La base de la estrategia de color del SO Android Automotive es la idea de "compilar desde el negro". Basar los colores de la interfaz en negro brinda una experiencia del usuario más coherente, sin cambios drásticos entre los temas diurno y nocturno.
La construcción a partir de negro también garantiza una mejor alineación con el hardware, ya que los materiales oscuros suelen usarse en interiores y paneles de vehículos.
Resumen de la orientación (resumen)
- Elige entre el negro para conducir de día y de noche
- Mantener una relación de contraste de al menos 4.5:1 entre el fondo y los íconos o el texto
- Usa el color mínimamente y con un propósito
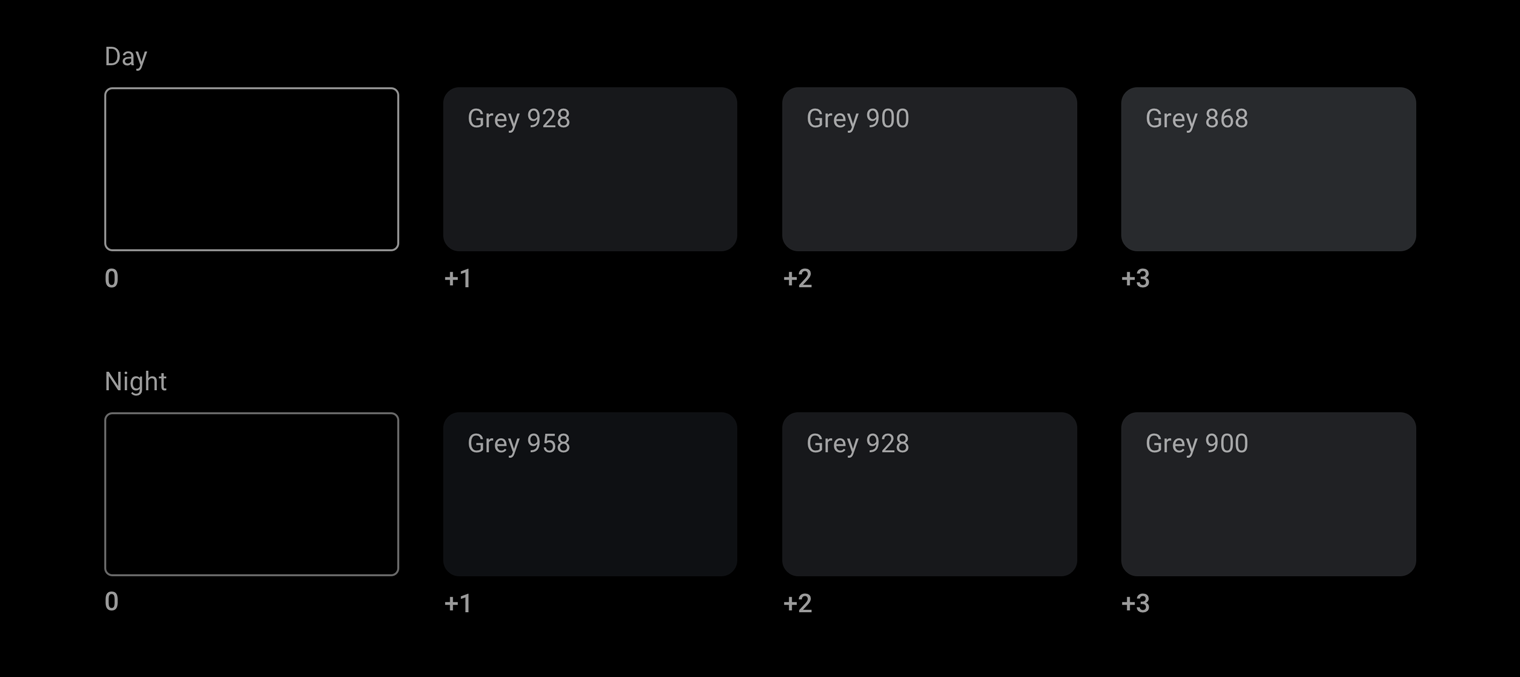
- Mostrar elevación mediante escala de grises
- Cómo usar la transparencia y opacidad para guiar el enfoque visual
Paletas y gradientes
El tema oscuro de la interfaz del SO Android Automotive se basa en una paleta de escala de grises. Idealmente, los colores adicionales deben ser de intensidad reducida, como en las variantes oscuras de los colores de las paletas de Material Design.
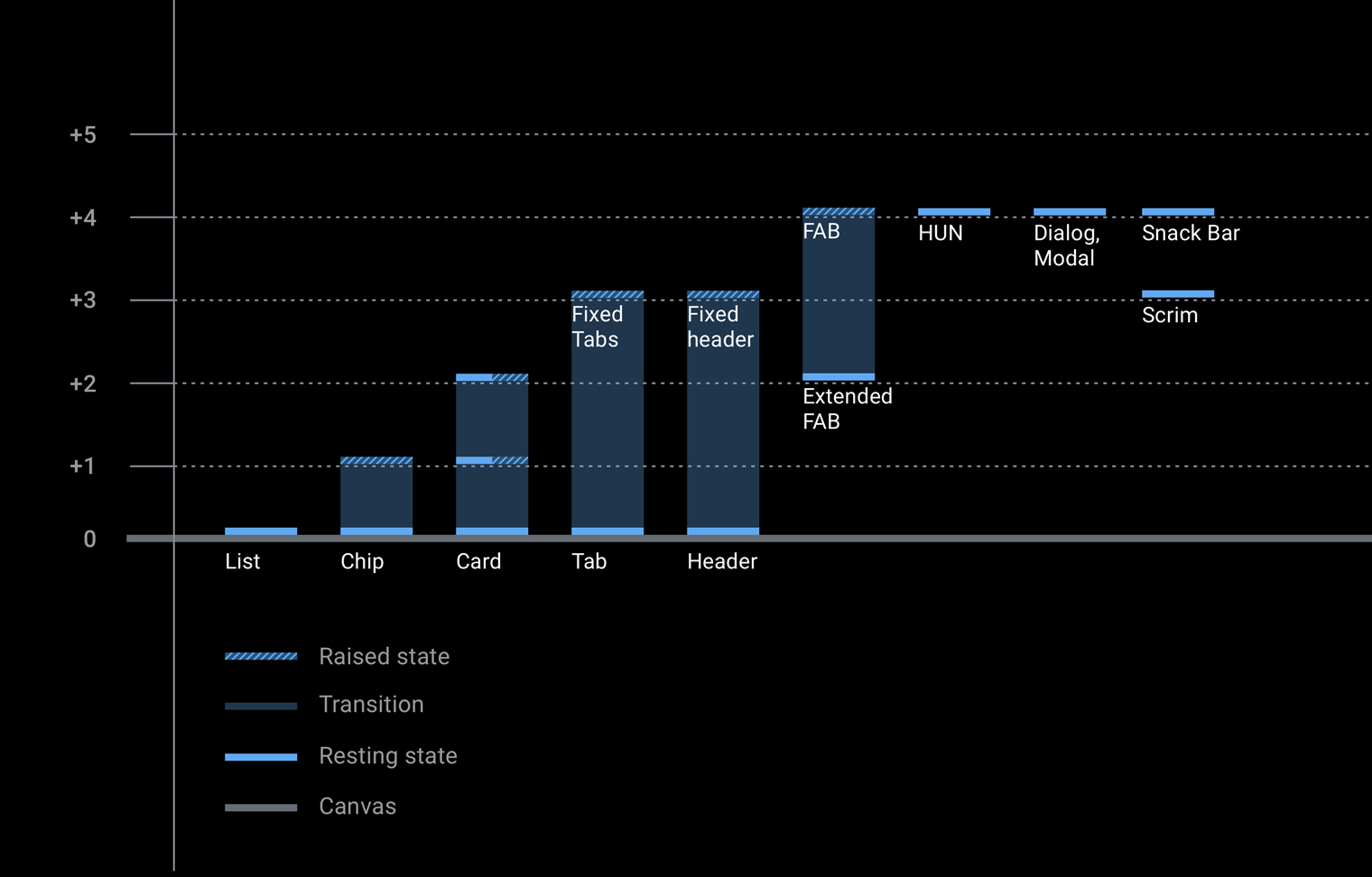
En esta sección se incluye información sobre la paleta y la opacidad, además de gráficos que proporcionan valores en escala de grises para los niveles de elevación asociados con cada componente.
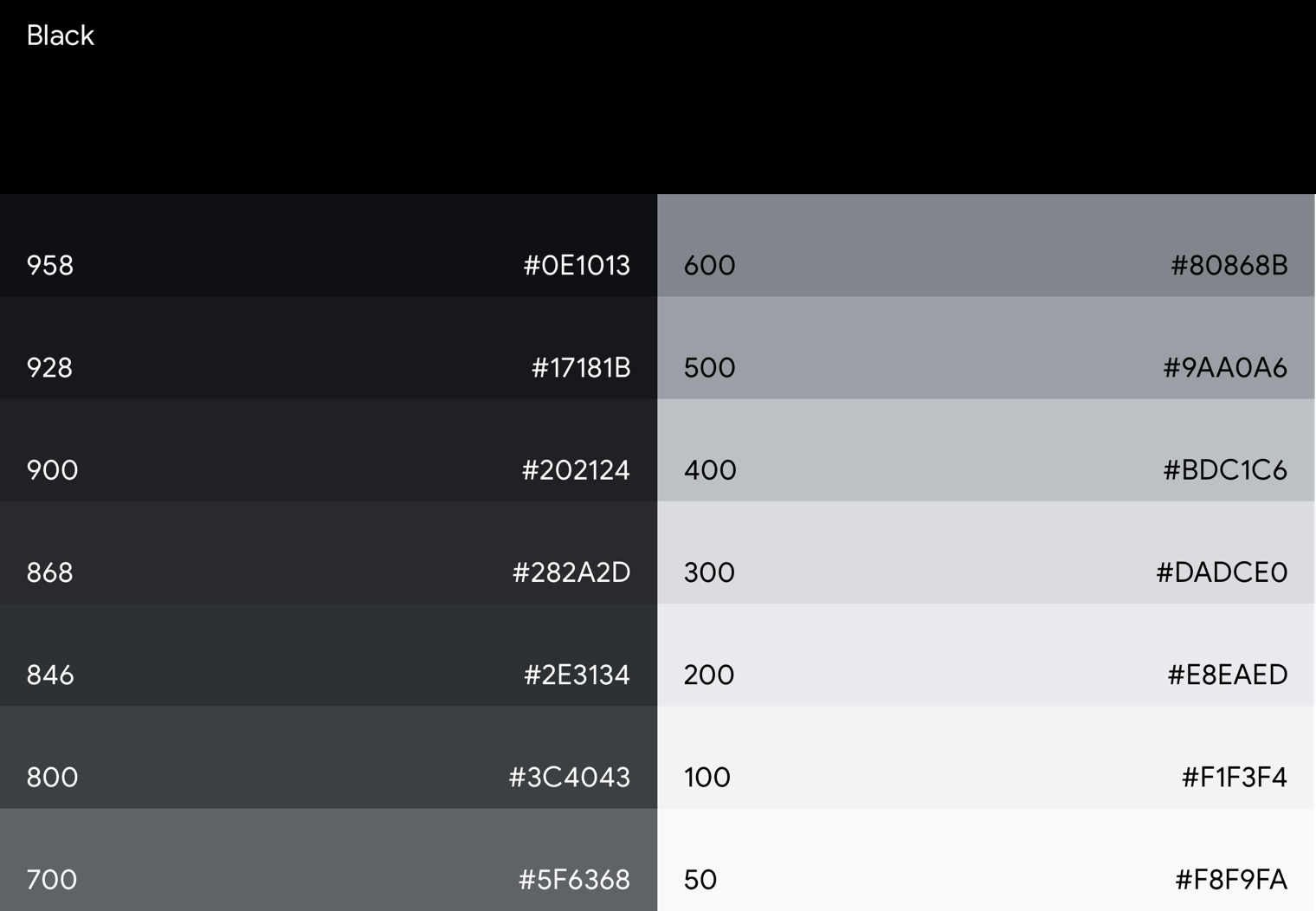
Paleta de escala de grises del SO Android Automotive
La paleta de escala de grises del SO Android Automotive se usa para elementos como el texto y los íconos, y está diseñada para adaptarse a los requisitos únicos del entorno de conducción.
Esta paleta debe ser lo suficientemente diversa para lo siguiente:
- Abarcar todos los diferentes casos de uso de la IU del tema oscuro
- Proporciona suficiente rango para definir jerarquías mediante diferencias tonales

Las diferencias tonales crean la ilusión de profundidad incluso en fondos negros verdaderos donde las sombras son imperceptibles. Para proporcionar suficientes diferencias tonales, la paleta de escala de grises del SO Android Automotive incluye grises medios. Los grises de Material Design a partir de Gris 900 se acercan a los colores más brillantes demasiado rápido; un color de dos pasos más claro sería el Gris 700, que es demasiado brillante para el contexto automático.


Accent color
Además de la paleta de escala de grises en el núcleo de la interfaz del SO Android Automotive, se pueden usar otros colores con moderación para fines como el foco de dibujo.
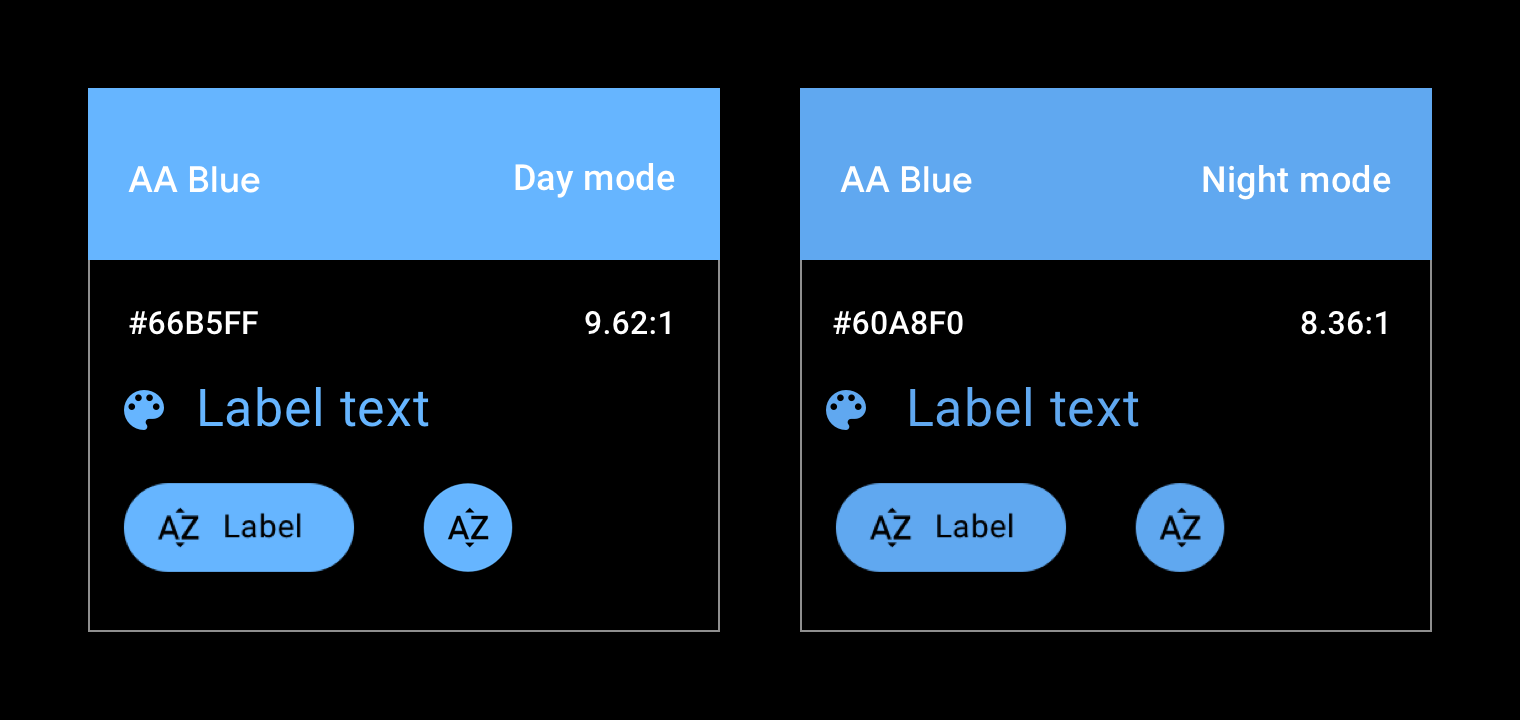
Actualmente, el SO Android Automotive tiene un color oficial de elementos destacados, un tono de azul al que se hace referencia en la biblioteca de compatibilidad como "acento para automóviles". Para aumentar la saturación y la intensidad, este azul cambia ligeramente del azul estándar de Google. Este cambio ayuda a que los colores se sientan más cómodos en una superficie oscura.

Gráficos de valores de opacidad
La transparencia transmite una sensación de profundidad y refuerza el modelo espacial de Material Design. Para usar la transparencia de manera eficaz, elige los valores de opacidad oscuro o blanco según tu caso de uso.
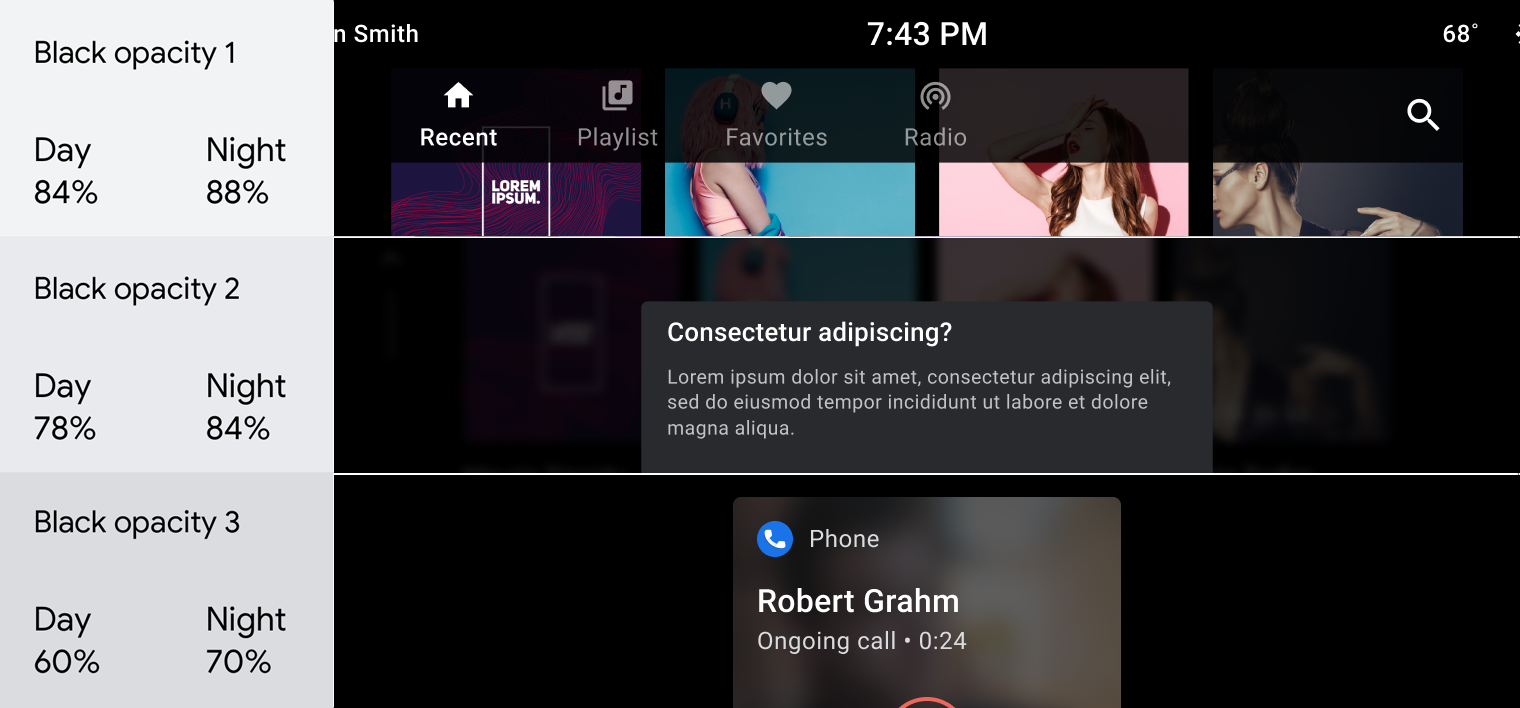
Valores de opacidad oscura
El caso de uso más común para los valores de opacidad oscura es crear vetas (superposiciones).

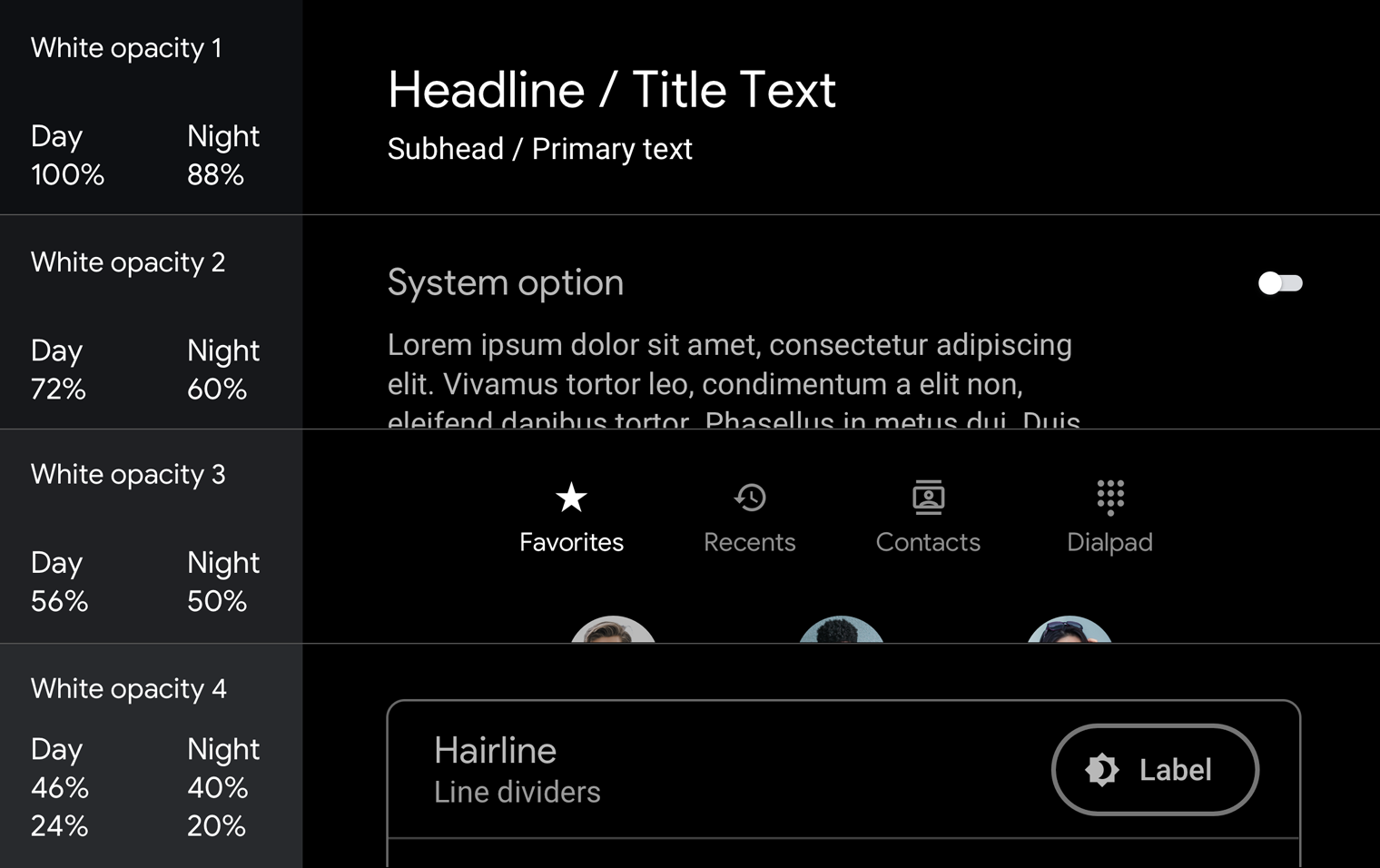
Valores de opacidad del blanco
Estos valores se usan principalmente en el texto. Son especialmente eficaces cuando el fondo es de color. El uso de gris sólido sobre un fondo oscuro y de color parece demasiado lodo.

Para ver ejemplos de cómo usar la opacidad en láminas y jerarquías de texto, consulta la Guía y ejemplos.
Contraste
Para cumplir con los lineamientos de seguridad básicos del SO Android Automotive, la relación de contraste entre el fondo y los íconos o el texto debe ser de 4.5:1 como mínimo. Para obtener detalles sobre cómo se aplican las relaciones de contraste a elementos específicos de la IU de la industria automotriz, consulta Cómo hacer que el contenido sea fácil de leer.

Qué debes hacer

Qué evitar
Orientación y ejemplos
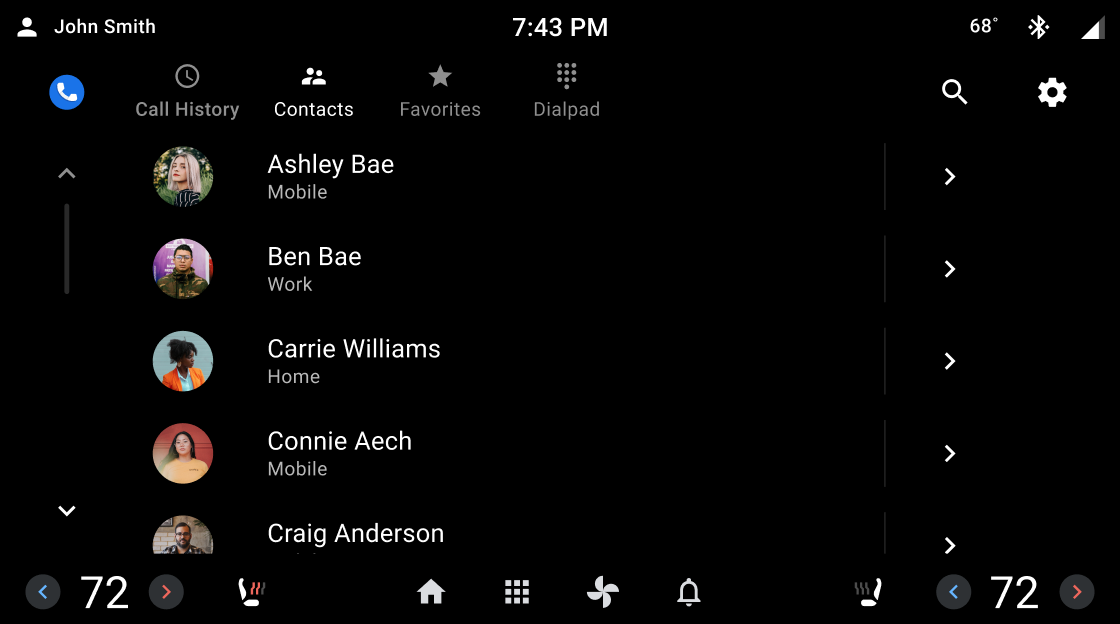
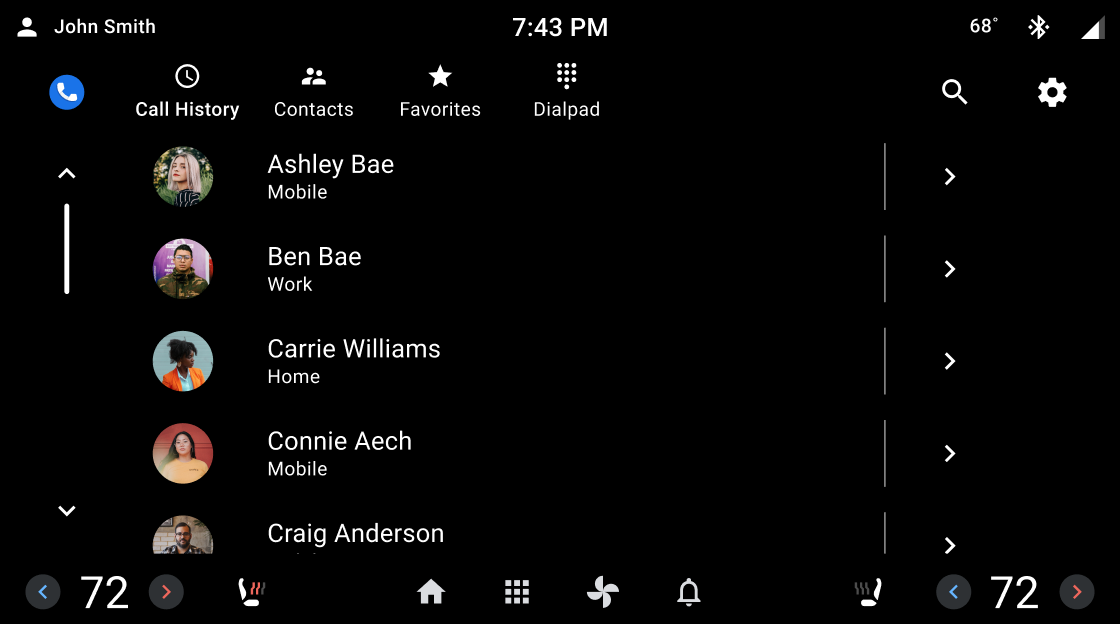
La IU oscura del SO Android Automotive es limpia, simple y con un uso mínimo de color. Además de usar los colores, tonos y valores de opacidad adecuados para los elementos de la IU (consulta Paletas y gradientes), es importante asegurarse de que cada uso de color y gradientes de color tenga un propósito.
En esta sección, se proporcionan orientación y ejemplos para aplicar transparencia, opacidad y color a fin de lograr una variedad de objetivos, entre los que se incluyen los siguientes:
- Oscure los fondos
- Mantén la coherencia
- Establecer una jerarquía visual que dirija el enfoque del usuario a las acciones principales.
- Distinguir entidades en una lista
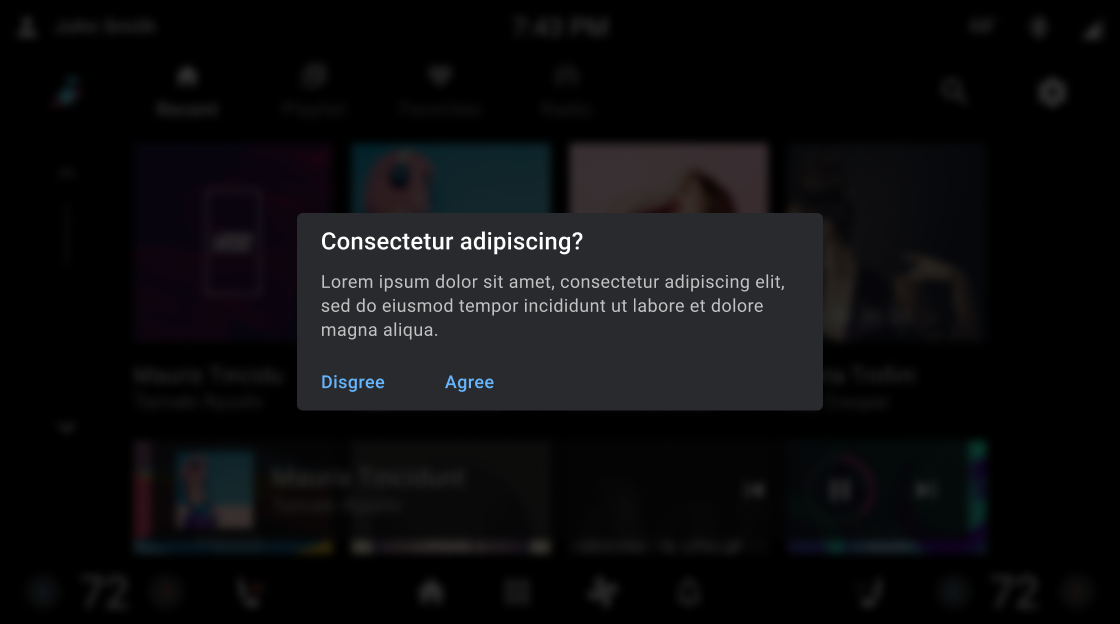
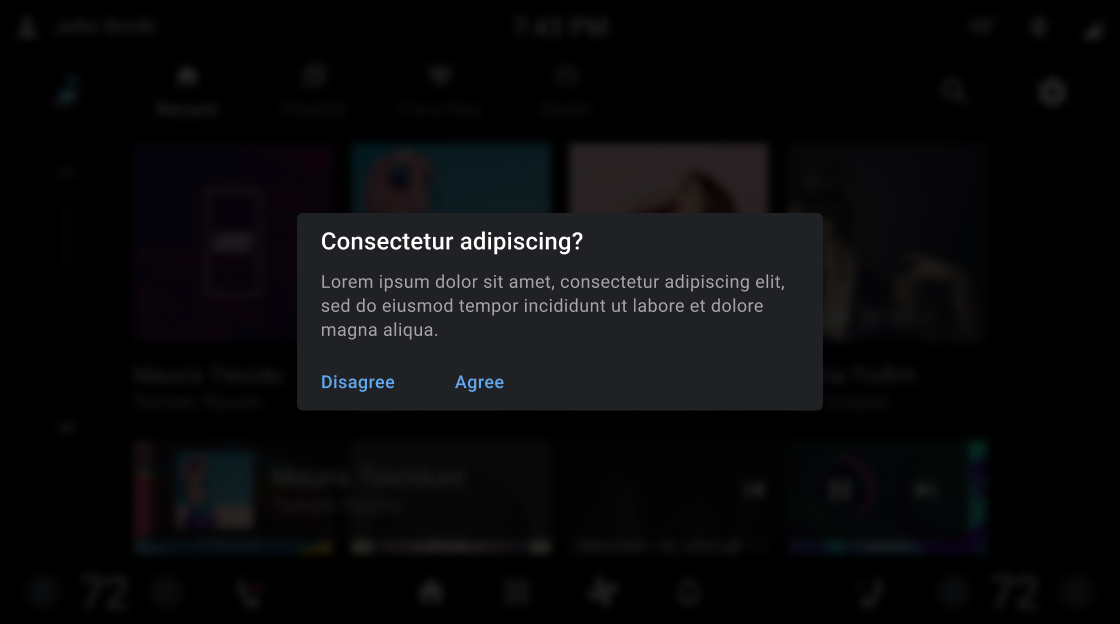
Oscurecer los fondos con láminas
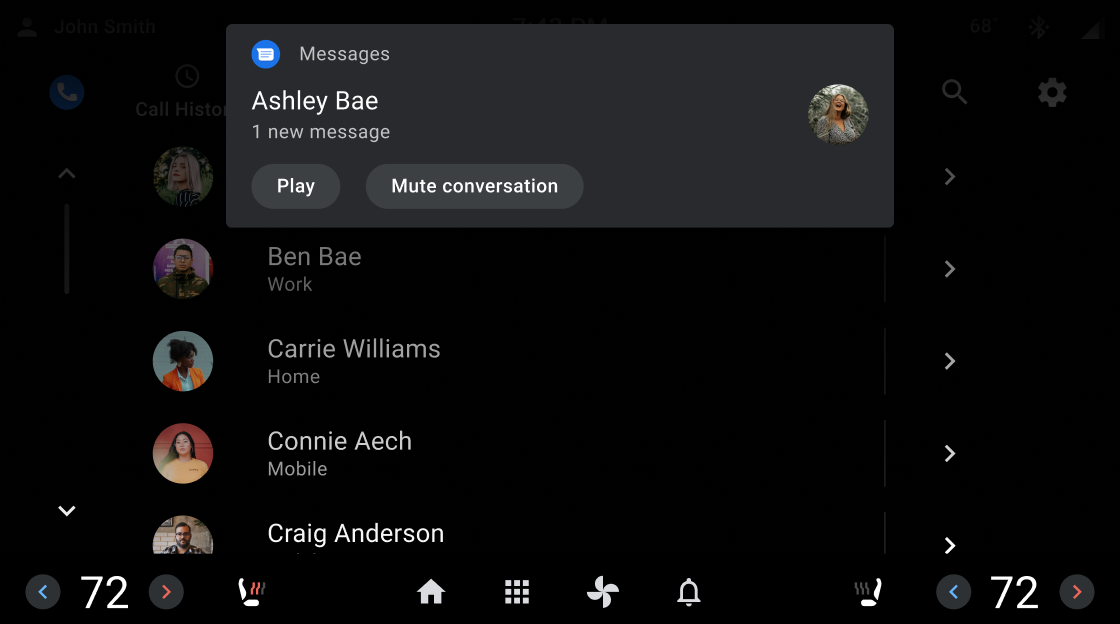
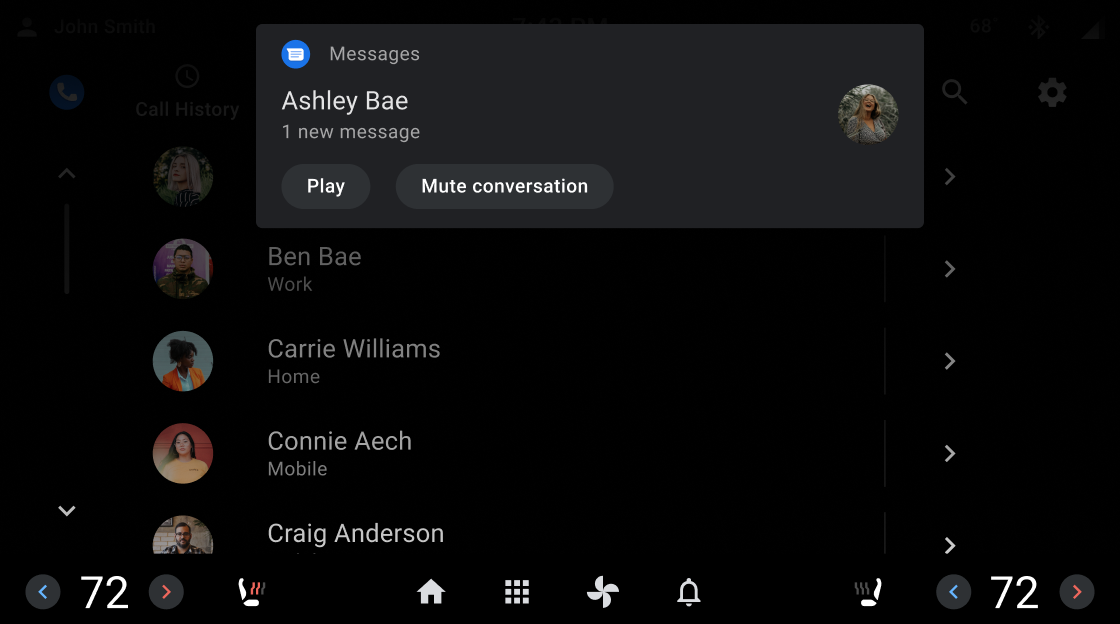
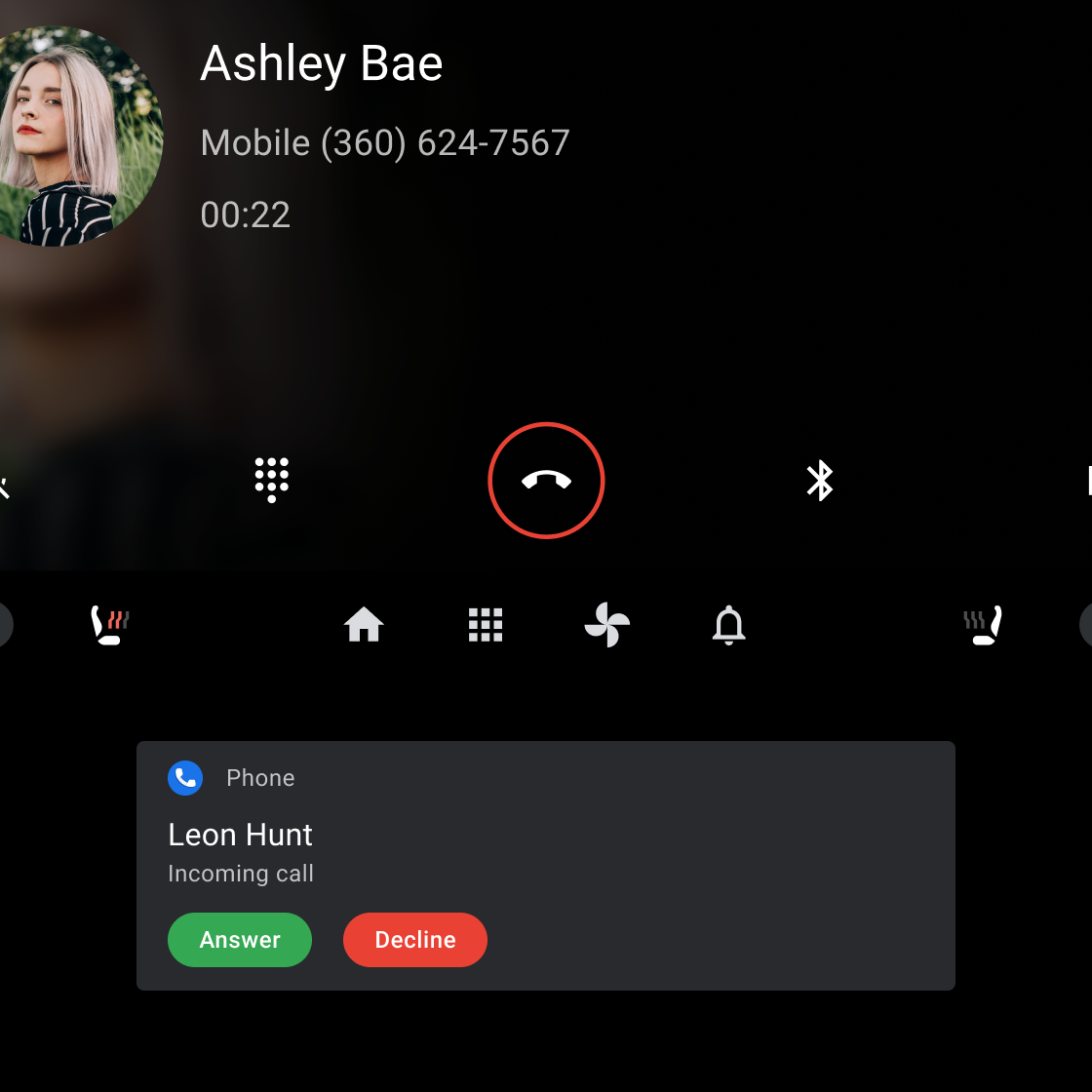
Las láminas de pantalla completa (superposiciones) se usan para cubrir fondos detrás de elementos molestos, como diálogos que requieren que los usuarios realicen una acción. Se usan láminas parciales para llamar la atención sobre la transición de elementos, como las notificaciones.




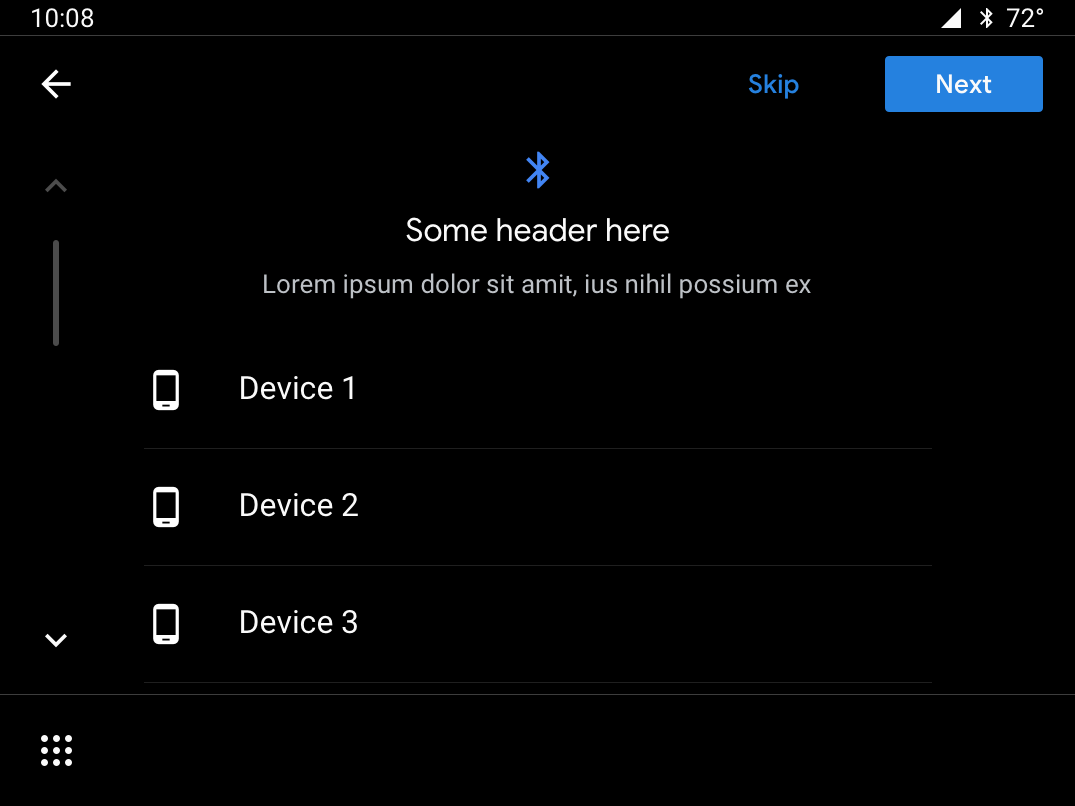
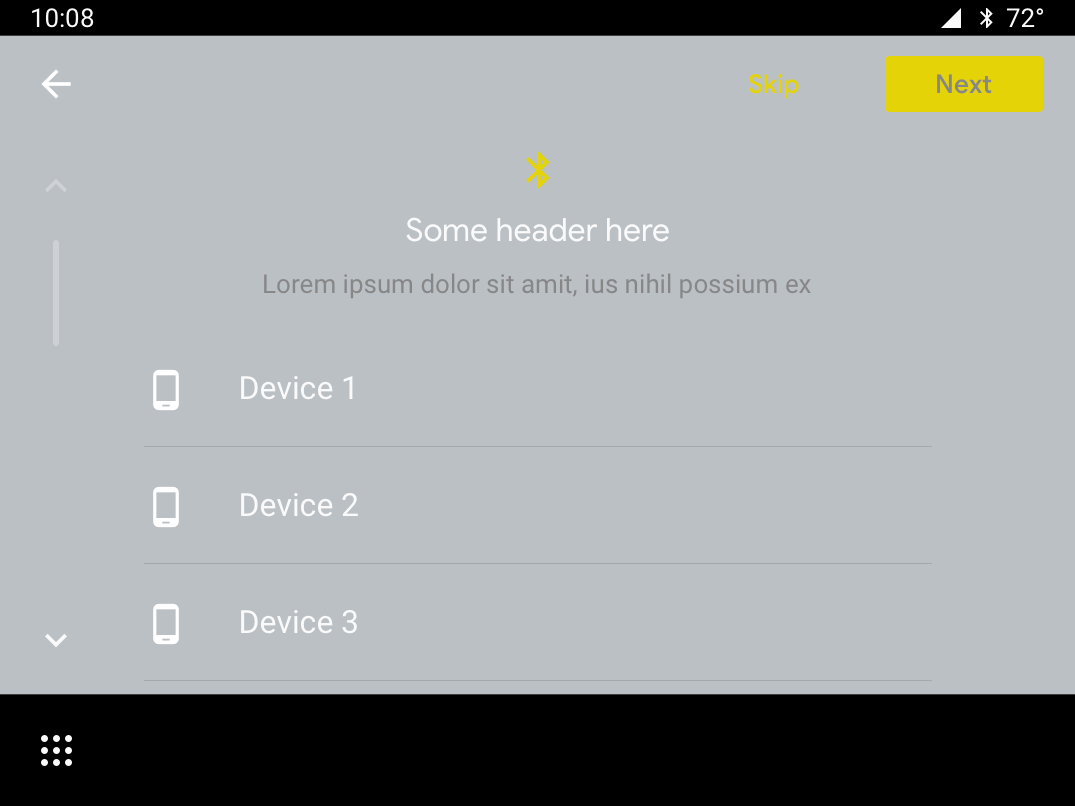
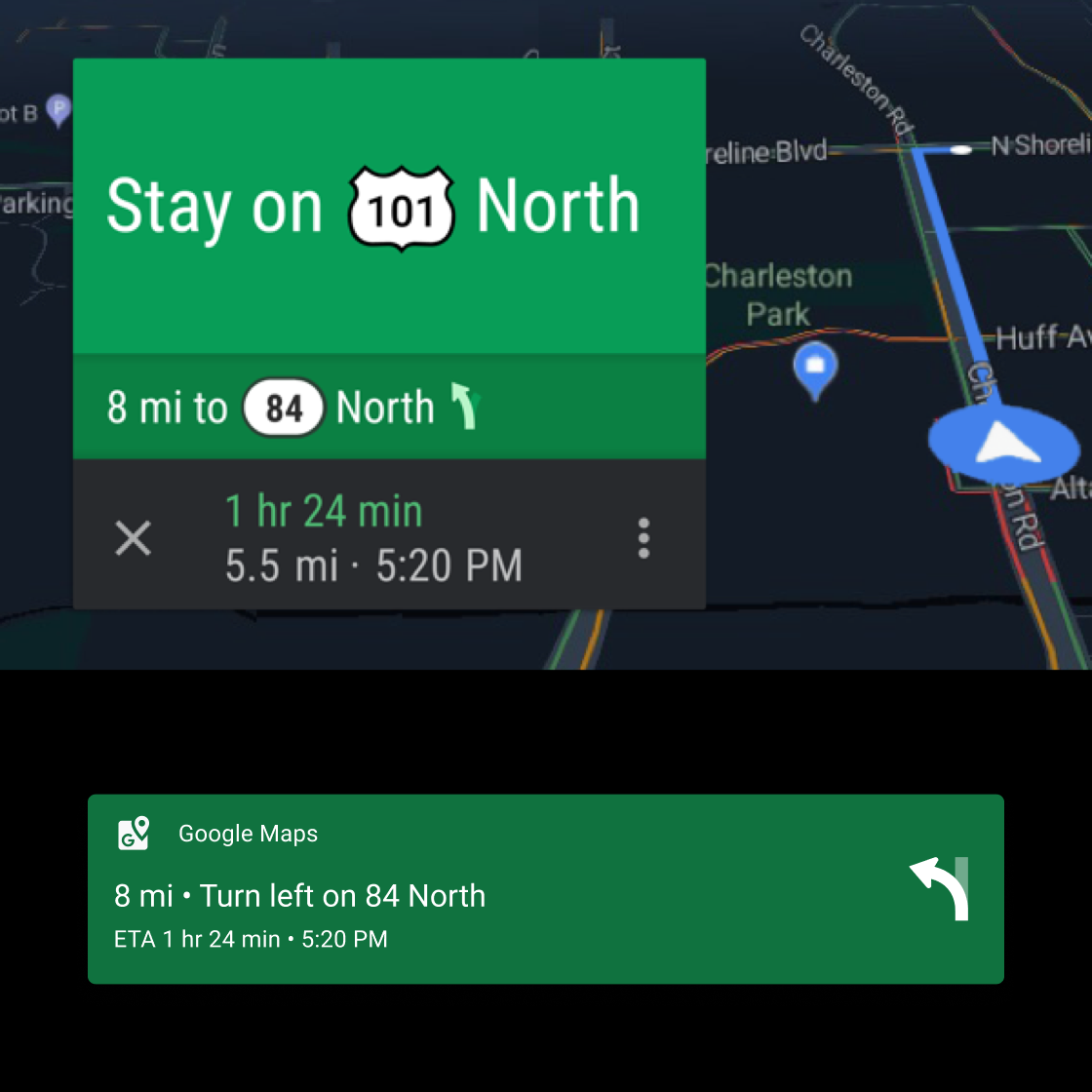
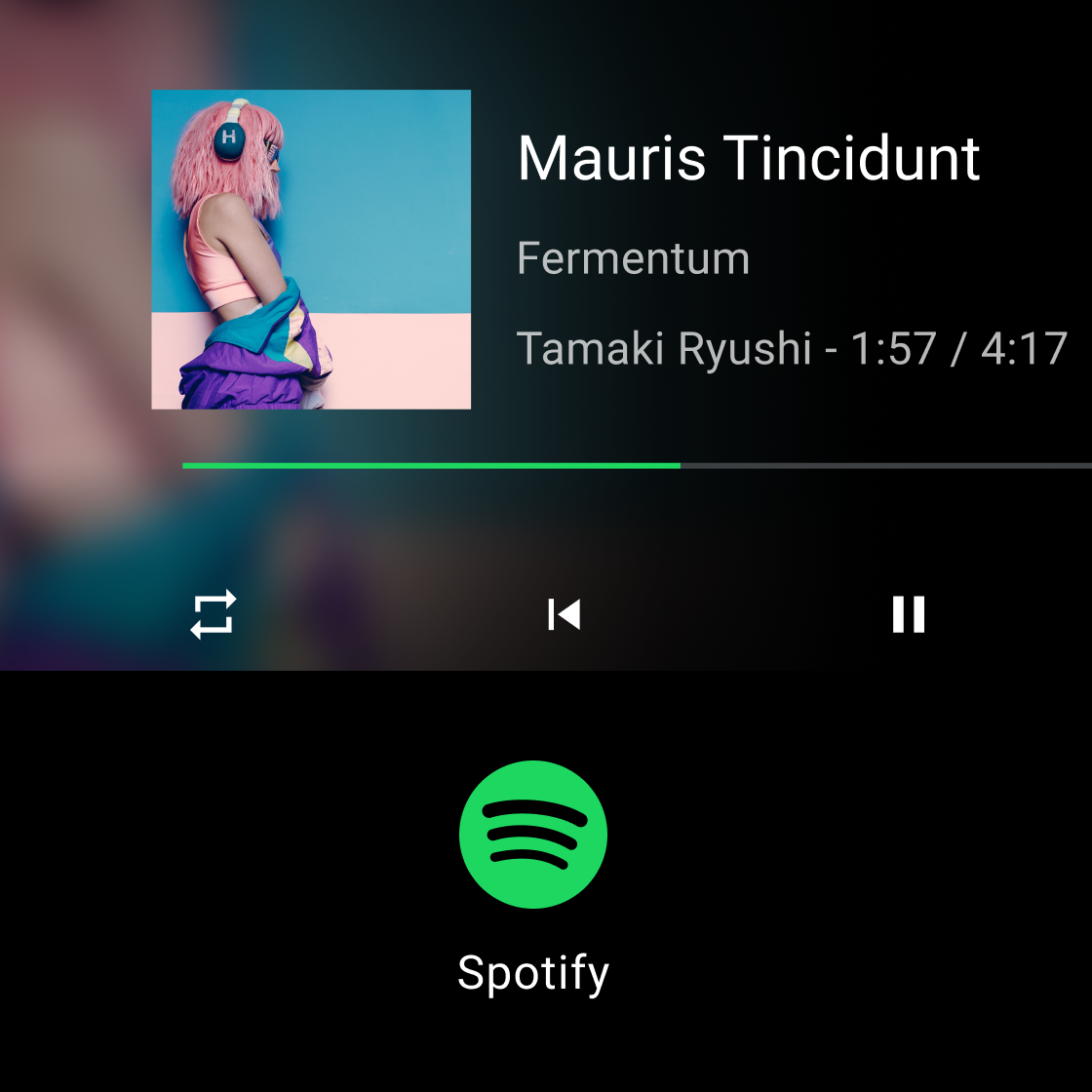
Mantener la coherencia con el color
El color es una señal poderosa para reforzar la memoria y el reconocimiento. Úsalo para crear una experiencia coherente de pantalla en pantalla.

Qué debes hacer

Qué debes hacer

Qué debes hacer

Qué evitar
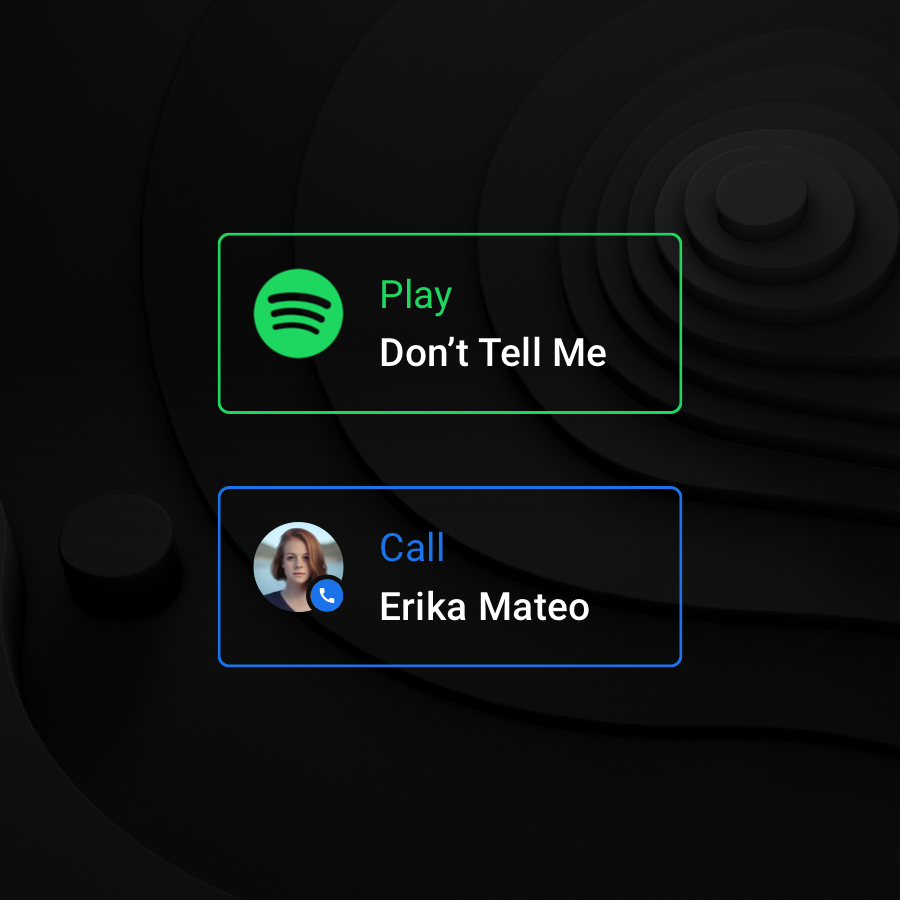
Establecer una jerarquía visual
Usa los valores de opacidad blanca para crear una jerarquía visual coherente y sólida. Los valores de opacidad de 88, 72 y 56 contienen el contraste suficiente para cumplir con los requisitos de accesibilidad y, al mismo tiempo, crean un entorno de lectura cómodo sobre un fondo oscuro. Usa el 96% de opacidad en todos los blancos para el modo nocturno.

Qué debes hacer

Qué evitar

