בקטע הזה מפורטות הנחיות עיצוב לפריסות מסך, שניתן להתאים אותן למגוון רחב של גודלי מסכים.
ערכי המרווח הפנימי וערכי המקשים שמוגדרים כאן משמשים ברכיבים, במפרטי מדיה, במפרטים של מרכז ההתראות ובמפרטי החייגן.
הנחיות בקצרה (TL:DR):
- בסס את הפריסות על קטגוריות מתאימות של גודל מסך
- שימוש ברשת של 8dp ליישור
- הגדרה של רוחב השוליים ל-12% משטח העבודה של האפליקציה
- הצבת סרגלי גלילה ועזרי ניווט בשוליים
- יש להשתמש בריווח קבוע בין רכיבים
מושגי מפתח בפריסה
- סביבת העבודה של האפליקציה: האזור במסך שזמין לאפליקציה לאחר שלוקחים בחשבון את שטח המסך שתופס יצרן הרכב ואת תכונות ממשק המשתמש של המערכת
- קטגוריות של גודל מסך: קבוצה של 4 טווחים של רוחב מסך (רגיל, רחב, רחב במיוחד ורחב במיוחד) ו-3 טווחים של גובה מסך (קצר, רגיל וגבוה), כאשר 'מסך' מתייחס לשטח העבודה של האפליקציה, ולא לשטח המלא מקצה לקצה
- מרווח: קבוצה של ערכי ריווח שמציינים מרווח אנכי ואופקי קבוע בין רכיבים ורכיבים בפריסה
- קווי מפתח: קבוצה של ערכי ריווח ברוחב משתנה – שנקבעים לפי קטגוריות רוחב – שמציינים רווח אופקי בין קצה שוליים או רכיב לבין רכיב בפריסה
- אזור גמיש: חלק ברכיב, שלפעמים מוקצה לו ערך מינימלי או מקסימלי, שניתן להתאים אותו לגודל המסך.
סביבת העבודה של האפליקציה
שטח העבודה של האפליקציה הוא אזור המסך הזמין שנשאר אחרי התייחסות לשטח המסך שכבר משויך ליצרן הרכב ולתכונות ממשק המשתמש של המערכת. אזור העבודה של האפליקציה מיועד לכלול שוליים שמאליים וימינה ואת אזור העריכה של האפליקציה, שהוא אזור התוכן העיקרי של האפליקציה.
כל שוליים צריכים להיות שווים ל-12% מרוחב שטח העבודה באפליקציה. בדרך כלל השוליים כוללים סרגלי גלילה ואפשרויות ניווט באפליקציה.

גדלים של מסכים
פריסות של מפרט העזר משויכות לקבוצת קטגוריות של גודל מסך על סמך הרוחב והגובה של שטח העבודה באפליקציה.
במפרטים שמופיעים בהנחיות האלה יש התייחסות לקטגוריות האלה לפי שם. לדוגמה: 'רחבה' מתייחסת לכל רוחבי המסך בטווח של 930dp עד 1279dp.
קטגוריות של גודל מסך משפיעות על ההמלצות לפריטים הבאים:
- ריווח בין שורות מרכזיות ברכיבים וברכיבים
- שינוי קנה המידה של אזורי הגמישות של הרכיבים
- מתי להסתיר או להציג רכיבים אופציונליים, כמו עטיפת אלבום בסרגל הפקדים הממוזער
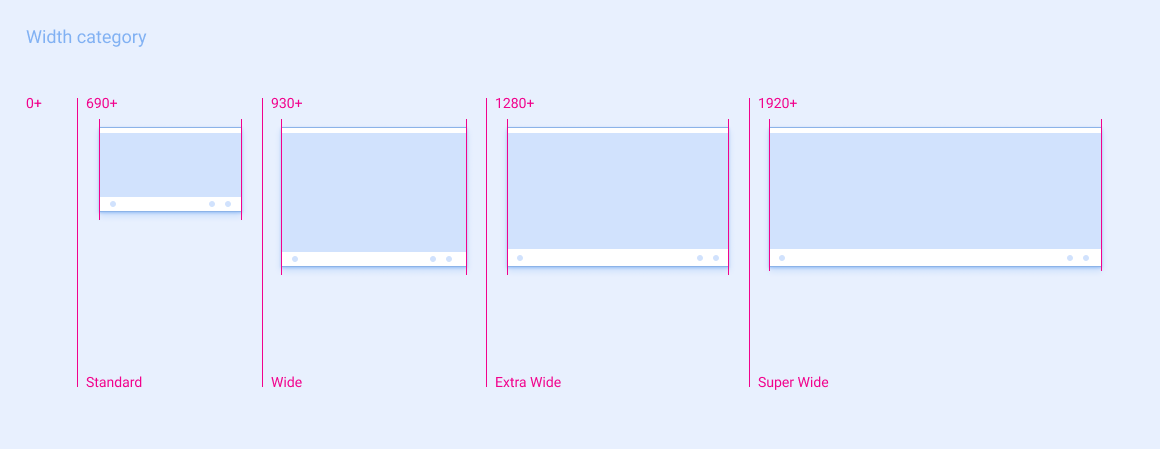
קטגוריות רוחב

| Standard | רחבה | רחבה מאוד | רחב במיוחד | |
|---|---|---|---|---|
| טווח רוחב מסך | 690 עד 929dp | 930 עד 1279dp | 1280 עד 1919dp | 1920dp ≥ |
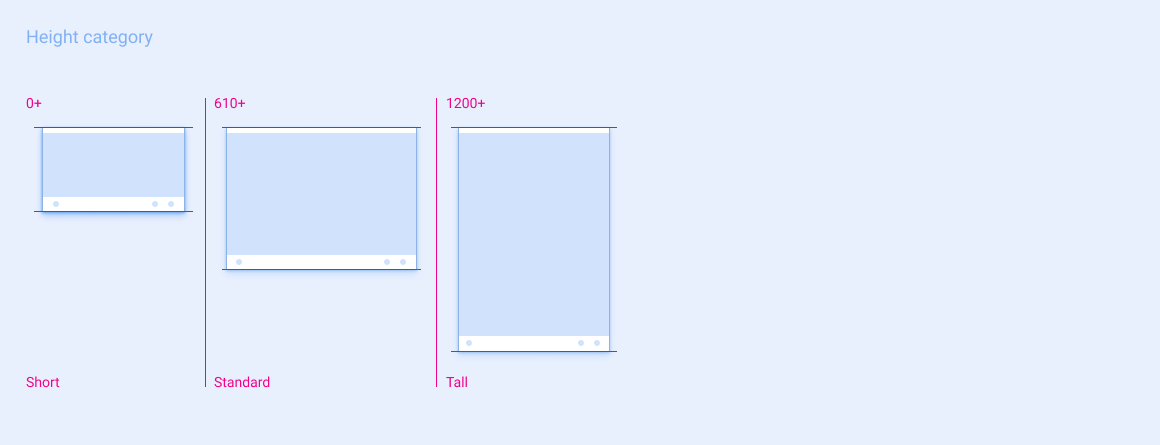
קטגוריות גובה

| סרטון Shorts | Standard | Tall | |
|---|---|---|---|
| טווח גובה-מסך | 0-609dp | 610 עד 1199dp | 1200dp ≥ |
ריווח
הפריסות של מפרט העזר מובנות ברשת של 8dp. בפועל, המשמעות היא שרכיבי ממשק המשתמש והרכיבים במפרטים מרווחים זה מזה בכפולות של 8dp.
יש שני סוגים של ריווח:
מרווח, למרווחי גובה קבועים ולמרווחי גובה קבועים
שורות מפתחות, לריווח ברוחב משתנה
מרווח
המרווח מגדיר מרווח ברוחב קבוע ובגובה קבוע בין רכיבים בפריסה של מפרט הפניה. הוא יכול גם להכתיב ריווח קבוע בין רכיבים בתוך רכיב, כמו הרווח בין יעדי מספרים סמוכים ברכיב לוח החיוג. בדרך כלל, ככל שהקשר בין שני רכיבים קרוב יותר, כך המרווח ביניהם קטן יותר.
יש 9 ערכי מרווח פנימי שמוגדרים כ-P0 עד P8.
הנה ערכי המרווח הפנימי והגדלים התואמים שלהם:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
בניגוד לkeylines שמשנים את ערכי הריווח בהתאם לקטגוריות של רוחב המסך, ערכי המרווח הפנימי נשארים קבועים. לדוגמה, P1 הוא תמיד 8dp. עם זאת, במקרים מסוימים, ייתכן שלמרחק בין קבוצת רכיבים או רכיבים מסוימים יהיו ערכי מרווח פנימי שונים בפריסות של מפרט העזר לגדלים שונים של מסכים. לדוגמה, הריווח האנכי המומלץ בין פריטים ברשת הוא P4 למסכים קצרים ו-P5 למסכים רגילים ולמסכים גבוהים.
שורות מקשים
במקום לציין מרווח בין רכיבים במפרט ההפניה, קווי המפתח מציינים את המרחק של הרכיב מהשוליים או מהקצה הקרובים ביותר של הרכיב. הערך של קווי המקשים משתנה בהתאם לרוחב המסך. הם מספקים דרך נוחה להתאים את הפריסה לגדלים שונים של מסכים, תוך שמירה על ריווח אופקי ופרופורציונלי בין הרכיבים.
יש 5 קווי מקשים, שמסומנים בתור KL0 עד KL4.
אלה הערכים של שורת המפתח בכל רוחב מסך:

| רוחב מסך | Standard | רחבה | רחבה מאוד | רחב במיוחד |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
אסטרטגיות הרחבה
פריסות של מפרט העזר מספקות הנחיות להתאמת אפליקציות לגדלים שונים של מסכים. כדי לעזור בשינוי חלק של גודל, המפרטים בדרך כלל כוללים:
- אזור גמיש, שהוא חלק מרכיב שיצרני הרכב צריכים להרחיב או להתכווץ כדי שיתאים לגודל המסך הספציפי שלהם
- ערכי רוחב מינימליים ומקסימליים מומלצים לאזור הגמיש, שמיועד למנוע את התאמת הרכיבים לגדלים לא רצויים
- קווי מפתח המשמשים לשמירה על ריווח אופקי פרופורציונלי בין רכיבים, ששינויי הגודל שלהם משתנים בהתאם לקטגוריית רוחב המסך
- מרווח לציון מרווח קבוע בין רכיבים ורכיבים
לחלופין, מפרטים מסוימים מציינים אם להסתיר או להציג רכיבים מסוימים בהתאם לרוחב המסך.
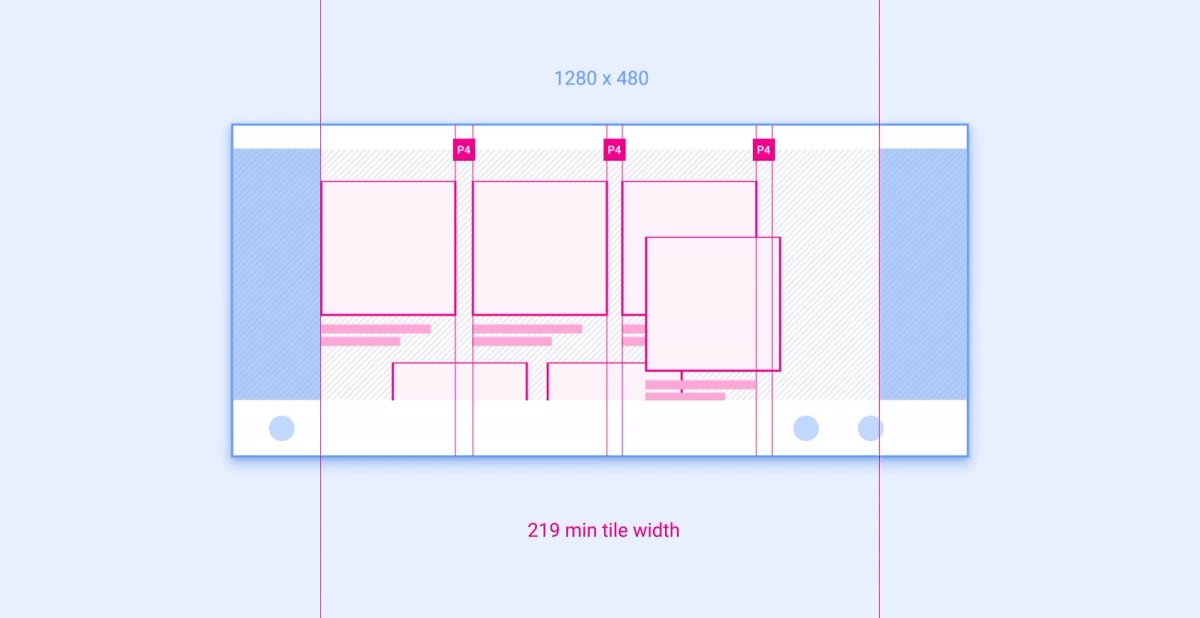
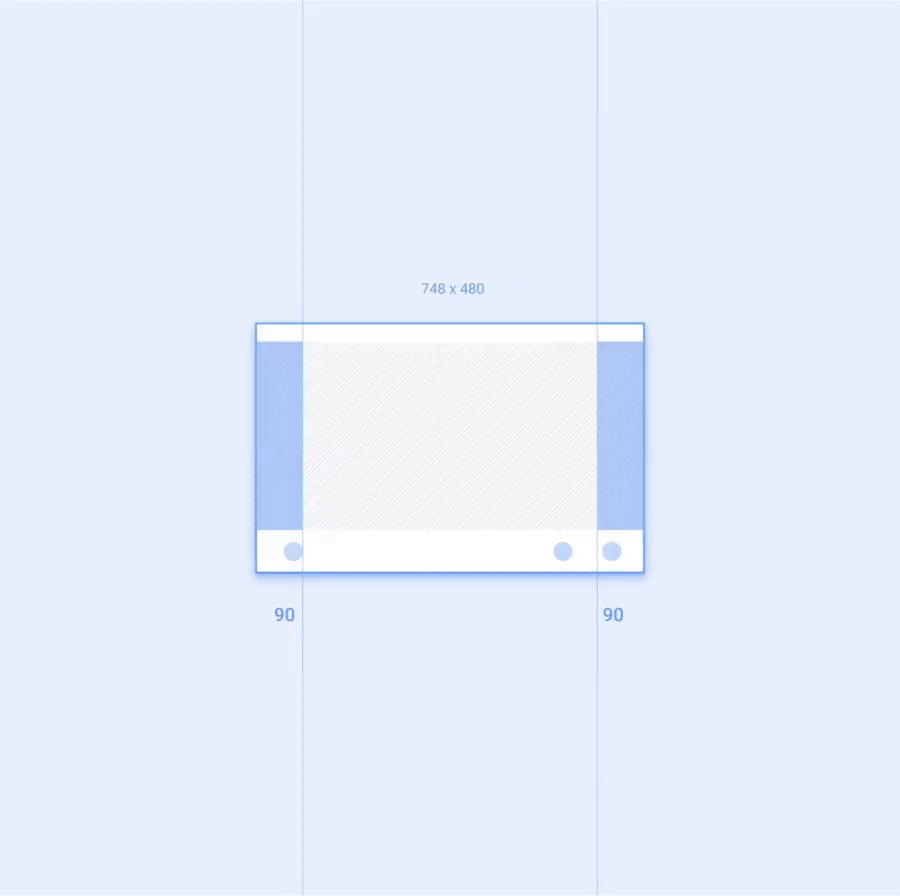
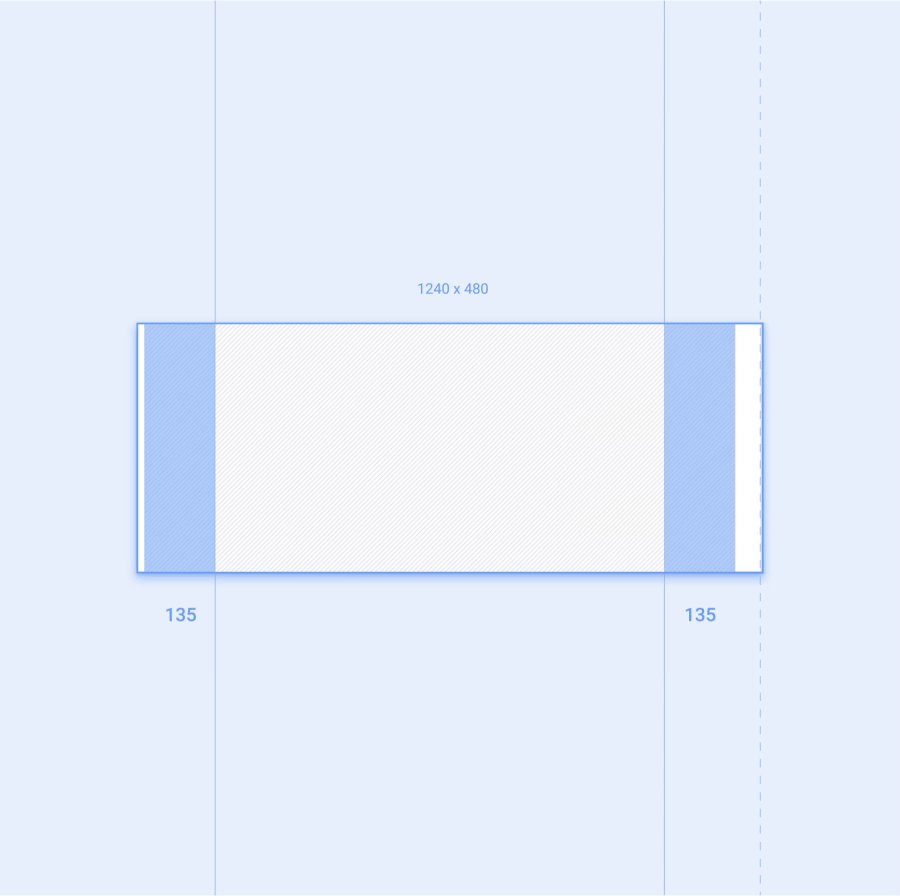
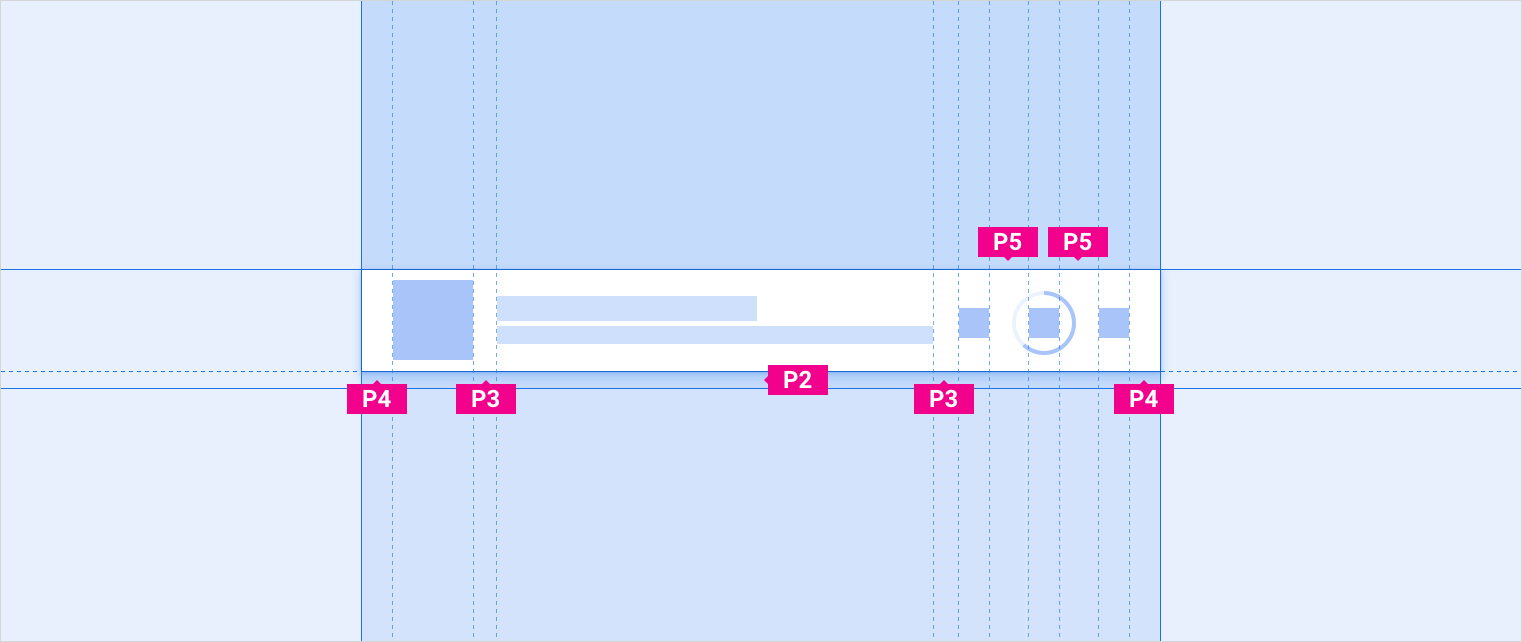
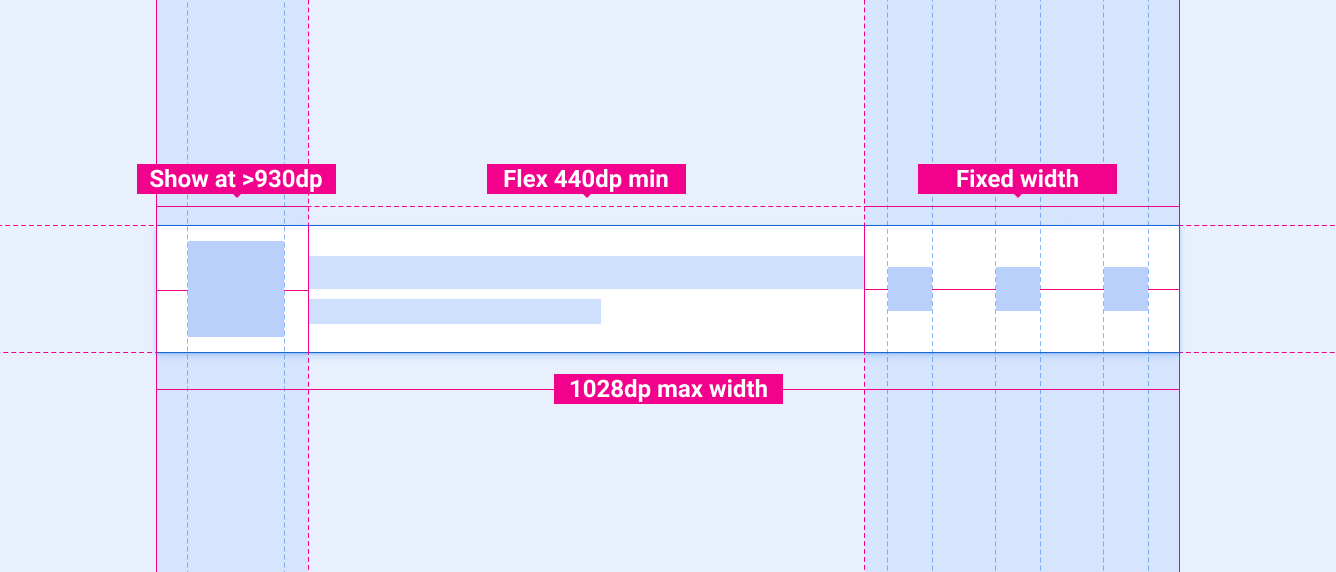
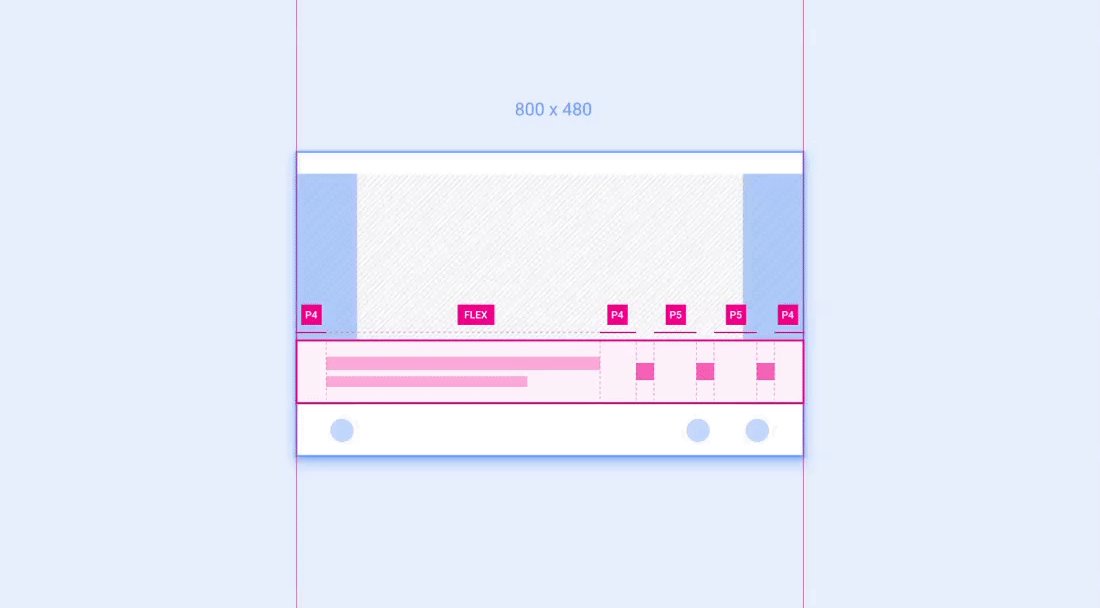
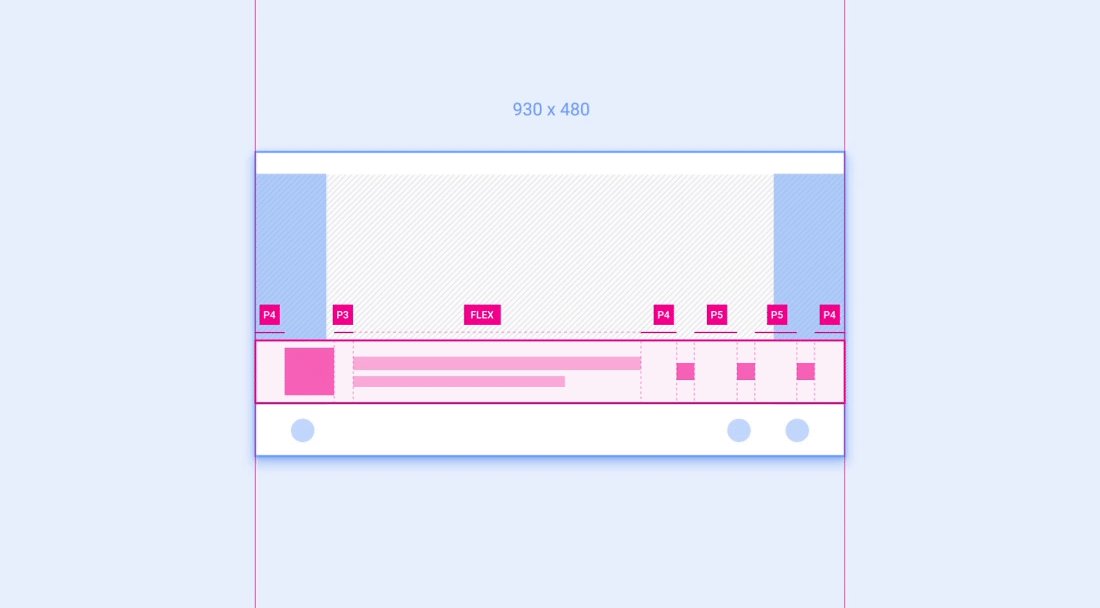
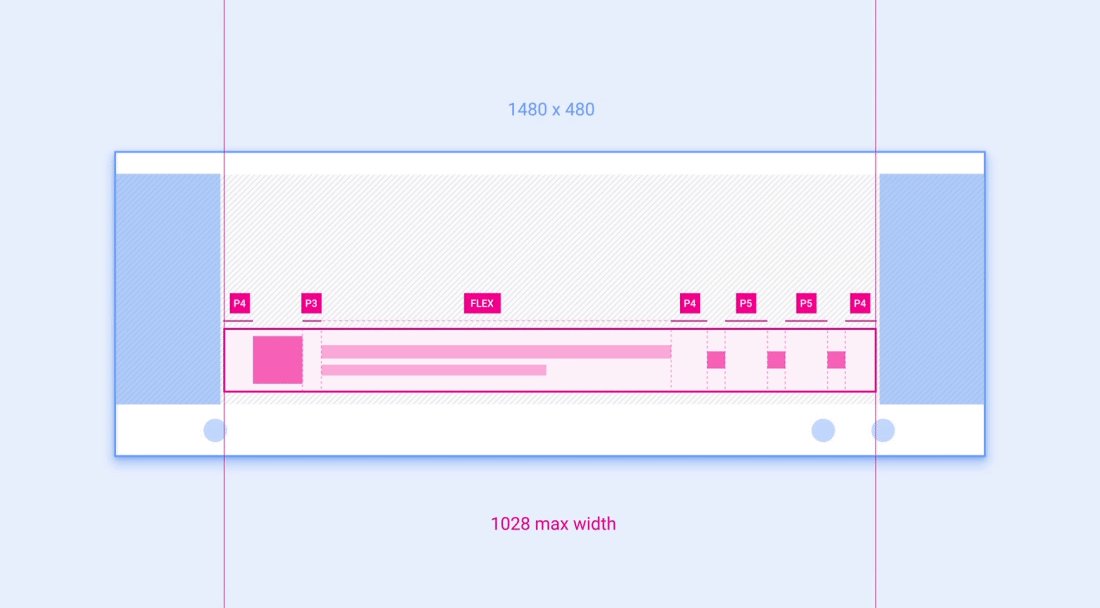
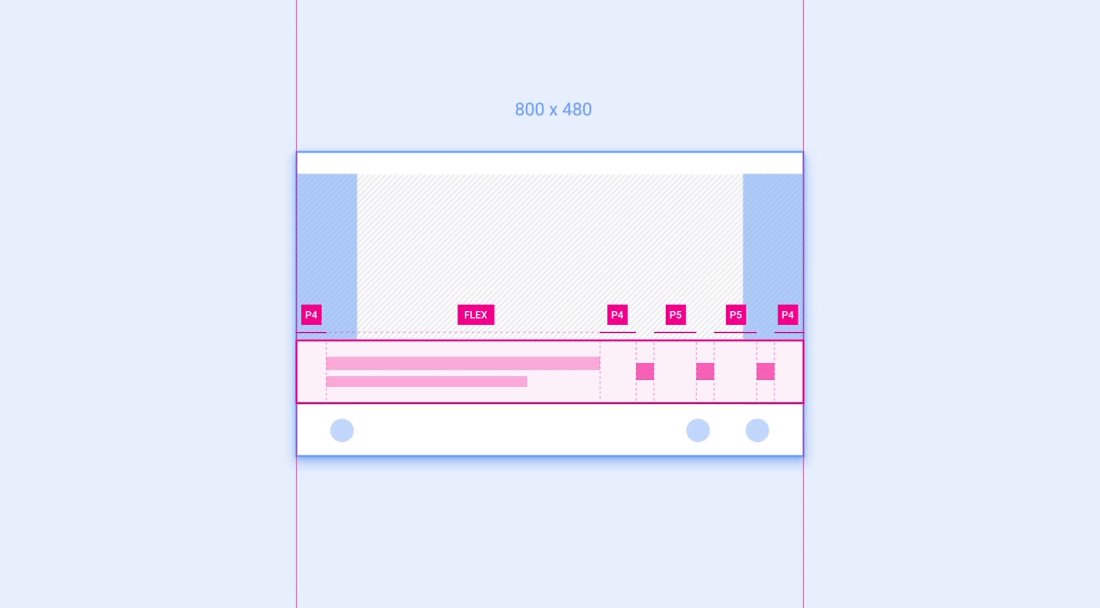
דוגמה 1: סרגל בקרה ממוזער
סרגל הבקרה המינימלי הוא דוגמה לרכיב שעבורו המלצת המפרטת של העזר היא לכווץ את רוחב הרכיב ולהסתיר רכיב לא חיוני במסכים קטנים יותר.

המפרט של סרגל בקרה מוקטן כולל שתי הנחיות לשינוי קנה מידה:
- הרכיב הריבועי שמשמאל (בדרך כלל משמש לעטיפת אלבום) צריך להופיע רק כאשר רוחב המסך הוא 930dp או יותר,
- הקטע שרוחבו הגמיש לא יכול להיות צר מ-440dp באמצע, וניתן להתאים אותו למסכים רחבים יותר כל עוד רוחב הרכיב כולו לא עולה על 1028dp.

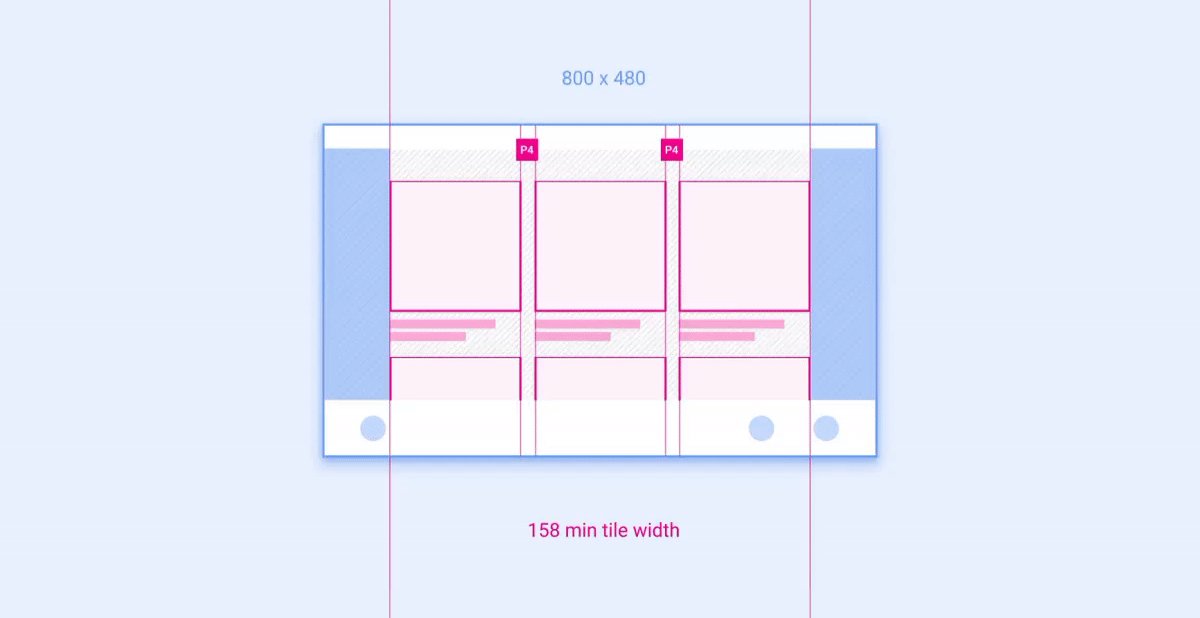
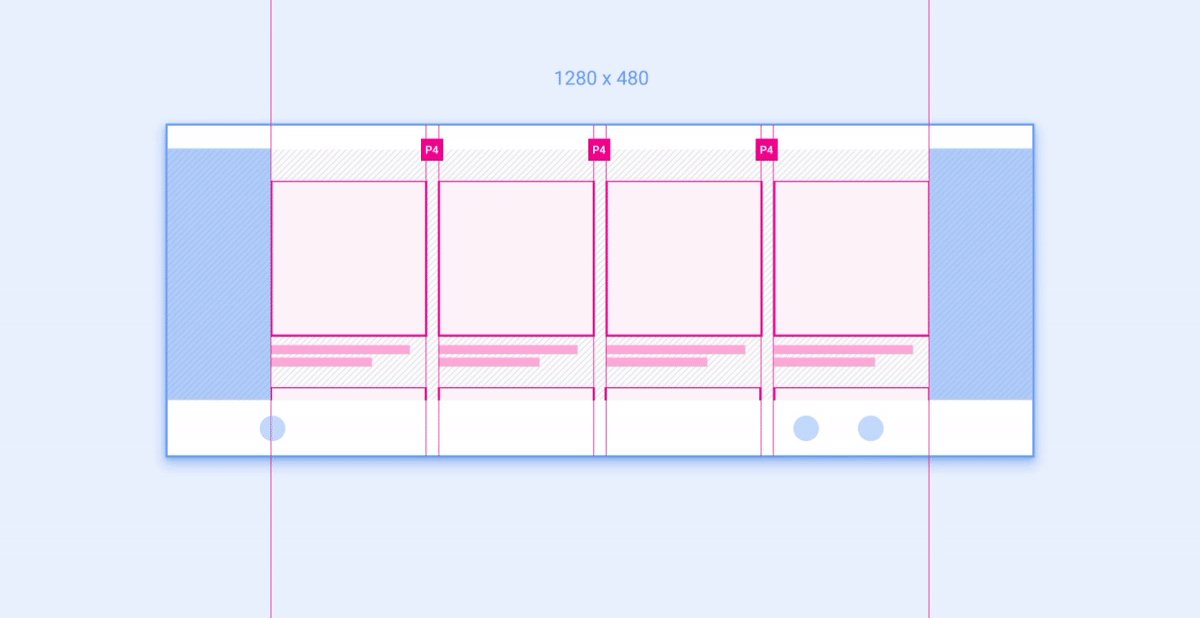
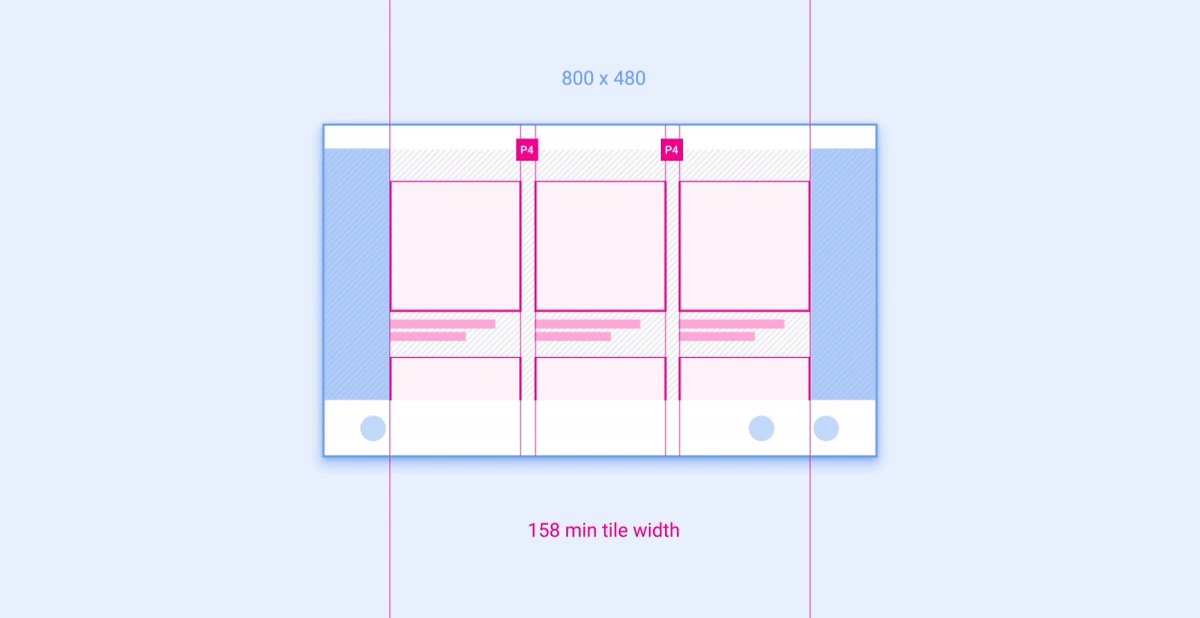
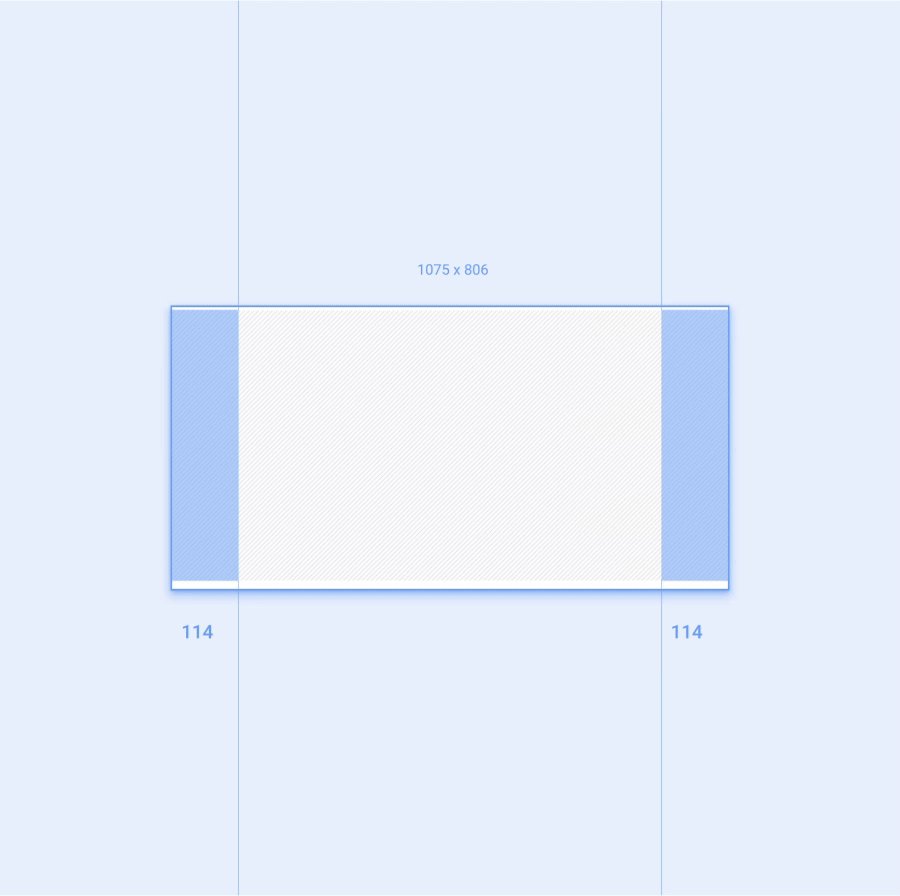
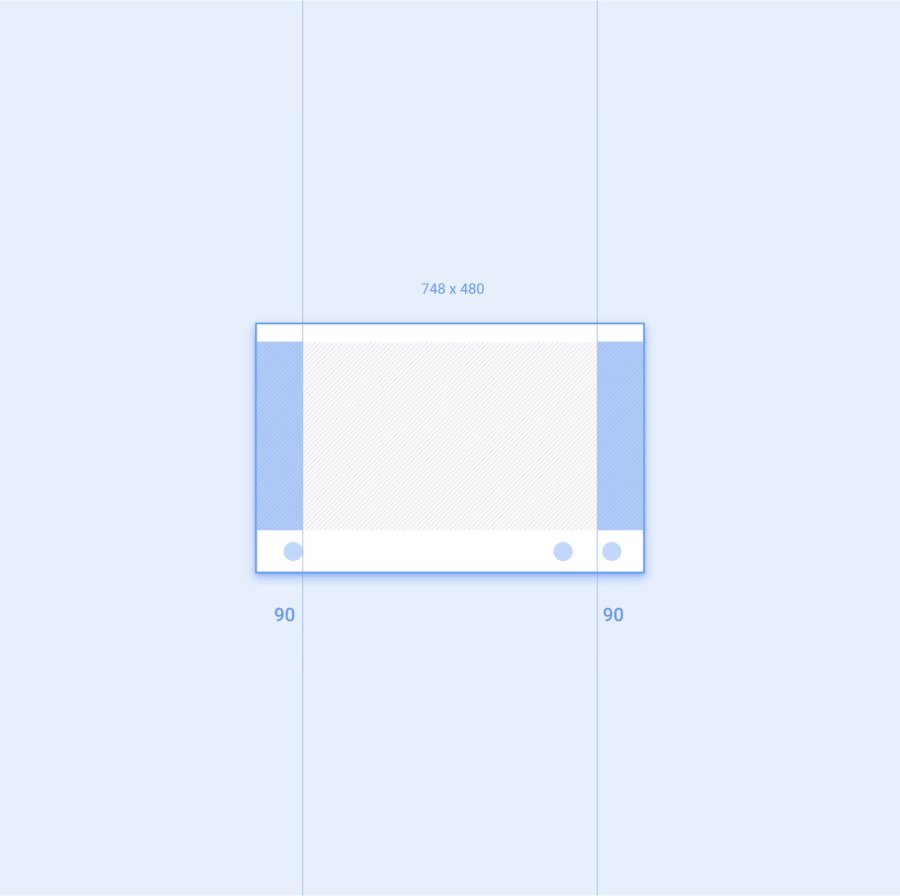
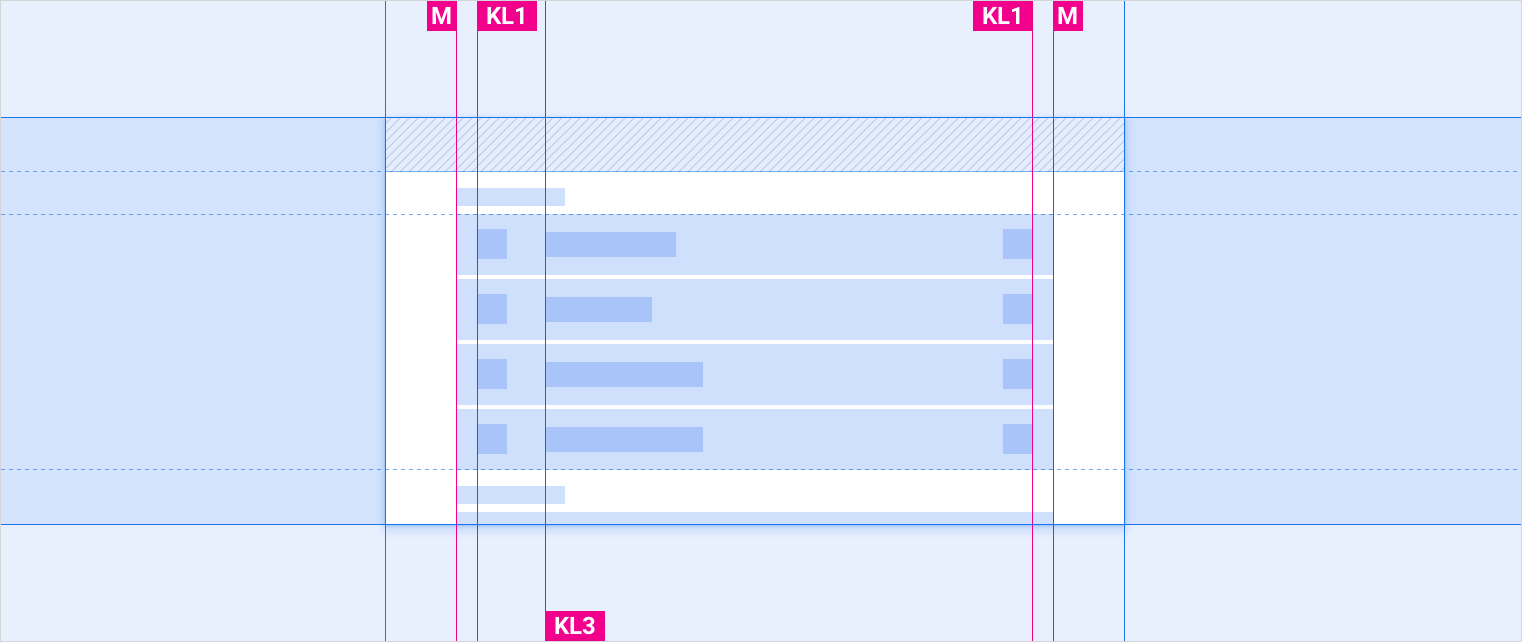
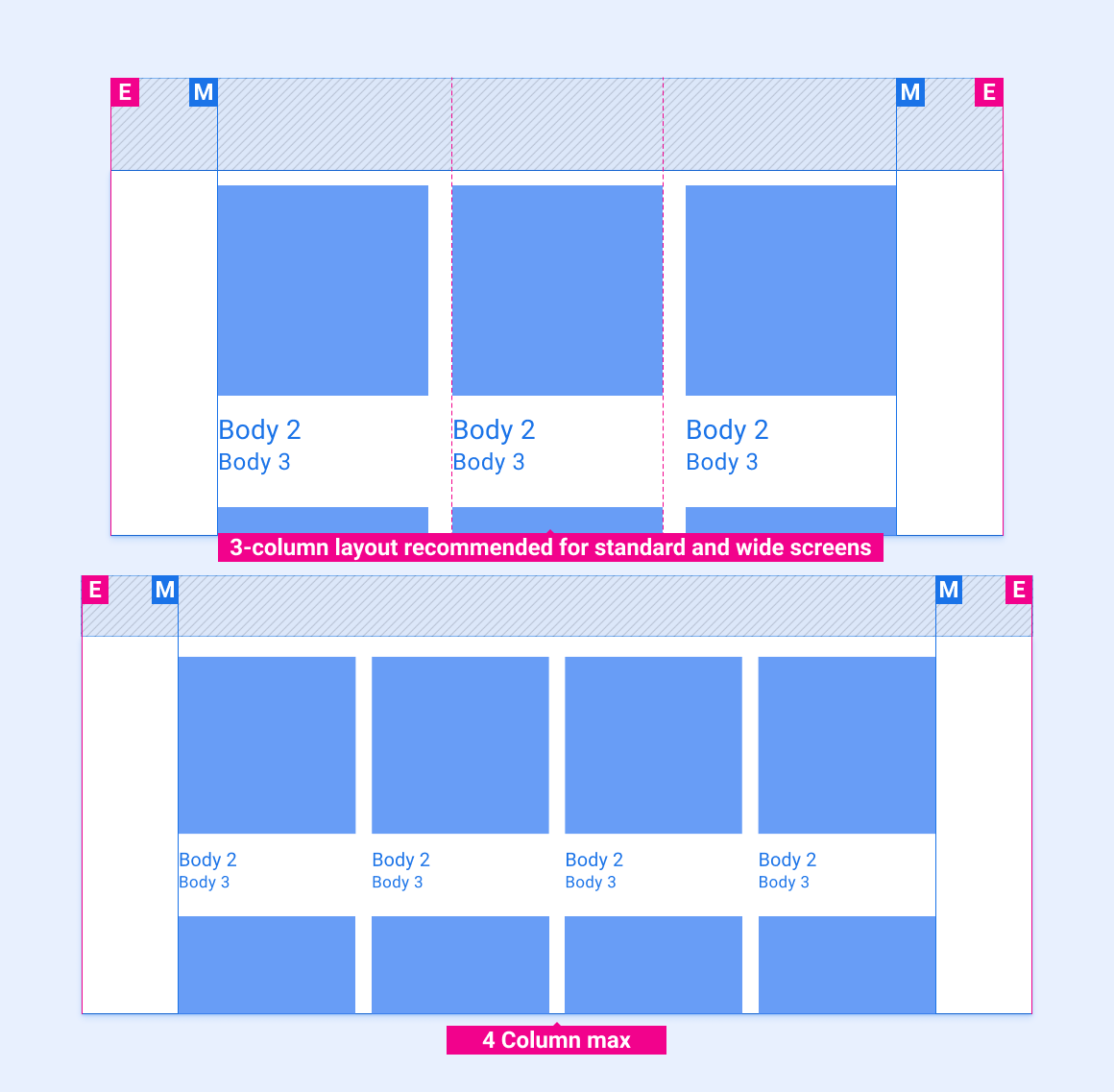
דוגמה 2: משבצות
רשתות הן דוגמה לרכיבים שניתן למקם ולשנות את הגודל שלהם בעמודות ובשורות בתוך פריסה.

מספר העמודות המומלץ (3 במסכים צרים יותר ו-4 במסכים רחבים יותר) תלוי בגודל המסך. ניתן להתאים את רוחב העמודה וגובה השורה בקטגוריית מסך, כל עוד הרשתות לעולם לא יהיו קטנות מהרוחב המינימלי המומלץ. האנימציה הבאה מראה איך ניתן להתאים רשתות למסכים רחבים וצרים יותר לפי ההמלצות בפריסות של קובצי העזר.