Questa sezione fornisce linee guida per la progettazione di layout dello schermo che possono essere ridimensionati su schermi di varie dimensioni.
I valori di spaziatura interna e di riga chiave definiti qui vengono utilizzati in Componenti, Specifiche per i contenuti multimediali, specifiche del Centro notifiche e specifiche del dialer.
Riepilogo delle indicazioni (TL:DR):
- Basa i layout su categorie di dimensioni dello schermo appropriate
- Utilizza una griglia da 8 dp per l'allineamento
- Imposta la larghezza del margine sul 12% dello spazio di lavoro dell'app
- Posiziona barre di scorrimento e strumenti di navigazione nei margini
- Utilizzare la spaziatura interna per la spaziatura fissa tra gli elementi
Concetti chiave sul layout
- Spazio di lavoro dell'app: l'area dello schermo disponibile per un'app dopo aver preso in considerazione lo spazio sullo schermo occupato dalla casa automobilistica e dalle funzionalità UI di sistema.
- Categorie di dimensioni degli schermi:un insieme di quattro intervalli di larghezze dello schermo (standard, largo, extra largo e super largo) e tre intervalli di altezze degli schermi (breve, standard e alto), in cui "schermo" si riferisce allo spazio di lavoro dell'app anziché a tutto lo spazio da un bordo all'altro.
- Spaziatura interna: un insieme di valori di spaziatura che specificano lo spazio verticale e orizzontale fisso tra gli elementi e i componenti di un layout
- Linee chiave: un insieme di valori di spaziatura a larghezza variabile, determinati da categorie di larghezza, che indicano lo spazio orizzontale tra un margine o un bordo di un componente e un elemento di un layout.
- Area flessibile: una parte di un componente a cui viene assegnato a volte un valore minimo o massimo, che può essere ridimensionato per adattarsi alle dimensioni dello schermo.
Spazio di lavoro dell'app
Lo spazio di lavoro di un'app è lo spazio disponibile rimanente dopo aver preso in considerazione lo spazio occupato dallo schermo della casa automobilistica e dalle funzionalità dell'UI di sistema. Lo spazio di lavoro dell'app deve contenere i margini sinistro e destro e il canvas dell'app, che è l'area dei contenuti principali dell'app.
Ogni margine dovrebbe essere pari al 12% della larghezza dello spazio di lavoro dell'app. In genere i margini contengono barre di scorrimento e dettagli di navigazione per l'app.

Dimensioni schermo
I layout con specifiche di riferimento sono associati a un insieme di categorie di dimensioni dello schermo basate sulla larghezza e sull'altezza dello spazio di lavoro dell'app.
Nelle specifiche all'interno delle presenti linee guida, a queste categorie viene fatto riferimento per nome. Ad esempio, il termine "largo" si riferisce a tutte le larghezze degli schermi nell'intervallo da 930 dp a 1279 dp.
Le categorie di dimensioni dello schermo influiscono sui consigli per:
- Spaziatura della chiave in componenti ed elementi
- Scalabilità delle aree flessibili dei componenti
- Quando nascondere o visualizzare elementi facoltativi, ad esempio le copertine degli album nella barra di controllo ridotta a icona
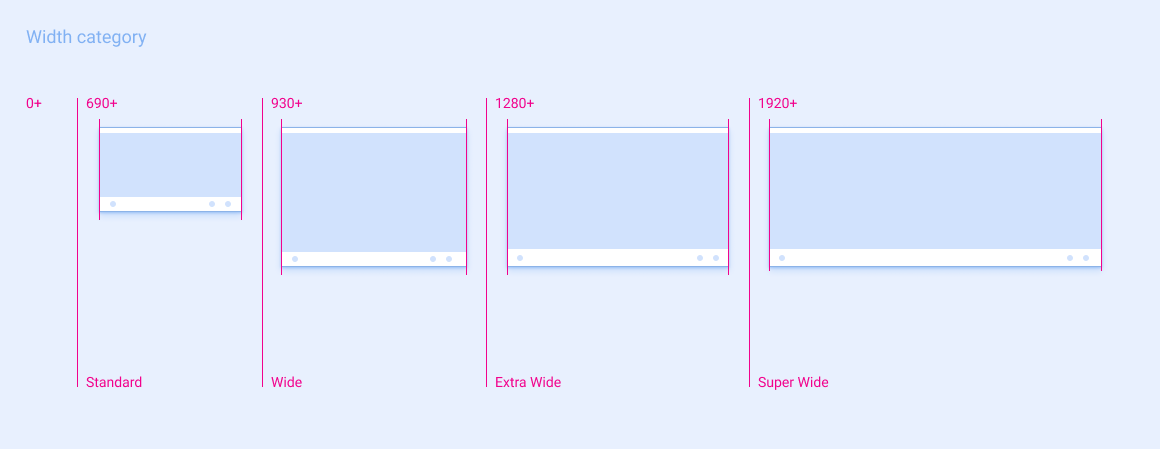
Categorie di larghezza

| Standard | Ampia | Molto larga | Super largo | |
|---|---|---|---|---|
| Intervallo larghezza dello schermo | 690 - 929 dp | 930 - 1279 dp | 1280 - 1919 dp | ≥ 1920dp |
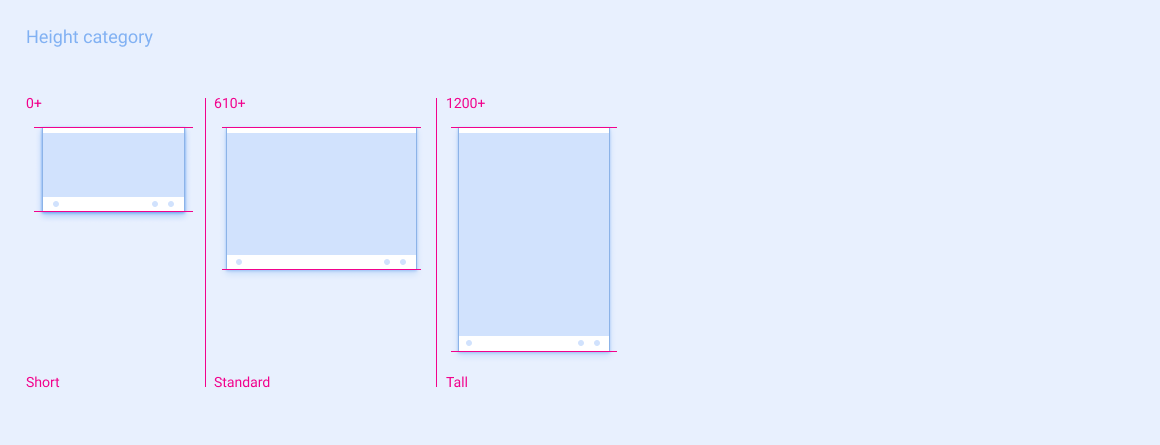
Categorie di altezza

| Short | Standard | Altezza speciale | |
|---|---|---|---|
| Intervallo di altezza dello schermo | 0-609 dp | 610 - 1199 dp | ≥ 1200dp |
Spaziatura
I layout con specifiche di riferimento sono strutturati su una griglia da 8 dp. In pratica, ciò significa che i componenti dell'interfaccia utente e gli elementi nelle specifiche sono distanziati di multipli di 8 dp.
Esistono due tipi di spaziatura:
Spaziatura interna, per una spaziatura a larghezza fissa e a altezza fissa
Linee chiave, per una spaziatura a larghezza variabile
Spaziatura interna
La spaziatura interna stabilisce una spaziatura tra i componenti a larghezza fissa e altezza fissa tra i componenti in un layout con specifiche di riferimento. Può anche determinare una spaziatura fissa tra gli elementi di un componente, ad esempio lo spazio tra target numerici adiacenti sul componente del tastierino. In genere, più stretta è la relazione tra due elementi, più stretta è la spaziatura interna tra di essi.
Ci sono 9 valori di spaziatura, designati come P0 - P8.
Ecco i valori di spaziatura interna e le dimensioni corrispondenti:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
A differenza delle keylines, che modificano i valori di spaziatura in base alle categorie di larghezza dello schermo, i valori di spaziatura interna rimangono costanti. Ad esempio, P1 è sempre 8dp. In alcuni casi, tuttavia, la distanza tra un determinato insieme di componenti o elementi può presentare valori di spaziatura interna diversi nei layout delle specifiche di riferimento per schermi di dimensioni diverse. Ad esempio, la spaziatura verticale consigliata tra gli elementi della griglia è P4 per gli schermi brevi e P5 per gli schermi standard e alti.
Keyline
Anziché indicare la spaziatura interna tra gli elementi in una specifica di riferimento, le linee chiave specificano la distanza di un elemento dal margine o dal bordo più vicino di un componente. Le linee di chiave cambiano il valore in base alla larghezza dello schermo. Offrono un modo conveniente per adattare un layout a diverse dimensioni dello schermo, mantenendo al contempo una spaziatura orizzontale proporzionale degli elementi.
Esistono 5 linee di tasti, designate da KL0 a KL4.
Di seguito sono riportati i valori delle righe chiave per ogni larghezza dello schermo:

| Larghezza dello schermo | Standard | Ampia | Molto larga | Super largo |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Strategie di scalabilità
I layout con specifiche di riferimento forniscono linee guida per scalare le app in base a dimensioni dello schermo diverse. Per una scalabilità uniforme, le specifiche in genere includono:
- Un'area flessibile, ovvero una parte di un componente che le case automobilistiche dovrebbero espandere o contrarre per adattarsi alle dimensioni specifiche dello schermo.
- Larghezze minime e massime consigliate per l'area flessibile, allo scopo di evitare il ridimensionamento dei componenti verso dimensioni indesiderate
- Le linee di chiave vengono utilizzate per mantenere una spaziatura orizzontale proporzionale degli elementi, che vengono ridimensionati in modo diverso in base alla categoria della larghezza dello schermo.
- Spaziatura interna, per specificare uno spazio fisso tra componenti ed elementi
Facoltativamente, alcune specifiche specificano se nascondere o visualizzare determinati elementi in base alla larghezza dello schermo.
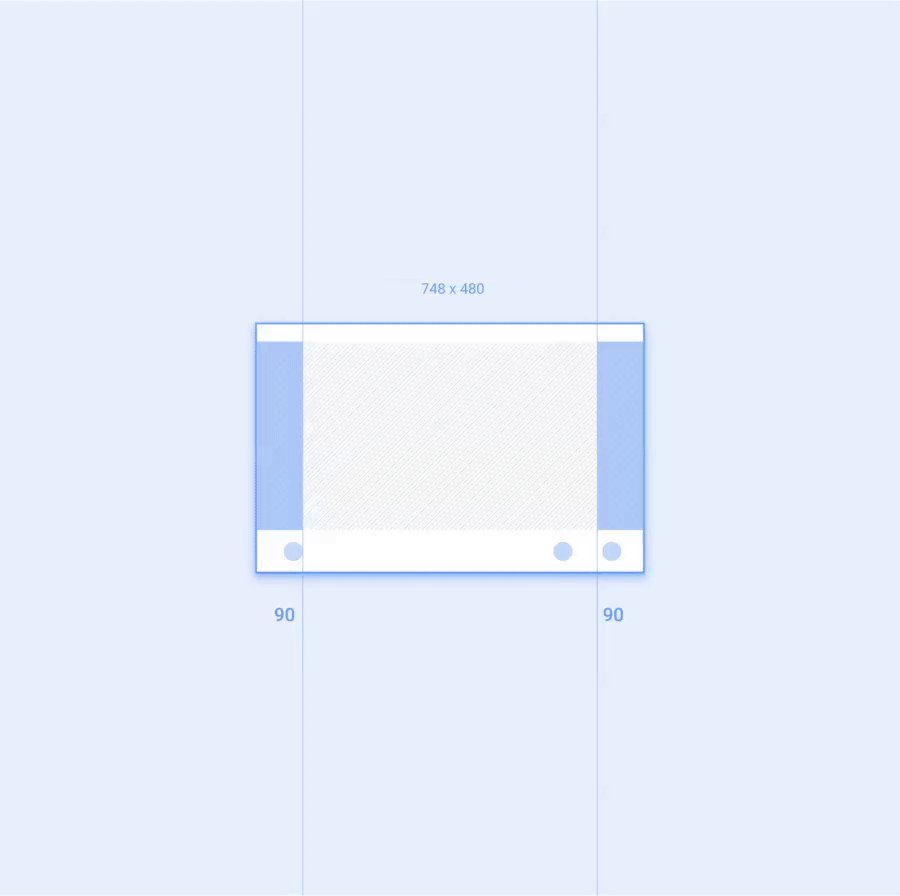
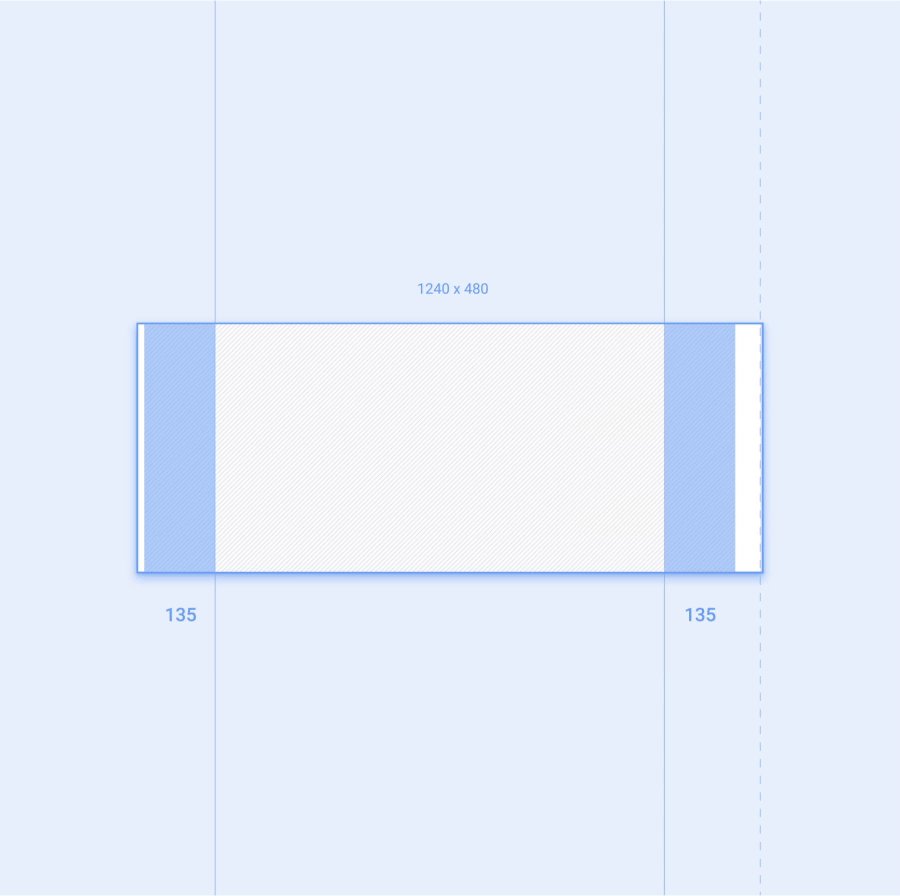
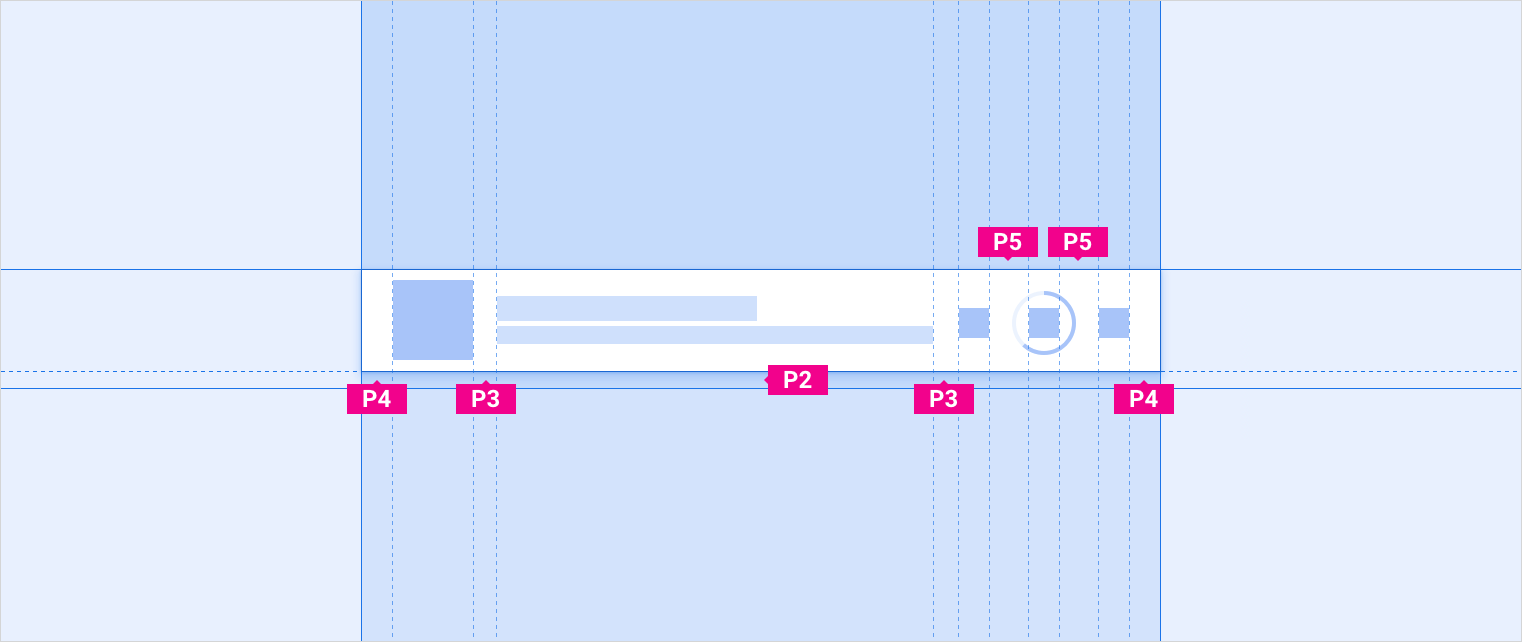
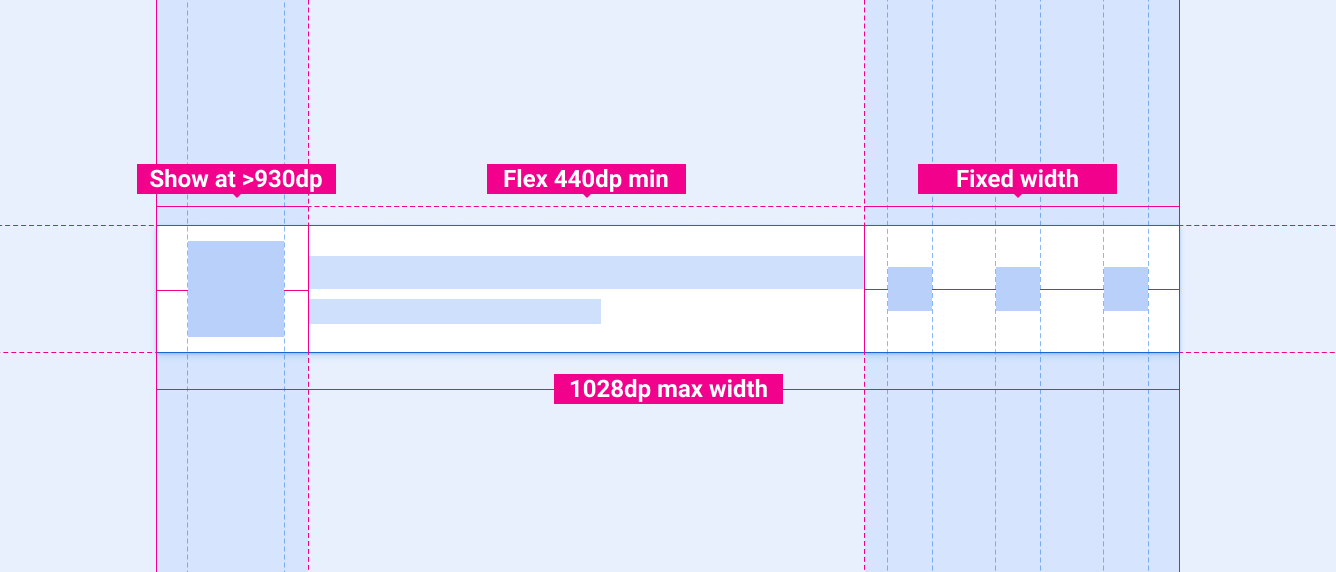
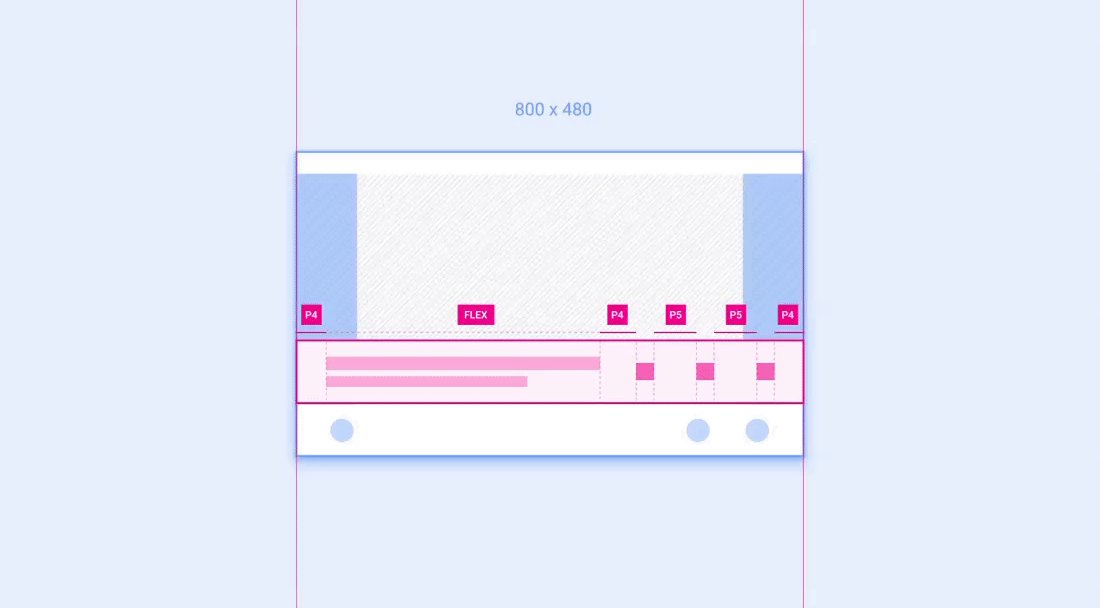
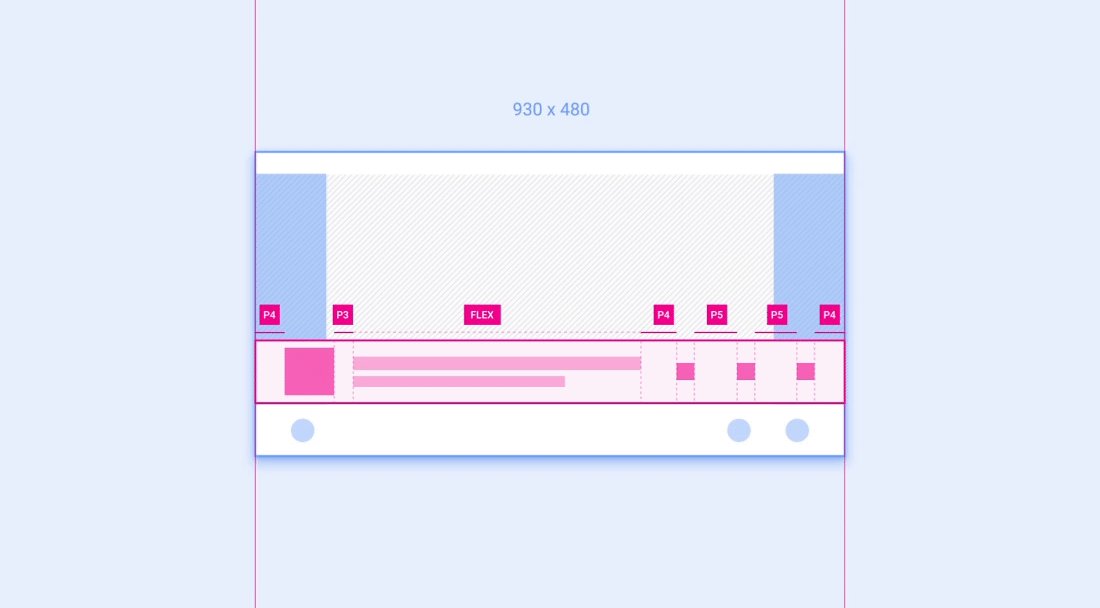
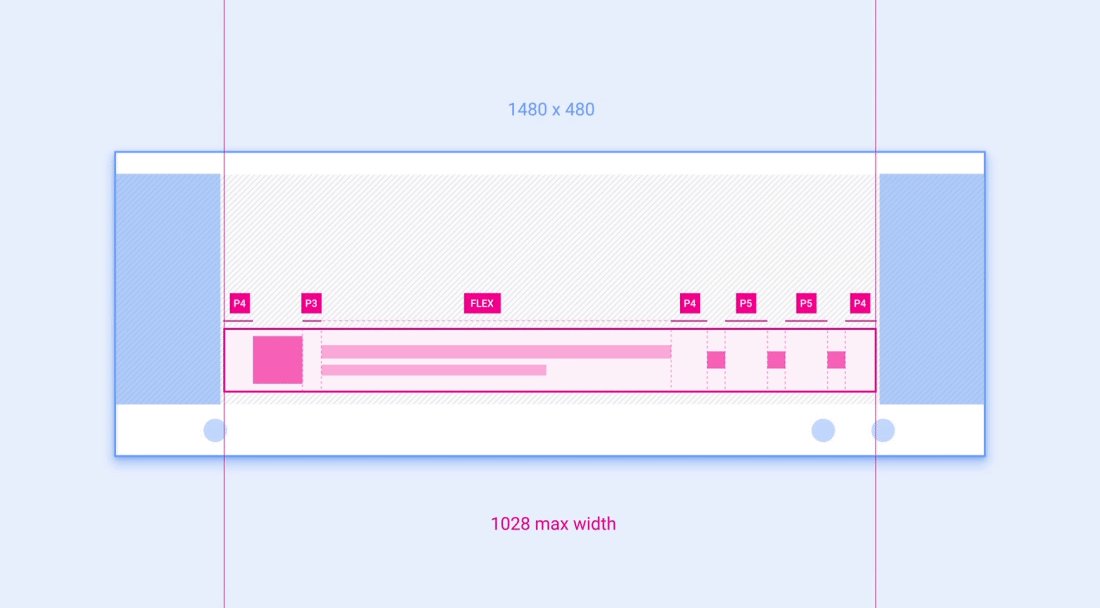
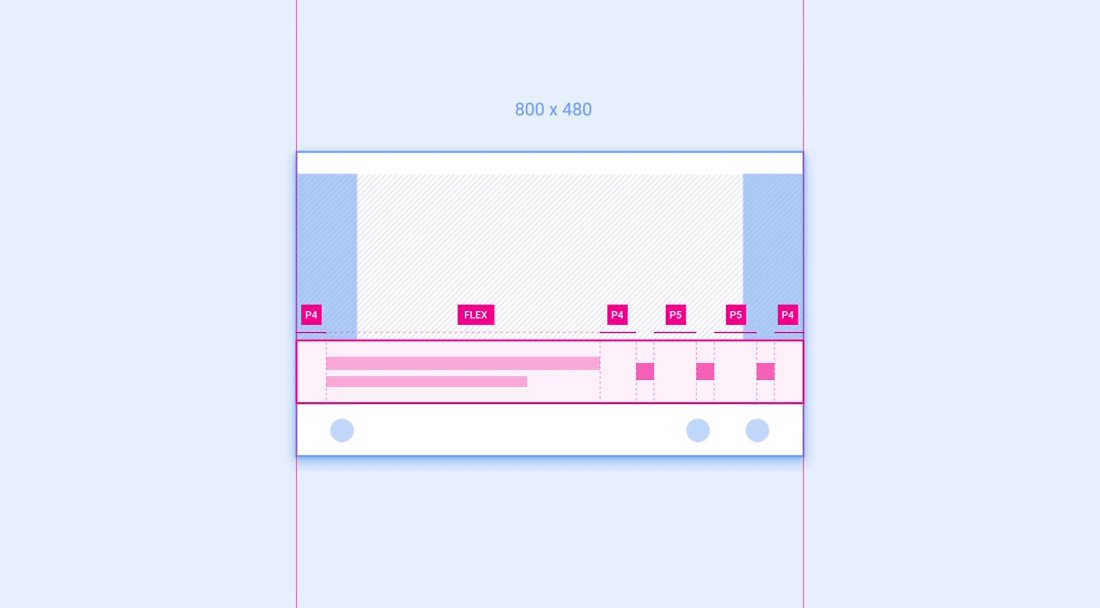
Esempio 1: barra di controllo ridotta a icona
La barra di controllo ridotta al minimo è un esempio di componente per il quale il layout delle specifiche di riferimento consiglia di piegare la larghezza del componente e di nascondere un elemento non essenziale su schermi di dimensioni inferiori.

Le specifiche per una barra di controllo ridotta a icona includono due linee guida per la scalabilità:
- L'elemento quadrato a sinistra (di solito utilizzato per la copertina degli album) dovrebbe apparire solo se la larghezza dello schermo è pari o superiore a 930 dp.
- La sezione a larghezza flessibile al centro non deve mai essere più stretta di 440 dp e può essere ingrandita per schermi più larghi purché l'intera larghezza del componente non superi 1028 dp.

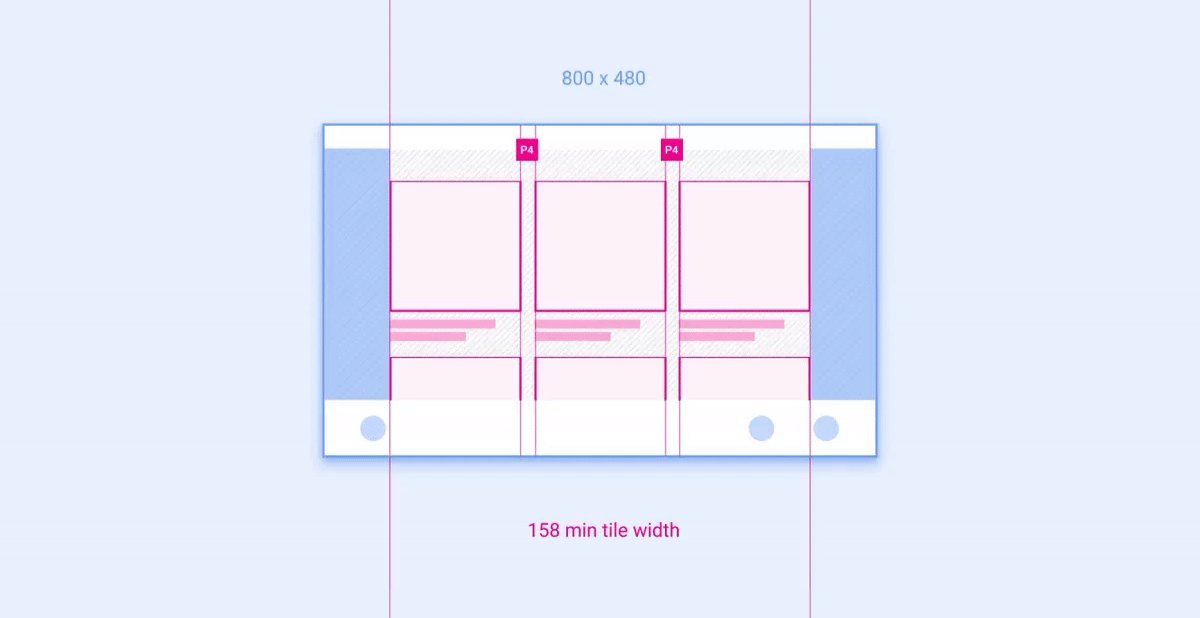
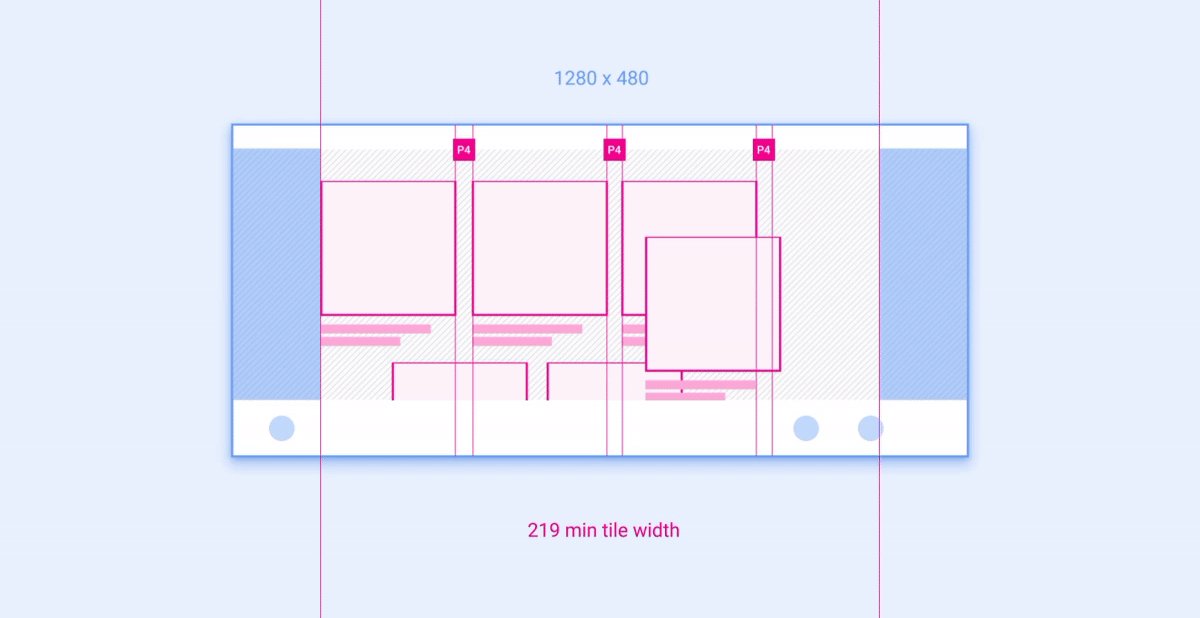
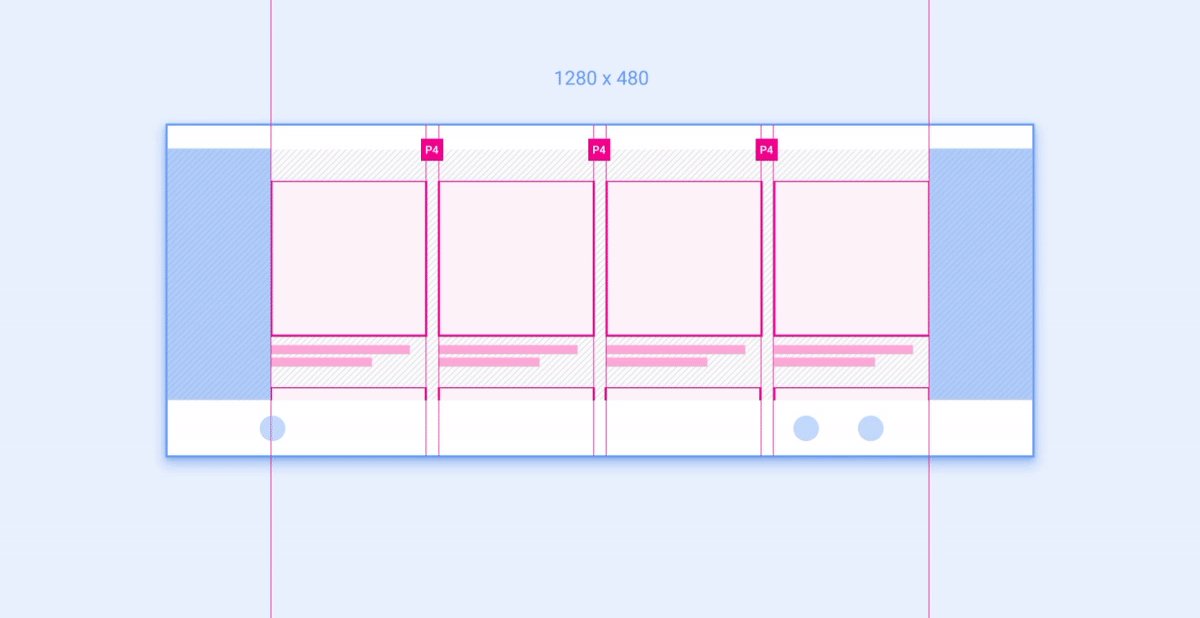
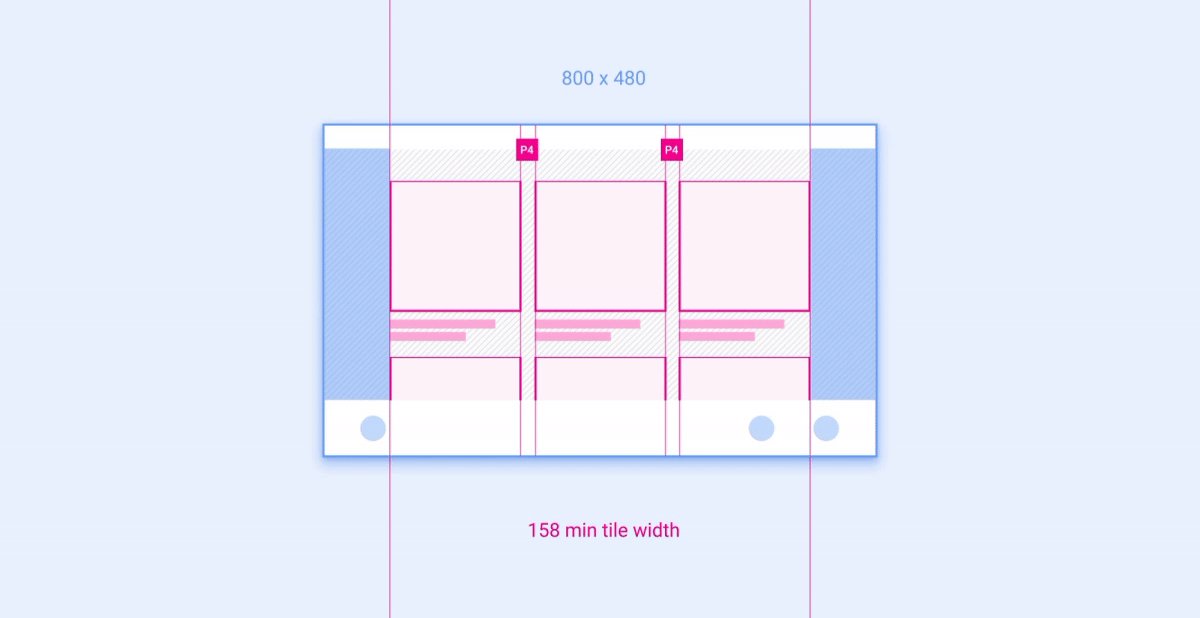
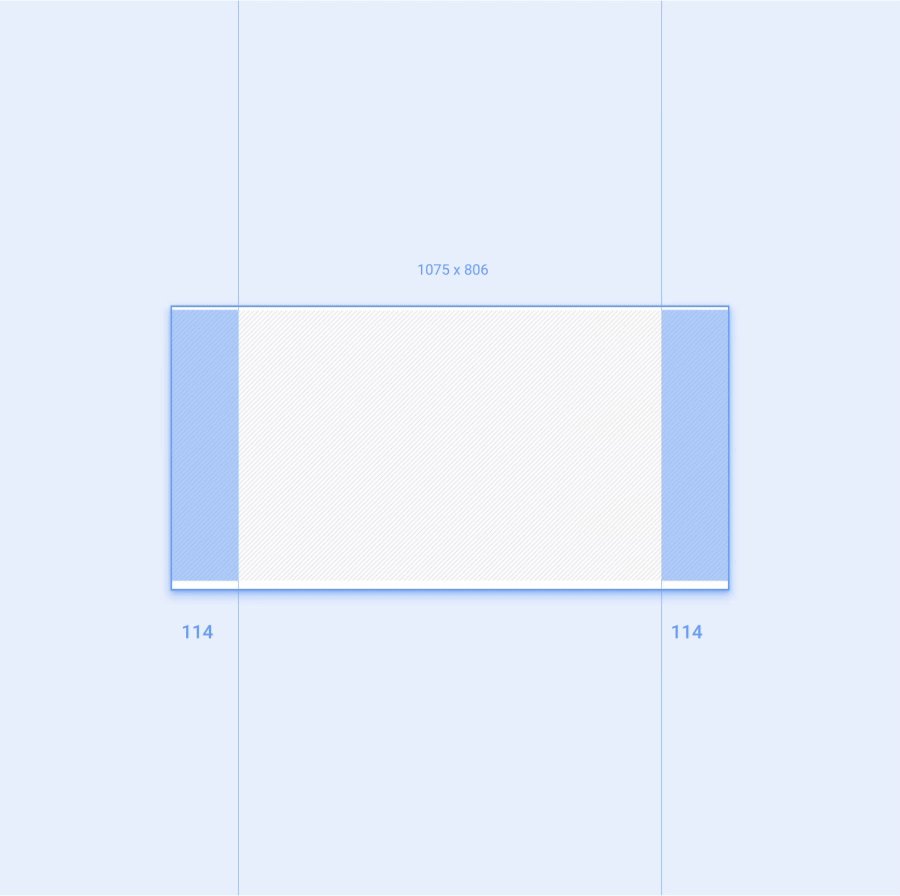
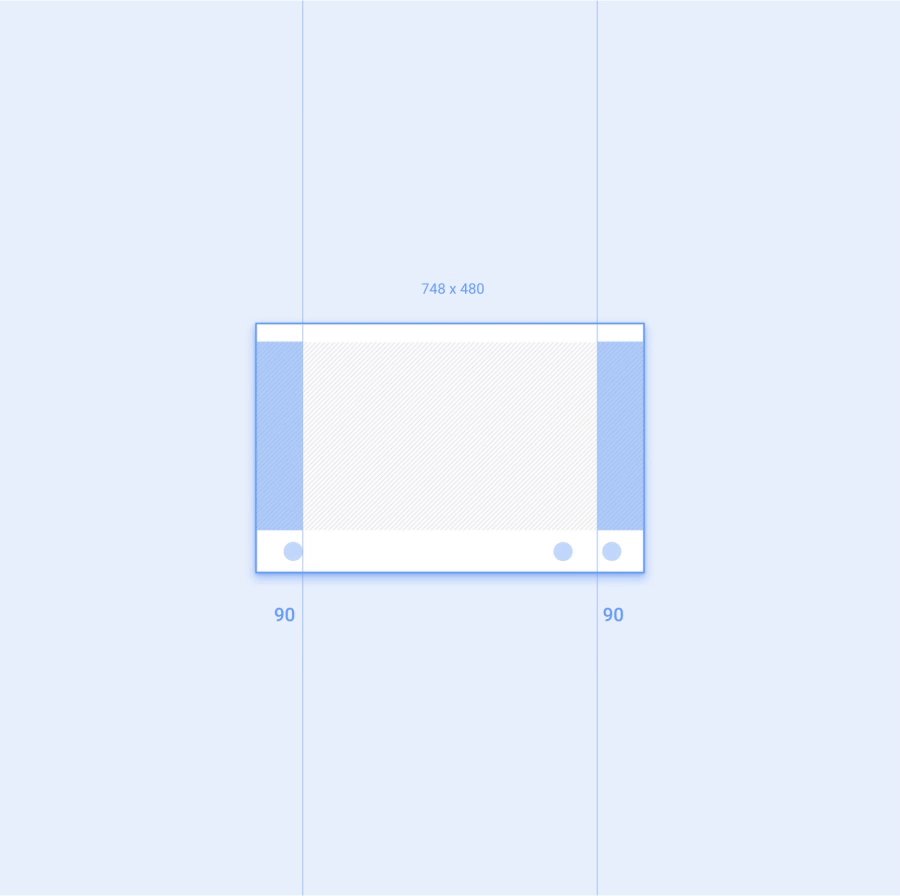
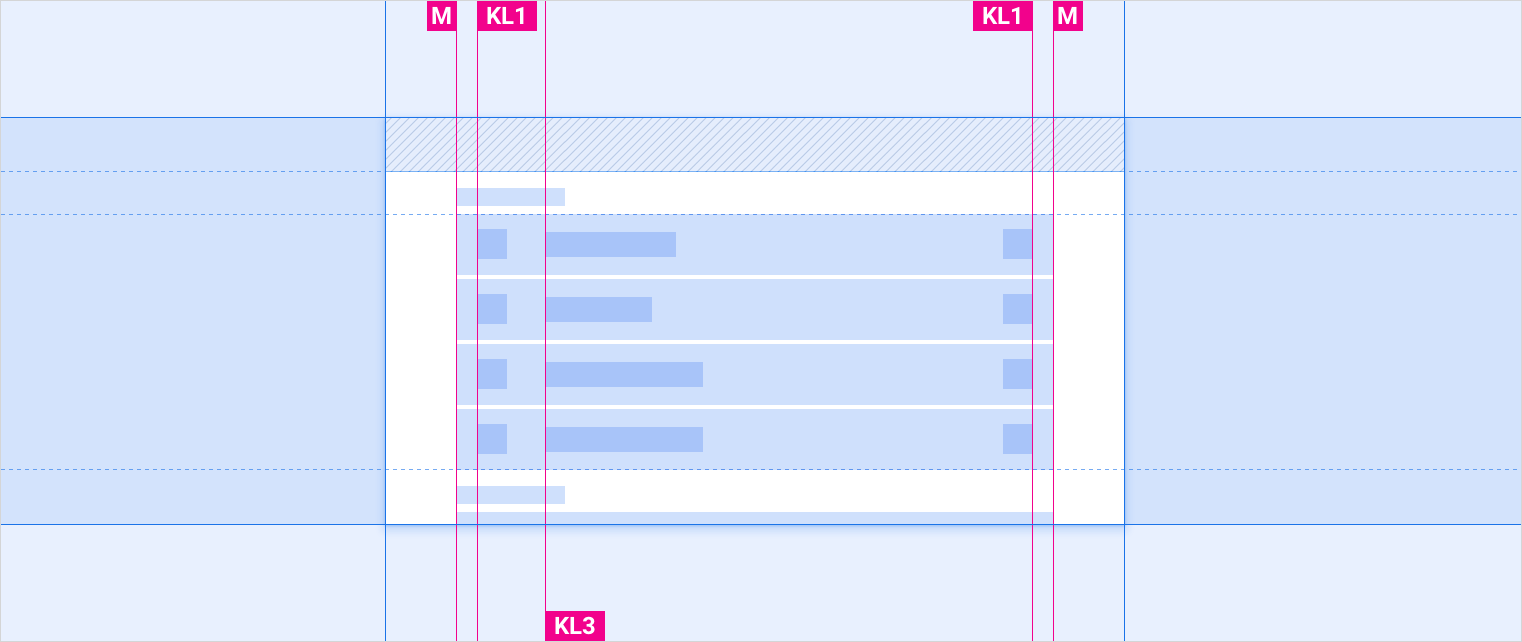
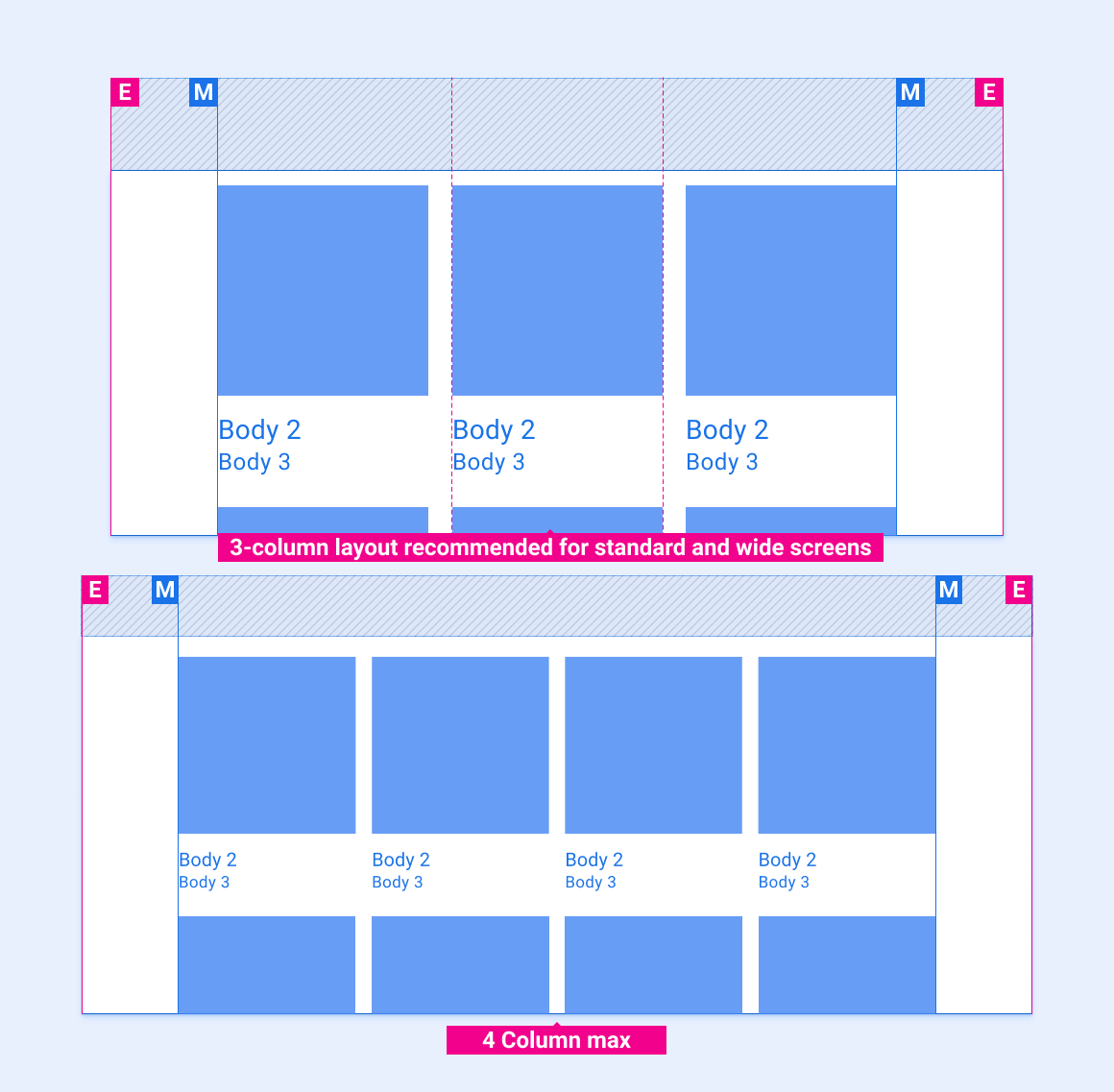
Esempio 2: griglie
Le griglie sono un esempio di componenti che possono essere posizionati e ridimensionati in colonne e righe all'interno di un layout.

Il numero consigliato di colonne (3 su schermi più stretti, 4 su schermi più larghi) dipende dalle dimensioni dello schermo. La larghezza delle colonne e l'altezza delle righe possono essere regolate all'interno di una categoria di schermate, a condizione che le griglie non siano mai inferiori alle larghezze minime consigliate. L'animazione riportata di seguito mostra come è possibile adattare le griglie a schermi più larghi e stretti seguendo i consigli nei layout di riferimento.