الحركة هي أداة قوية يجب استخدامها باعتدال في سياق القيادة. وهو مناسب فقط عندما يمكن أن يساعد في إعلام السائقين دون تشتيت انتباههم عن الطريق.
إرشادات سريعة:
- تجنب تشتيت انتباه المستخدمين بالحركة غير الضرورية
- استخدام الحركة لزيادة فهم المستخدمين وتحسين كفاءتهم
- اجعل لغة حركتك مرنة بما يكفي لجميع الأجهزة ذات الصلة
- استخدام نمط الحركة الموصى به لحالتك
مبادئ الحركة
عند تصميم الحركة لواجهات Android for Cars، ضع في اعتبارك ثلاثة مبادئ أساسية: كن آمنًا، وغنيًا بالمعلومات، ومرنًا.
الأمان
القيادة هي المهمة الأساسية للمستخدم – وكل شيء آخر ثانوي. تعامل مع انتباه المستخدم كمورد محدود، وتجنب استخدام الحركة لخلق مشتتات غير ضرورية.

محتوى الفيديو غني بالمعلومات
استخدم الحركة لنقل المعلومات التي تساعد المستخدمين. على سبيل المثال، يمكن أن تزيد الحركة من فهم المستخدمين للمنتج من خلال إظهار العلاقات الهرمية والمكانية بين العناصر. يمكن أن تساعد الحركة أيضًا في تعزيز كفاءة المستخدمين في استخدام الواجهة من خلال الإشارة إلى التفاعلات المتاحة.

مرن
حدد لغة متحركة قابلة للتطوير والمرونة بما يكفي للتكيف مع الشاشات من جميع الأحجام والأشكال، بالإضافة إلى جميع أنواع إدخالات المستخدم.

أنماط الحركة
لتوفير تجربة متّسقة للمستخدم في جميع التطبيقات، يوفّر Android Automotive اقتراحات لأنماط حركة محدَّدة لاستخدامها في الحالات التالية:
- التبديل بين طرق العرض ذات المستوى نفسه
- الانتقال إلى عرض تفصيلي
- تمديد إجراء حالي
- تصغير الإجراء وتوسيعه
- إيقاف إجراء
تعتمد جميع أنماط الحركة في هذا القسم على الإرخاء القياسي، كما هو موضح في إرشادات التخفيف في التصميم المتعدد الأبعاد. أي أن الحركات تتسارع بسرعة وتباطأ أكثر تدريجيًا، لجذب التركيز إلى نهاية الانتقال.
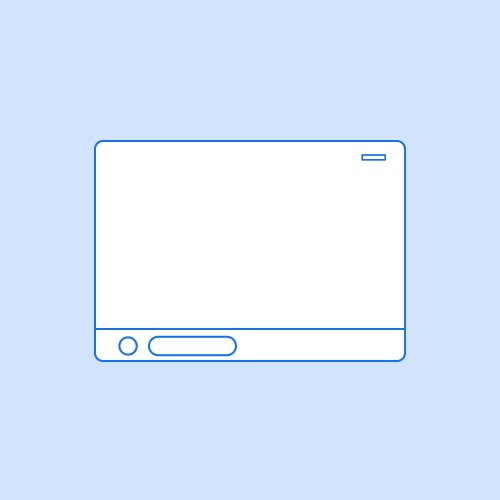
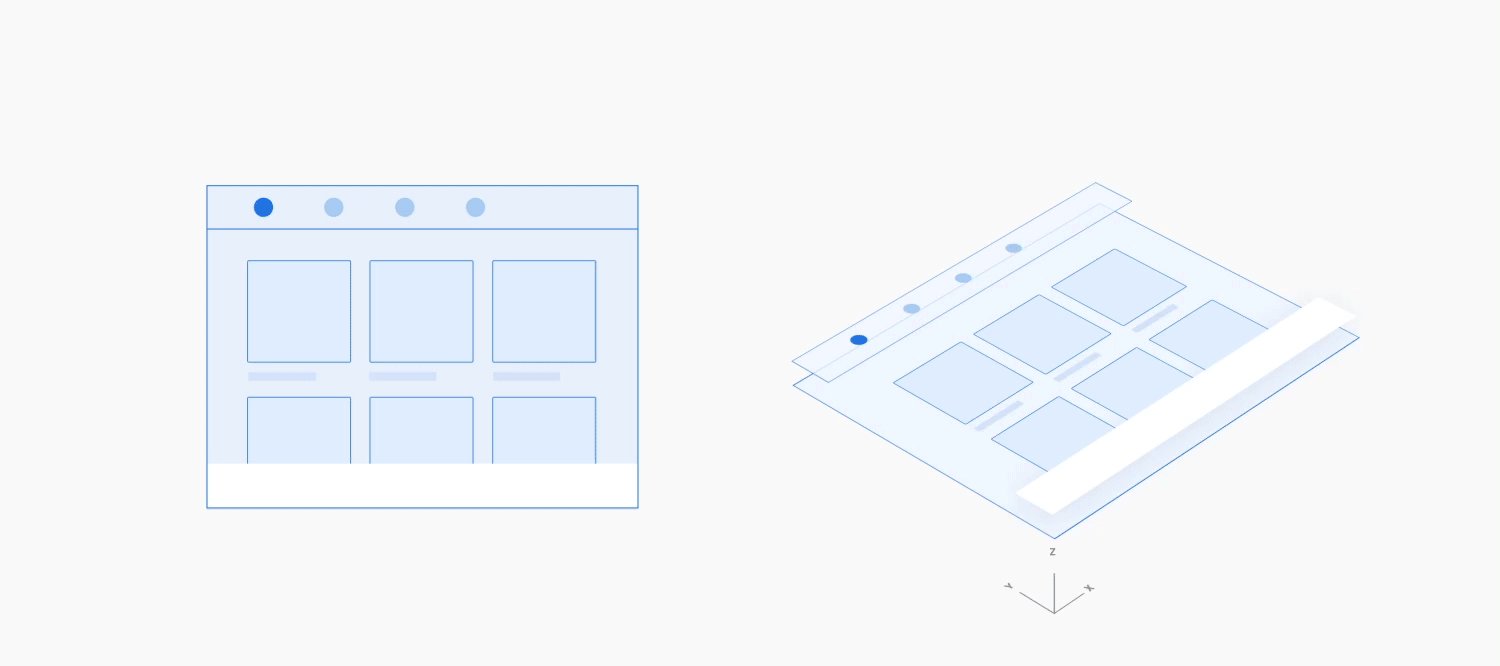
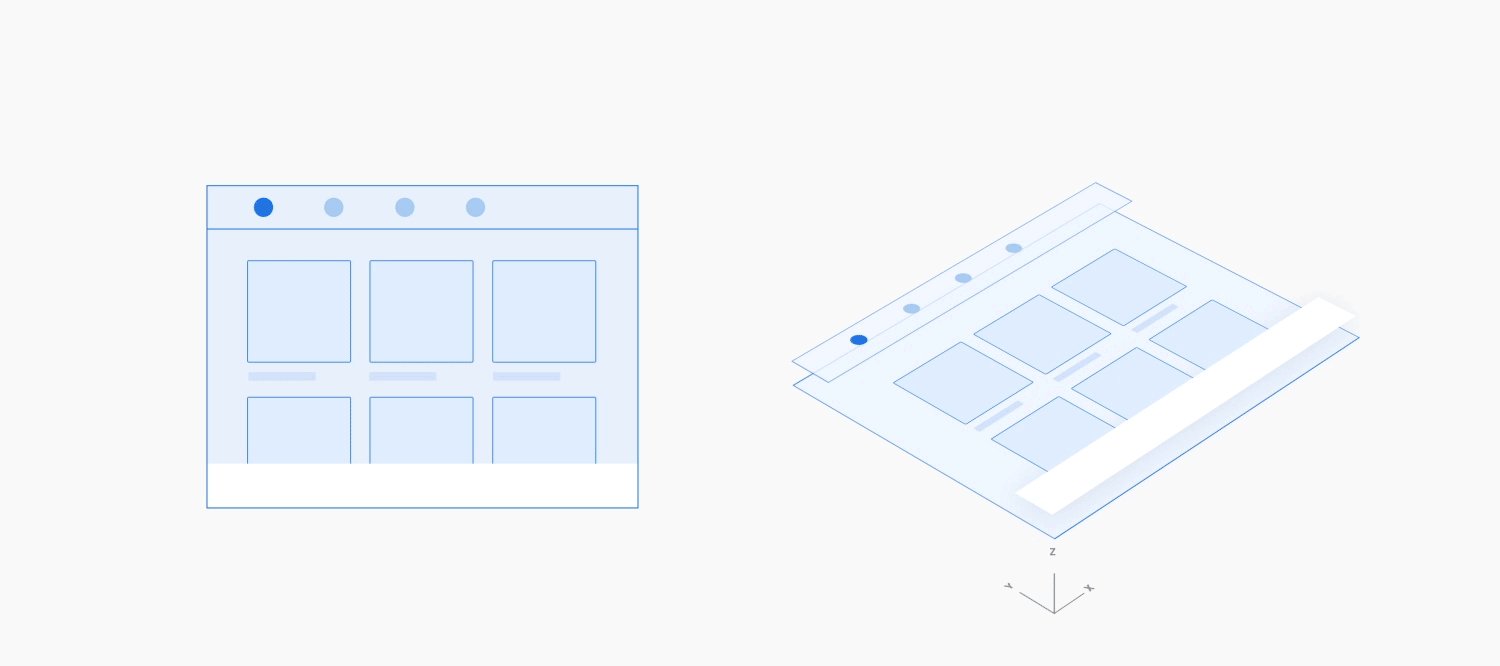
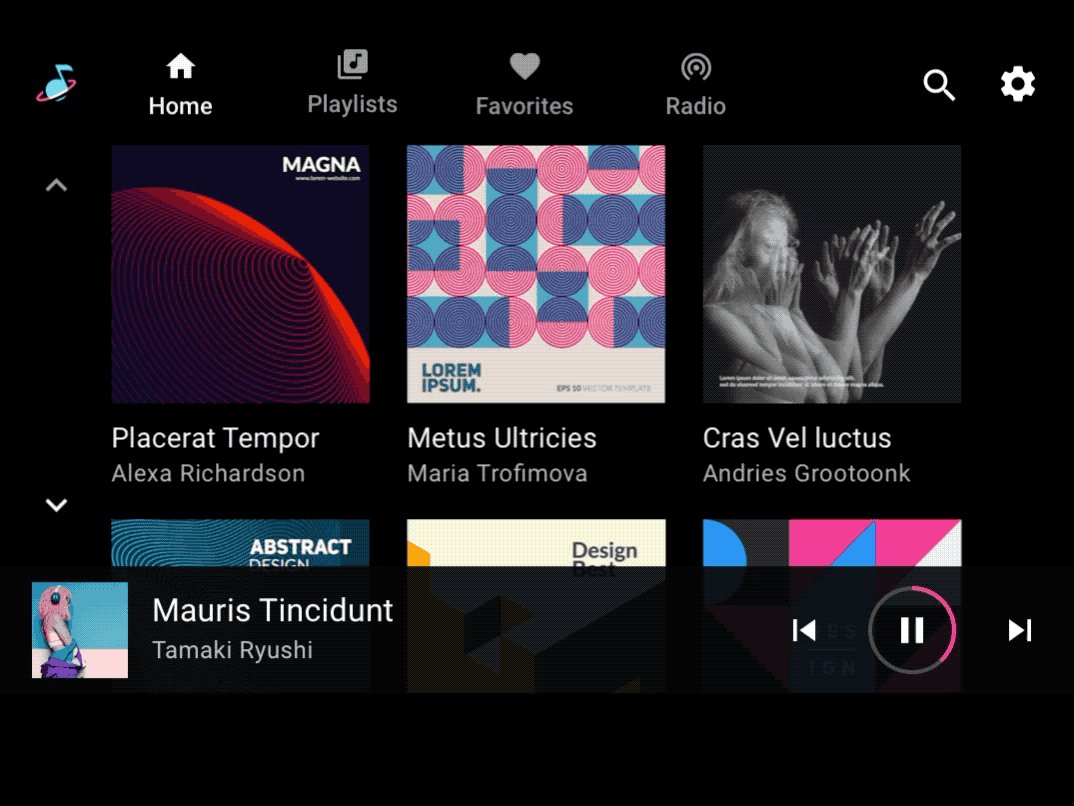
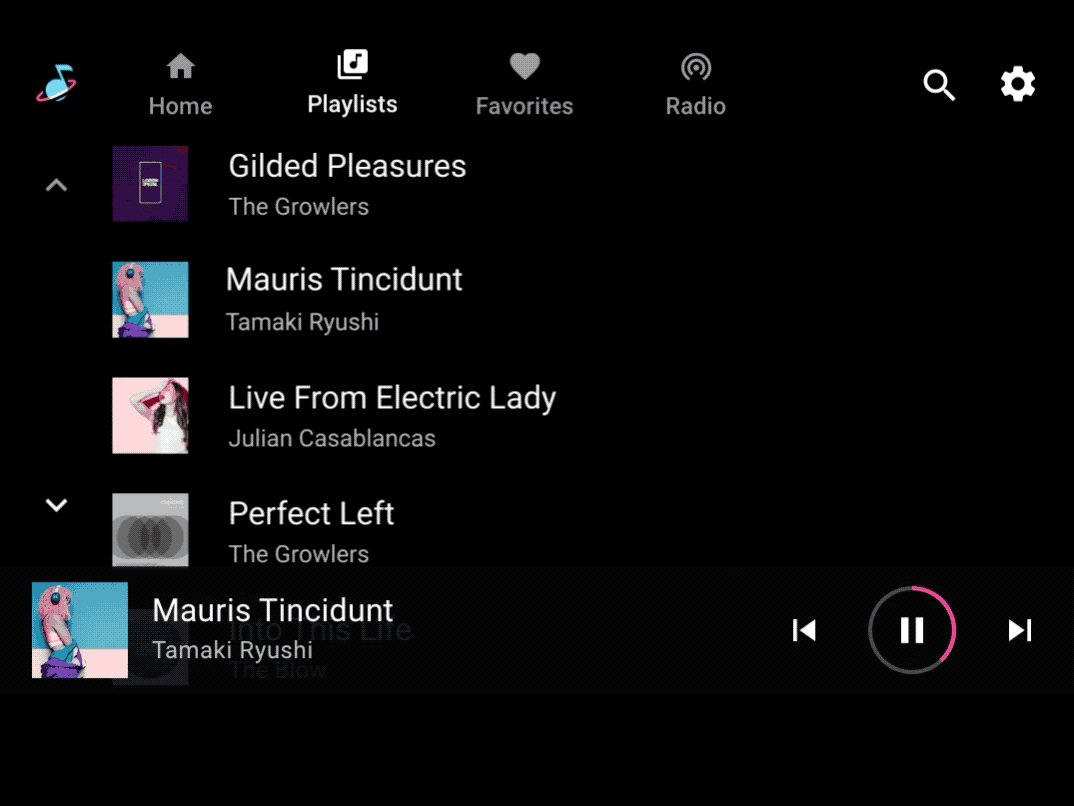
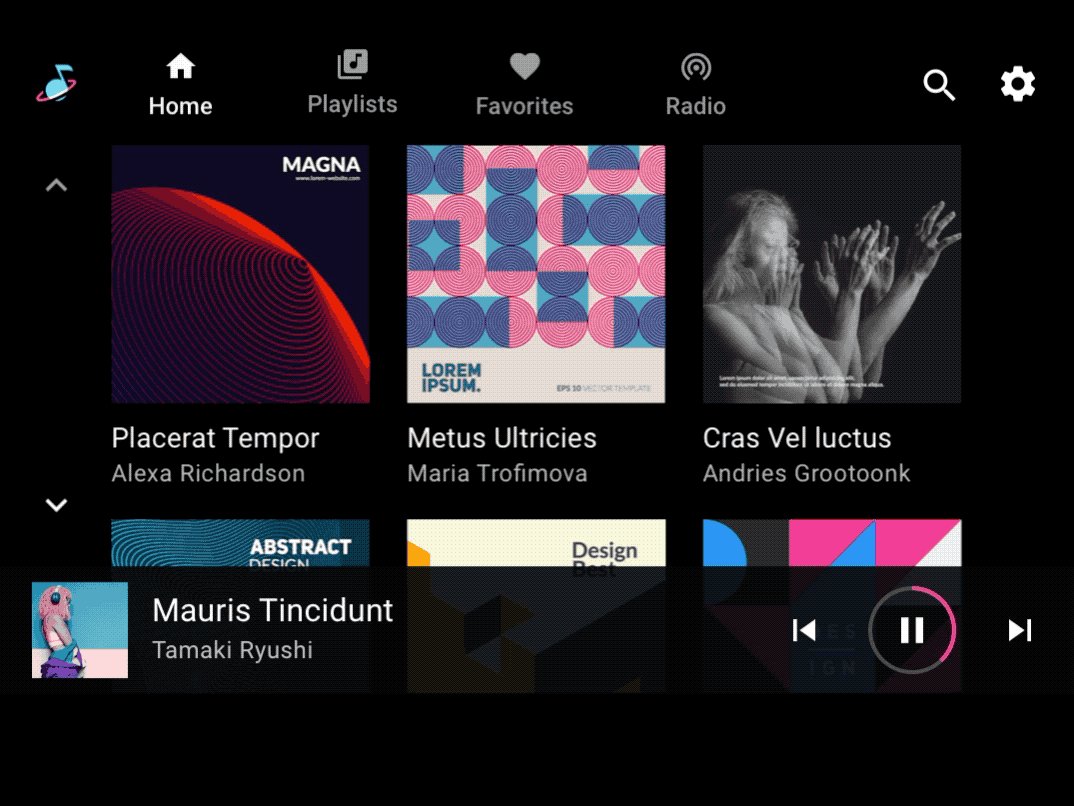
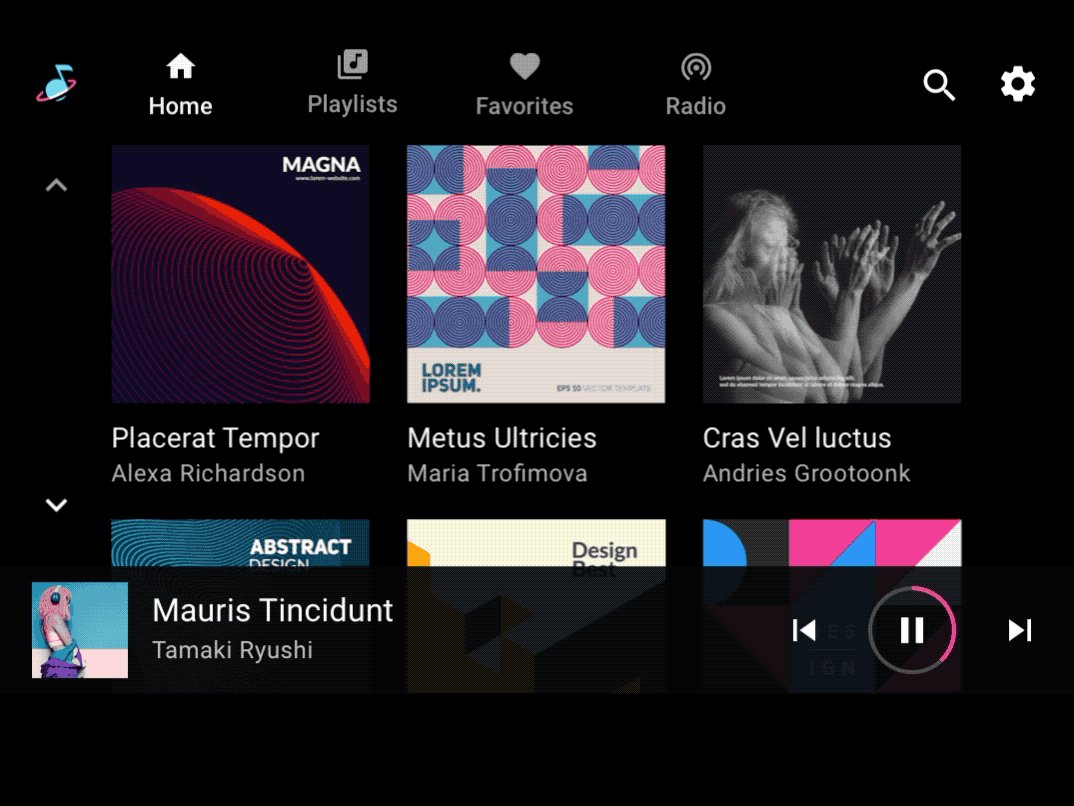
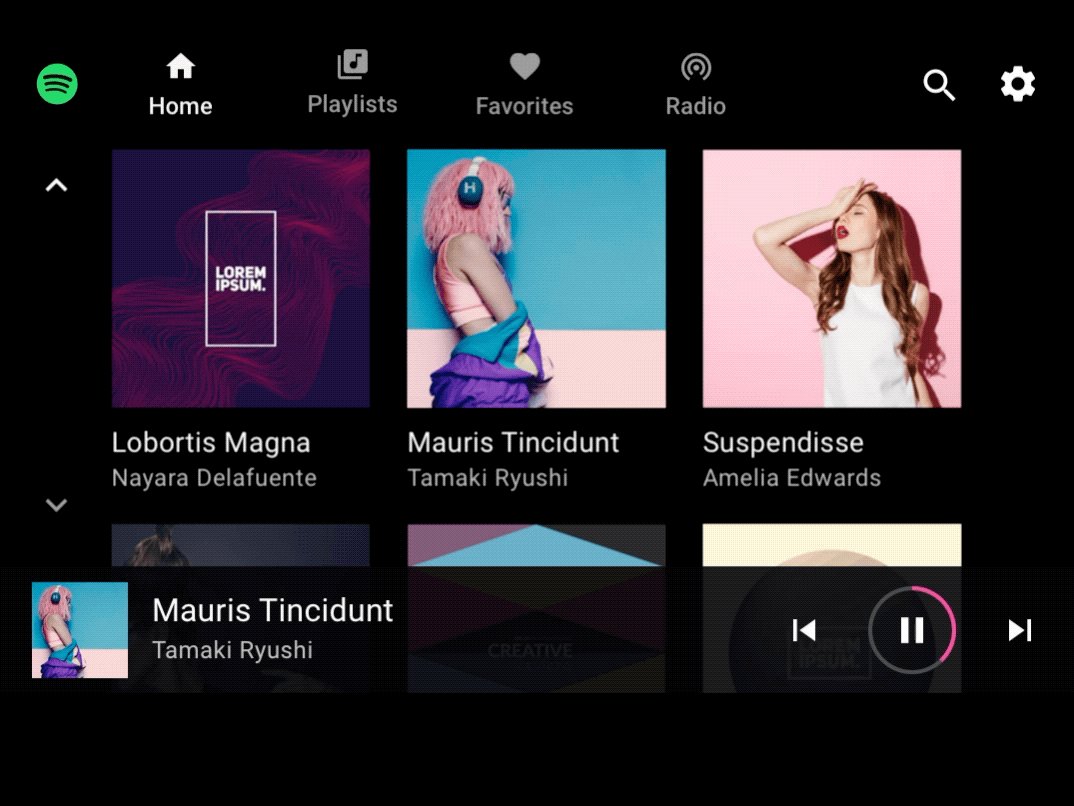
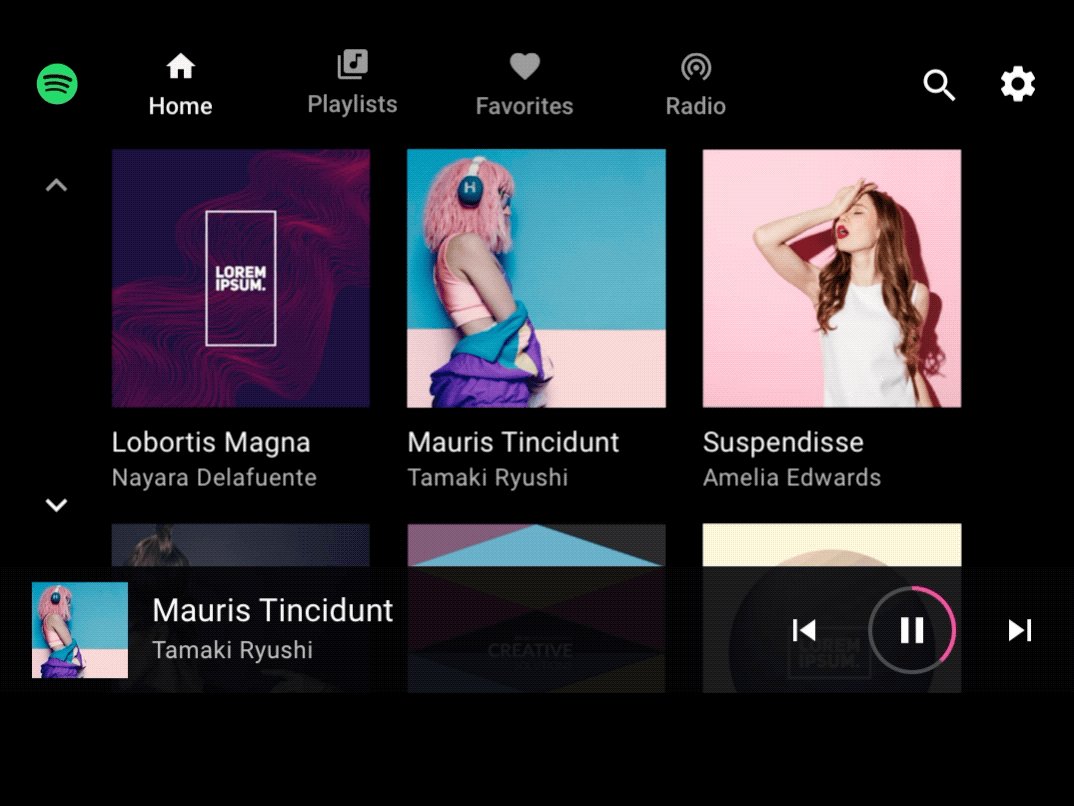
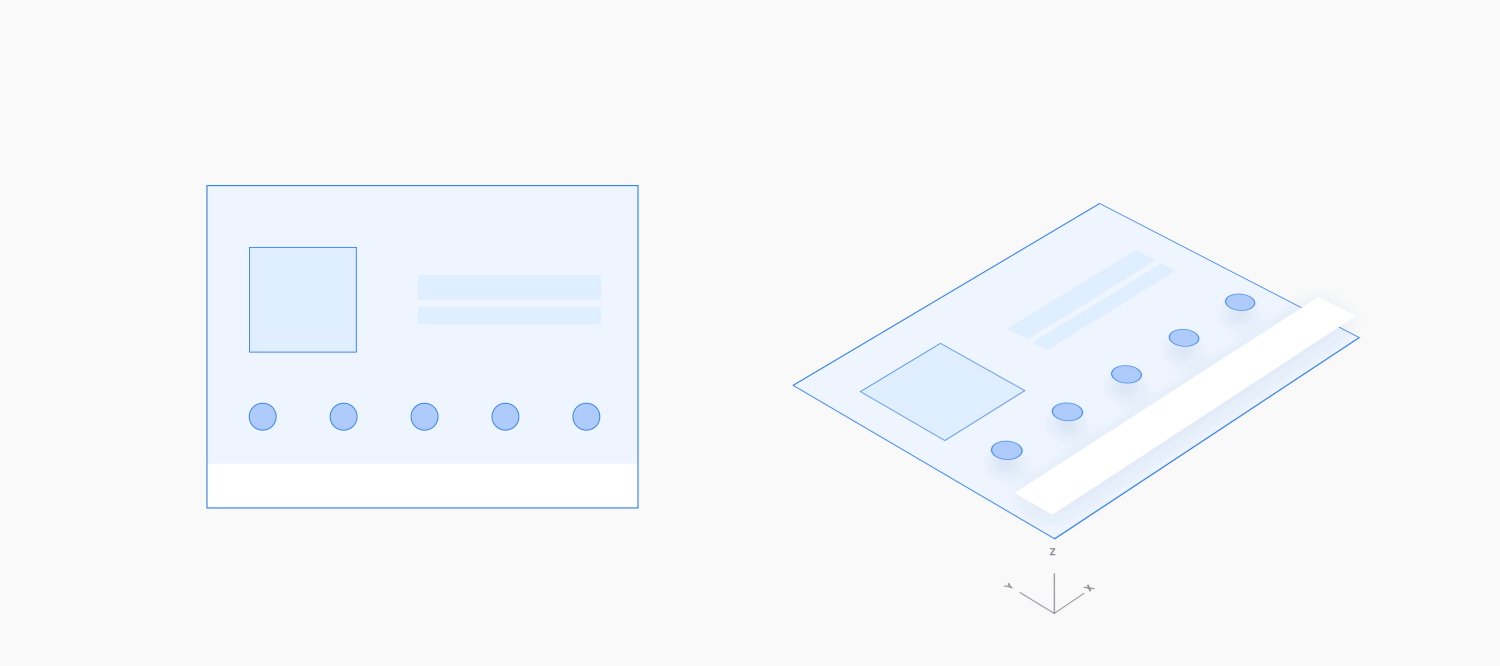
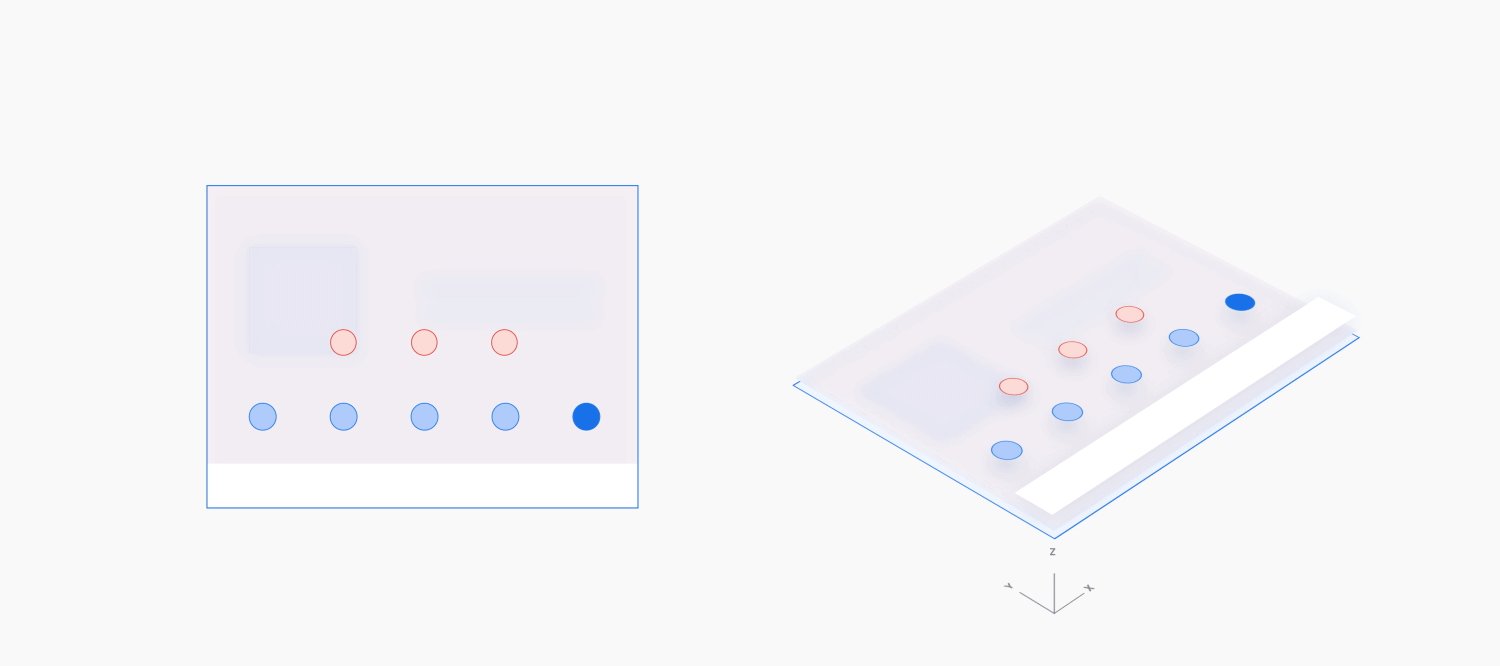
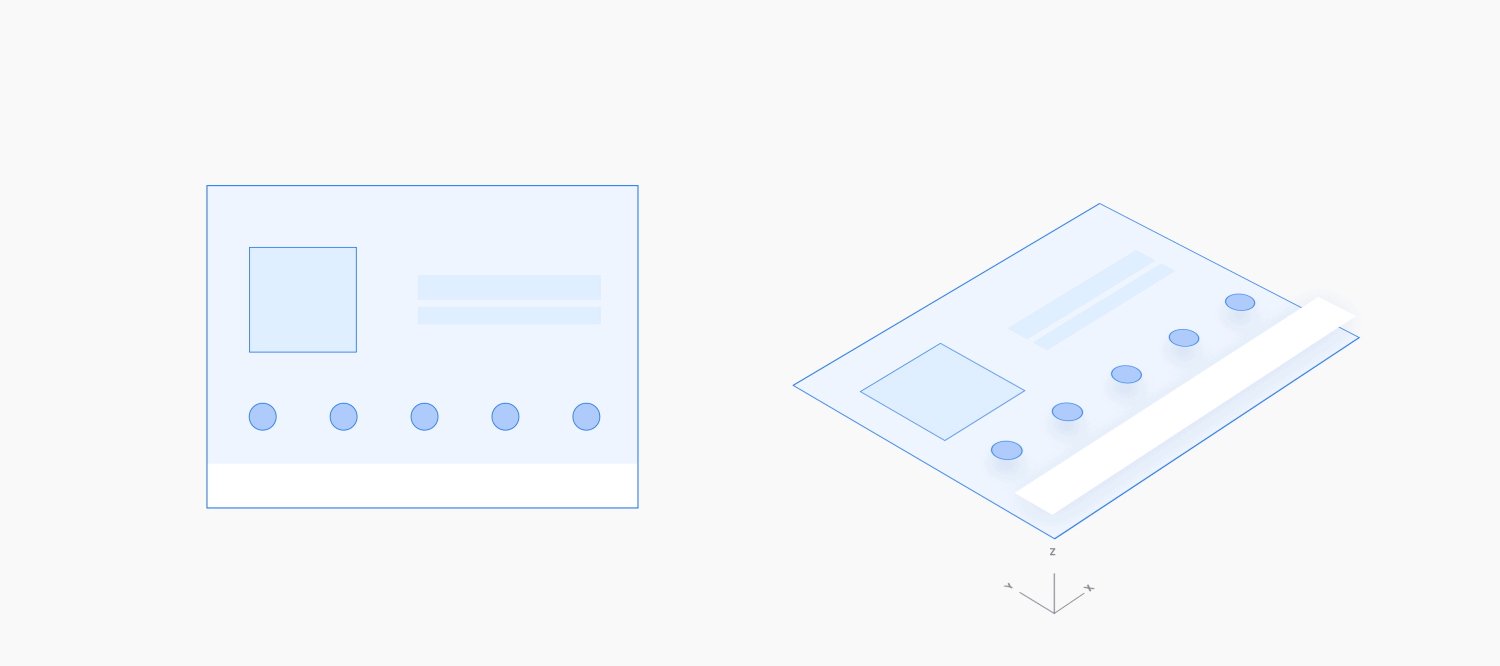
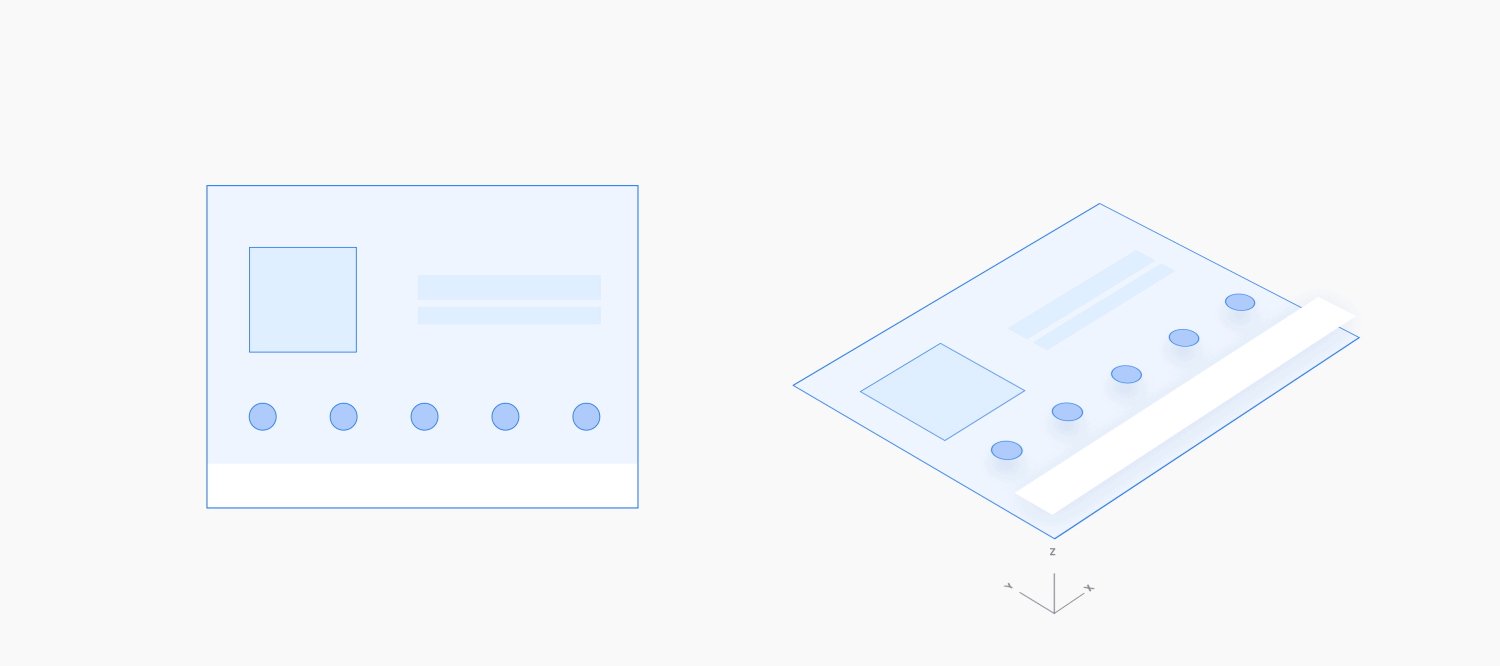
التبديل بين طرق العرض ذات المستوى نفسه
عند التبديل بين طرق العرض عند المستوى نفسه من التدرّج الهرمي في أحد التطبيقات، مثلاً علامات التبويب في شريط التطبيق أو الأغاني في قائمة تشغيل، استخدِم حركة جنبًا إلى جنب. تعزز الحركة الأفقية فكرة البقاء على نفس المستوى داخل التطبيق.

مثال

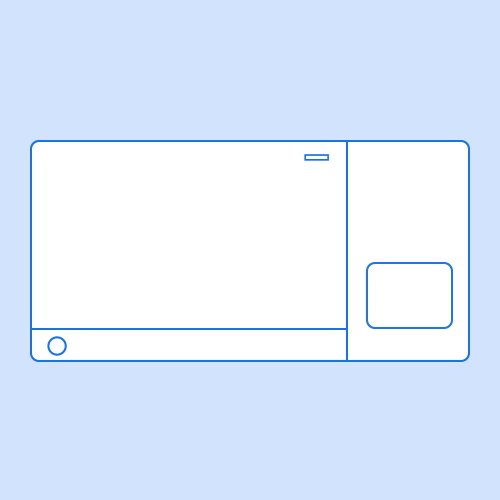
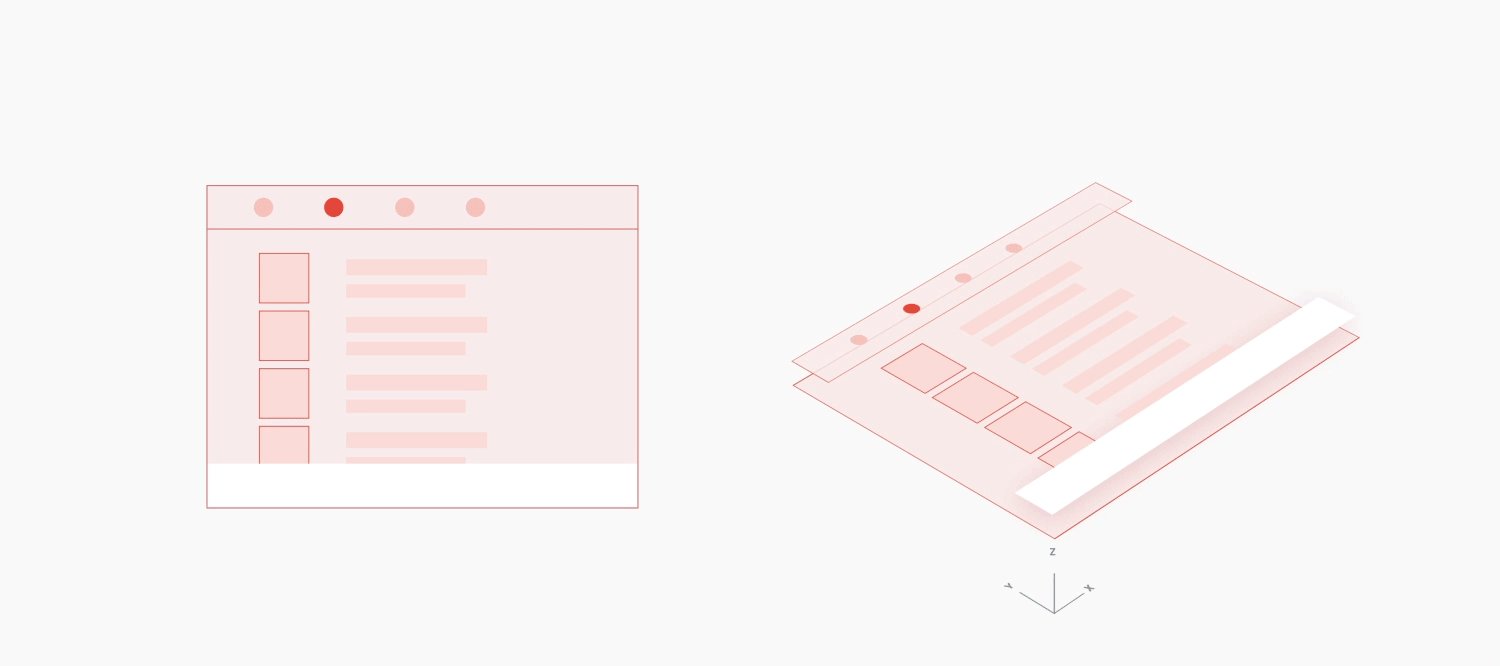
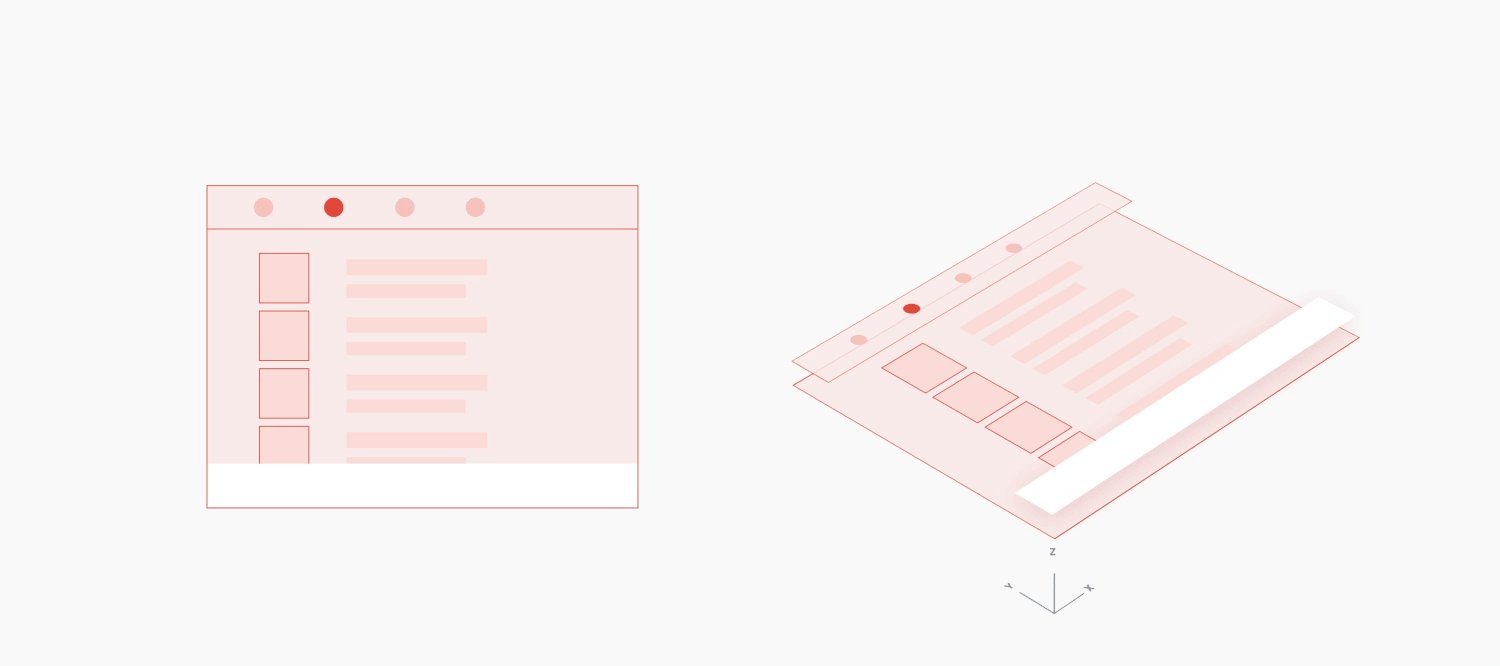
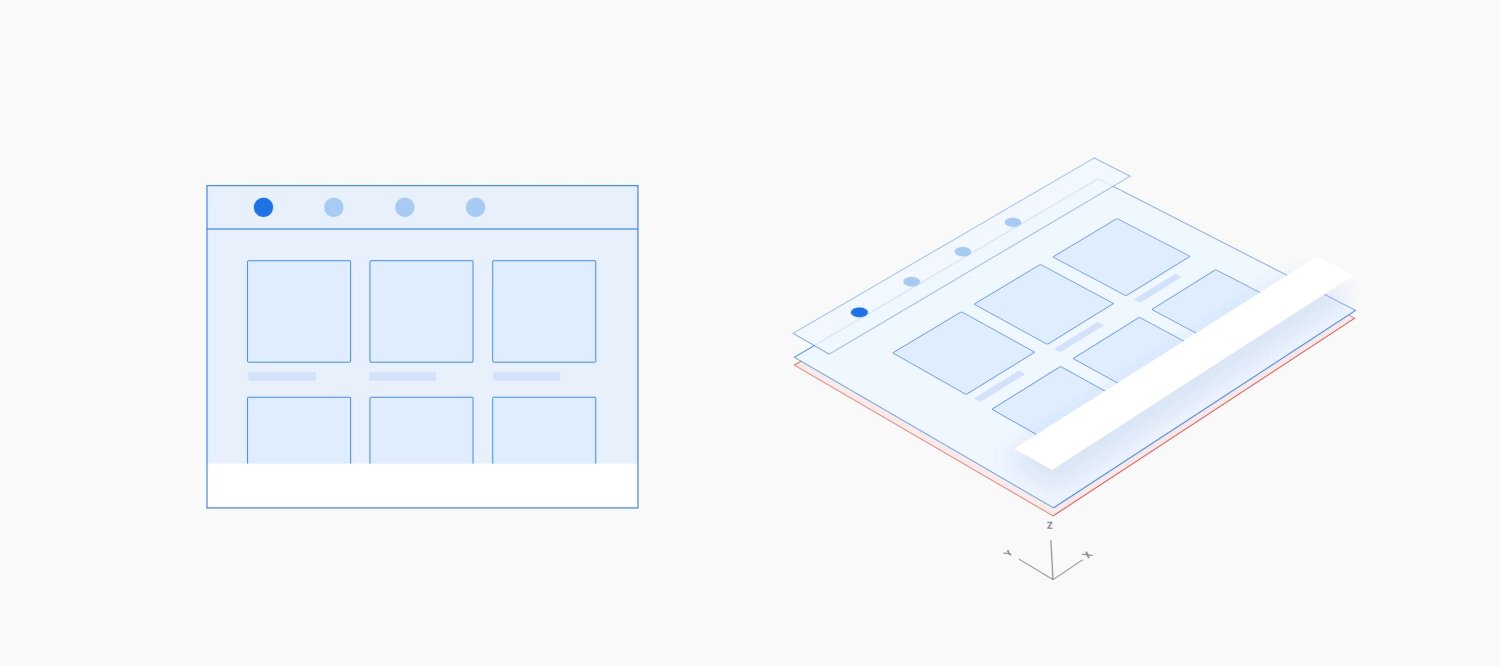
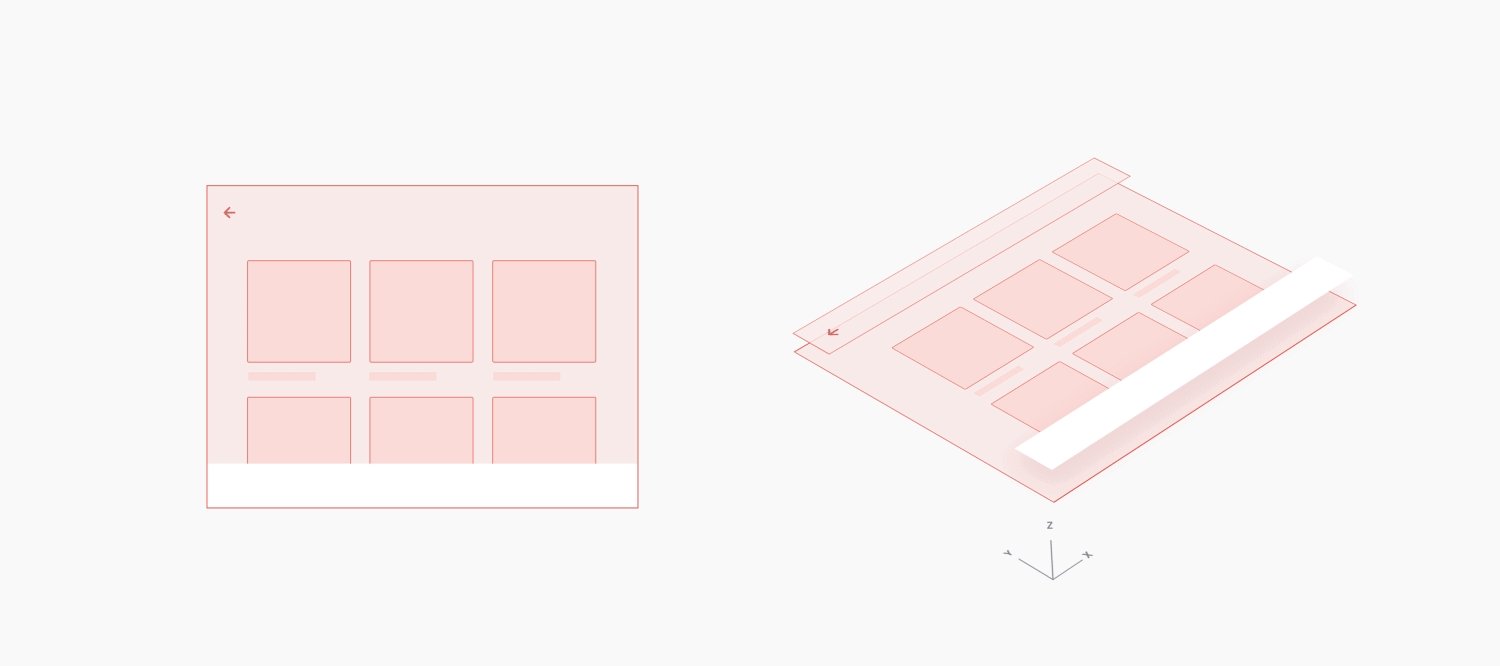
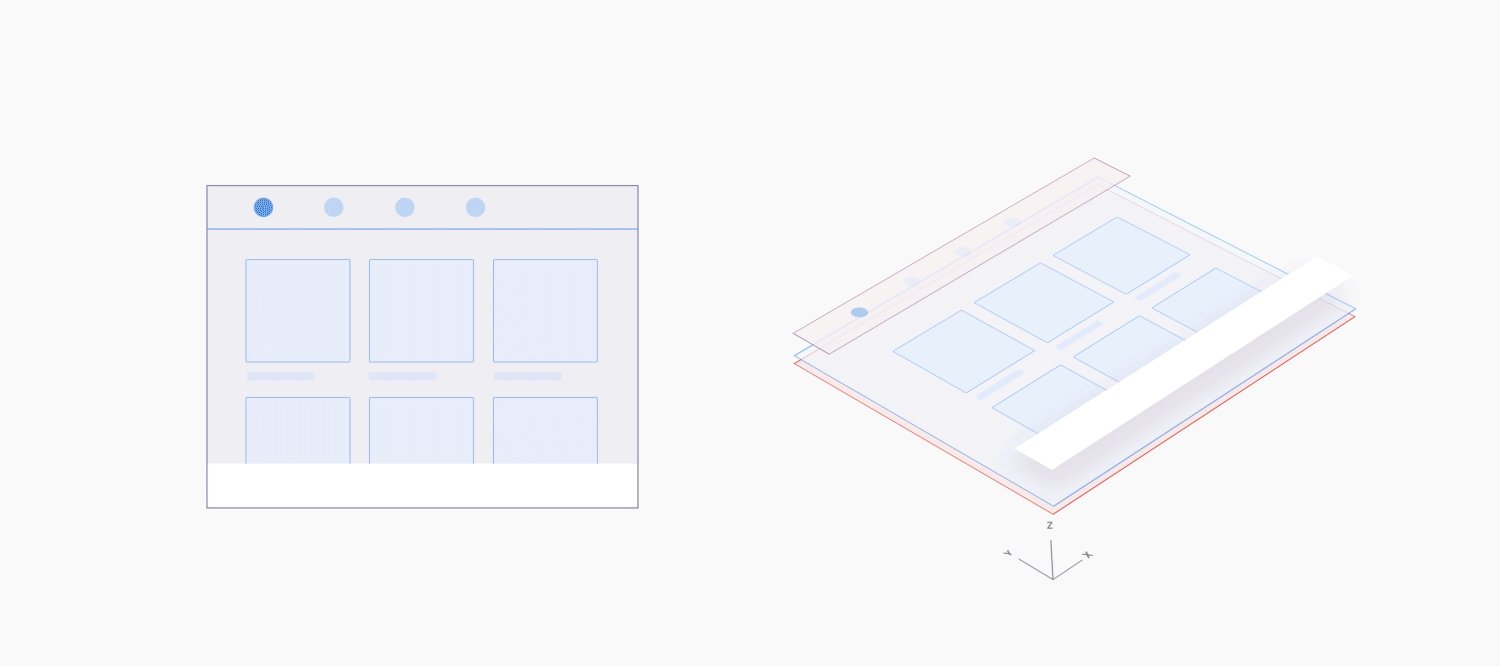
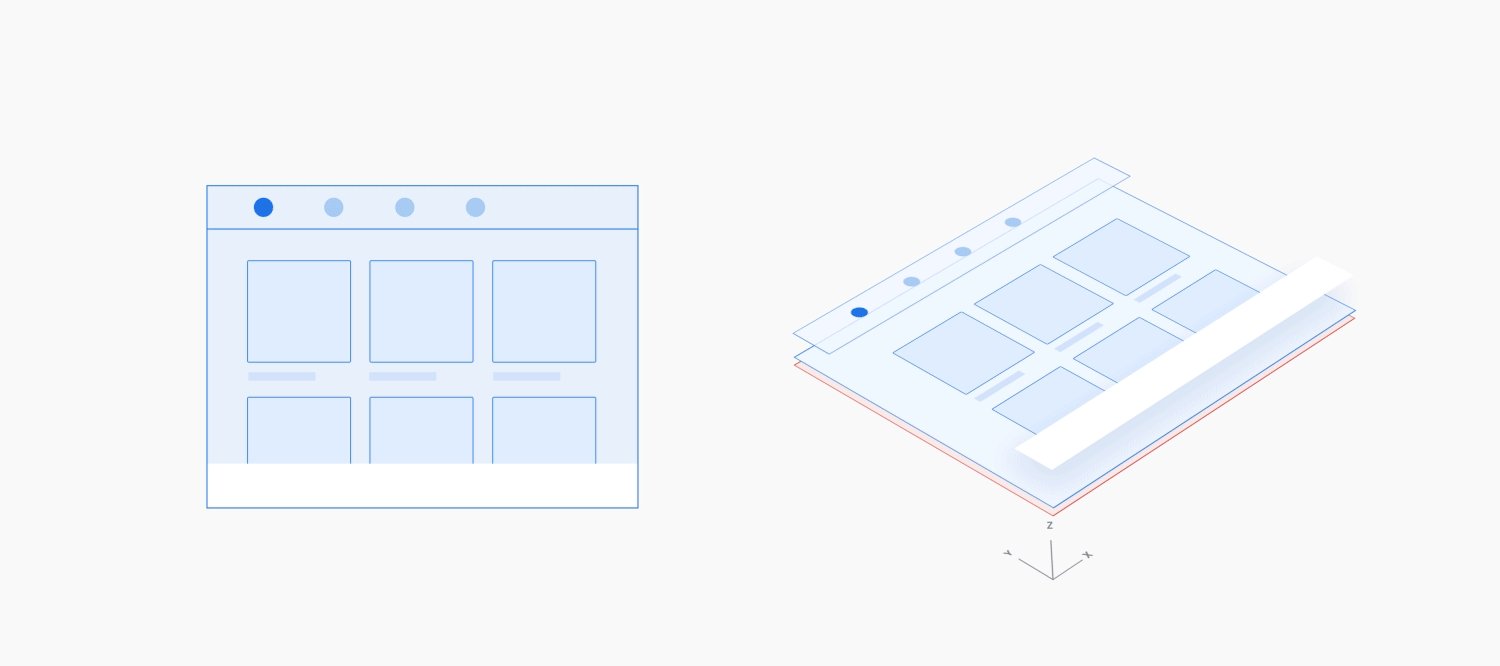
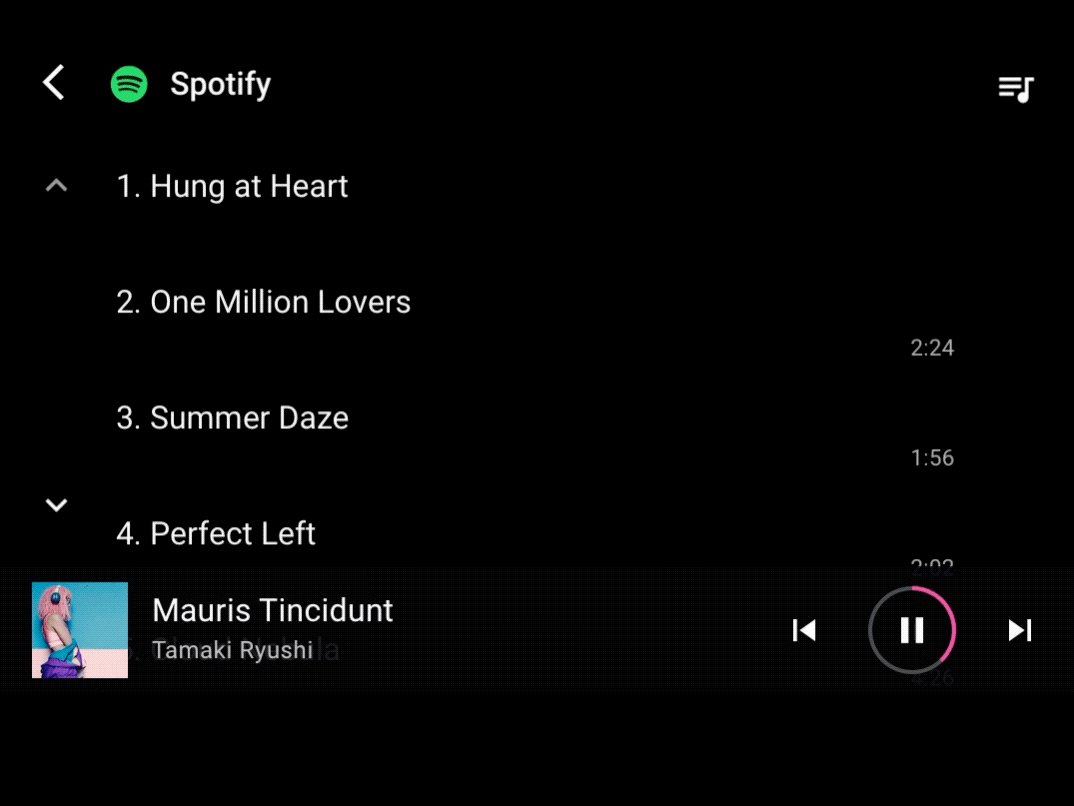
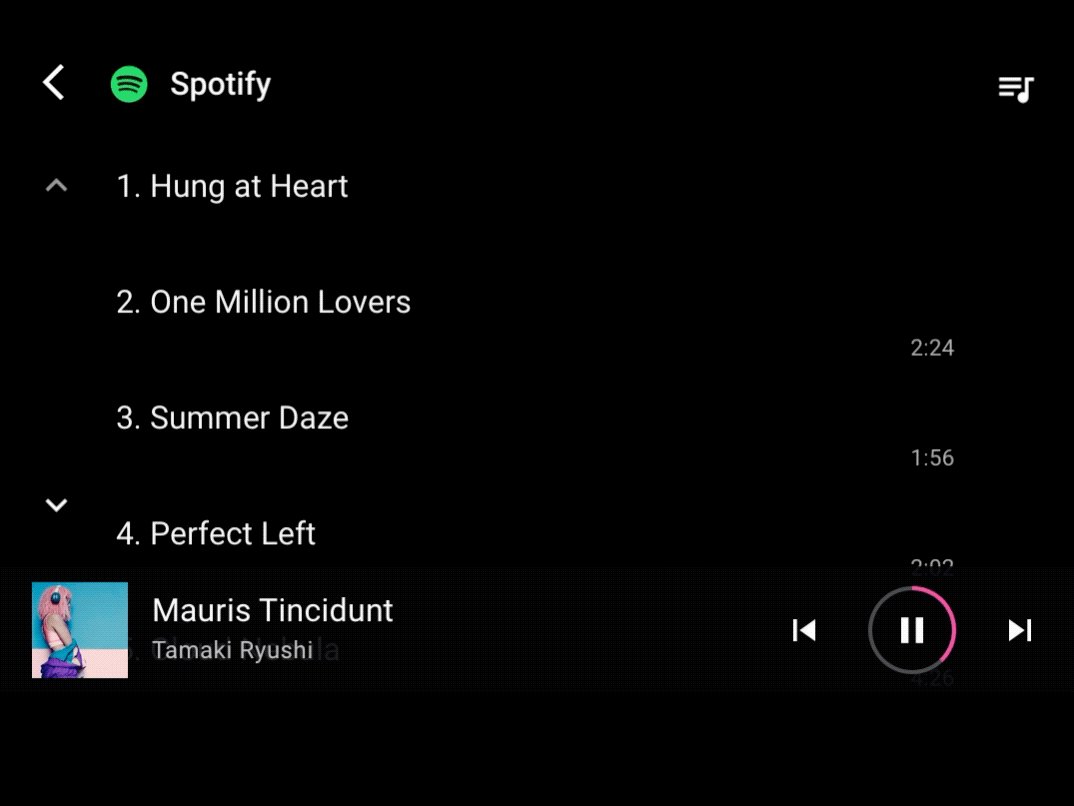
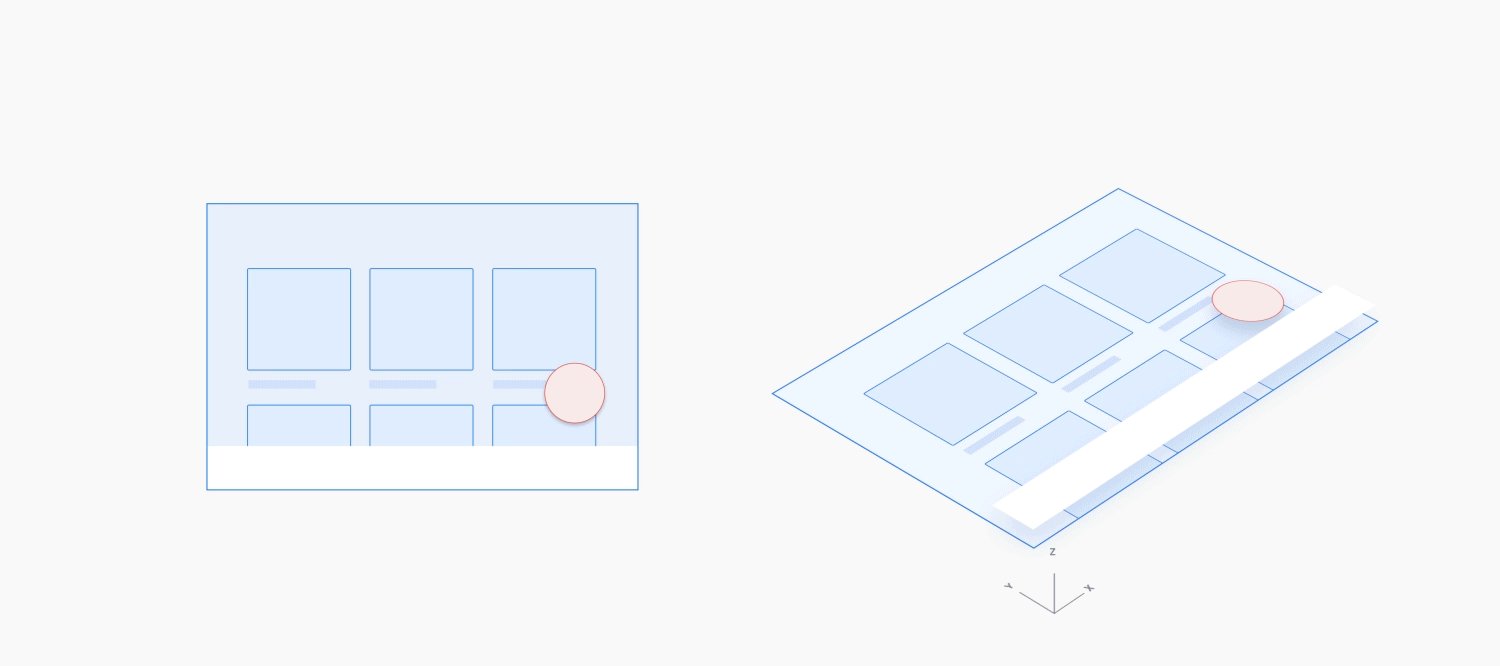
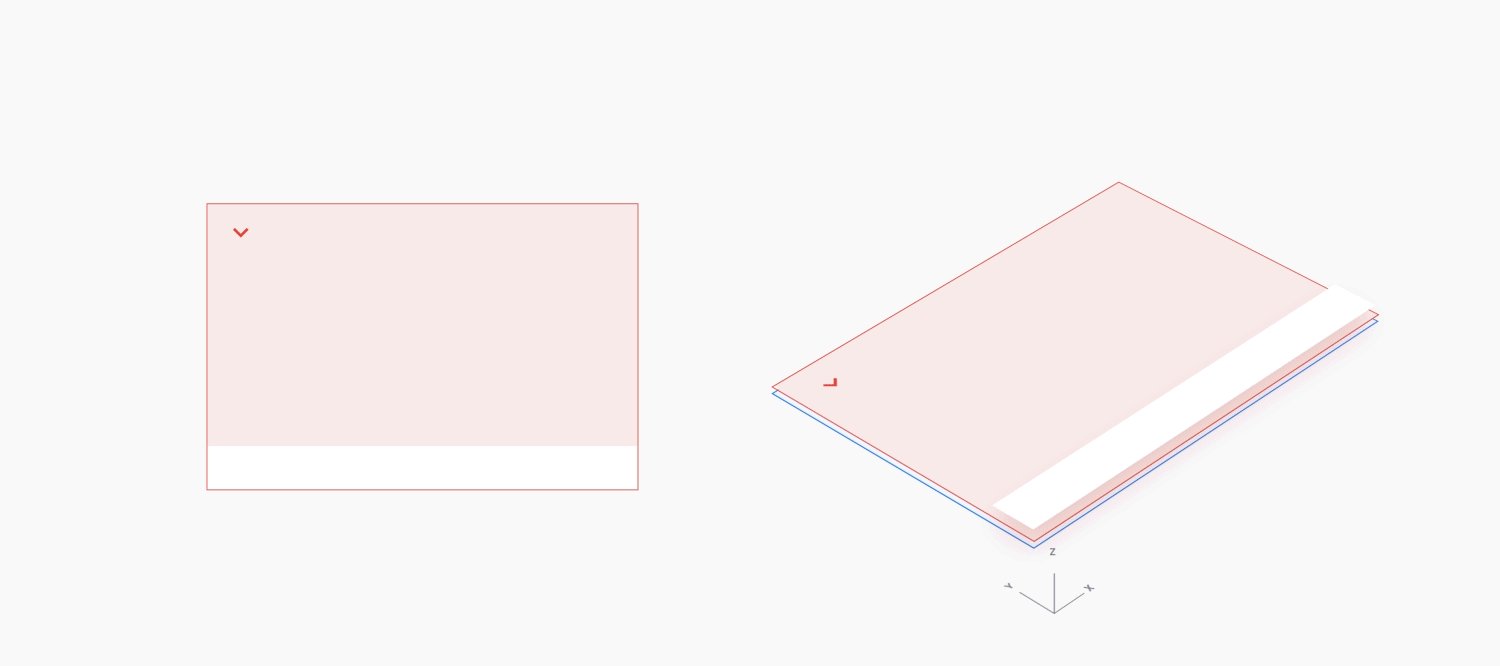
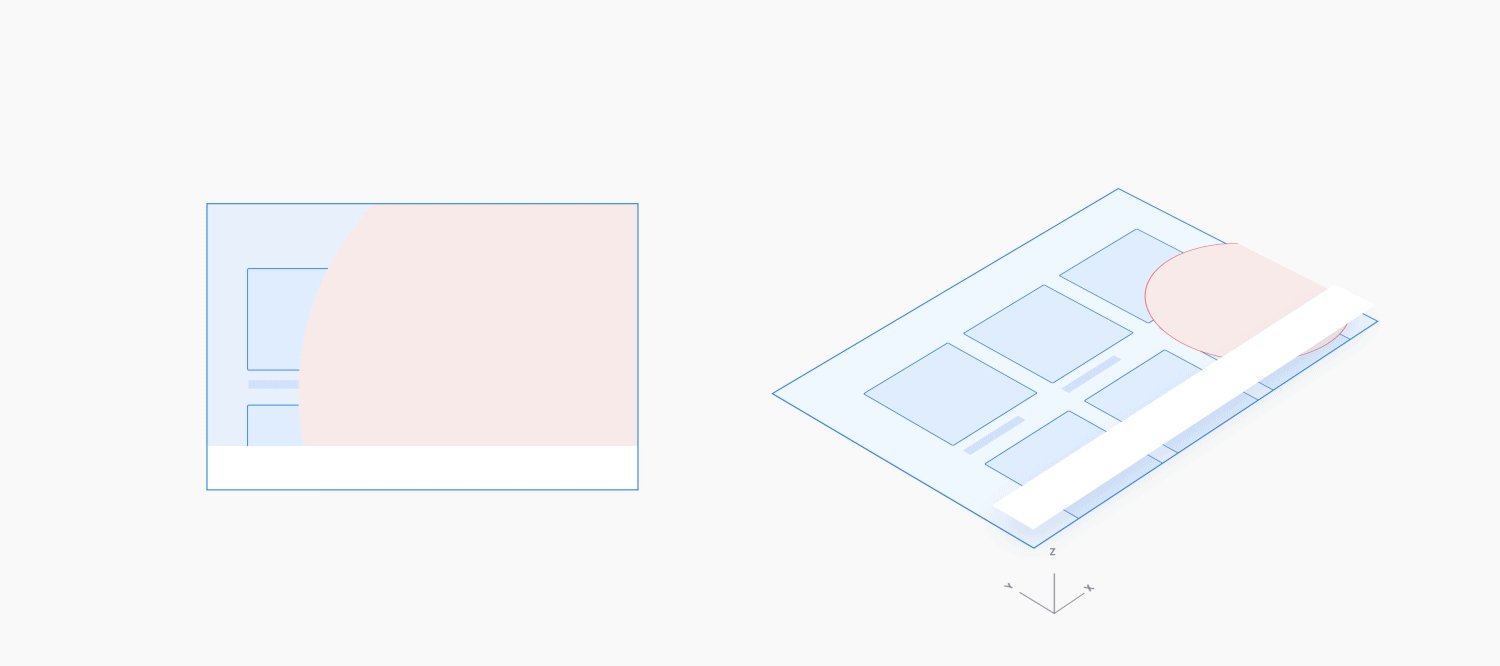
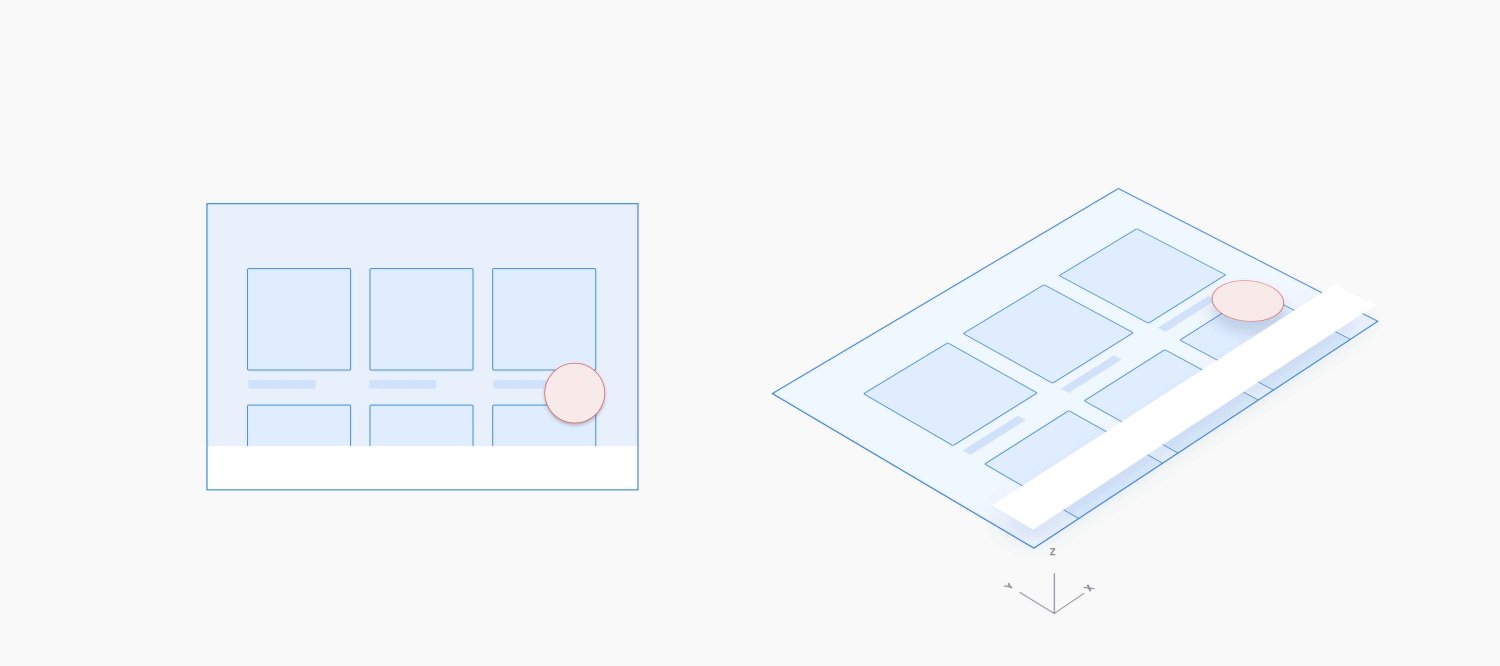
الانتقال إلى عرض تفصيلي
عند الانتقال من طريقة عرض ذات مستوى أعلى للمحتوى إلى عرض التفاصيل، استخدم حركة عمق z التي تقيس الطبقة السفلية وتتلاشى مع تلاشي الطبقة الأعلى. تعزز هذه الحركة العلاقة بين الأصل والفرع بين عرض المستوى الأعلى وعرض التفاصيل، مما يؤدي إلى التركيز على الأخير.

مثال

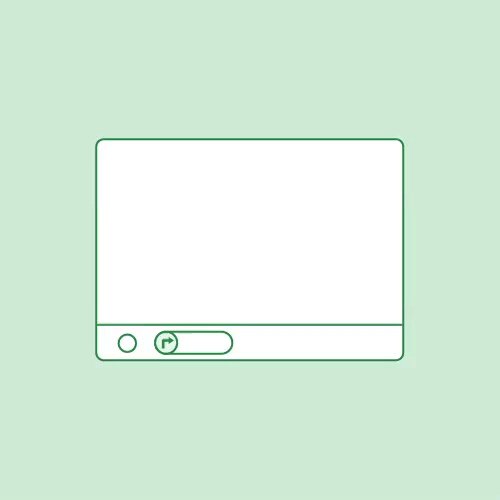
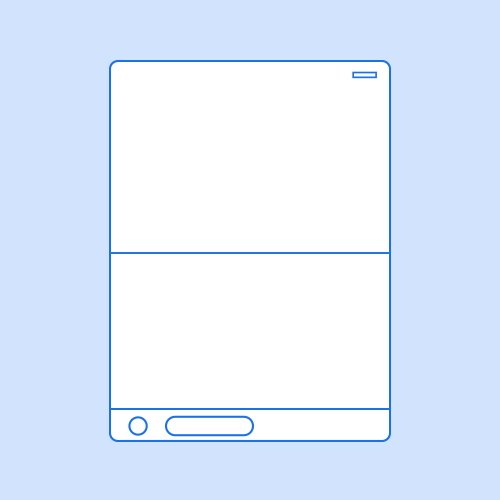
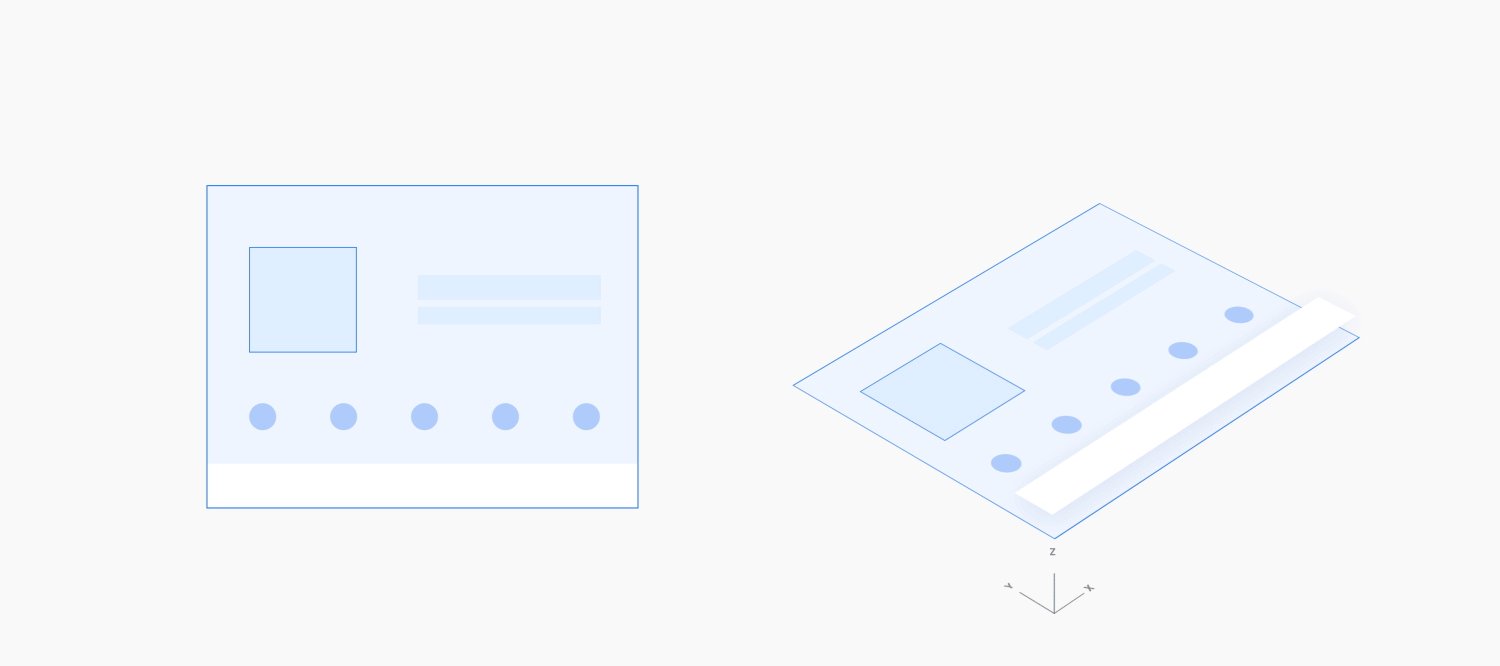
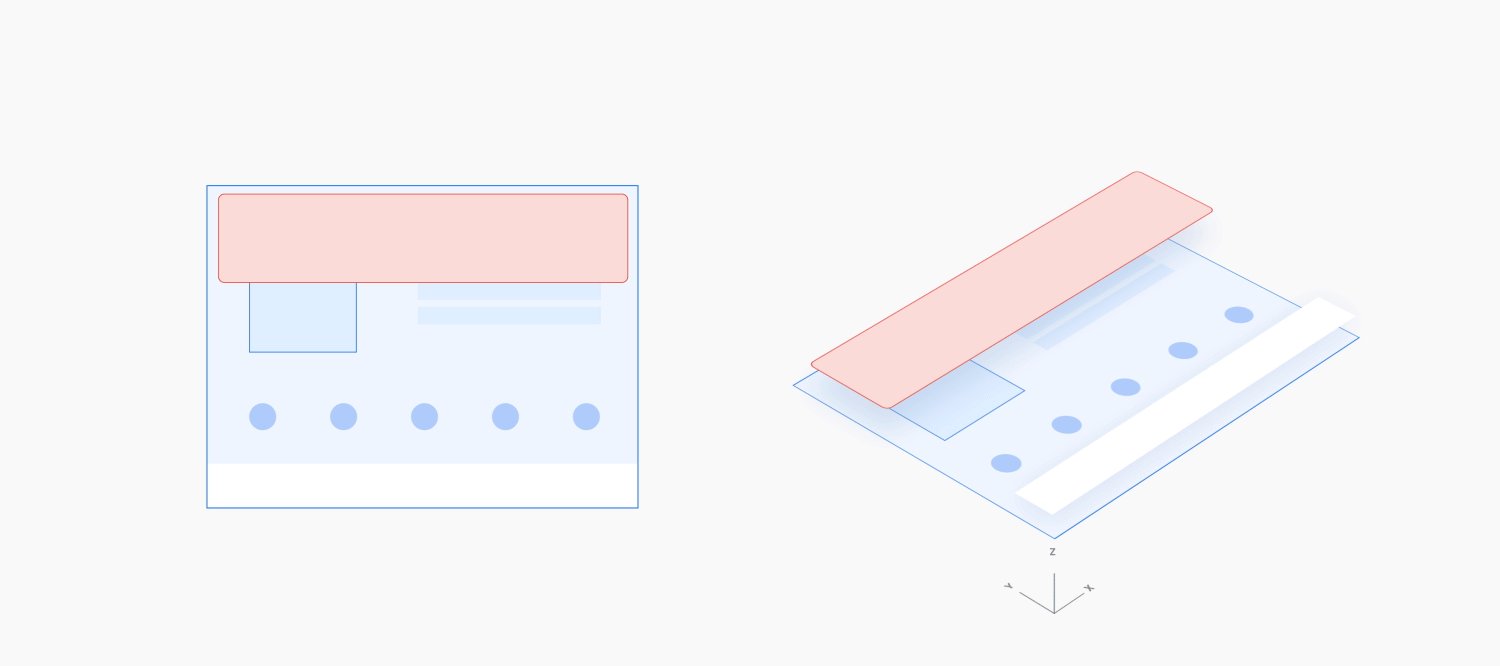
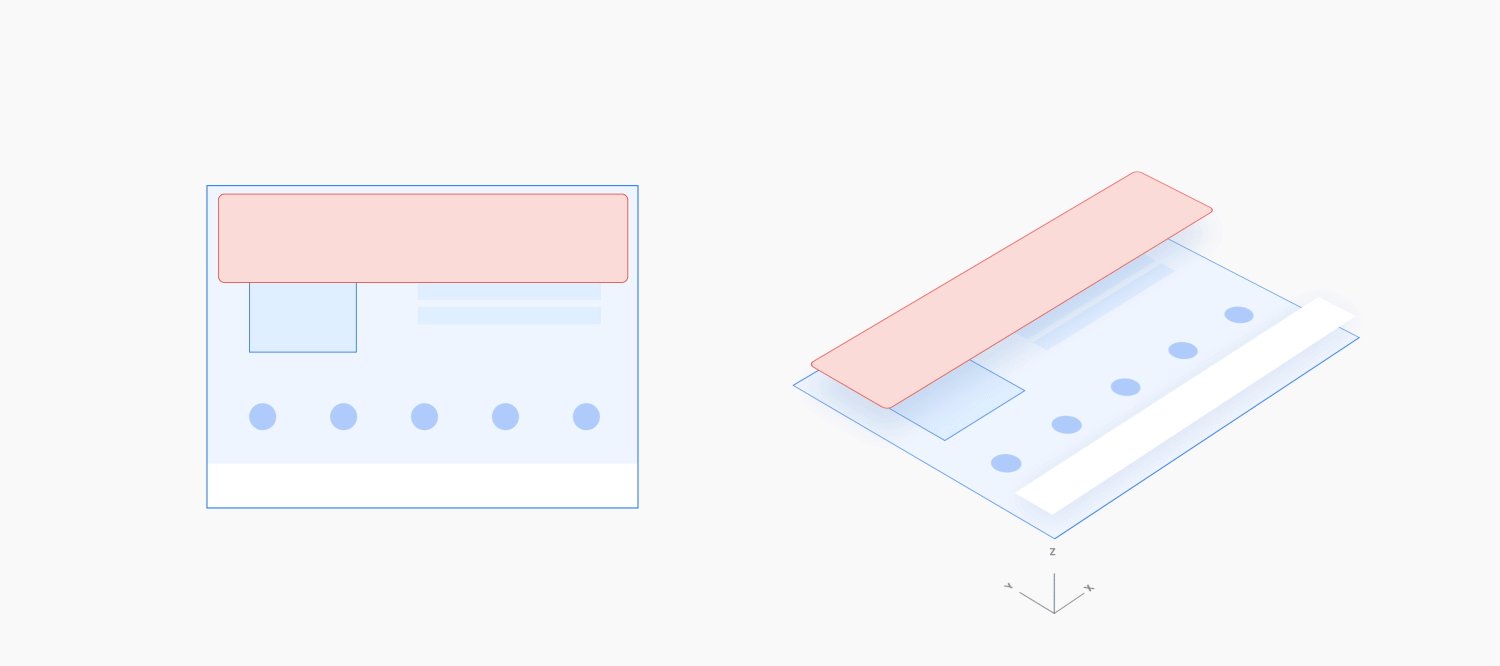
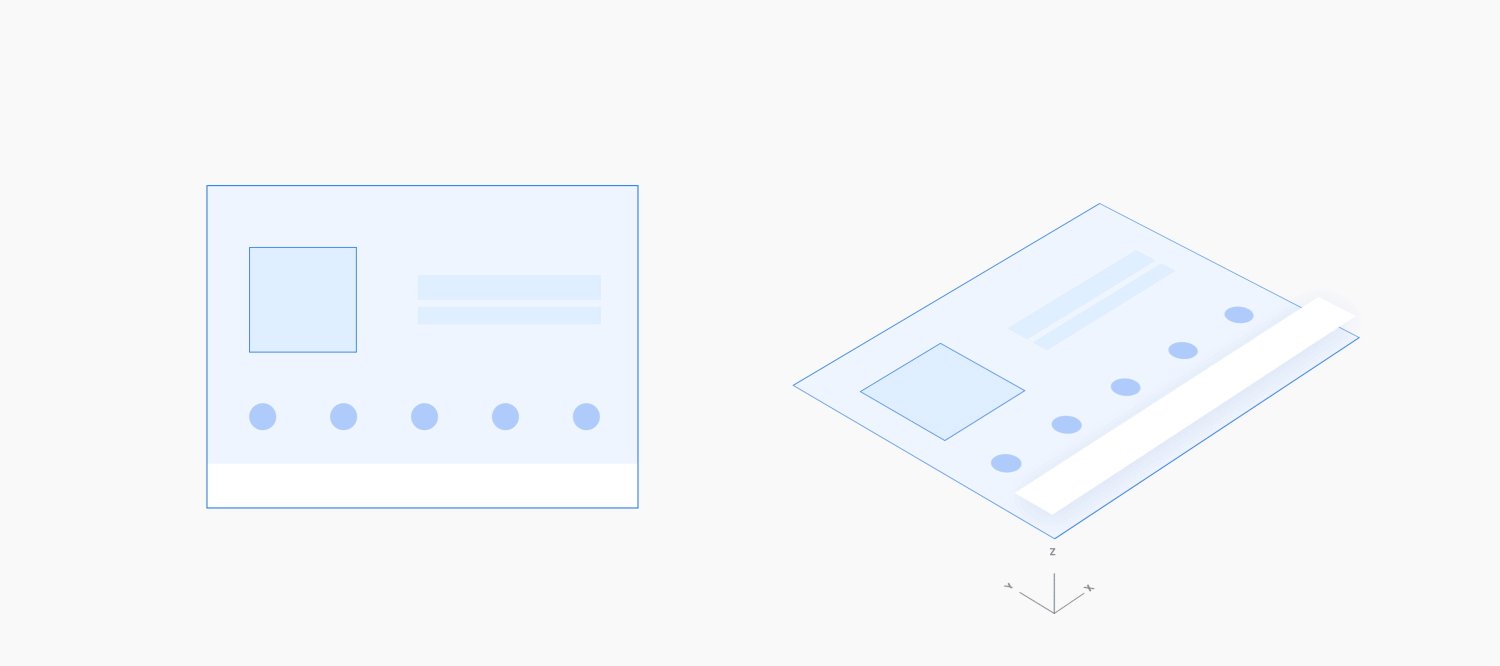
تمديد إجراء حالي
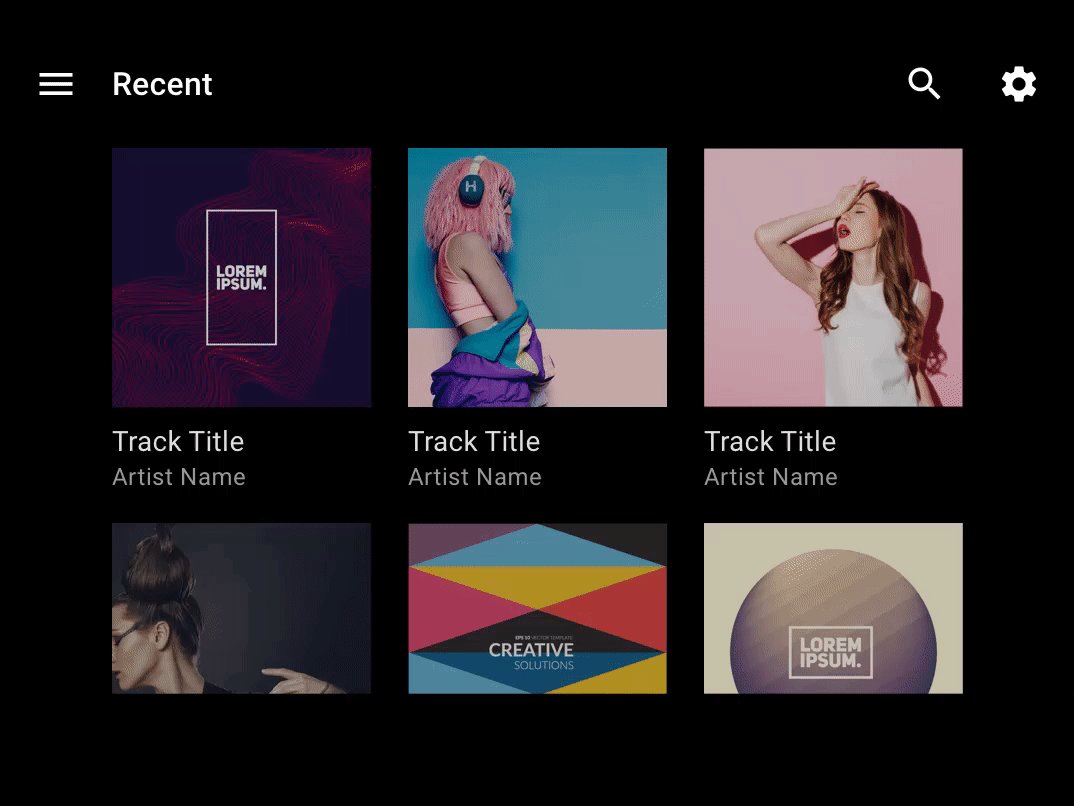
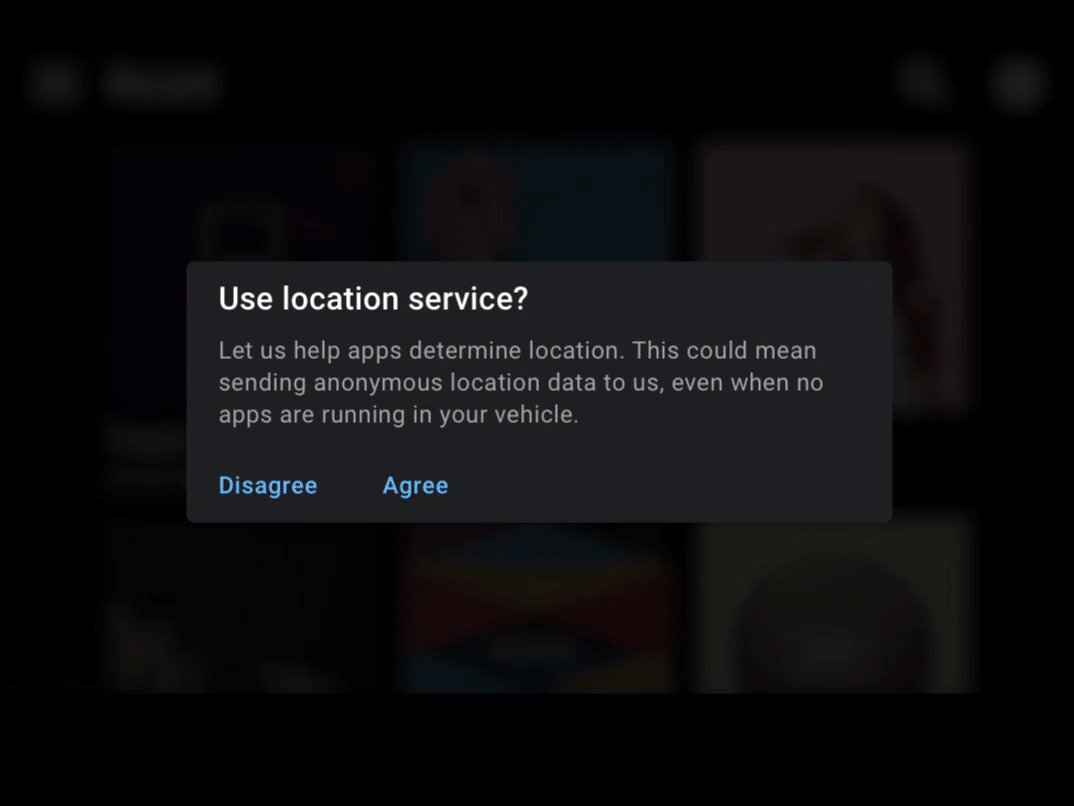
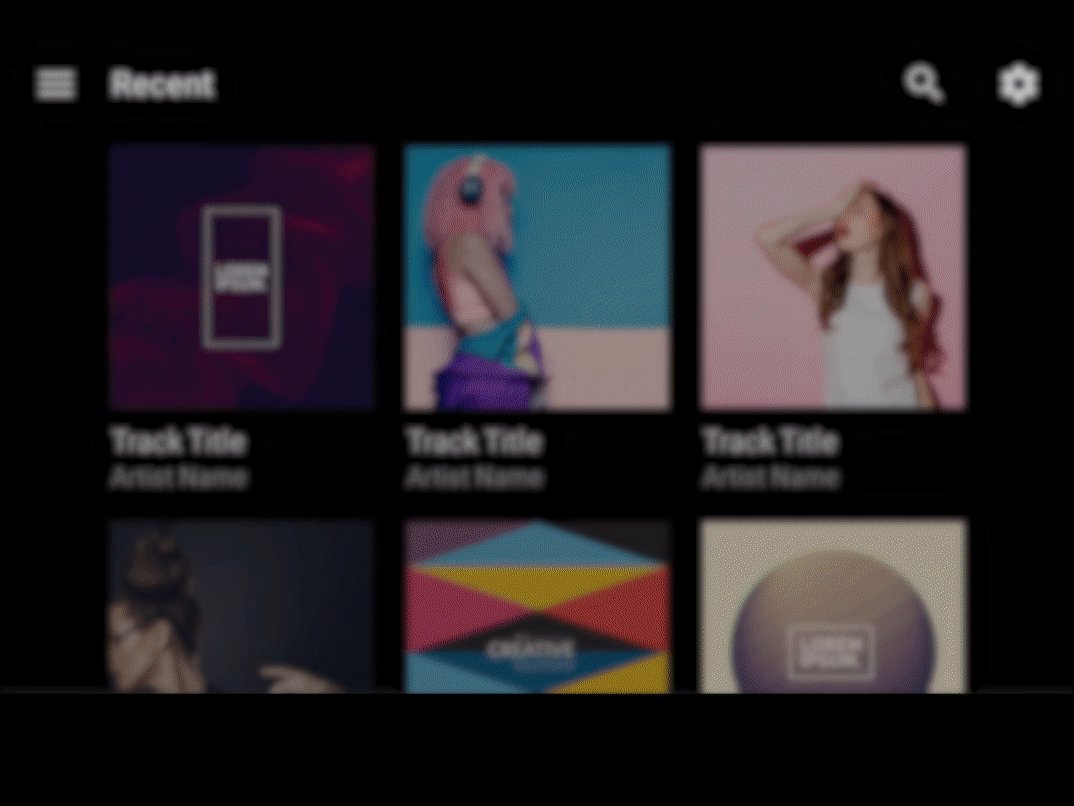
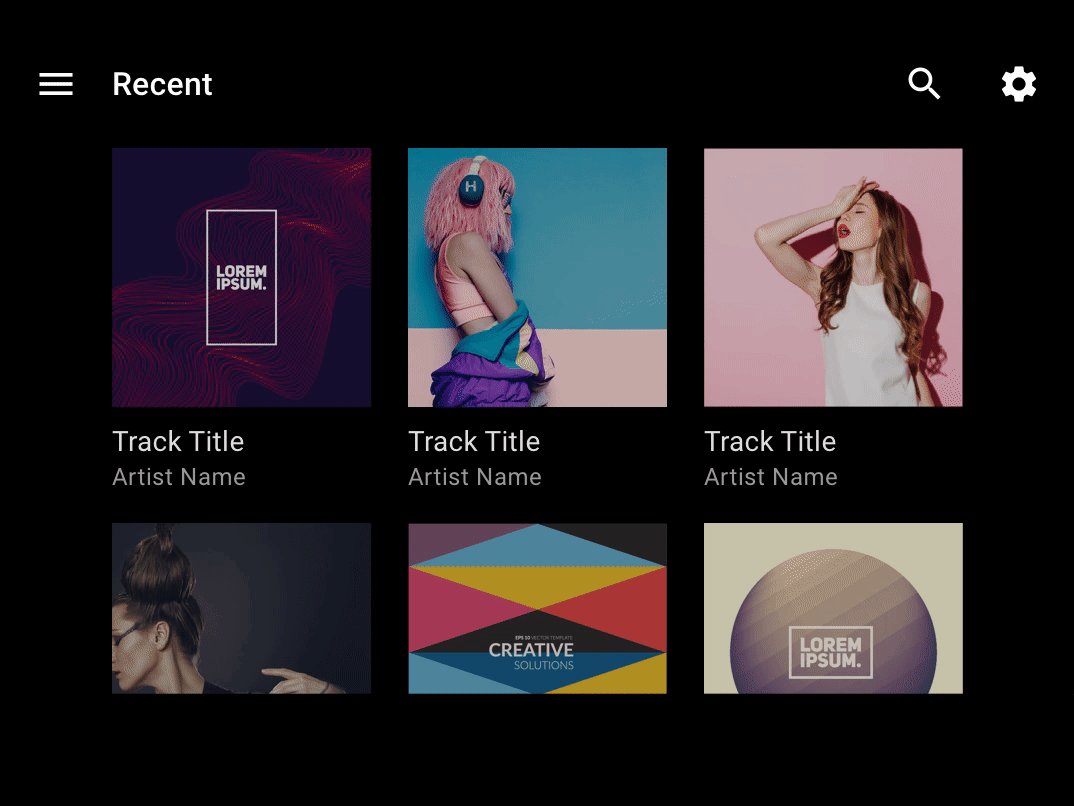
عندما يكون المستخدم في إجراء ويتخذ إجراءً ذا صلة، استخدم حركة رأسية (لأعلى أو لأسفل) لتقديم الإجراء الثانوي على تراكب بملء الشاشة، مع خلفية غامقة، فوق الإجراء الأساسي. القدرة على رؤية الإجراء الأساسي من خلال يعزز أن المستخدم لا يزال في هذا الإجراء.
عند إغلاق الإجراء الثانوي، استخدِم عكس هذه الحركة. يُفترض أن تستغرق الحركة العكسية وقتًا أقل من الحركة الأصلية، نظرًا لأن المستخدم قد انتهى من الإجراء الثانوي ويكون جاهزًا للخروج.

مثال

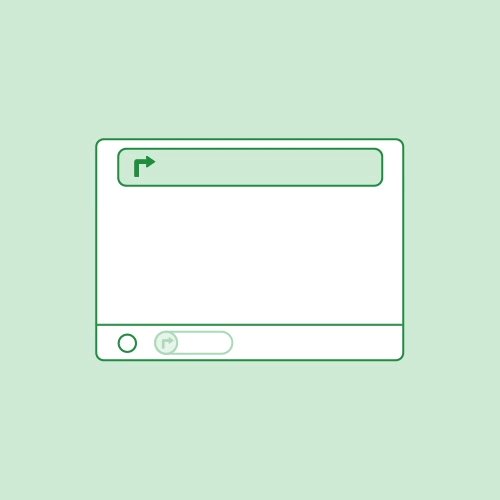
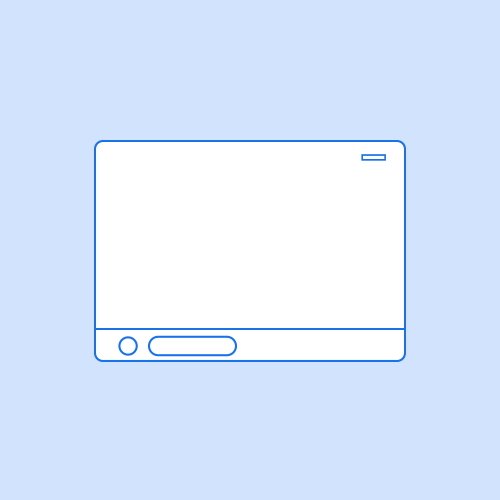
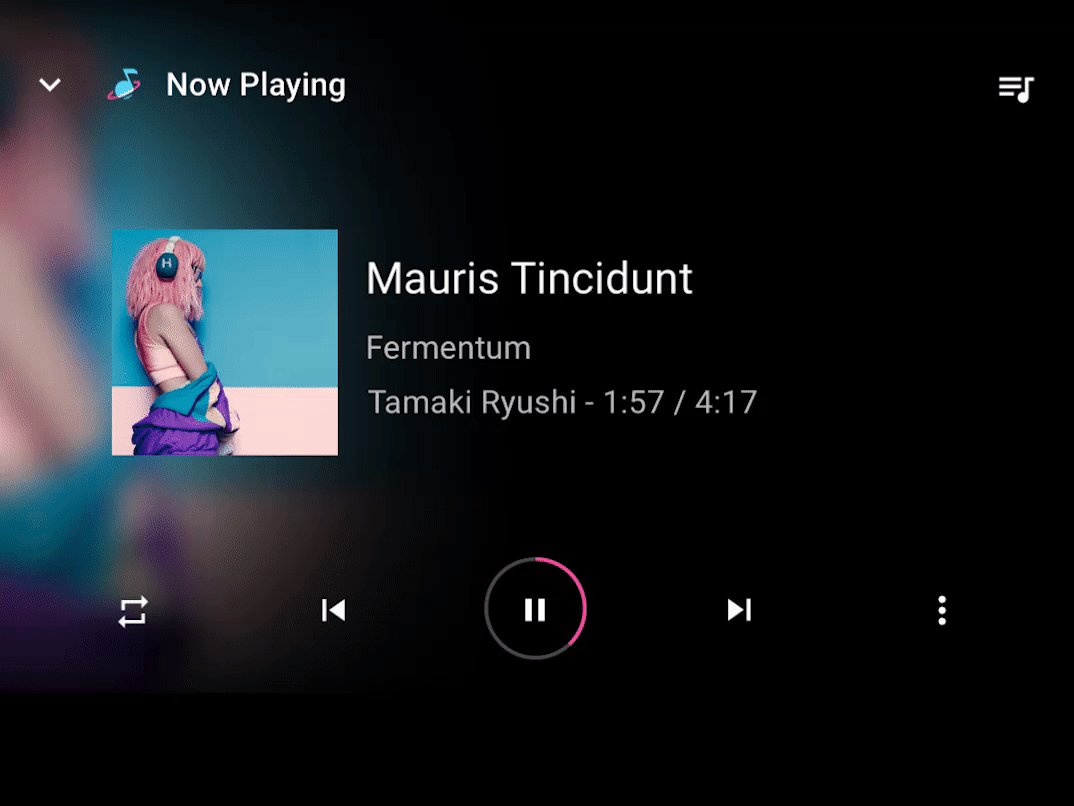
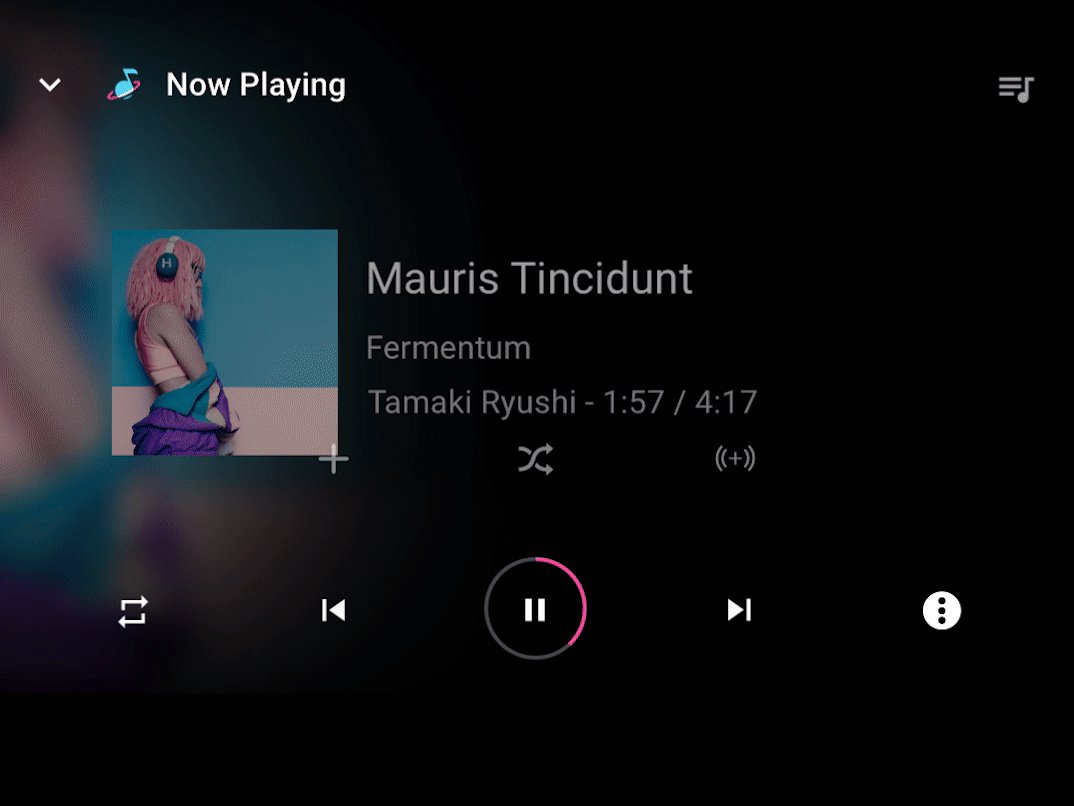
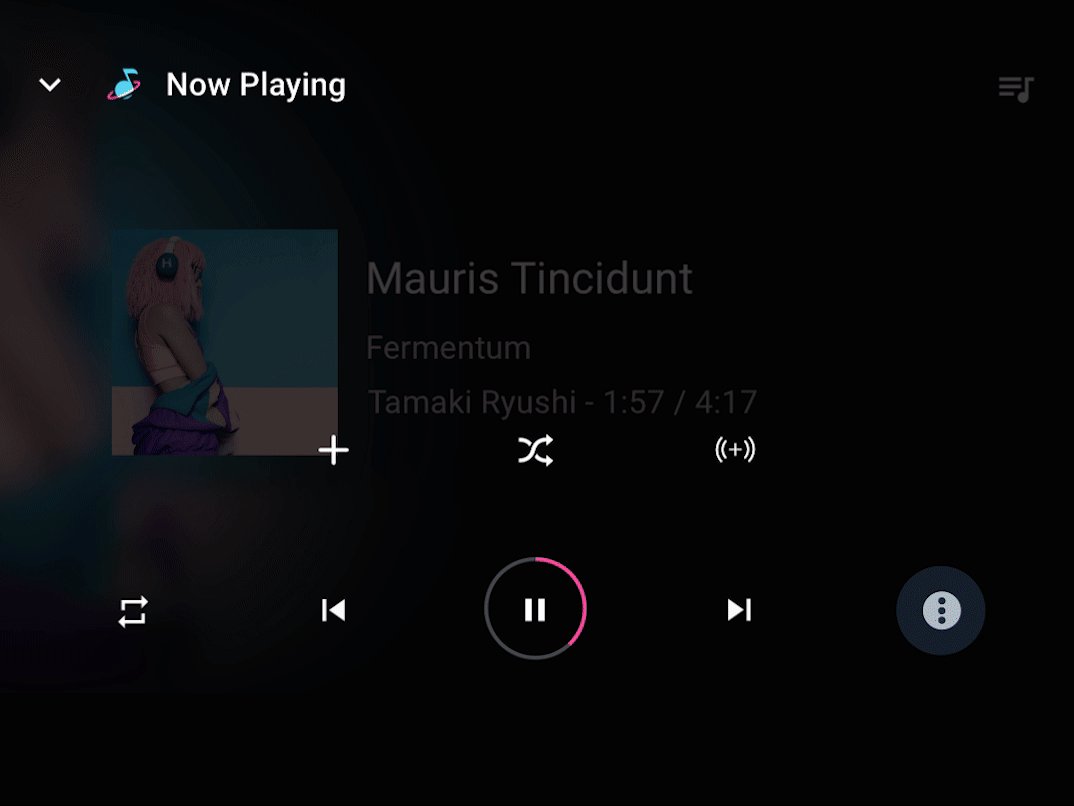
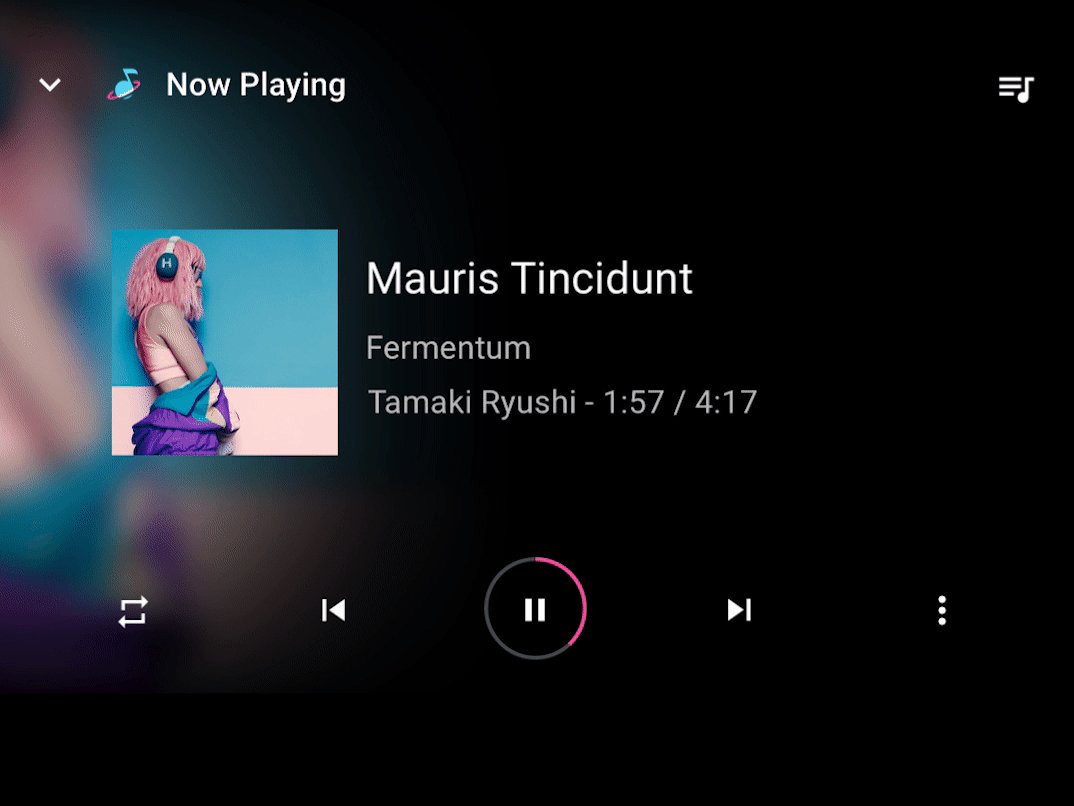
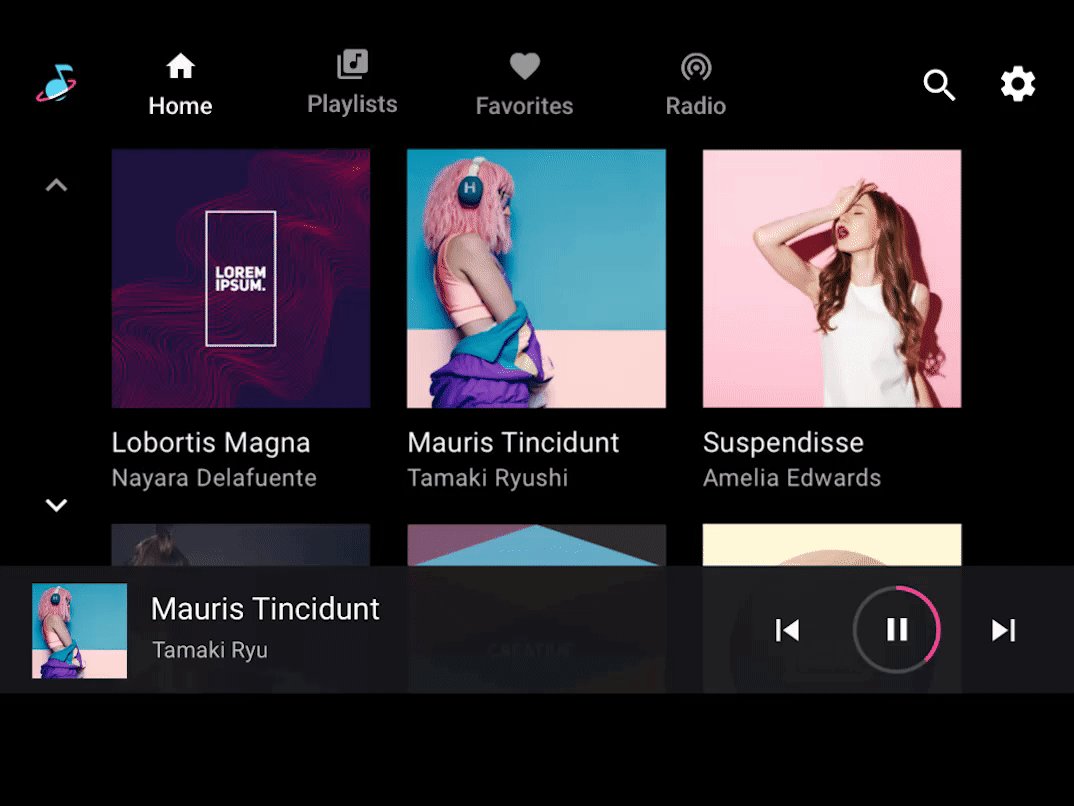
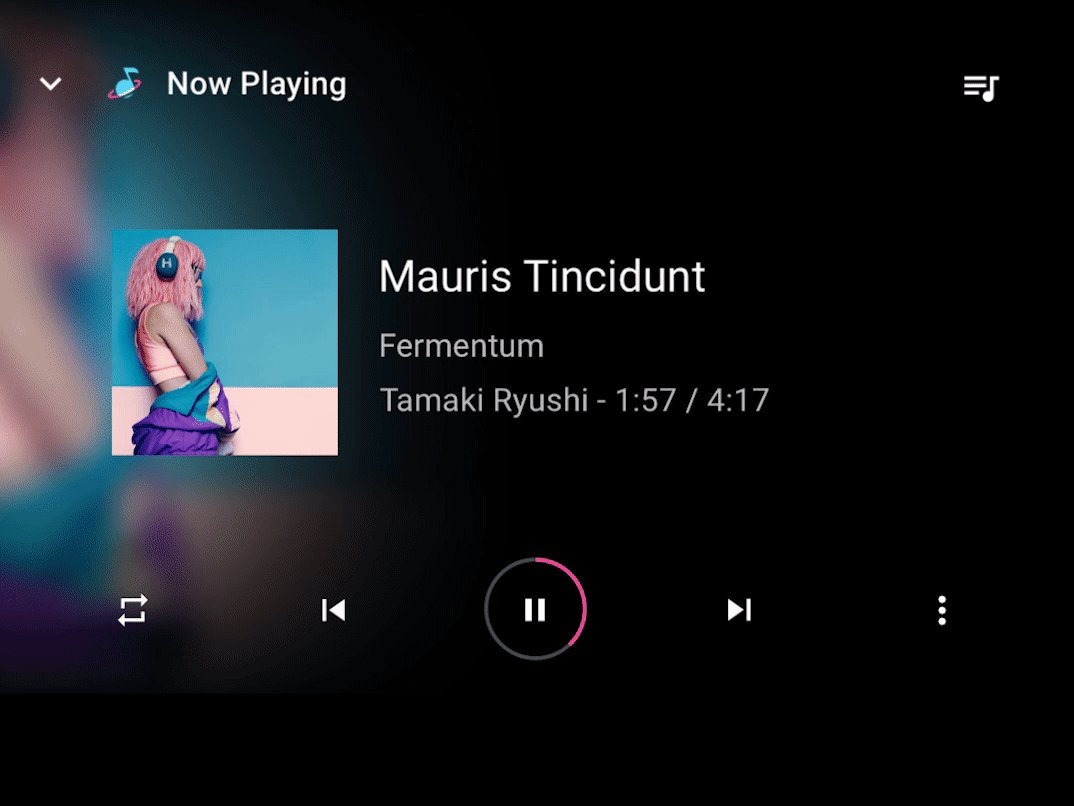
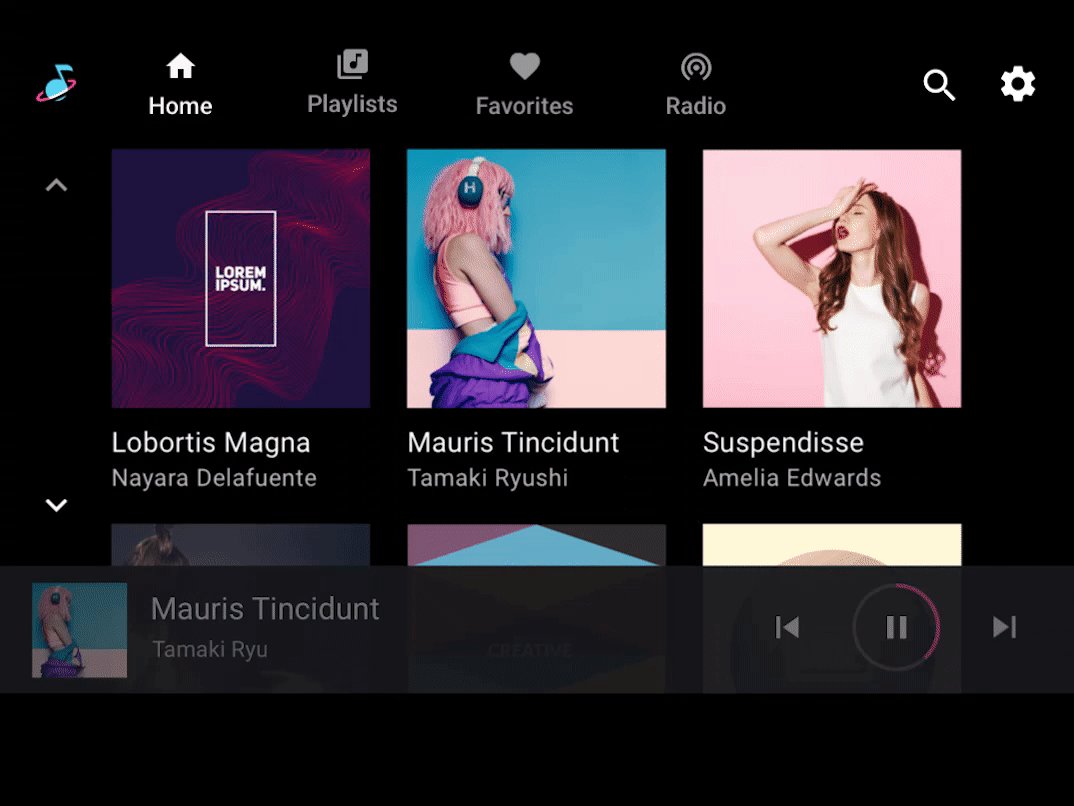
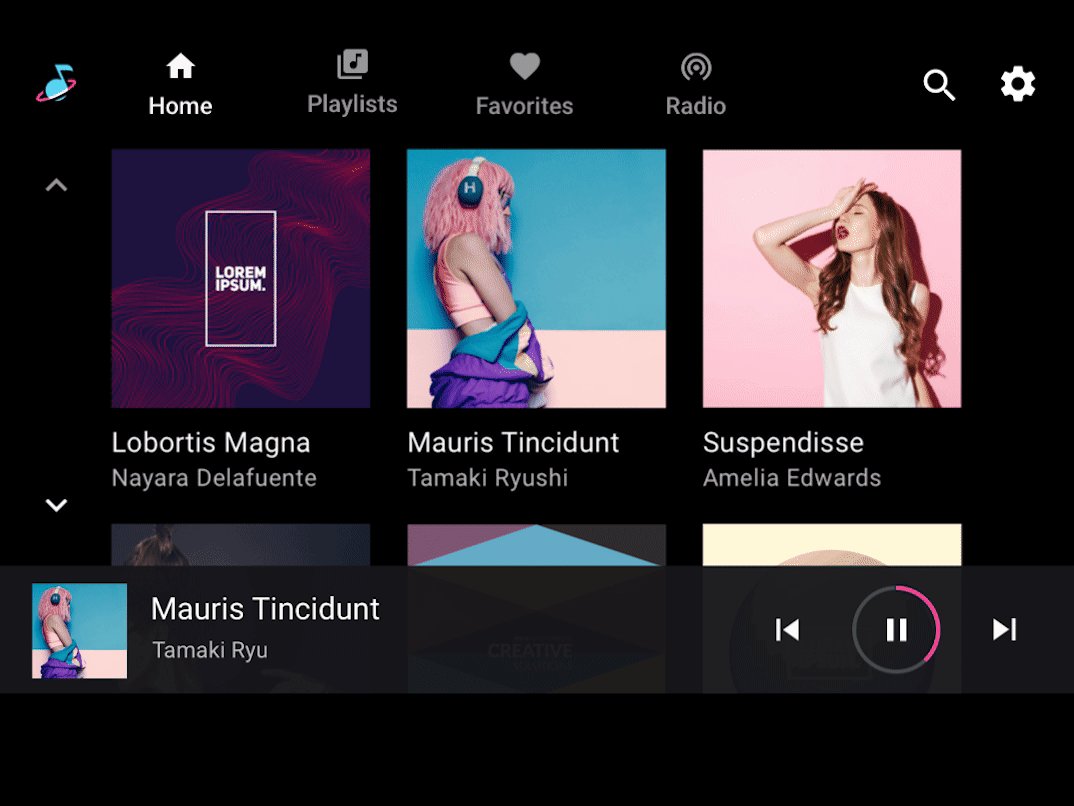
تصغير الإجراء وتوسيعه
عند توسيع إجراء مستمر تم تصغيره إلى تنسيق أصغر على الشاشة للسماح بتنفيذ مهام متعددة، استخدم قناع نافذة موسع مع تلاشي بملء الشاشة.
عند تصغير إجراء مستمر، استخدم عكس هذه الحركة. يُفترض أن يستغرق التقليل وقتًا أقل من الحركة المتوسعة، نظرًا لأن المستخدم يترك هذا الإجراء بشكل أساسي ويكون جاهزًا لإفساحه عن الطريق.

مثال

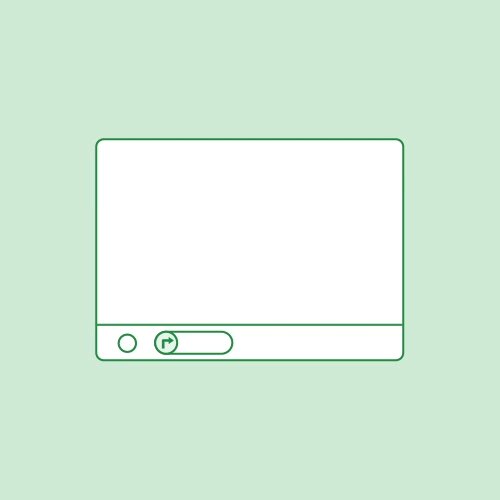
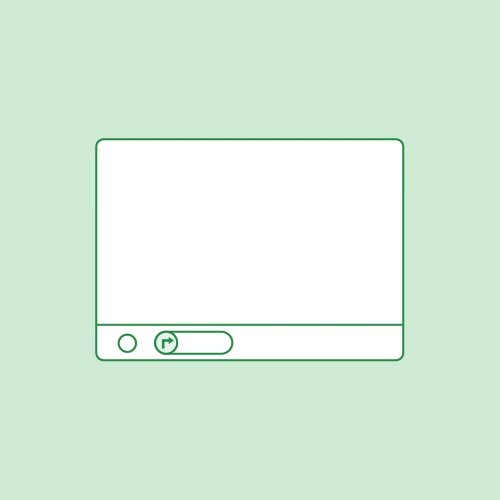
إيقاف إجراء
عندما تحتاج إلى ظهور إجراء قصير لا يحظر الفيديو فجأة فوق إجراء حالي، يمكنك تحريكه لأسفل أو لأعلى من حافة الشاشة (باستخدام تحجيم جزئي) أو جعله يظهر في المنتصف (باستخدام حافة كاملة). ابدأ الحركة من الموقع الأقرب إلى المكان الذي تريد أن يظهر فيه الإجراء الجديد.

مثال