תנועה היא כלי רב-עוצמה שחשוב להשתמש בו בצורה מצומצמת בהקשר הנהיגה. היא מתאימה רק אם היא יכולה לעזור לנהגים בלי להסיח את תשומת ליבם מהכביש.
הנחיות בקצרה (TL;DR):
- מונעים הסחת דעת של משתמשים בתנועה מיותרת
- שימוש בתנועה כדי להגביר את ההבנה של המשתמשים ולפתח את המיומנות שלהם
- ודאו ששפת התנועה גמישה מספיק לכל החומרה הרלוונטית
- שימוש בדפוס התנועה המומלץ שמתאים למצב שלך
עקרונות תנועה
כשמתכננים תנועה לממשקים של Android for Cars, חשוב לזכור שלושה עקרונות בסיסיים: התנהלות בטוחה, אינפורמטיבית וגמישה.
בטוח
הנהיגה היא המשימה העיקרית של המשתמש – כל השאר משני. חשוב להתייחס לתשומת הלב של המשתמש כמשאב מוגבל, ולהימנע משימוש בתנועה כדי ליצור הסחות דעת מיותרות.

אינפורמטיבי
שימוש בתנועה כדי להעביר מידע שעוזר למשתמשים. לדוגמה, תנועה יכולה לשפר את הבנת המוצר בעיני המשתמשים על ידי הדגמה של קשרים היררכיים ומרחביים בין אלמנטים. תנועה יכולה גם לעזור לשפר את מיומנות המשתמשים בממשק על ידי ציון אינטראקציות זמינות.

גמישה
הגדירו שפת תנועה שניתנת להתאמה וגמישה מספיק כדי להתאים אותה למסכים בכל הגדלים והצורות, וכן לכל סוגי הקלט של המשתמשים.

דפוסי תנועה
כדי לספק חוויית משתמש עקבית בכל האפליקציות, Android Automotive מספק המלצות לדפוסי תנועה ספציפיים לשימוש במצבים הבאים:
- מעבר בין תצוגות של אותה רמה
- מעבר לתצוגת פרטים
- הרחבת פעולה קיימת
- צמצום והרחבה של פעולה
- הפרעה לפעולה
כל דפוסי התנועה בקטע הזה מבוססים על התאמה סטנדרטית, כפי שמתואר בהנחיות הקלות של עיצוב חדשני תלת-ממדי. כלומר, התנועות מואצות במהירות ומאטות יותר בהדרגה, כדי למשוך את המיקוד עד לסוף המעבר.
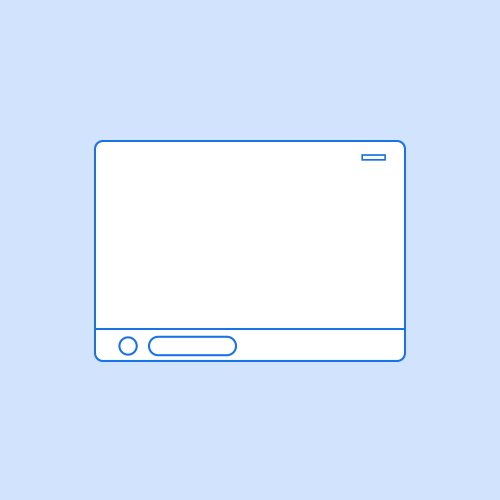
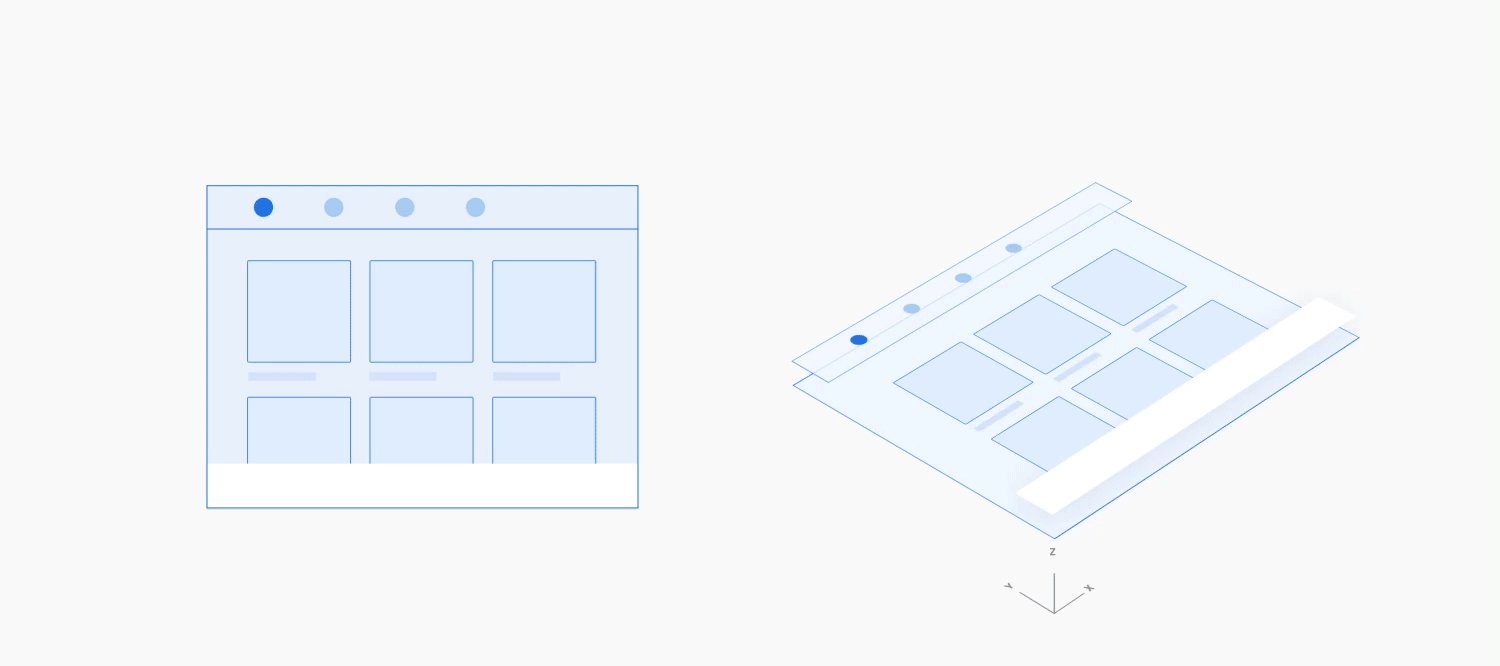
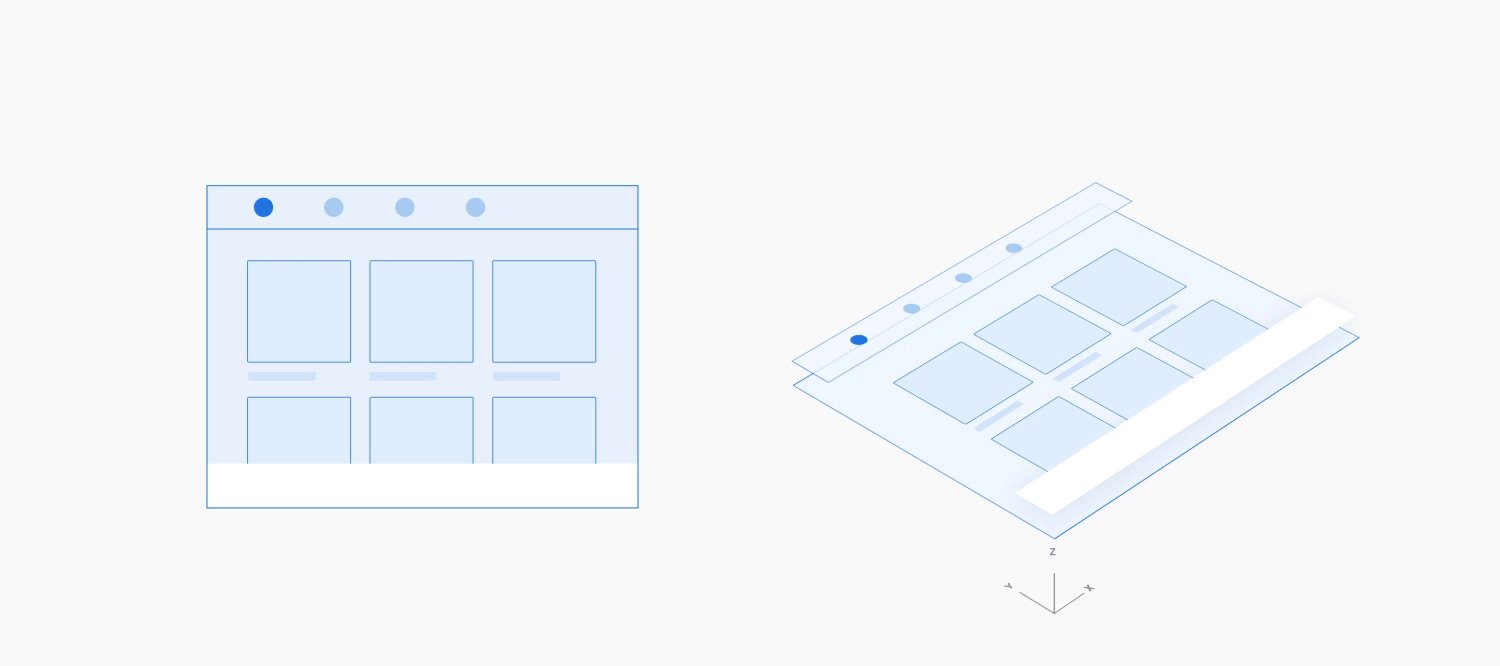
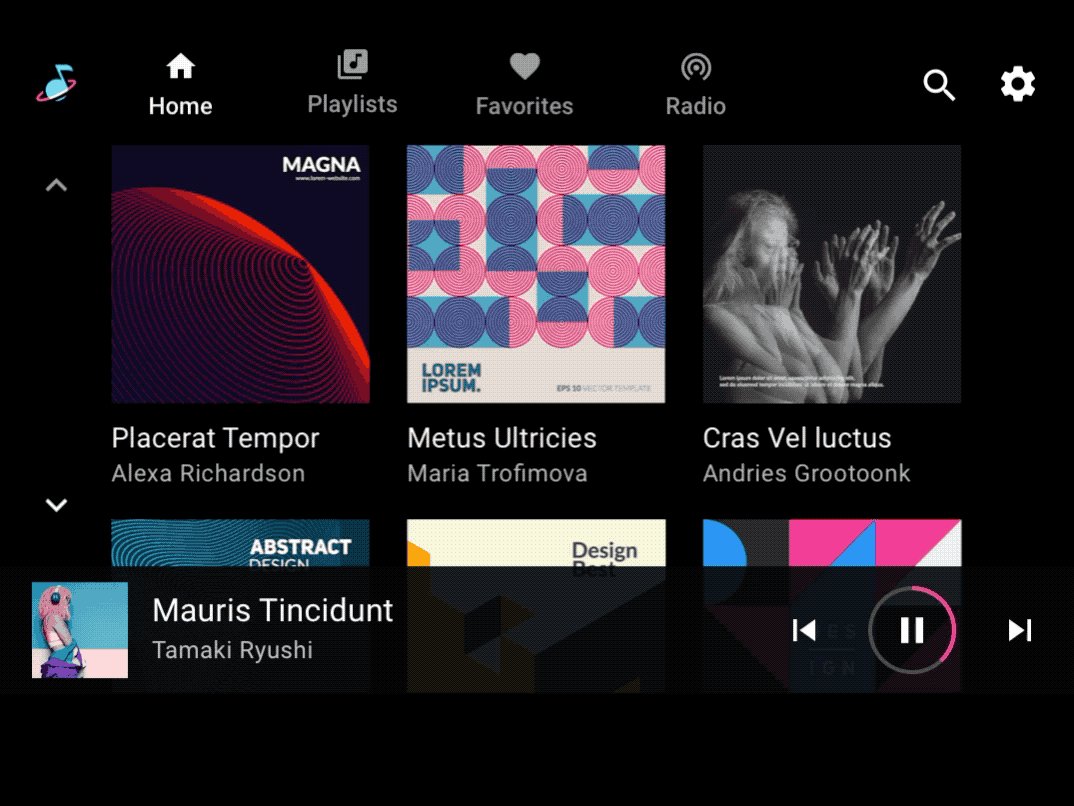
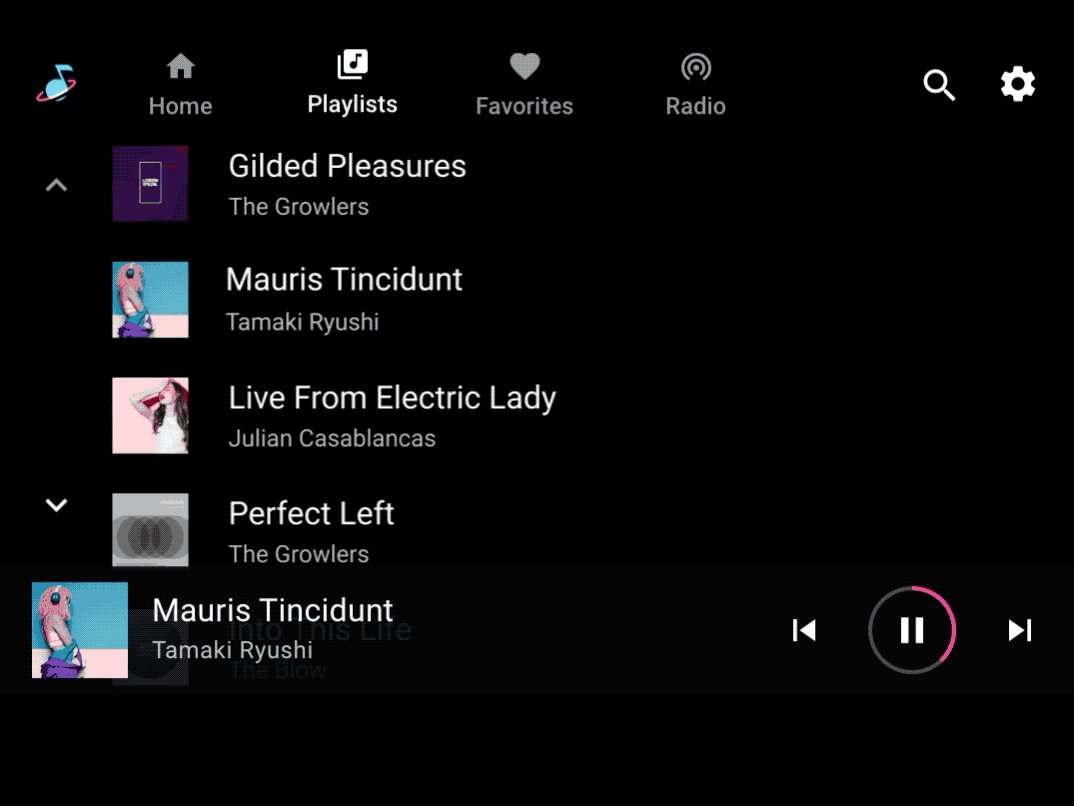
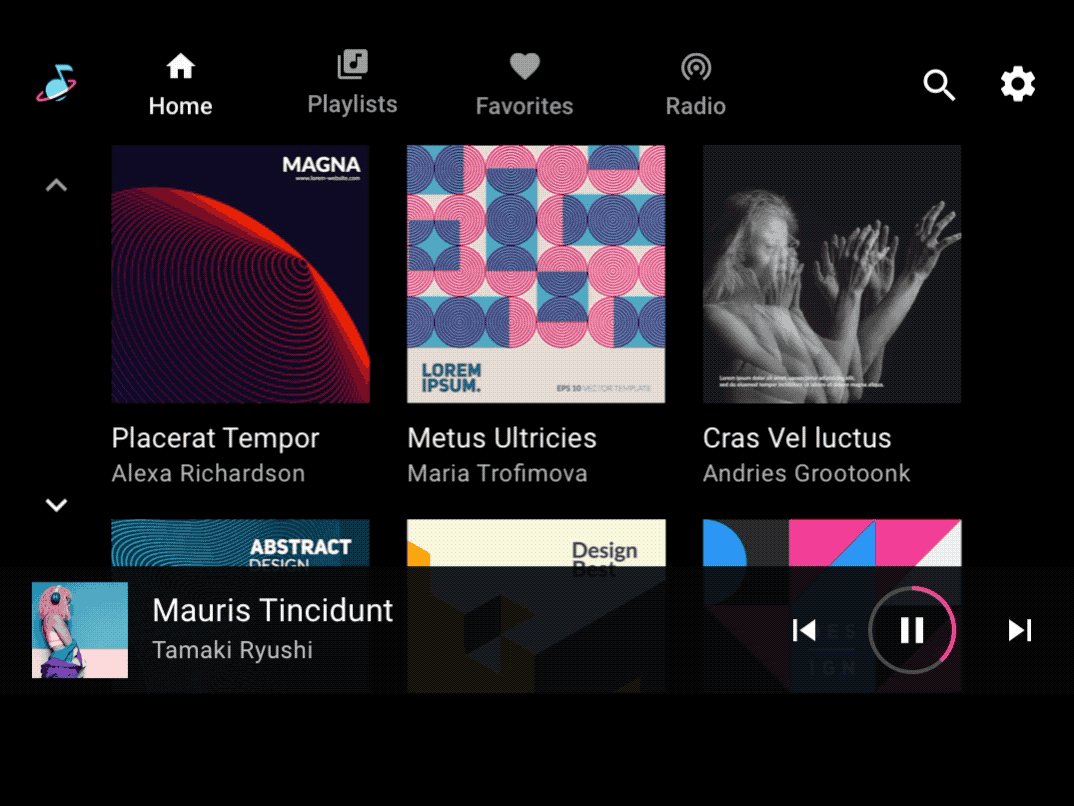
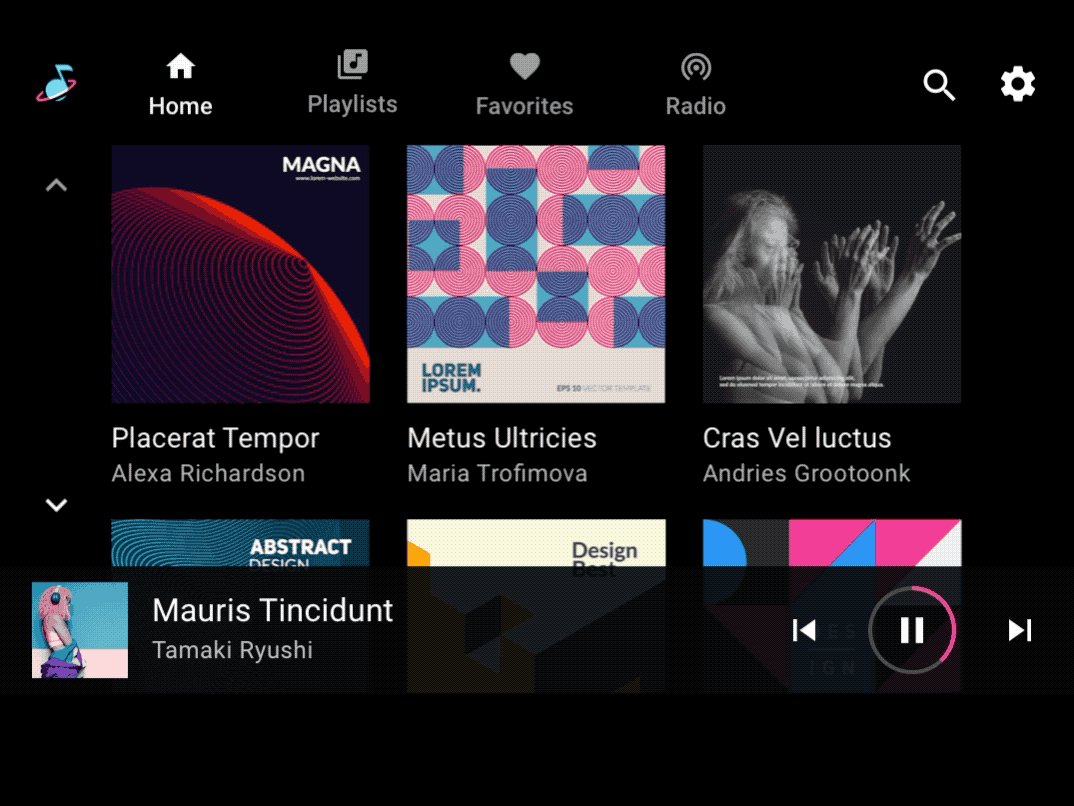
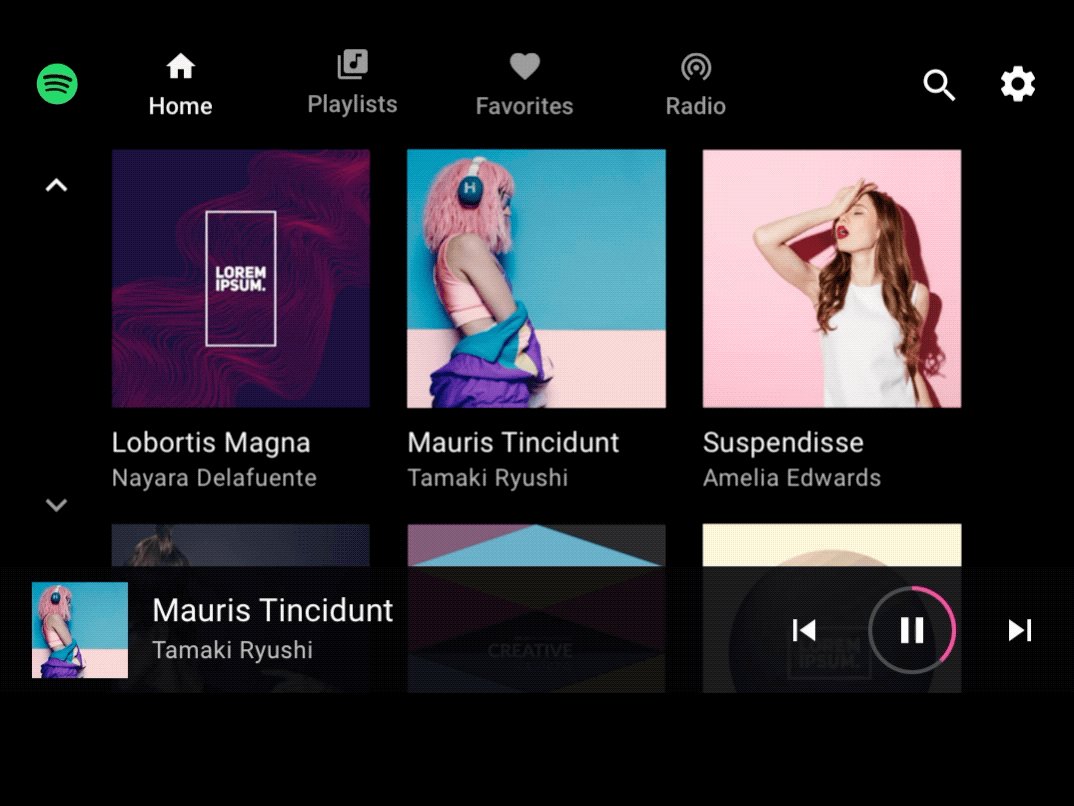
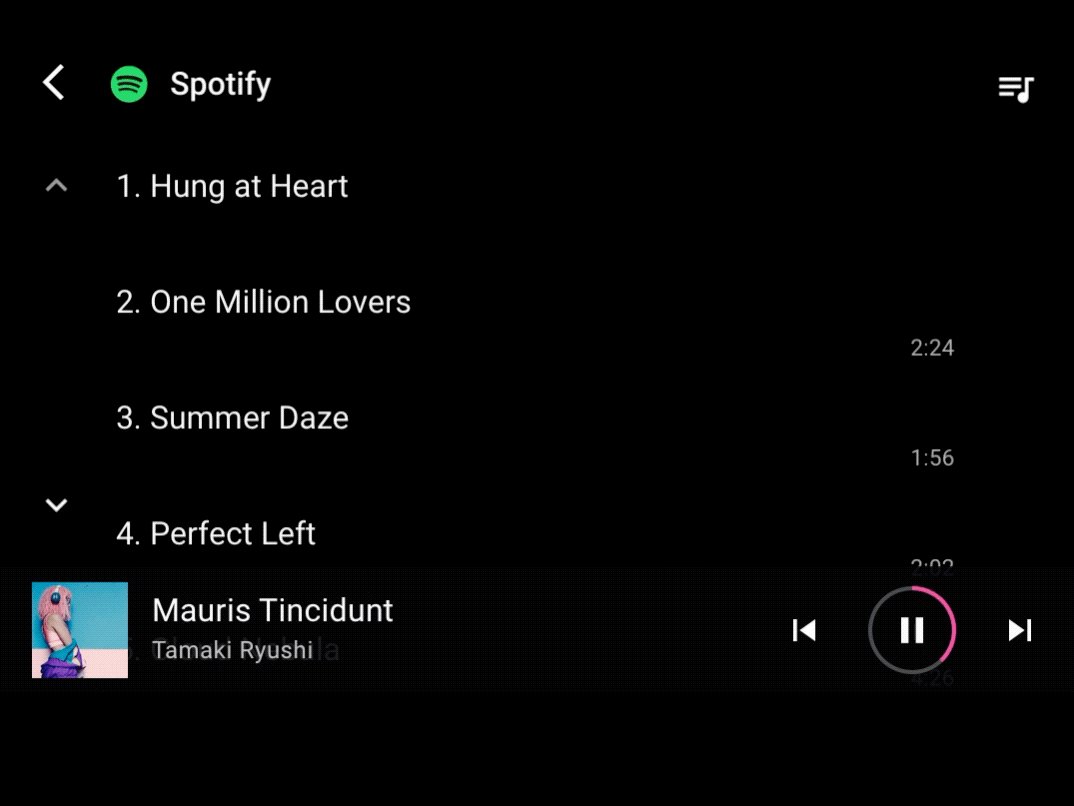
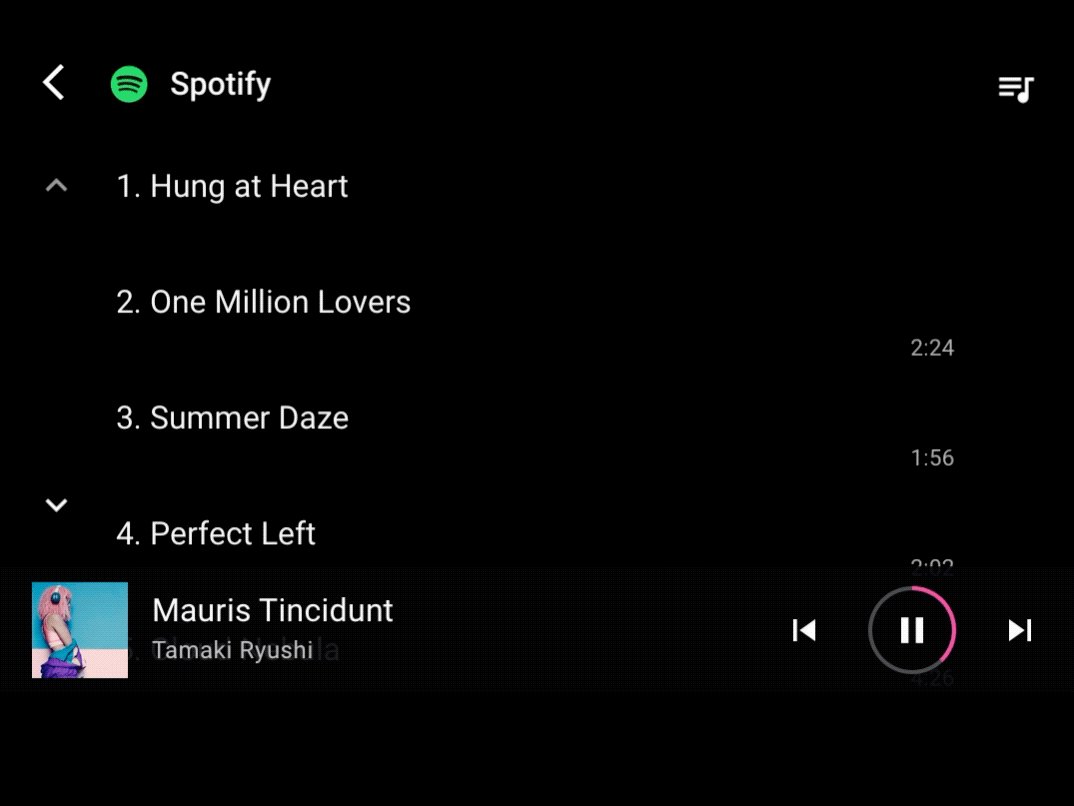
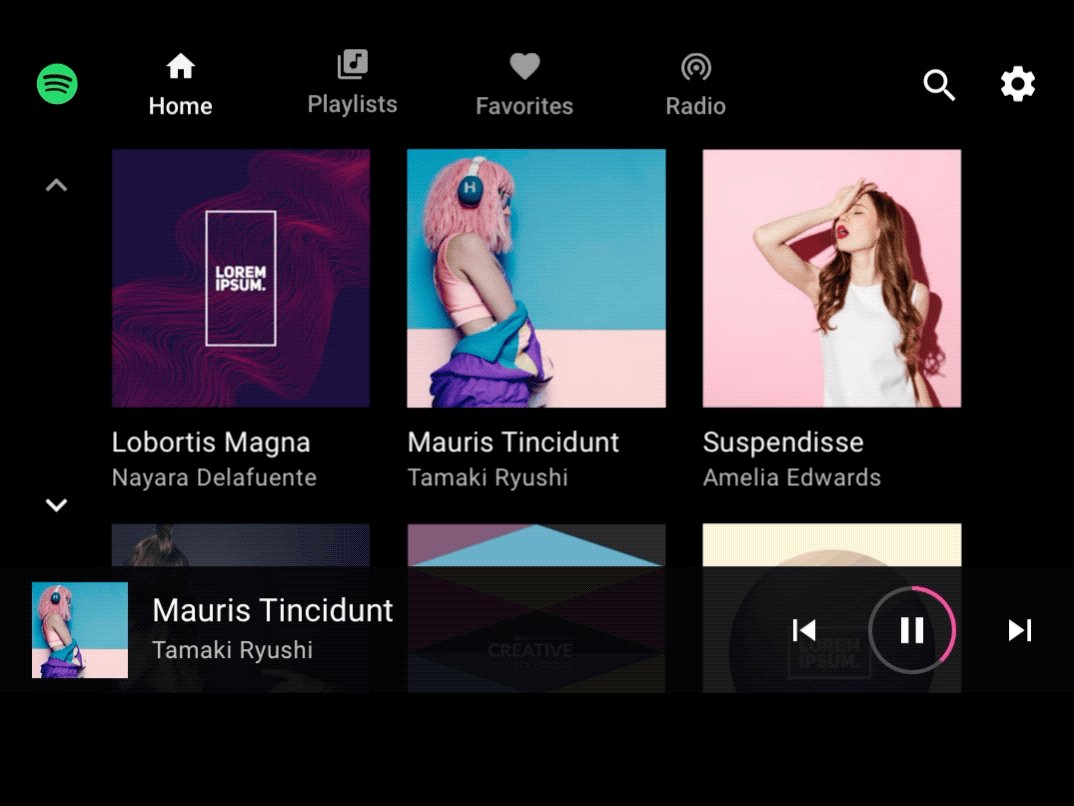
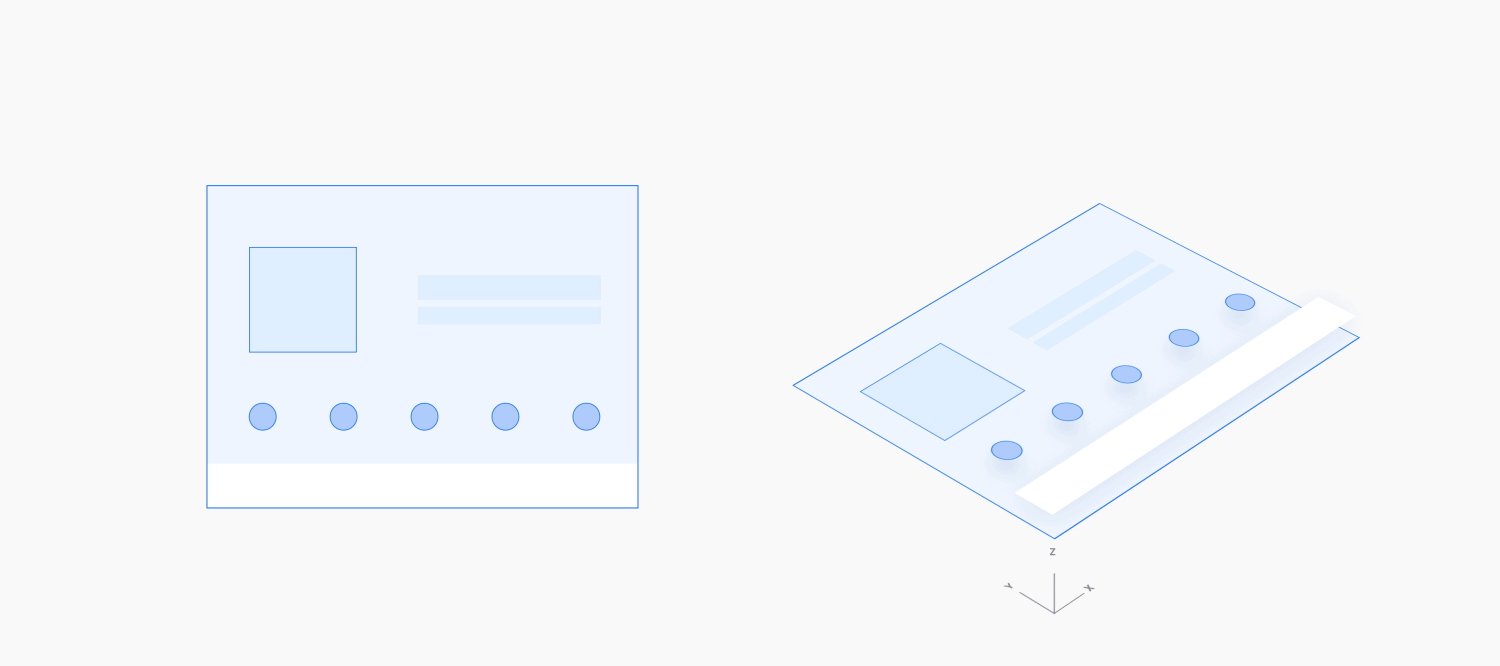
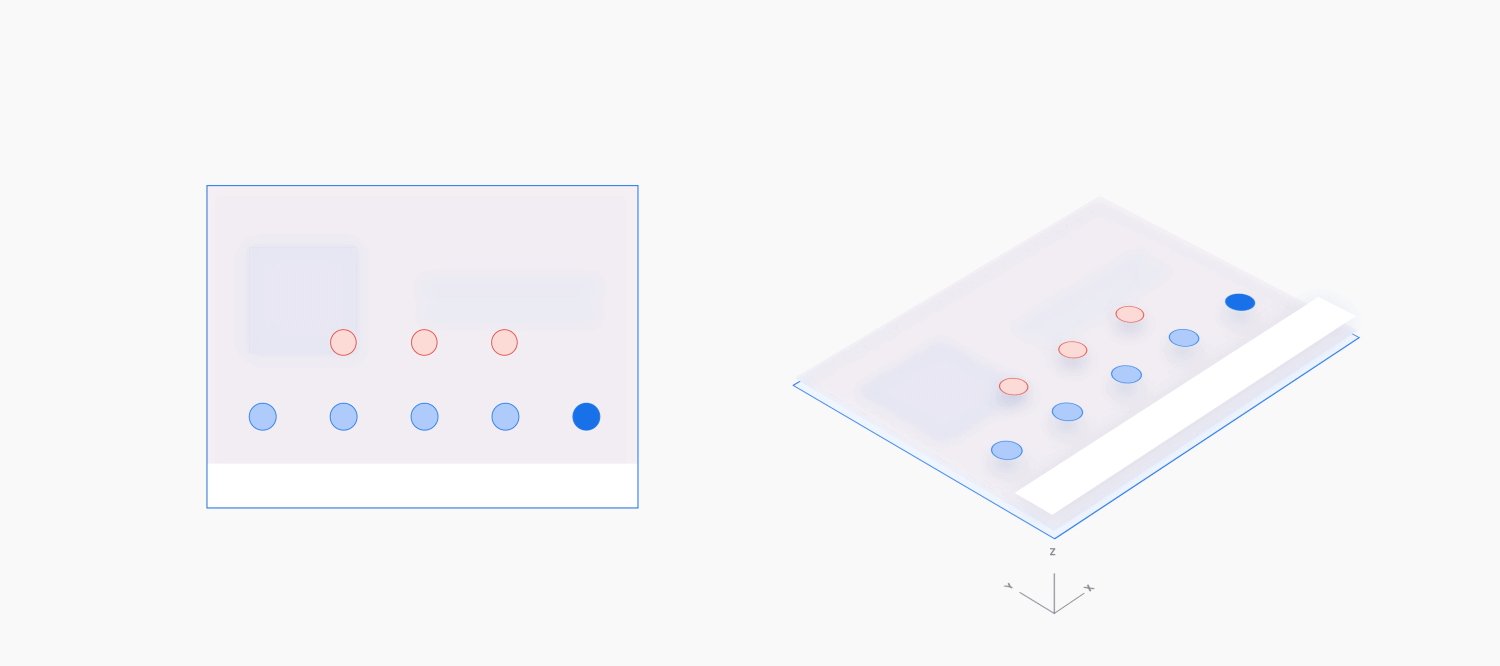
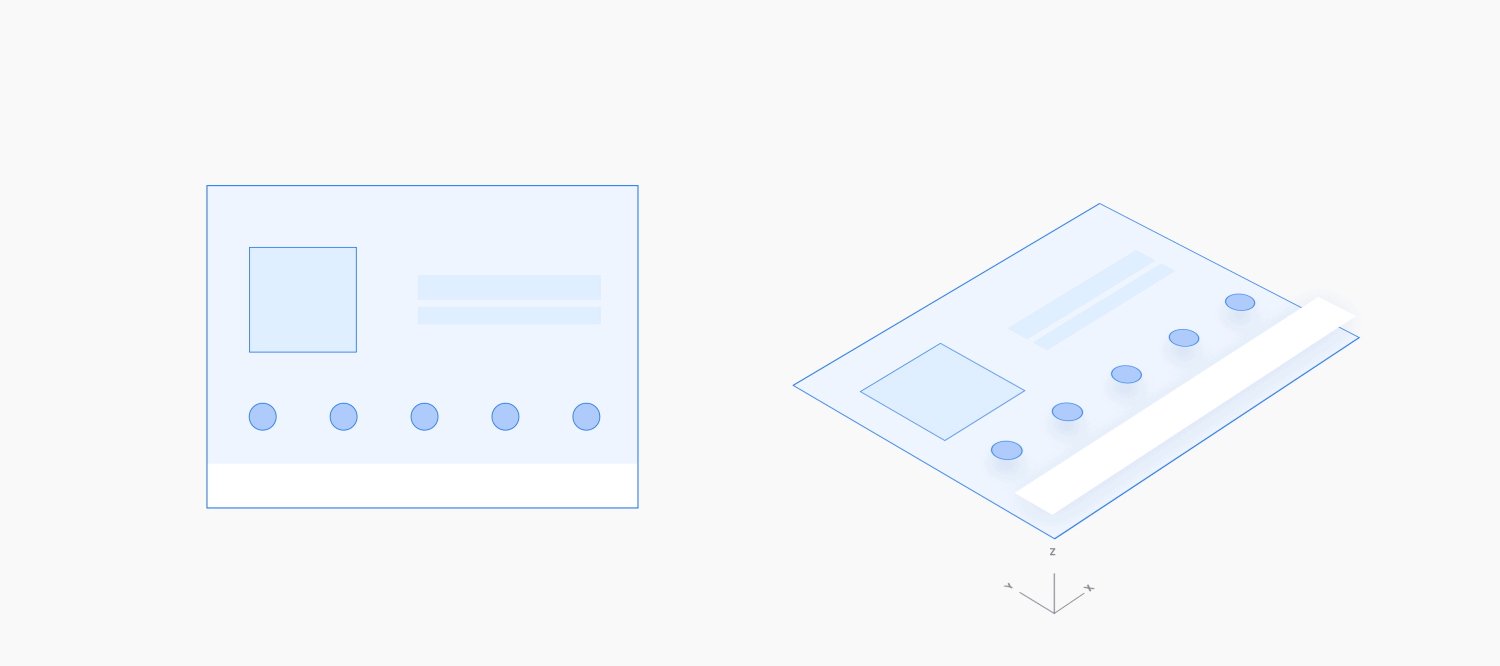
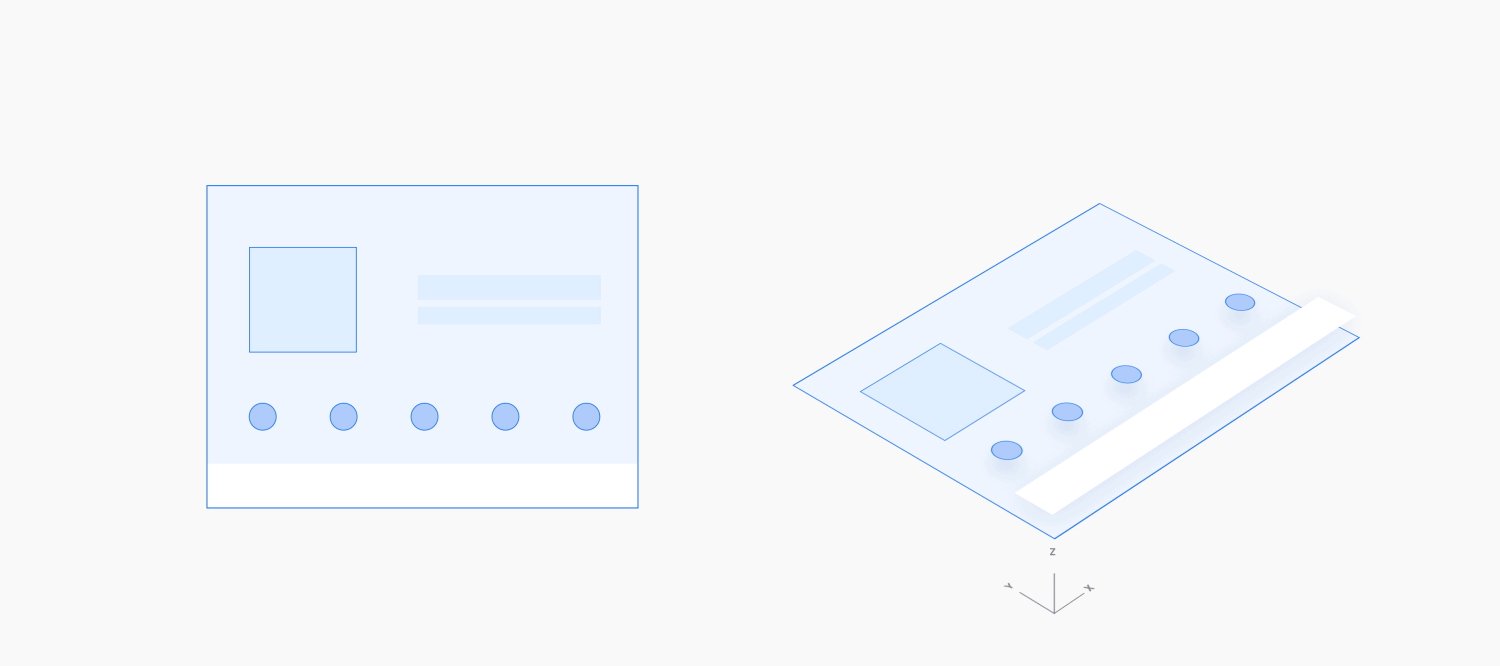
מעבר בין תצוגות של אותה רמה
כשעוברים בין תצוגות באותה רמת היררכיה באפליקציה, כמו כרטיסיות בסרגל האפליקציה או שירים בפלייליסט, משתמשים בתנועה מצד לצד. התנועה האופקית מחזקת את הרעיון של שמירה על אותה רמה באפליקציה.

דוגמה

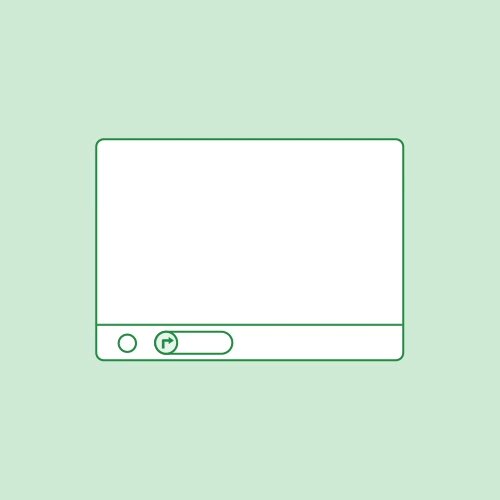
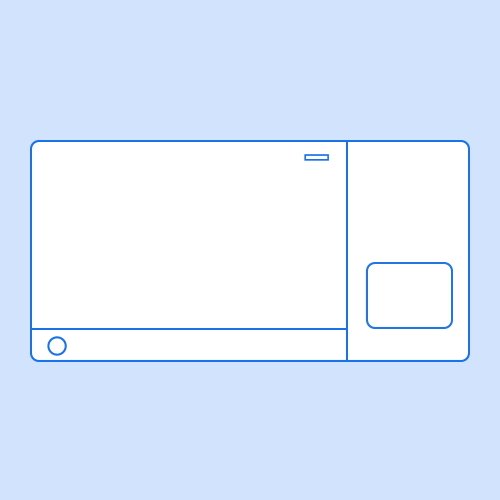
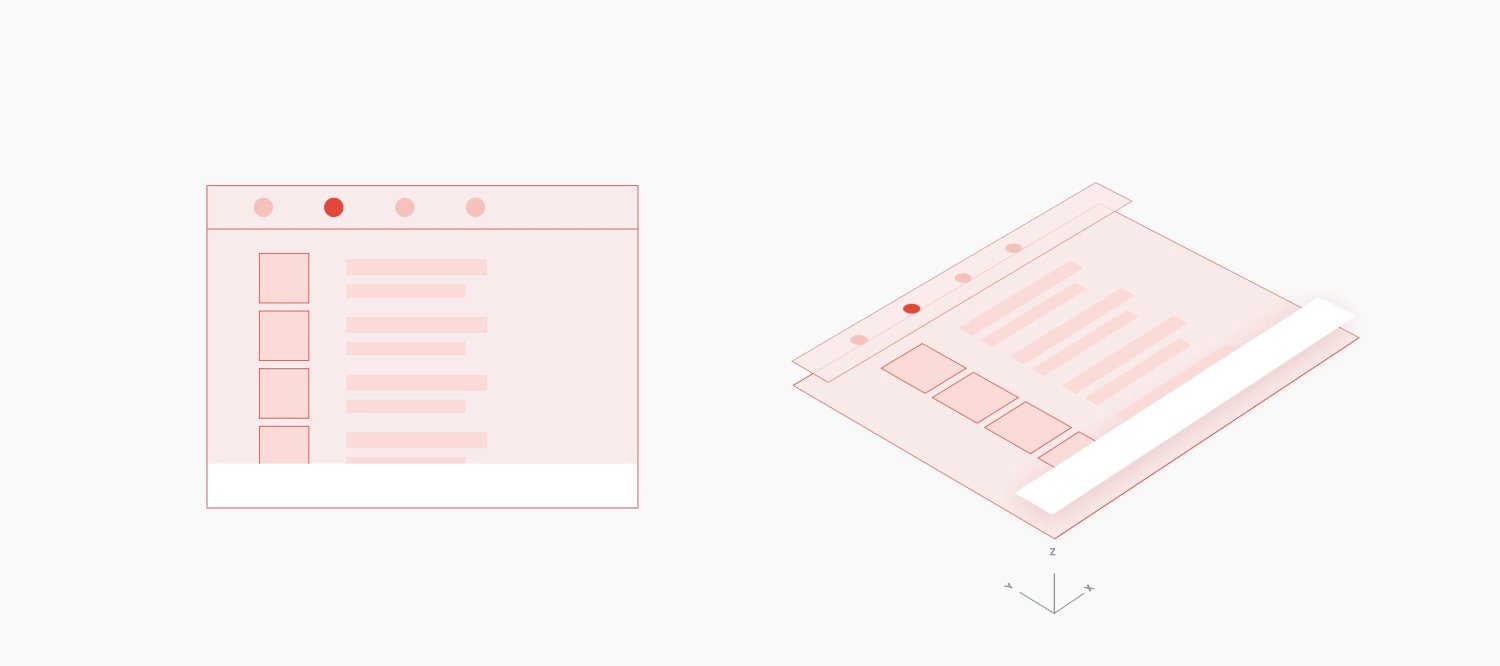
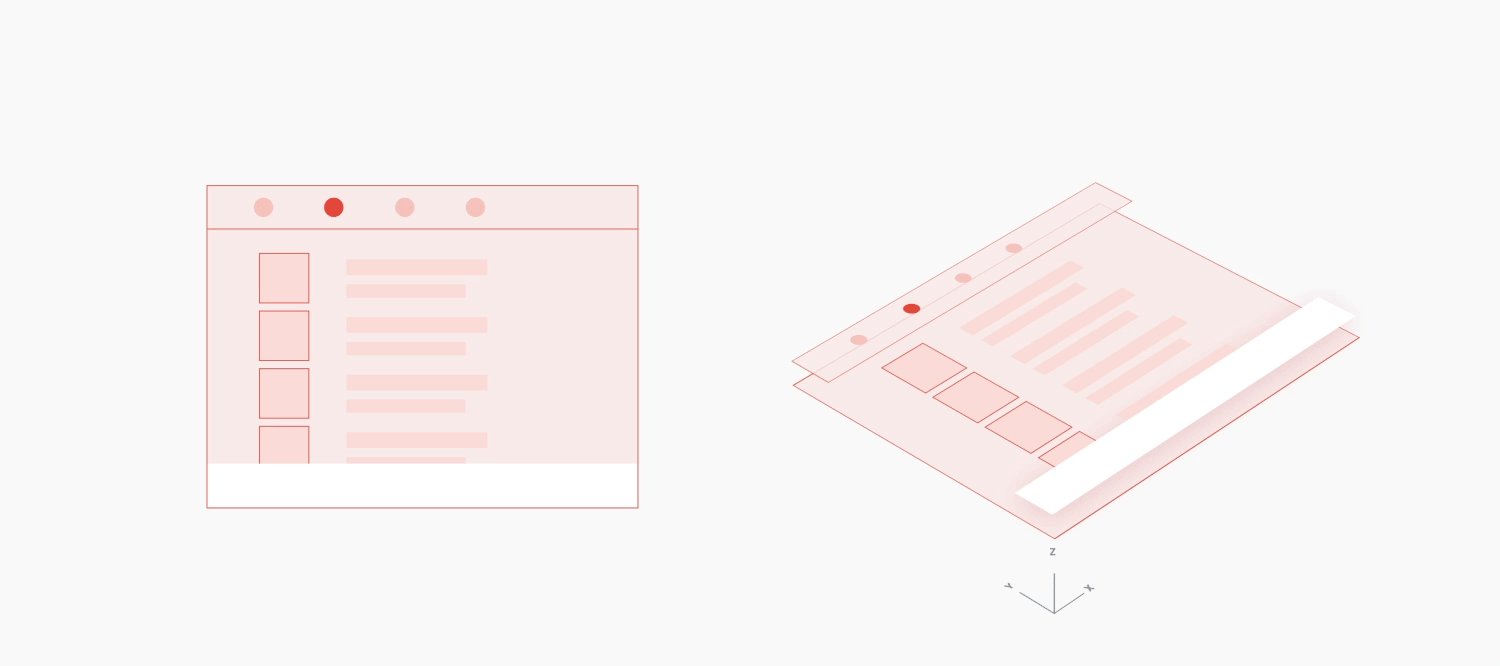
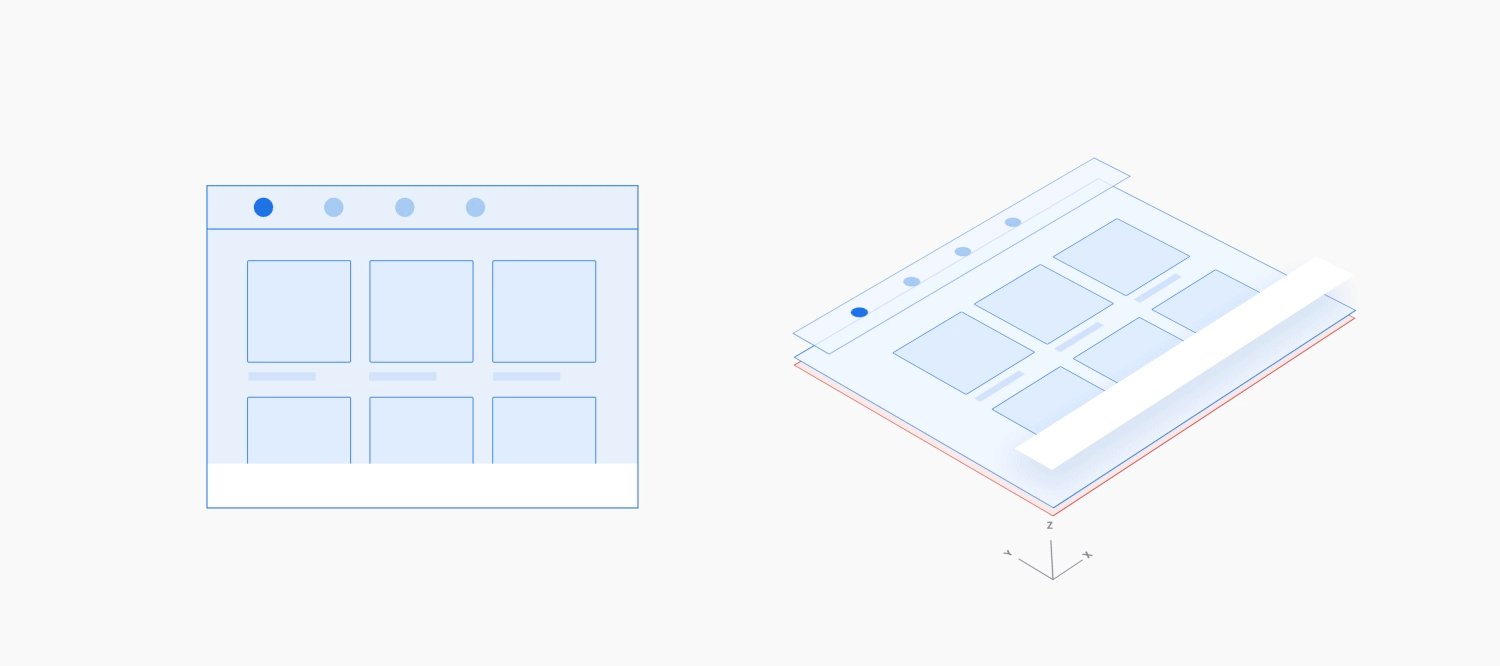
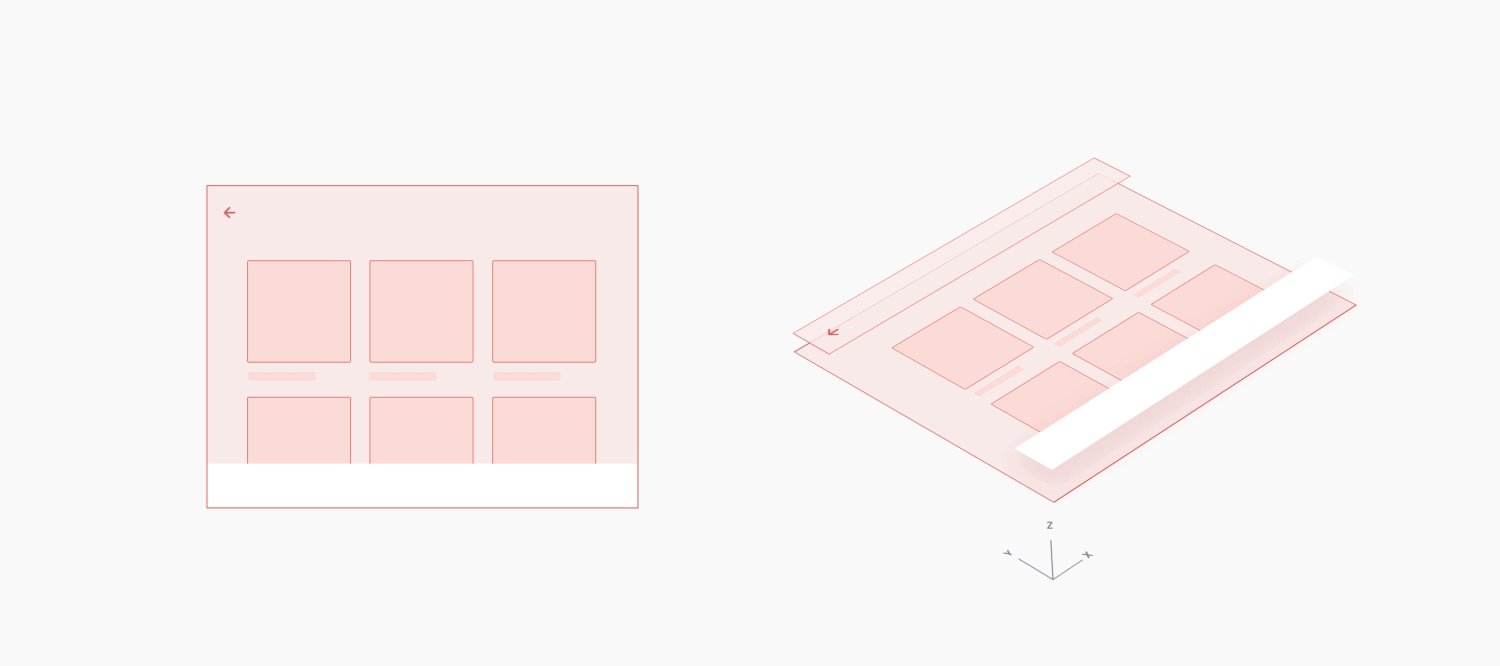
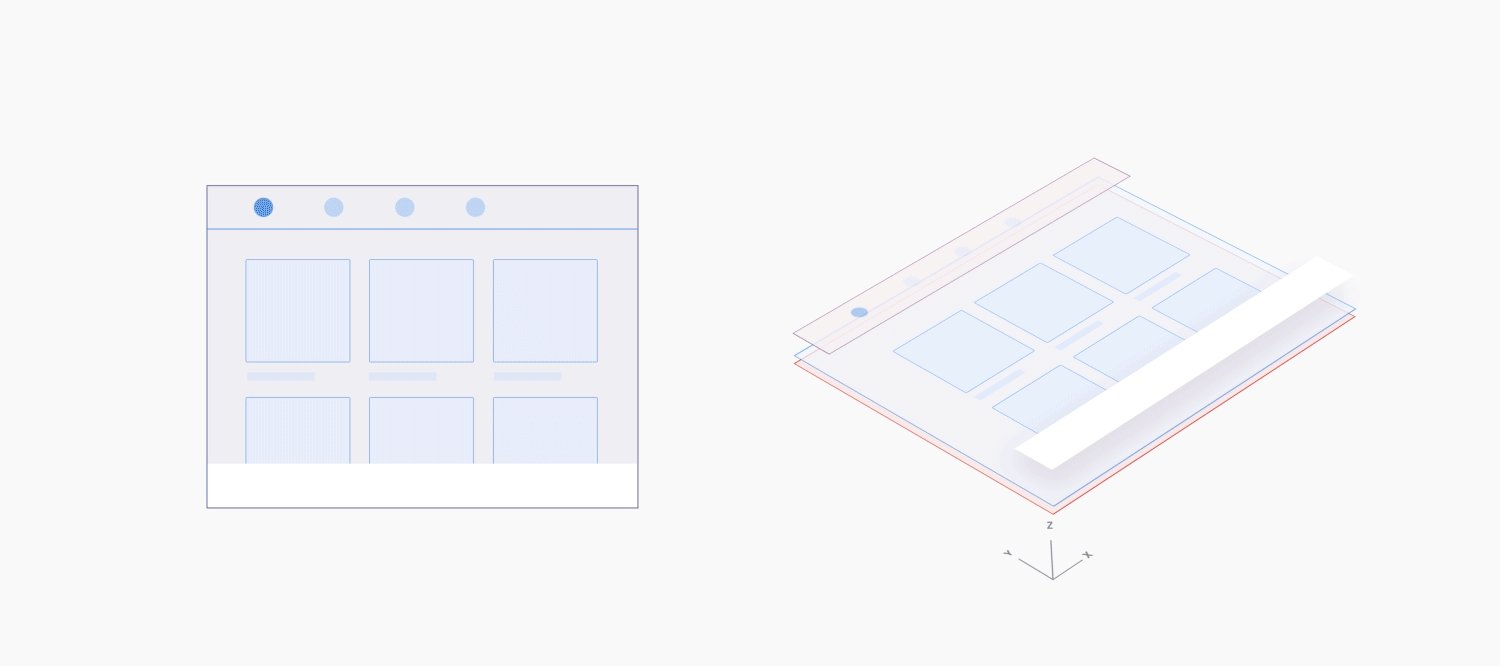
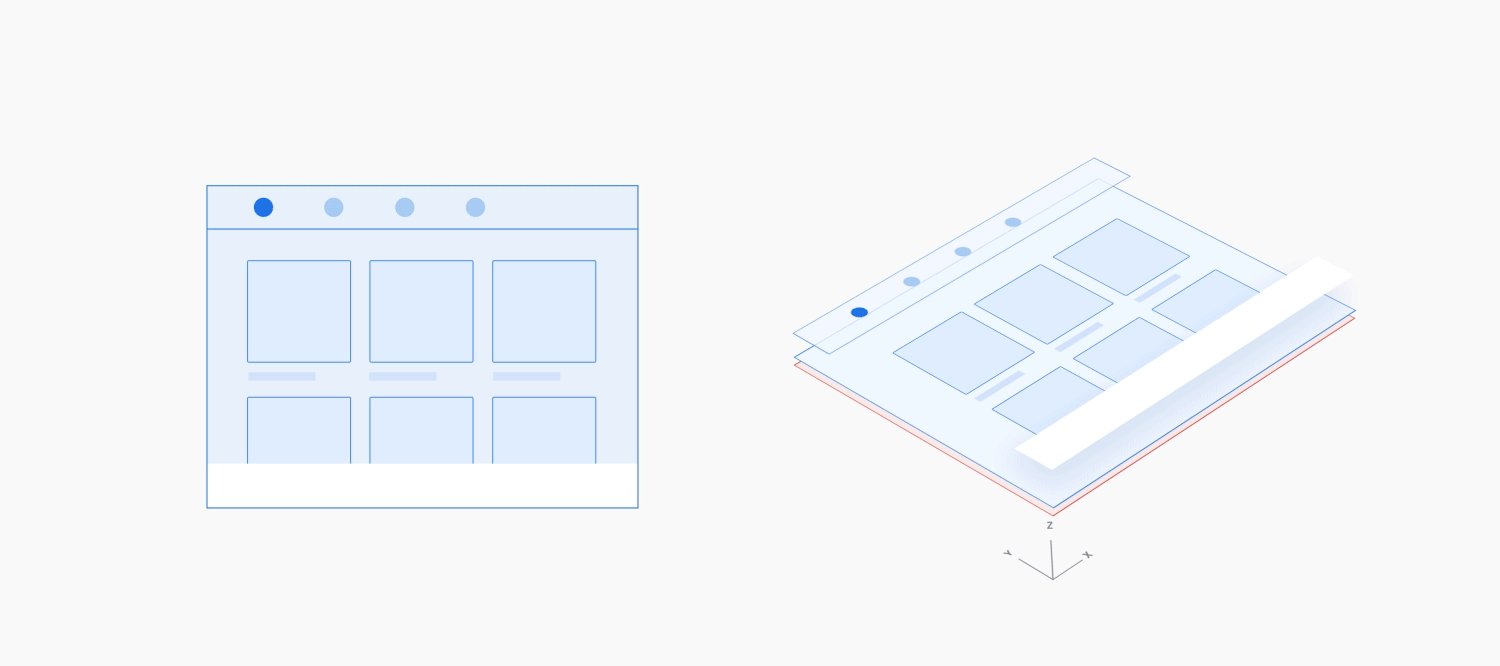
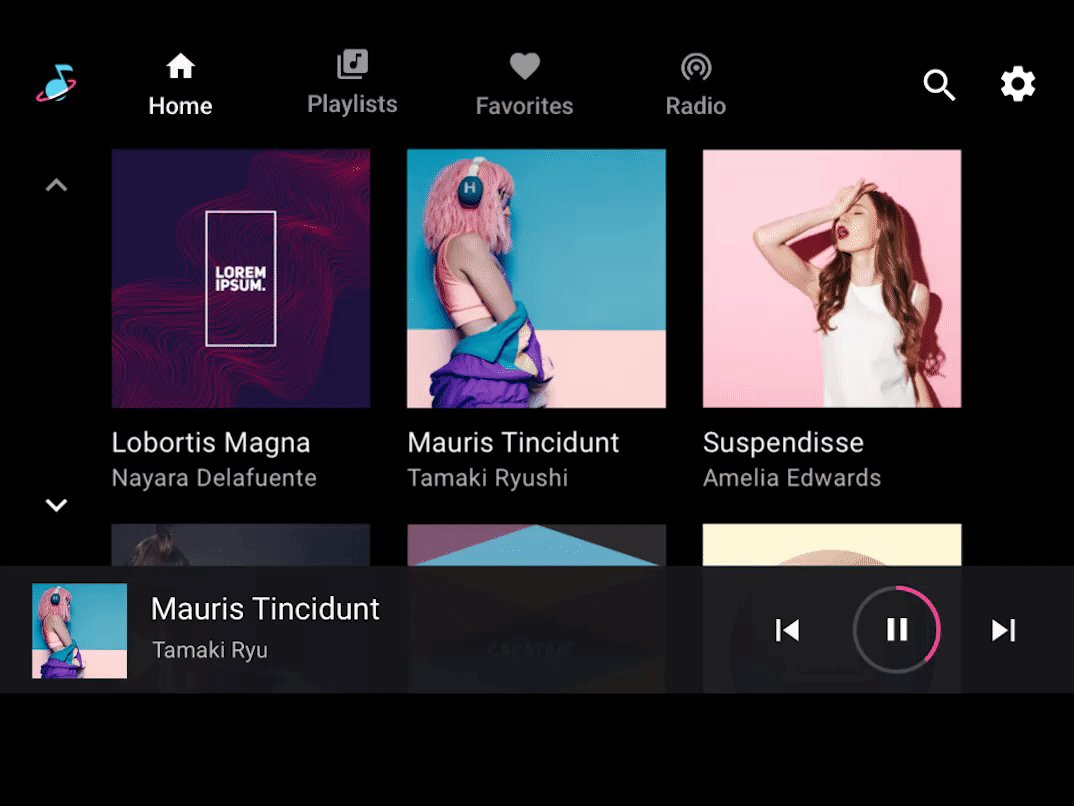
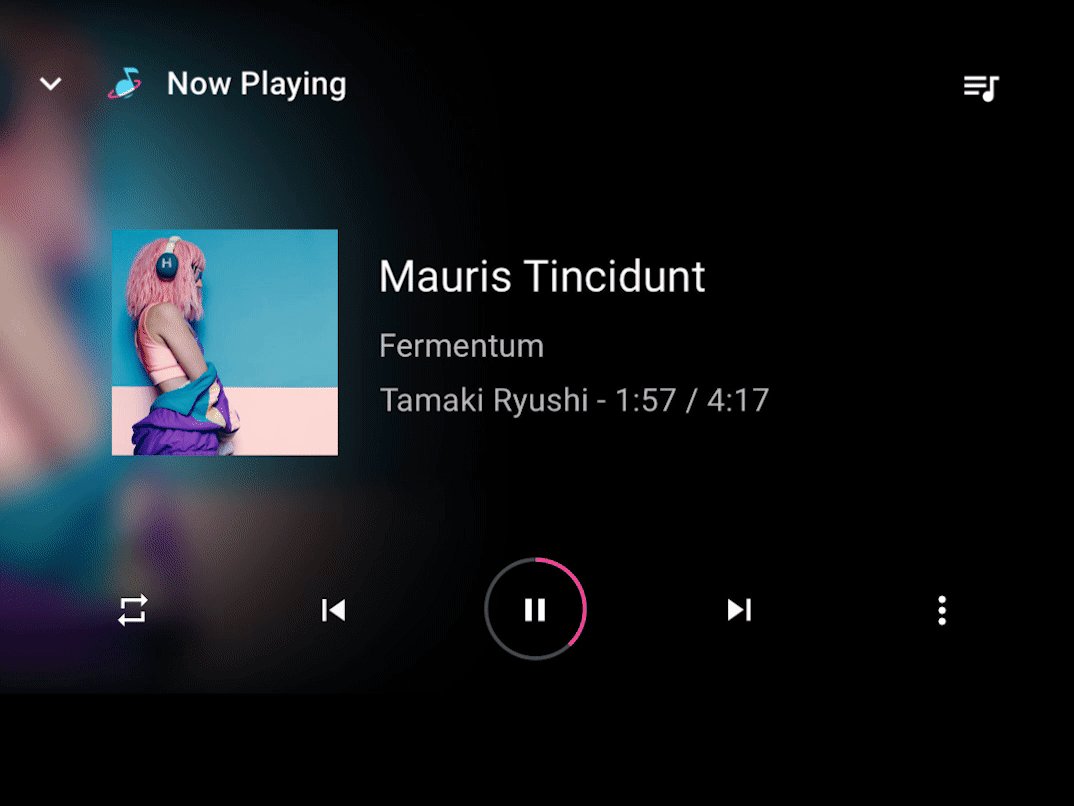
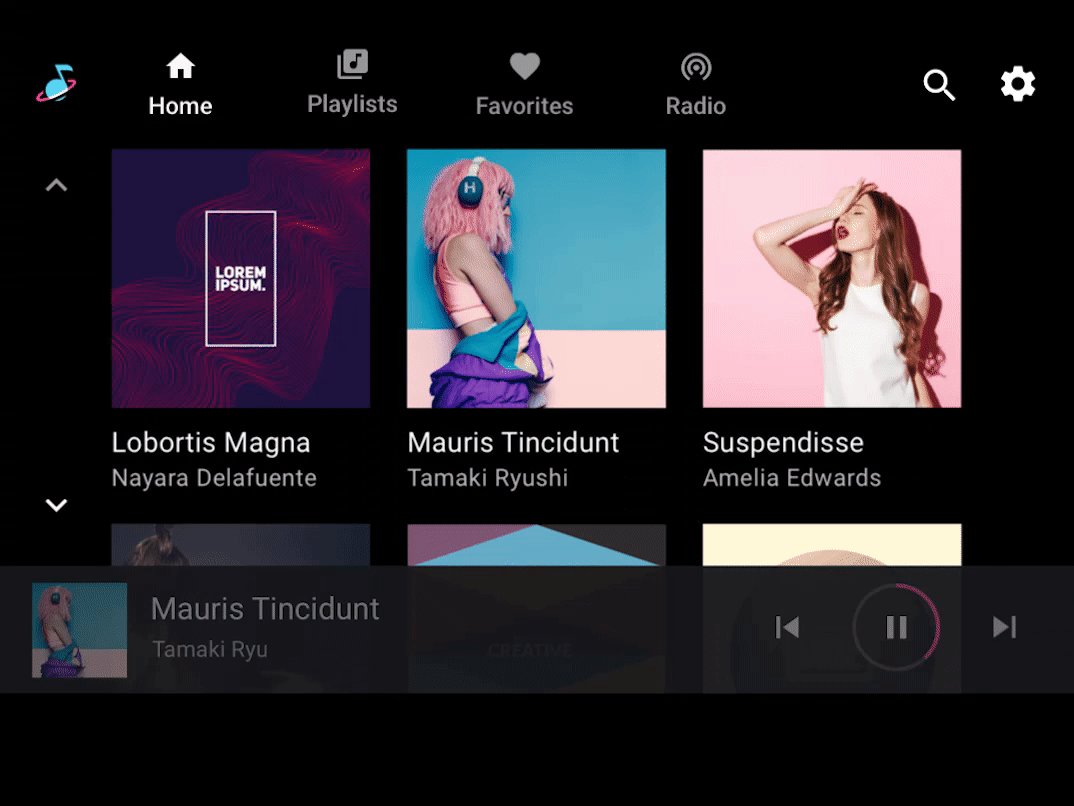
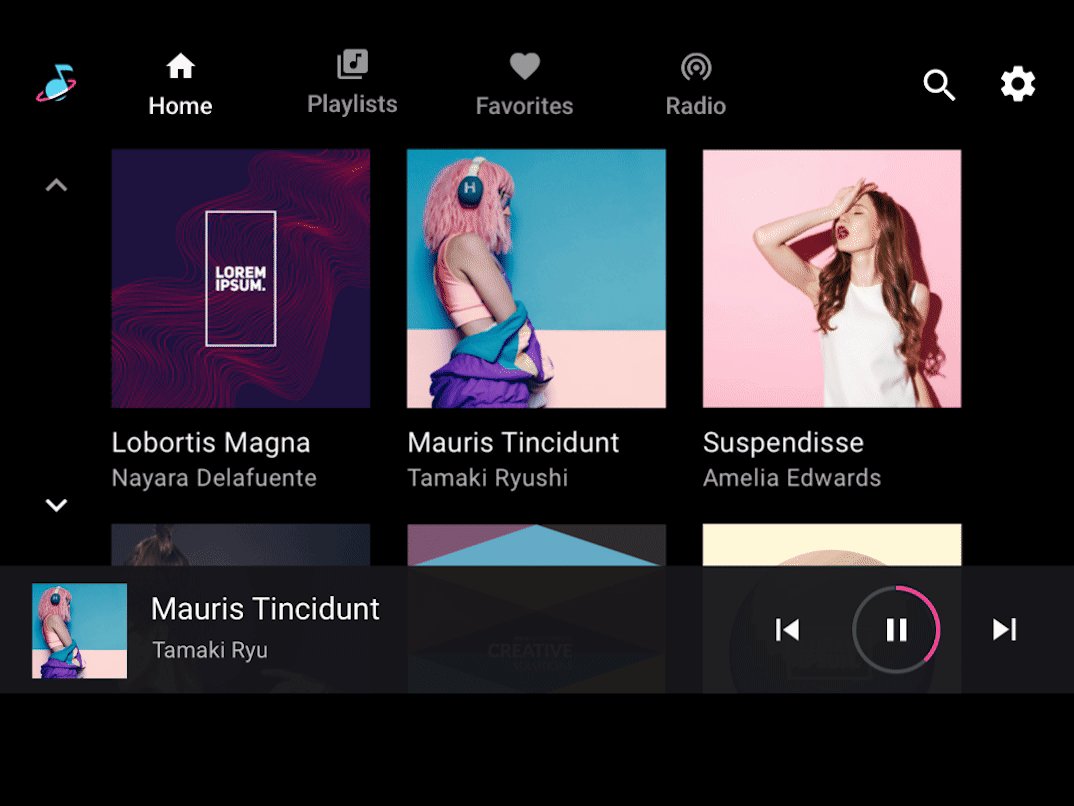
מעבר לתצוגת פרטים
בעת מעבר מתצוגת תוכן ברמה גבוהה יותר לתצוגת פרטים, השתמש בתנועת עומק z שמגדילה את השכבה התחתונה ומקטינה אותה בהדרגה כאשר השכבה הגבוהה יותר נעלמת. התנועה הזו מחזקת את הקשר של הורה-צאצא בין התצוגה ברמה הגבוהה יותר לבין תצוגת הפרטים, ומעבירה את המיקוד לאפשרות השנייה.

דוגמה

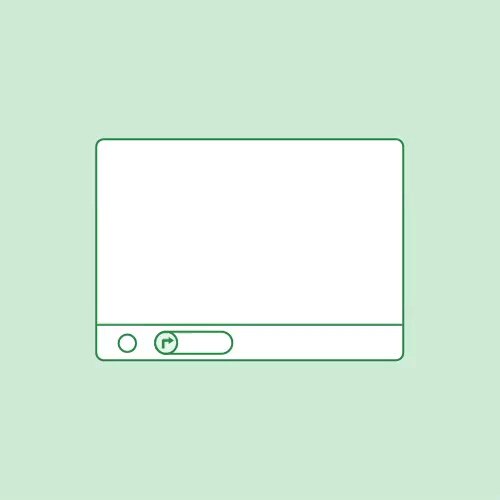
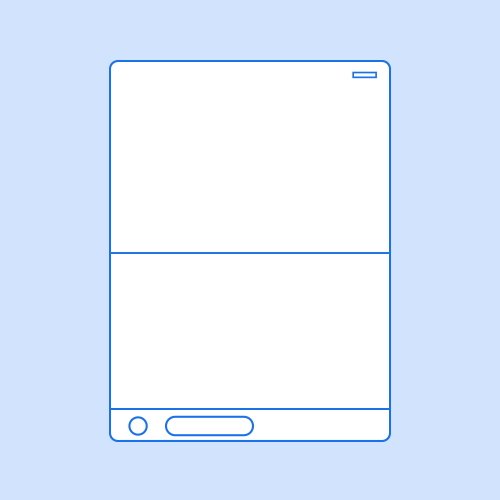
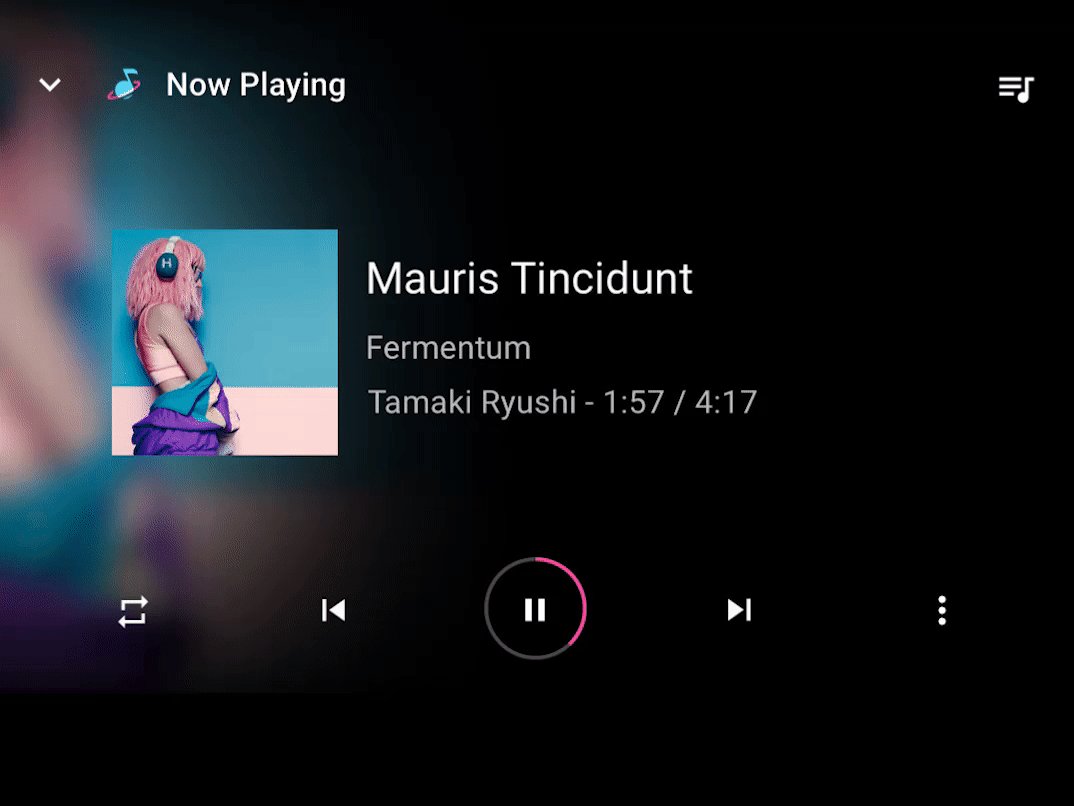
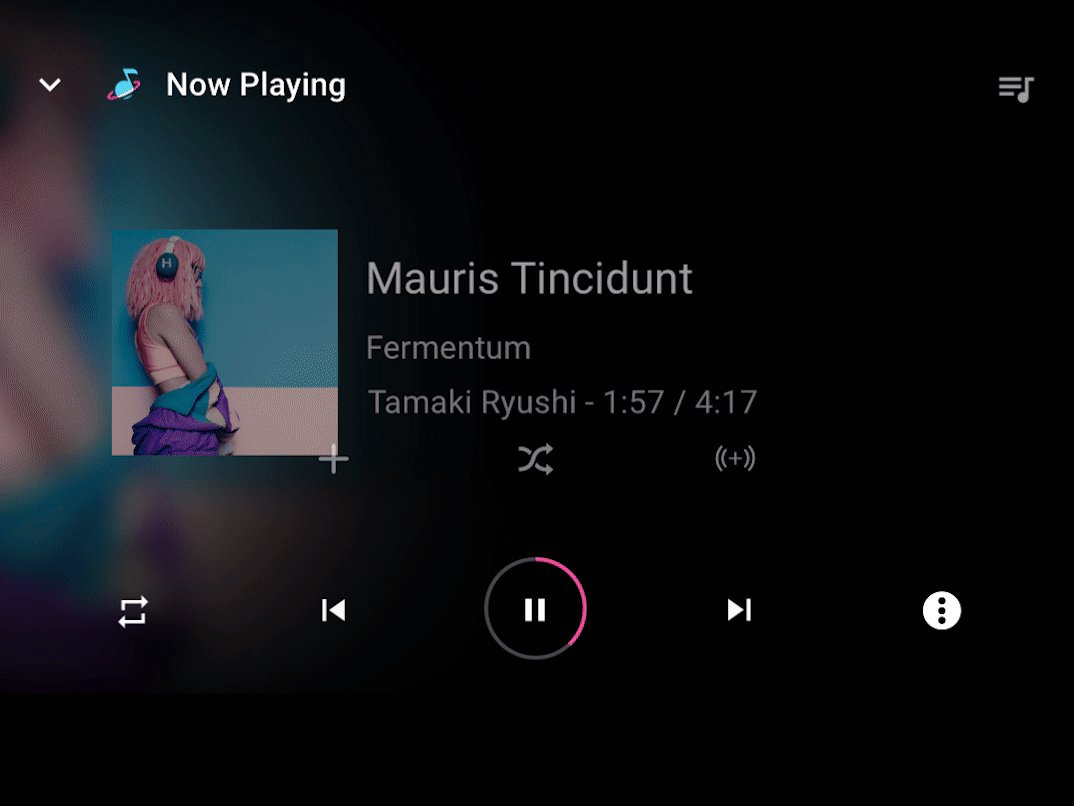
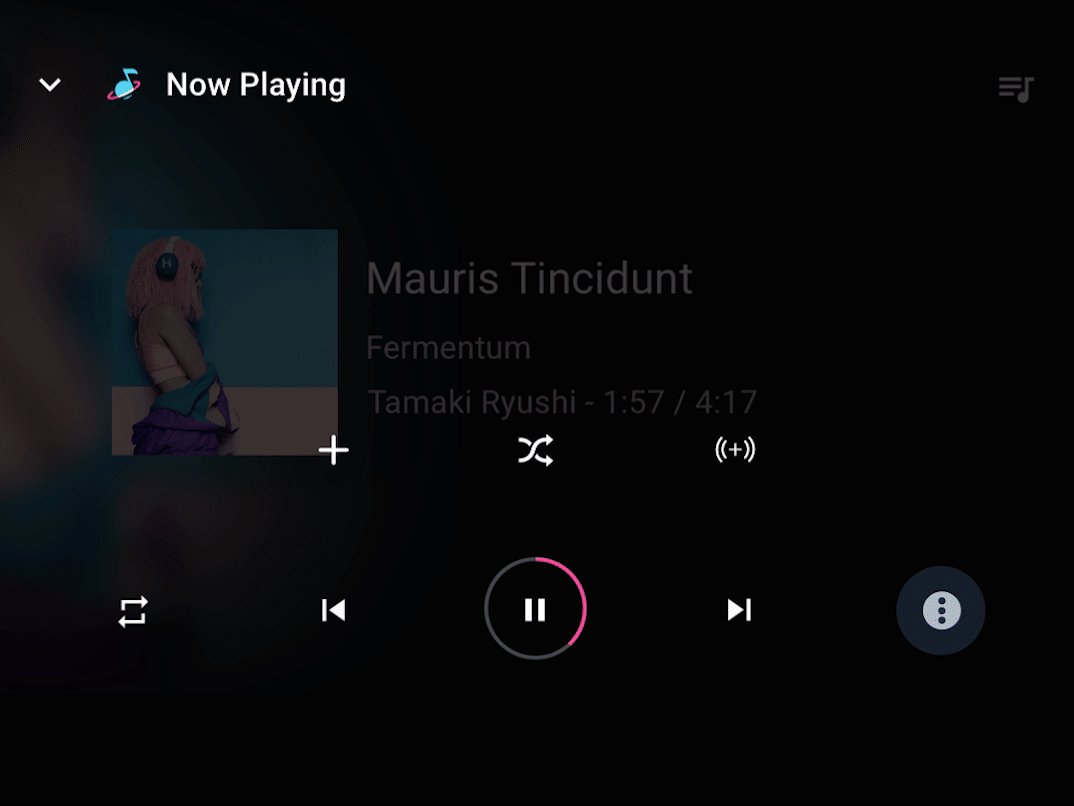
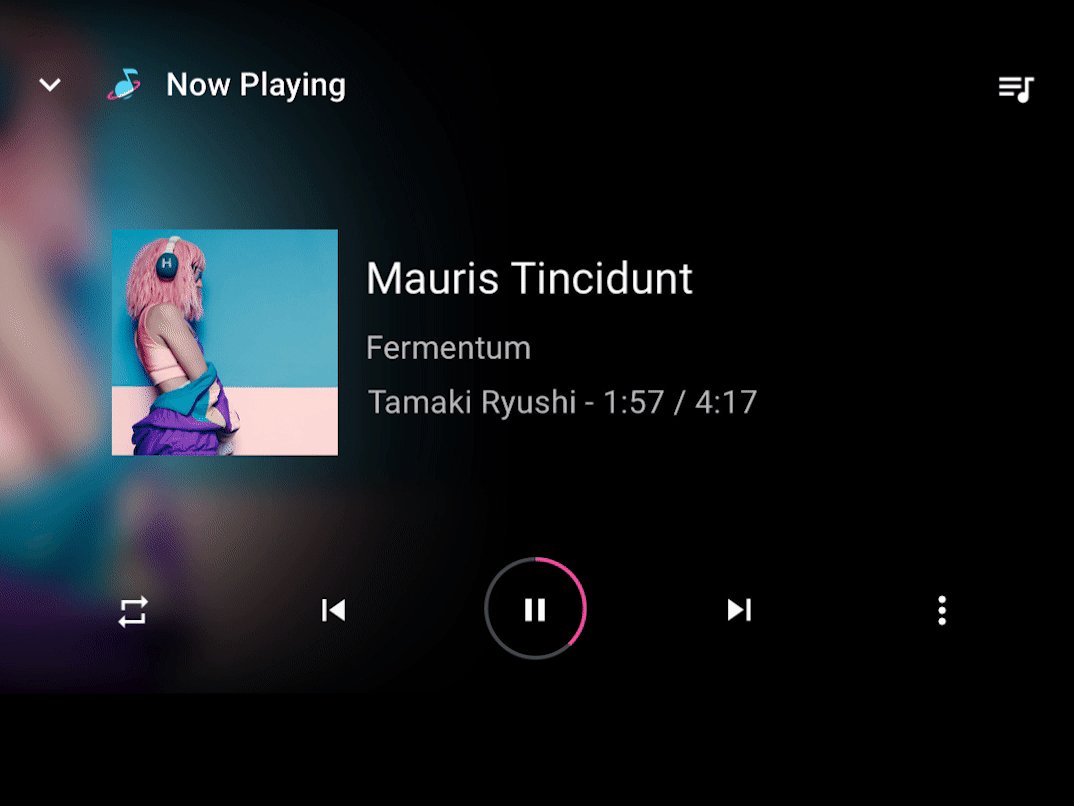
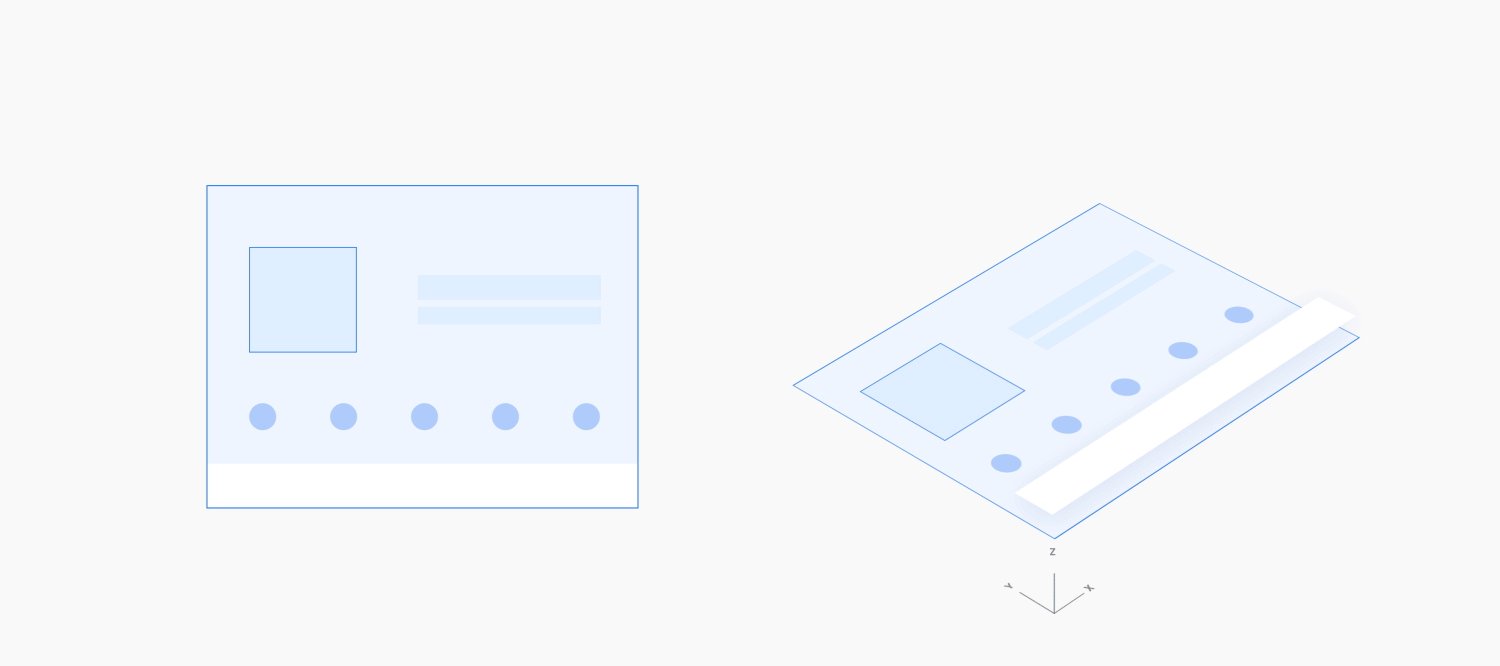
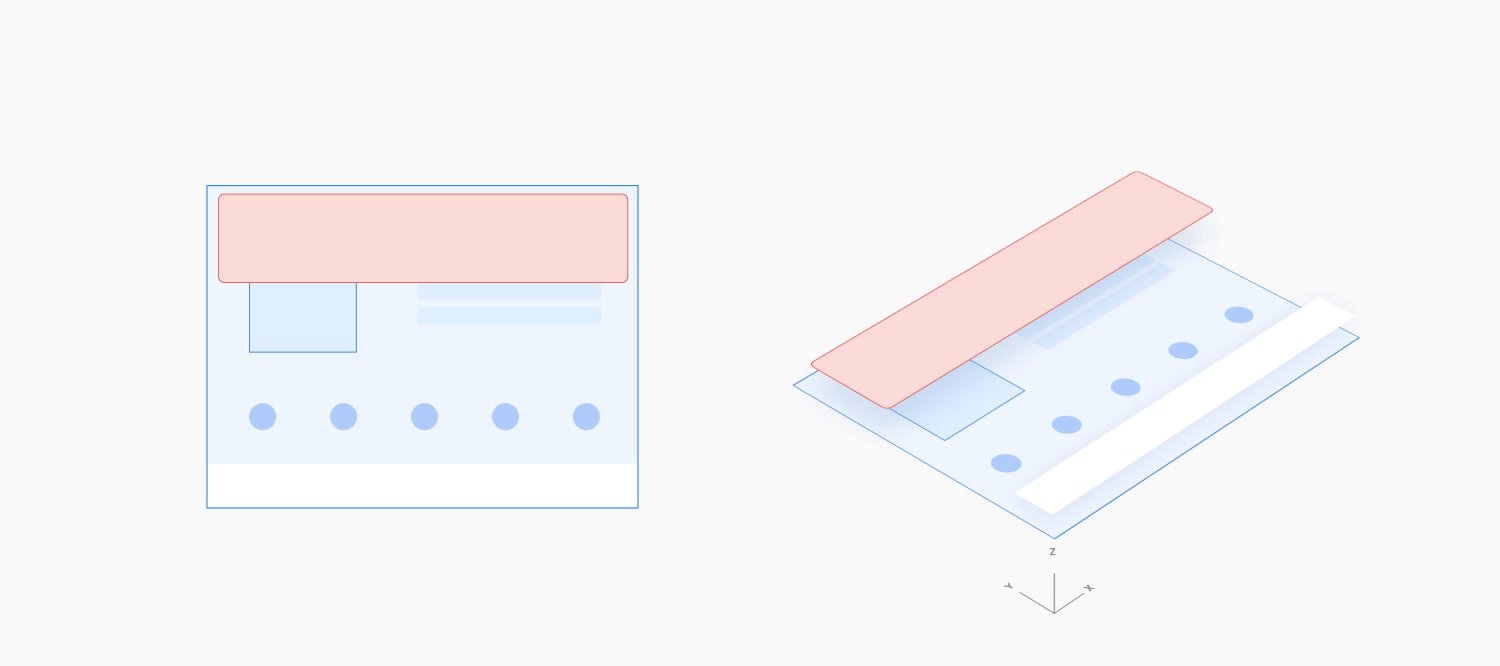
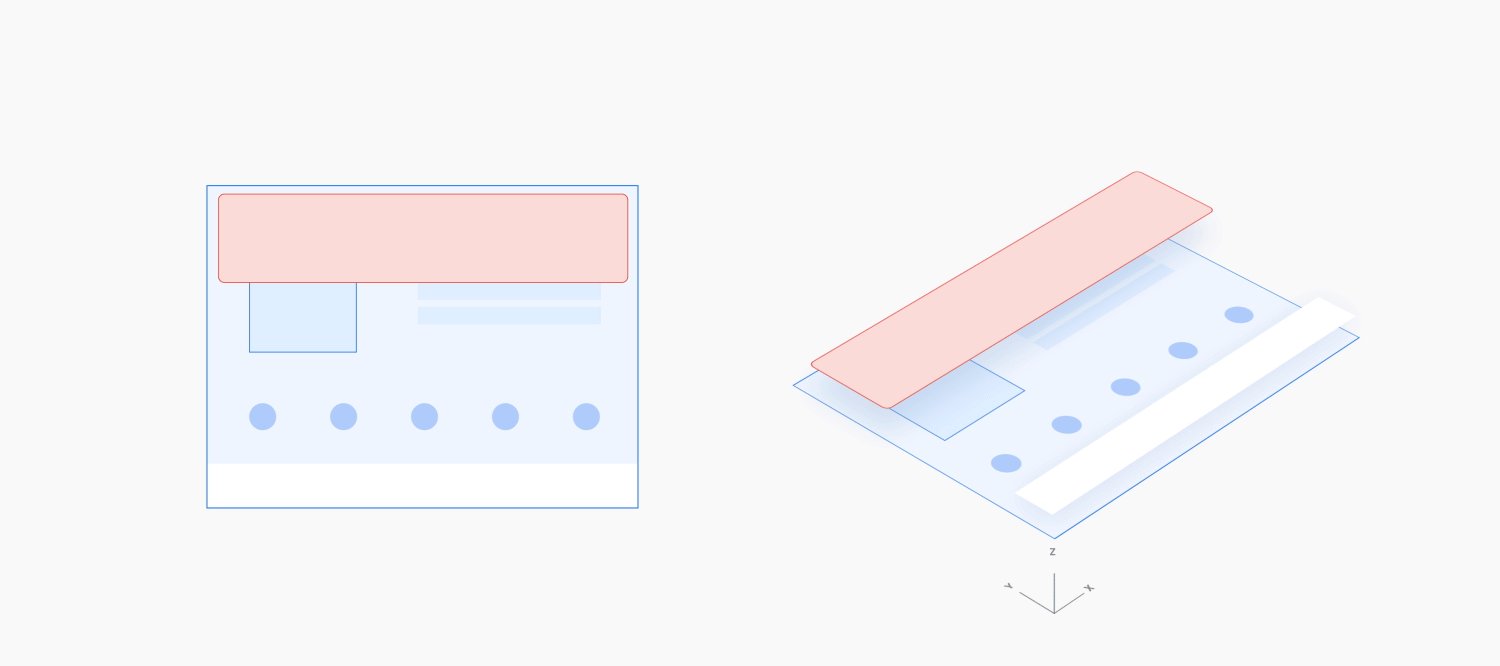
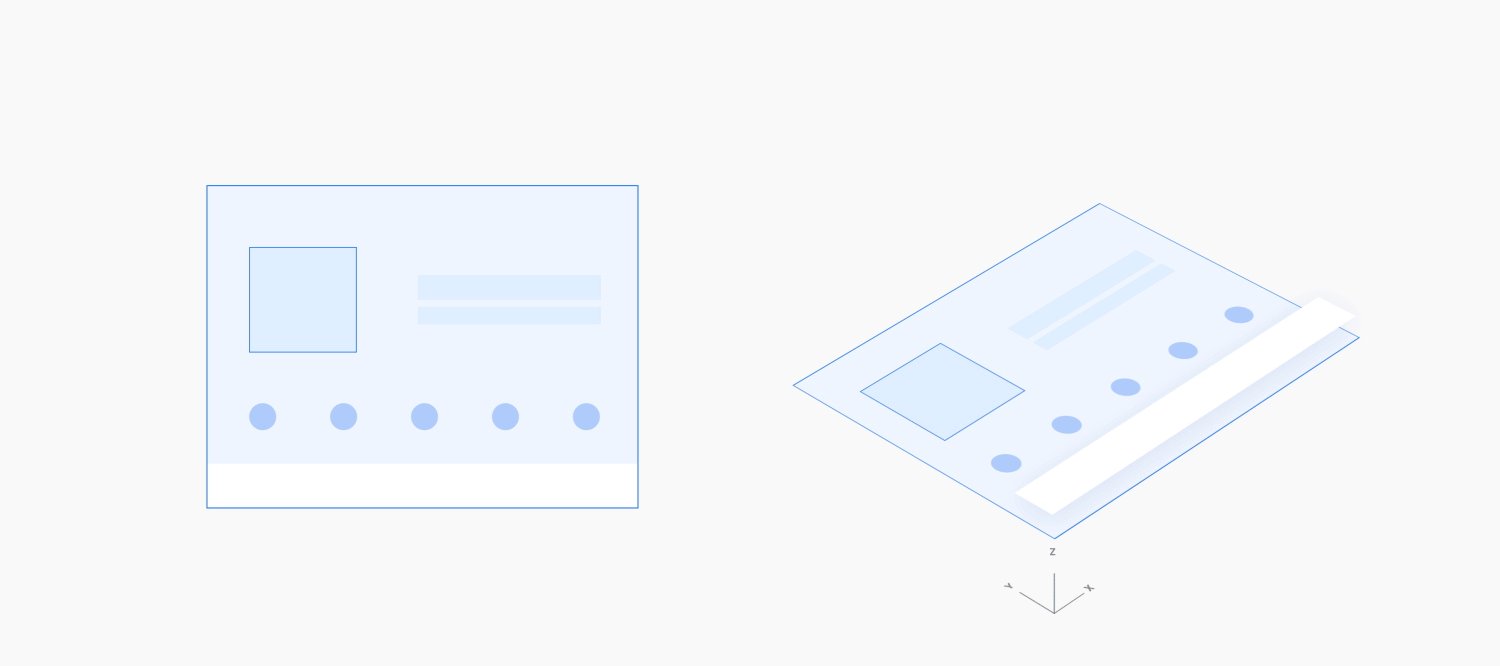
הרחבת פעולה קיימת
כשמשתמש נמצא בפעולה ומבצע פעולה קשורה, עליכם להשתמש בתנועה אנכית (למעלה או למטה) כדי להציג את הפעולה המשנית בשכבת-על במסך מלא, עם רקע של 'גמיש' מעל הפעולה הראשית. היכולת לראות את הפעולה העיקרית דרך הכרטיס מחזקת שהמשתמש עדיין נמצא בפעולה הזו.
כשסוגרים את הפעולה המשנית, משתמשים בתנועה ההפוכה. התנועה ההפוכה צריכה להימשך פחות זמן מהתנועה המקורית, כי המשתמש סיים את הפעולה המשנית ומוכן לצאת.

דוגמה

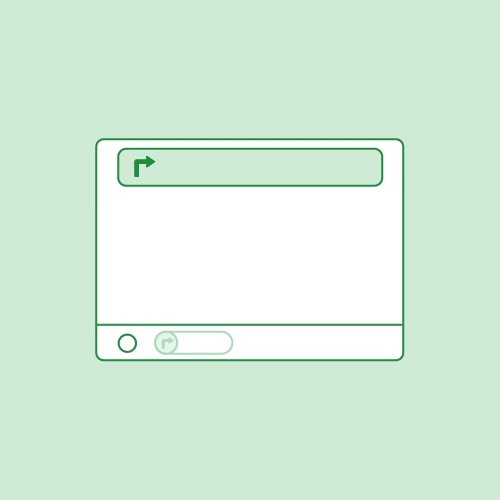
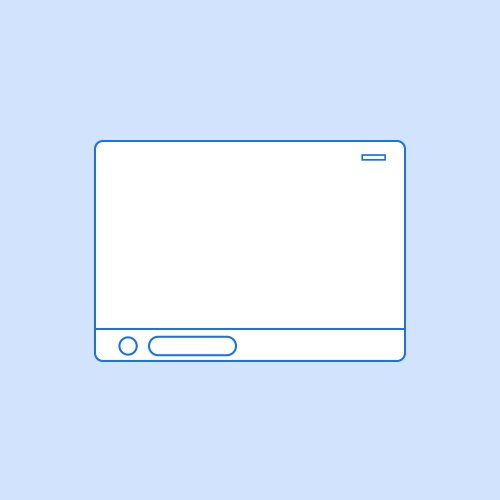
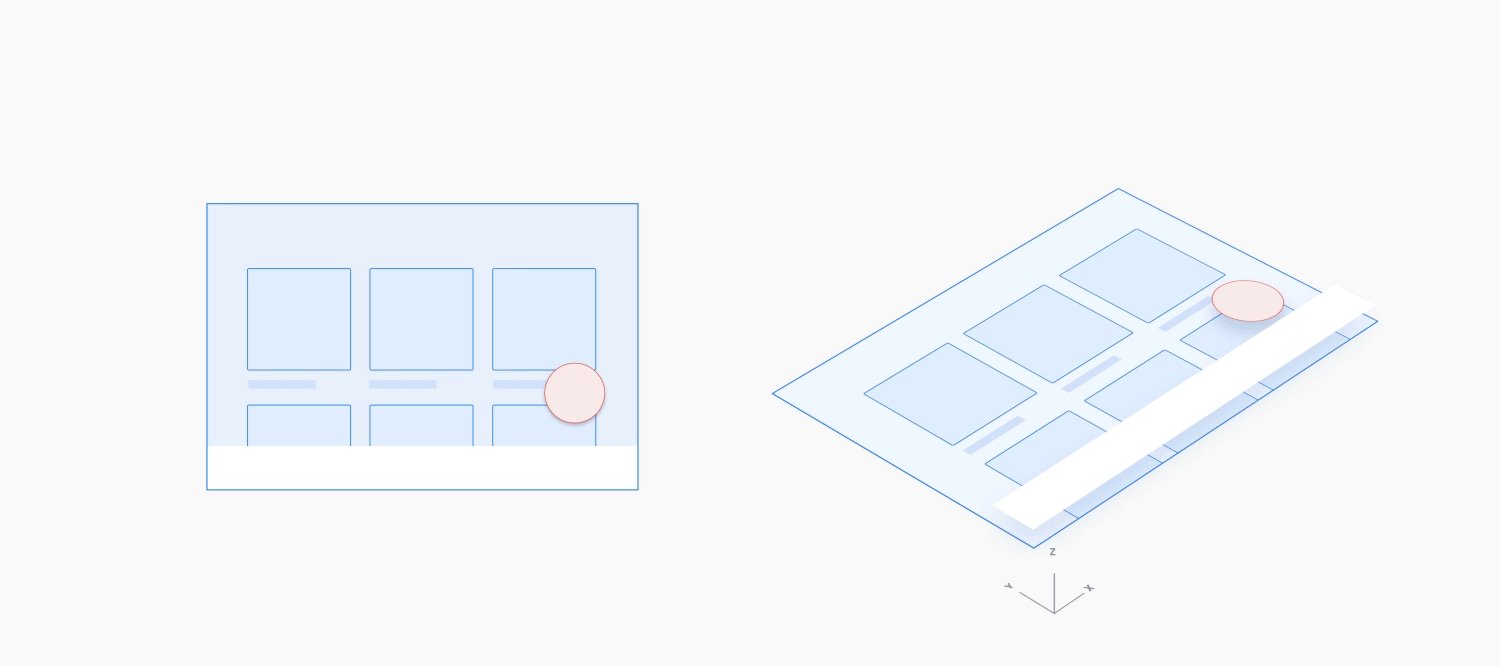
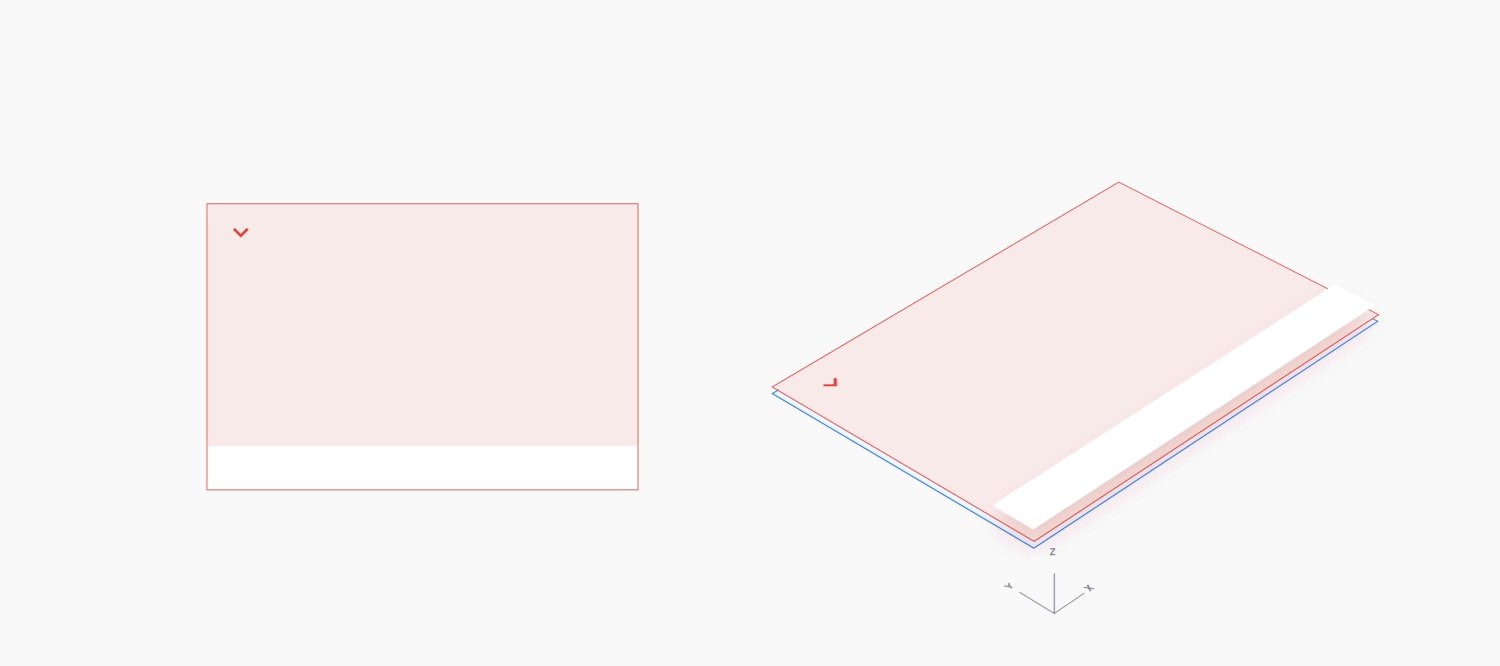
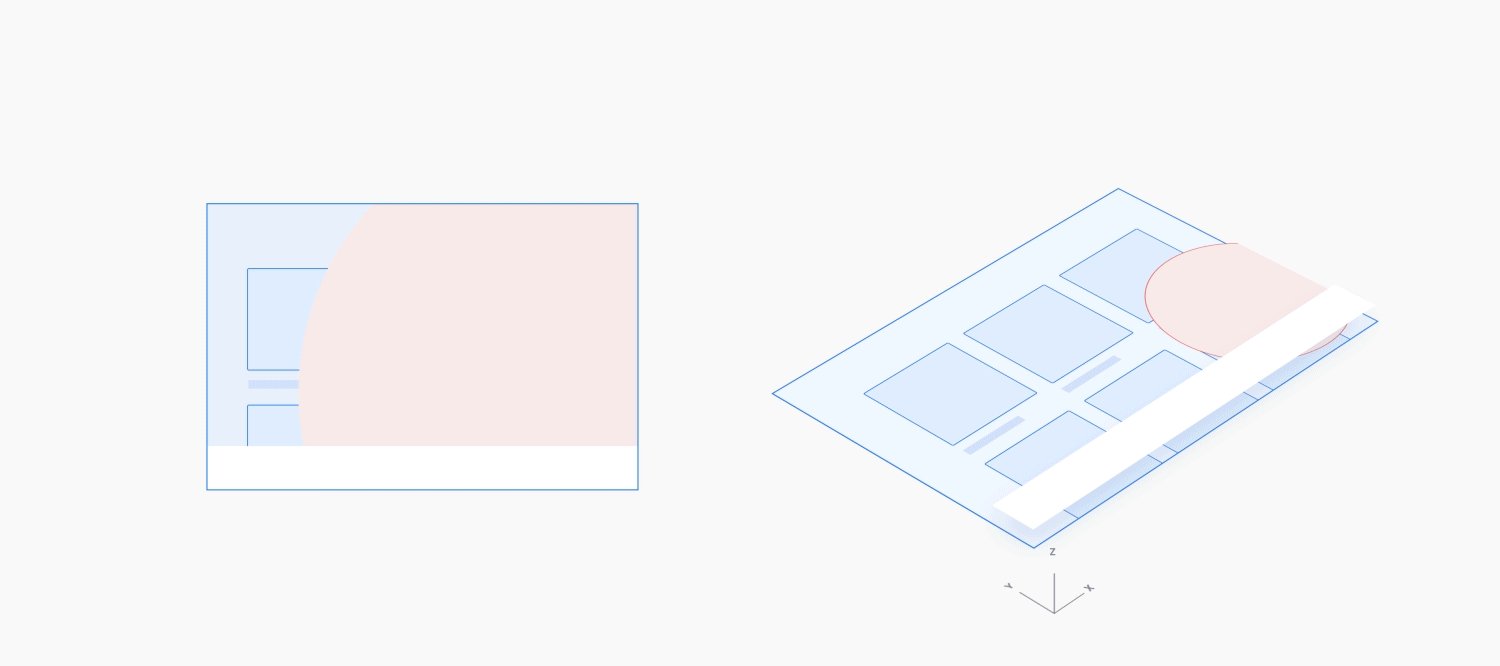
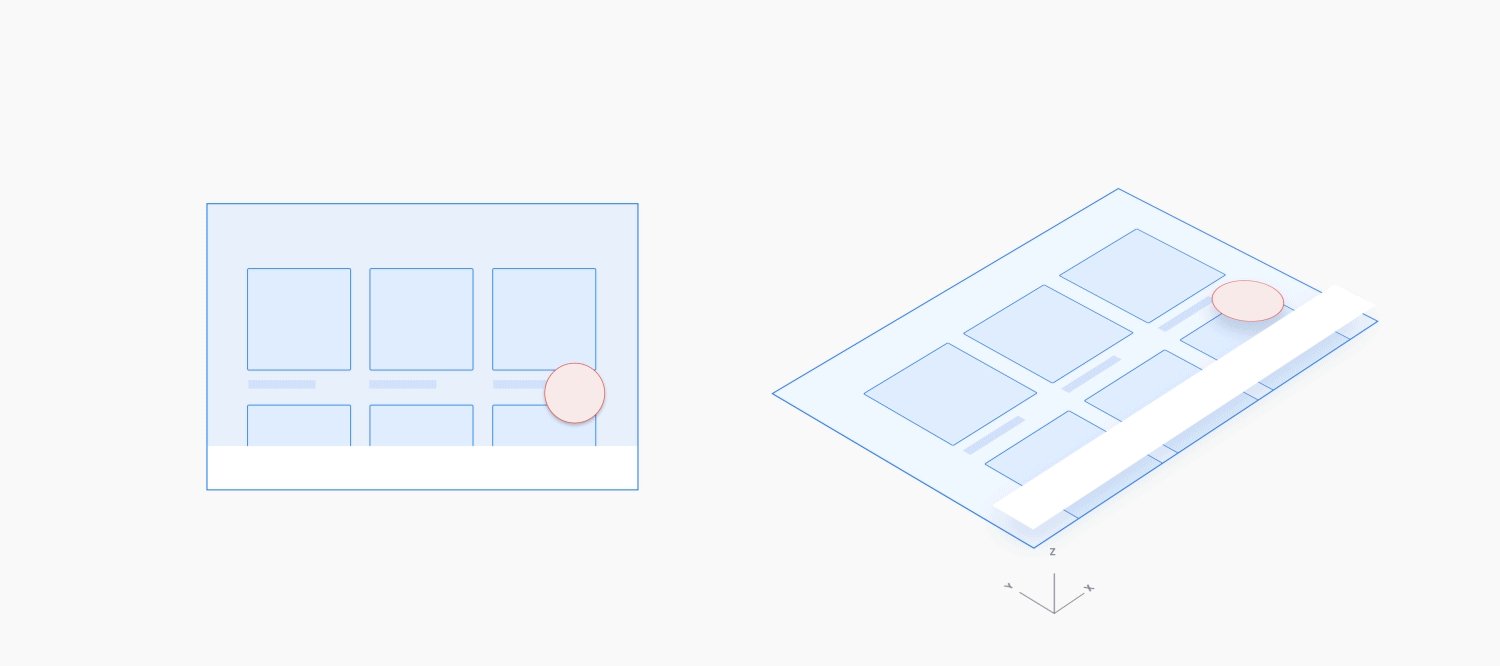
צמצום והרחבה של פעולה
כשמרחיבים פעולה מתמשכת שצומצמה לפורמט קטן יותר במסך כדי לאפשר שימוש בריבוי משימות, אפשר להשתמש במסכת חלון מתרחבת עם שקיפות הדרגתית במסך מלא.
משתמשים בתנועה ההפוכה כשממזערים את הפעולה המתמשכת. כדי לצמצם את התנועה, נדרש פחות זמן מתנועת ההרחבה, כי המשתמש בעצם עוזב את הפעולה הזו ומוכן להרחיק אותה.

דוגמה

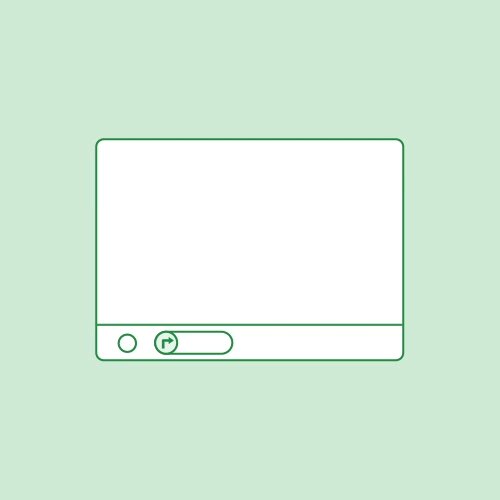
הפרעה לפעולה
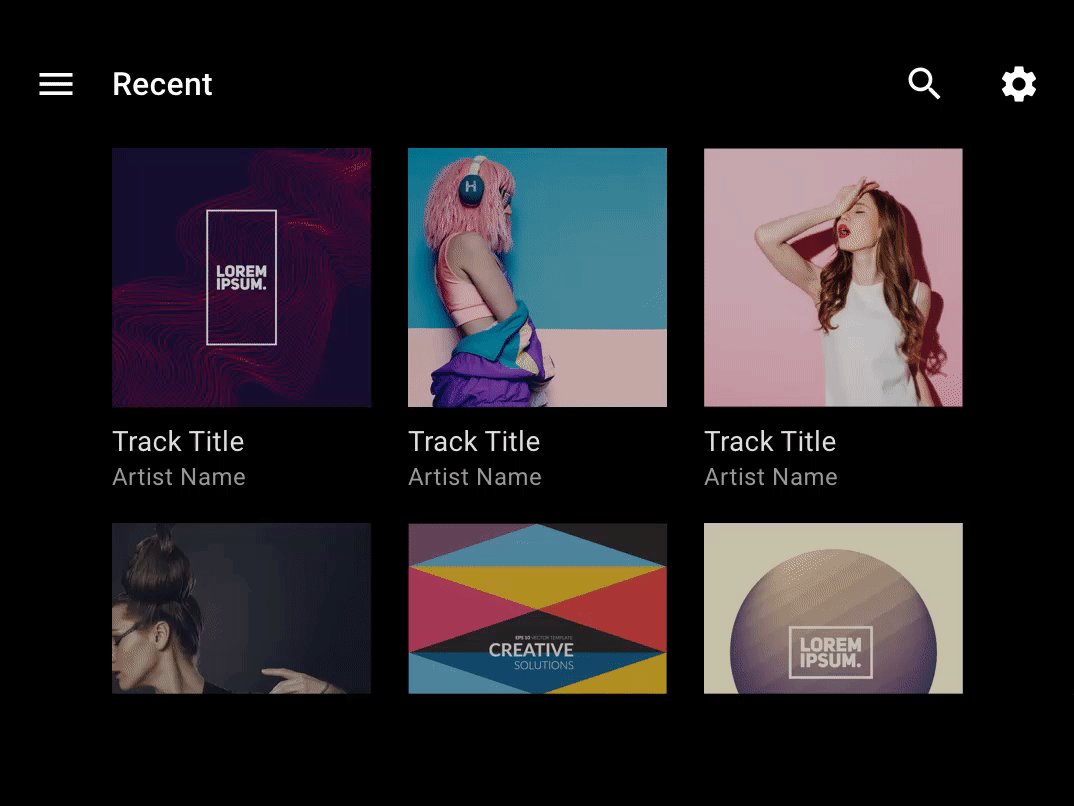
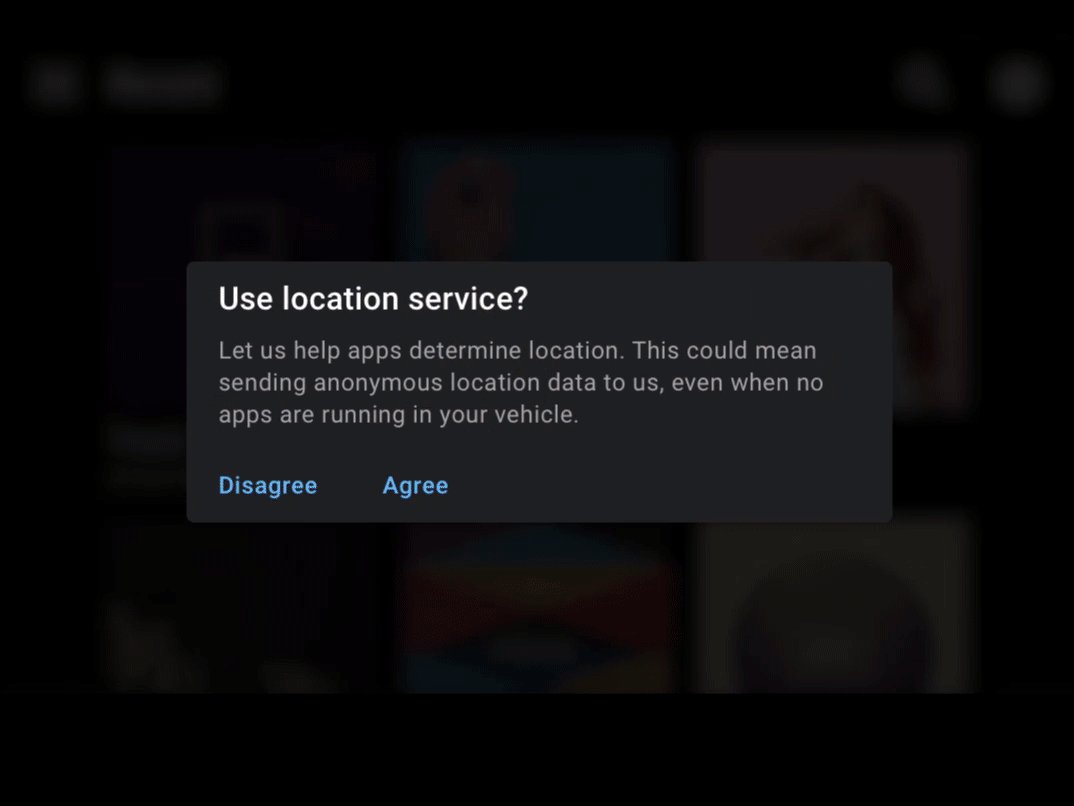
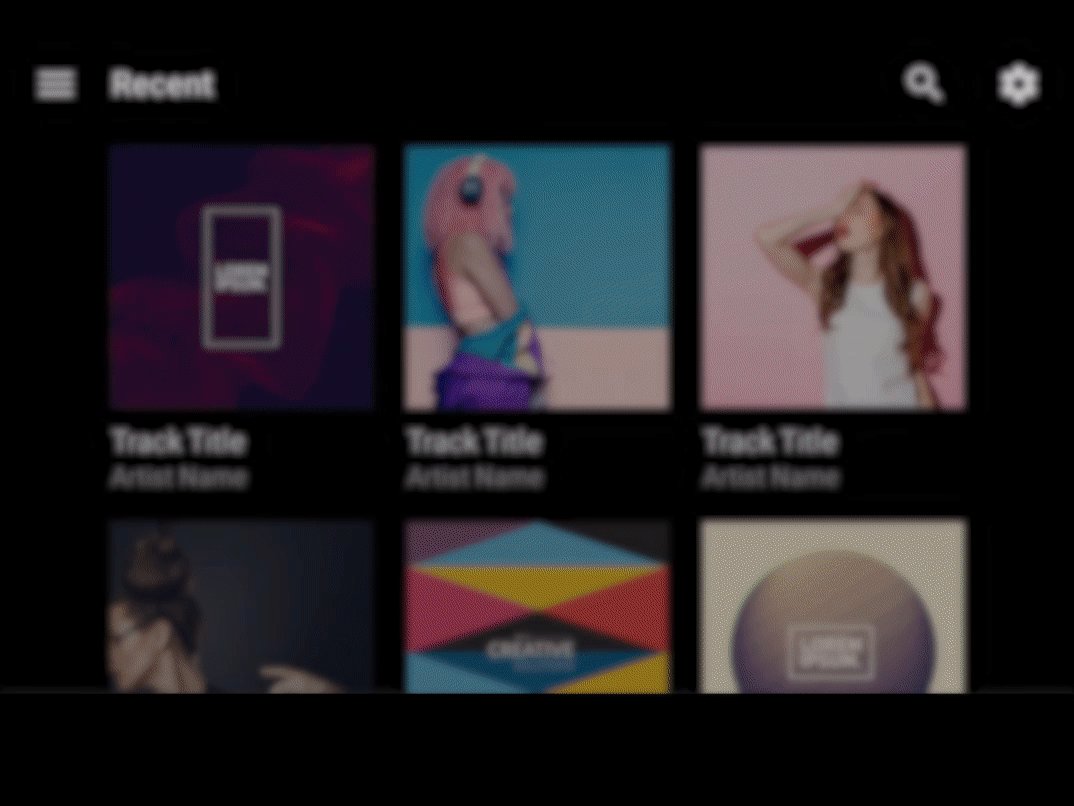
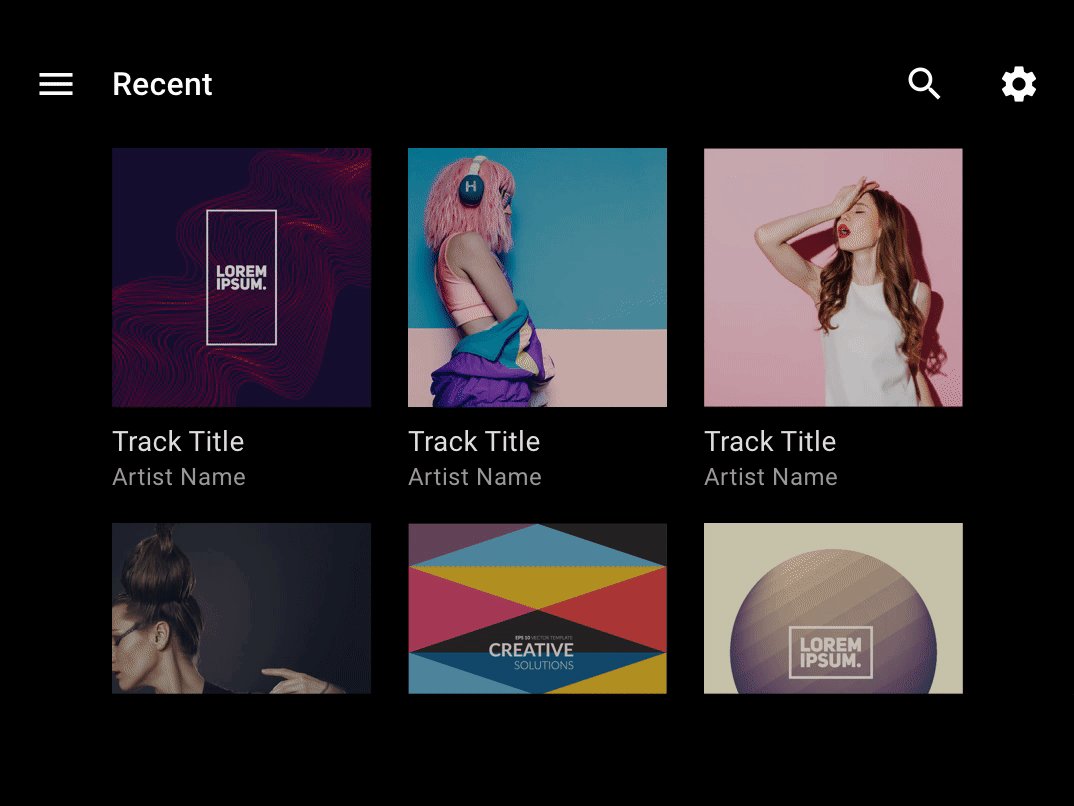
כאשר פעולה קצרה שאינה חוסמת צריכה להופיע פתאום מעל פעולה מתמשכת, יש להחליק אותה למטה או למעלה מקצה המסך (עם כיסוי חלקי) או להפוך אותה לשקוף באמצע (עם כיסוי מלא). מתחילים את התנועה מהמיקום הקרוב ביותר למקום שבו רוצים שהפעולה החדשה תופיע.

דוגמה