten
Transparenz vermittelt ein Gefühl von Tiefe und verstärkt das räumliche Modell von Material Design. Um die Transparenz effektiv zu nutzen, wählen Sie je nach Anwendungsfall dunkle oder weiße Deckkraftwerte aus.
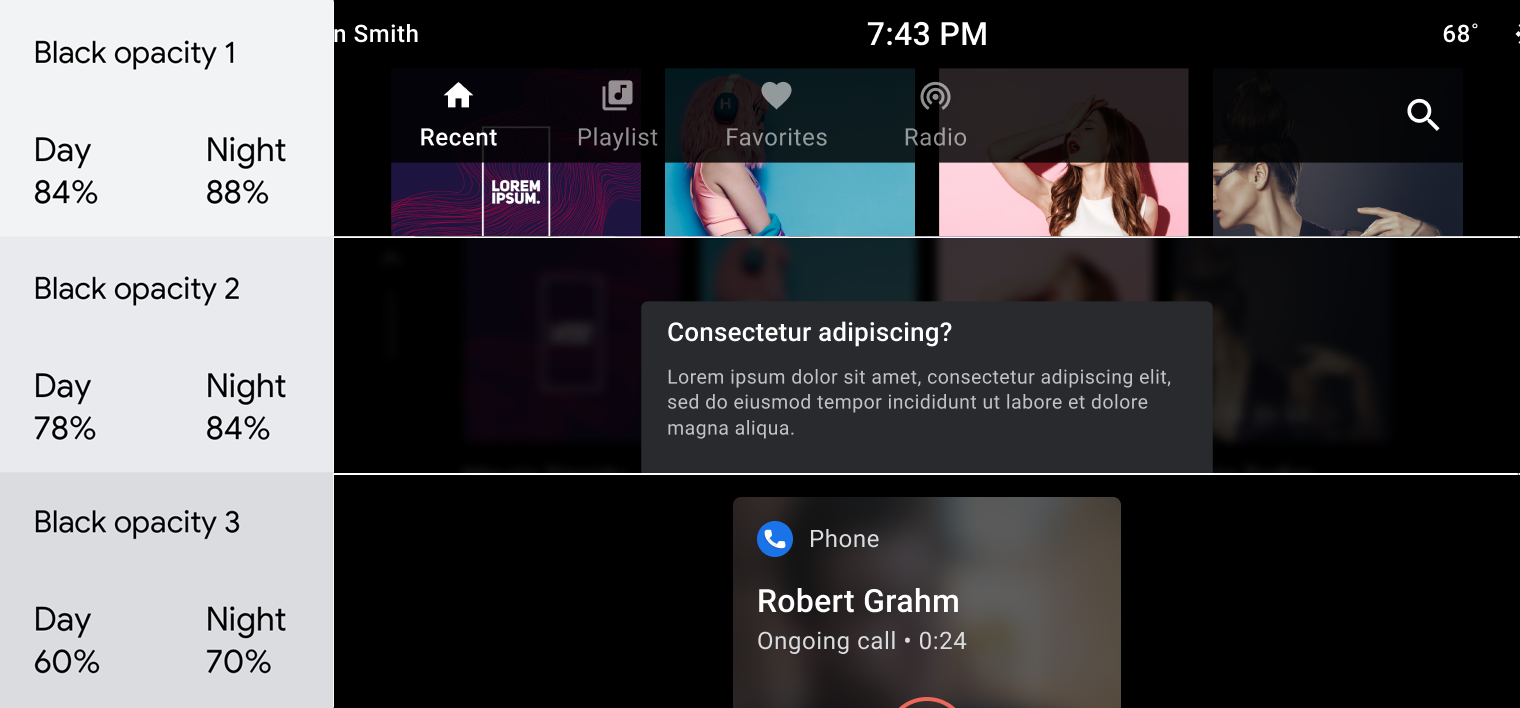
Dunkle Deckkraftwerte
Der häufigste Anwendungsfall für Werte mit dunkler Deckkraft ist das Erstellen von Overlays (Scrims).

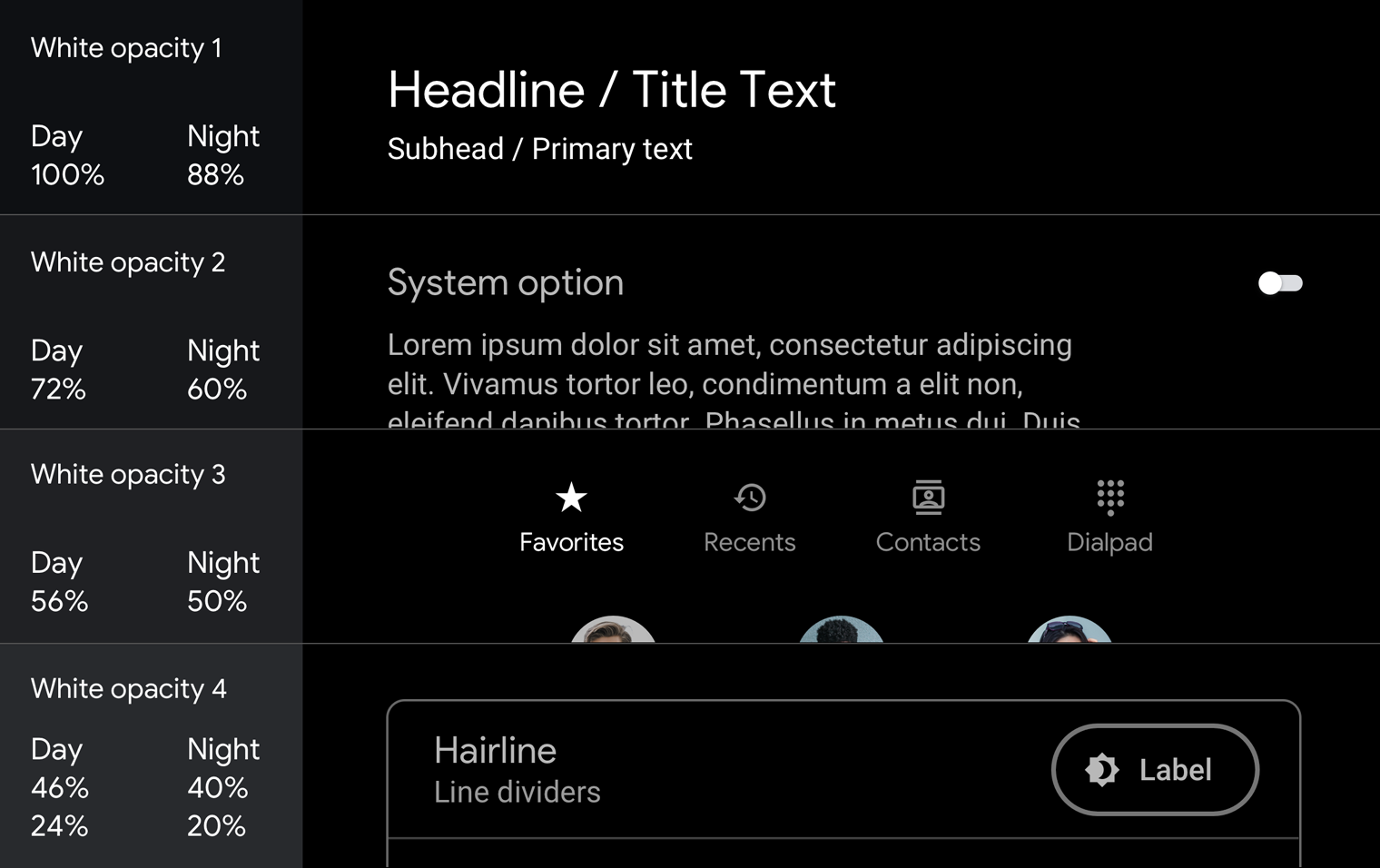
Werte für die Deckkraft von Weiß
Diese Werte werden hauptsächlich für Text verwendet. Sie sind besonders effektiv, wenn der Hintergrund farbig ist. Die Verwendung von durchgängigem Grau auf dunklem, farbigem Hintergrund wirkt zu schlammig.

Beispiele für die Verwendung von Deckkraft in Scrums und Texthierarchien finden Sie unter Anleitung und Beispiele.
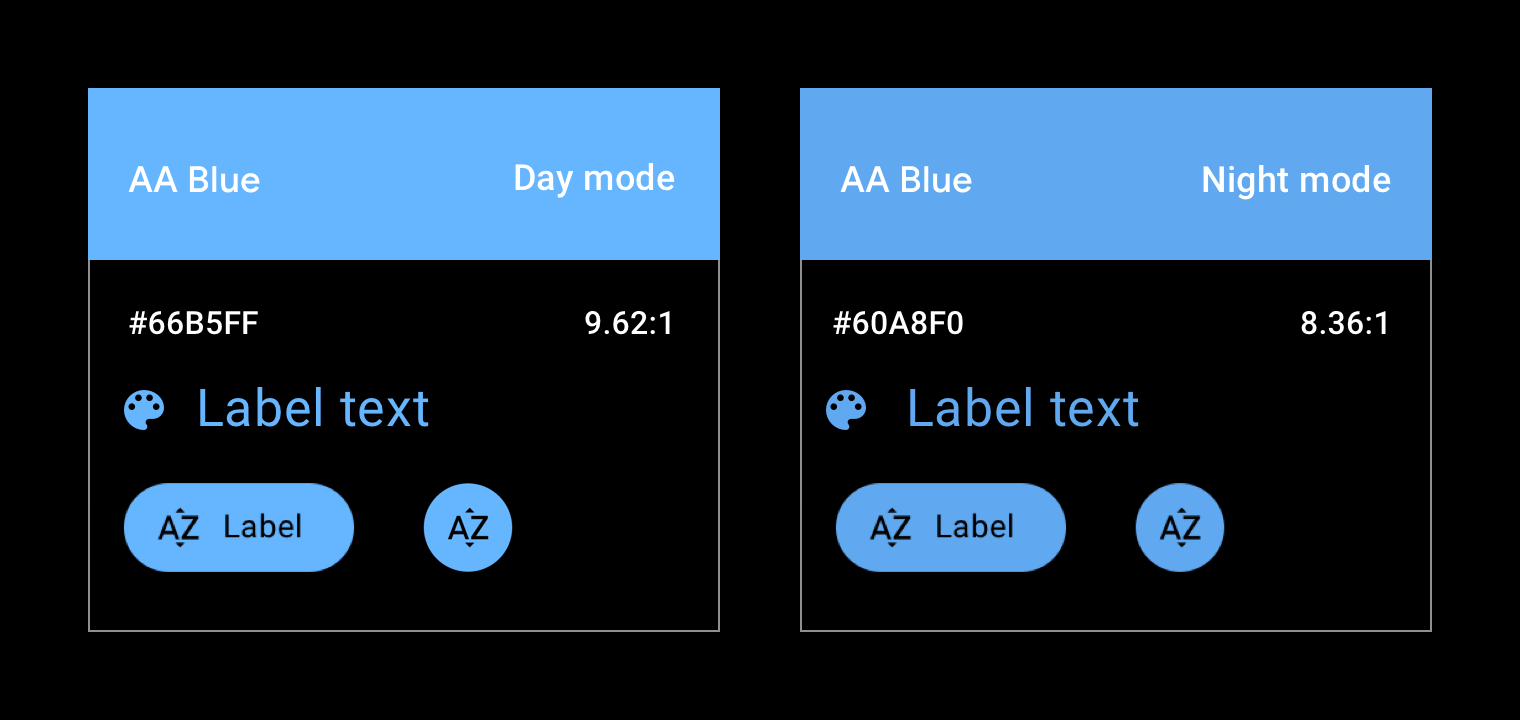
Kontrast
Um den grundlegenden Sicherheitsrichtlinien von Android Automotive OS zu entsprechen, sollte das Kontrastverhältnis zwischen Hintergrund und Symbolen oder Text mindestens 4,5:1 betragen. Weitere Informationen dazu, wie Kontrastverhältnisse auf bestimmte UI-Elemente von Autos angewendet werden, finden Sie unter Inhalte gut lesbar machen.

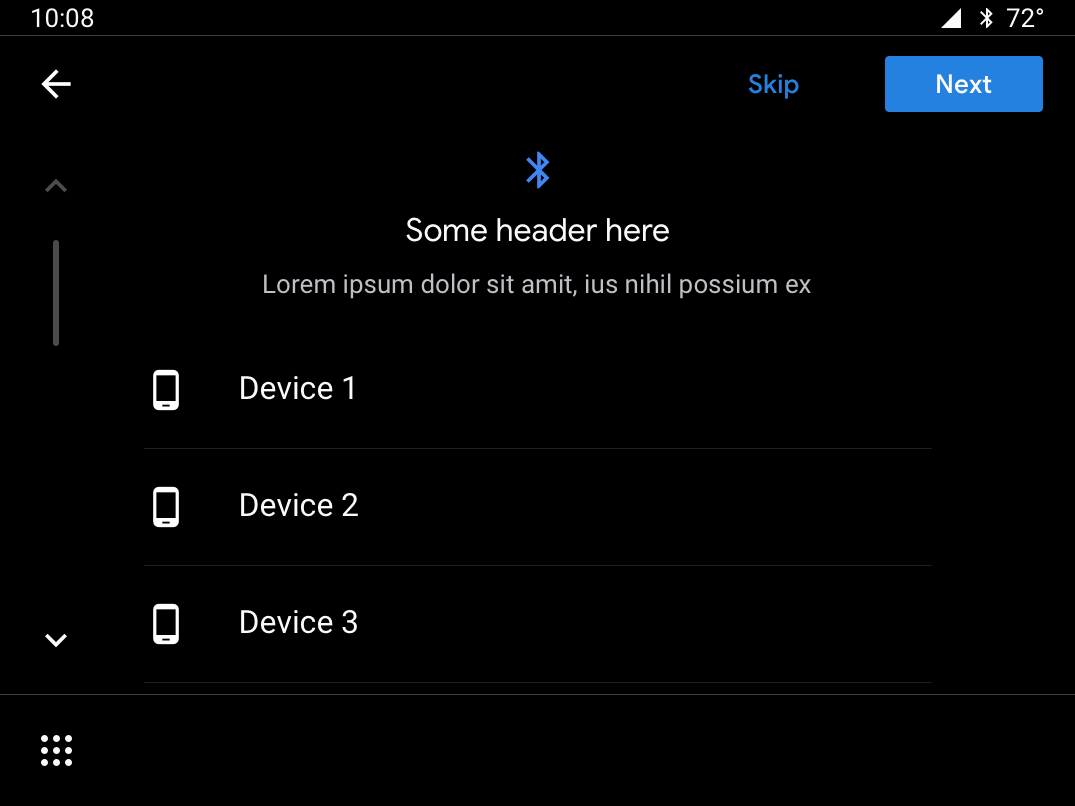
Dos

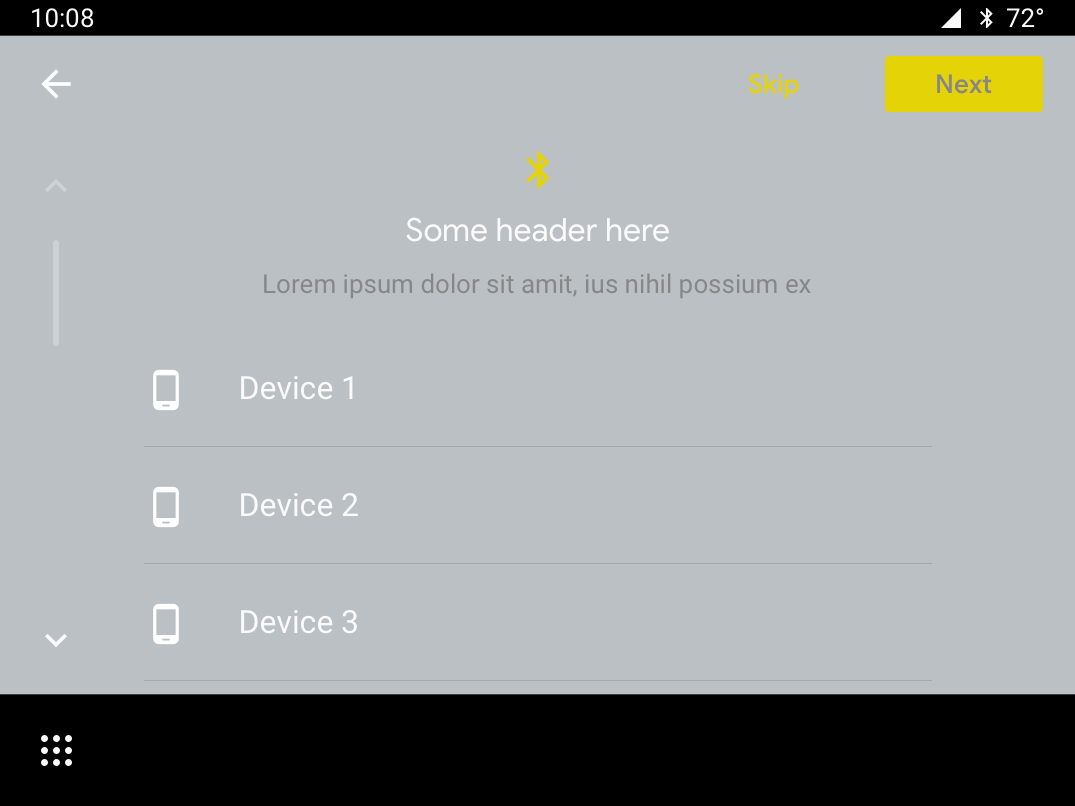
Don'ts
Anleitung und Beispiele
Die dunkle Benutzeroberfläche von Android Automotive OS ist übersichtlich und einfach und hat nur wenig Farbe. Neben der Verwendung geeigneter Werte für Farben, Töne und Deckkraft für UI-Elemente (siehe Paletten und Farbverläufe) ist es wichtig, dass jede Verwendung von Farbe und Farbverläufen einem Zweck dient.
Dieser Abschnitt enthält Anleitungen und Beispiele für die Anwendung von Transparenz, Deckkraft und Farbe, um verschiedene Ziele zu erreichen. Dazu gehören:
- Verdecken von Hintergründen
- Konsistenz wahren
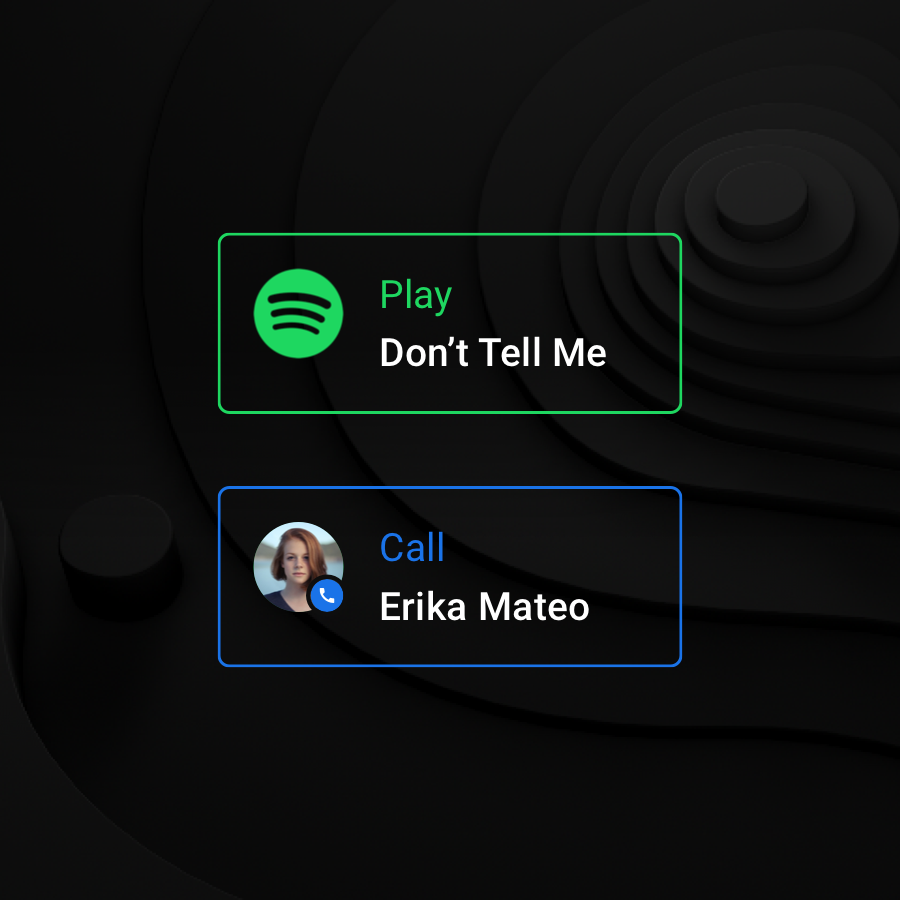
- Das Einrichten einer visuellen Hierarchie, die den Fokus der Nutzenden auf primäre Aktionen lenkt.
- Entitäten in einer Liste unterscheiden
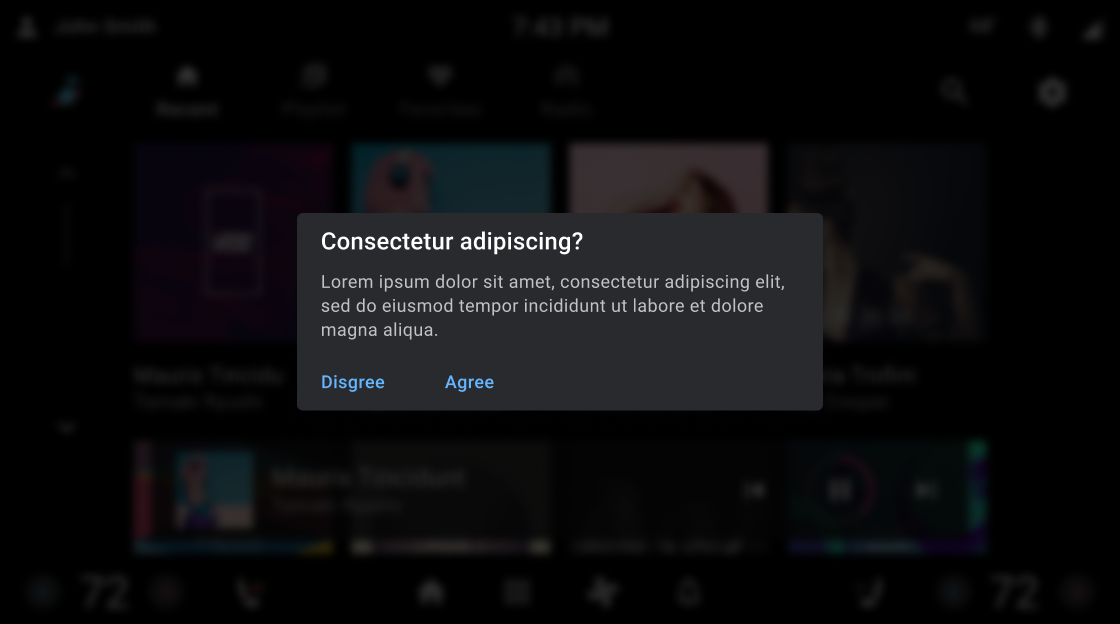
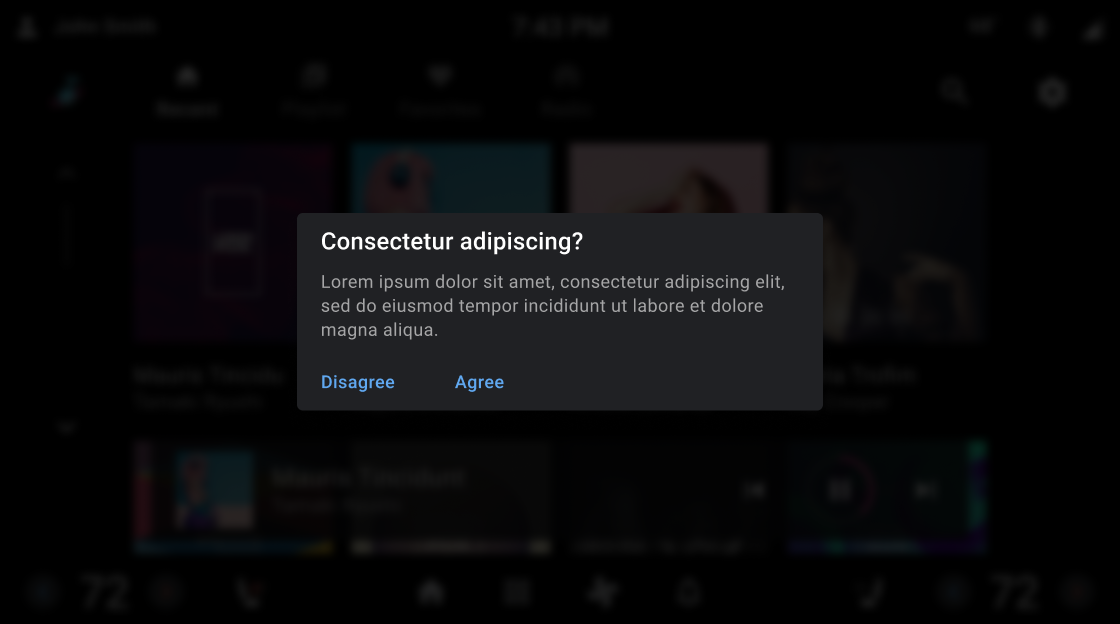
Hintergründe mit Gitter verdecken
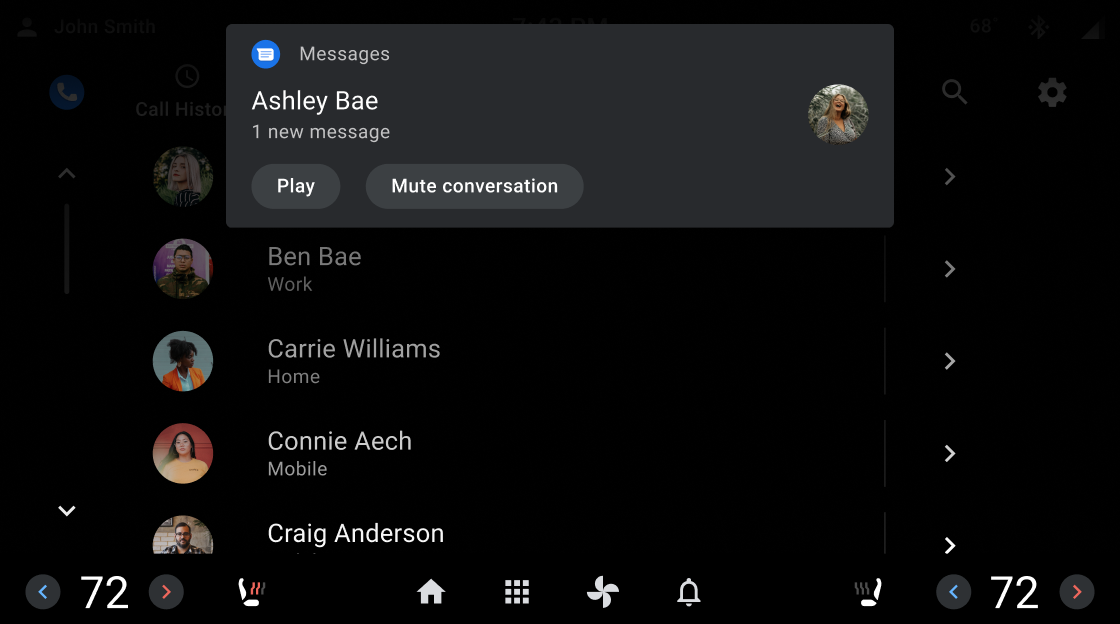
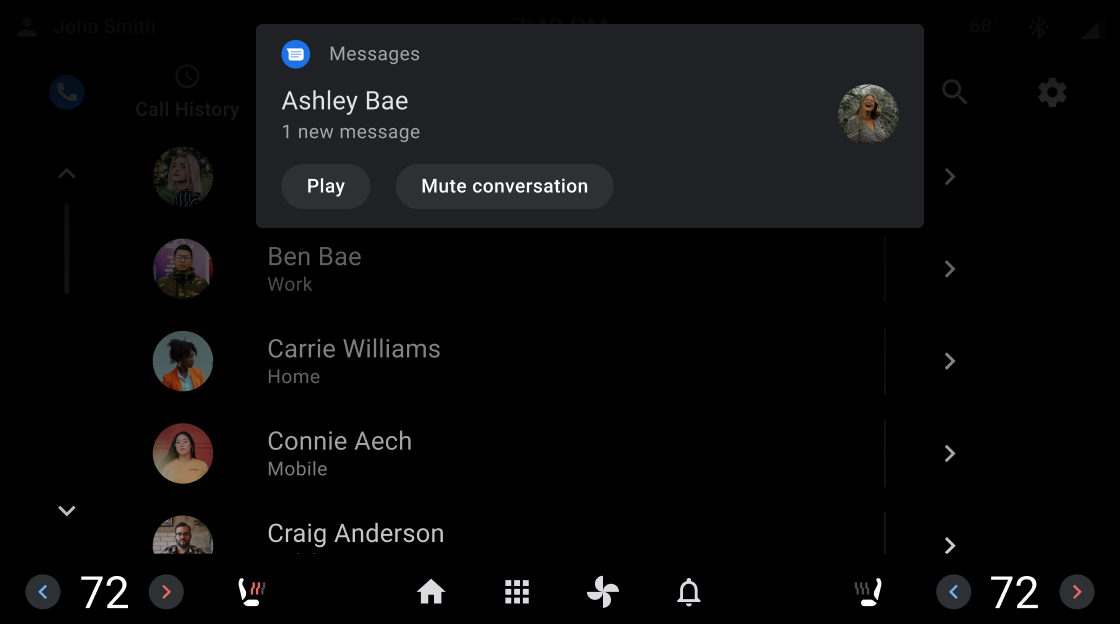
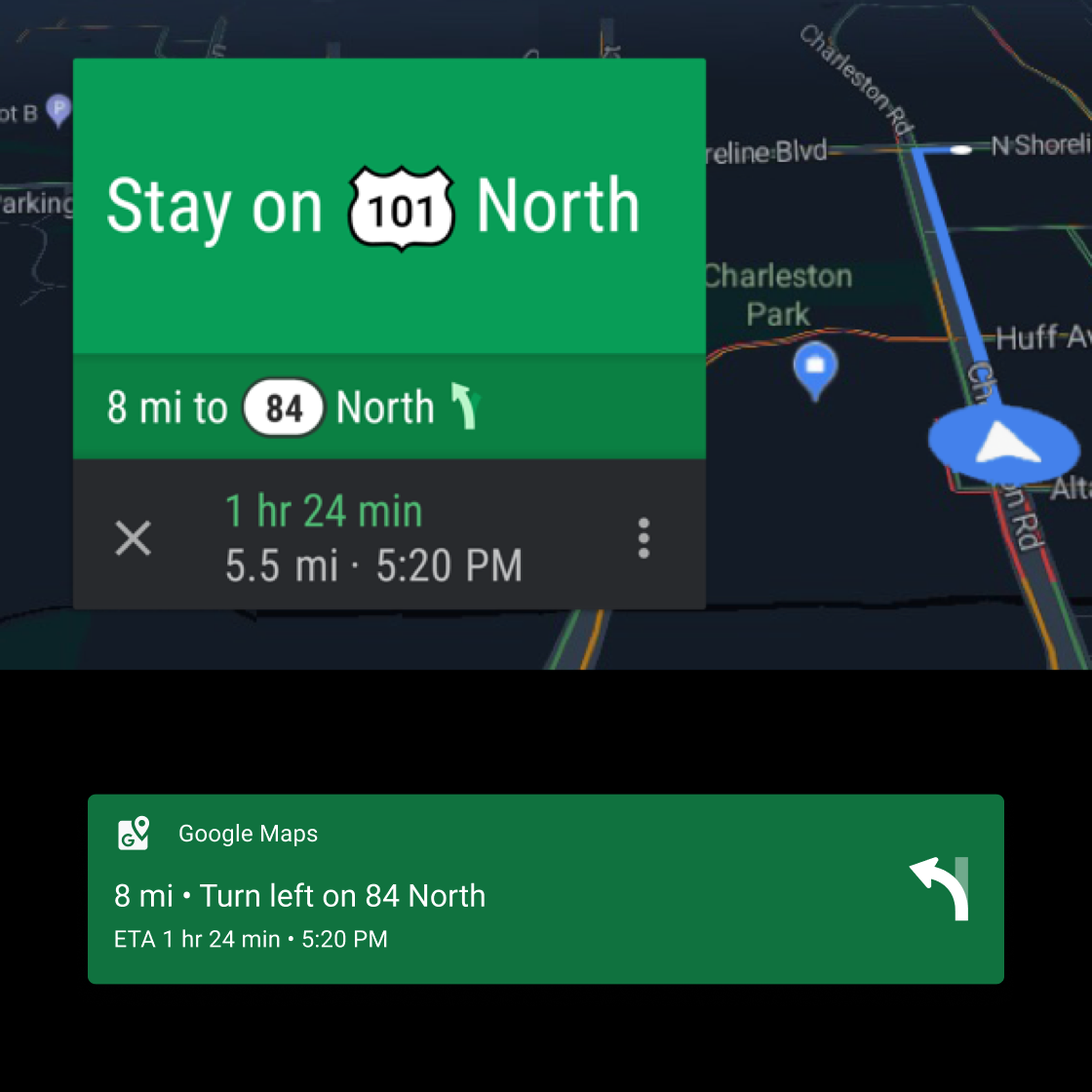
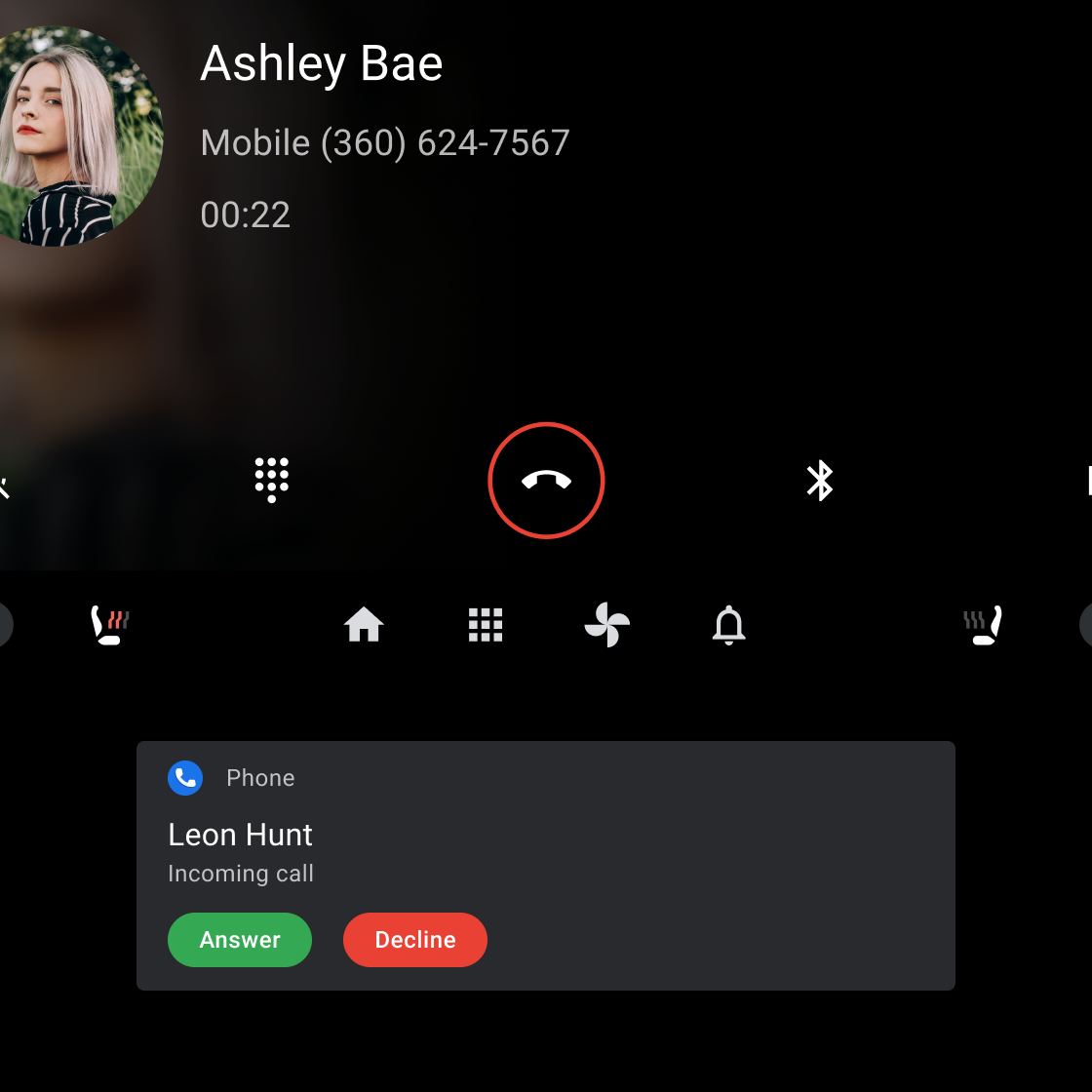
Vollbild-Scrims (Overlays) werden verwendet, um Hintergründe hinter störenden Elementen zu verdecken, z. B. Dialogfeldern, bei denen Nutzende eine Aktion ausführen müssen. Teilweise Screms werden verwendet, um die Aufmerksamkeit auf den Übergang von Elementen wie Benachrichtigungen zu lenken.




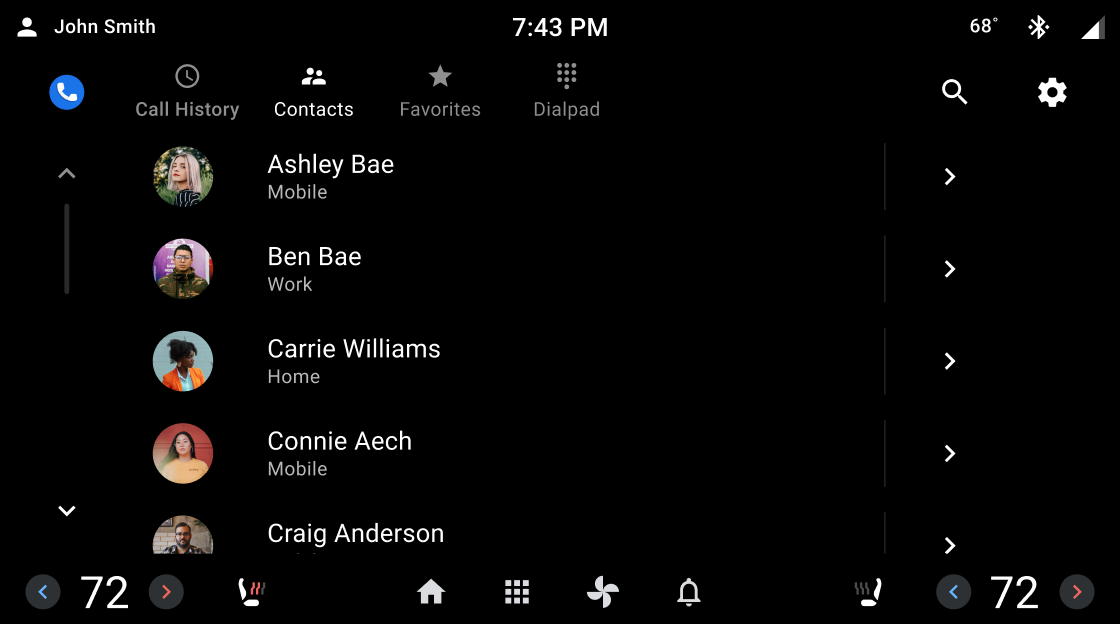
Einheitlichkeit mit Farben wahren
Farbe ist ein starker Hinweis auf die Verstärkung des Gedächtnisses und der Erkennung. So kannst du von Bildschirm zu Bildschirm für ein einheitliches Erlebnis sorgen.

Dos

Dos

Dos

Don'ts
Eine visuelle Hierarchie einrichten
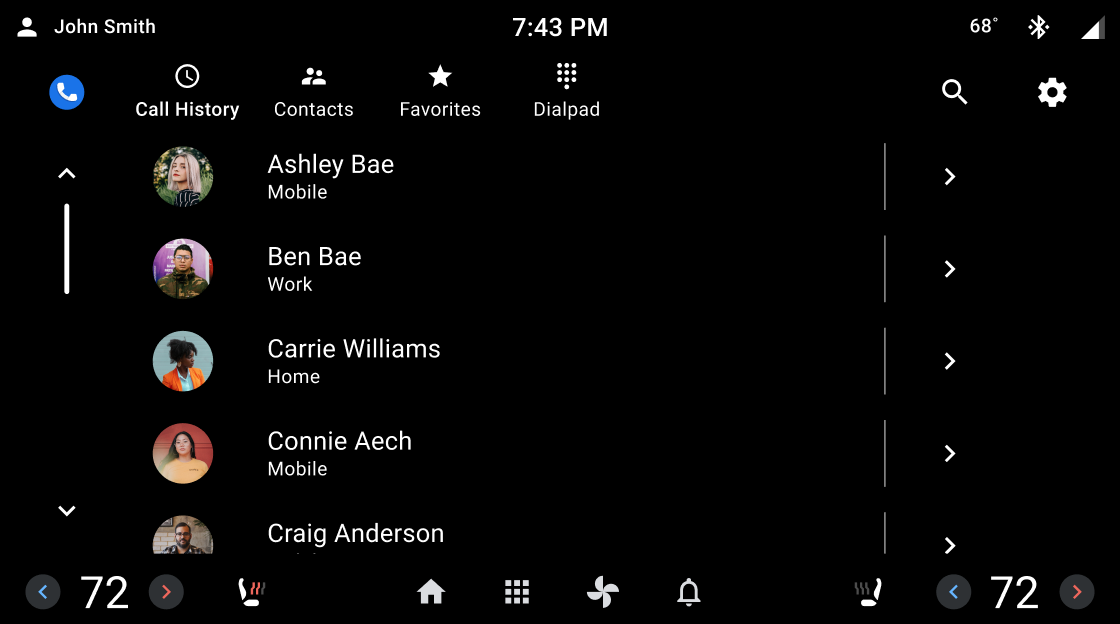
Verwenden Sie die weißen Deckkraftwerte für eine einheitliche und aussagekräftige visuelle Hierarchie. Die Deckkraftwerte 88, 72 und 56 enthalten gerade genug Kontrast, um die Anforderungen an die Barrierefreiheit zu erfüllen und gleichzeitig eine angenehme Leseumgebung auf dunklem Hintergrund zu schaffen. Verwenden Sie für den Nachtmodus eine Deckkraft von 96% für alle Weißtöne.

Dos

Don'ts

