मोशन एक बेहतरीन टूल है, जिसका इस्तेमाल ड्राइविंग के दौरान सीमित तौर पर किया जाना चाहिए. यह सिर्फ़ तब सही है, जब इसकी मदद से ड्राइवरों का ध्यान सड़क से भटके बिना उन्हें जानकारी मिल सके.
एक नज़र में निर्देश (TL;DR):
- उपयोगकर्ताओं का ध्यान भटकने से बचाएं
- उपयोगकर्ताओं को जानकारी समझने और कौशल सीखने के लिए, मोशन का इस्तेमाल करें
- सभी ज़रूरी हार्डवेयर के हिसाब से, मोशन लैंग्वेज को सुविधाजनक बनाएं
- अपनी स्थिति के लिए सुझाए गए मोशन पैटर्न का इस्तेमाल करें
मोशन से जुड़े सिद्धांत
Android for Cars इंटरफ़ेस के लिए मोशन डिज़ाइन करते समय, तीन बुनियादी सिद्धांतों को ध्यान में रखें: सुरक्षित रहें, जानकारी दें, और ज़रूरत के हिसाब से बदलाव करें.
सुरक्षित हो
गाड़ी चलाना उपयोगकर्ता का मुख्य टास्क है – इसके अलावा, बाकी सब कुछ ज़रूरी नहीं है. लोगों का ध्यान भटकने न दें. उन्हें ध्यान में रखने की ज़रूरत न पड़े और चीज़ों का ध्यान न भटके.

जानकारी देने वाली है
लोगों की मदद करने वाली जानकारी देने के लिए, मोशन का इस्तेमाल करें. उदाहरण के लिए, मोशन की मदद से उपयोगकर्ताओं को प्रॉडक्ट के बारे में जानकारी मिल सकती है. इसके लिए, एलिमेंट के बीच हैरारकी और जगह के हिसाब से संबंध दिखाए जाते हैं. मोशन की मदद से, उपलब्ध इंटरैक्शन के बारे में जानकारी देकर इंटरफ़ेस को इस्तेमाल करने वालों को बेहतर अनुभव दिया जा सकता है.

लचीला
ऐसी मोशन लैंग्वेज तय करें जो सभी तरह की स्क्रीन और साइज़ और उपयोगकर्ता के इनपुट के सभी टाइप के हिसाब से भी अडजस्ट हो जाए.

मोशन पैटर्न
सभी ऐप्लिकेशन में एक जैसा उपयोगकर्ता अनुभव देने के लिए, Android Automotive नीचे दी गई स्थितियों में इस्तेमाल के लिए खास मोशन पैटर्न के सुझाव देता है:
- समान-स्तरीय दृश्यों के बीच स्विच करना
- ज़्यादा जानकारी वाले व्यू पर ले जाया जा रहा है
- किसी मौजूदा कार्रवाई को बढ़ाना
- कार्रवाई को कम करना और बढ़ाना
- किसी कार्रवाई में रुकावट डालना
इस सेक्शन में सभी मोशन पैटर्न, स्टैंडर्ड ईज़िंग पर आधारित हैं. इसके बारे में मटीरियल डिज़ाइन ईज़िंग से जुड़े दिशा-निर्देशों में बताया गया है. इसका मतलब है कि ट्रांज़िशन के आखिर में फ़ोकस करने के लिए, मोशन तेज़ी से बढ़ता है और धीरे-धीरे धीमा होता है.
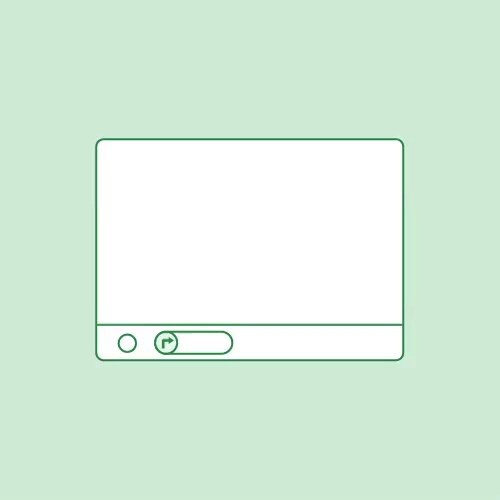
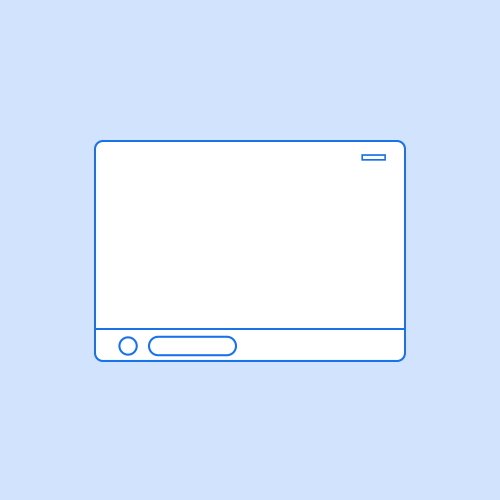
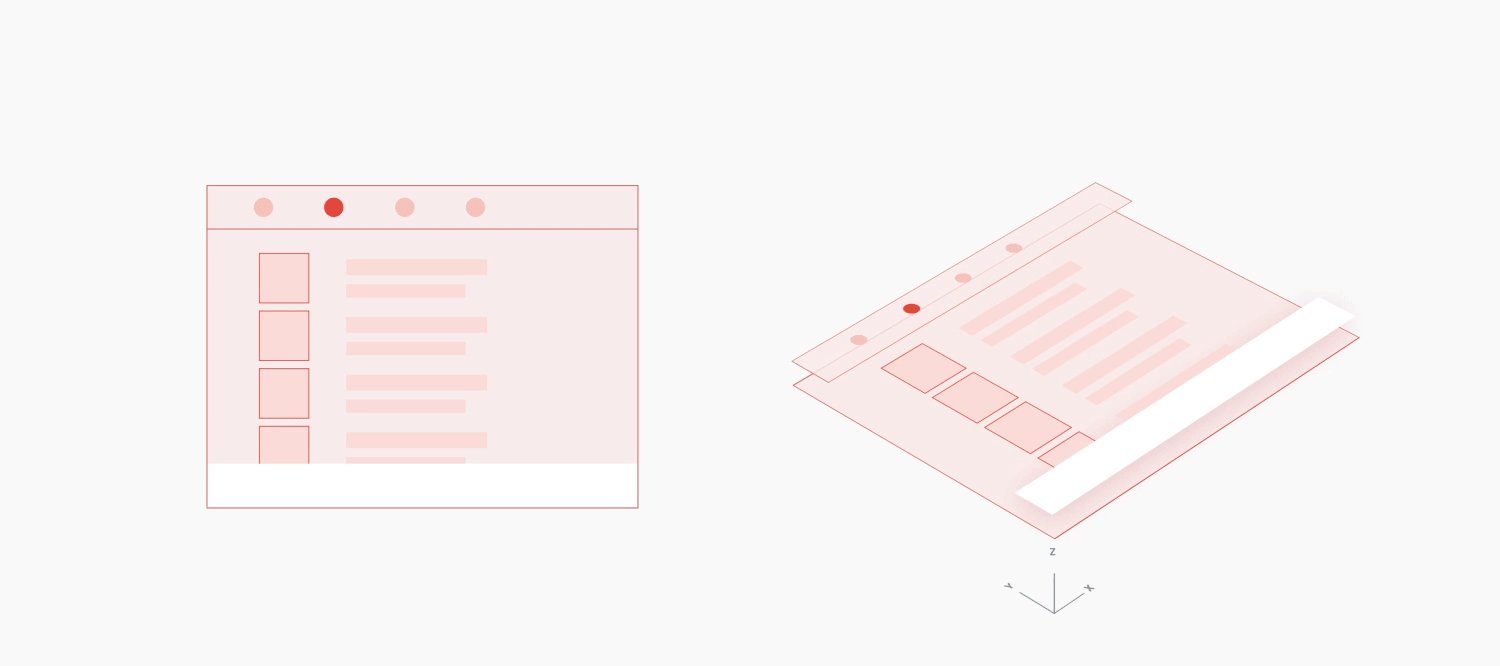
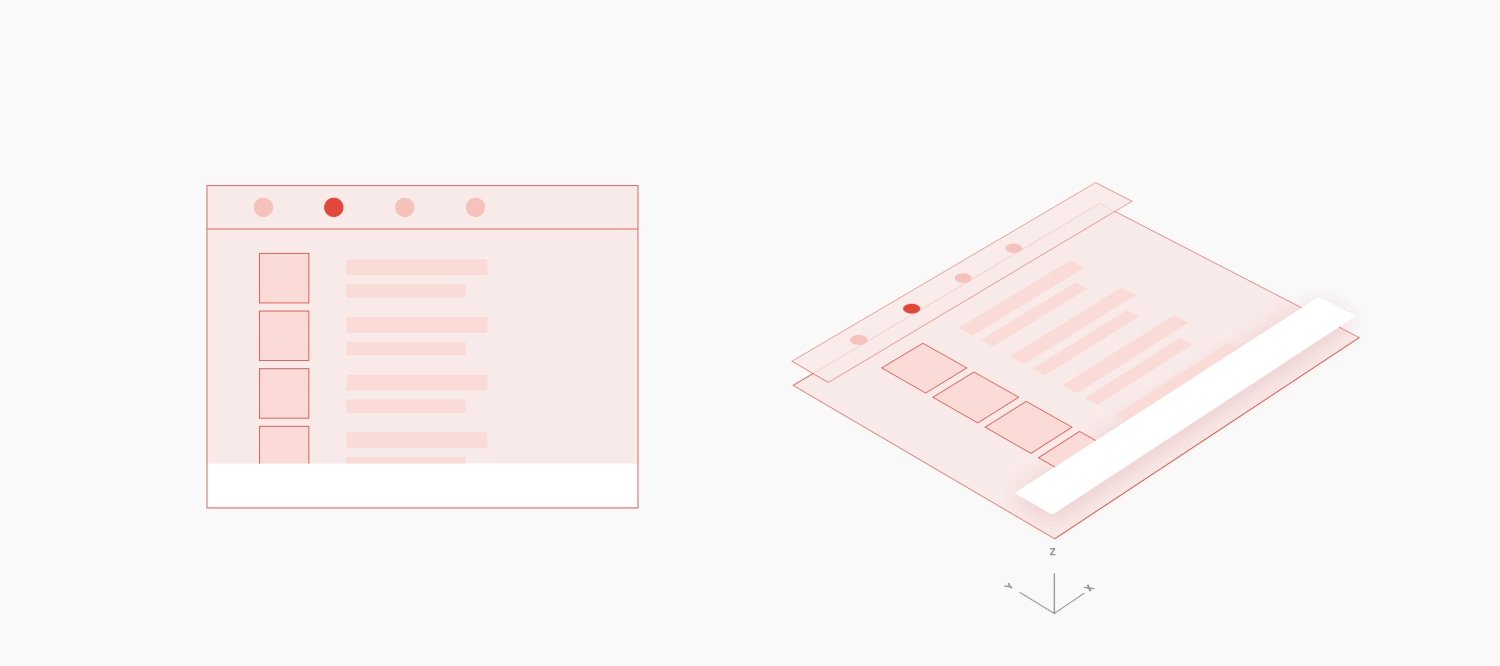
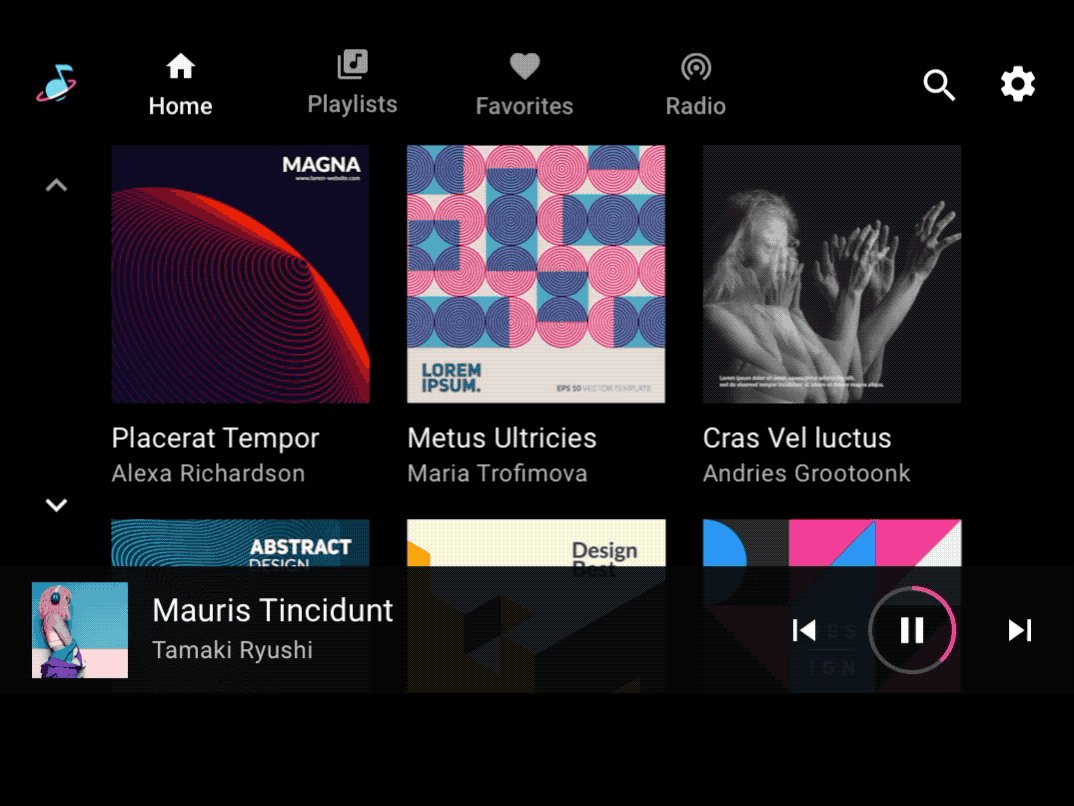
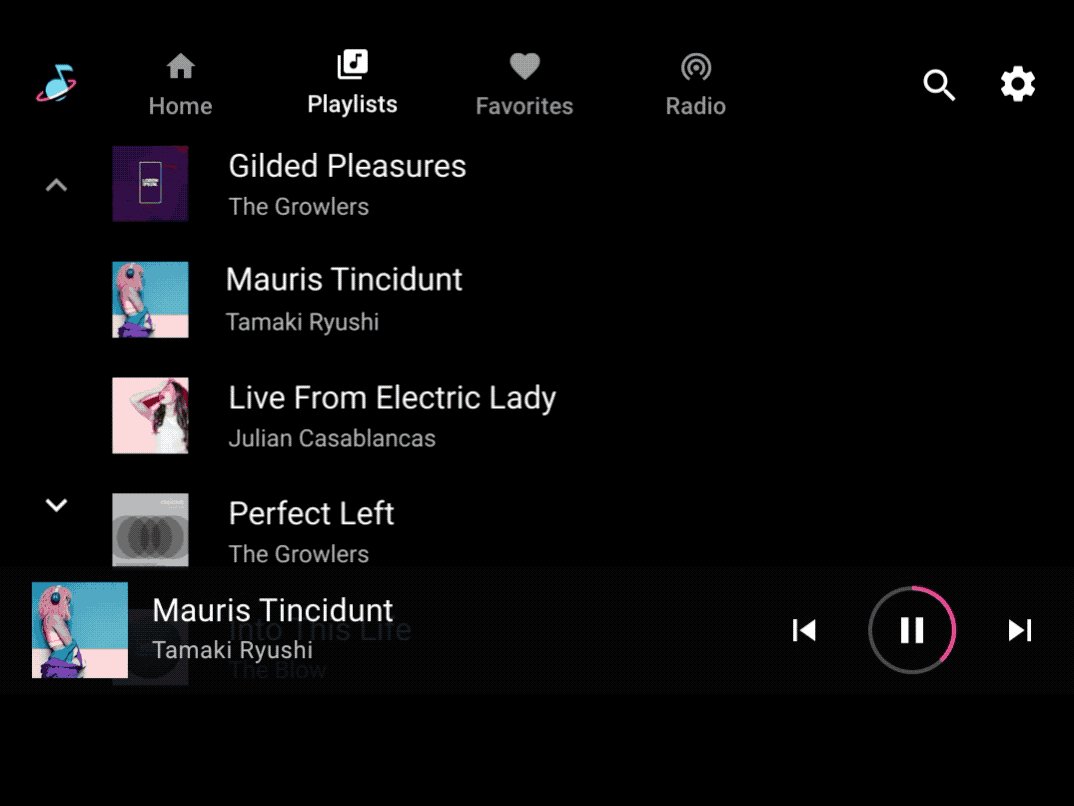
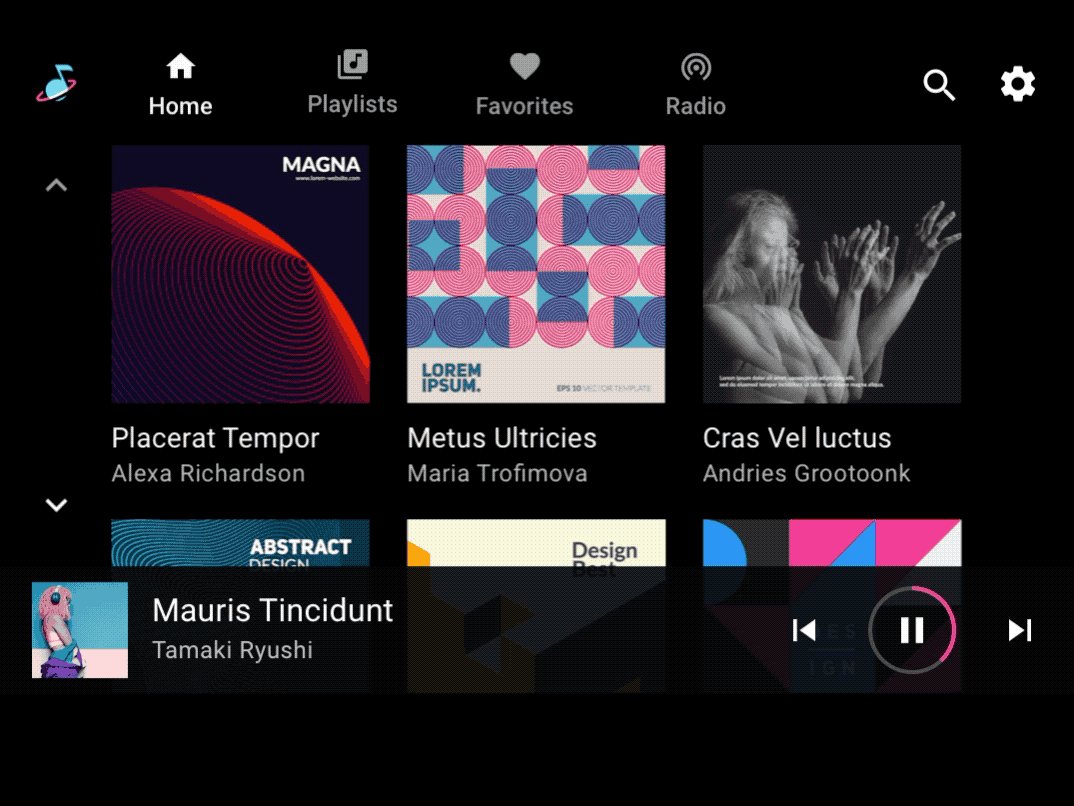
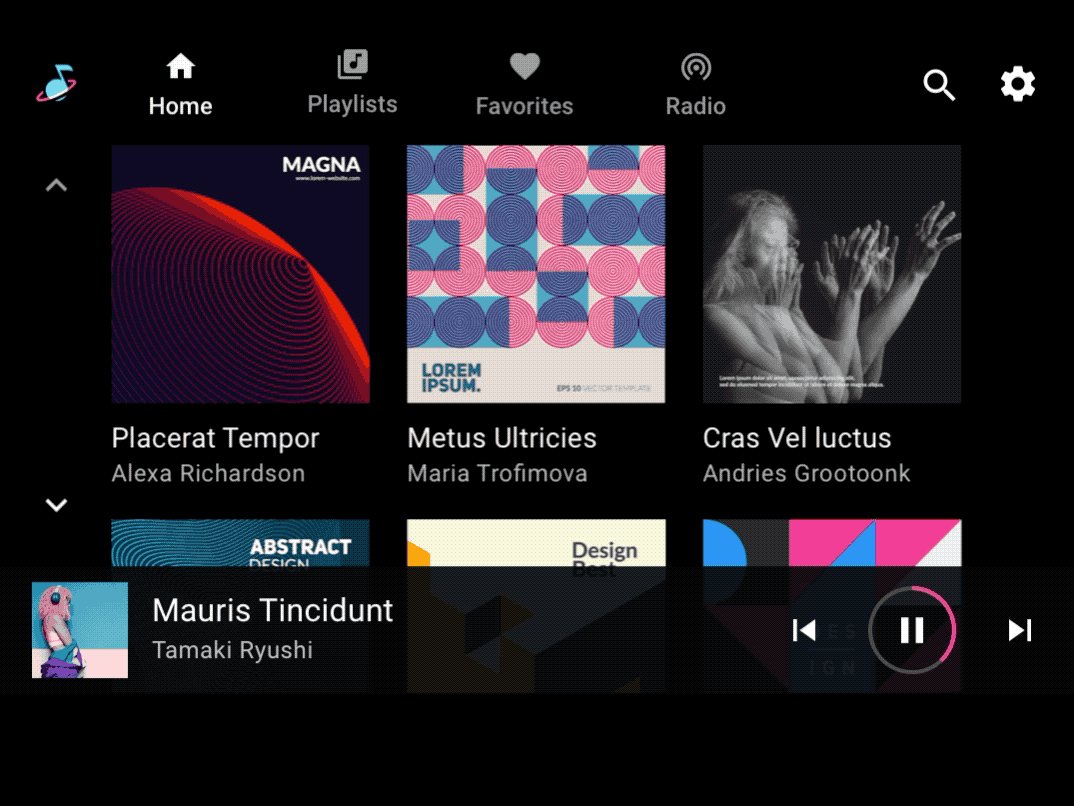
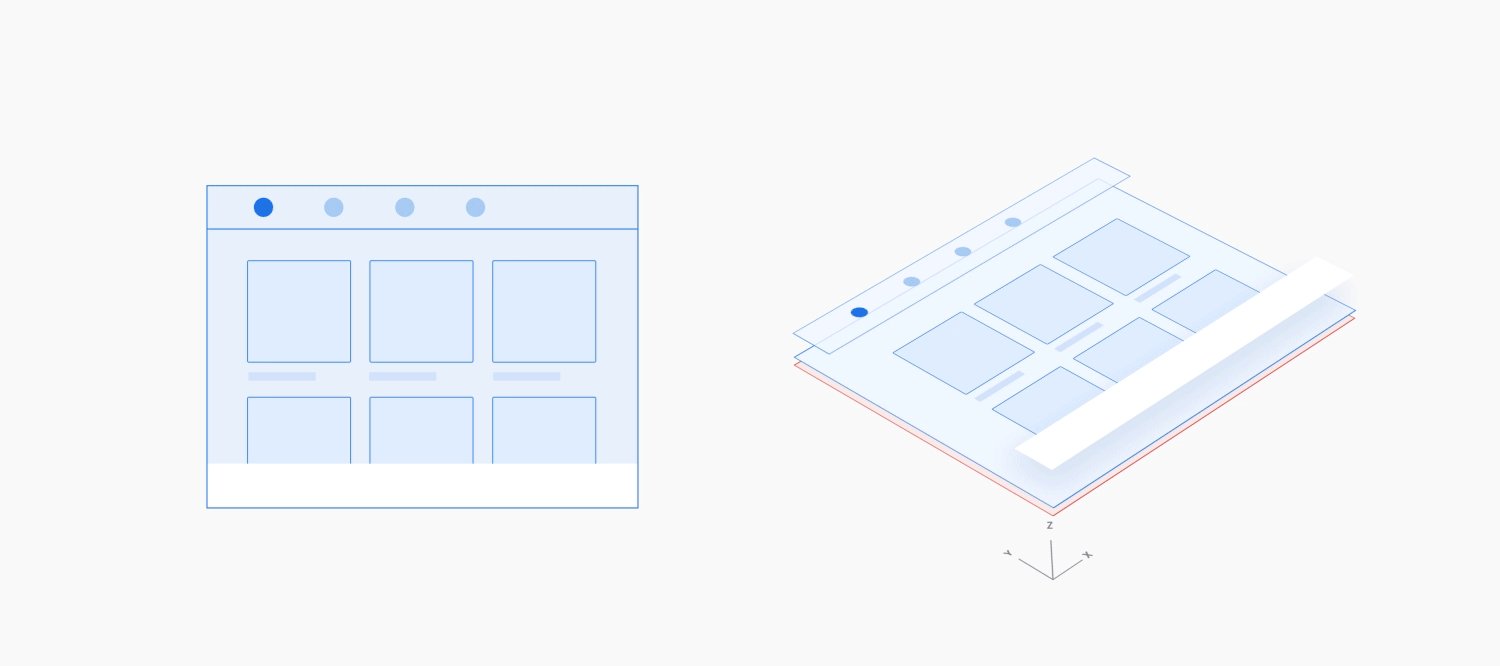
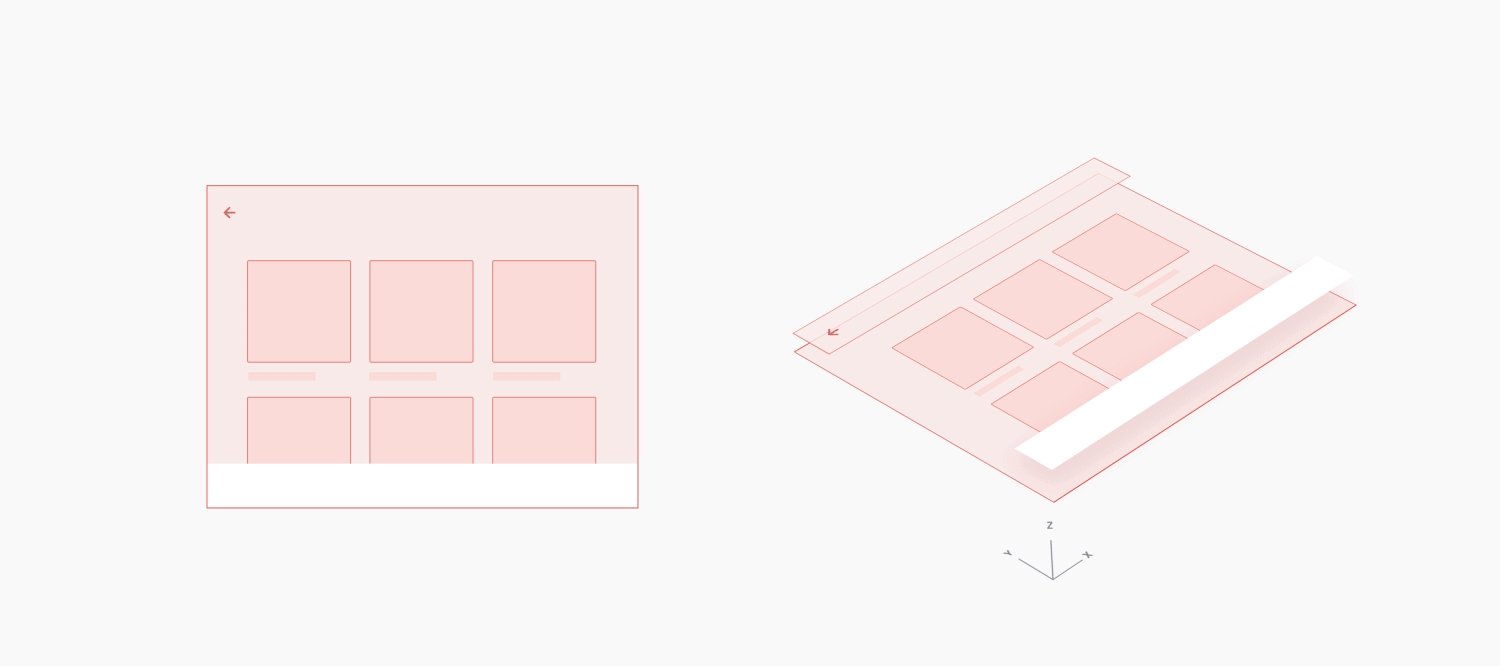
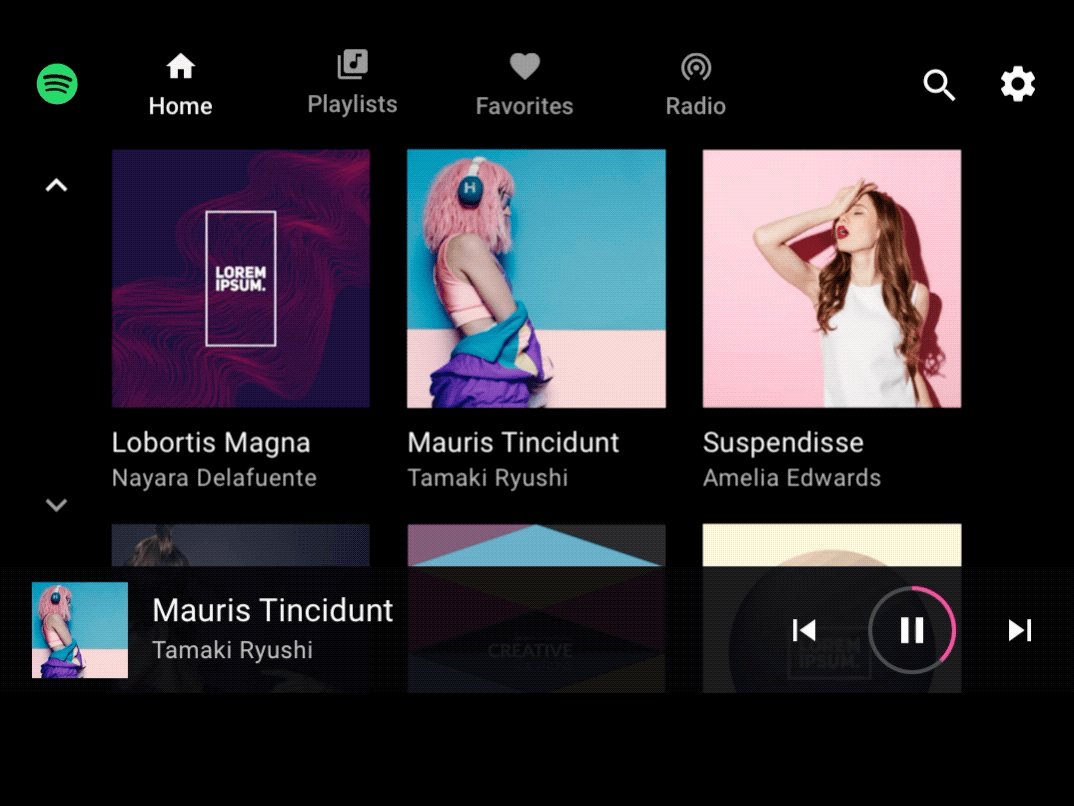
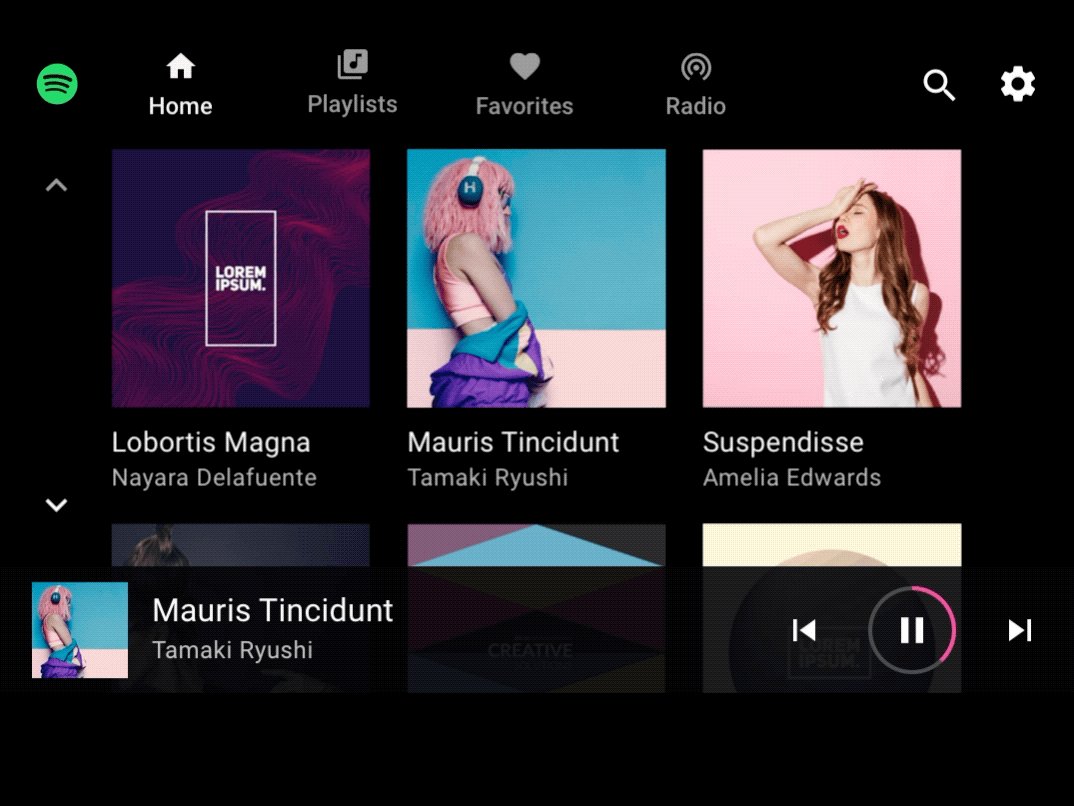
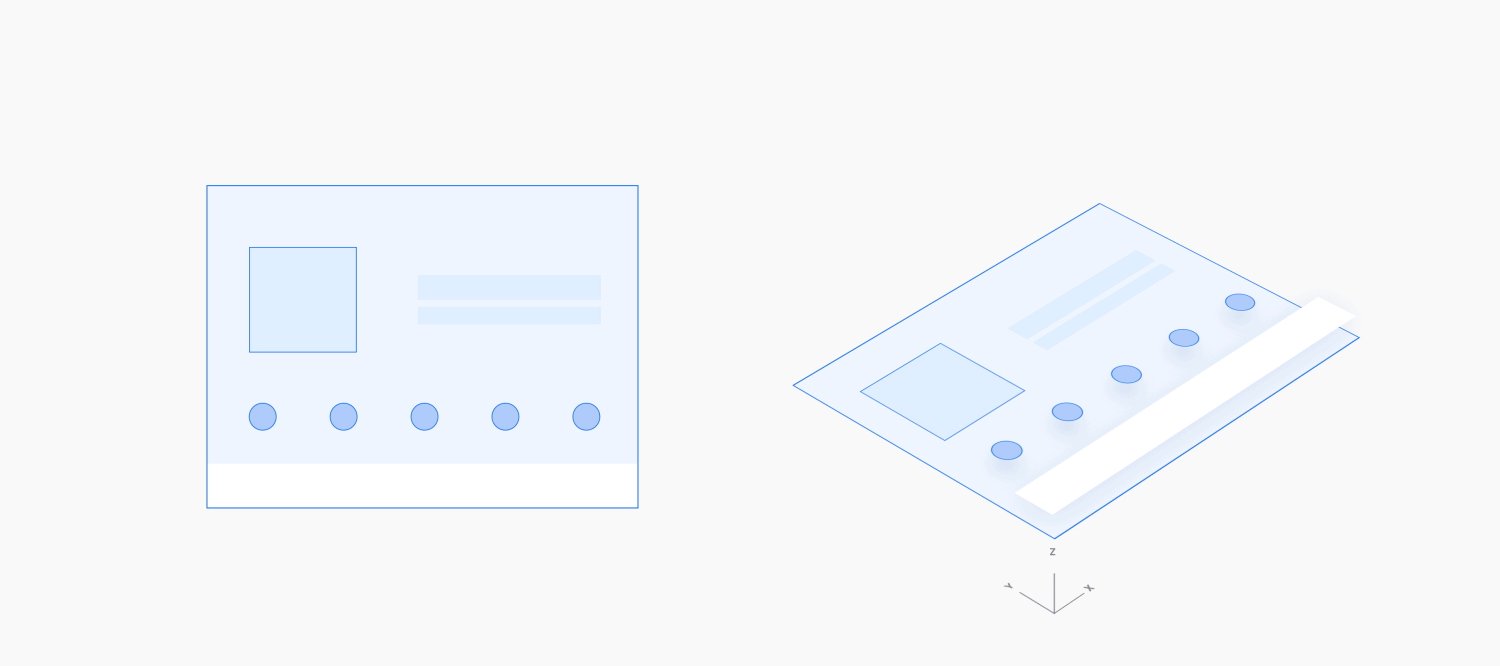
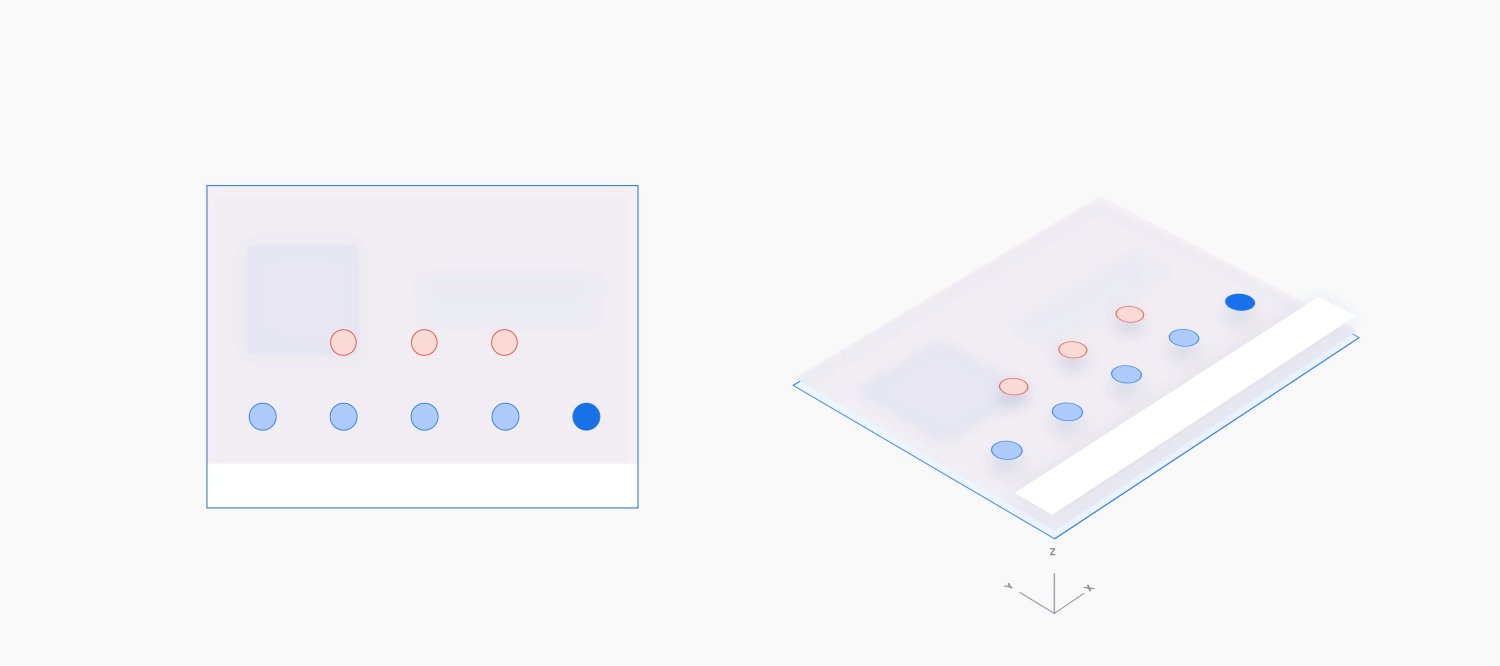
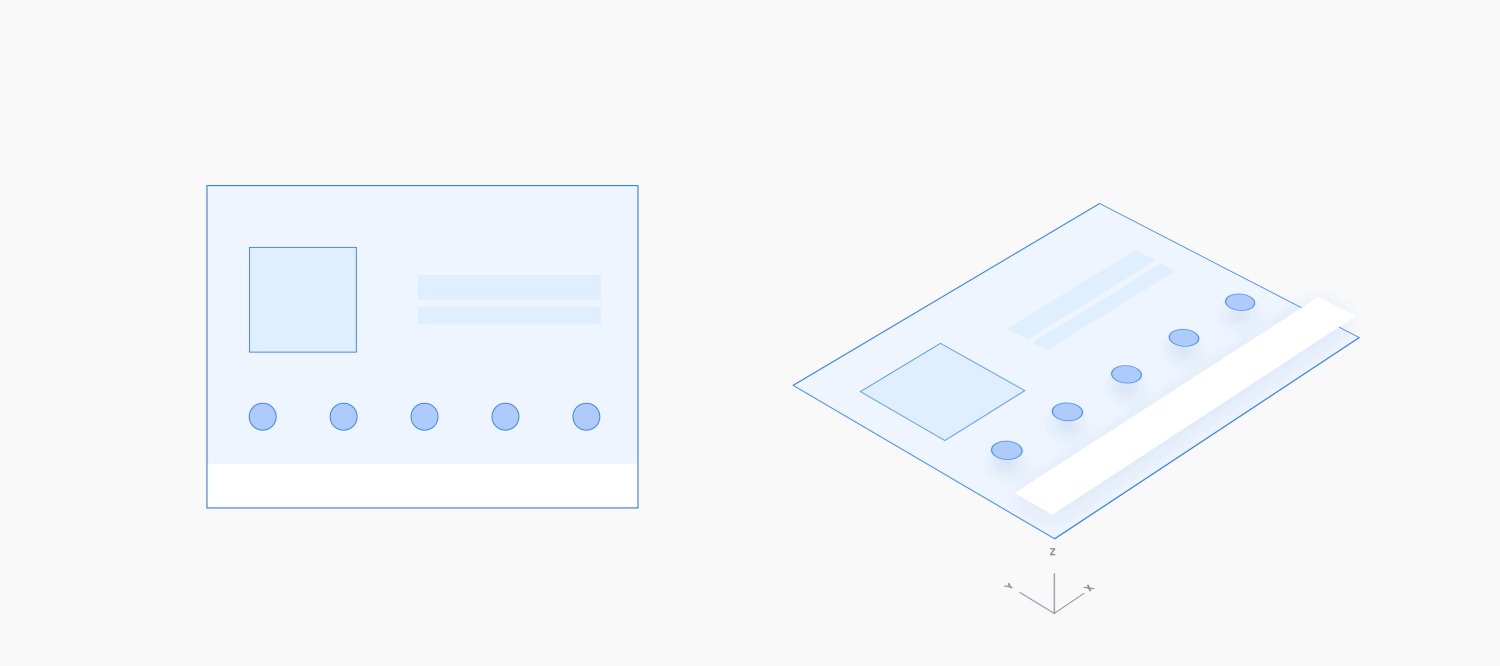
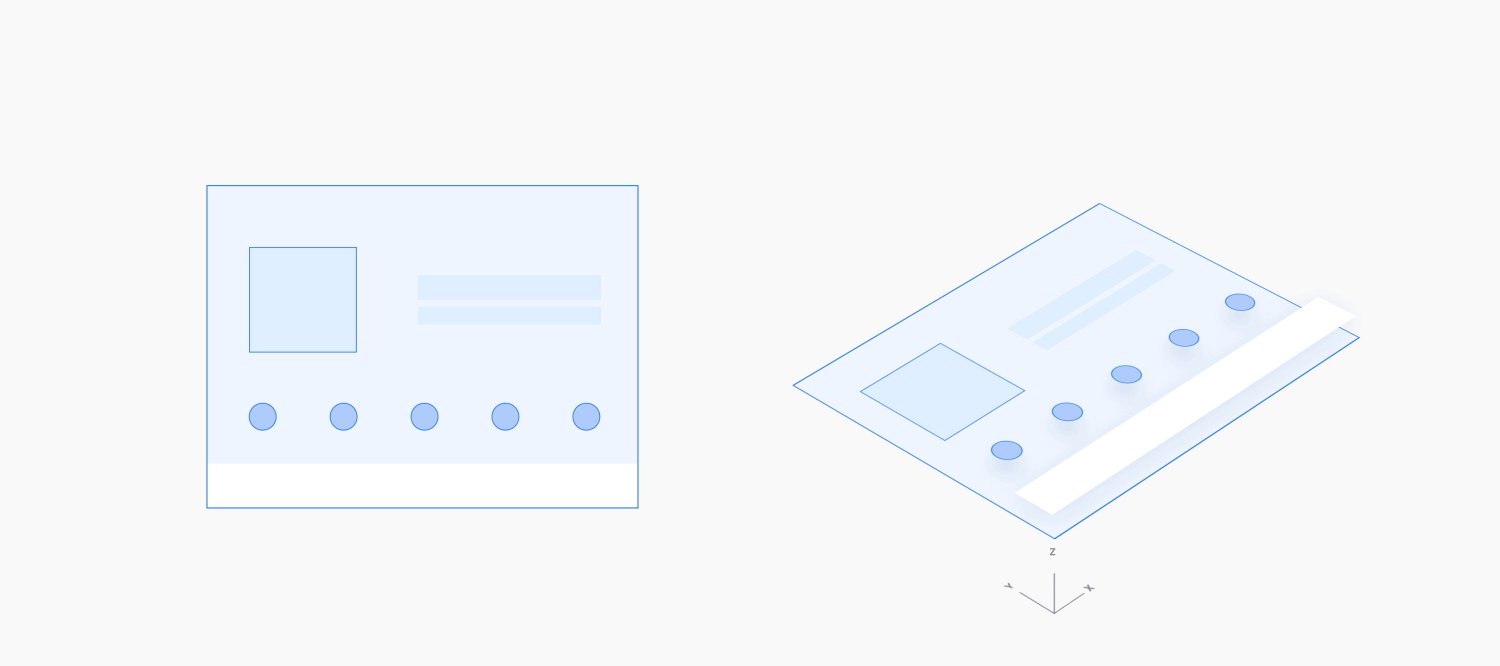
समान-स्तरीय दृश्यों के बीच स्विच करना
किसी ऐप्लिकेशन में हैरारकी के एक जैसे लेवल के व्यू के बीच स्विच करते समय, स्क्रीन को अगल-बगल रखकर चलाएं. उदाहरण के लिए, ऐप्लिकेशन बार के टैब या प्लेलिस्ट में मौजूद गाने. हॉरिज़ॉन्टल मूवमेंट से, ऐप्लिकेशन में एक ही लेवल पर बने रहने के आइडिया को बढ़ावा मिलता है.

उदाहरण

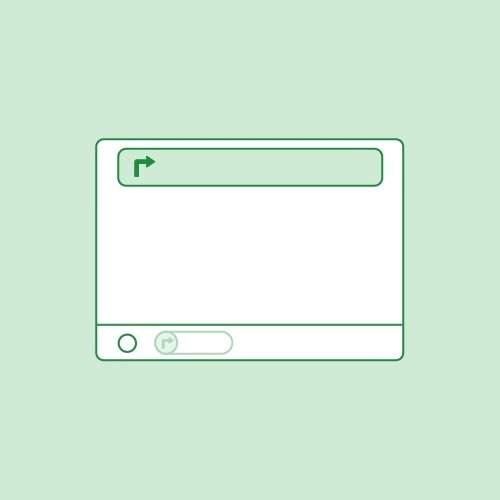
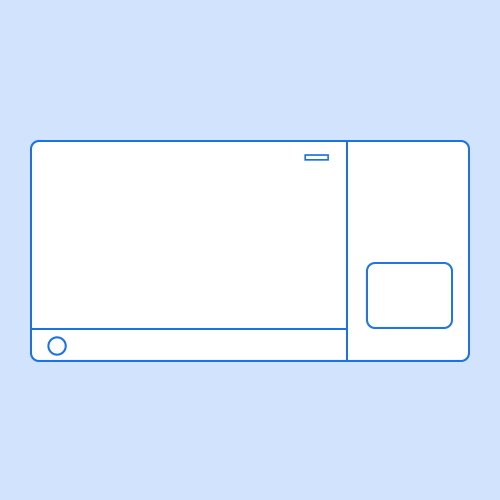
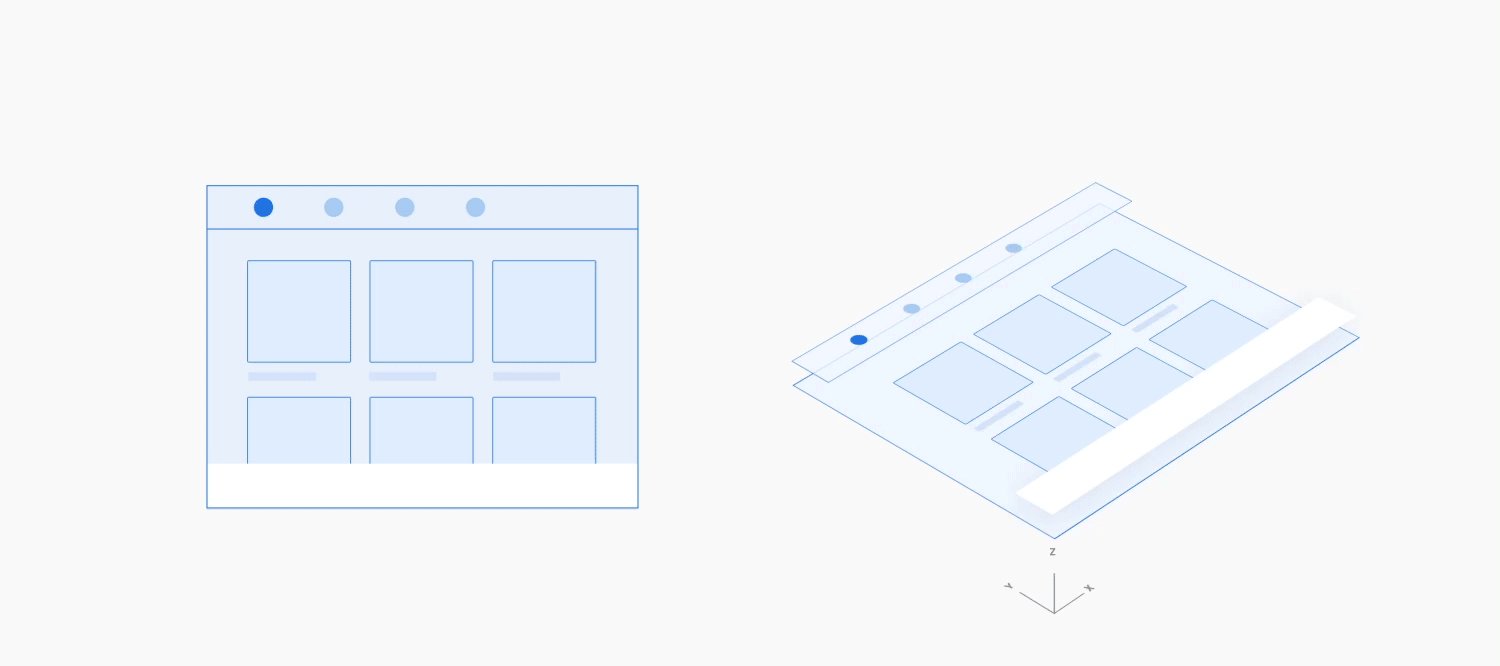
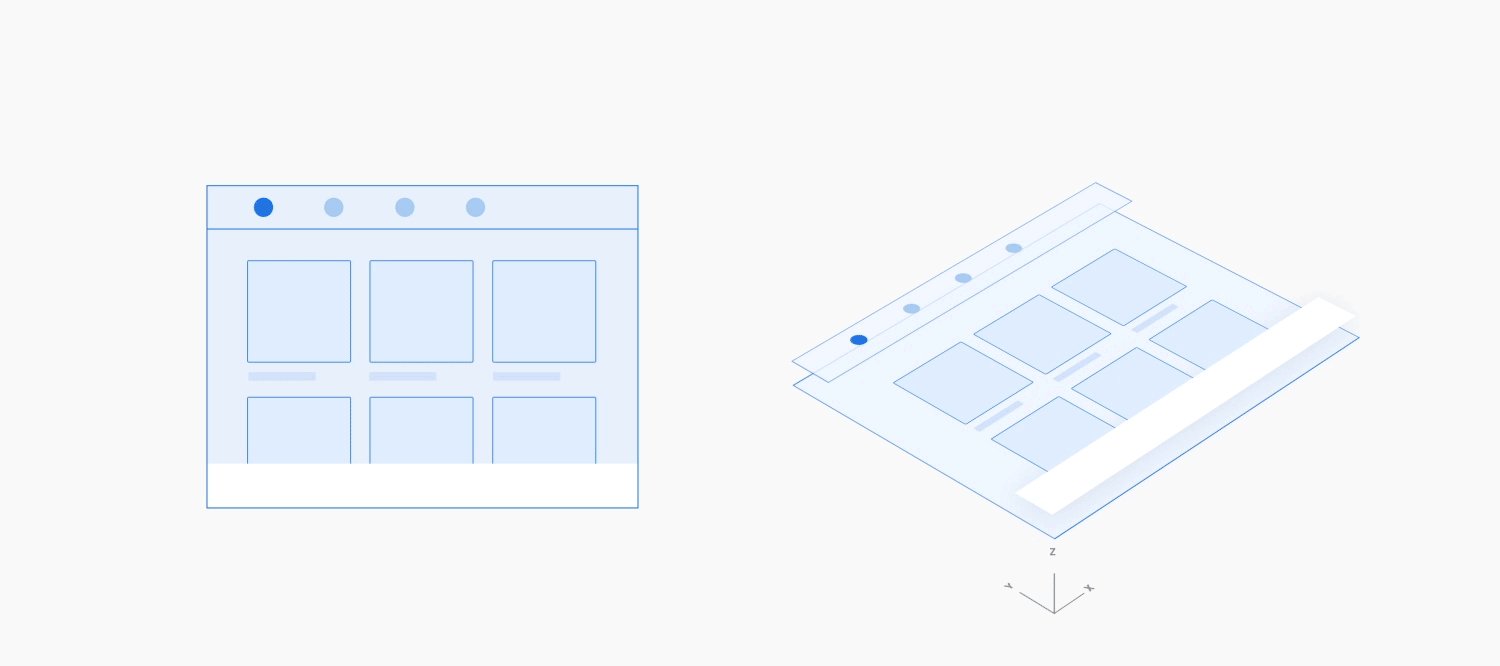
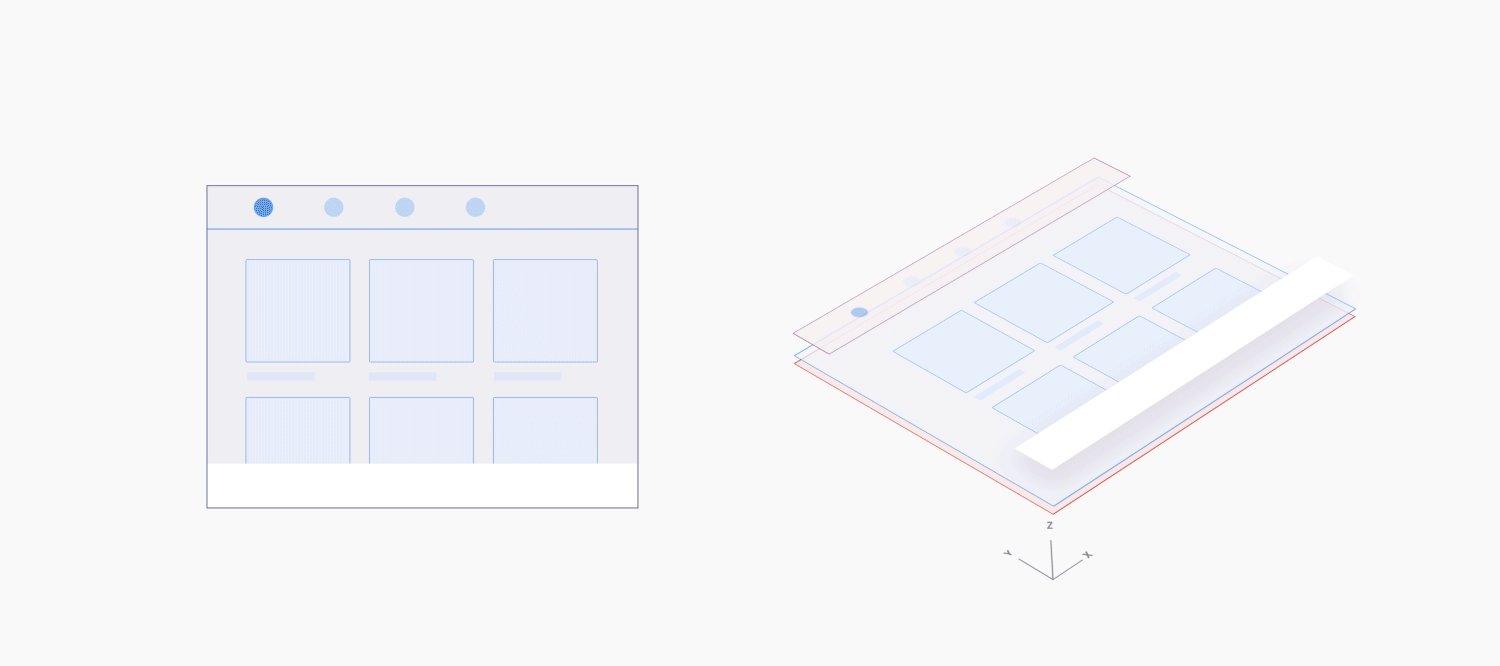
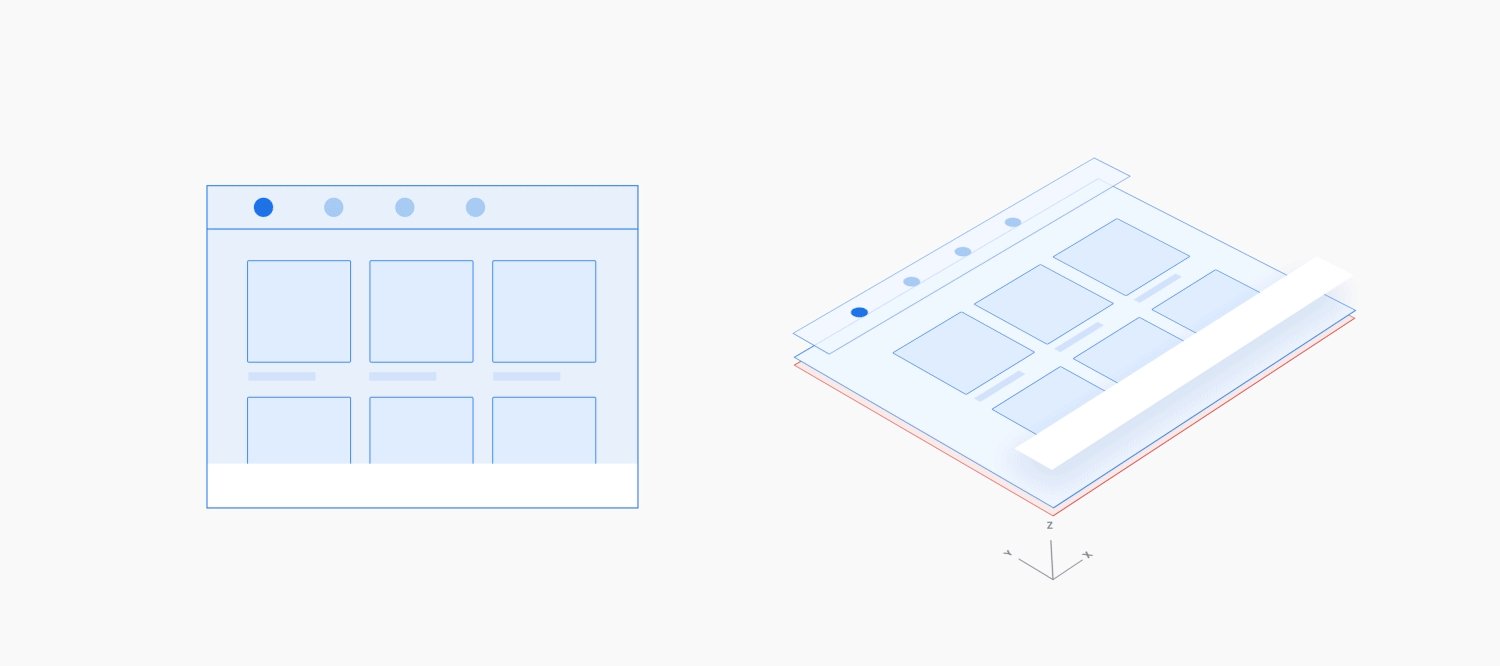
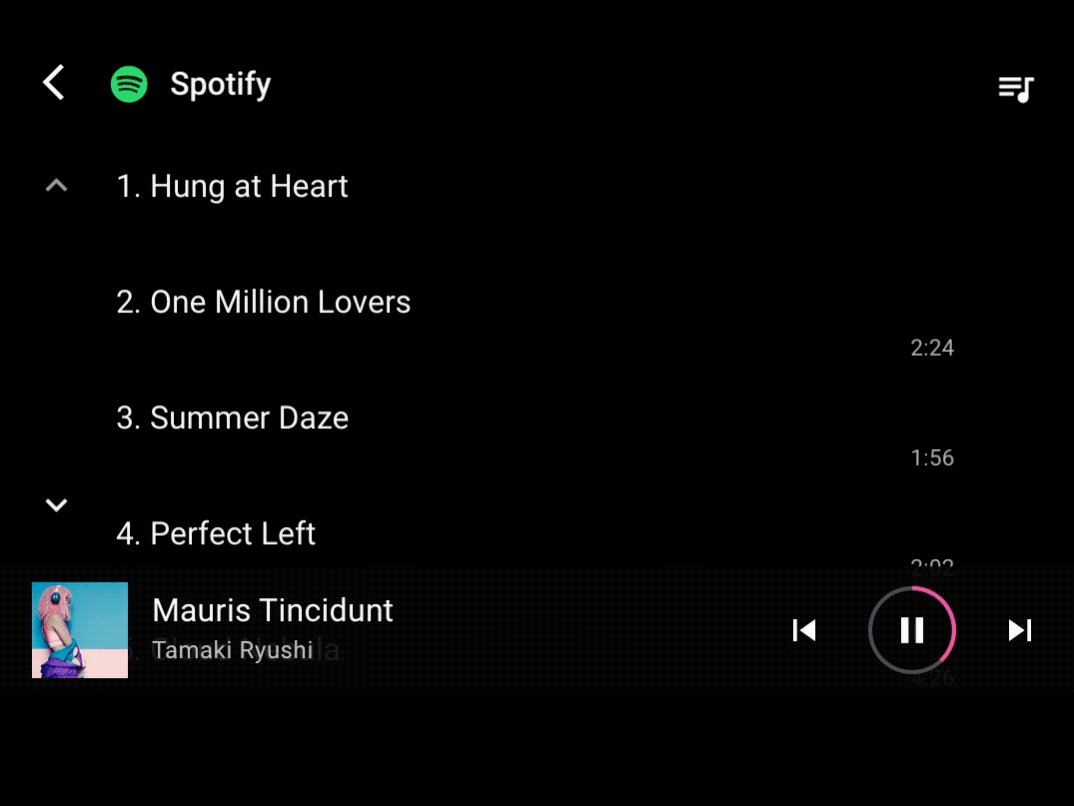
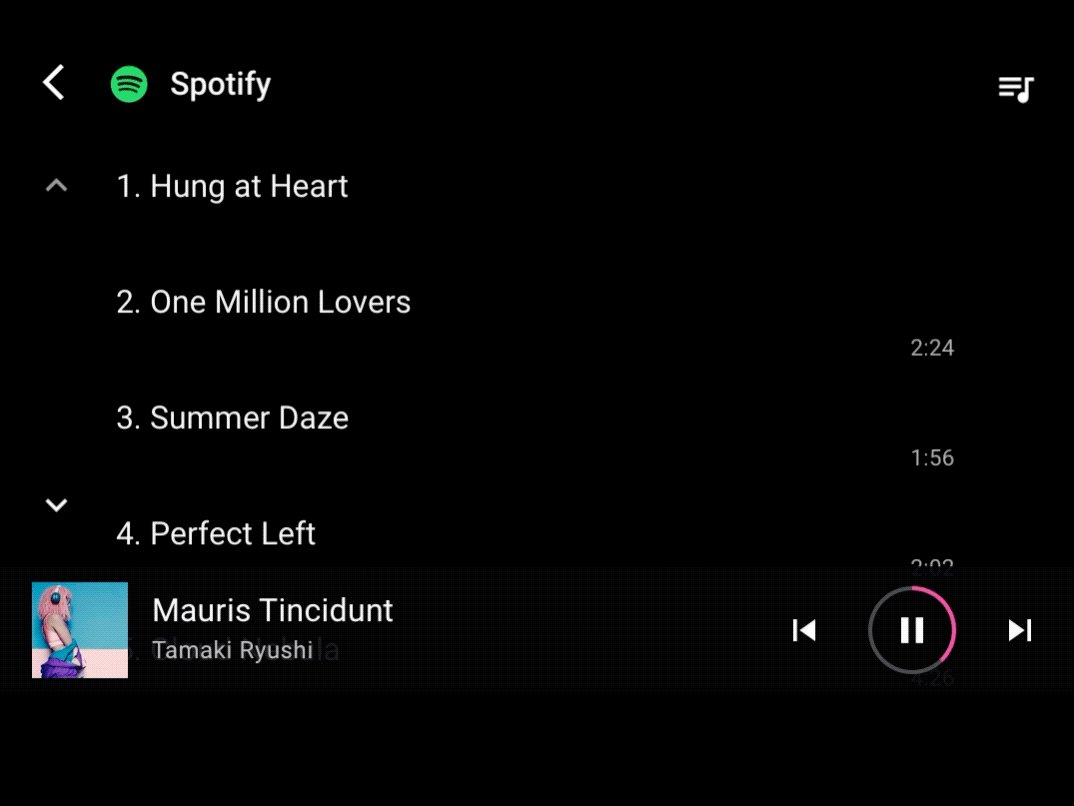
ज़्यादा जानकारी वाले व्यू पर ले जाया जा रहा है
कॉन्टेंट के हाई-लेवल व्यू से ज़्यादा जानकारी वाले व्यू पर जाते समय, z-डेप्थ मोशन का इस्तेमाल करें. यह मोशन की निचली लेयर को स्केल करता है और ज़्यादा लेयर के फ़ेड आउट होने पर उसे फ़ेड करता है. यह मोशन हाई-लेवल व्यू और ज़्यादा जानकारी वाले व्यू के बीच पैरंट-चाइल्ड संबंध को मज़बूत बनाता है, जिससे बाद वाले व्यू पर फ़ोकस होता है.

उदाहरण

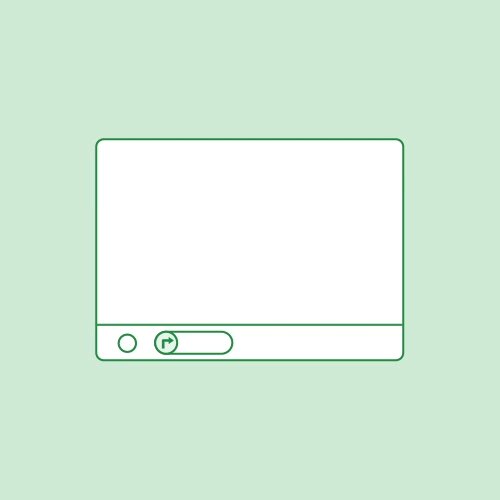
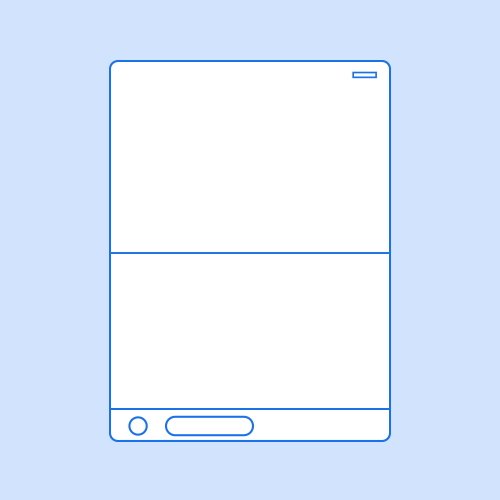
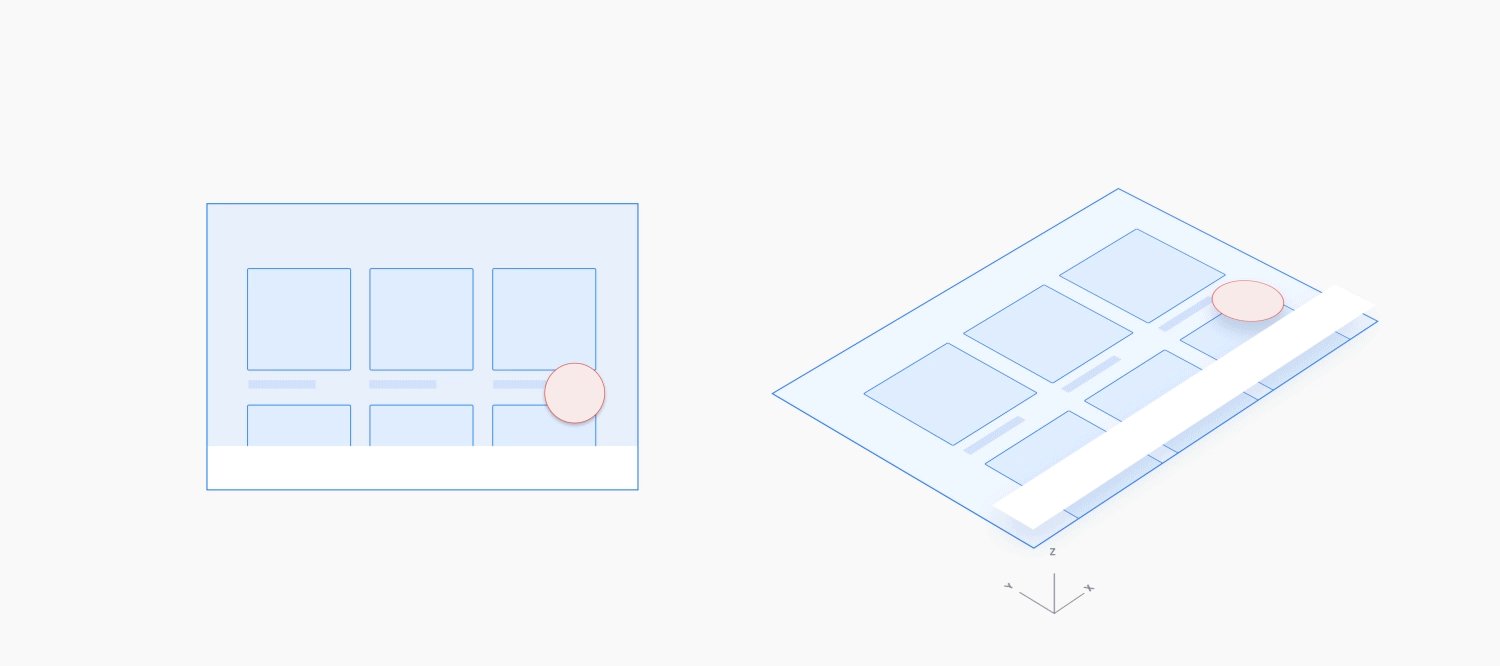
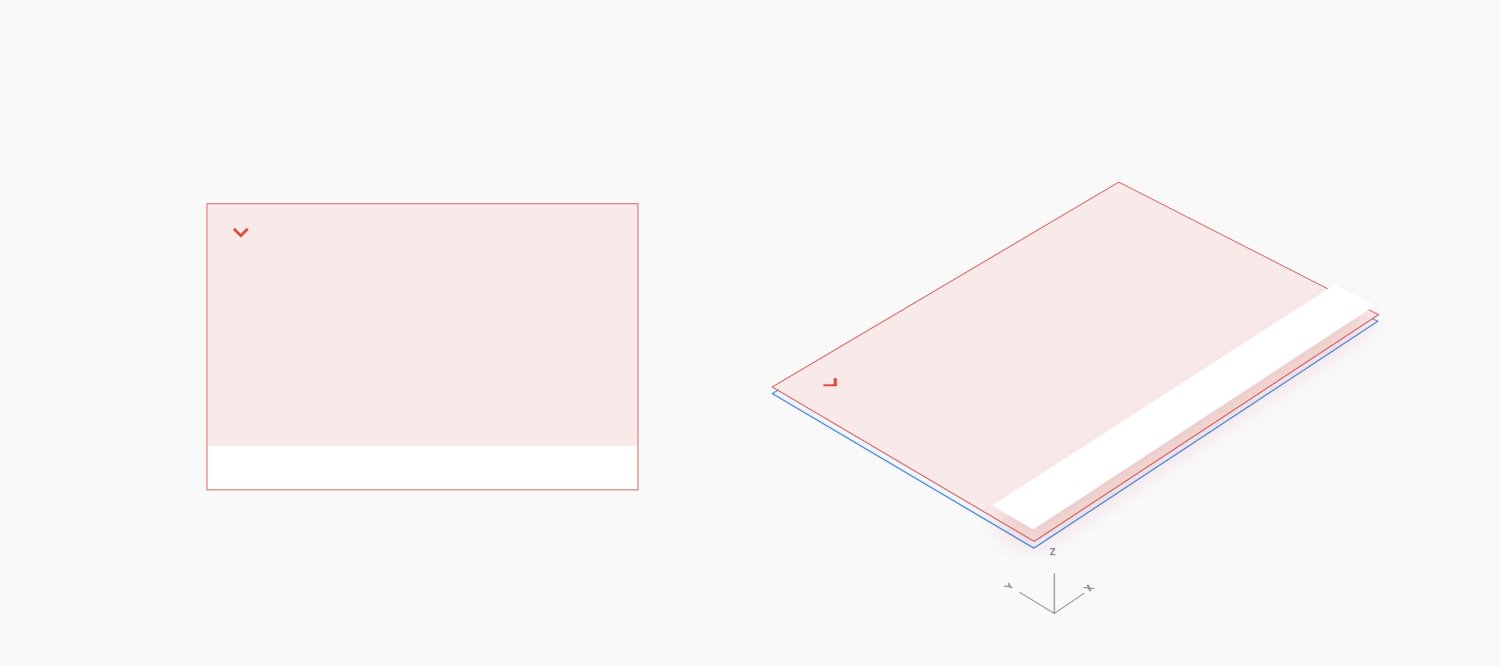
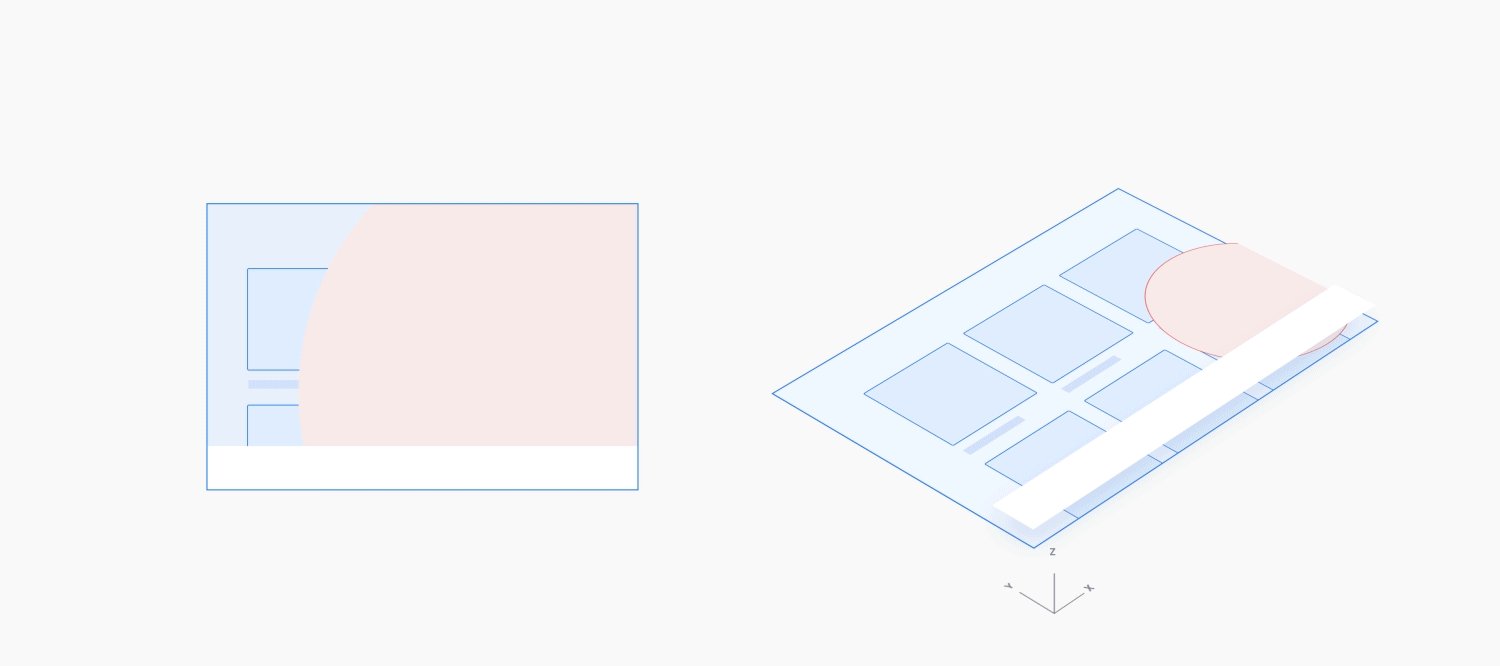
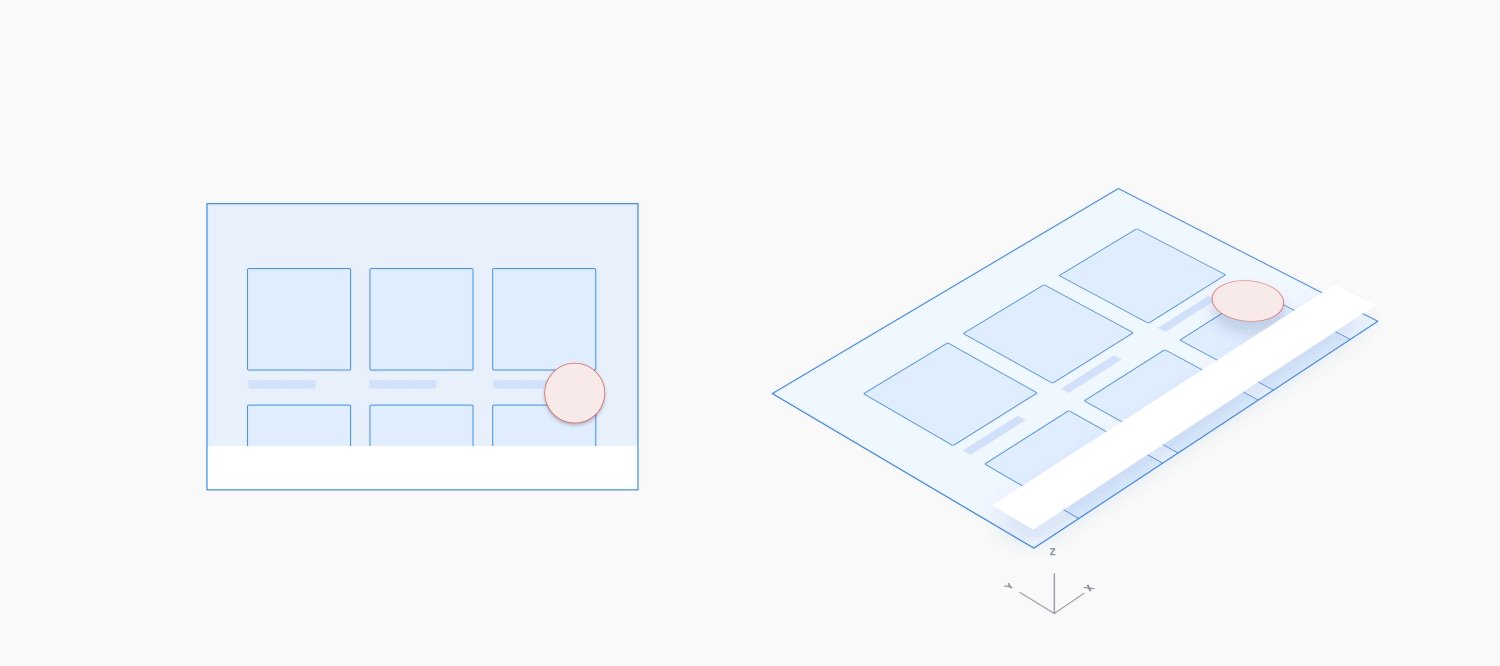
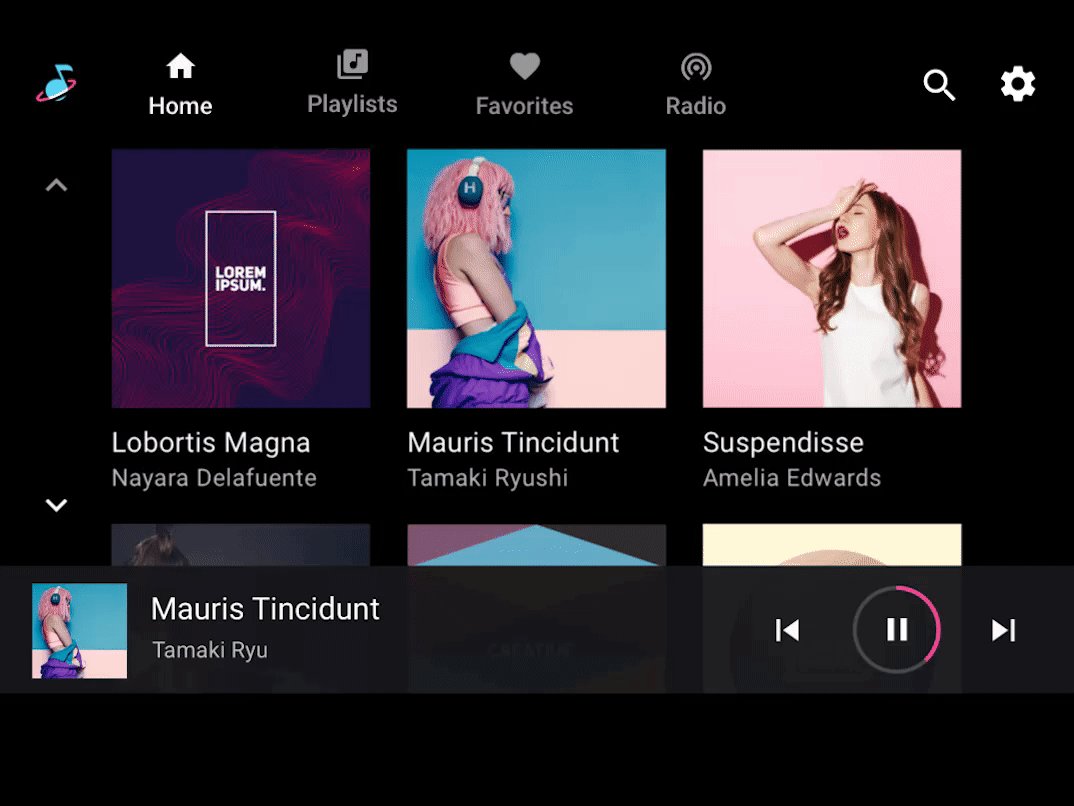
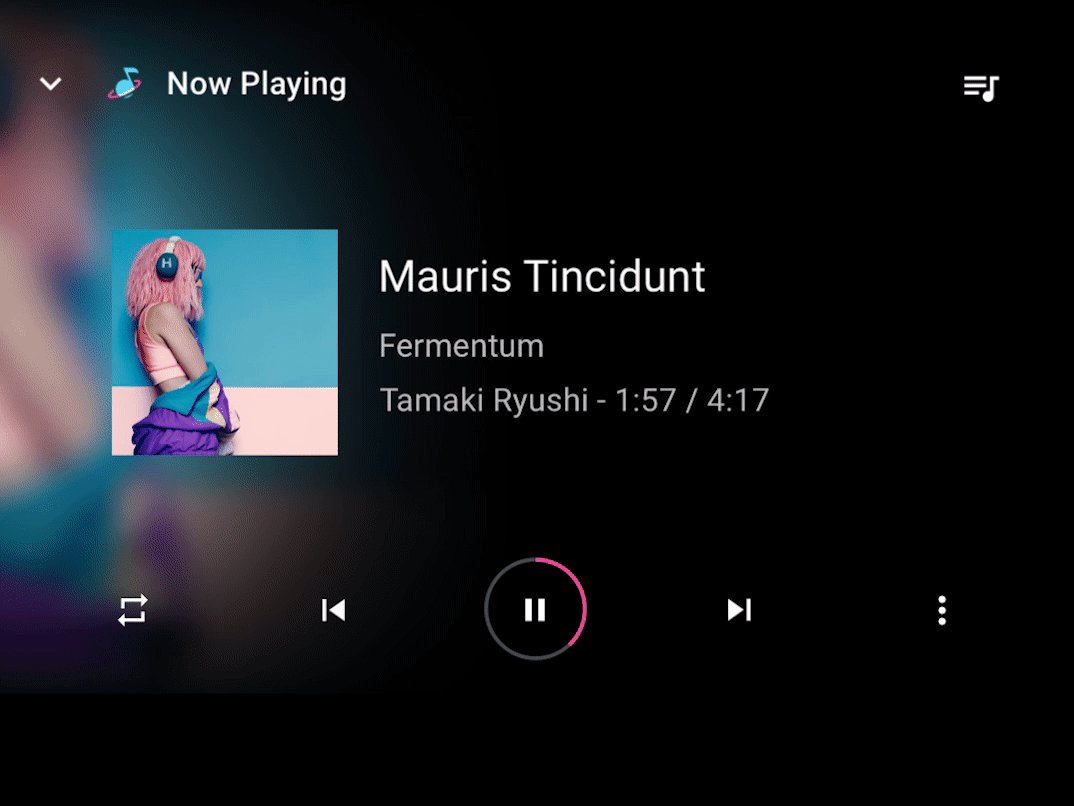
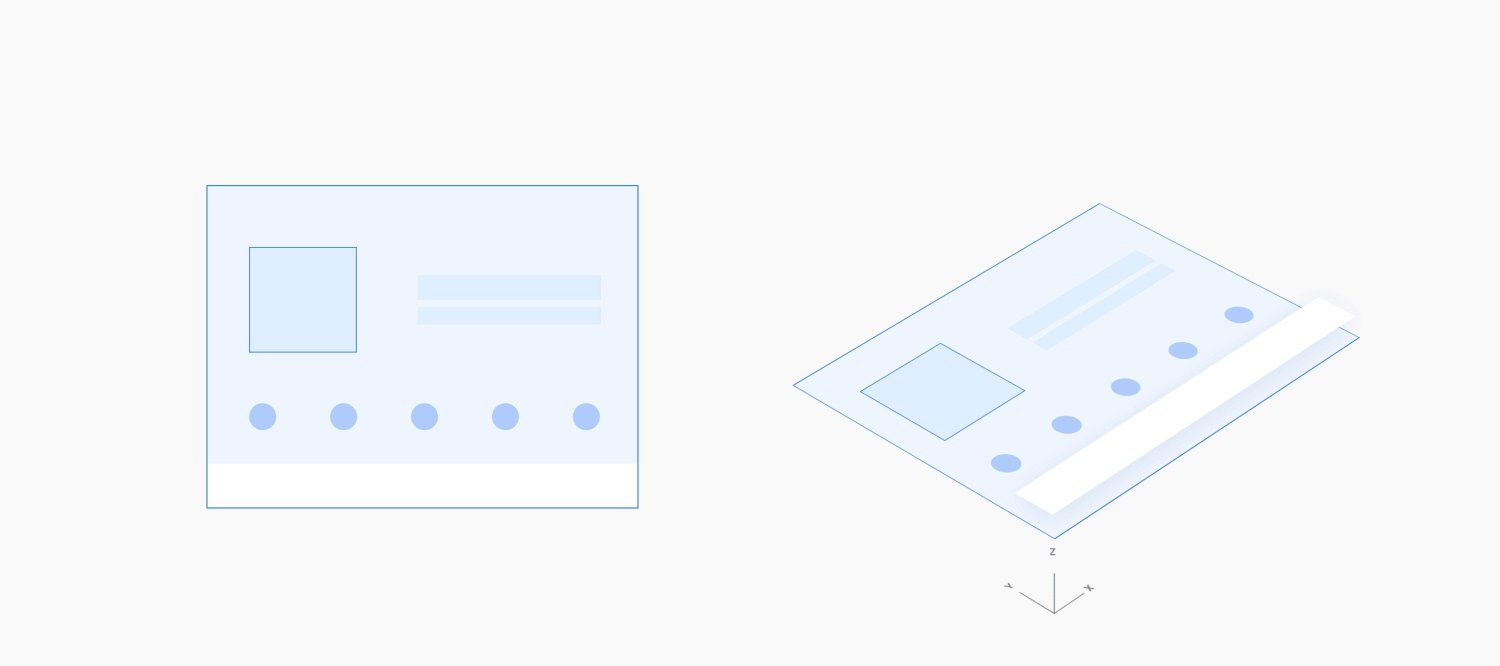
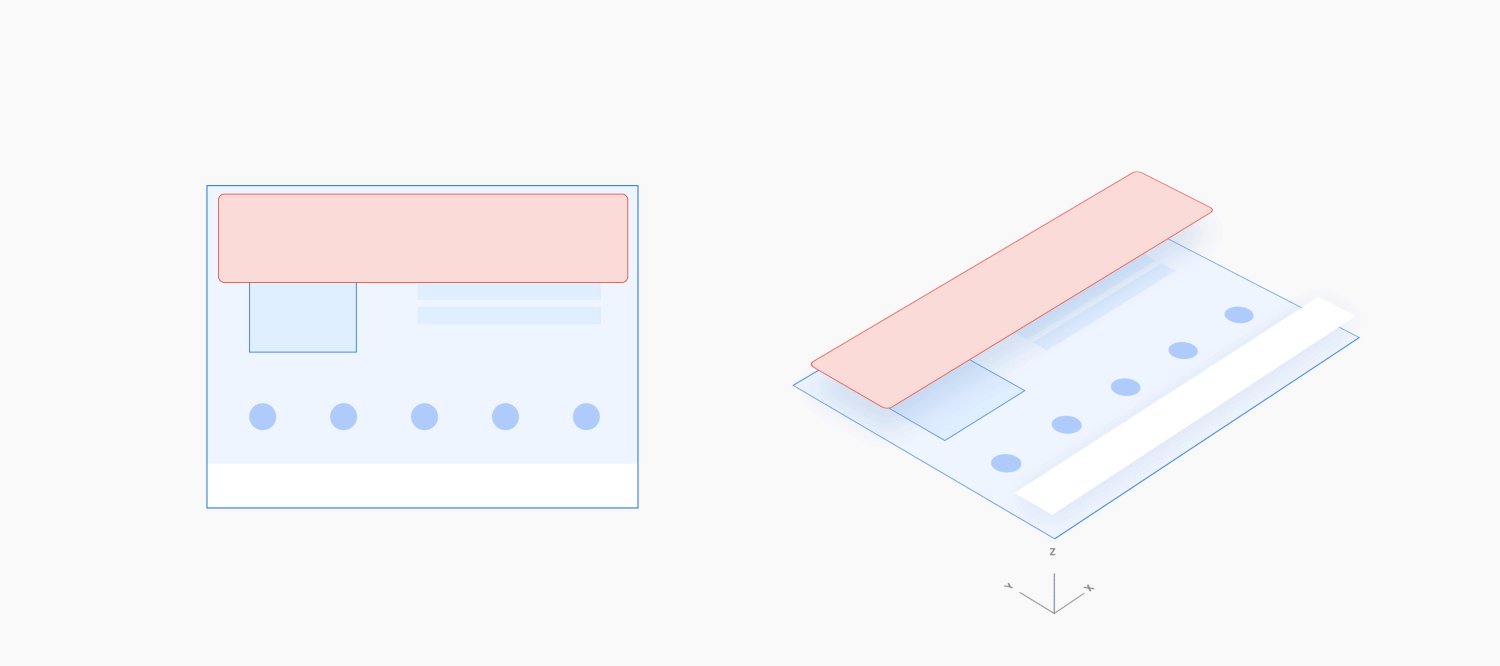
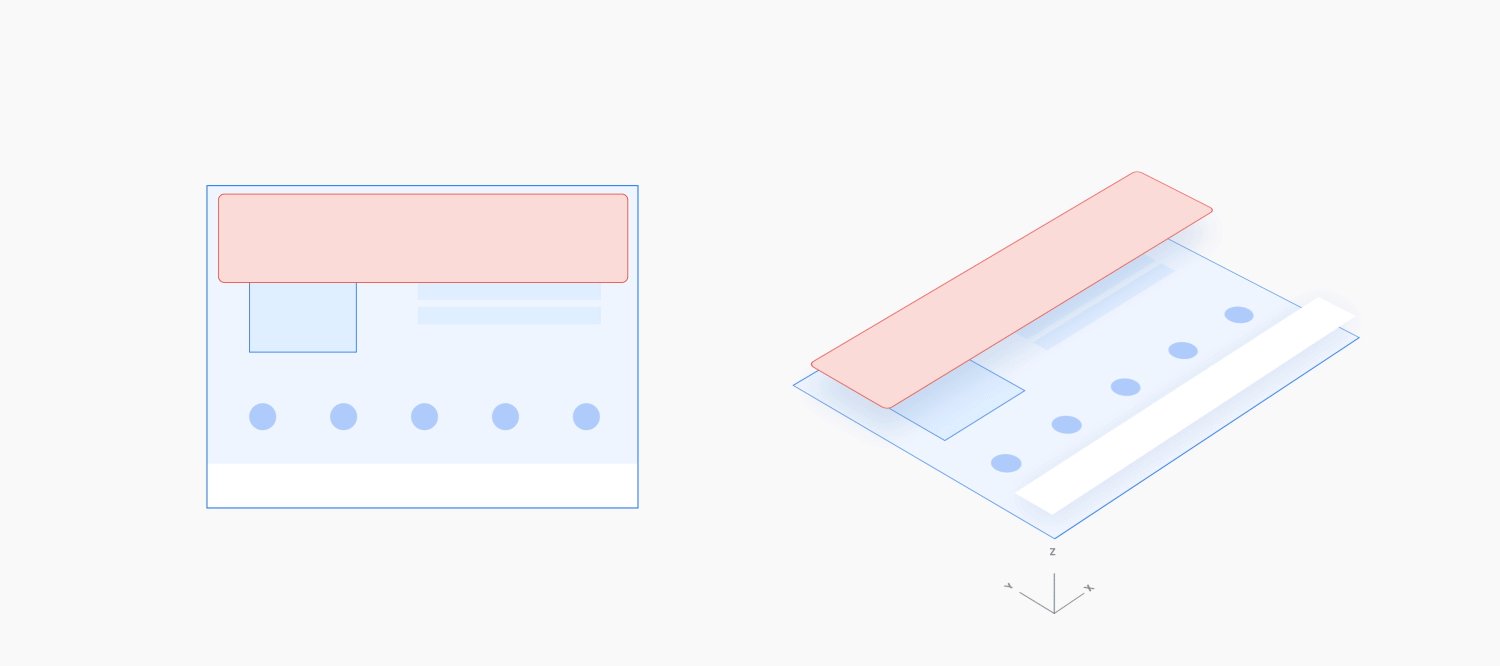
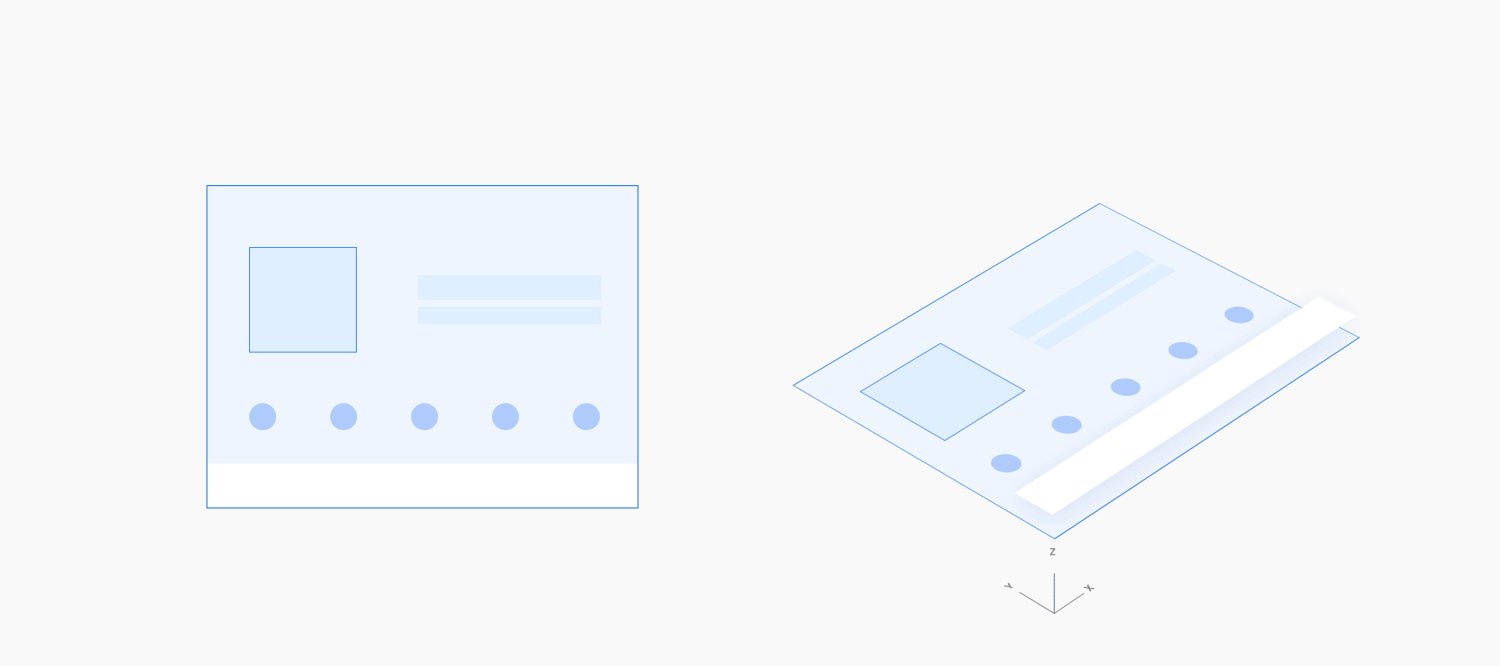
किसी मौजूदा कार्रवाई को बढ़ाना
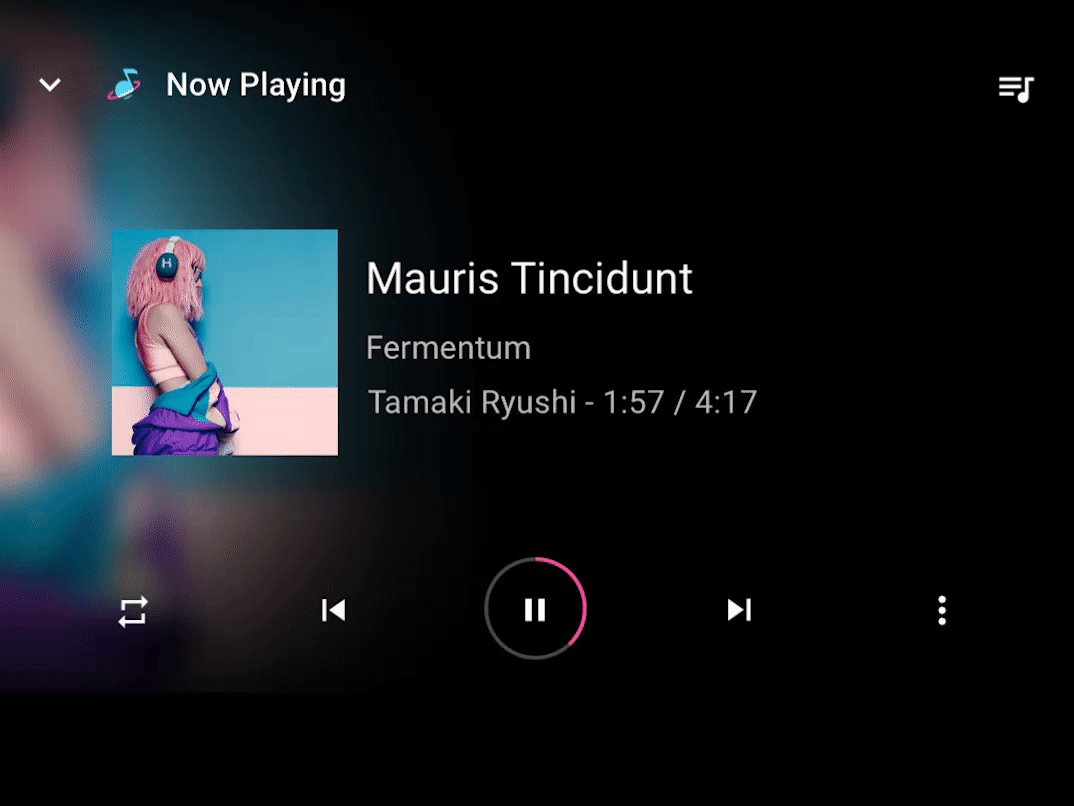
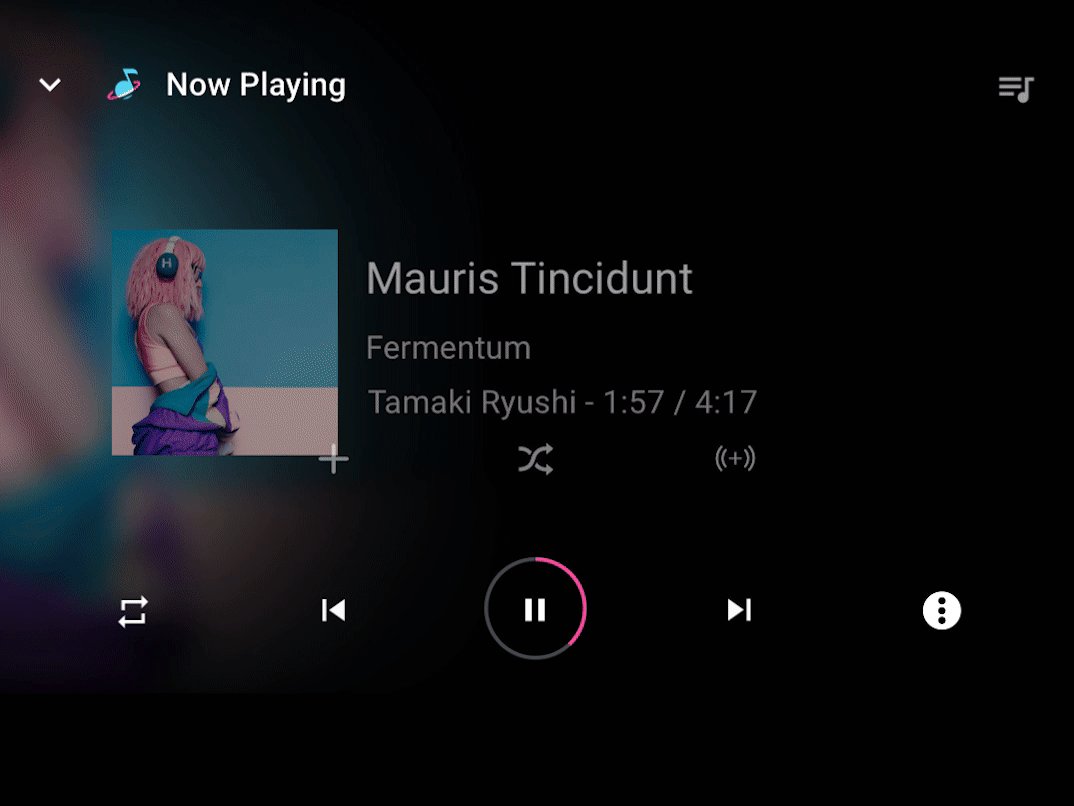
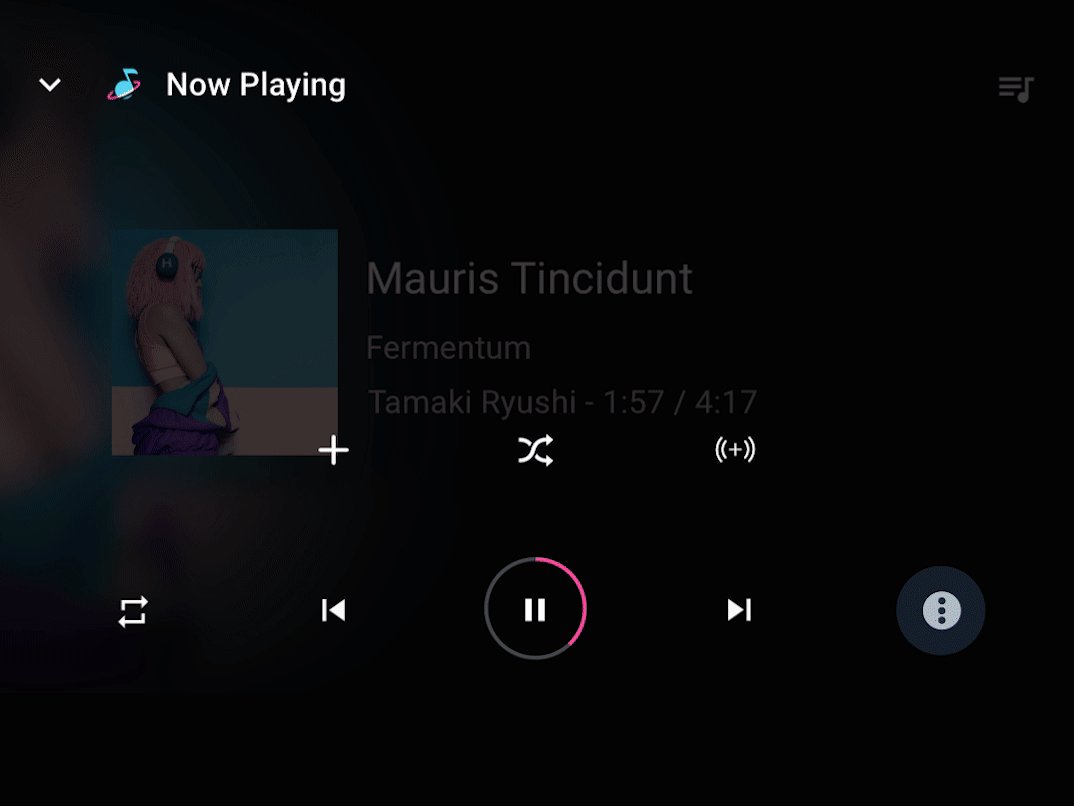
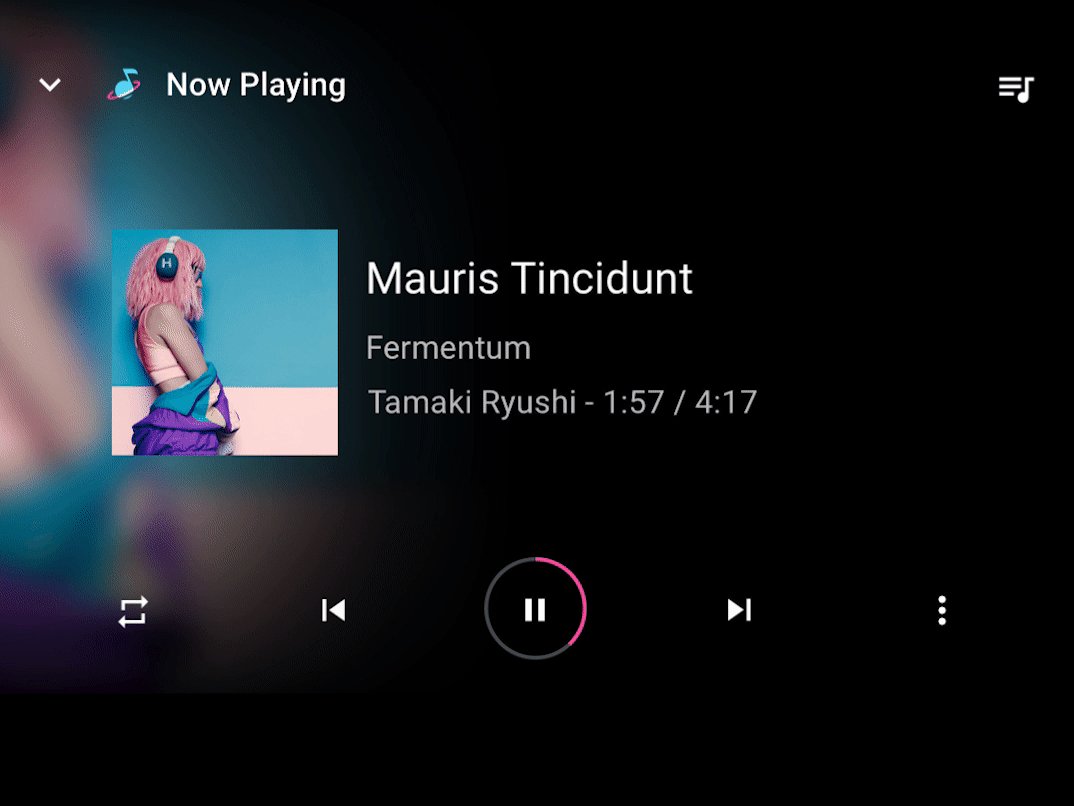
जब कोई उपयोगकर्ता किसी कार्रवाई में होता है और उससे मिलती-जुलती कोई कार्रवाई करता है, तो प्राइमरी ऐक्शन के सबसे ऊपर, स्क्रिम बैकग्राउंड के साथ, फ़ुल-स्क्रीन ओवरले पर सेकंडरी ऐक्शन को शुरू करने के लिए, वर्टिकल (ऊपर या नीचे) मोशन का इस्तेमाल करें. स्क्रिम के ज़रिए मुख्य कार्रवाई देख पाने से, इस बात की पुष्टि होती है कि उपयोगकर्ता अब भी उस कार्रवाई में है.
दूसरी कार्रवाई को बंद करते समय, इस मोशन के रिवर्स हिस्से का इस्तेमाल करें. रिवर्स मोशन में मूल मोशन से कम समय लगना चाहिए, क्योंकि उपयोगकर्ता दूसरी कार्रवाई कर चुका है और बाहर निकलने के लिए तैयार है.

उदाहरण

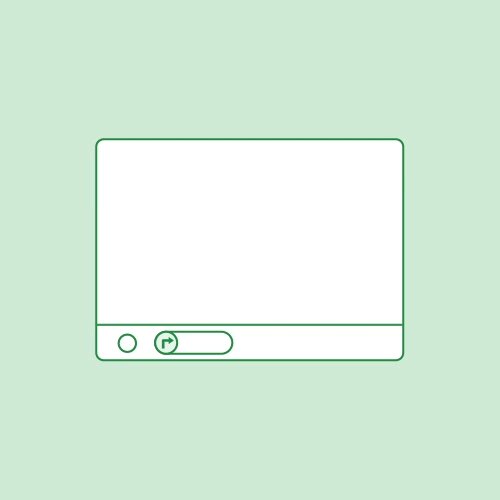
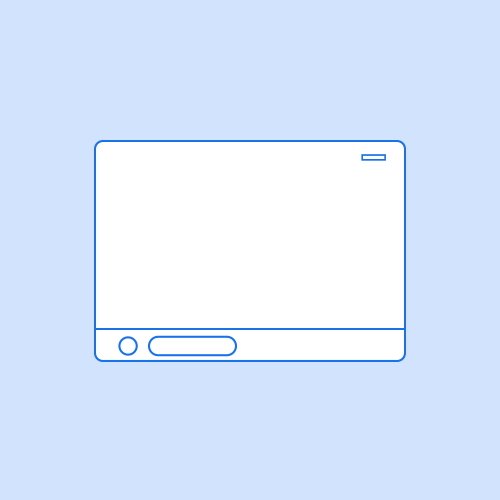
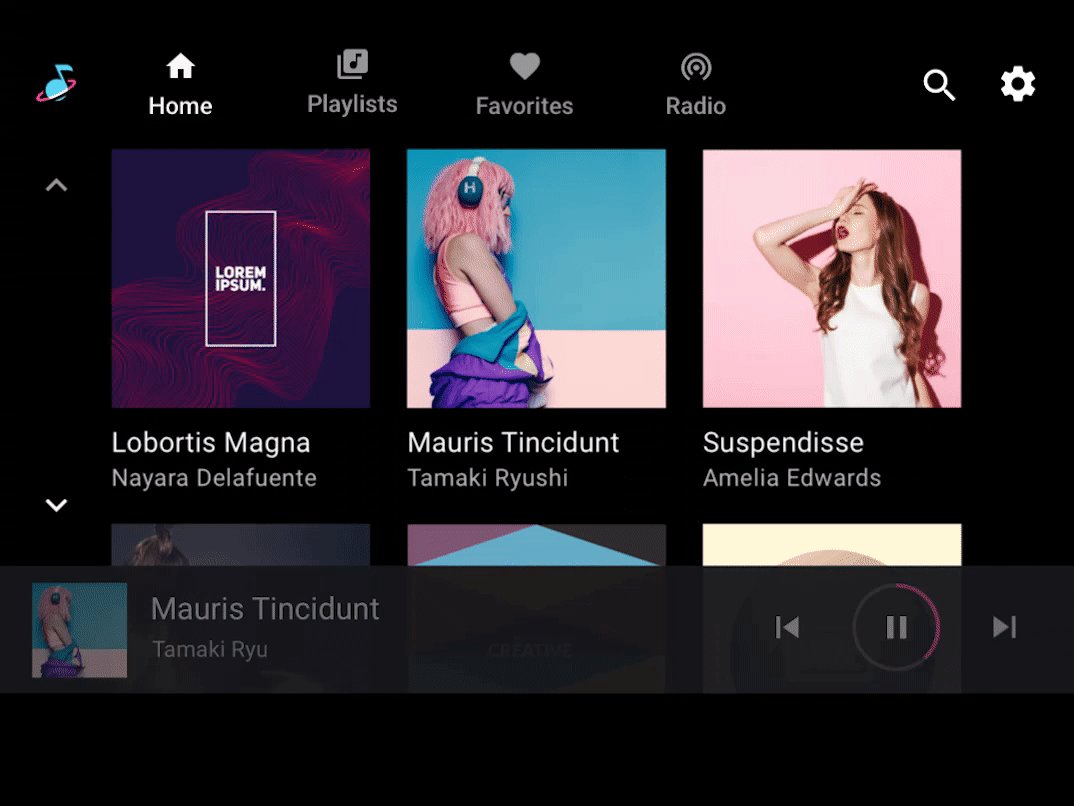
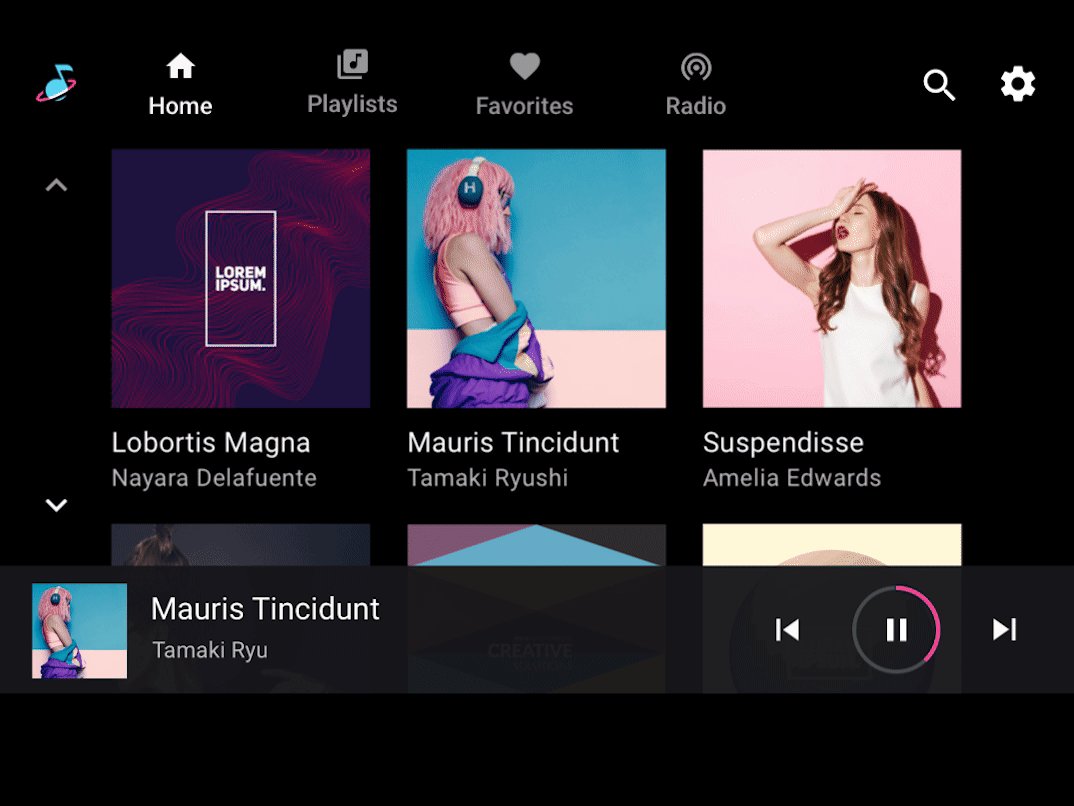
कार्रवाई को कम करना और बढ़ाना
अगर चल रही किसी कार्रवाई को छोटे ऑनस्क्रीन फ़ॉर्मैट में छोटा किया गया है, ताकि मल्टीटास्किंग की सुविधा चालू की जा सके, तो फ़ुल-स्क्रीन फ़ेड-इन के साथ बड़ा करने वाला विंडो मास्क इस्तेमाल करें.
किसी चल रही कार्रवाई को कम करते समय, इस मोशन का उलटा इस्तेमाल करें. मोशन को बढ़ाने में कम समय लगना चाहिए, क्योंकि उपयोगकर्ता इस कार्रवाई को बीच में ही छोड़ रहा है और अब इसे बंद करने के लिए तैयार है.

उदाहरण

किसी कार्रवाई में रुकावट डालना
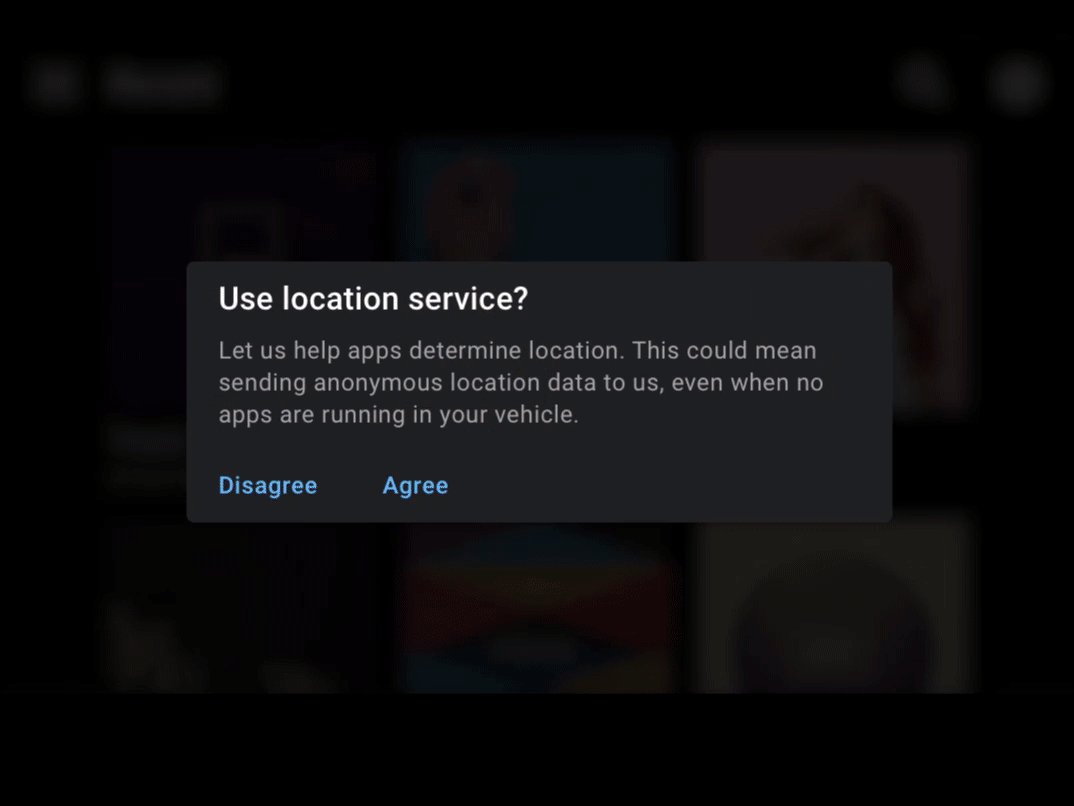
जब चल रही कार्रवाई के सबसे ऊपर, कोई छोटी और ब्लॉक न की जा सकने वाली कार्रवाई अचानक दिखने लगे, तो उसे स्क्रीन के किनारे से नीचे या ऊपर की ओर स्लाइड करें. इसके अलावा, स्क्रीन पर कुछ हद तक स्क्रिम के साथ या बीच में धुंधला करके (फ़ुल स्क्रिम के साथ) किया जा सकता है. मोशन को सबसे पास वाली जगह से शुरू करें, जहां आपको नई कार्रवाई दिखानी है.

उदाहरण