モーションは強力なツールであり、運転のコンテキストでは控えめに使用する必要があります。道路から注意をそらすことなくドライバーに通知できる場合にのみ適切です。
概要(要約):
- 不要な動きでユーザーの注意をそらさない
- モーションを駆使してユーザーの理解を深め、習熟度を高める
- 関連するすべてのハードウェアに対応する柔軟性の高いモーション言語を作成する
- 状況に応じて推奨されるモーション パターンを使用してください
モーションの原理
Android for Cars インターフェースのモーションを設計する際は、3 つの基本原則(安全であること、多くの情報を提供すること、柔軟性があること)を念頭に置いてください。
安全
運転はユーザーの主要なタスクであり、それ以外はすべてサブのタスクである。ユーザーの注意は限られたリソースとして捉え、不必要に気をそらすために動きを加えることは避けましょう。

情報が豊富
動きを使って、ユーザーの役に立つ情報を伝えましょう。たとえば、要素間の階層関係と空間関係を示すことで、ユーザーが商品をより深く理解できるようになります。モーションによって、利用可能なインタラクションを示すことで、ユーザーがインターフェースに習熟できるようになります。

フレキシブル
あらゆるサイズや形状の画面と、あらゆる種類のユーザー入力に適応できる、スケーラブルかつ柔軟なモーション言語を定義します。

動作パターン
すべてのアプリで一貫したユーザー エクスペリエンスをサポートするために、Android Automotive では、次のような状況で使用するための特定のモーション パターンに関する推奨事項が提供されます。
- 同一単位のビューの切り替え
- 詳細ビューに移動する
- 既存のアクションの拡張
- アクションを最小化、展開する
- アクションの中断
このセクションのモーション パターンはすべて、マテリアル デザインのイージング ガイドラインで説明されているように、標準イージングに基づいています。つまり、動きのスピードは速くなり、ゆっくりと遅くなって、遷移の終点に焦点が移ります。
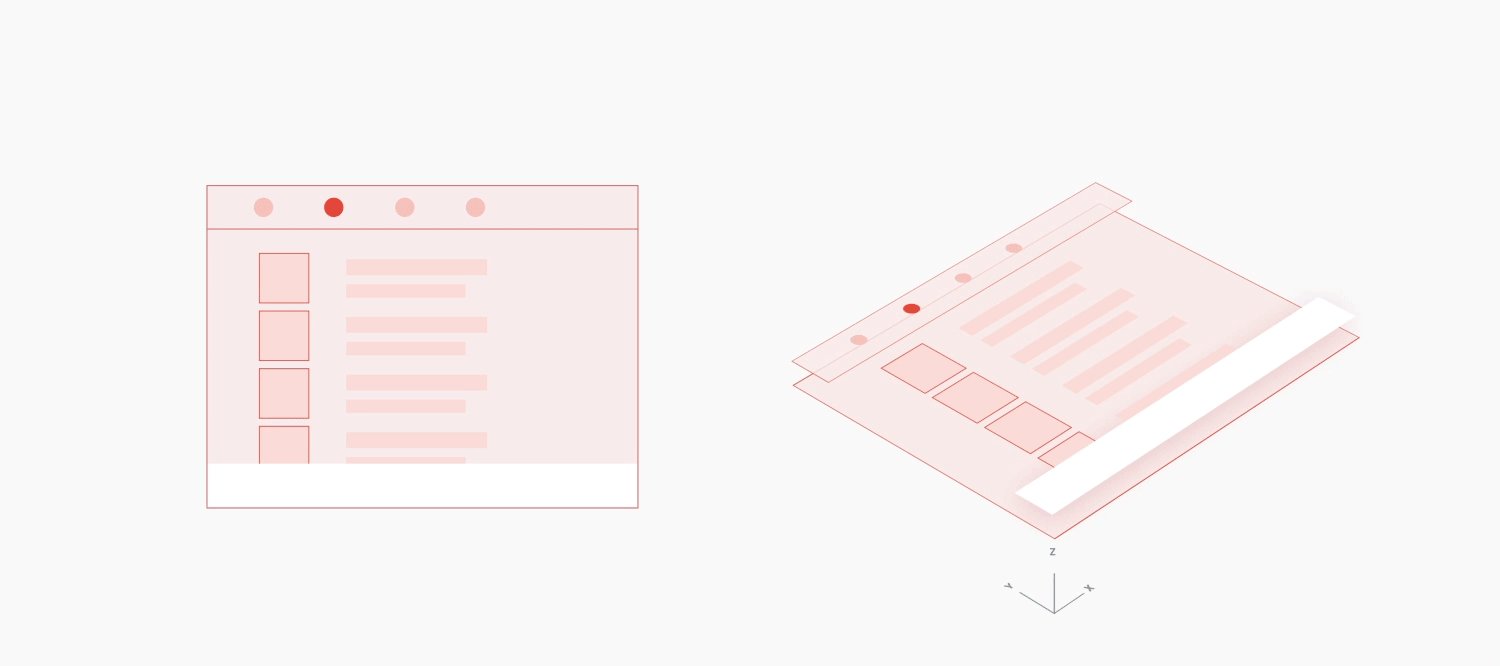
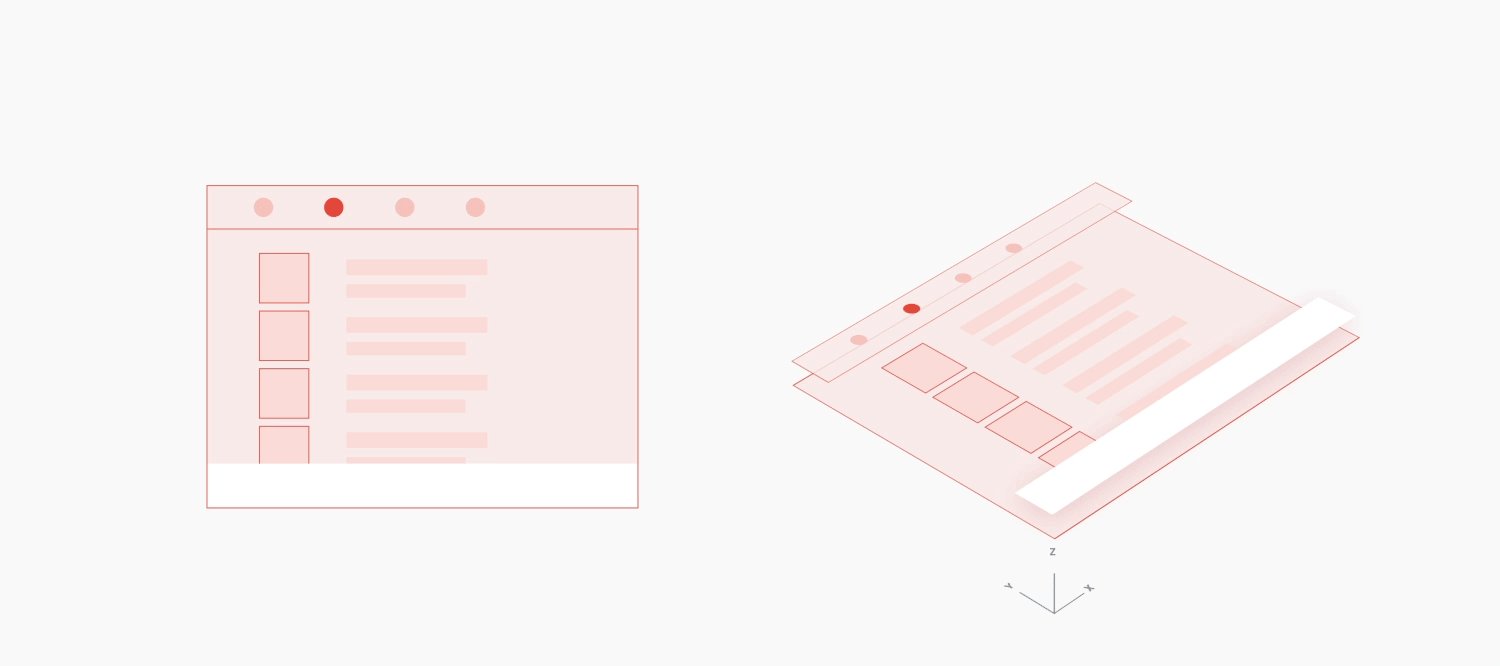
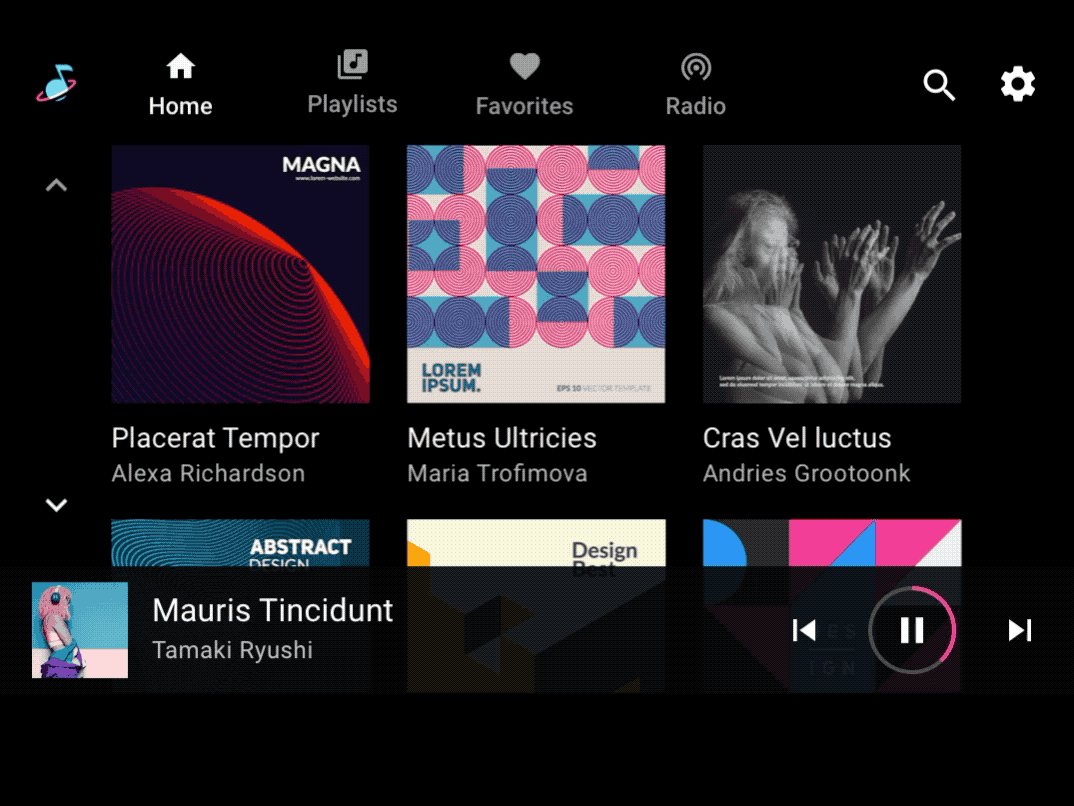
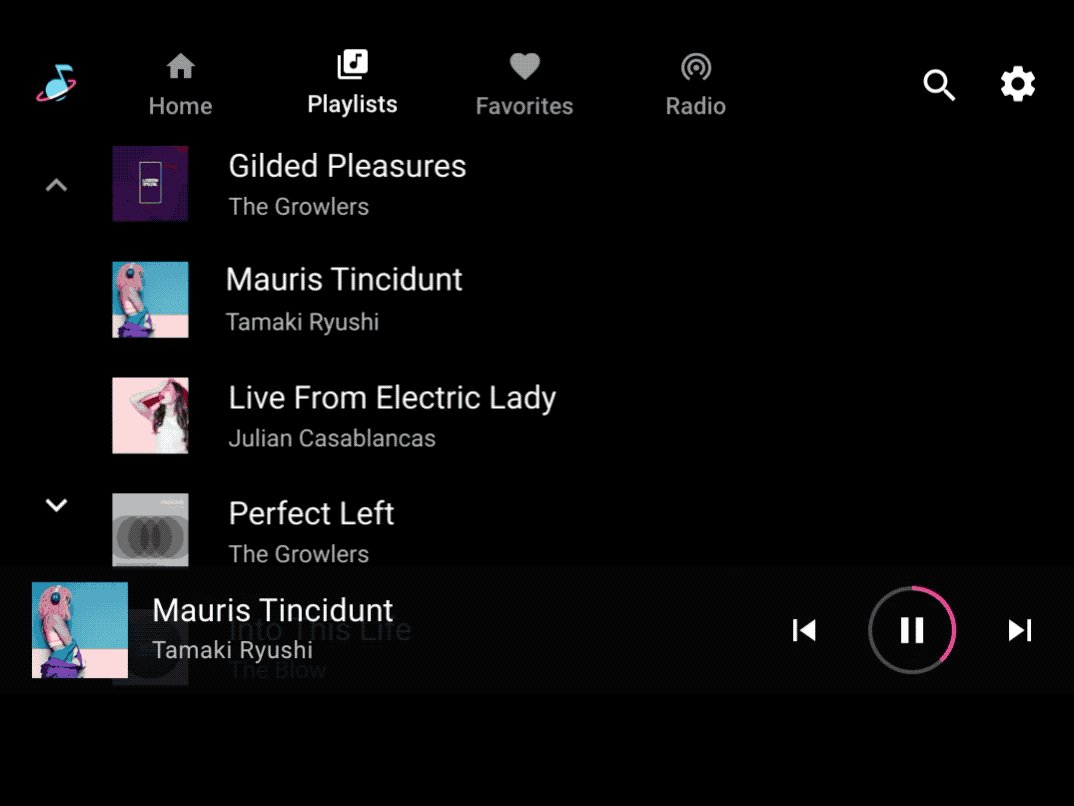
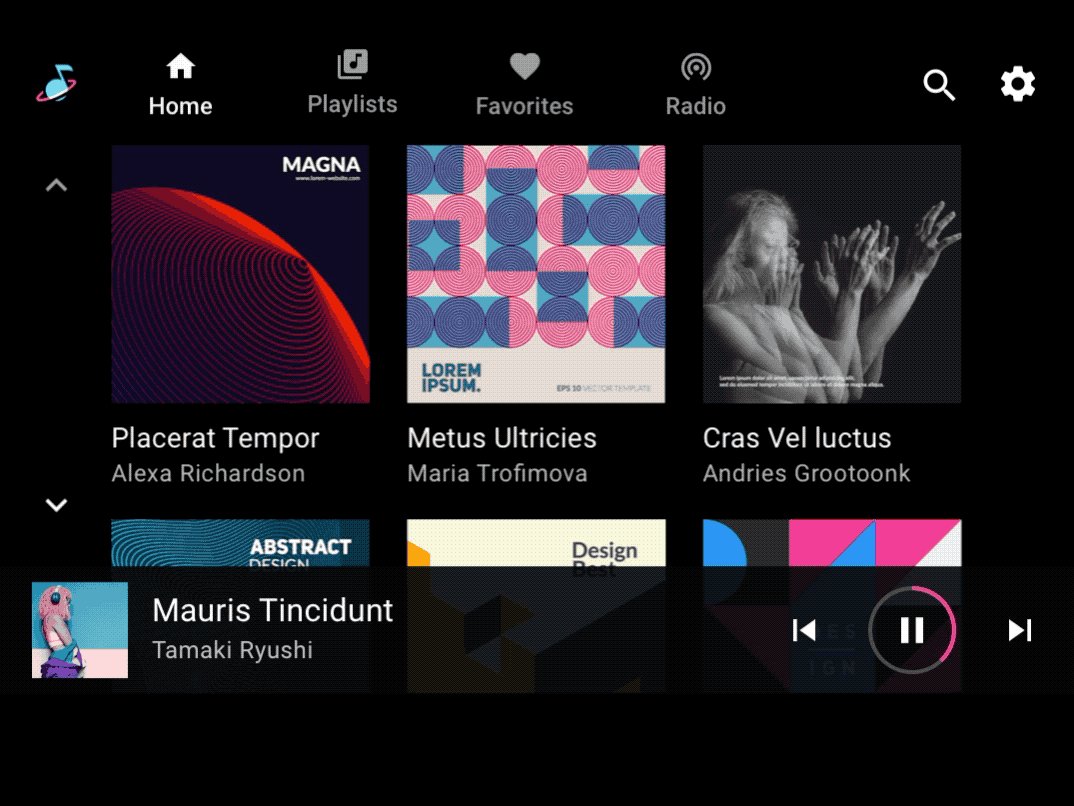
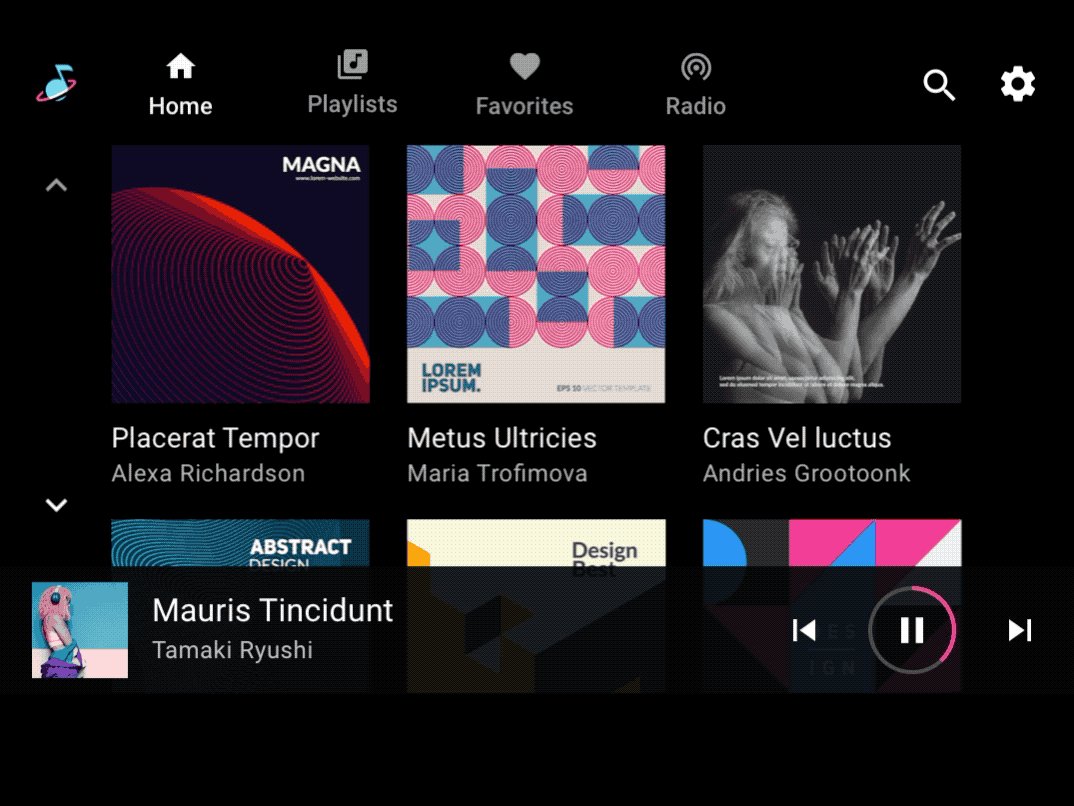
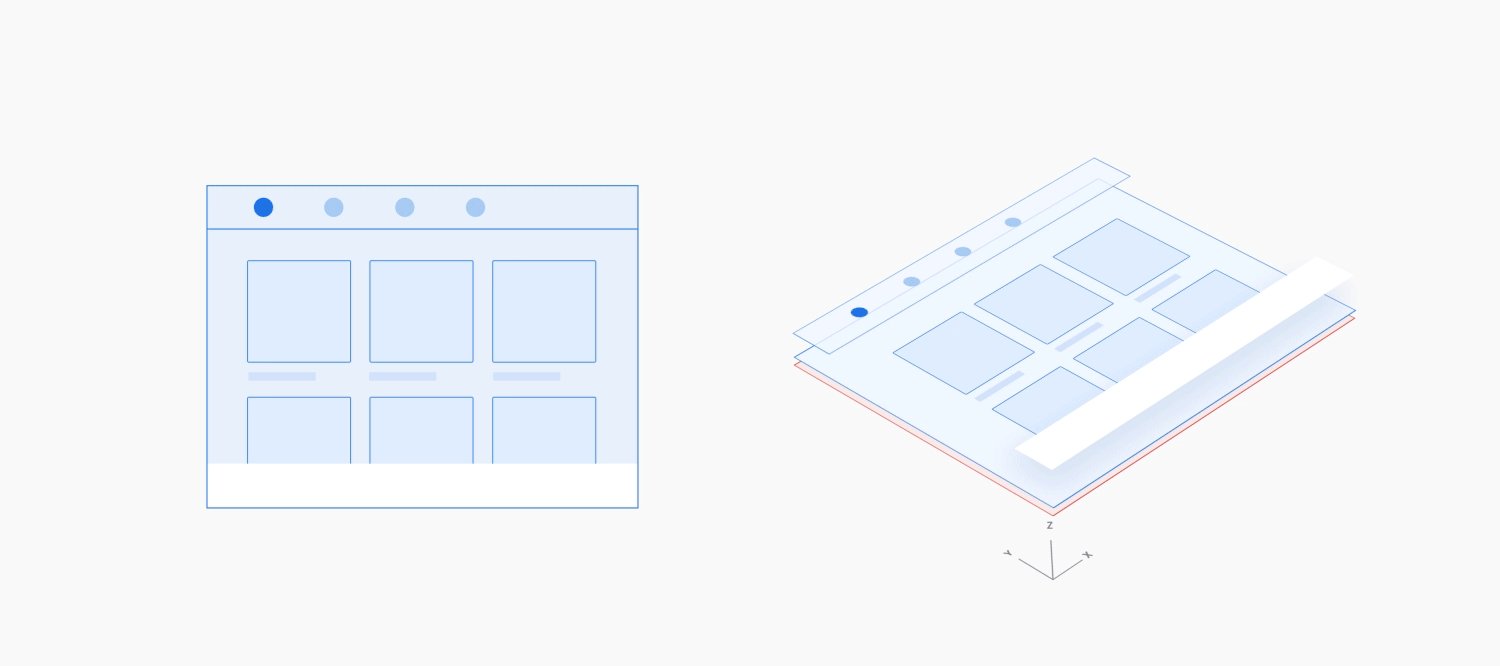
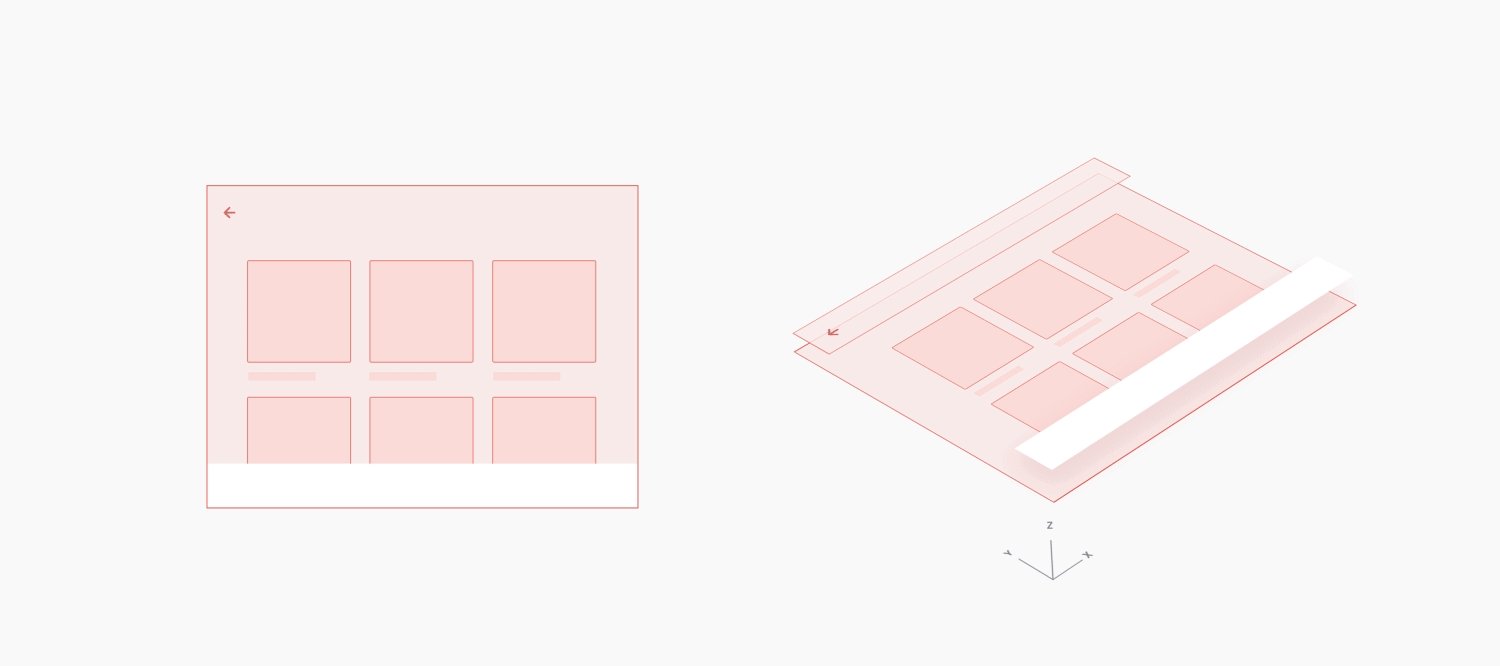
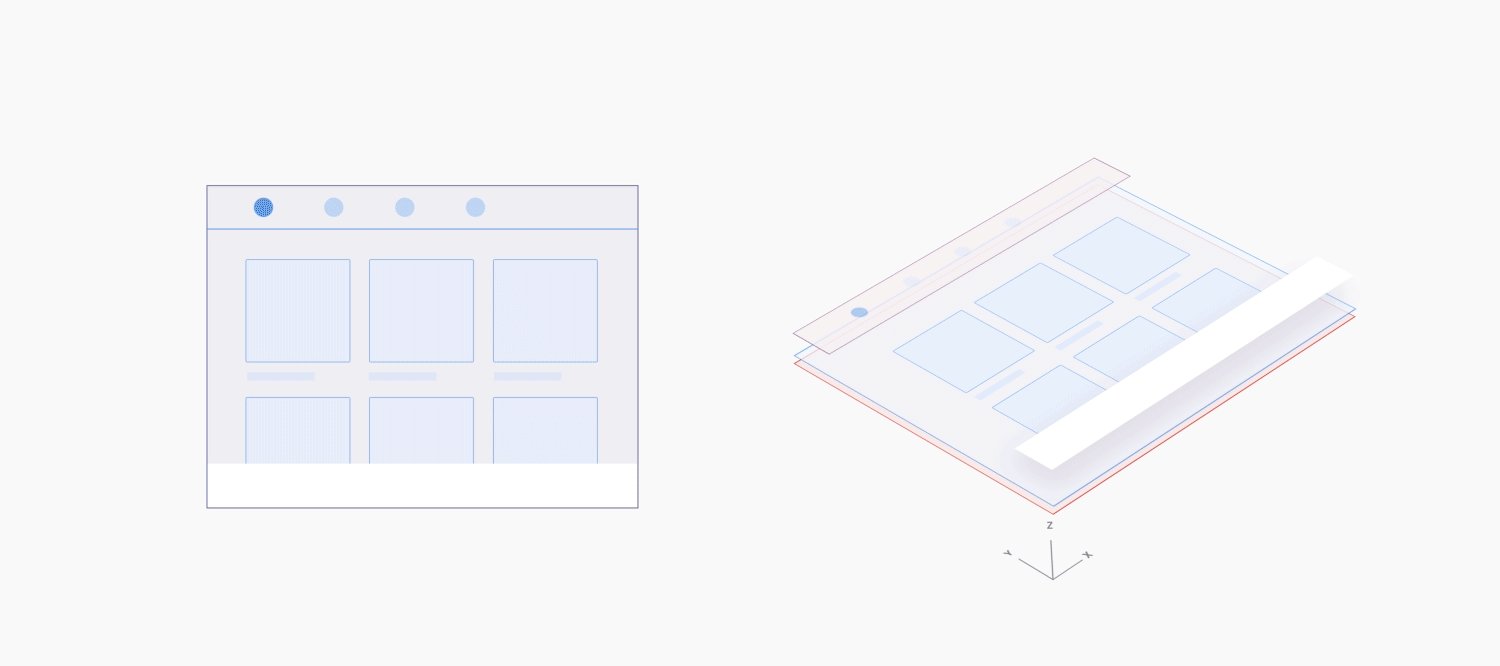
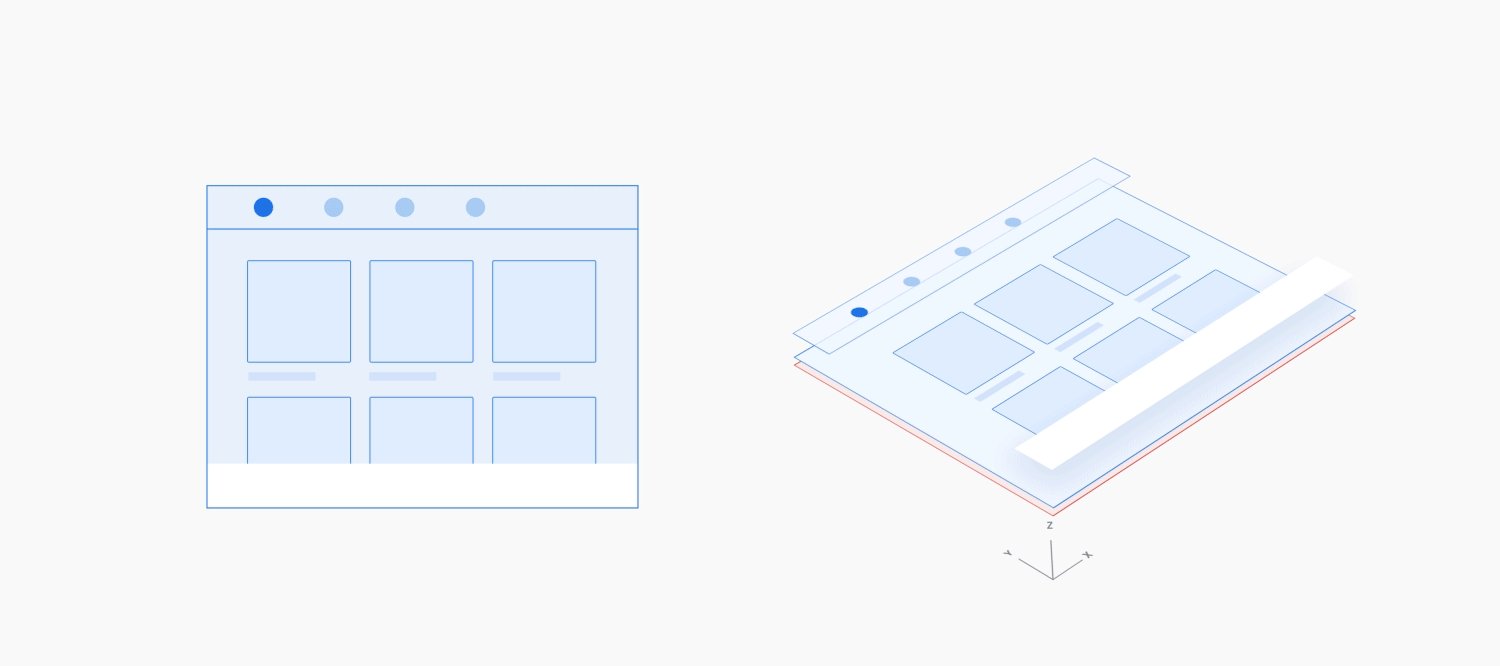
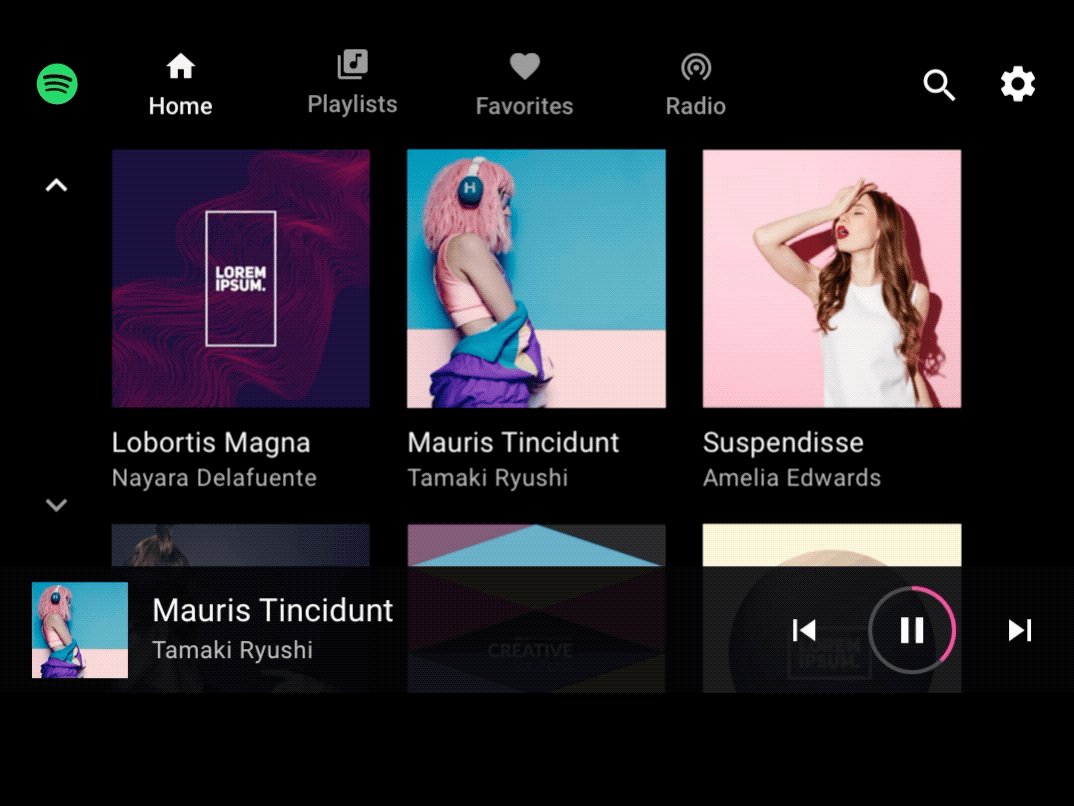
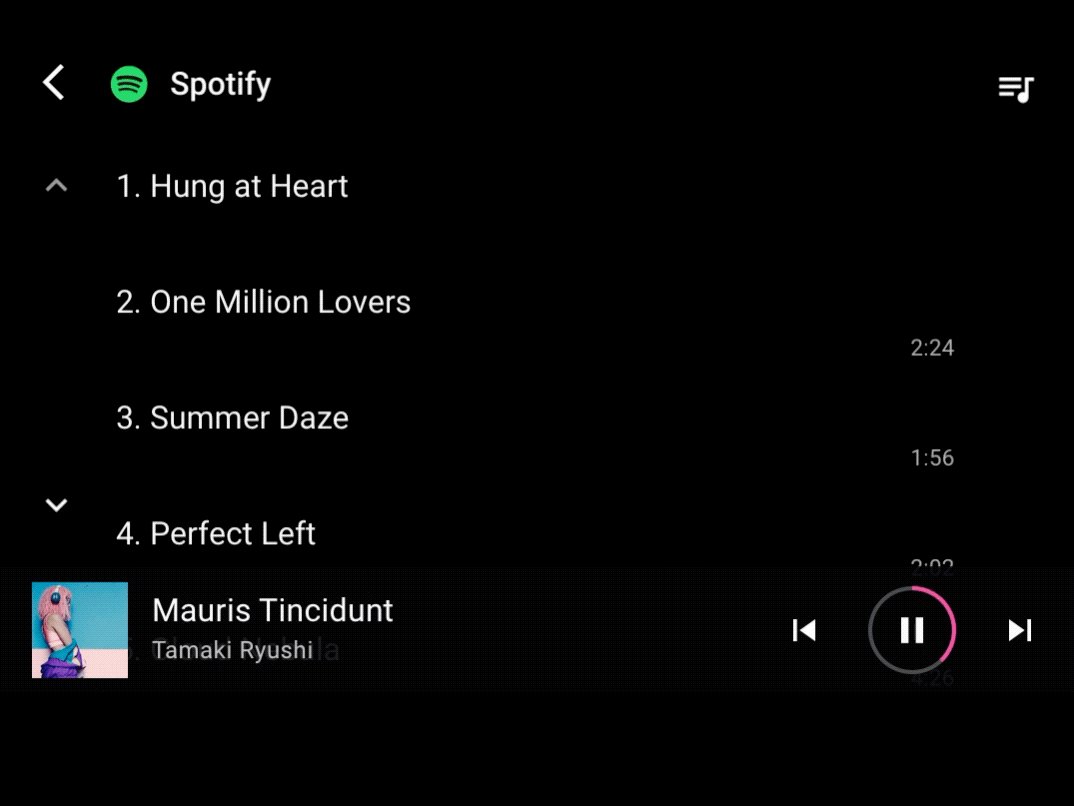
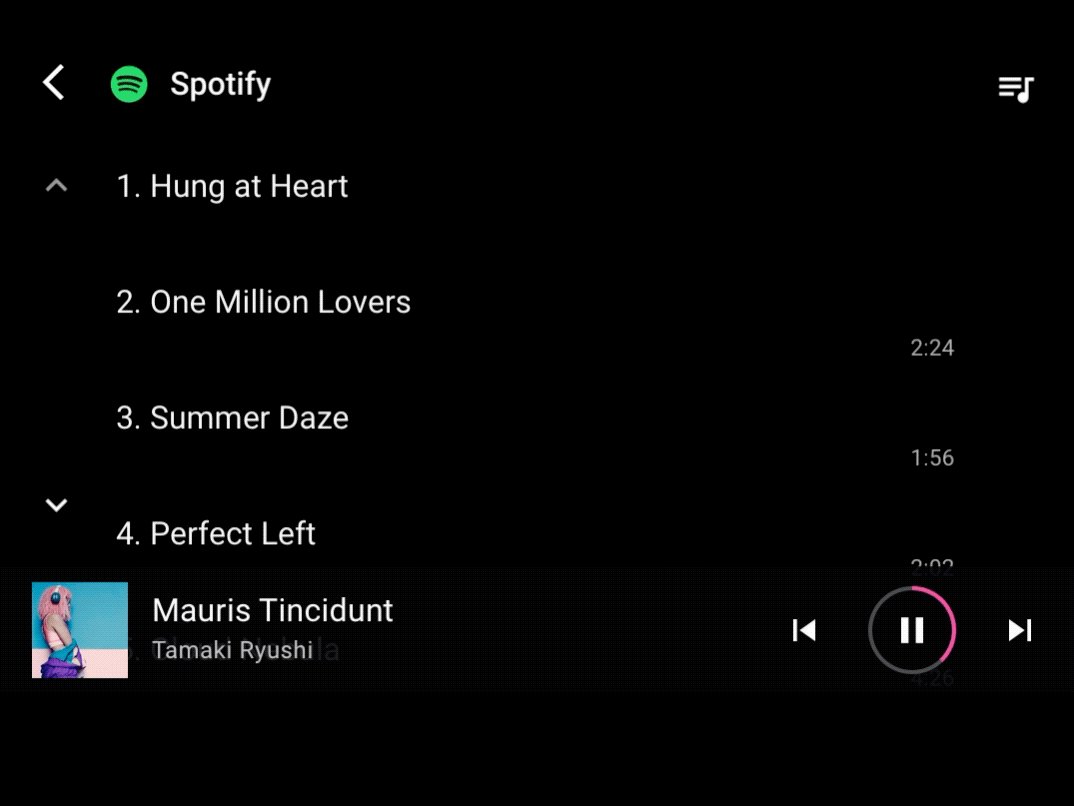
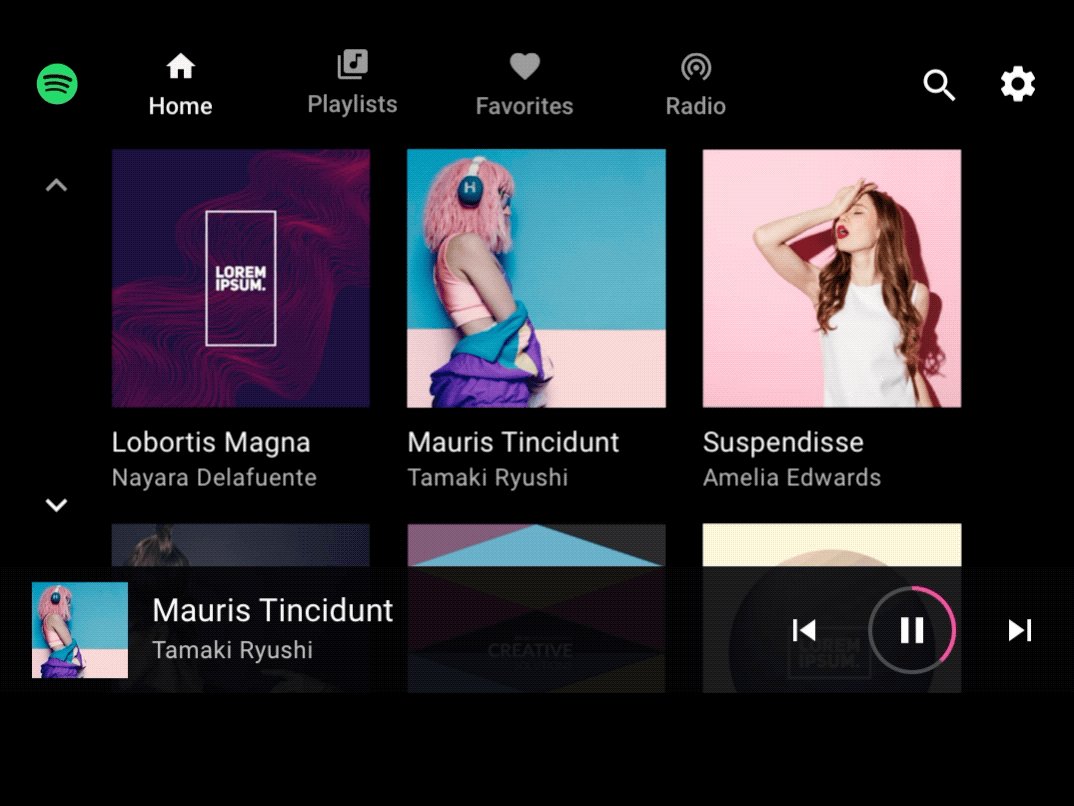
同一単位のビューの切り替え
アプリバーのタブやプレイリストの曲など、アプリの階層の同じレベルでビューを切り替える場合は、左右に動きます。この横方向の動きは、アプリ内で同じレベルにとどまるという考えを強化しています。

例

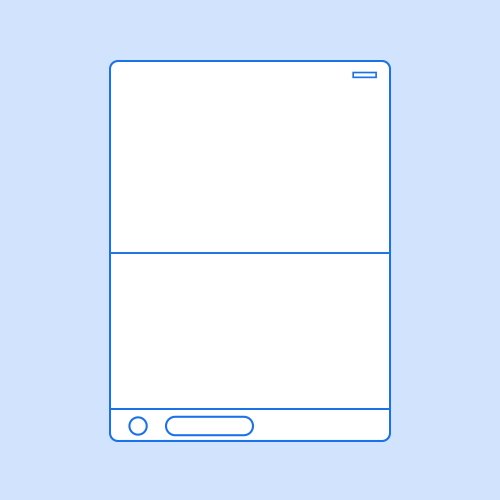
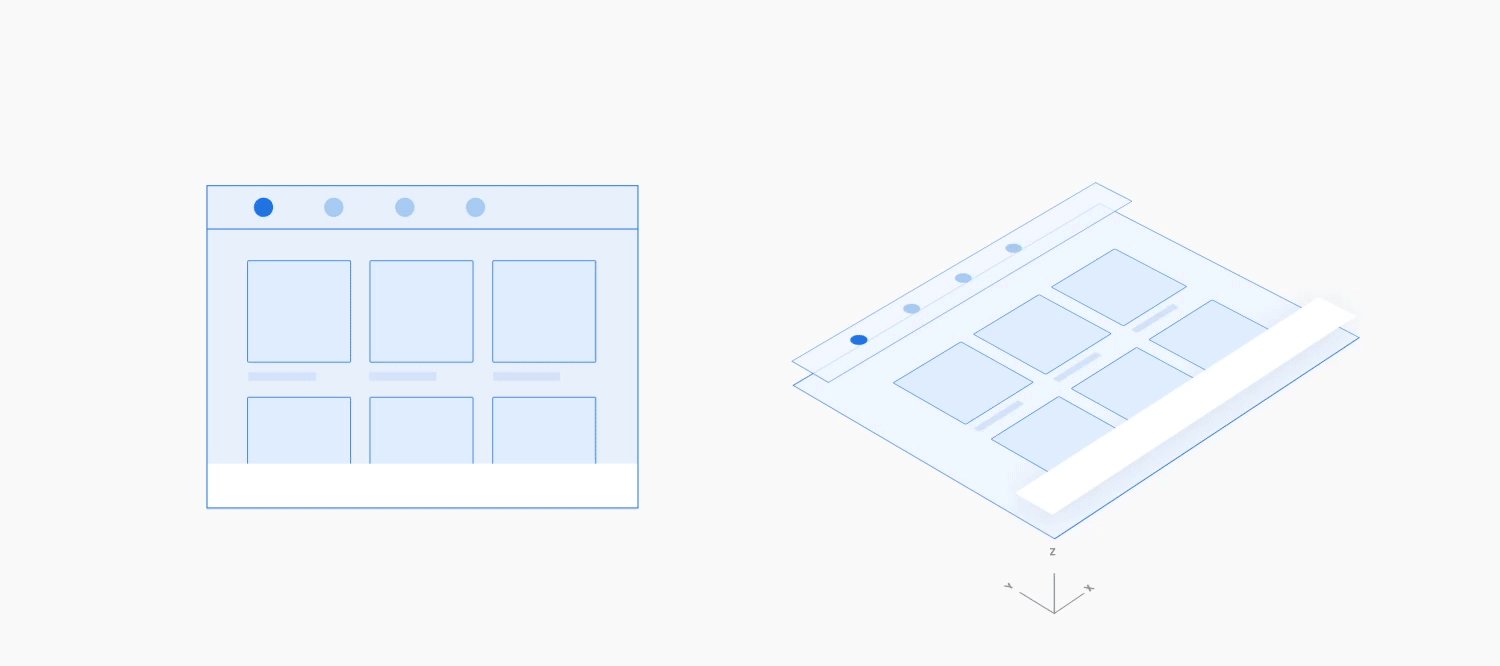
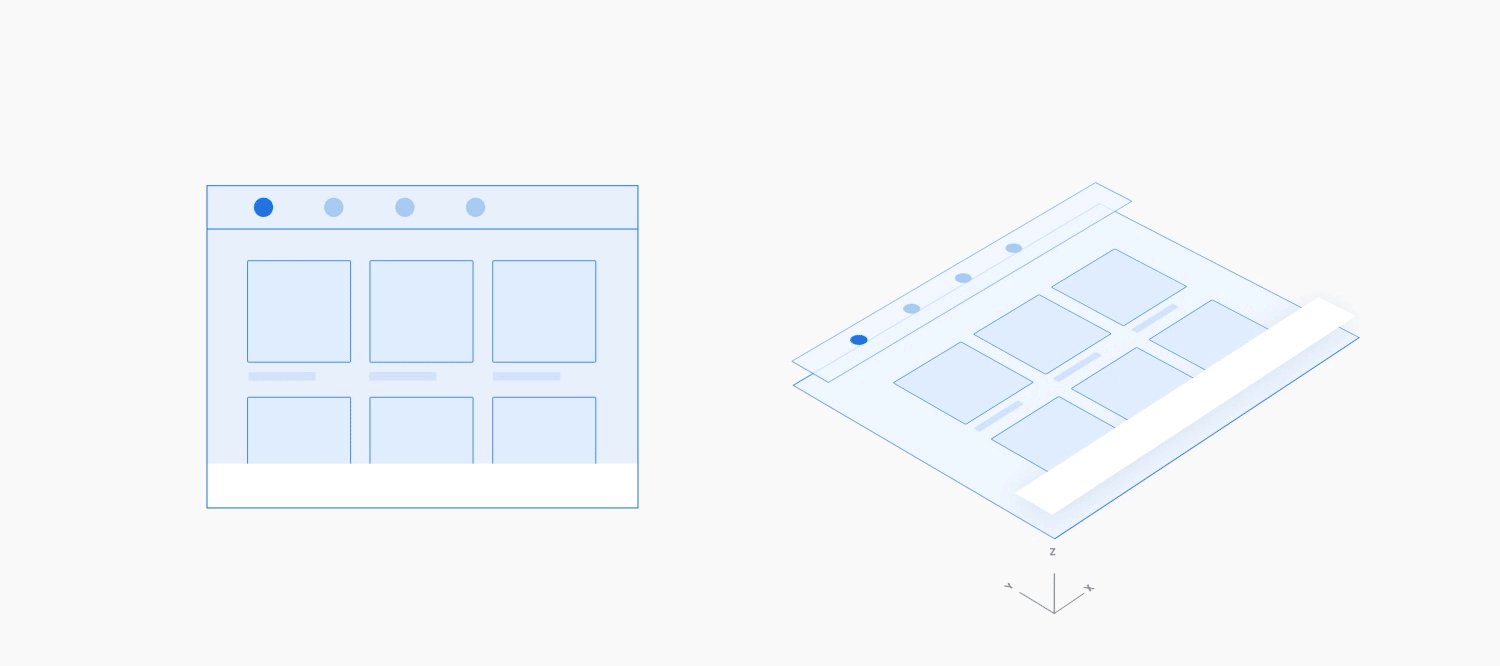
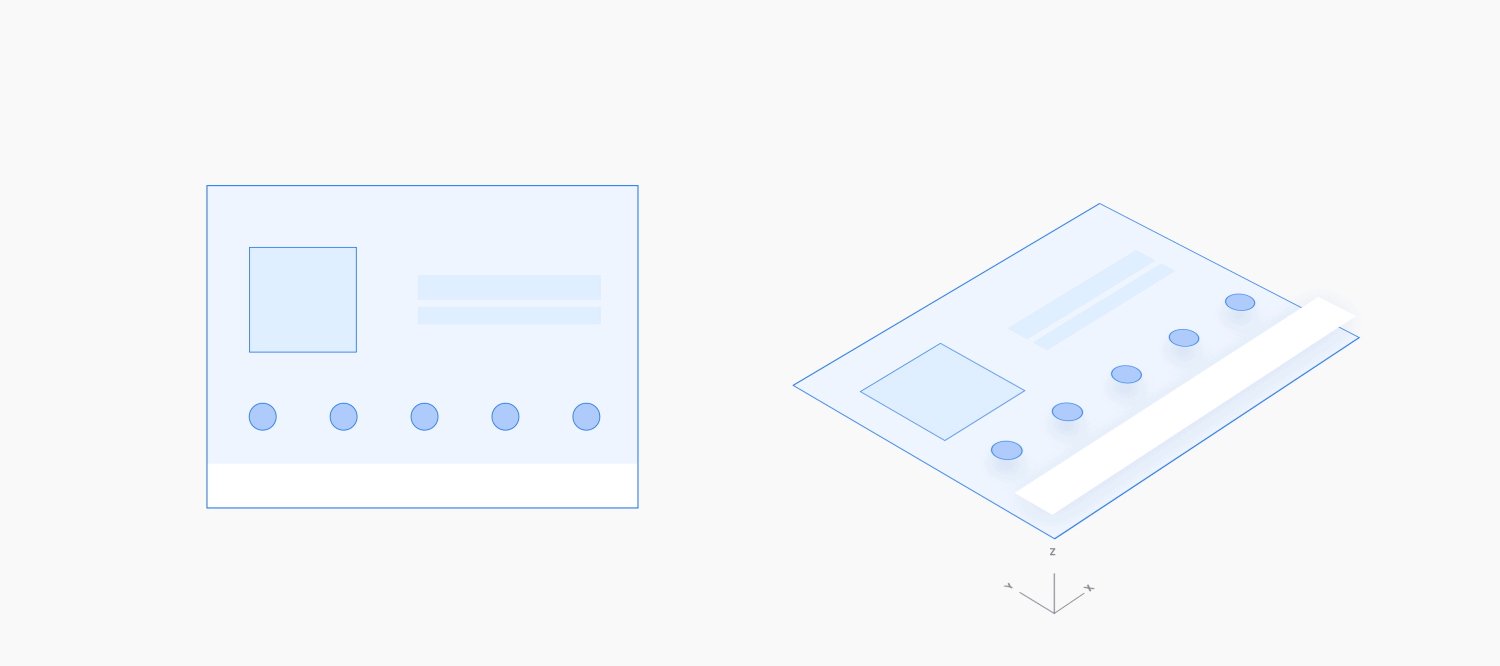
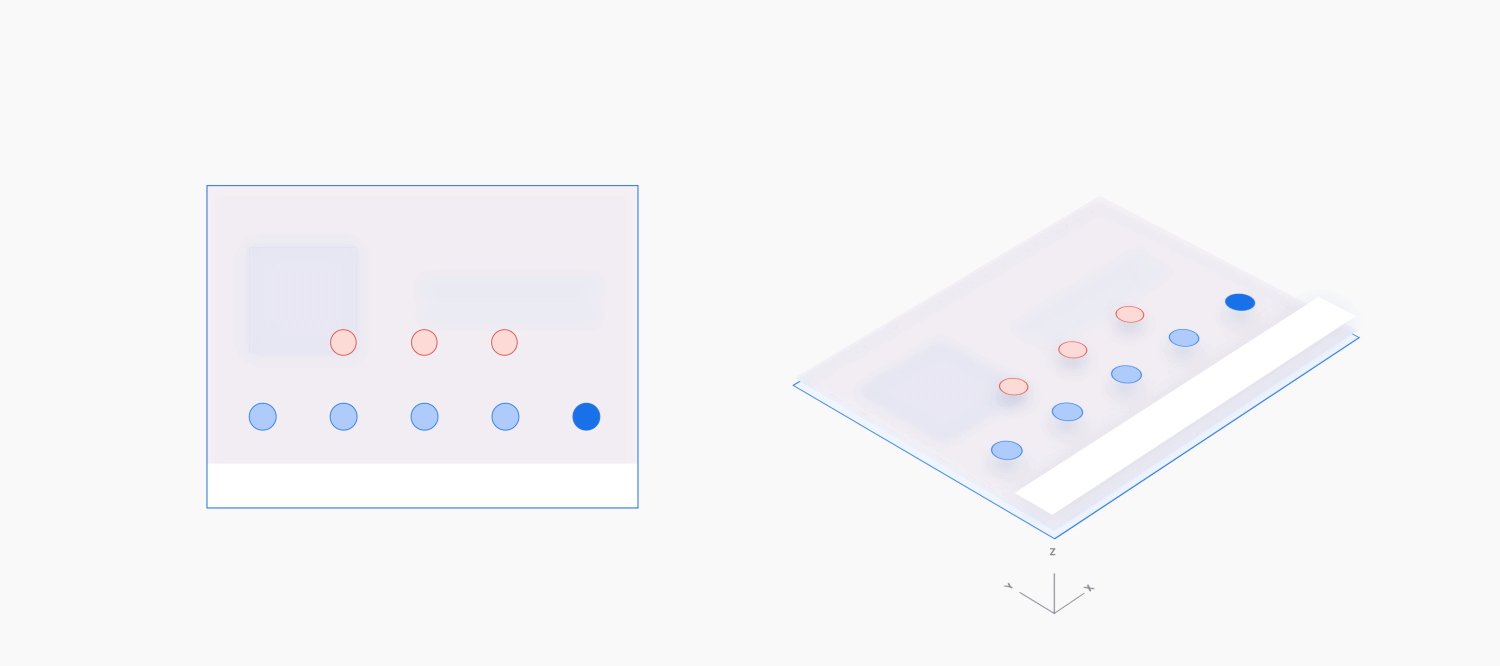
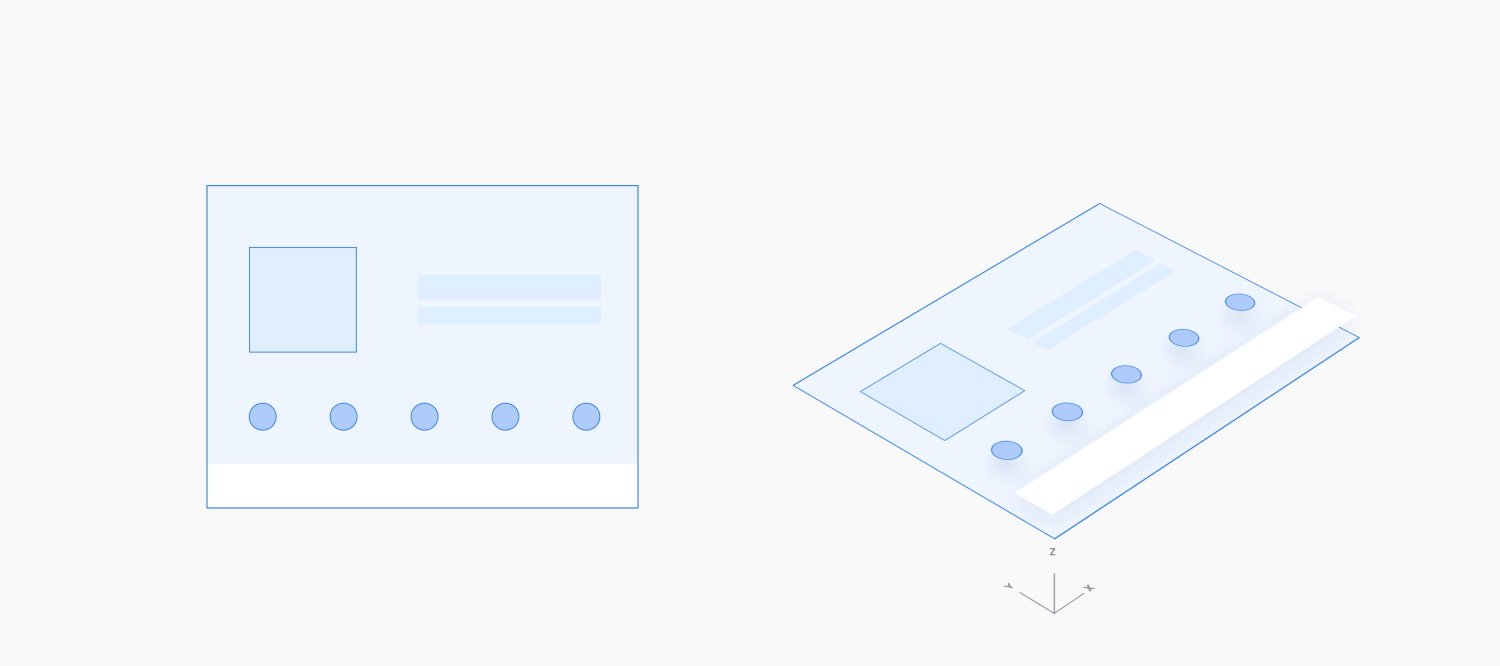
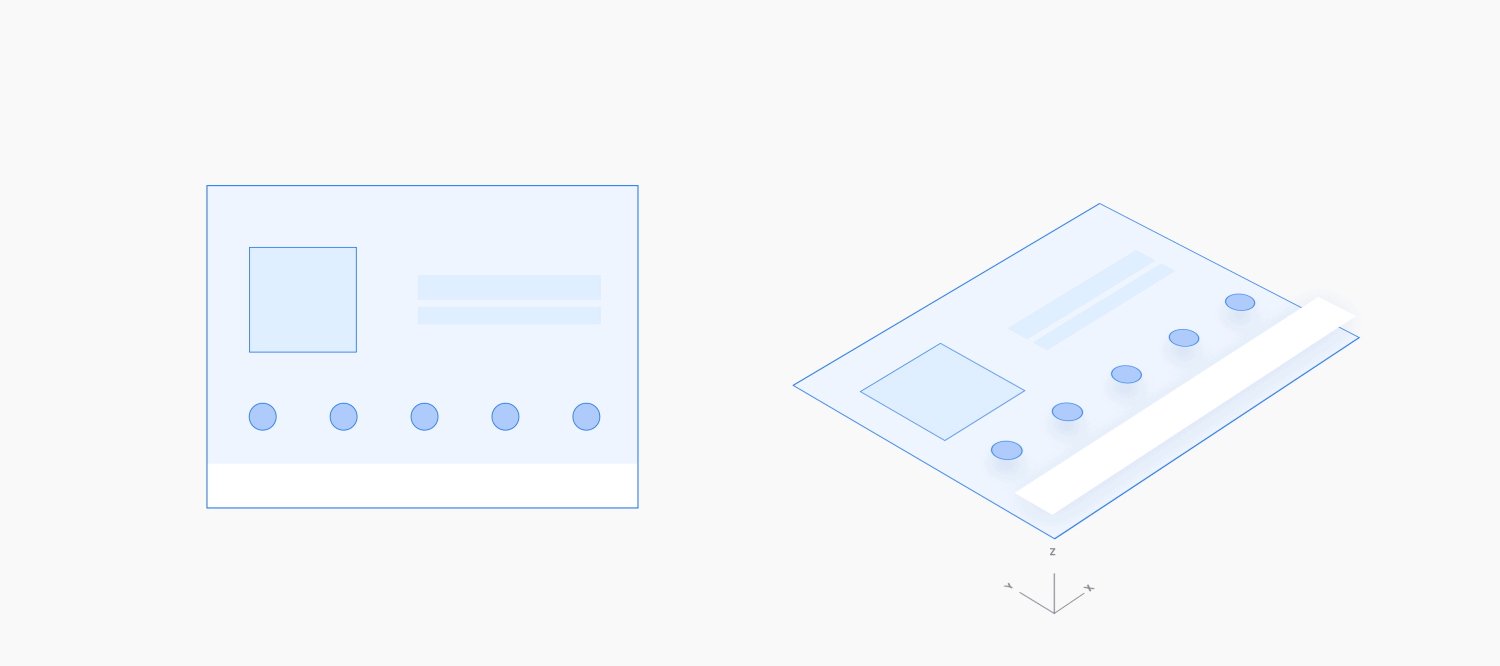
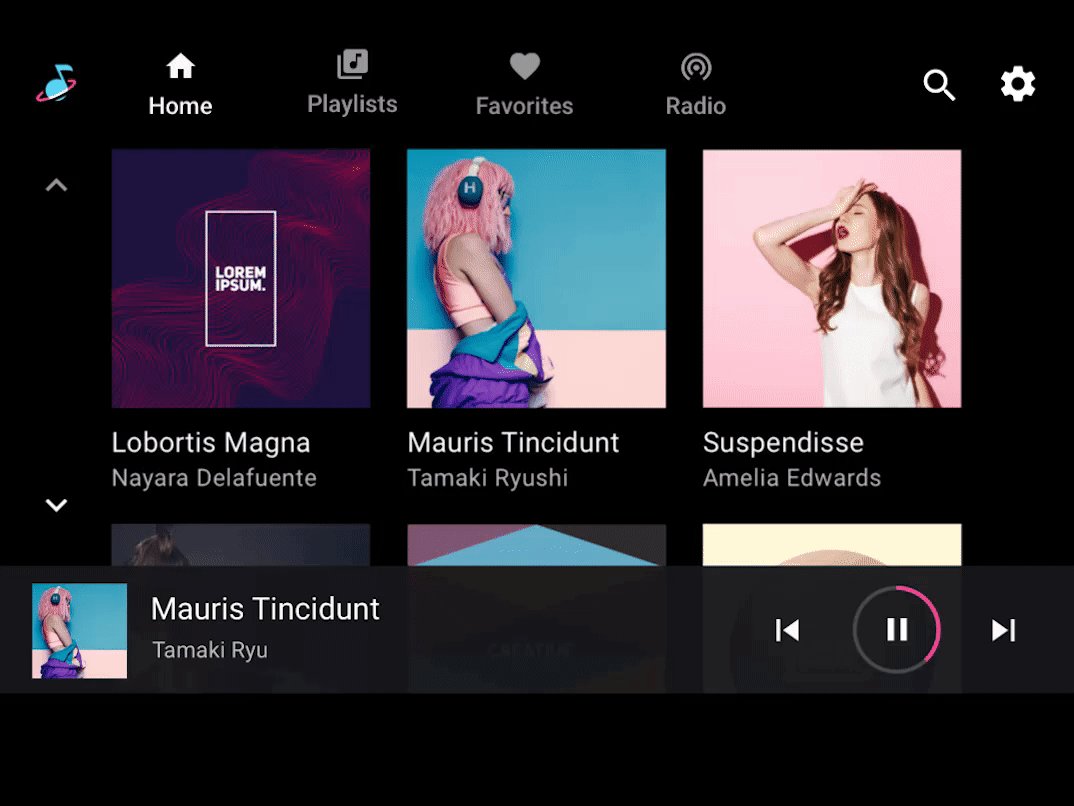
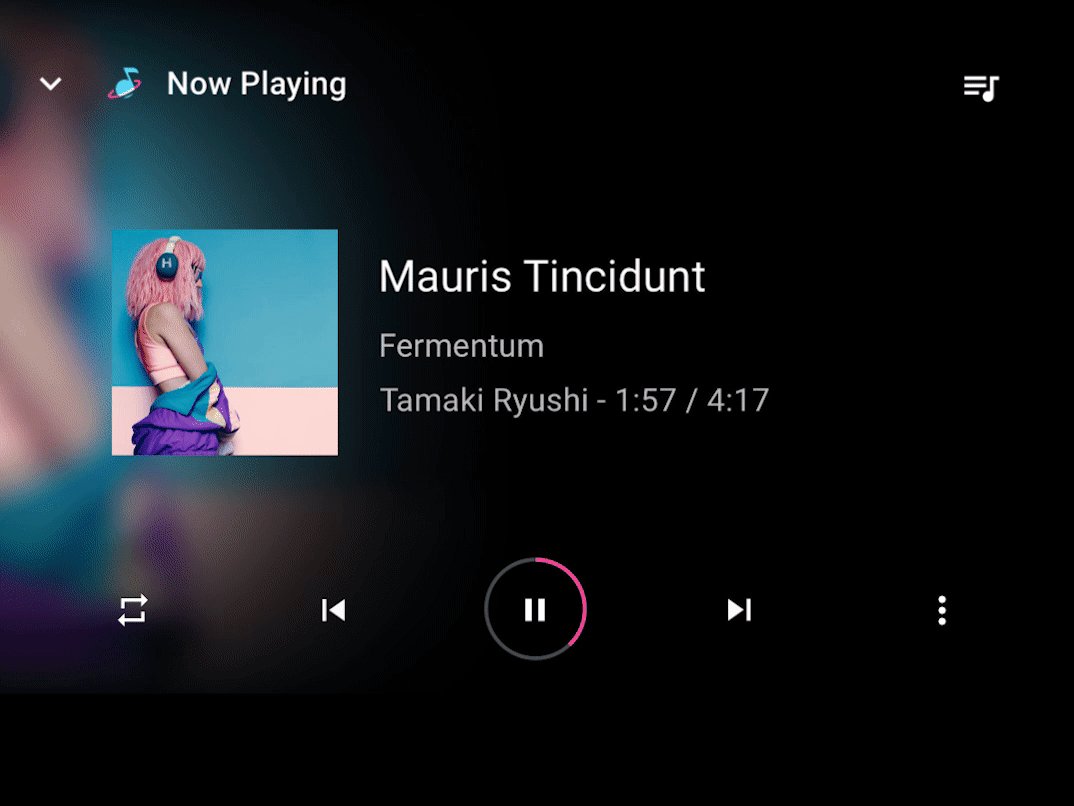
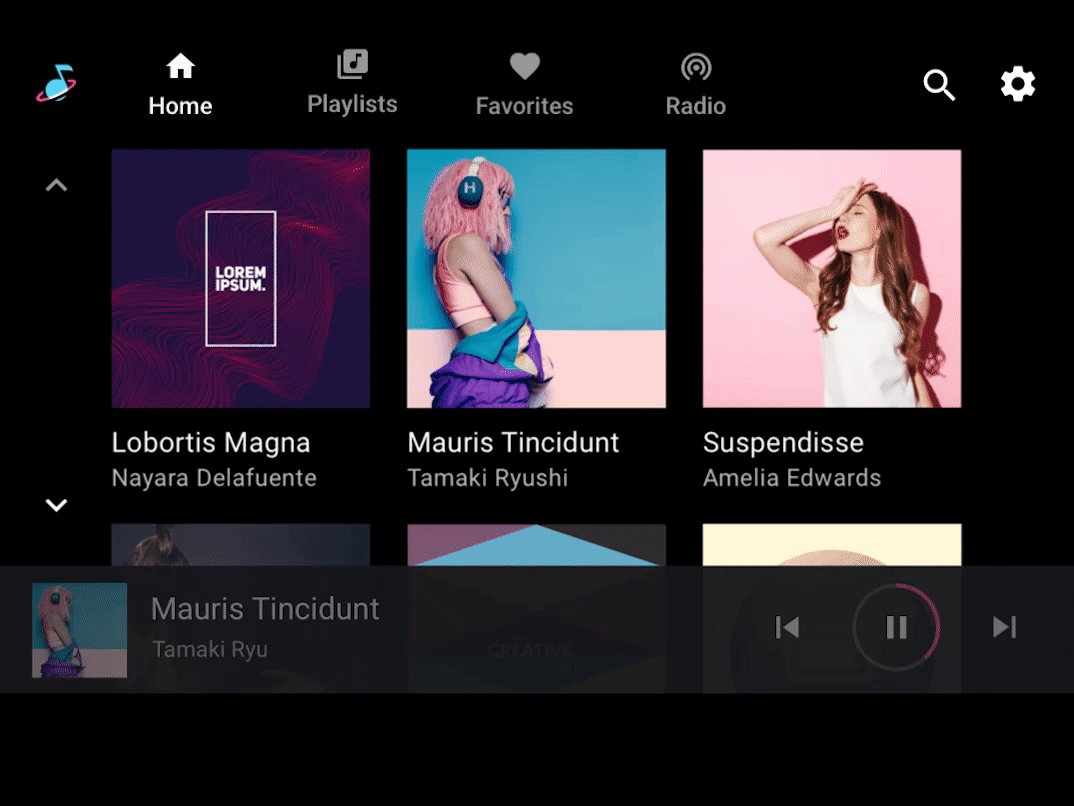
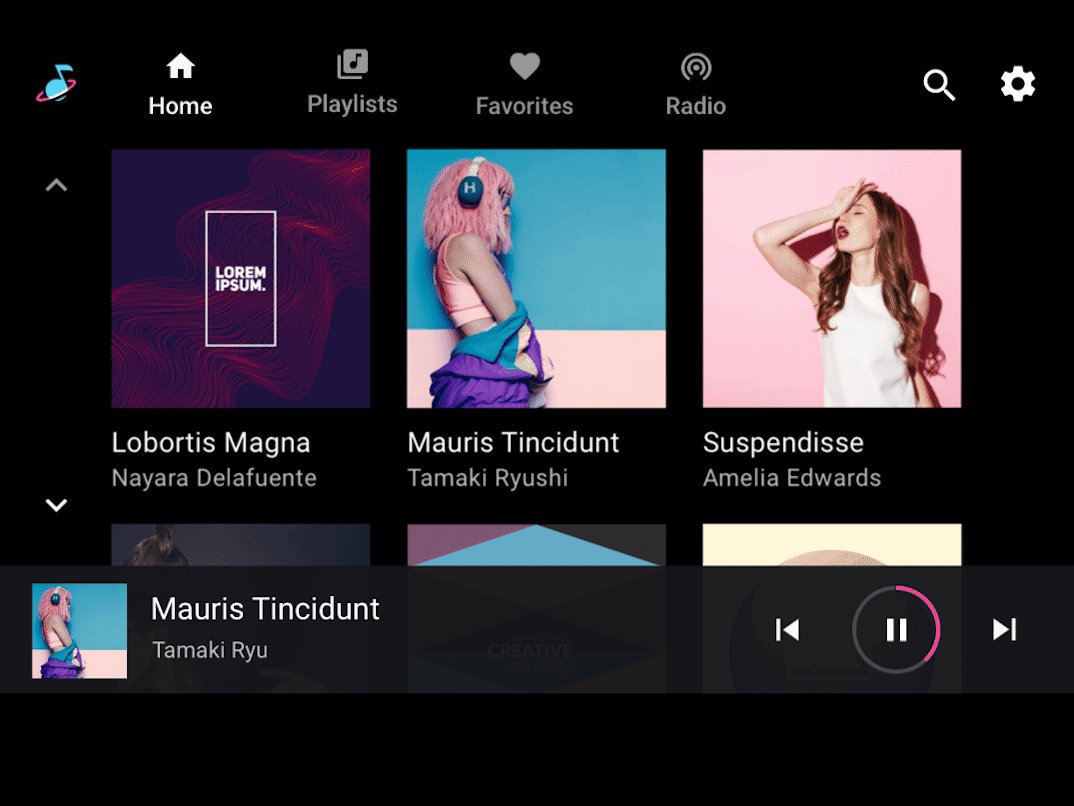
詳細ビューに移動する
コンテンツを上位レベルのビューから詳細ビューに移動する場合は、下位レイヤを拡大し、上位レイヤがフェードアウトするにつれてフェードインする Z 深度モーションを使用します。これにより、上位レベルのビューと詳細ビューの間の親子関係が強化され、詳細ビューに焦点を当てます。

例

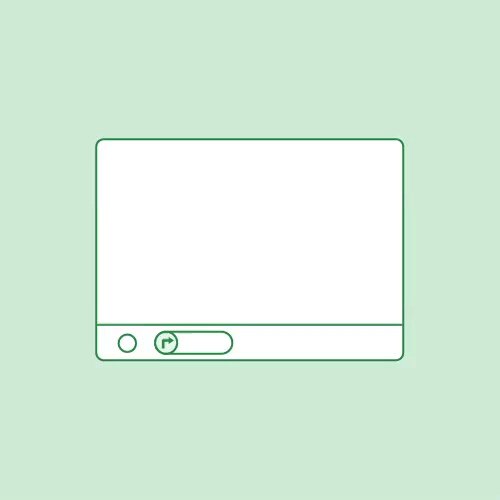
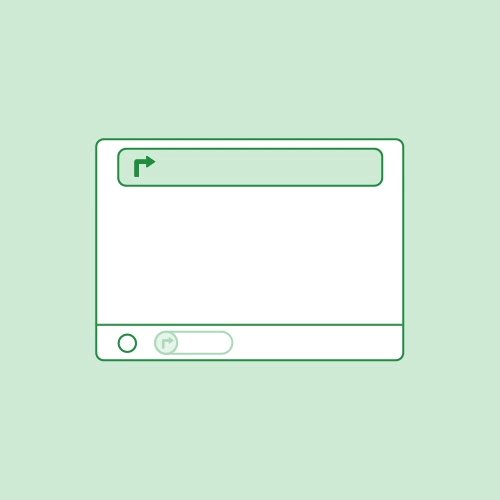
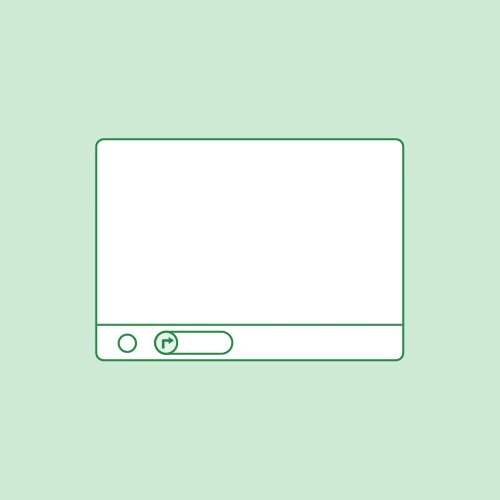
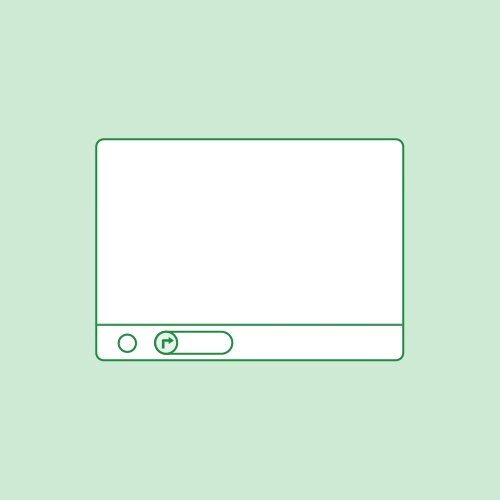
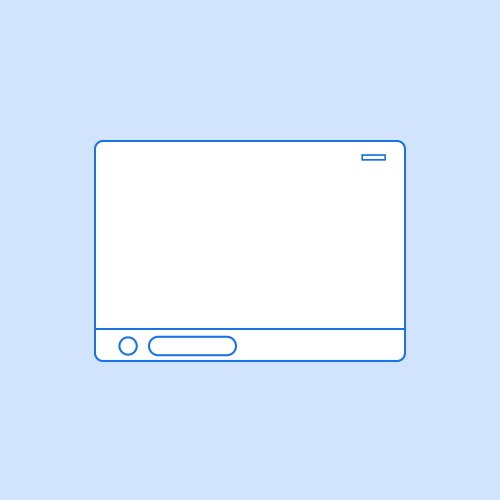
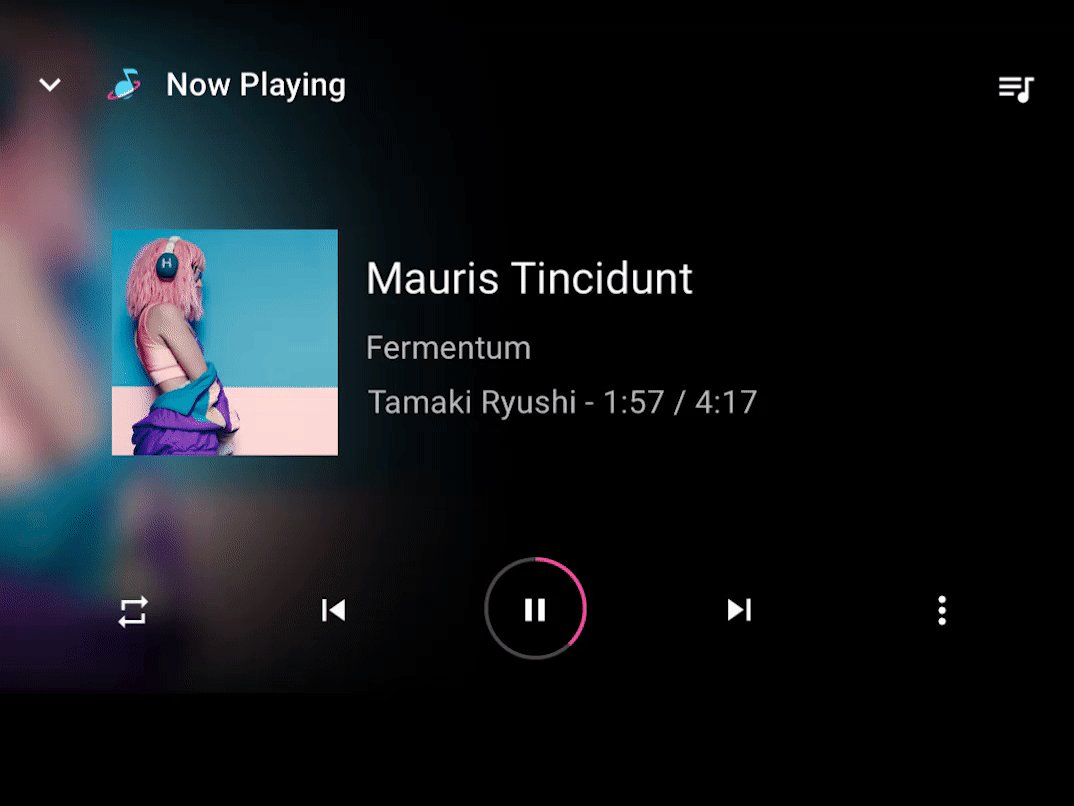
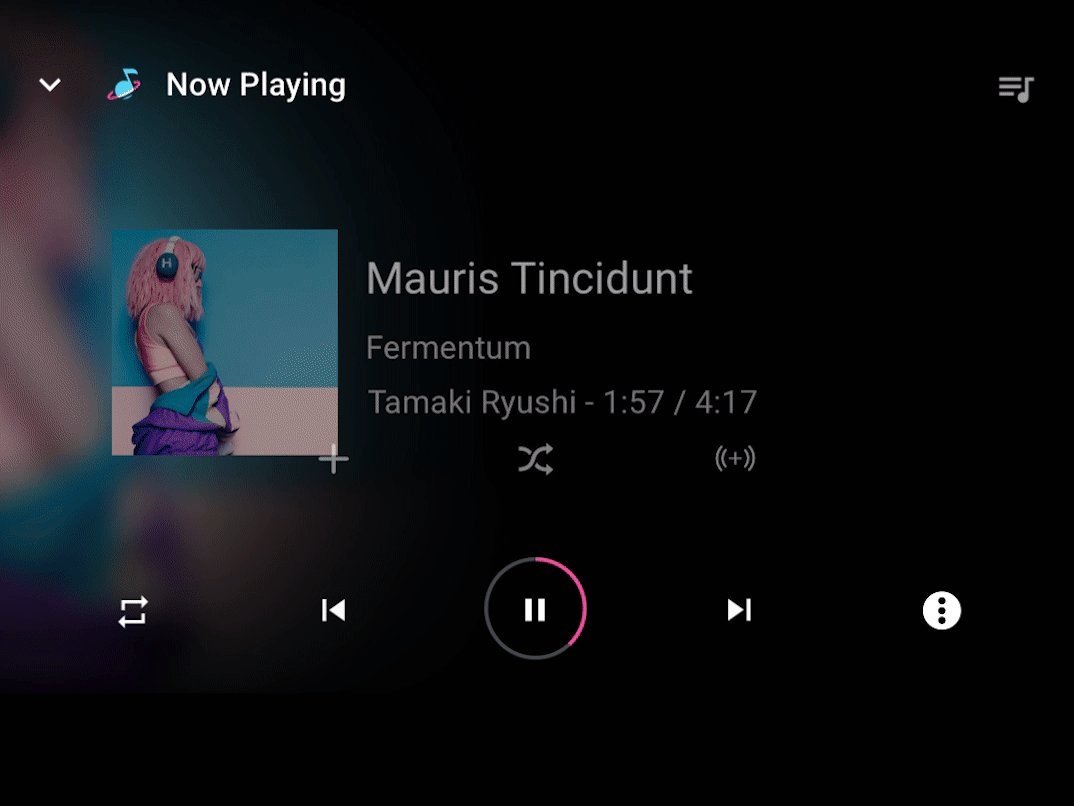
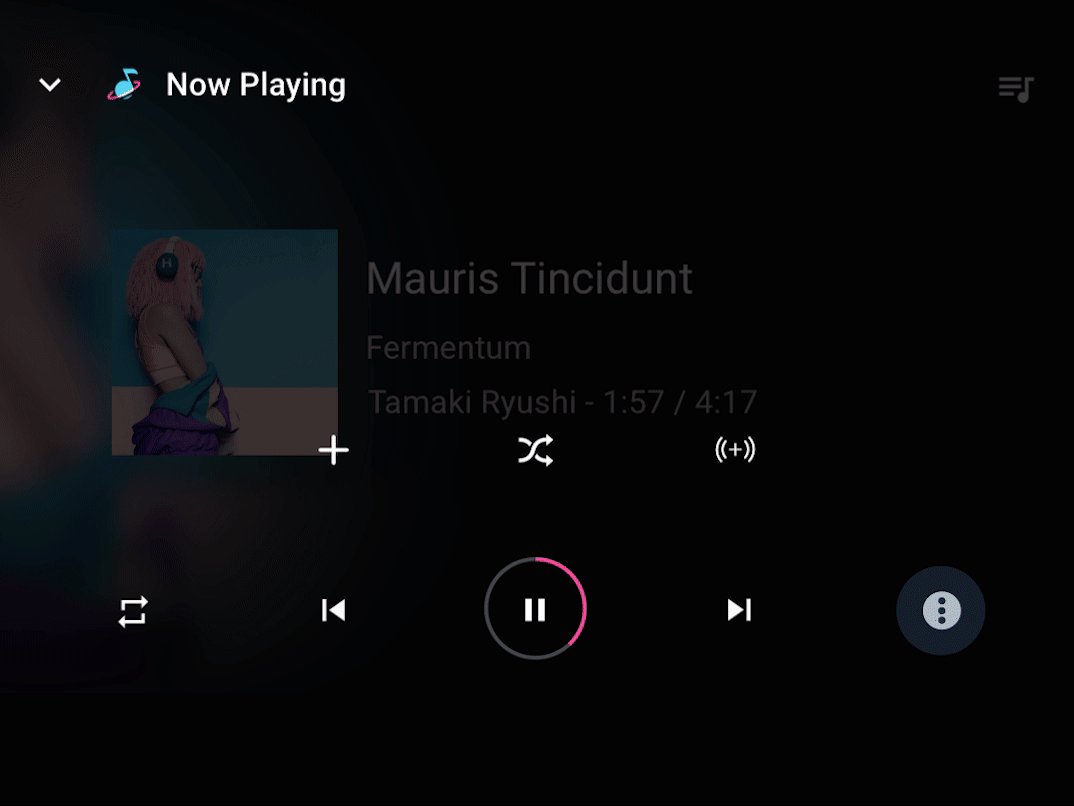
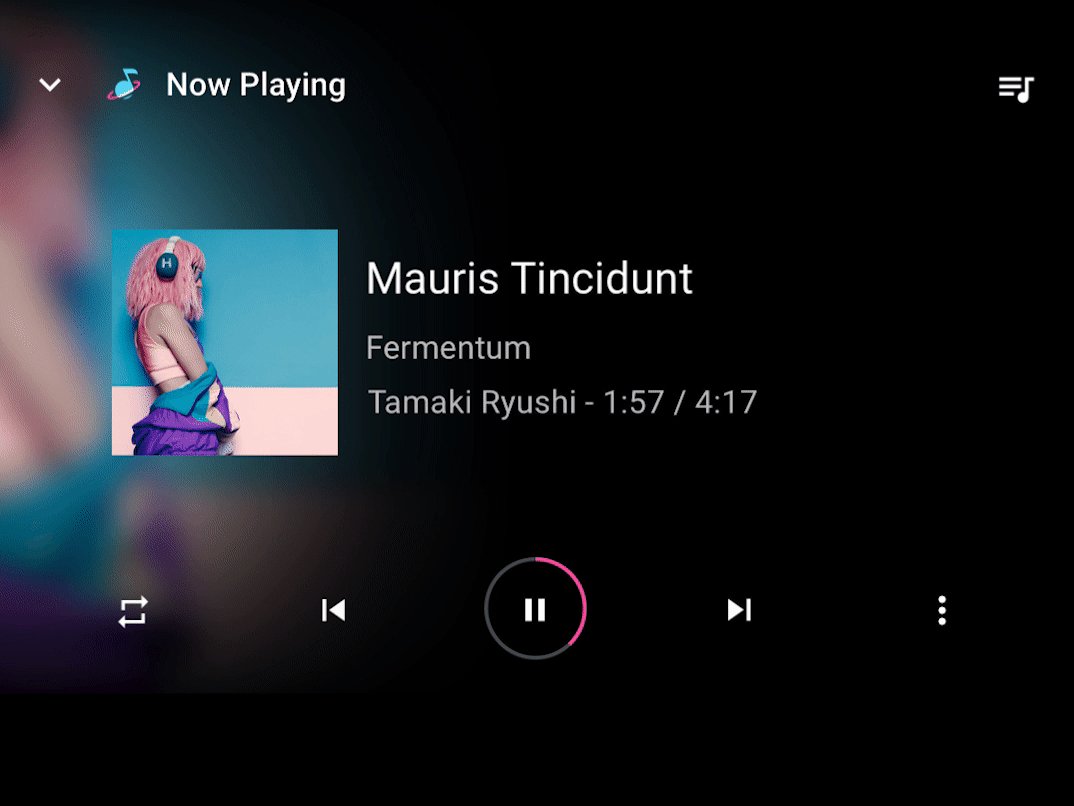
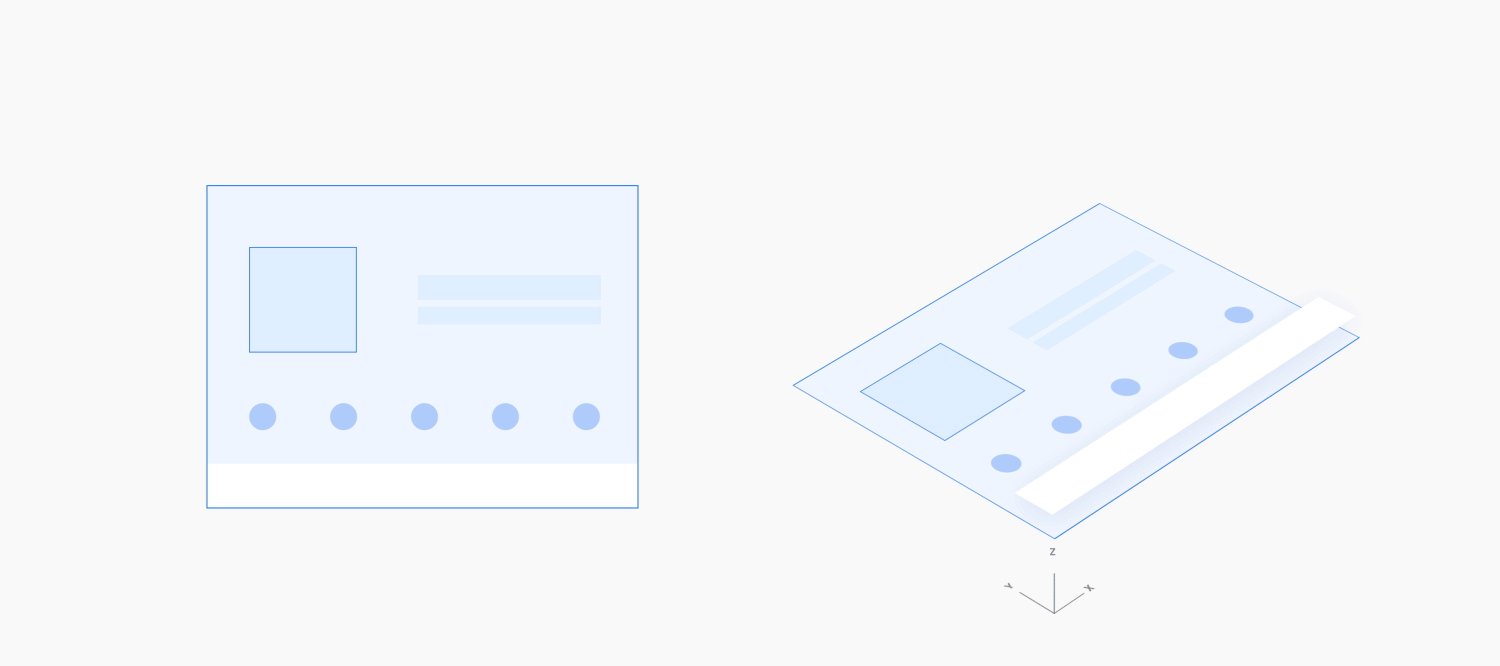
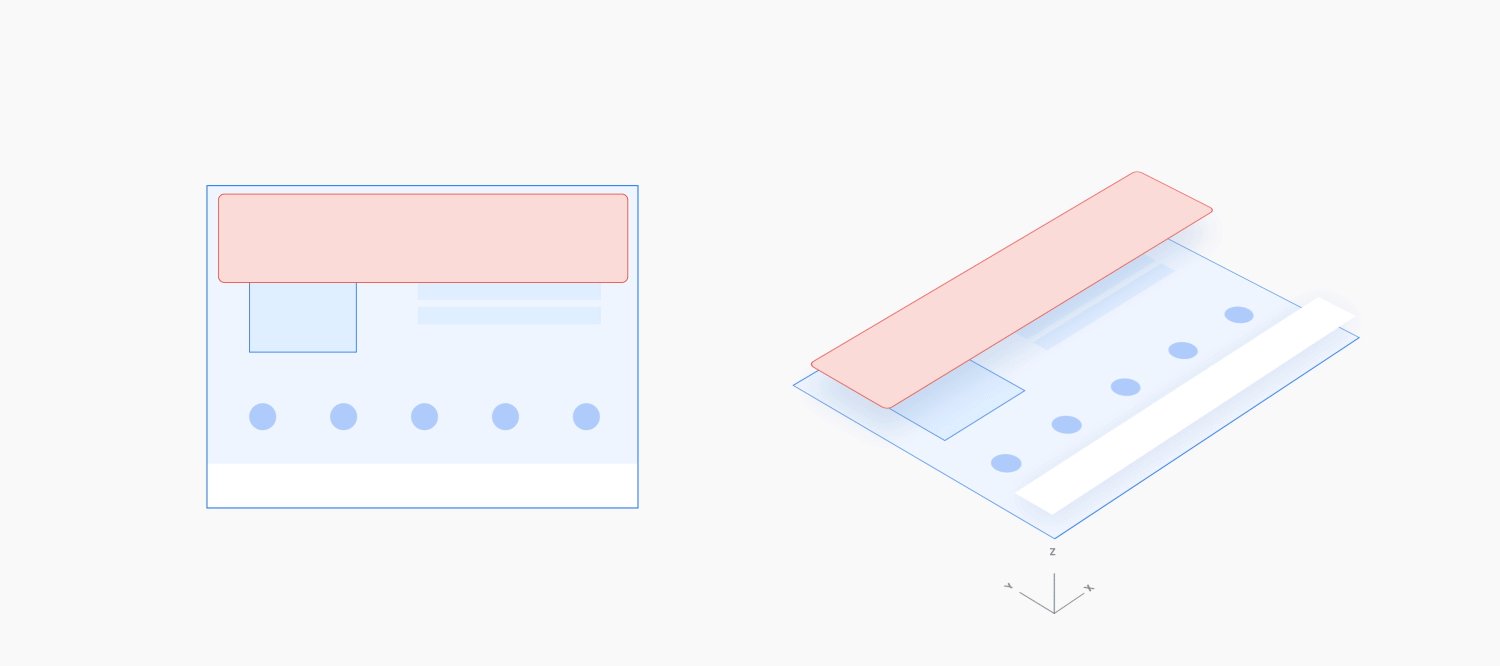
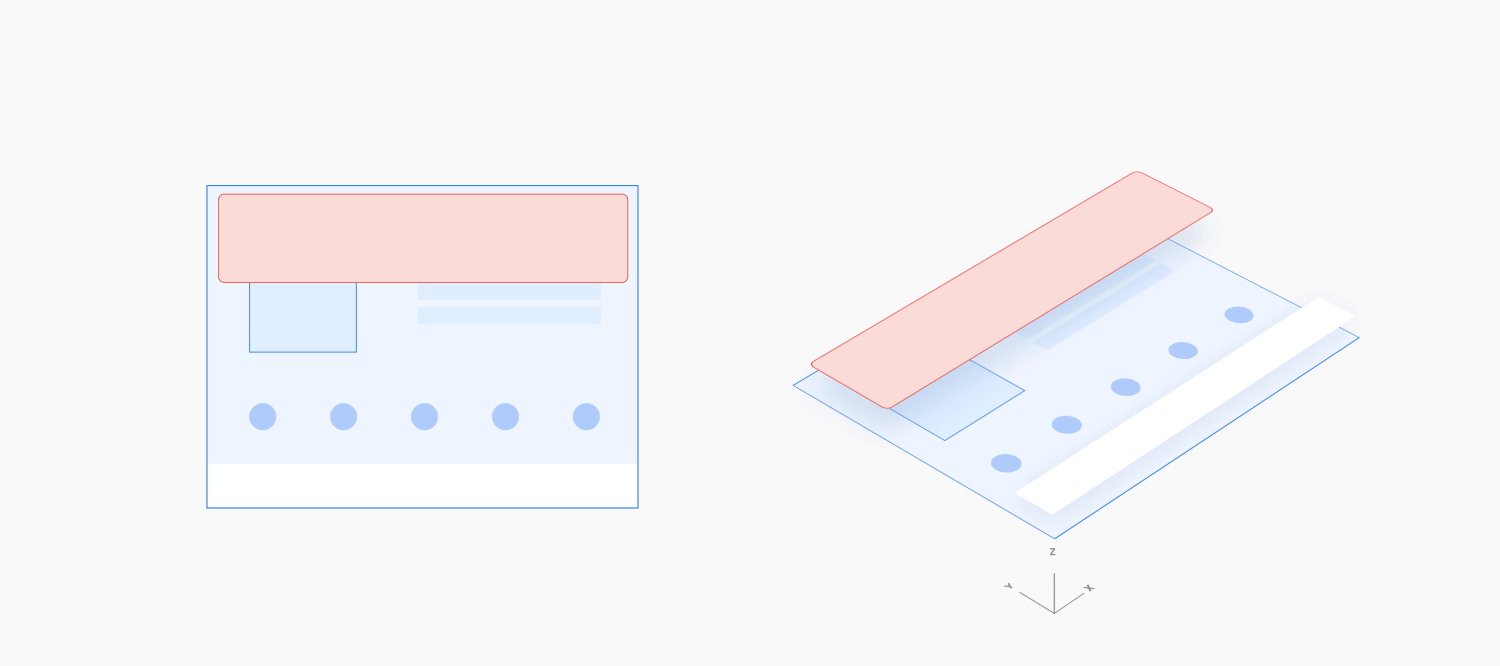
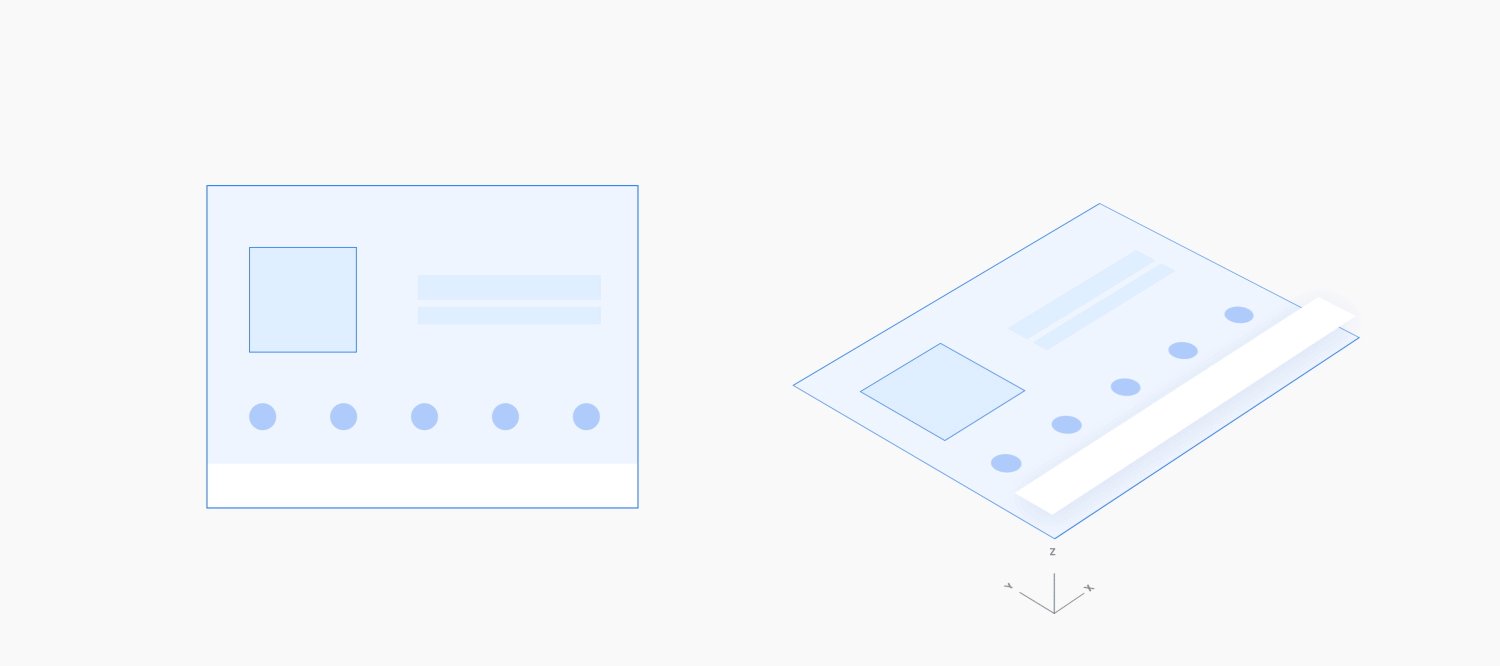
既存のアクションの拡張
ユーザーがアクションの実行中、関連するアクションを行ったら、垂直(上または下)のモーションを使用して、プライマリ アクションの上にスクリム背景のフルスクリーン オーバーレイでセカンダリ アクションを導入します。スクリムを通じて主要なアクションを見ることができると、ユーザーがまだそのアクションを行っていることがわかります。
セカンダリ アクションを閉じるときは、その逆の操作を行います。逆のモーションは元のモーションよりも短くする必要があります。ユーザーがセカンダリ アクションを完了し、終了できるようになっているためです。

例

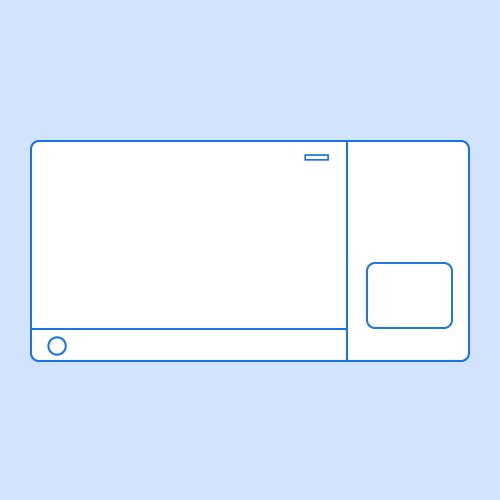
アクションを最小化、展開する
最小化されている進行中のアクションを画面内の小さい形式に拡張してマルチタスクを可能にする場合は、全画面フェードインで展開するウィンドウ マスクを使用します。
進行中の動作を最小化する場合は、この逆の動作を使用します。ユーザーは基本的にこのアクションから離れて、邪魔にならないようにしているので、最小モーションは拡大モーションよりも短くする必要があります。

例

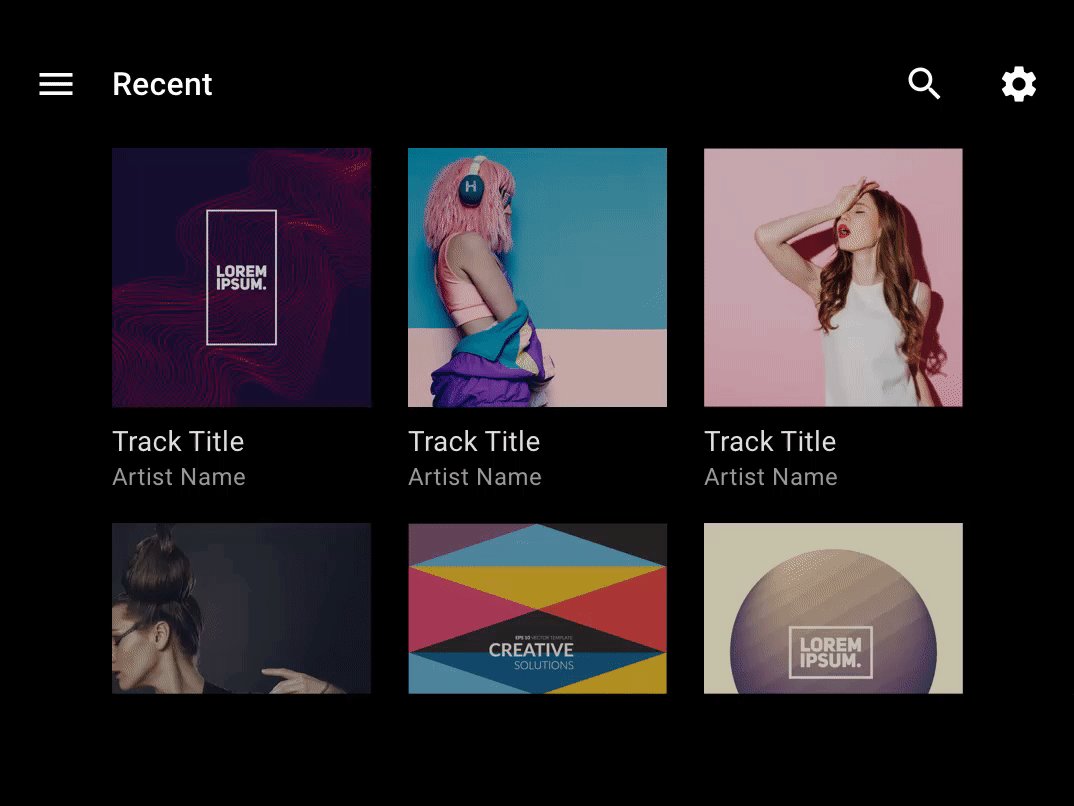
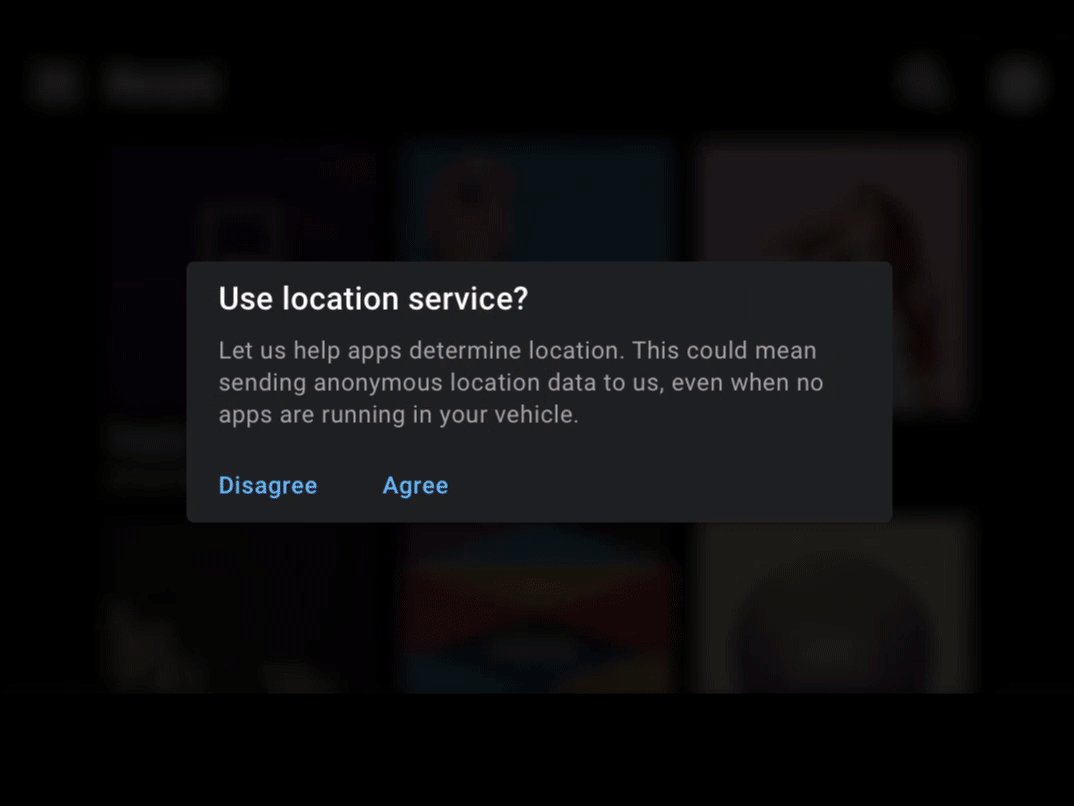
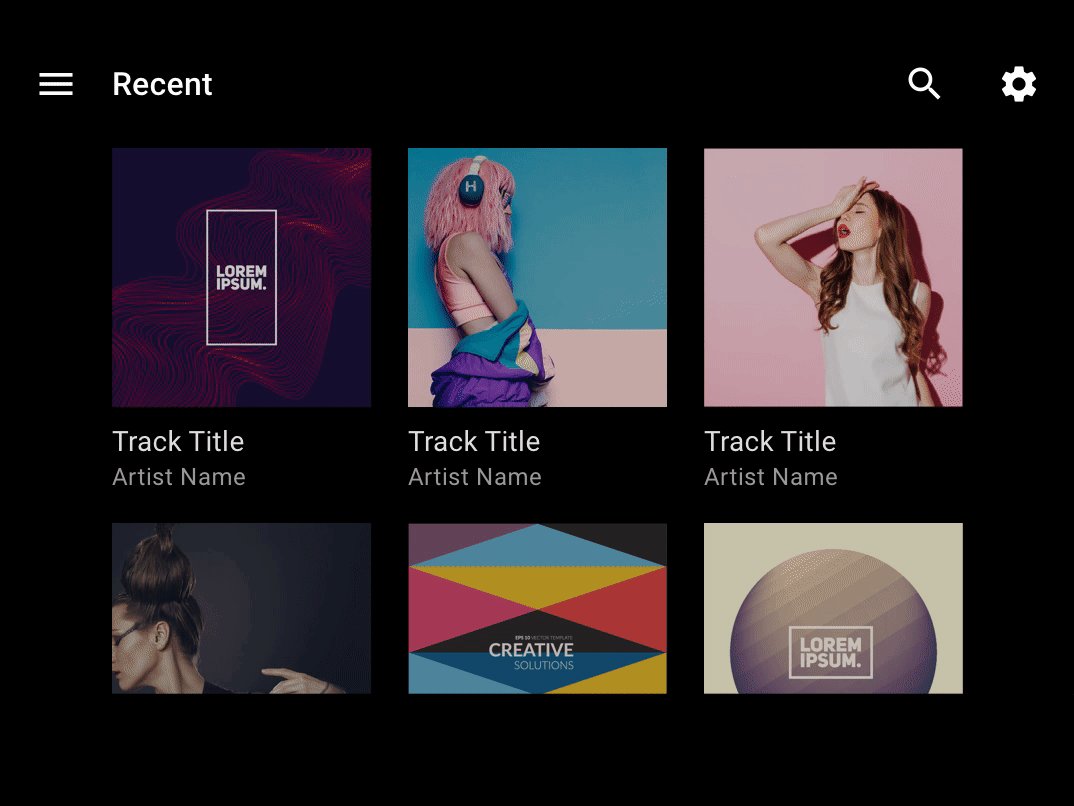
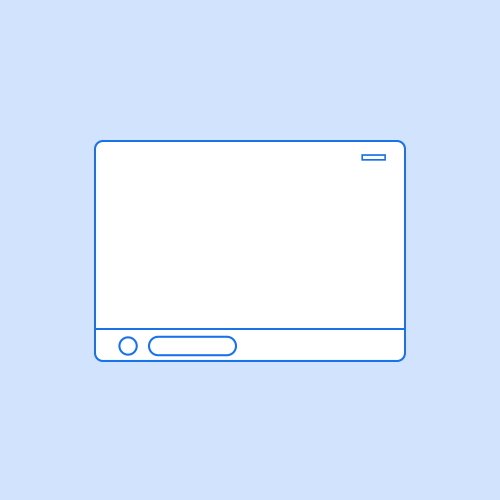
アクションの中断
進行中のアクションの上に、ブロックしない短いアクションを突然表示する必要がある場合は、画面の端から上下にスライドさせる(部分的なスクリムを使用)か、中央にフェードする(フルスクリムを使用)します。新しいアクションを表示したい場所に最も近い場所からモーションを開始します。

例