本節提供可依據各種螢幕大小縮放的螢幕版面配置設計指南。
此處定義的邊框間距和標線值用於元件、媒體規格、通知中心規格和撥號程式規格。
指引總覽 (重點摘要):
- 根據合適螢幕大小類別基礎版面配置
- 使用 8dp 格線來對齊
- 將邊界寬度設為 12% 的應用程式工作空間
- 將捲軸和導覽輔助項目放在邊界內
- 使用邊框間距來讓元素之間的固定間距
主要版面配置概念
- 應用程式工作空間:計算汽車製造商和系統 UI 功能佔用的螢幕空間後,應用程式可用的畫面區域。
- 螢幕尺寸類別:一組 4 個螢幕寬度範圍 (標準、寬、超寬和超寬),以及 3 個螢幕高度範圍 (短、標準和高),其中「螢幕」是指應用程式工作空間,而非從邊緣到邊緣的完整空間
- 邊框間距:一組間距值,指定版面配置中元素和元件之間的固定垂直和水平間距
- 標線:一組可變寬度的間距值 (由寬度類別決定),用來表示邊界或元件邊緣與版面配置中元素的水平空間
- 彈性區域:元件的部分,有時會指派最小或最大值,現在可以根據螢幕大小進行縮放。
應用程式工作空間
在將汽車製造商和系統 UI 功能佔用的螢幕空間納入考量後,應用程式的工作空間即為可用的螢幕區域。應用程式工作空間包含左右邊界和應用程式畫布,也就是應用程式的主要內容區域。
每個邊界都應等於應用程式工作空間寬度的 12%。邊界通常含有應用程式的捲軸和導覽預設用途。

螢幕大小
參考規格版面配置會根據應用程式工作空間的寬度和高度,編入一組螢幕尺寸類別。
在上述規範中的規格中,這些類別的名稱一律稱為名稱。舉例來說,「寬」是指從 930dp 到 1279dp 之間的所有螢幕寬度。
螢幕大小類別會影響下列項目的推薦:
- 元件和元素中的標線間距
- 元件彈性區域縮放
- 在最小化控制列中隱藏或顯示選用元素 (例如專輯封面) 的時機
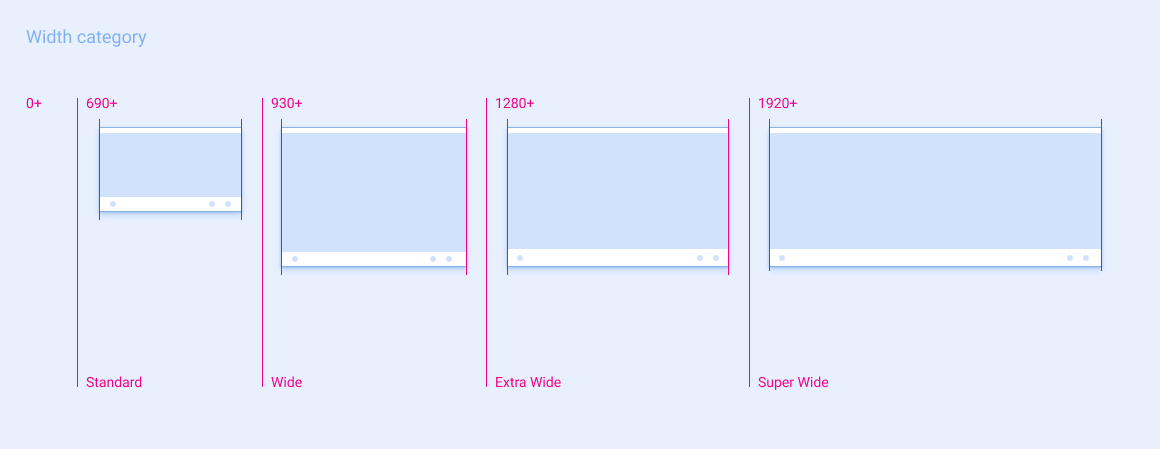
寬度類別

| 標準 | 廣泛發生 | 特寬 | 超寬 | |
|---|---|---|---|---|
| 螢幕寬度範圍 | 690 - 929 dp | 930 - 1279 dp | 1280 - 1919 dp | ≥ 1920dp |
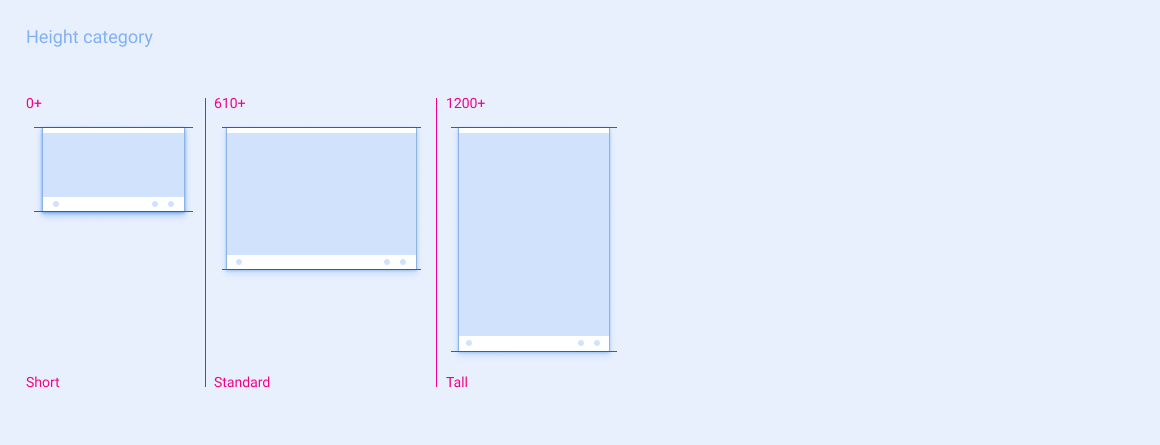
高度類別

| Shorts | 標準 | 高 | |
|---|---|---|---|
| 螢幕高度範圍 | 0 - 609 dp | 610 - 1199 dp | ≥ 1200dp |
間距
參考規格版面配置以 8dp 格線為基礎。實務上,這表示 UI 元件和規格中的元素會用 8dp 的倍數隔開。
間距分為兩種類型:
邊框間距 (適用於固定寬度和固定高度)
標線 (用於調整寬度間距)
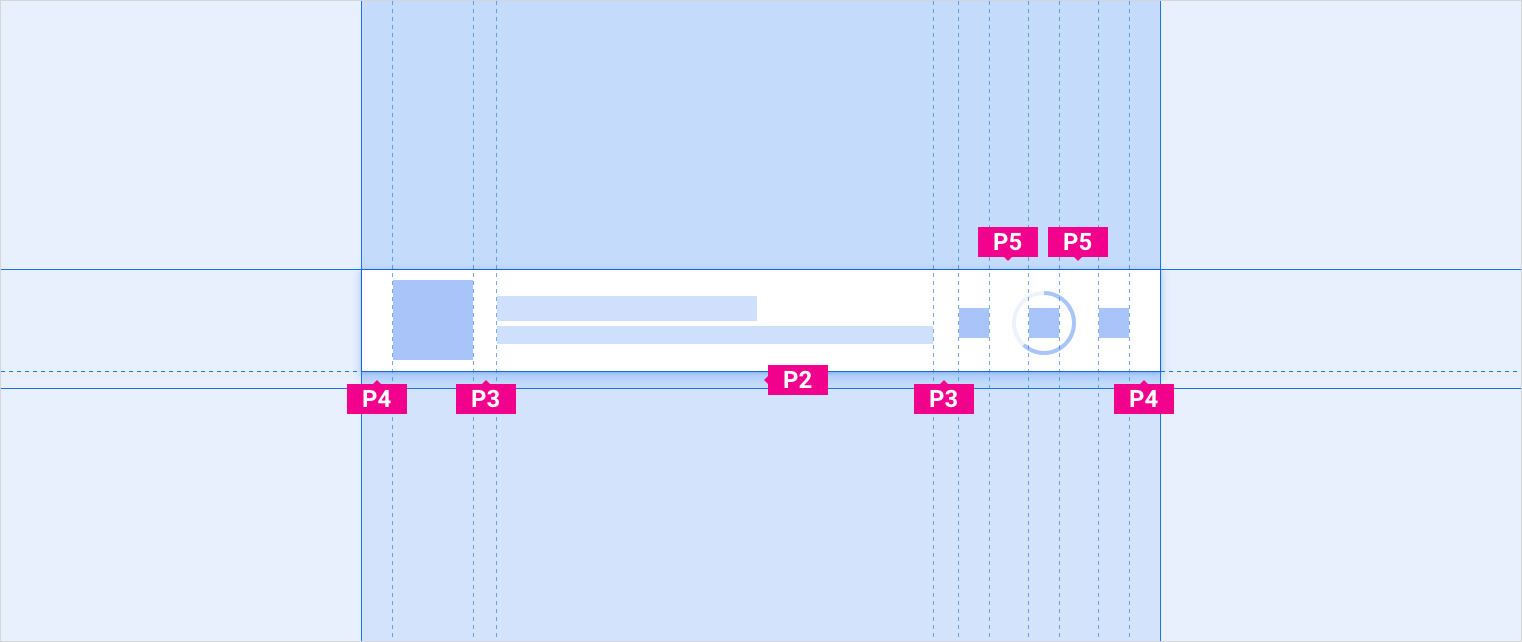
邊框間距
邊框間距會在參考規格版面配置中,建立元件之間的固定寬度和固定高度間距。也可以設定元件中元素之間的固定間距,例如在撥號鍵盤元件中,指定數字目標之間的空間。一般而言,兩個元素之間的關係越近,元素之間的邊框間距越窄。
有 9 個邊框間距值,分別指定為 P0 - P8。
以下是邊框間距值和對應的大小:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
邊框間距值會根據螢幕寬度類別變更間距值,這點與keylines不同。例如,P1 一律為 8dp。但在某些情況下,特定元件或元素組合之間的距離在不同螢幕大小的參考規格版面配置中可能會有不同的邊框間距值。舉例來說,針對短螢幕,建議格狀項目之間的垂直間距為 P4,標準和長型螢幕的建議垂直間距為 P5。
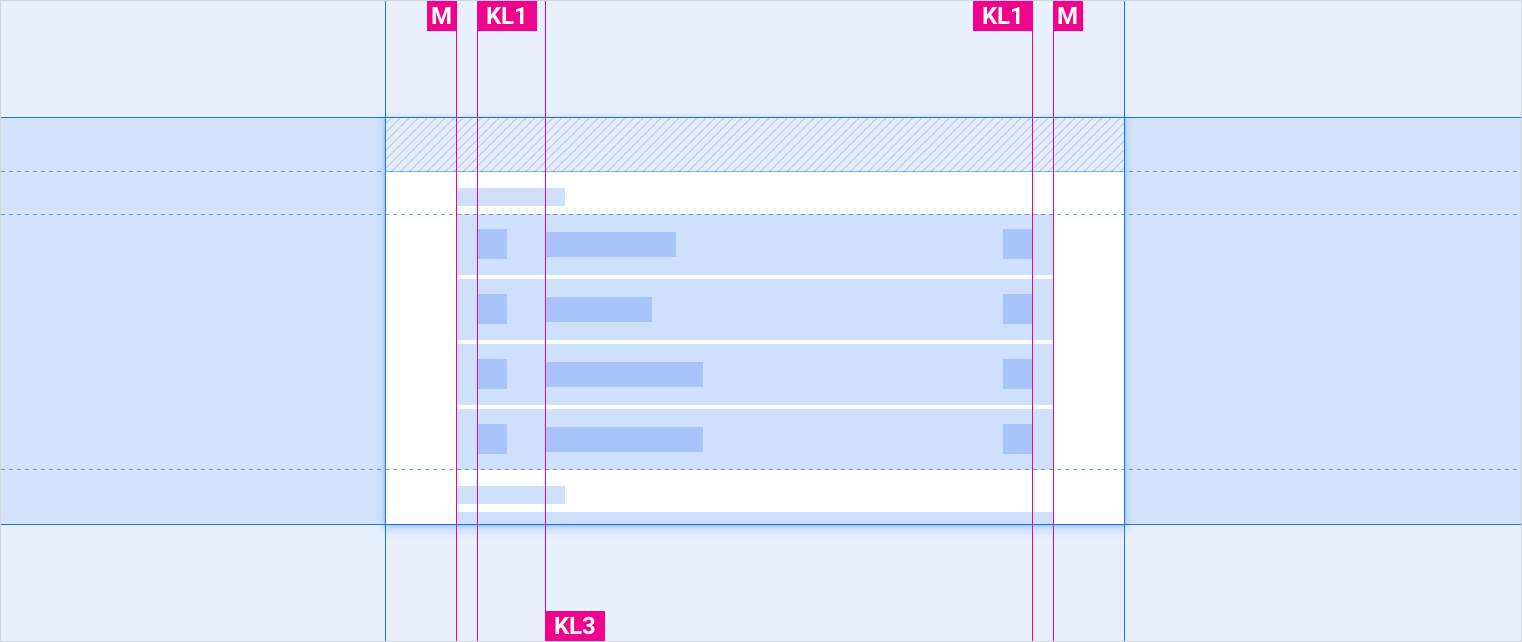
標線
標線會指定元素與元件最近邊界或邊緣之間的距離,而不是指出參照規格中的元素之間的間距。標線值會根據螢幕寬度變更。這類元件可讓您輕鬆將版面配置調整為不同螢幕大小,同時維持元素的水平間距。
有 5 個標線,指定為 KL0 到 KL4。
以下是每個螢幕寬度的標線值:

| 螢幕寬度 | 標準 | 廣泛發生 | 特寬 | 超寬 |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
資源調度策略
參考規格版面配置提供相關規範,說明如何將應用程式縮放至不同的螢幕大小。為協助商家順利縮放,規格通常包括:
- 彈性面積是元件的一部分,汽車製造商應根據自身的螢幕尺寸將尺寸放大或縮小
- 這是彈性區域的建議的最小和最大寬度,可避免將元件縮放至不想要的大小
- 標線可用於維持元素的比例和水平間距,這些間距會根據螢幕寬度類別而有不同的縮放比例
- 邊框間距:指定元件和元素之間的固定間距
(選用) 部分規格可指定是否要根據螢幕寬度隱藏或顯示特定元素。
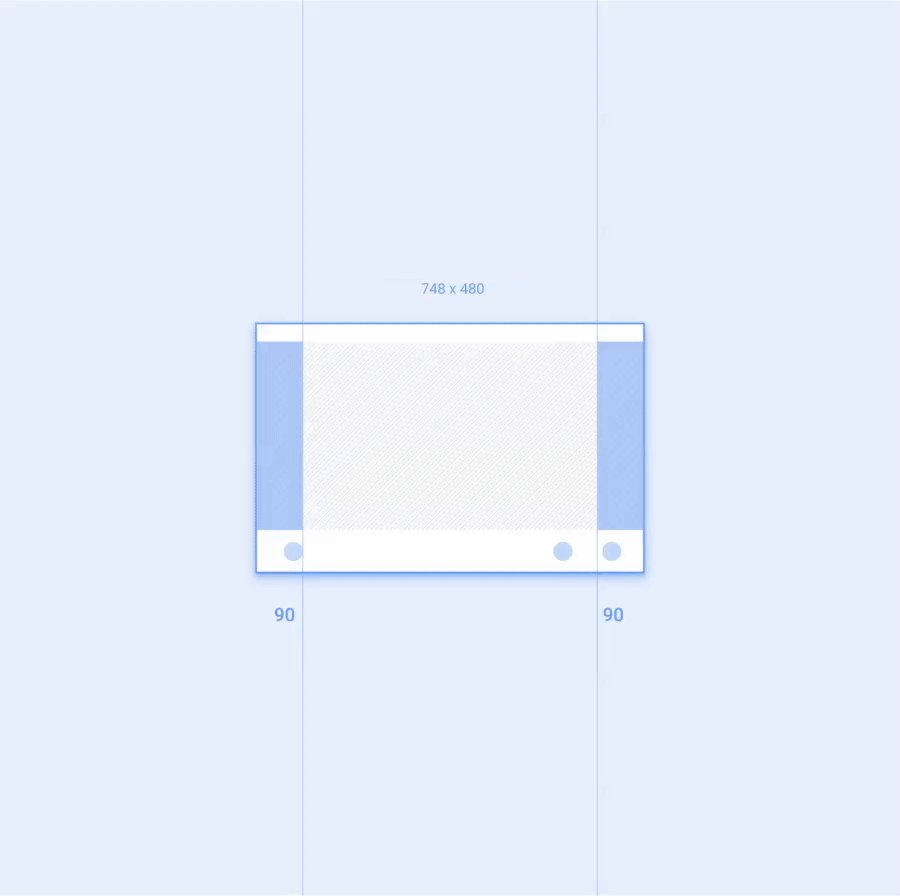
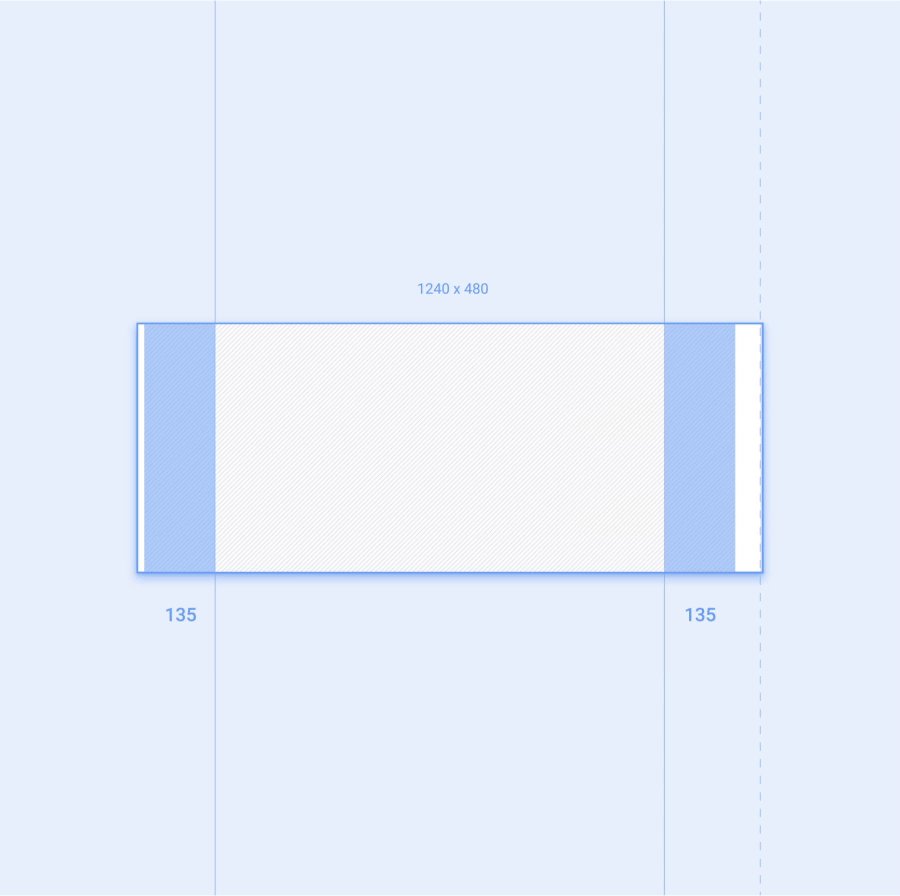
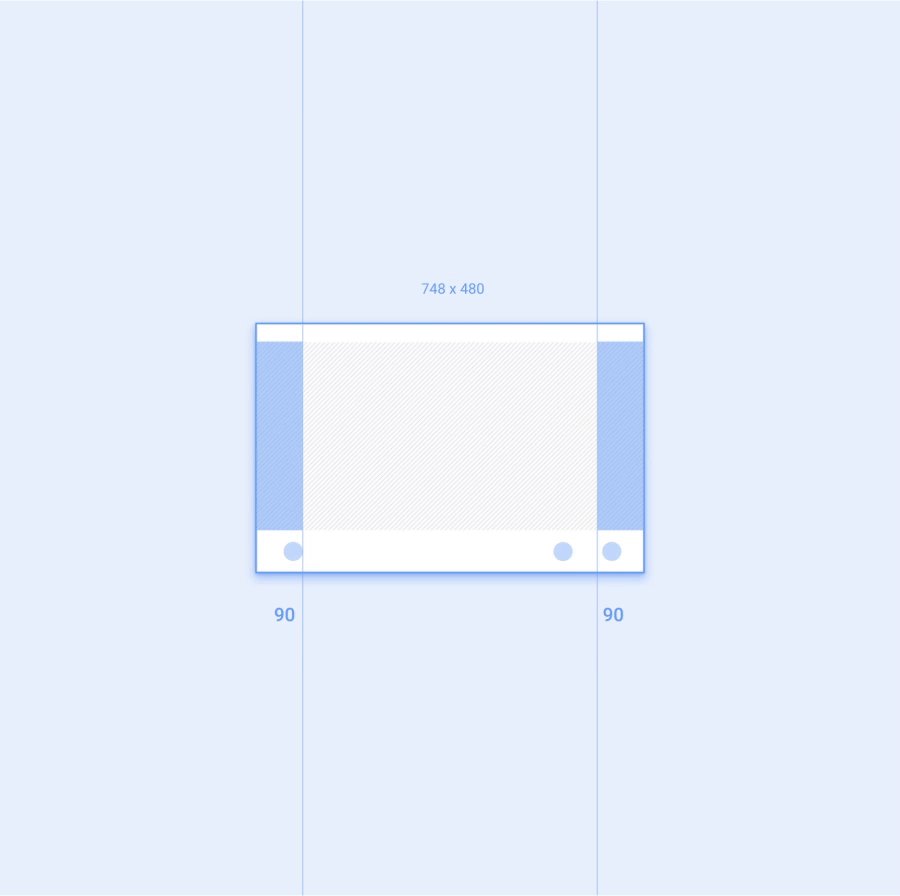
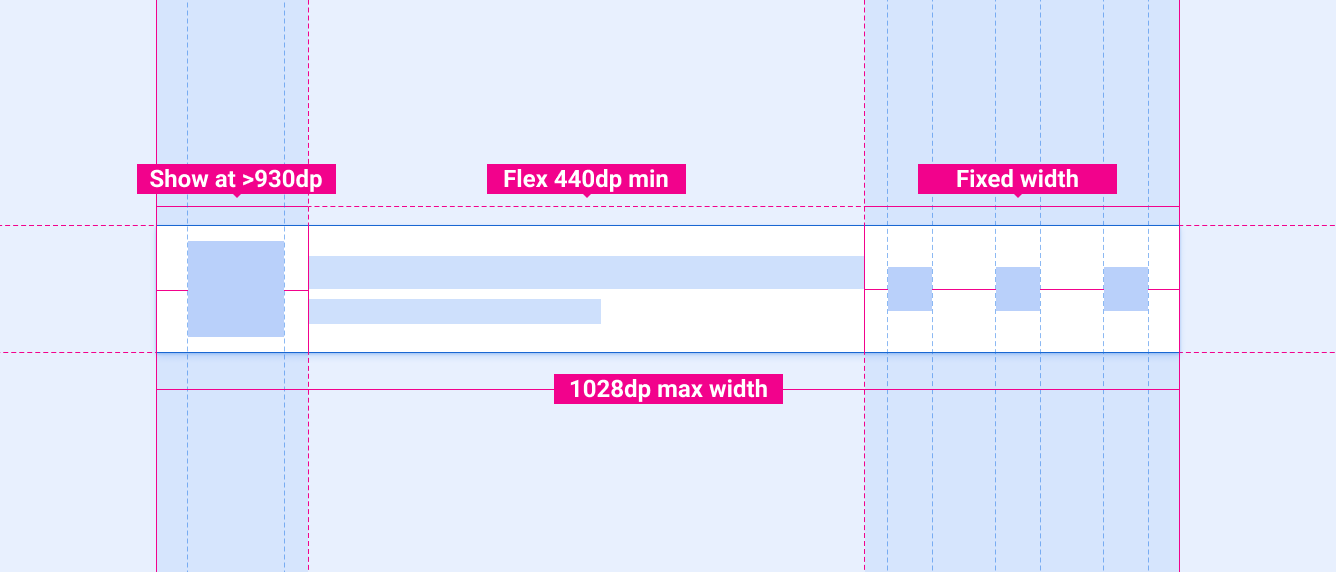
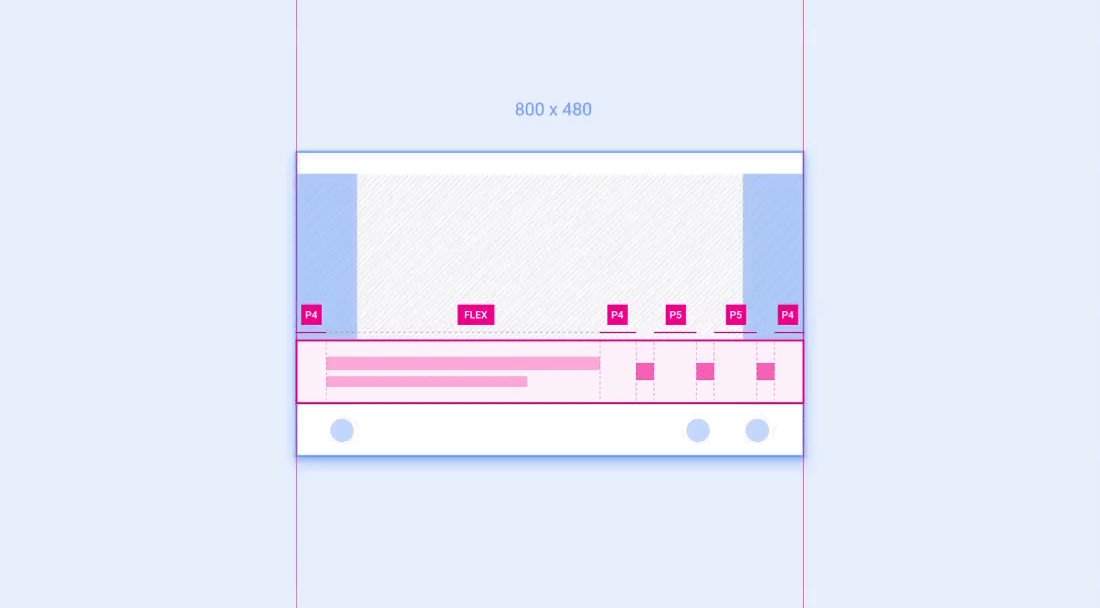
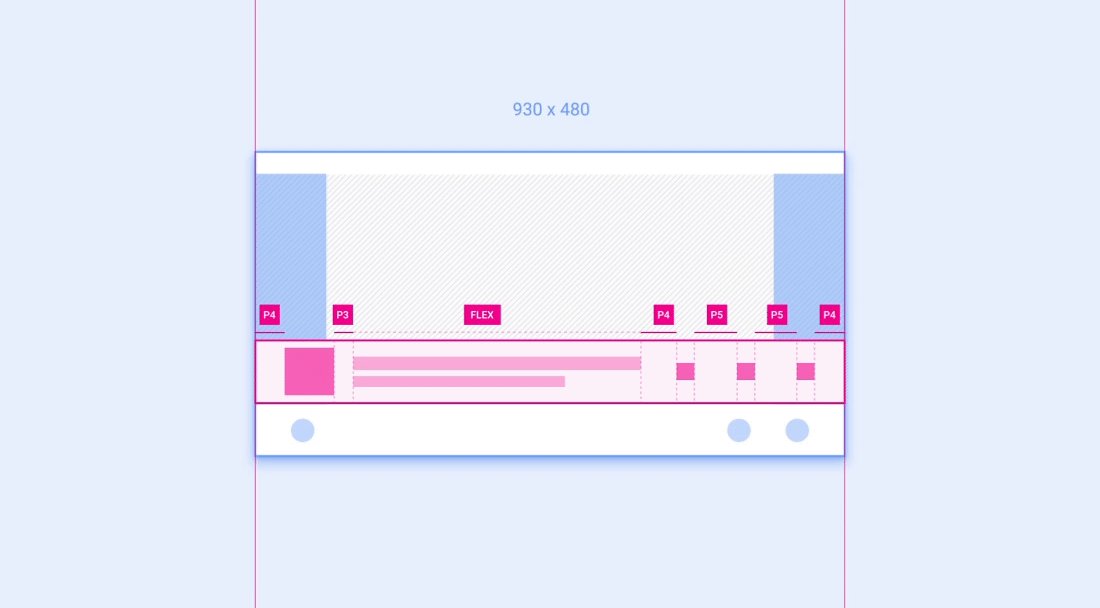
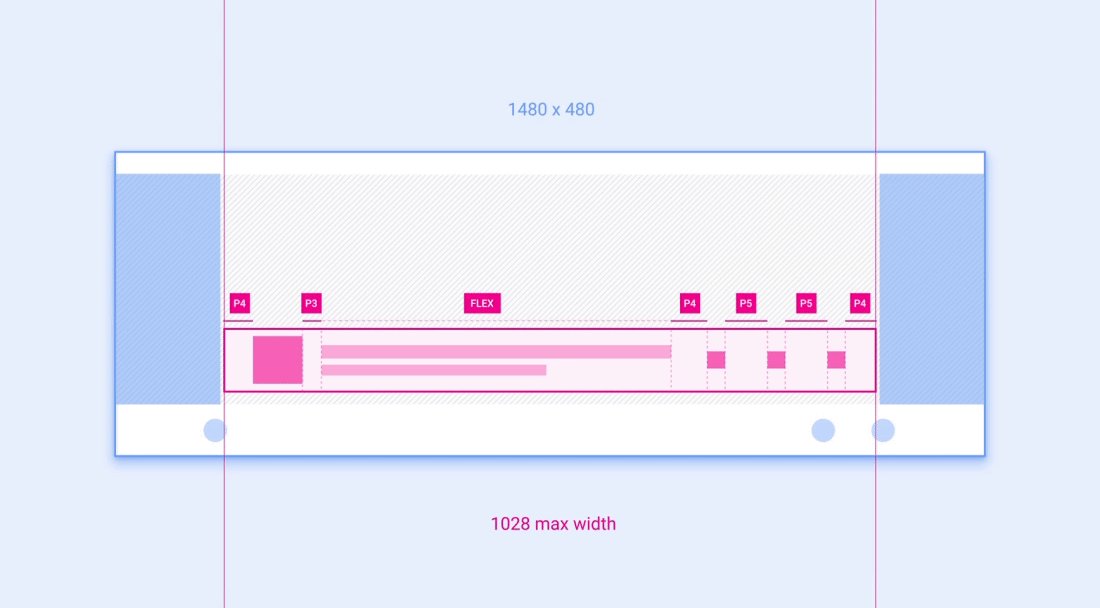
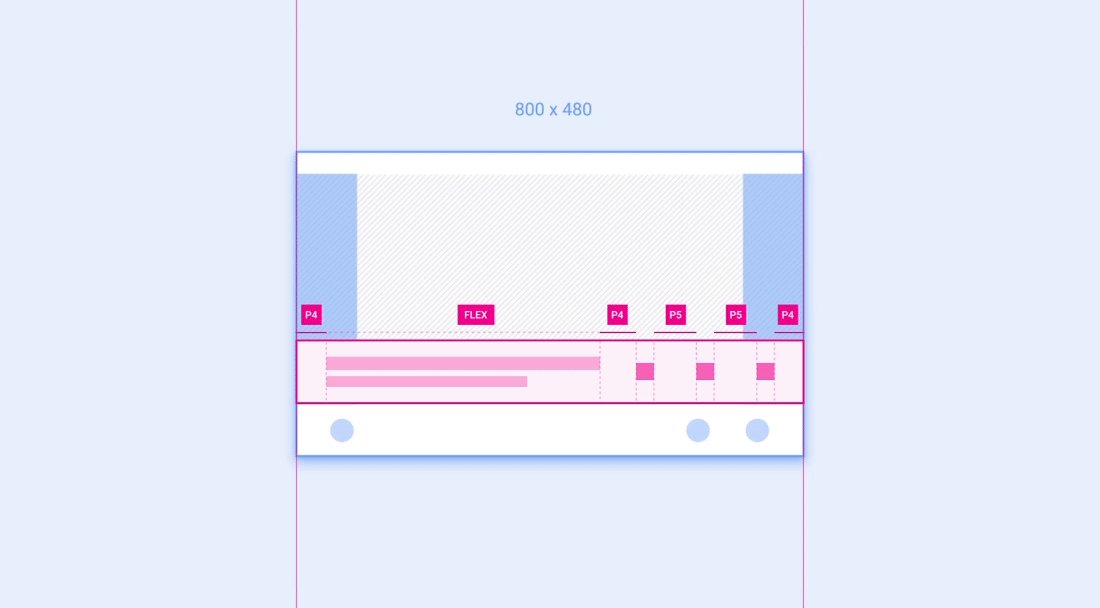
範例 1:控制列最小化
最小化控制列是一種元件範例,如果參考規格版面配置建議縮放元件寬度,並在較小的螢幕中隱藏非必要元素,便會發生這種情況。

最小化的控制列規格包含 2 個縮放規範:
- 只有在螢幕寬度至少為 930dp 時,才能顯示左側的正方形元素 (通常用於專輯封面),
- 中間的彈性寬度部分不應小於 440dp,而且只要整個元件寬度不超過 1028dp,即可針對較寬的螢幕放大。

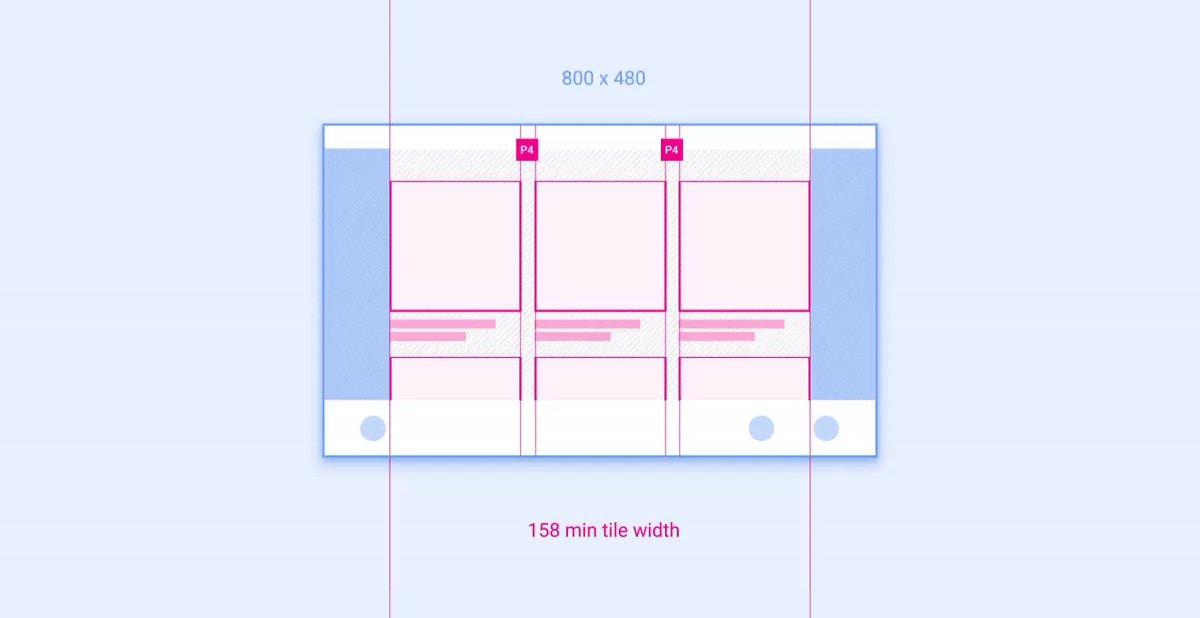
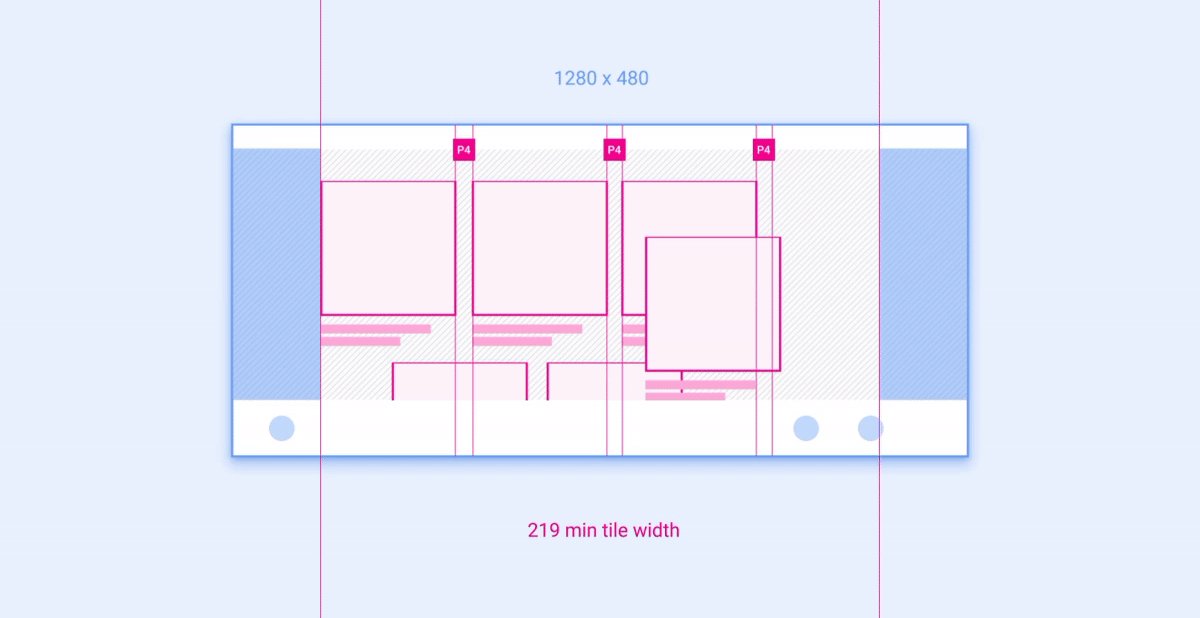
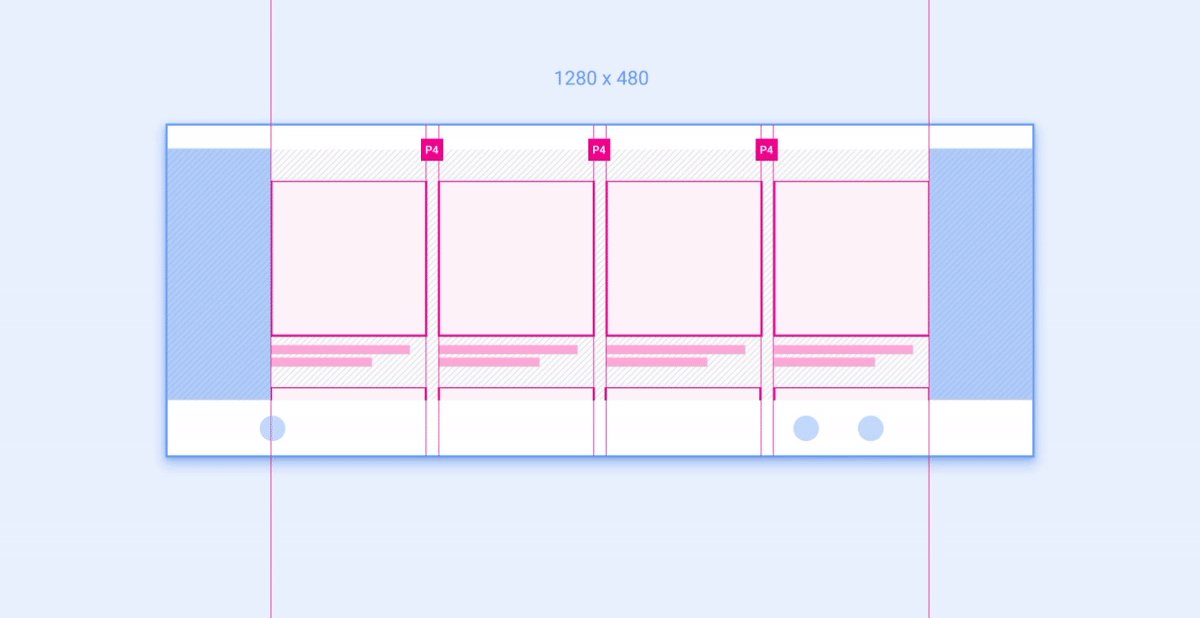
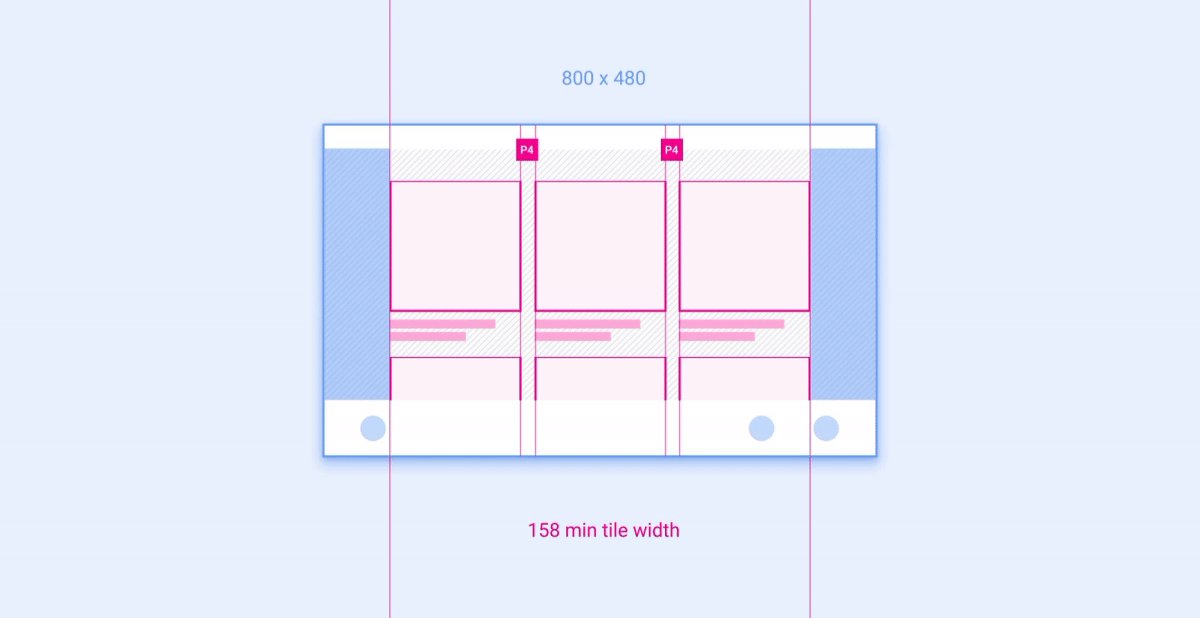
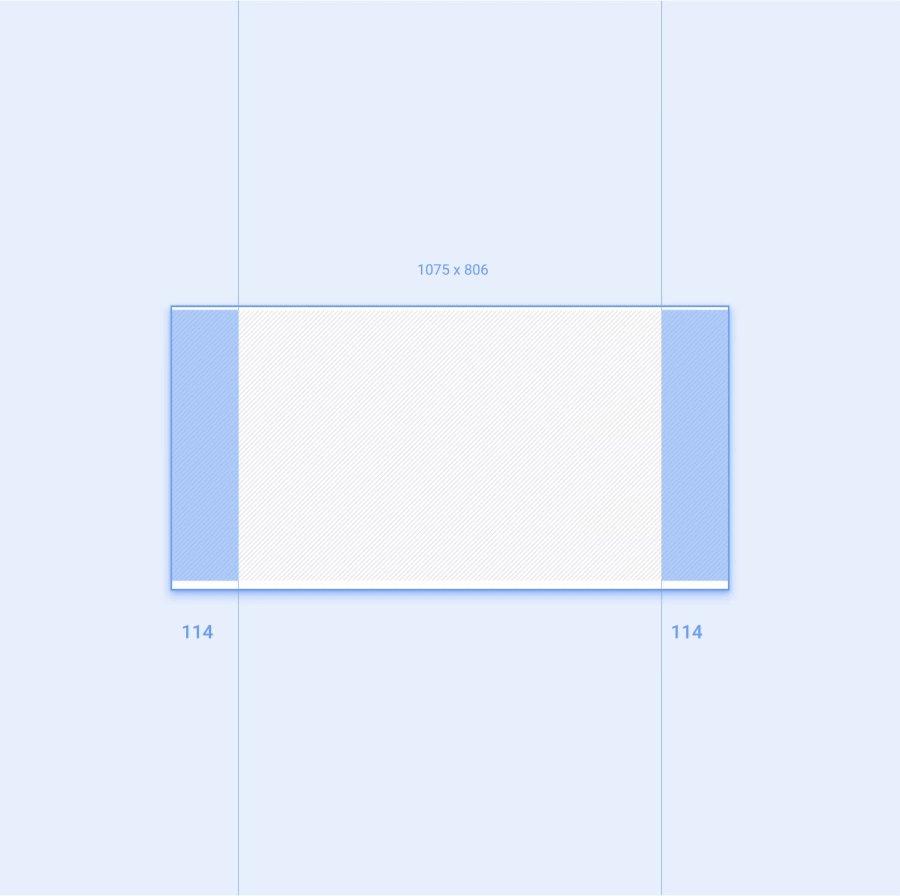
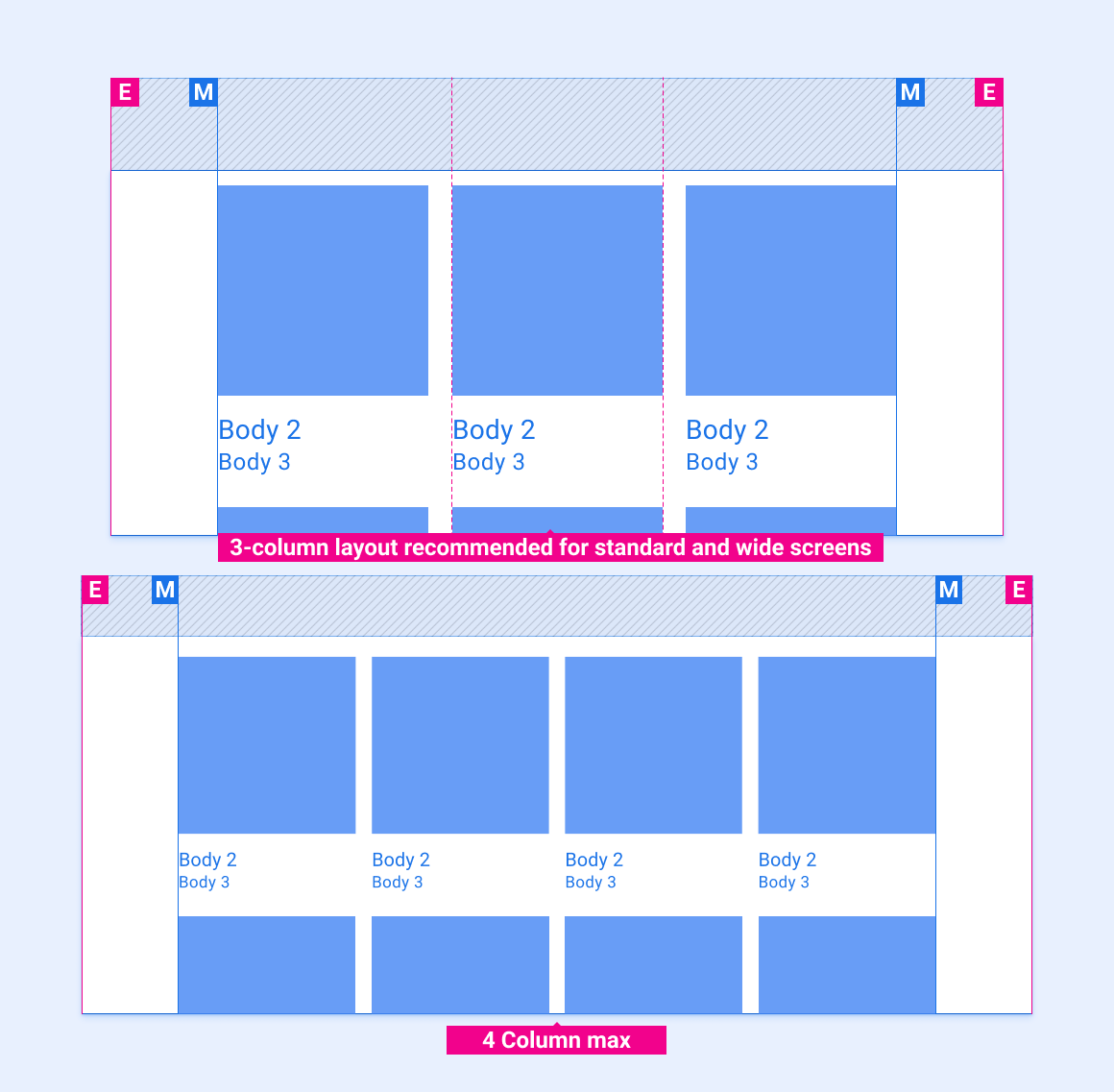
範例 2:格線
格線是一種可在版面配置中欄和列調整大小的元件範例。

視螢幕大小而定,建議的欄數 (在較小的螢幕上為 3 欄,在較寬的螢幕上則為 4 欄)。您可以在畫面類別中調整欄的寬度和列高度,但前提是格線不得小於建議的最小寬度。下方動畫展示瞭如何按照參考版面配置中的建議,將格線縮放至更寬、較窄的螢幕。