ส่วนนี้จะแสดงหลักเกณฑ์การออกแบบสำหรับเลย์เอาต์หน้าจอที่ปรับขนาดได้ตามขนาดหน้าจอต่างๆ
ค่าระยะห่างจากขอบและบรรทัดแป้นพิมพ์ที่ระบุไว้ที่นี่จะใช้ในคอมโพเนนต์ ข้อกำหนดของสื่อ ข้อกำหนดของศูนย์แจ้งเตือน และข้อกำหนดของแป้นโทรศัพท์
คำแนะนำโดยย่อ (TL:DR):
- วางเค้าโครงจากหมวดหมู่ขนาดหน้าจอที่เหมาะสม
- ใช้ตารางกริด 8dp เพื่อการจัดแนว
- ตั้งค่าความกว้างของขอบเป็น 12% ของพื้นที่ทำงานของแอป
- วางแถบเลื่อนและตัวช่วยนำทางไว้ในขอบ
- ใช้ระยะห่างจากขอบเพื่อเว้นระยะห่างคงที่ระหว่างองค์ประกอบ
แนวคิดเลย์เอาต์หลัก
- พื้นที่ทำงานของแอป: พื้นที่ของหน้าจอที่แอปใช้งานได้หลังจากพิจารณาพื้นที่หน้าจอที่ผู้ผลิตรถยนต์ใช้งานและฟีเจอร์ UI ของระบบ
- หมวดหมู่ขนาดหน้าจอ: ชุดของช่วงความกว้างหน้าจอ 4 ช่วง (มาตรฐาน กว้าง กว้างพิเศษ และกว้างมาก) และช่วงความสูงหน้าจอ 3 ช่วง (สั้น มาตรฐาน และสูง) โดย "หน้าจอ" หมายถึงพื้นที่ในการทำงานของแอป ไม่ใช่พื้นที่เต็มตั้งแต่ขอบด้านหนึ่งถึงขอบ
- ระยะห่างจากขอบ: ชุดของค่าระยะห่างที่ระบุระยะห่างระหว่างแนวตั้งและแนวนอนแบบคงที่ระหว่างองค์ประกอบและคอมโพเนนต์ในเลย์เอาต์
- คีย์ไลน์: ชุดของค่าระยะห่างระหว่างความกว้างที่ปรับได้ ซึ่งกำหนดตามหมวดหมู่ความกว้าง ซึ่งระบุช่องว่างแนวนอนระหว่างขอบหรือขอบของคอมโพเนนต์และองค์ประกอบในเลย์เอาต์
- พื้นที่ยืดหยุ่น: ส่วนหนึ่งของคอมโพเนนต์ ซึ่งบางครั้งอาจมีการกำหนดค่าต่ำสุดหรือสูงสุด ซึ่งปรับขนาดให้พอดีกับขนาดหน้าจอได้
พื้นที่ทำงานของแอป
พื้นที่ทำงานของแอปคือพื้นที่หน้าจอที่ว่างอยู่ซึ่งเหลืออยู่หลังจากคำนวณพื้นที่หน้าจอที่ผู้ผลิตรถยนต์และฟีเจอร์ UI ของระบบใช้อยู่ พื้นที่ทำงานของแอปมีไว้เพื่อใส่ขอบซ้ายและขวาและ Canvas ของแอป ซึ่งเป็นพื้นที่เนื้อหาหลักของแอป
ระยะขอบแต่ละด้านควรเท่ากับ 12% ของความกว้างพื้นที่ทำงานของแอป ระยะขอบโดยทั่วไปจะมีแถบเลื่อนและพื้นที่การนำทางสำหรับแอป

ขนาดหน้าจอ
เลย์เอาต์ของข้อกำหนดเฉพาะจะผูกกับชุดหมวดหมู่ขนาดของหน้าจอโดยอิงจากความกว้างและความสูงของพื้นที่ทำงานของแอป
ในข้อกำหนดเฉพาะในหลักเกณฑ์เหล่านี้ เราจะเรียกหมวดหมู่เหล่านี้ตามชื่อ เช่น "กว้าง" หมายถึงความกว้างหน้าจอทั้งหมดในช่วงตั้งแต่ 930dp ถึง 1279dp
หมวดหมู่ขนาดของหน้าจอมีผลต่อคำแนะนำสำหรับสิ่งต่อไปนี้
- ระยะห่างระหว่างแนวเส้นกรอบในคอมโพเนนต์และองค์ประกอบ
- การปรับขนาดพื้นที่ยืดหยุ่นของคอมโพเนนต์
- กรณีที่ควรซ่อนหรือแสดงองค์ประกอบที่ไม่บังคับ เช่น ปกอัลบั้มบนแถบควบคุมที่ย่อเล็กสุด
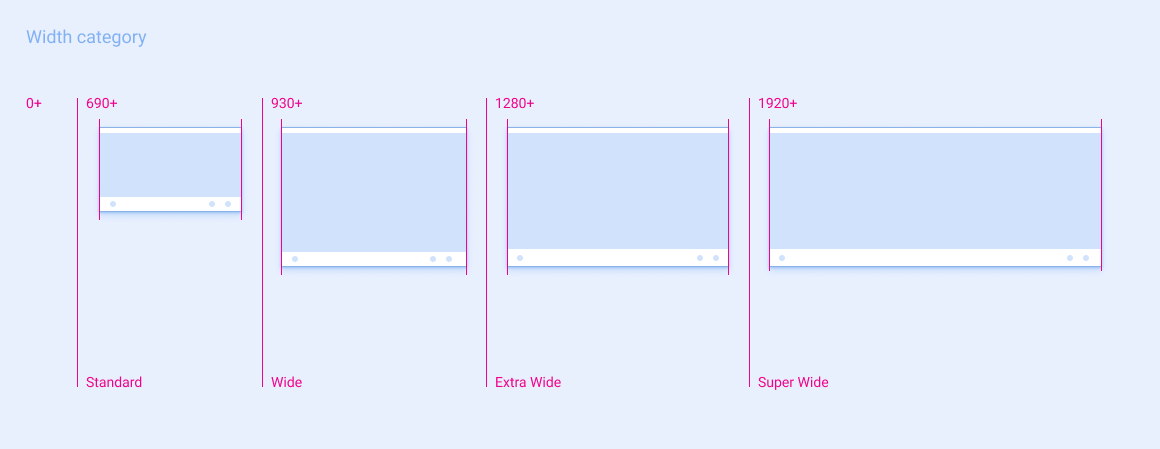
หมวดหมู่ความกว้าง

| มาตรฐาน | กว้าง | กว้างพิเศษ | กว้างพิเศษ | |
|---|---|---|---|---|
| ช่วงความกว้างหน้าจอ | 690 – 929dp | 930 – 1279dp | 1280 – 1919dp | ≥ 1920dp |
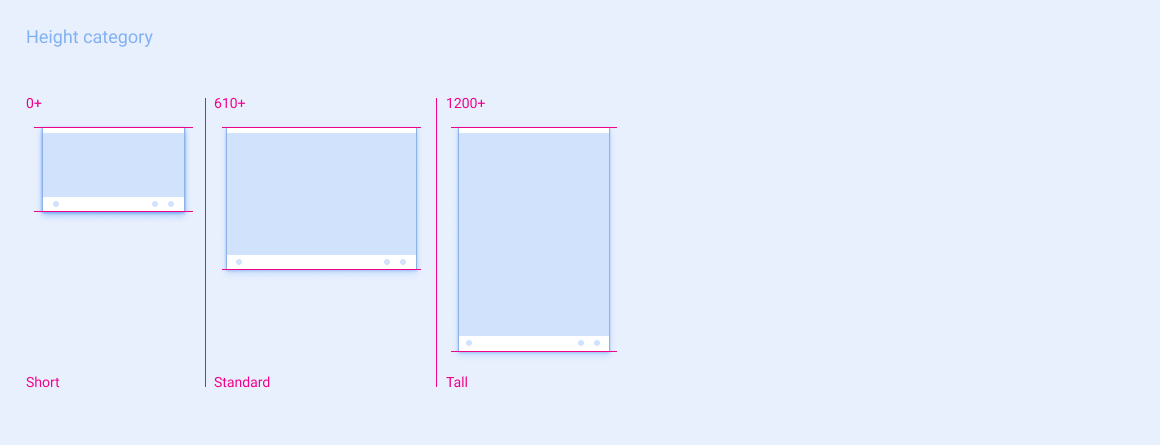
หมวดหมู่ความสูง

| Shorts | มาตรฐาน | สูง | |
|---|---|---|---|
| ช่วงความสูงหน้าจอ | 0 – 609dp | 610 – 1199dp | ≥ 1200dp |
การเว้นพื้นที่
เลย์เอาต์ของข้อกำหนดอ้างอิงจะจัดโครงสร้างในตารางกริด 8dp ในทางปฏิบัติ คอมโพเนนต์ UI และองค์ประกอบในข้อมูลจำเพาะจะมีการเว้นระยะห่างของ 8dp ในระดับพหุคูณ
การเว้นวรรคมี 2 ประเภท ได้แก่
ระยะห่างจากขอบ สำหรับระยะห่างระหว่างความกว้างคงที่และความสูงคงที่
คีย์ไลน์ สำหรับระยะห่างระหว่างความกว้างตัวแปร
ระยะห่างจากขอบ
ระยะห่างจากขอบจะกำหนดระยะห่างระหว่างความกว้างคงที่และความสูงคงที่ระหว่างคอมโพเนนต์ในเลย์เอาต์ตามข้อมูลจำเพาะ นอกจากนี้ยังกำหนดระยะห่างแบบคงที่ระหว่างองค์ประกอบภายในคอมโพเนนต์ได้ เช่น ช่องว่างระหว่างเป้าหมายหมายเลขที่อยู่ติดกันบนคอมโพเนนต์แป้นหมายเลข โดยทั่วไป ยิ่งองค์ประกอบทั้งสองมีความสัมพันธ์กันมากเท่าใด ระยะห่างระหว่างองค์ประกอบทั้งสองก็จะยิ่งแคบลง
มีค่า Padding ทั้งหมด 9 ค่า โดยกำหนดเป็น P0 – P8
ค่าระยะห่างจากขอบและขนาดที่เกี่ยวข้องมีดังนี้

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
ค่าระยะห่างจากขอบจะคงที่ ซึ่งต่างจากkeylinesที่เปลี่ยนค่าระยะห่างตามหมวดหมู่ความกว้างของหน้าจอ เช่น P1 คือ 8dp เสมอ อย่างไรก็ตาม ในบางกรณี ระยะห่างระหว่างชุดคอมโพเนนต์หรือองค์ประกอบหนึ่งอาจมีค่าระยะห่างจากขอบแตกต่างกันในเลย์เอาต์ข้อมูลจำเพาะของข้อมูลอ้างอิงสำหรับขนาดหน้าจอที่ต่างกัน ตัวอย่างเช่น ระยะห่างแนวตั้งที่แนะนำระหว่างรายการในตารางคือ P4 สำหรับหน้าจอสั้น และ P5 สำหรับหน้าจอมาตรฐานและหน้าจอสูง
แนวเส้นกรอบ
แทนที่จะระบุระยะห่างจากขอบระหว่างองค์ประกอบในข้อกำหนดการอ้างอิง แนวเส้นกรอบจะระบุระยะห่างขององค์ประกอบจากระยะขอบหรือขอบที่ใกล้ที่สุดของคอมโพเนนต์ แนวเส้นกรอบจะเปลี่ยนค่าตามความกว้างของหน้าจอ เครื่องมือเหล่านี้มอบวิธีที่สะดวกในการปรับขนาดเลย์เอาต์ตามขนาดหน้าจอต่างๆ ในขณะที่ยังรักษาระยะห่างในแนวนอนตามสัดส่วนขององค์ประกอบได้
แนวเส้นกรอบมี 5 แนว โดยกำหนดเป็น KL0 ถึง KL4
ต่อไปนี้เป็นค่าแนวเส้นกรอบสำหรับความกว้างของหน้าจอแต่ละแบบ

| ความกว้างหน้าจอ | มาตรฐาน | กว้าง | กว้างพิเศษ | กว้างพิเศษ |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
กลยุทธ์การปรับขนาด
เลย์เอาต์ของข้อกำหนดเฉพาะจะแสดงหลักเกณฑ์ในการปรับขนาดแอปตามขนาดหน้าจอต่างๆ โดยข้อมูลจำเพาะมักประกอบด้วยสิ่งต่อไปนี้เพื่อช่วยให้การปรับขนาดเป็นไปอย่างราบรื่น
- พื้นที่ยืดหยุ่นซึ่งเป็นส่วนหนึ่งขององค์ประกอบที่ผู้ผลิตรถยนต์ควรขยายหรือหดให้พอดีกับขนาดหน้าจอที่เฉพาะเจาะจง
- ความกว้างต่ำสุดและสูงสุดที่แนะนำ (ไม่บังคับ) สำหรับพื้นที่เฟล็กซ์ มีไว้เพื่อป้องกันไม่ให้คอมโพเนนต์ปรับขนาดเป็นขนาดที่ไม่พึงประสงค์
- แนวเส้นกรอบที่ใช้ในการรักษาระยะห่างในแนวนอนตามสัดส่วนขององค์ประกอบ ซึ่งปรับขนาดต่างกันตามหมวดหมู่ความกว้างของหน้าจอ
- ระยะห่างจากขอบ สำหรับการระบุระยะห่างคงที่ระหว่างคอมโพเนนต์และองค์ประกอบ
(ไม่บังคับ) ข้อกำหนดเฉพาะบางอย่างจะระบุว่าจะซ่อนหรือแสดงองค์ประกอบบางอย่างตามความกว้างของหน้าจอหรือไม่
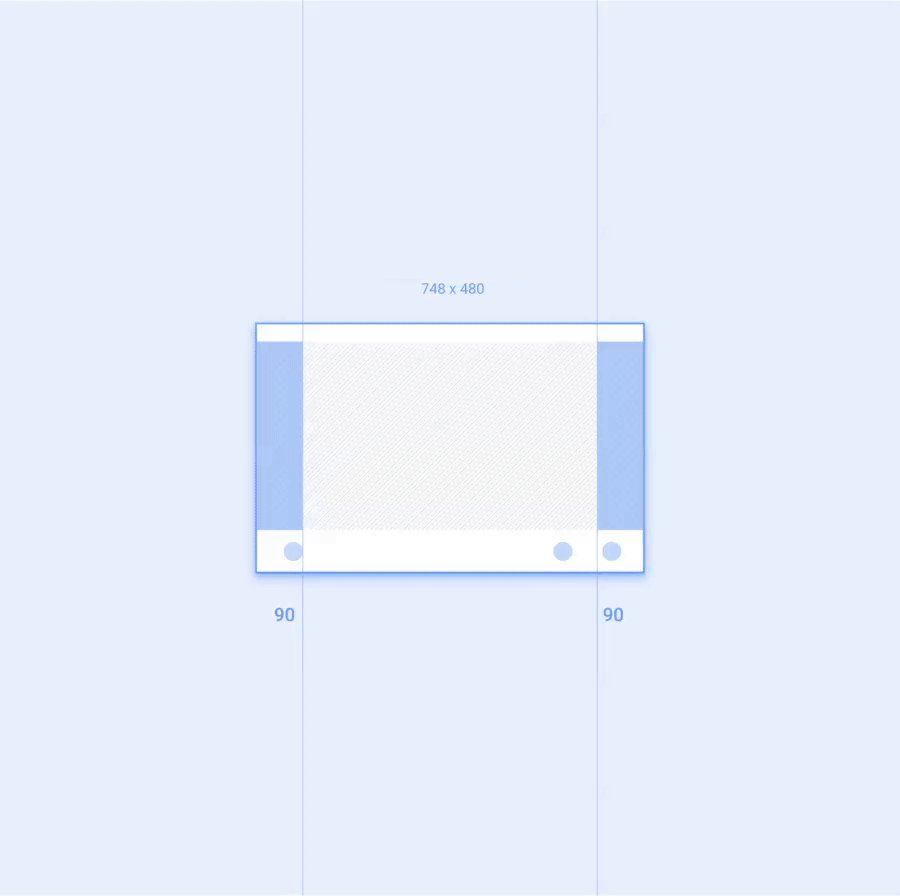
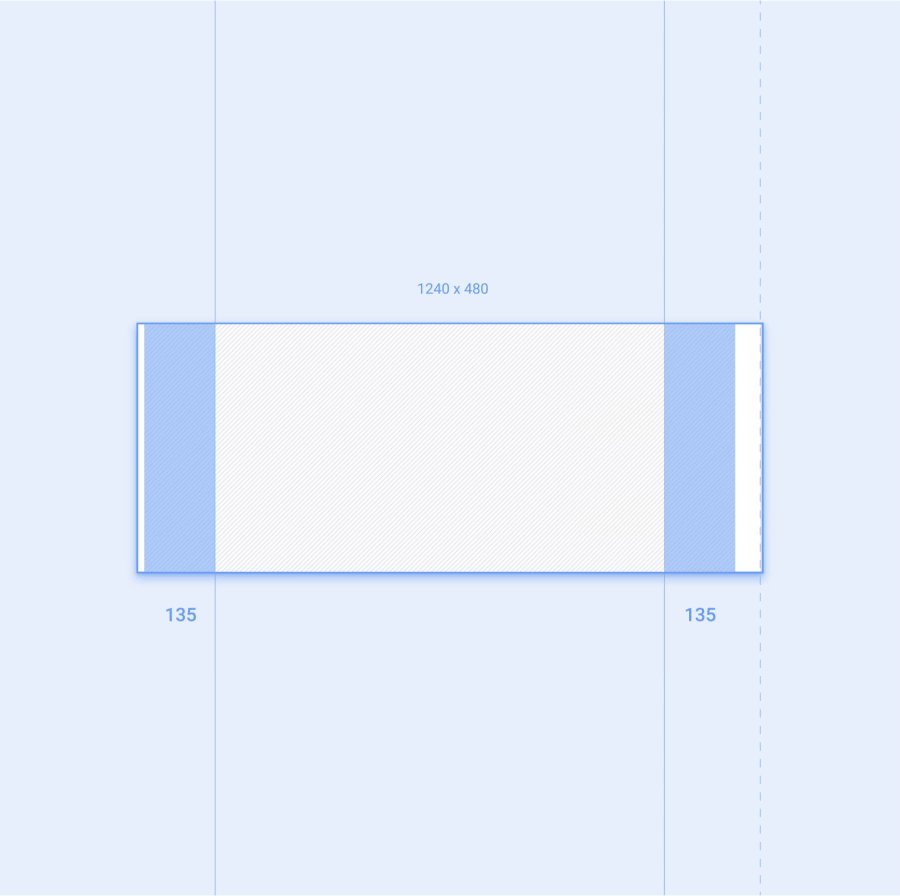
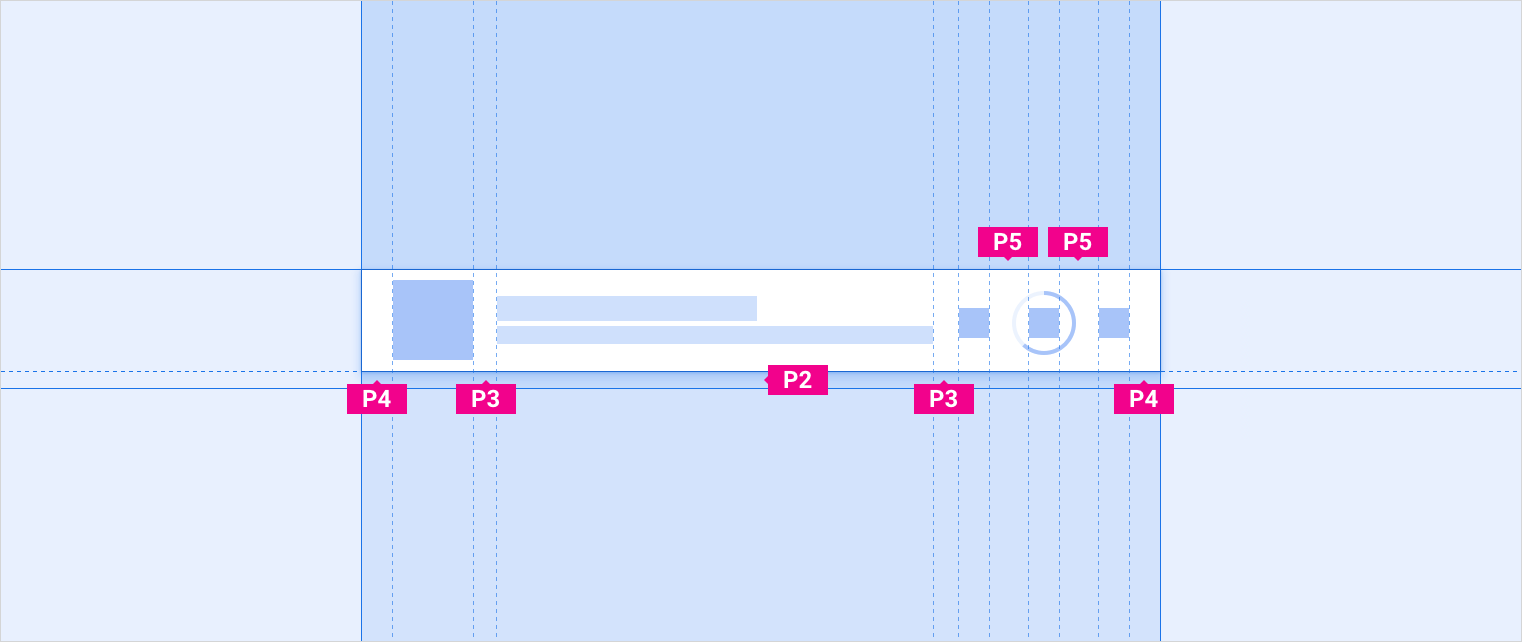
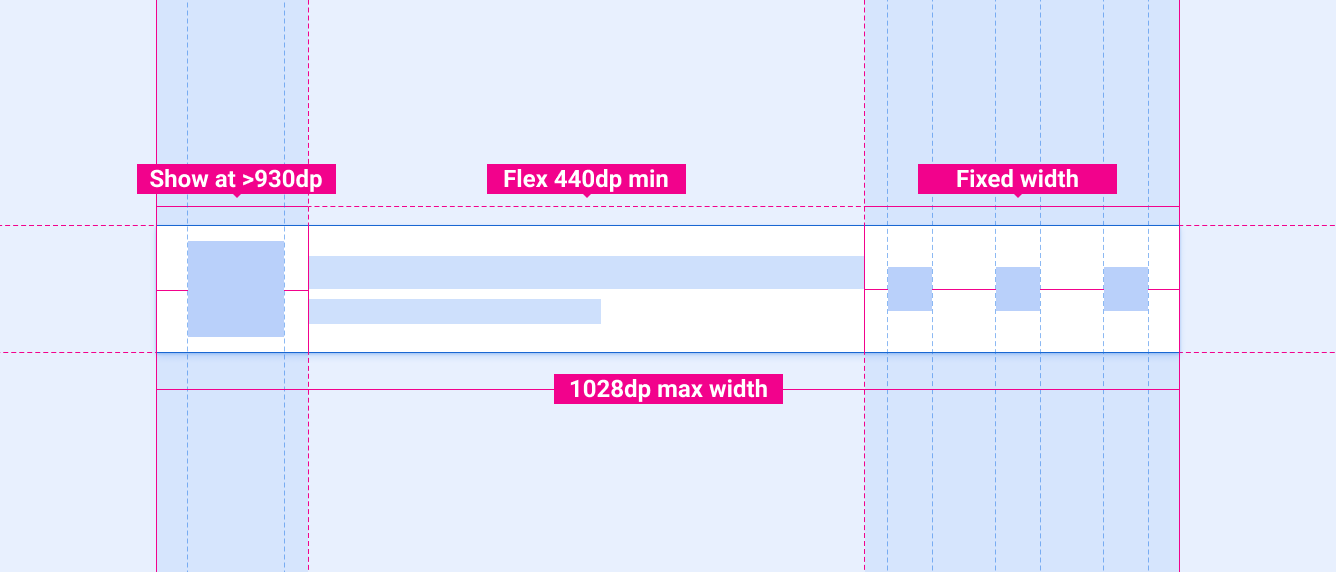
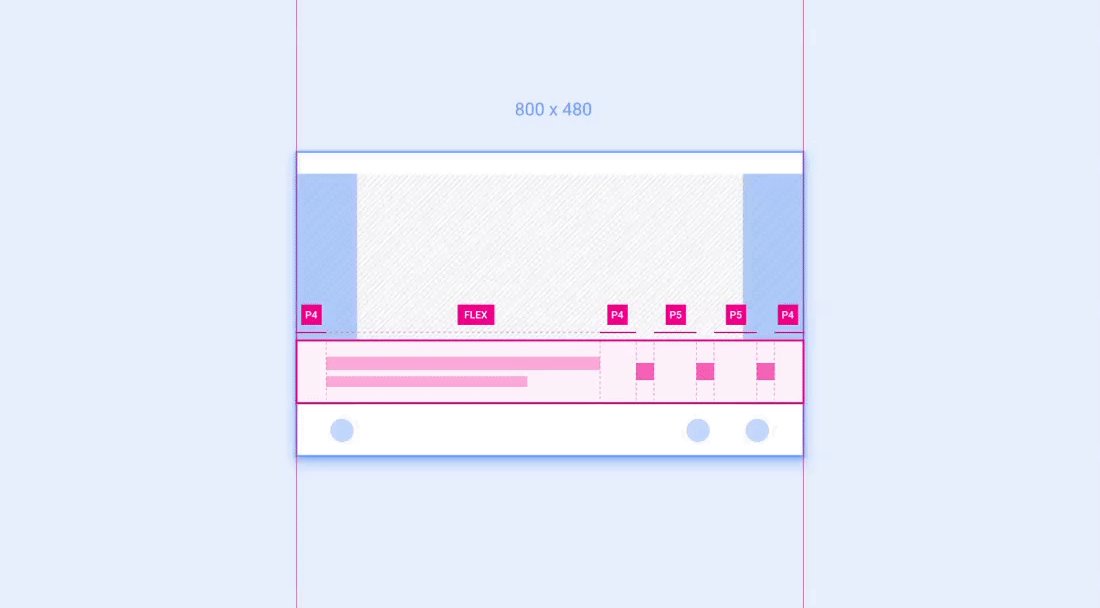
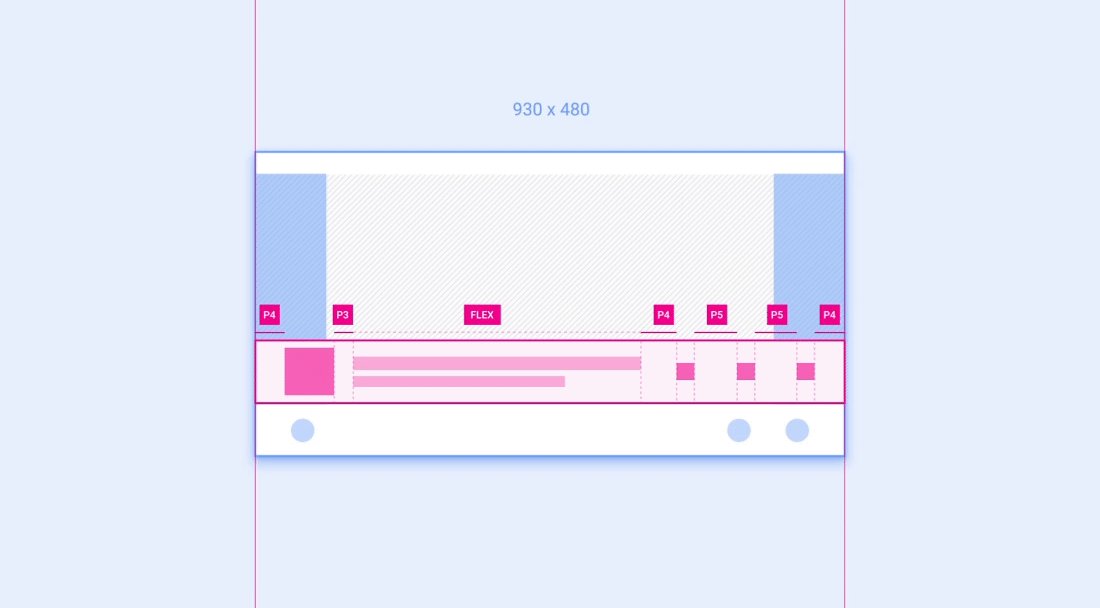
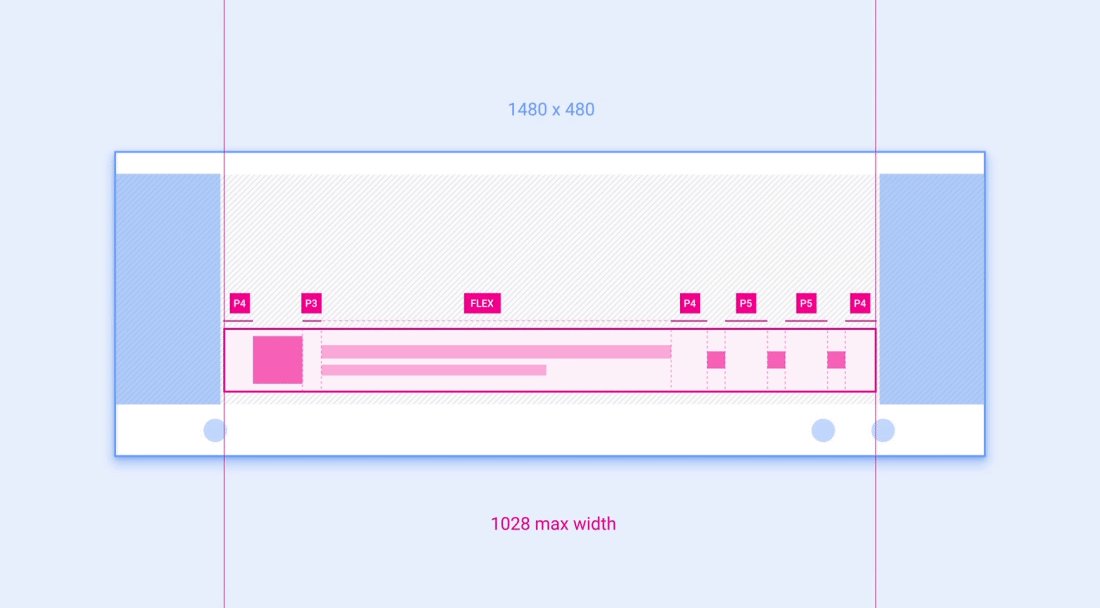
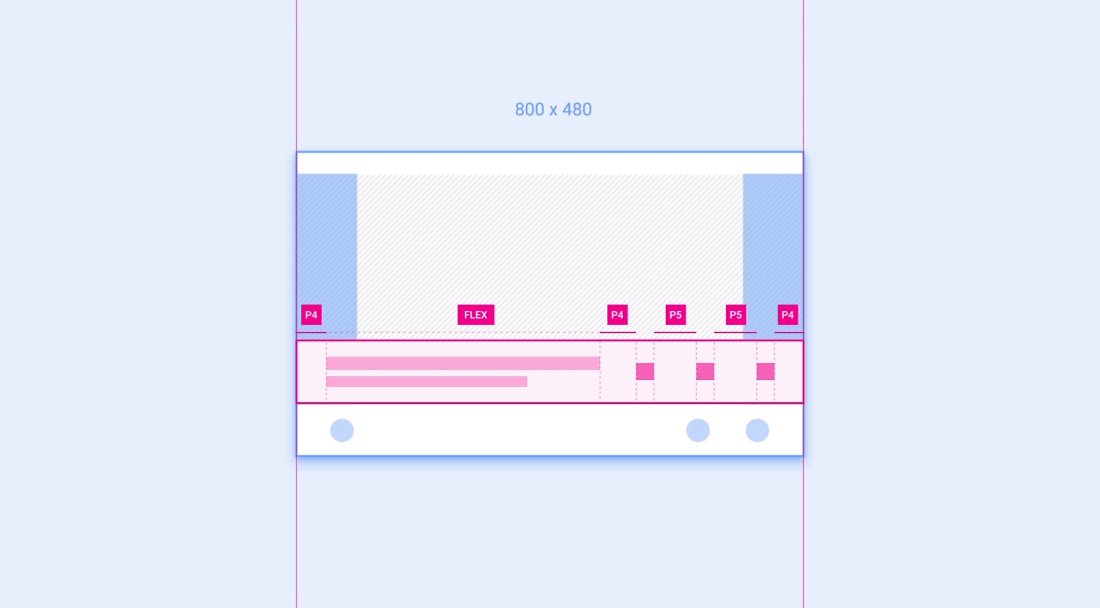
ตัวอย่างที่ 1: แถบควบคุมที่ย่อเล็กสุด
แถบควบคุมแบบย่อคือตัวอย่างของคอมโพเนนต์ที่เลย์เอาต์สำหรับข้อมูลจำเพาะแนะนำให้ปรับความกว้างของคอมโพเนนต์ให้พอดีและซ่อนองค์ประกอบที่ไม่จำเป็นไว้ที่หน้าจอขนาดเล็ก

ข้อกำหนดสำหรับแถบควบคุมที่ย่อเล็กสุดประกอบด้วยหลักเกณฑ์การปรับขนาด 2 ข้อ ดังนี้
- องค์ประกอบสี่เหลี่ยมจัตุรัสทางด้านซ้าย (โดยปกติจะใช้สำหรับปกอัลบั้ม) ควรปรากฏเฉพาะเมื่อหน้าจอมีความกว้าง 930dp ขึ้นไปเท่านั้น และ
- ส่วนความกว้างที่ยืดหยุ่นที่อยู่ตรงกลางไม่ควรแคบกว่า 440dp และสามารถปรับขนาดสำหรับหน้าจอที่กว้างขึ้นได้ ตราบใดที่ความกว้างของคอมโพเนนต์ทั้งหมดไม่เกิน 1028dp

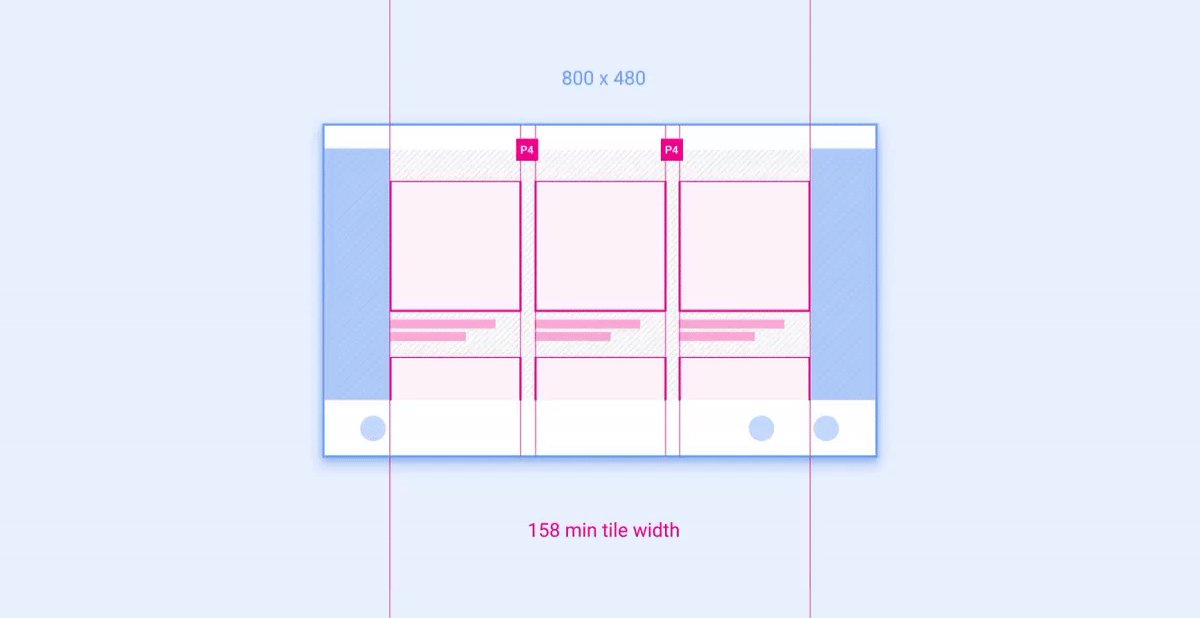
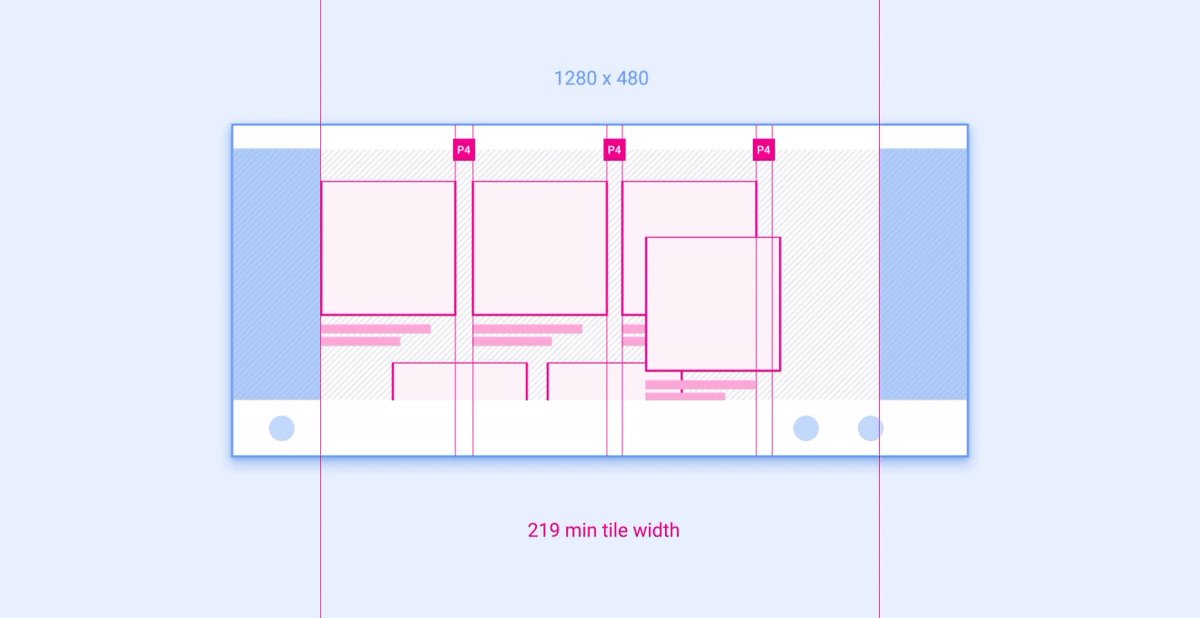
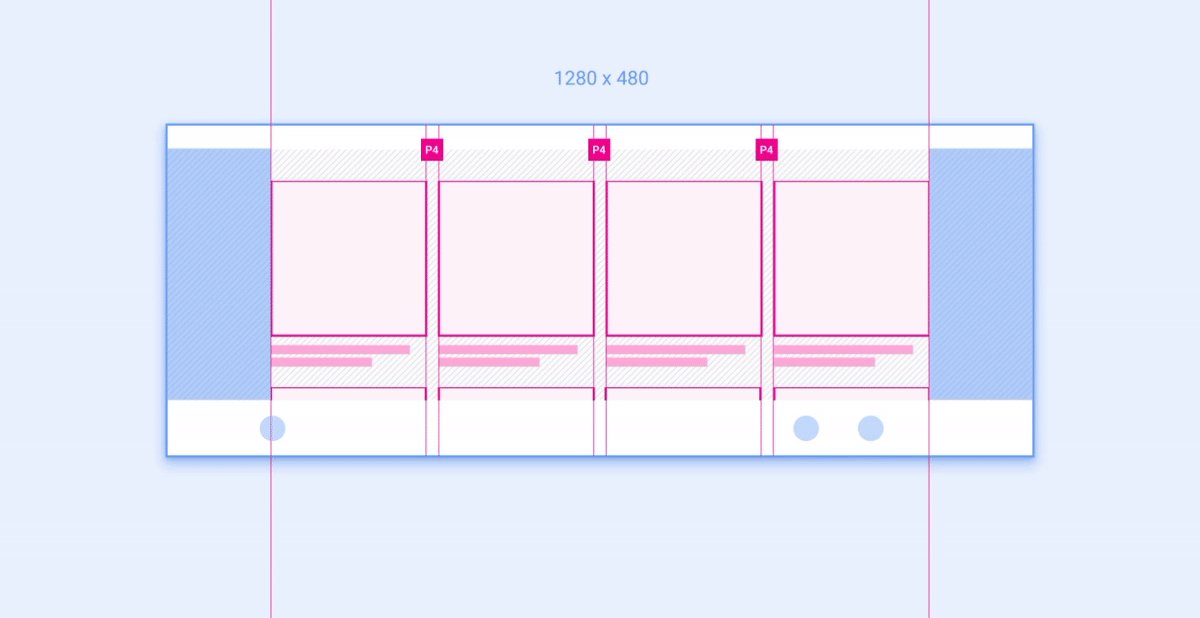
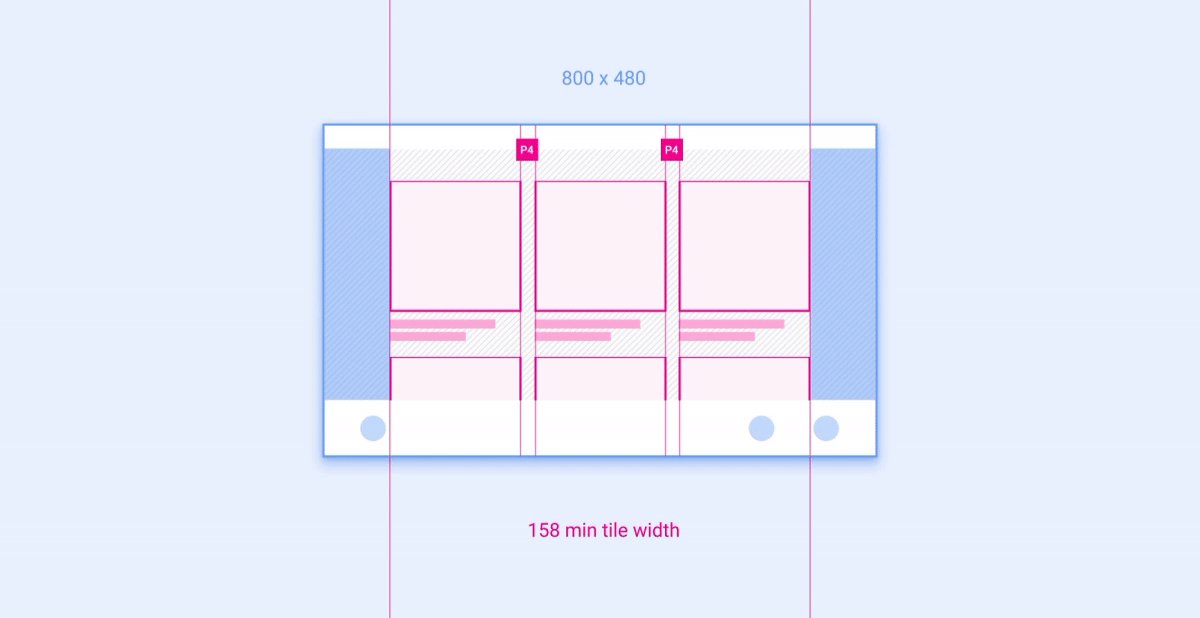
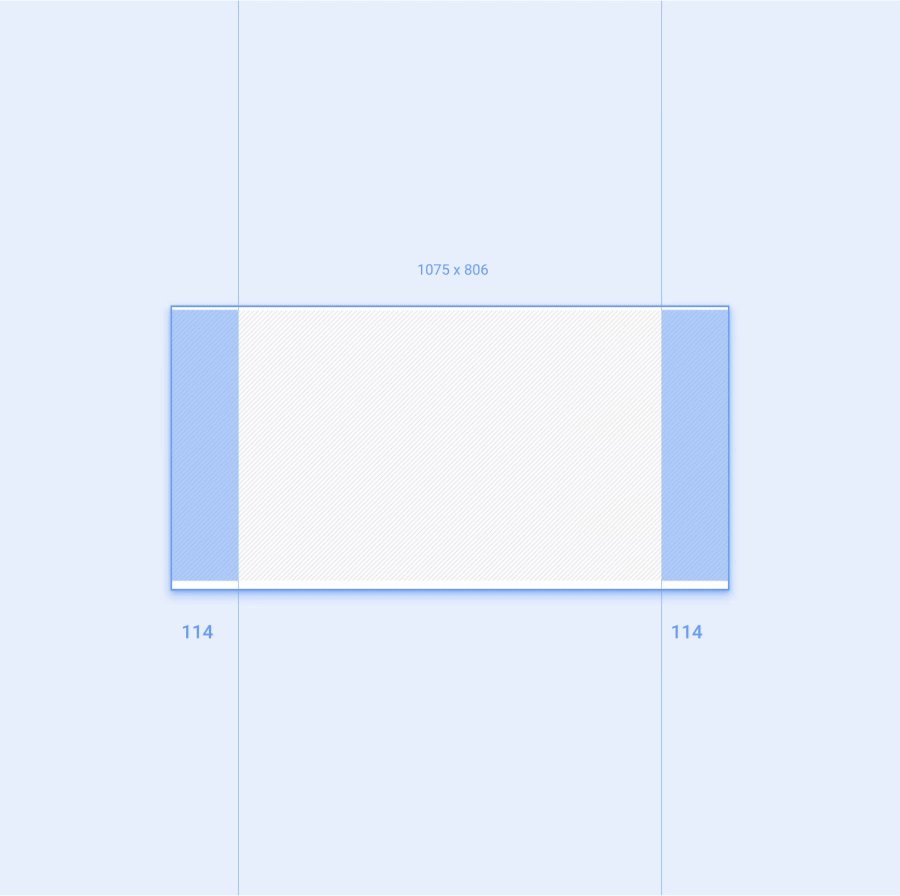
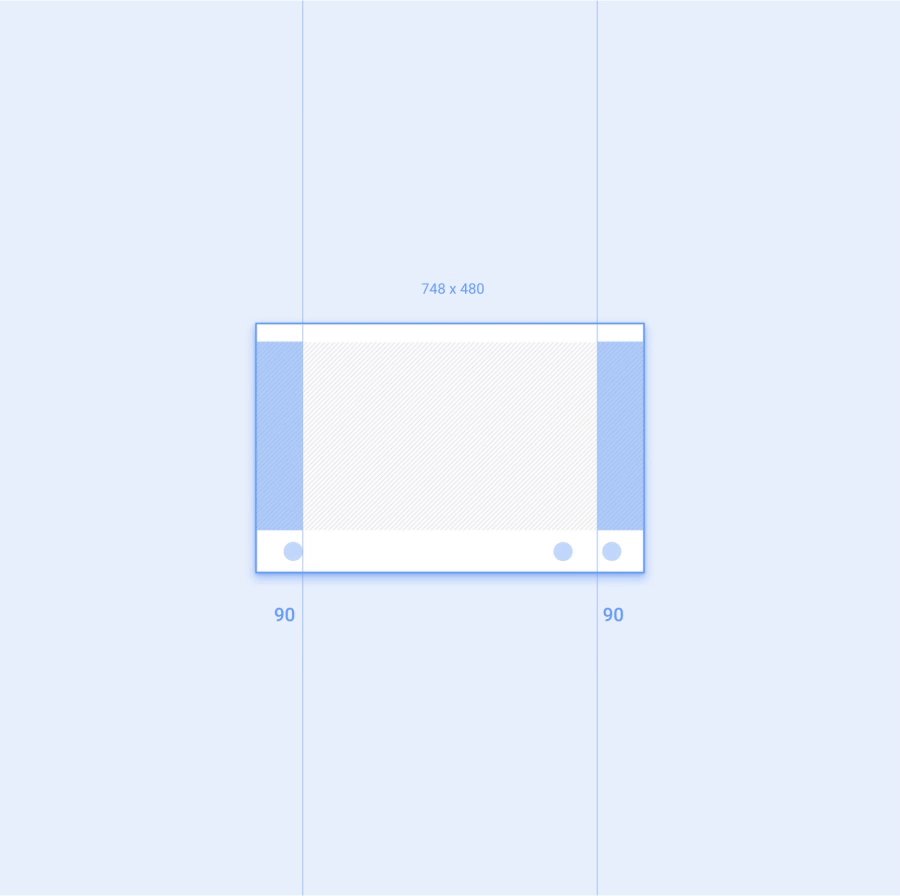
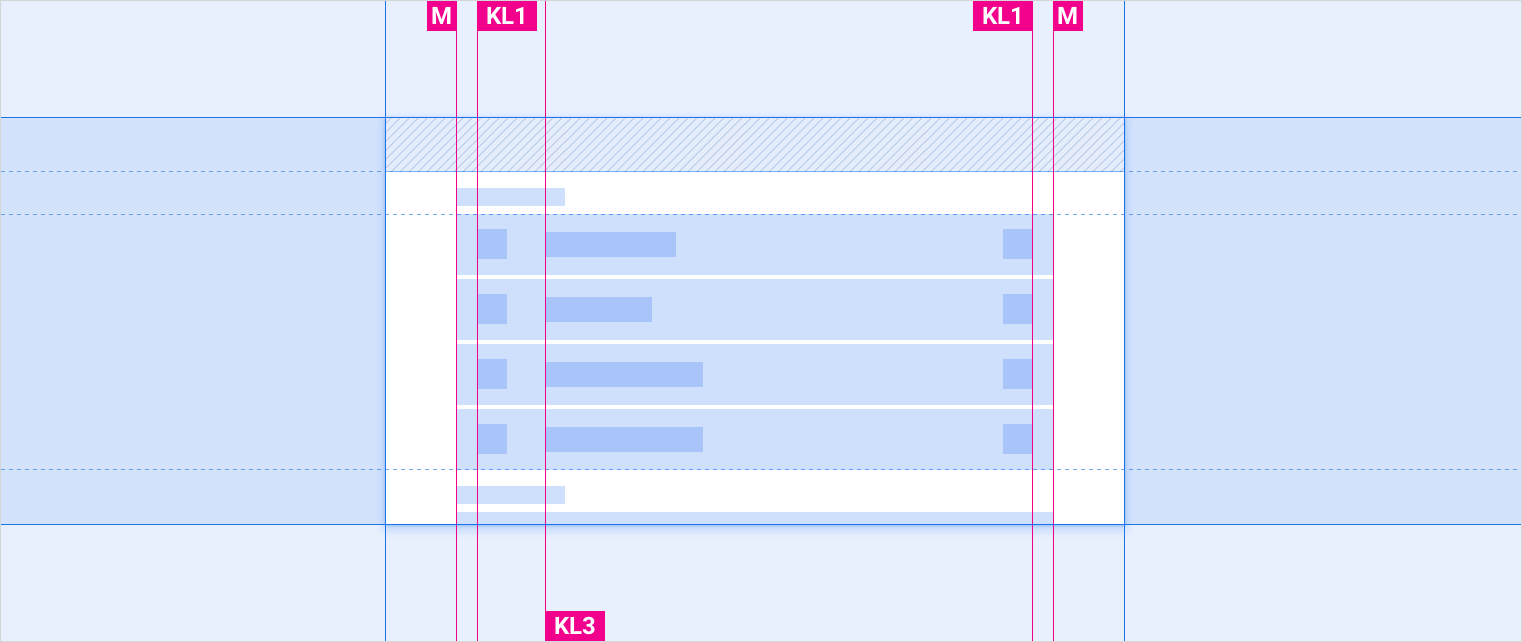
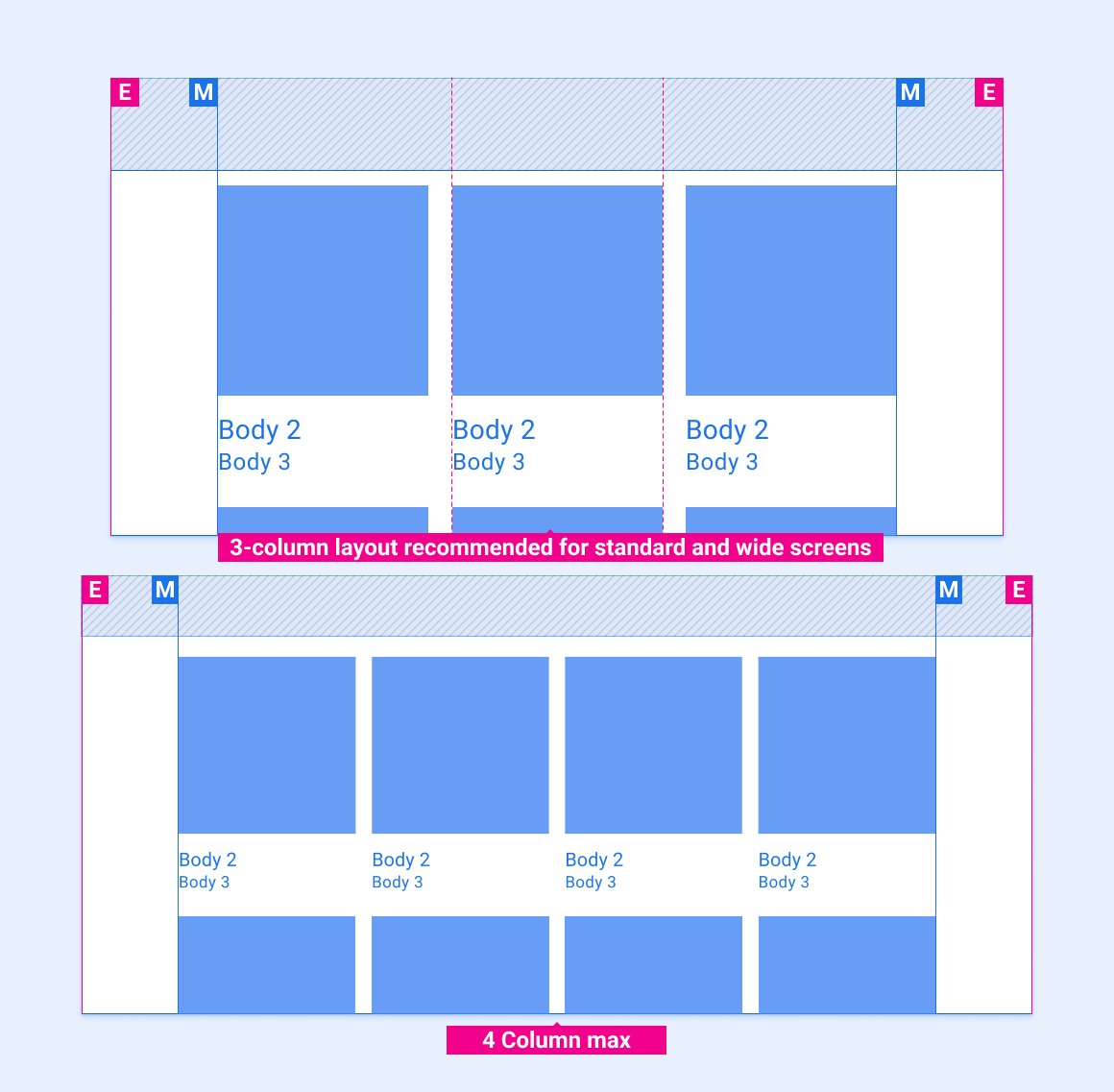
ตัวอย่างที่ 2: ตารางกริด
ตารางกริดเป็นตัวอย่างของคอมโพเนนต์ที่วางและปรับขนาดในคอลัมน์และแถวภายในเลย์เอาต์ได้

จำนวนคอลัมน์ที่แนะนำ (3 คอลัมน์บนหน้าจอที่แคบ, 4 คอลัมน์สำหรับหน้าจอกว้าง) ขึ้นอยู่กับขนาดของหน้าจอ คุณสามารถปรับความกว้างของคอลัมน์และความสูงของแถวได้ภายในหมวดหมู่หน้าจอโดยที่ตารางกริดไม่น้อยกว่าความกว้างขั้นต่ำที่แนะนํา ภาพเคลื่อนไหวด้านล่างแสดงวิธีปรับขนาดตารางกริดให้เป็นหน้าจอที่กว้างและแคบลง โดยทำตามคำแนะนำในเลย์เอาต์ข้อมูลอ้างอิง