การเคลื่อนไหวเป็นเครื่องมือทรงพลังที่ควรใช้เฉพาะในบริบทของการขับขี่ เหมาะสมเฉพาะในกรณีที่สามารถช่วยให้ข้อมูลแก่ผู้ขับขี่โดยไม่ทำให้ความสนใจของพวกเขาหายไปจากท้องถนน
คำแนะนำโดยย่อ (TL;DR):
- หลีกเลี่ยงไม่ให้ผู้ใช้เสียสมาธิด้วยการเคลื่อนไหวที่ไม่จำเป็น
- ใช้การเคลื่อนไหวเพื่อเพิ่มความเข้าใจของผู้ใช้และสร้างความเชี่ยวชาญ
- ทำให้ภาษาสำหรับการเคลื่อนไหวมีความยืดหยุ่นเพียงพอสำหรับฮาร์ดแวร์ที่เกี่ยวข้องทั้งหมด
- ใช้รูปแบบการเคลื่อนไหวที่แนะนำสำหรับสถานการณ์ของคุณ
หลักการการเคลื่อนไหว
เมื่อออกแบบการเคลื่อนไหวสำหรับอินเทอร์เฟซของ Android สำหรับรถยนต์ โปรดคำนึงถึงหลักการพื้นฐาน 3 ข้อ ได้แก่ ปลอดภัย ให้ข้อมูล และยืดหยุ่น
ปลอดภัย
การขับรถเป็นงานหลักของผู้ใช้ ส่วนเรื่องอื่นๆ ที่เหลือถือเป็นเรื่องรอง มองว่าการดึงความสนใจของผู้ใช้เป็นสิ่งจำกัด และหลีกเลี่ยงการใช้การเคลื่อนไหวเพื่อสร้างความรบกวนโดยไม่จำเป็น

มีสาระ
ใช้การเคลื่อนไหวเพื่อถ่ายทอดข้อมูลที่ช่วยเหลือผู้ใช้ ตัวอย่างเช่น การเคลื่อนไหวจะช่วยเพิ่มความเข้าใจของผู้ใช้เกี่ยวกับผลิตภัณฑ์ด้วยการแสดงความสัมพันธ์ระหว่างองค์ประกอบต่างๆ ตามลำดับชั้นและเชิงพื้นที่ การเคลื่อนไหวยังช่วยสร้างความชำนาญในการใช้อินเทอร์เฟซของผู้ใช้ด้วยการระบุการโต้ตอบที่ใช้ได้

ยืดหยุ่น
กำหนดภาษาสำหรับการเคลื่อนไหวที่รองรับการปรับขนาดและยืดหยุ่นพอที่จะปรับให้เข้ากับหน้าจอทุกขนาดและรูปร่าง ตลอดจนรองรับอินพุตของผู้ใช้ทุกประเภท

รูปแบบการเคลื่อนไหว
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สอดคล้องกันในทุกแอป Android Automotive จึงมีคำแนะนำสำหรับรูปแบบการเคลื่อนไหวที่เจาะจงในสถานการณ์ต่อไปนี้
- การสลับระหว่างมุมมองระดับเดียวกัน
- การย้ายไปยังมุมมองรายละเอียด
- การขยายการดำเนินการที่มีอยู่
- การลดและขยายการดำเนินการ
- ขัดขวางการดำเนินการ
รูปแบบการเคลื่อนไหวทั้งหมดในส่วนนี้จะอิงตามการค่อยๆ เปลี่ยนมาตรฐาน ดังที่อธิบายไว้ในหลักเกณฑ์การค่อยๆ เปลี่ยนของดีไซน์ Material กล่าวคือ การเคลื่อนไหวจะเร่งความเร็วขึ้นและค่อยๆ ลดความเร็วลงเพื่อดึงโฟกัสไปยังจุดสิ้นสุดของการเปลี่ยน
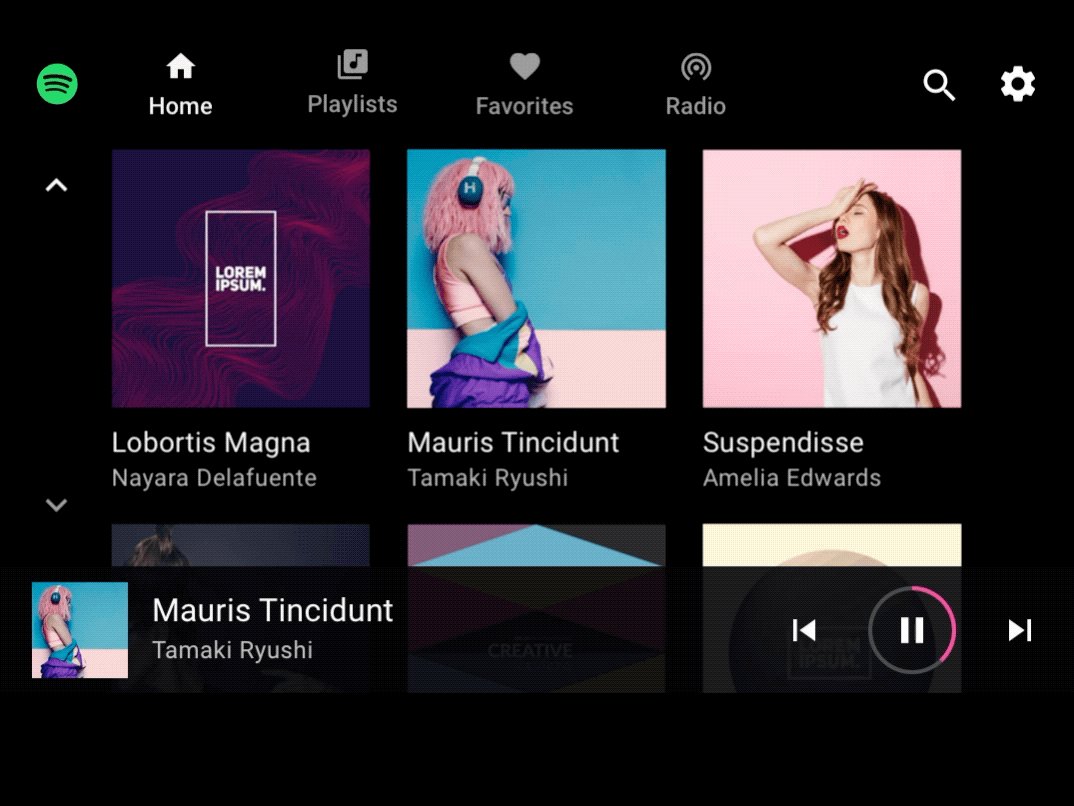
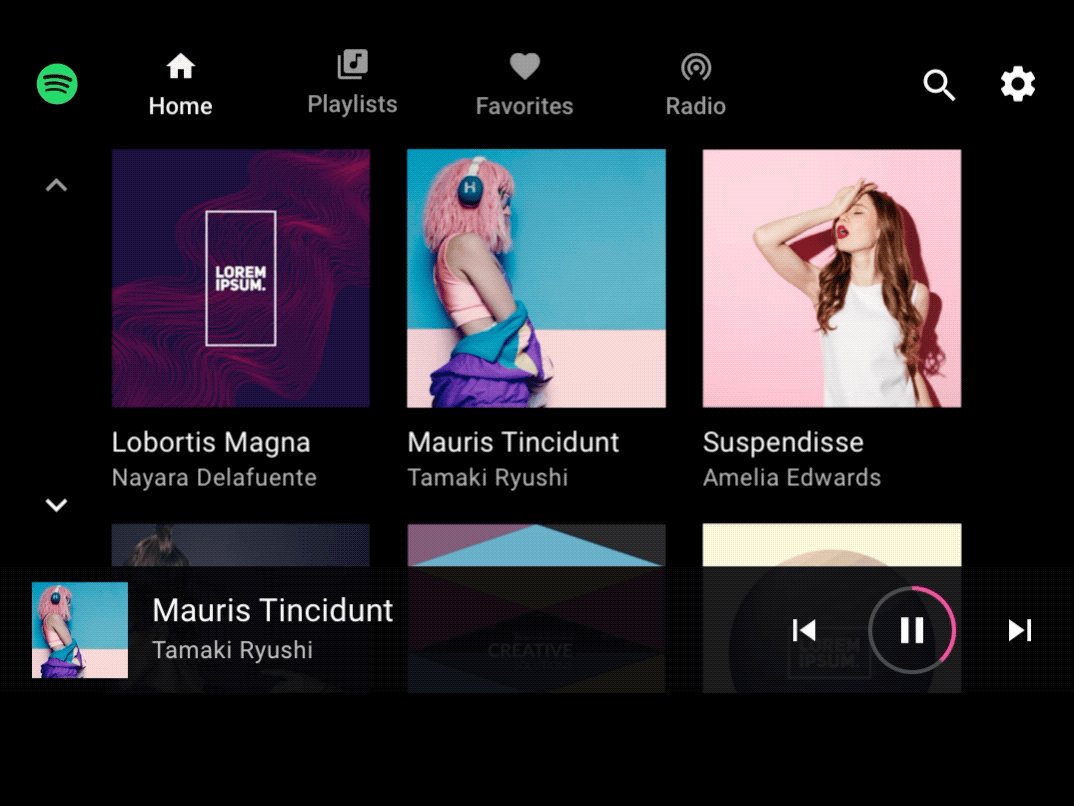
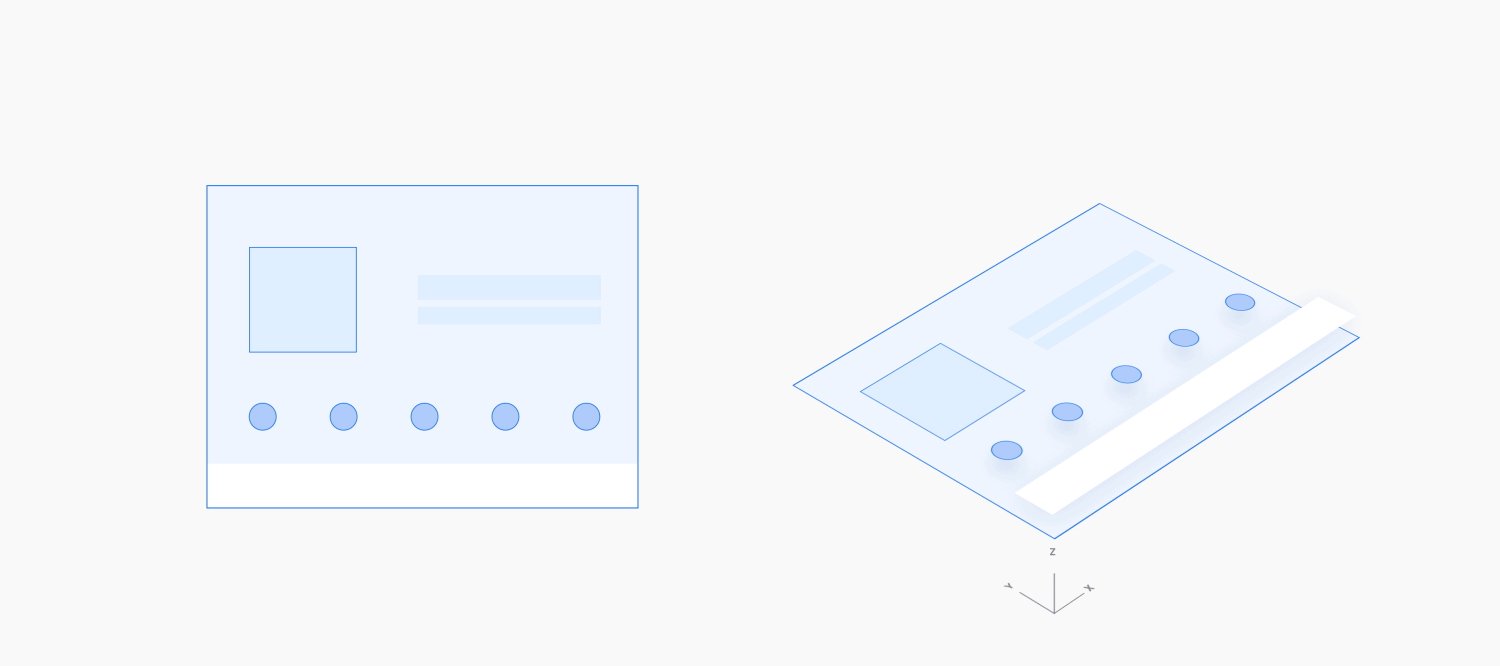
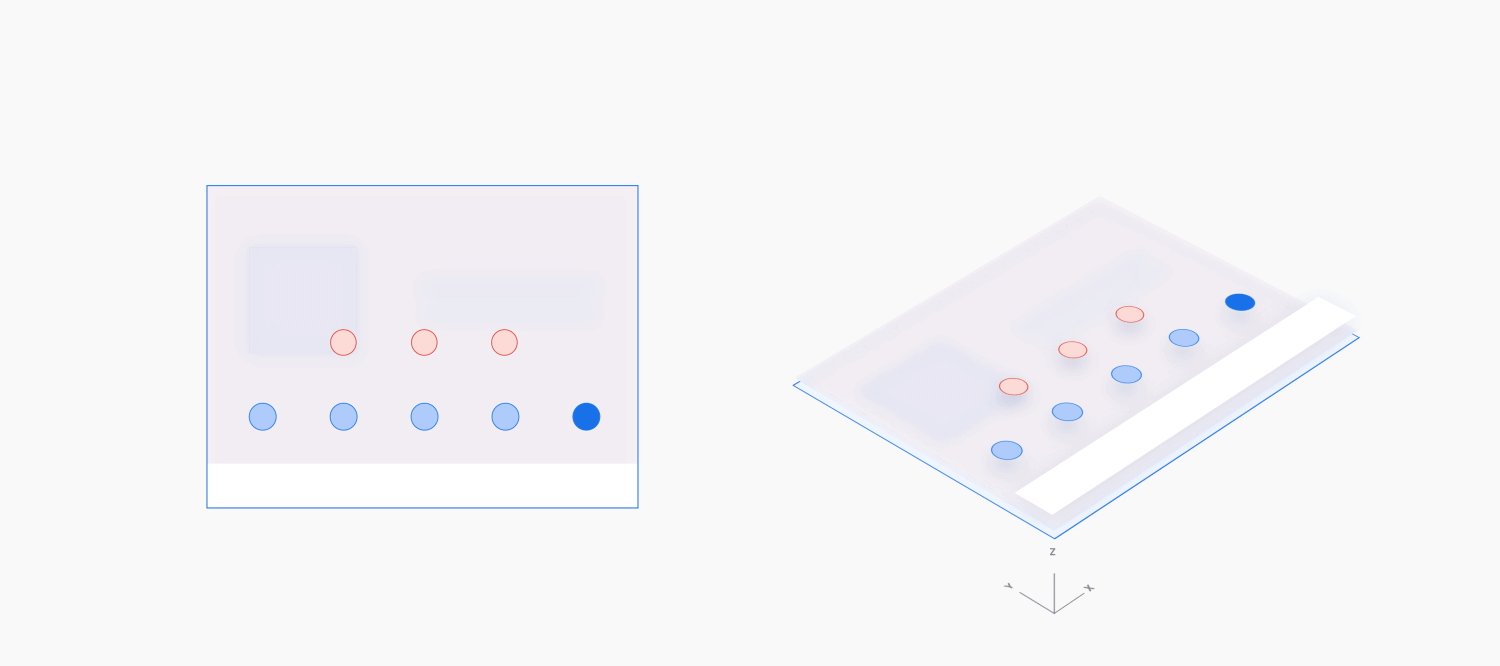
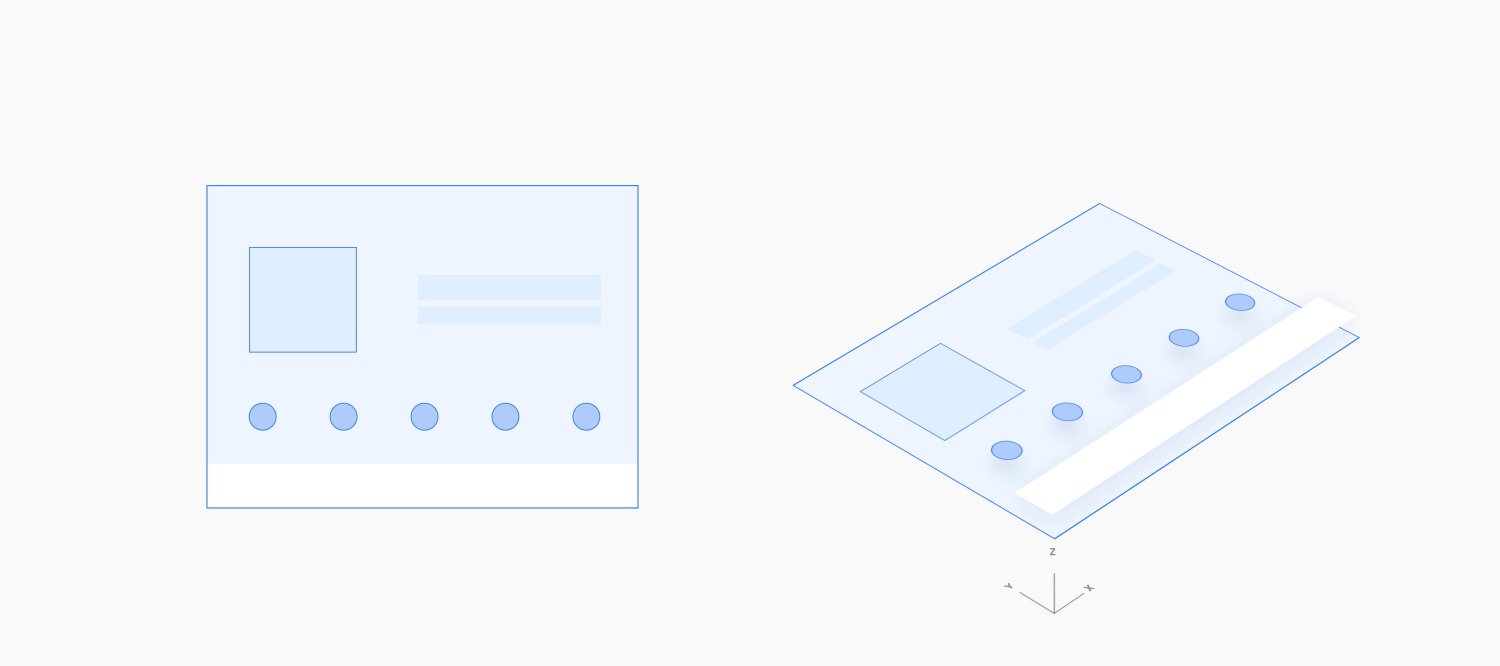
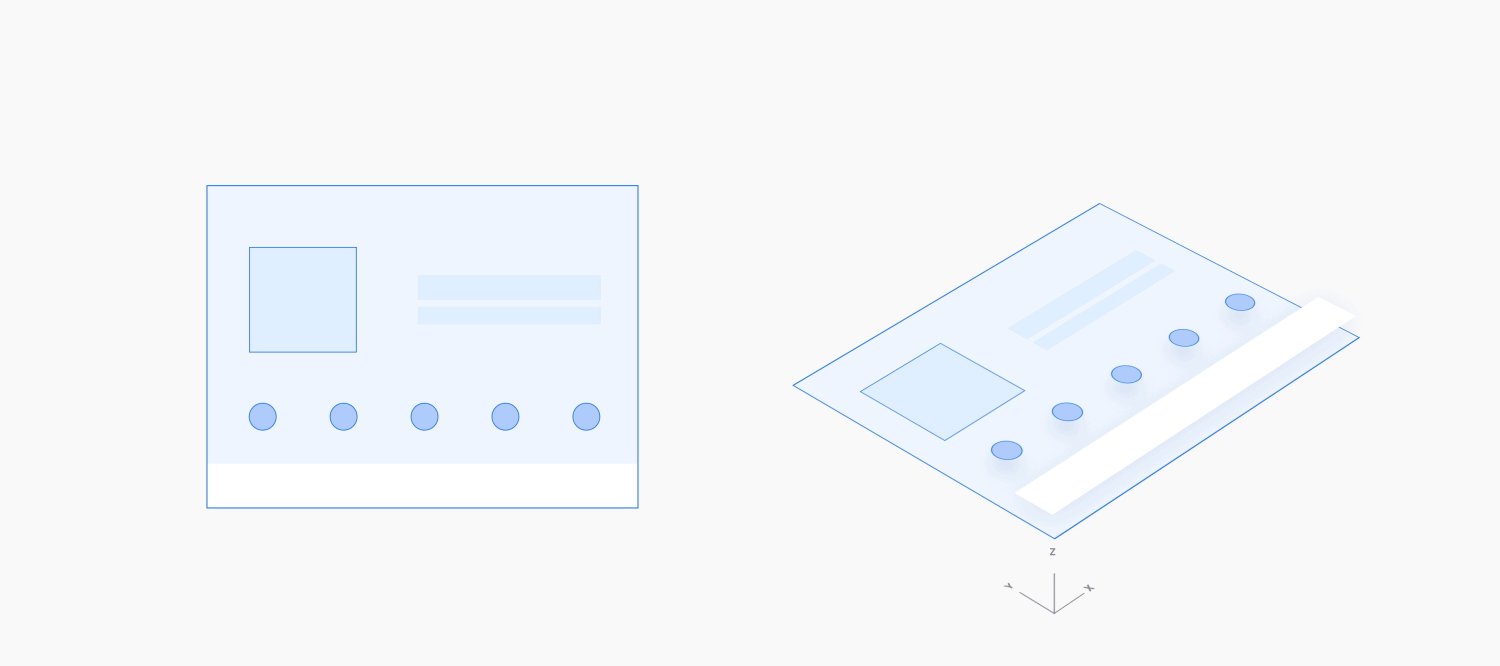
การสลับระหว่างมุมมองระดับเดียวกัน
เมื่อสลับมุมมองที่ลำดับชั้นเดียวกันในแอป เช่น แท็บในแถบแอป หรือเพลงในเพลย์ลิสต์ ให้ใช้การเคลื่อนไหวแบบเคียงข้างกัน การเคลื่อนไหวในแนวนอนตอกย้ำแนวคิดที่จะอยู่ในระดับเดียวกันภายในแอป

ตัวอย่าง

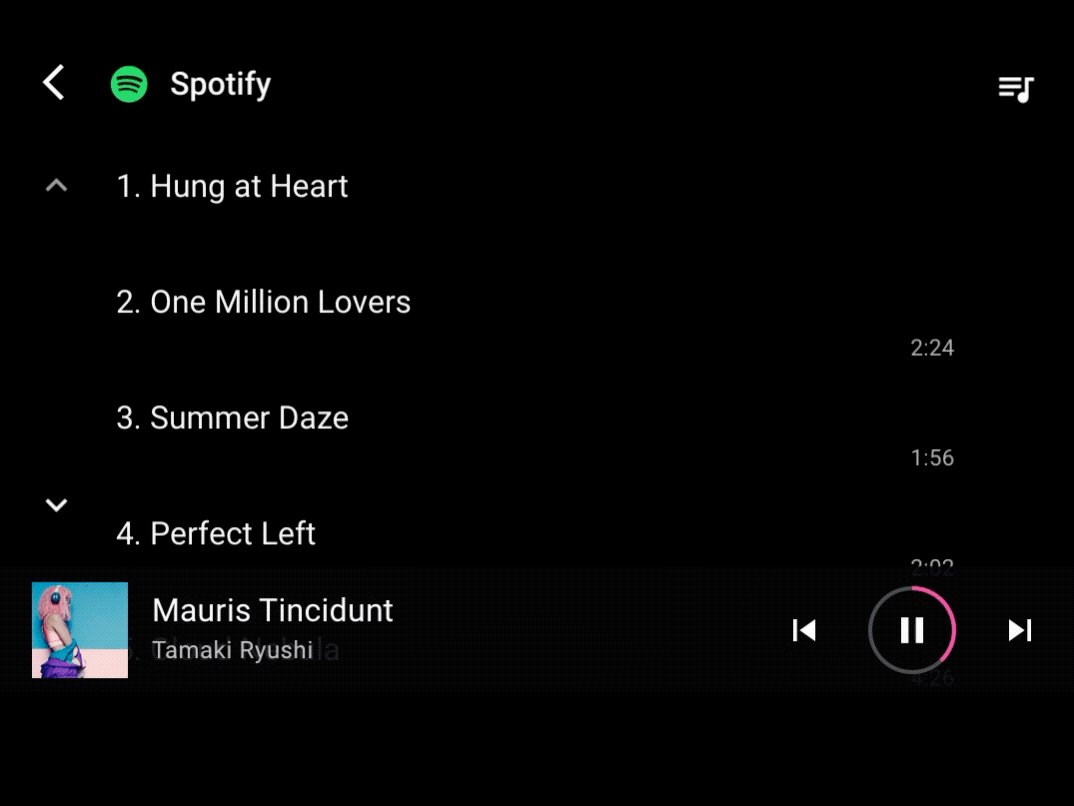
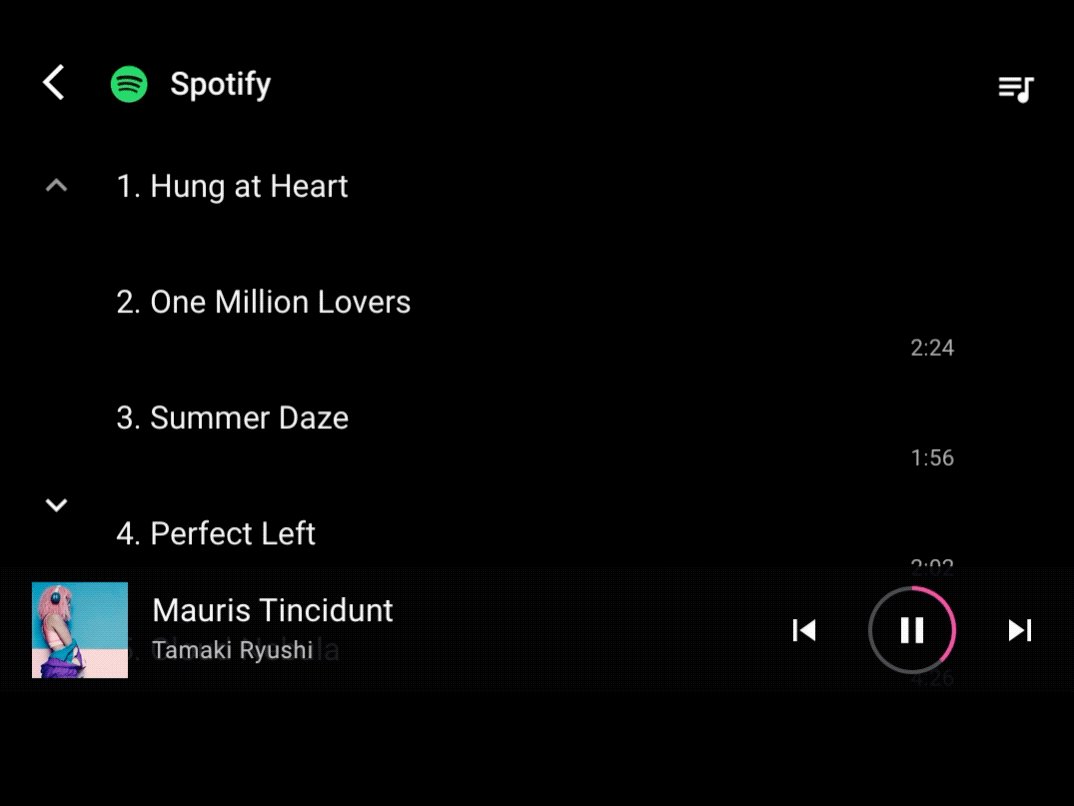
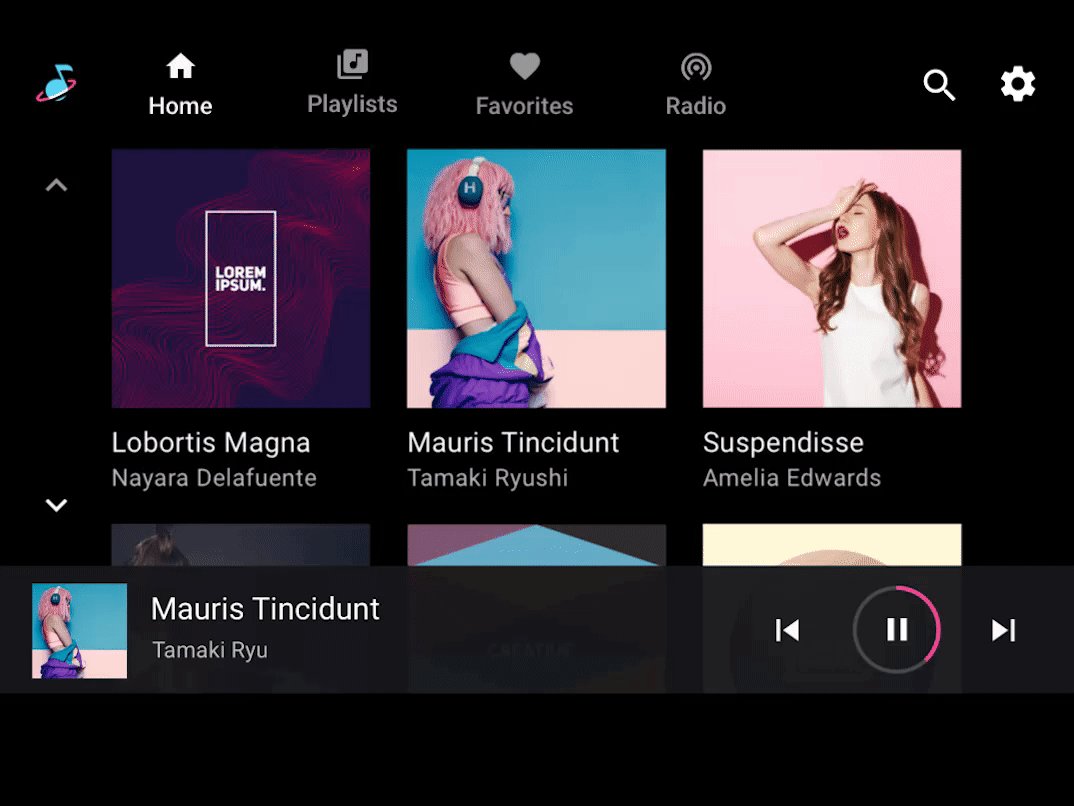
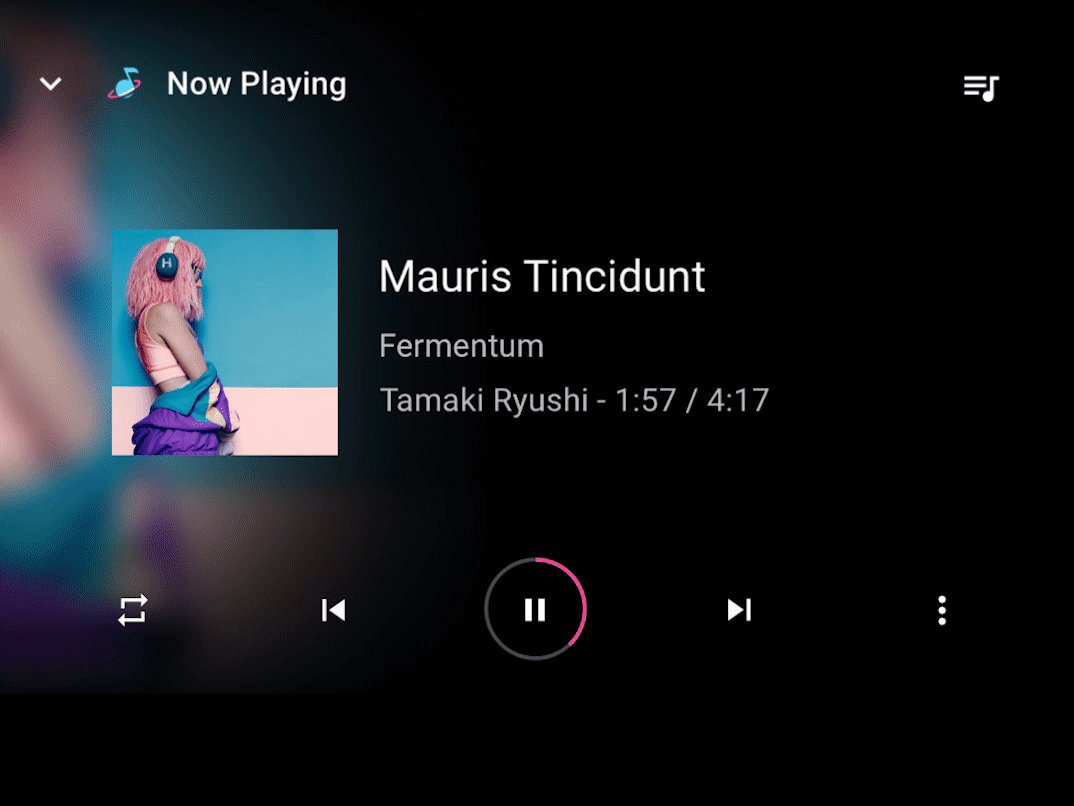
การย้ายไปยังมุมมองรายละเอียด
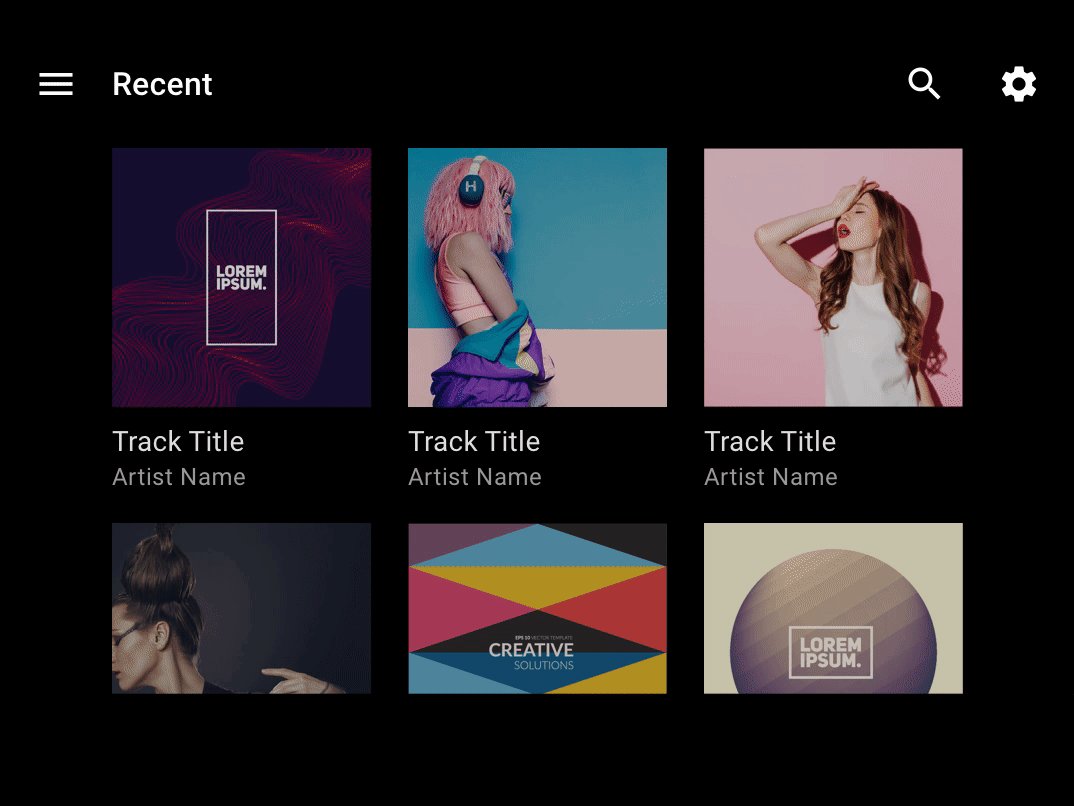
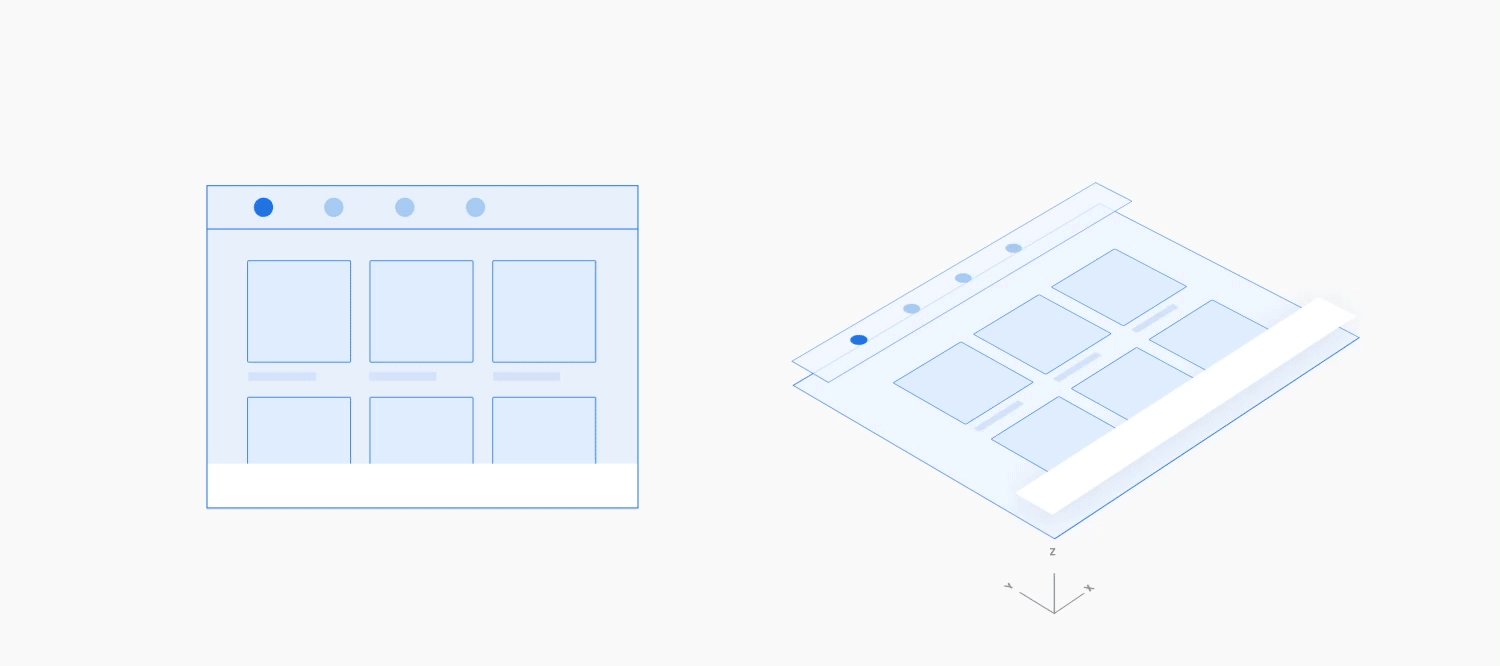
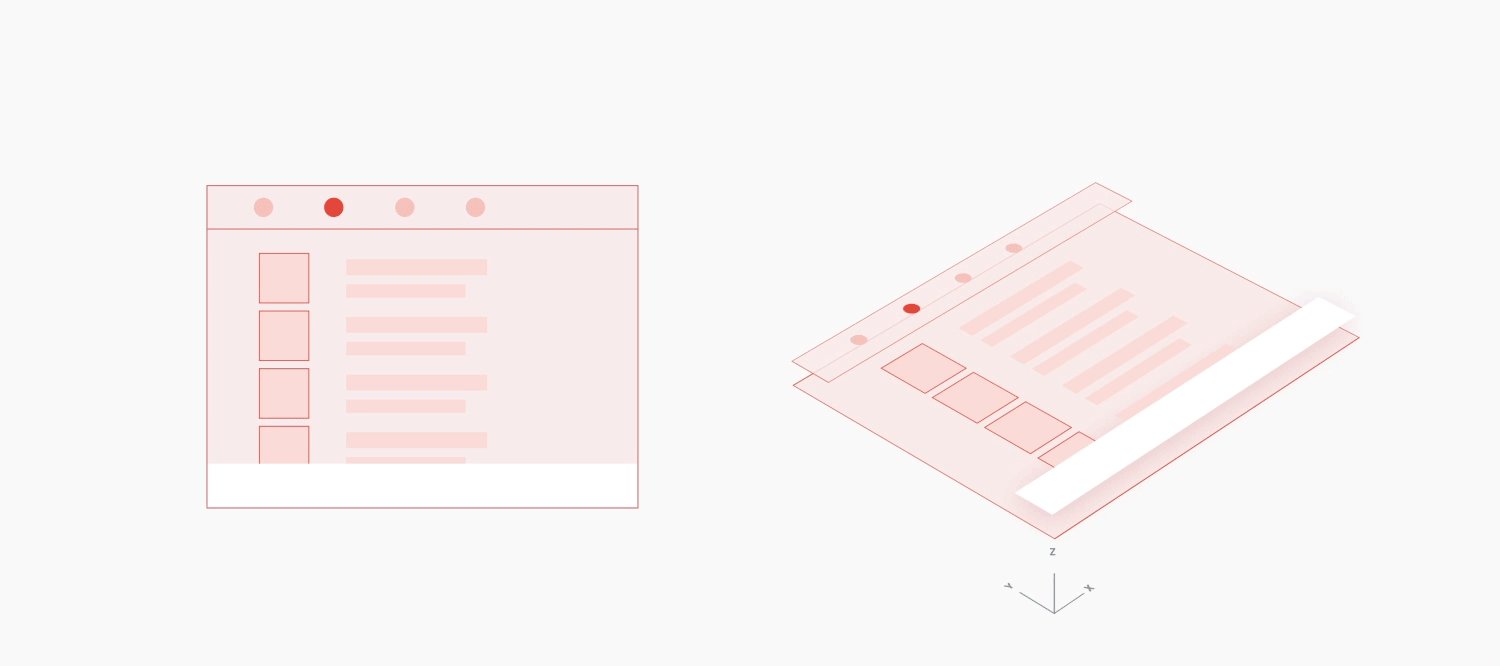
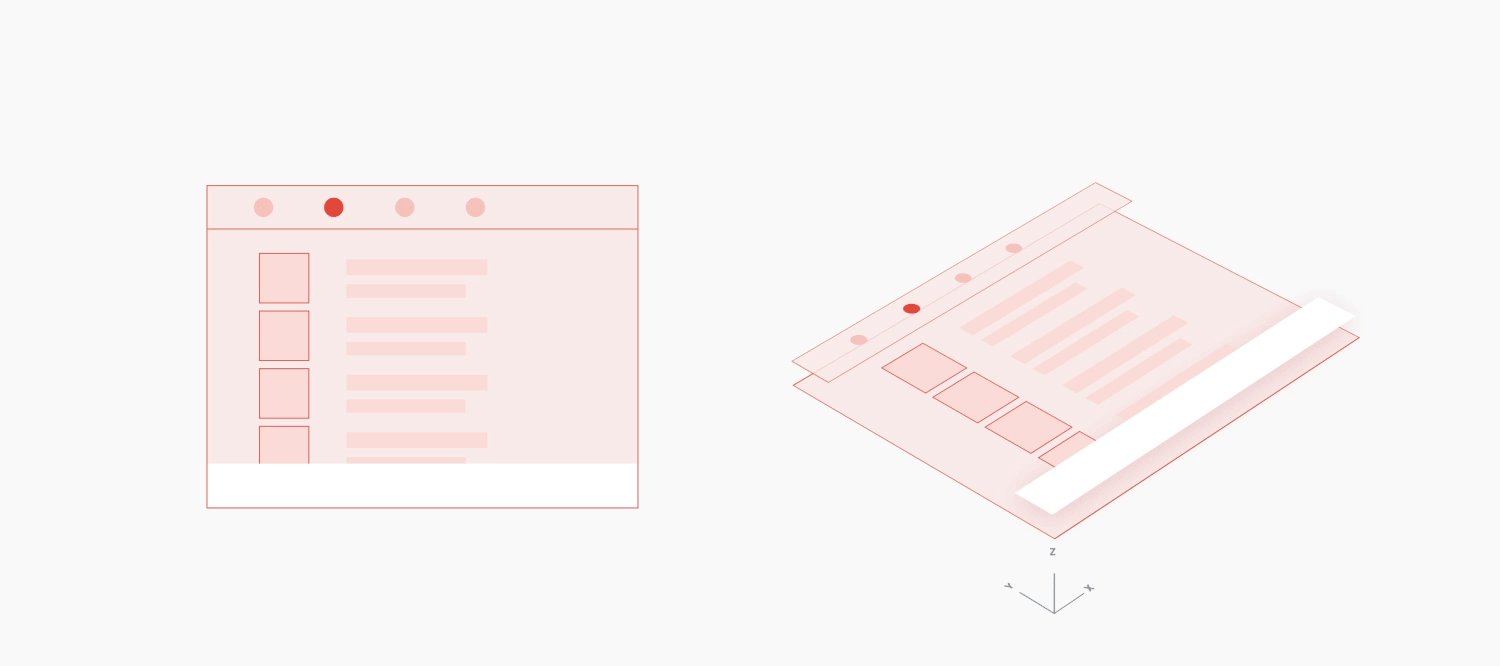
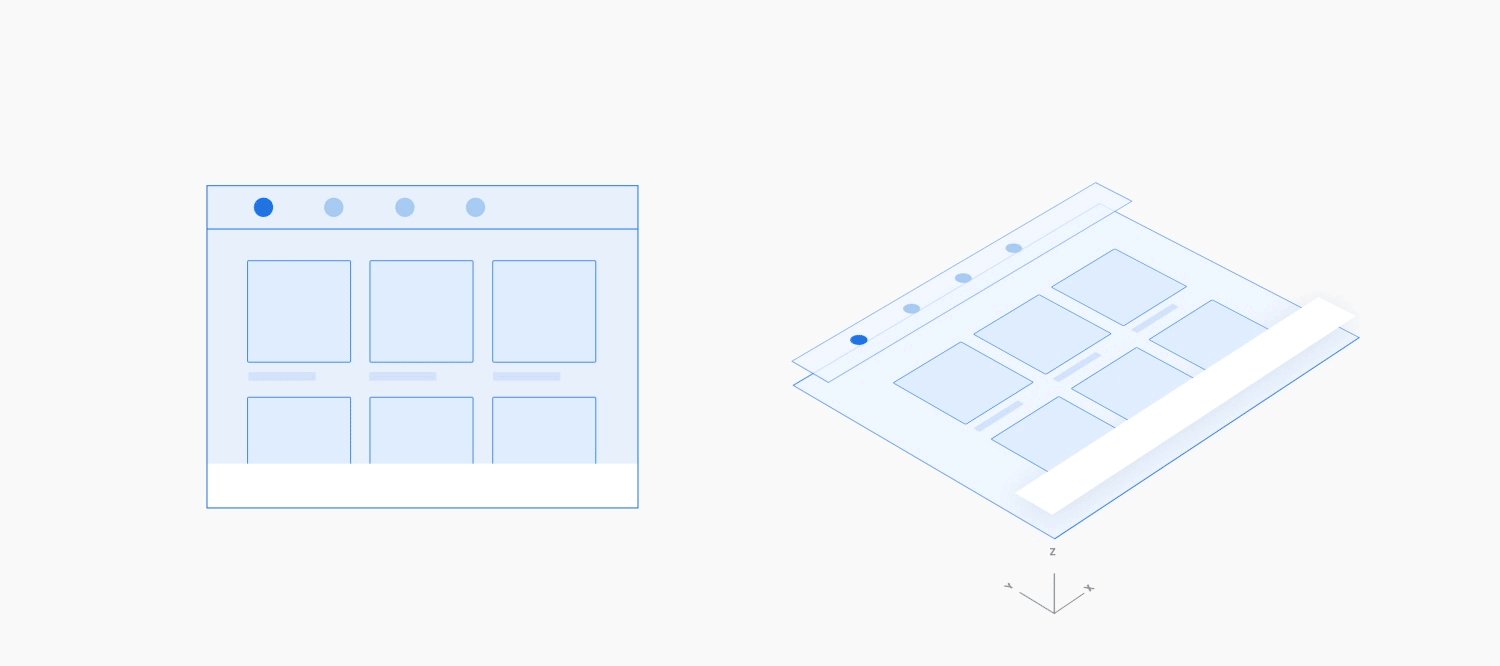
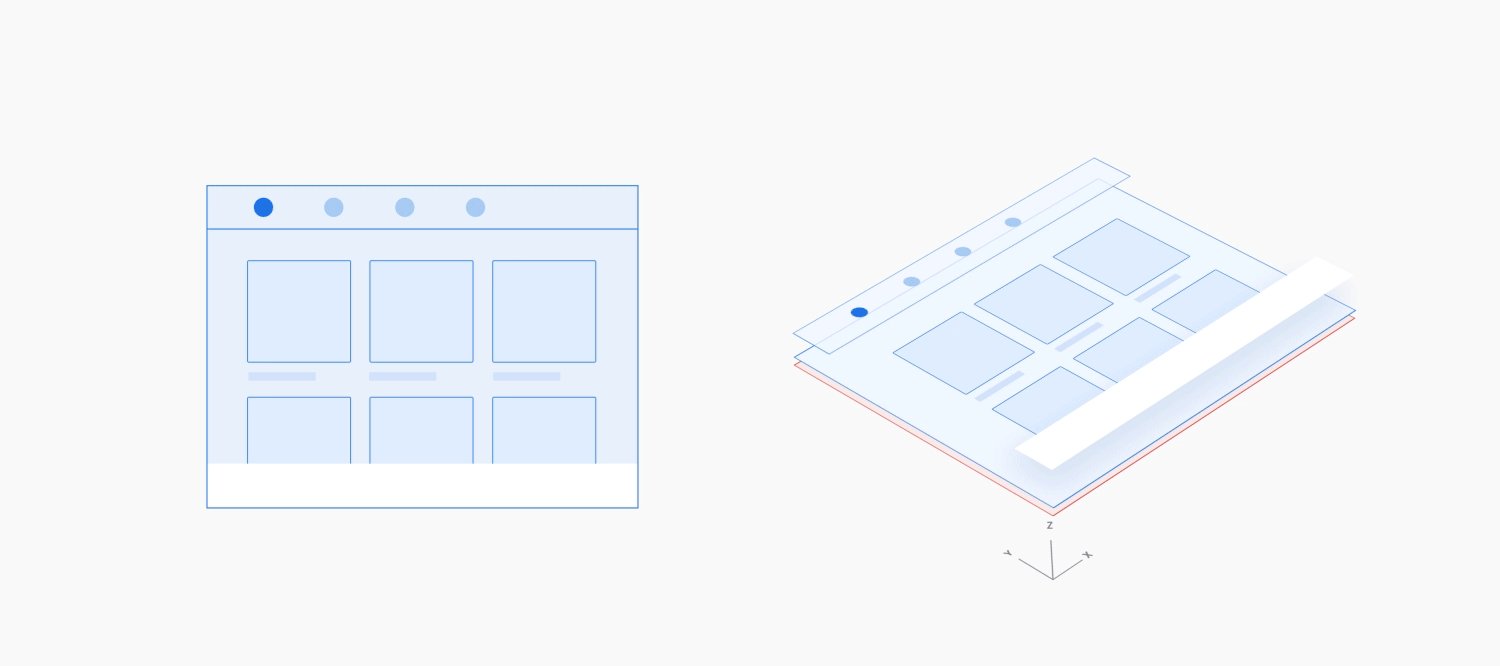
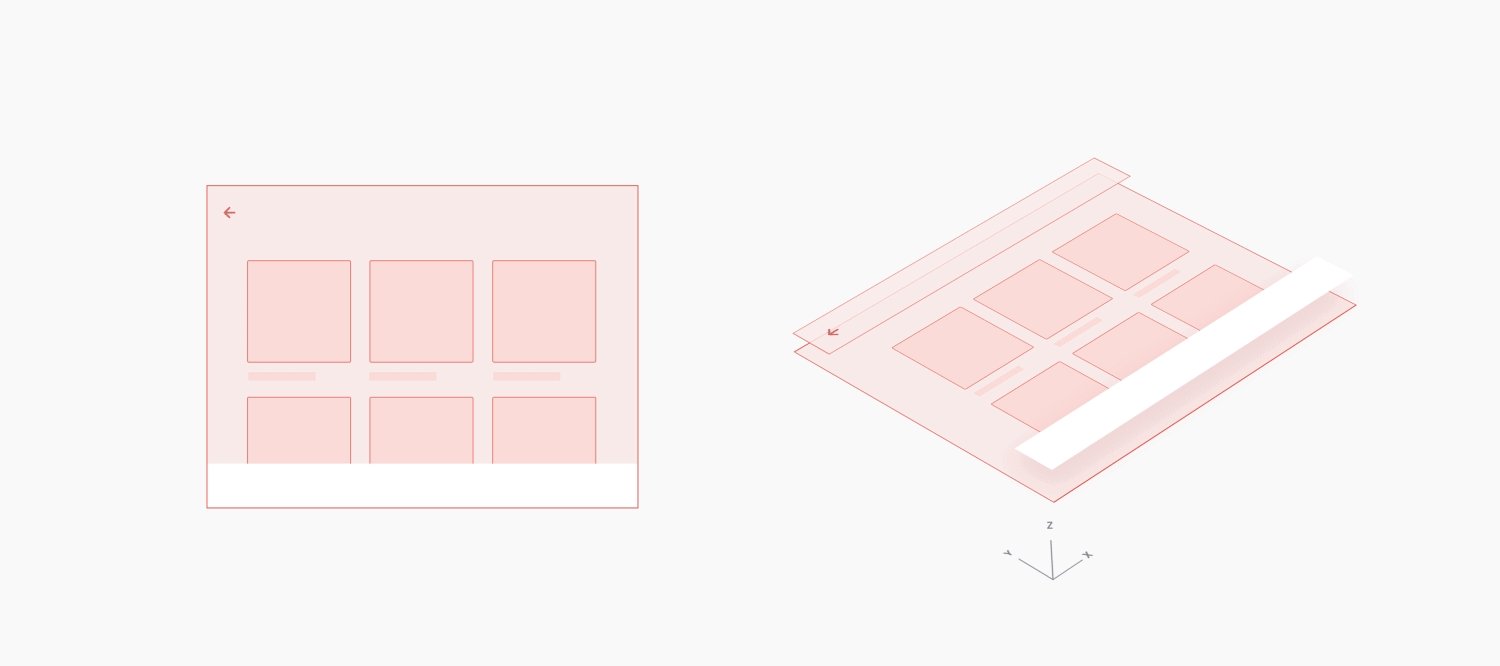
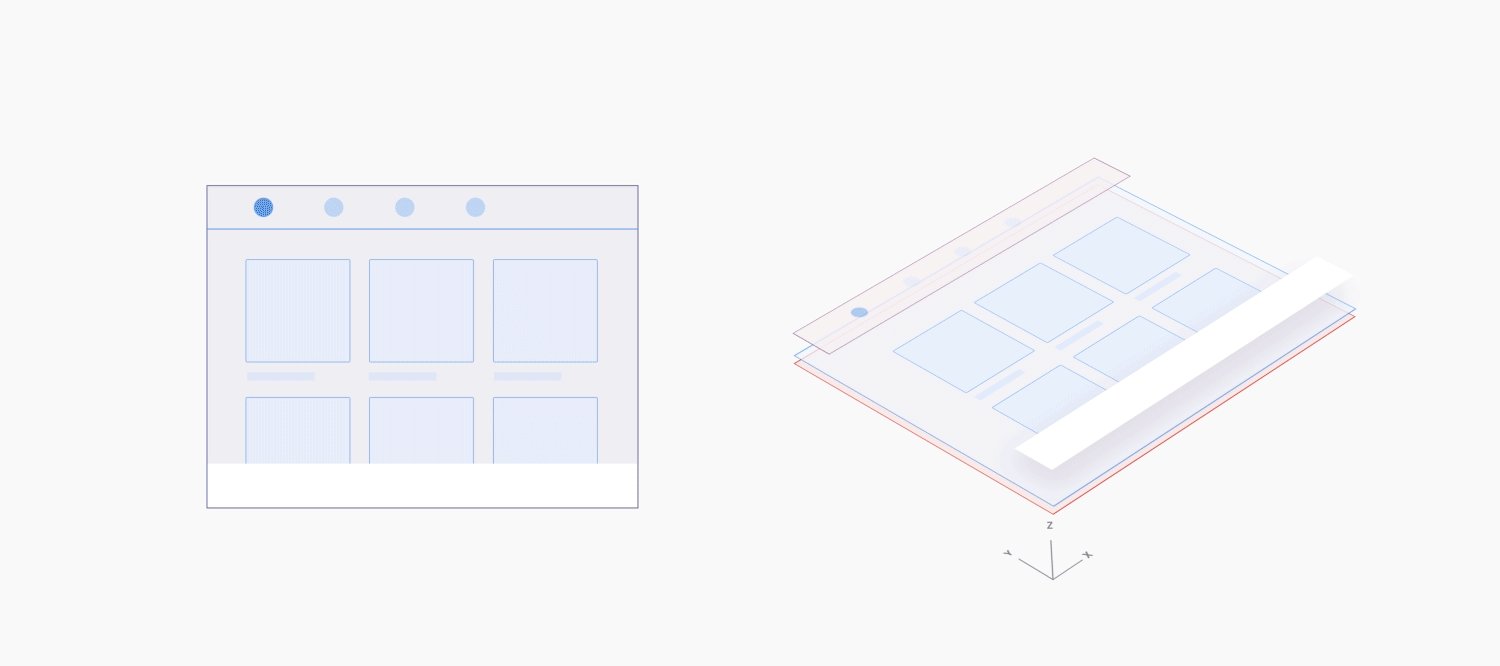
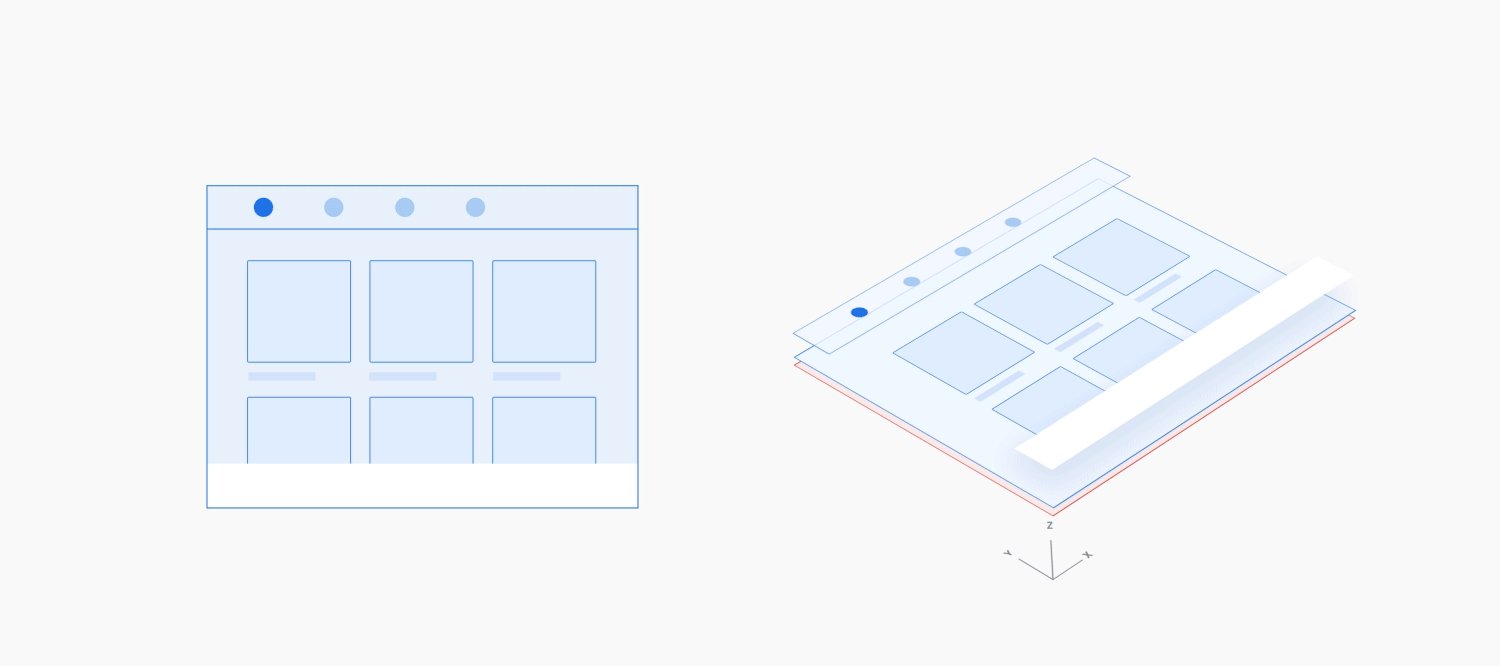
เมื่อเลื่อนจากมุมมองเนื้อหาในระดับที่สูงกว่าไปยังมุมมองรายละเอียด ให้ใช้การเคลื่อนไหวระดับ Z ที่ปรับขนาดเลเยอร์ด้านล่างให้สูงขึ้นและค่อยๆ เลือนหายไปเมื่อเลเยอร์ที่สูงกว่าจางลง การเคลื่อนไหวนี้จะตอกย้ำความสัมพันธ์แบบระดับบนสุดและระดับย่อยระหว่างมุมมองระดับสูงและมุมมองรายละเอียด โดยจะดึงความสนใจไปยังมุมมองหลัง

ตัวอย่าง

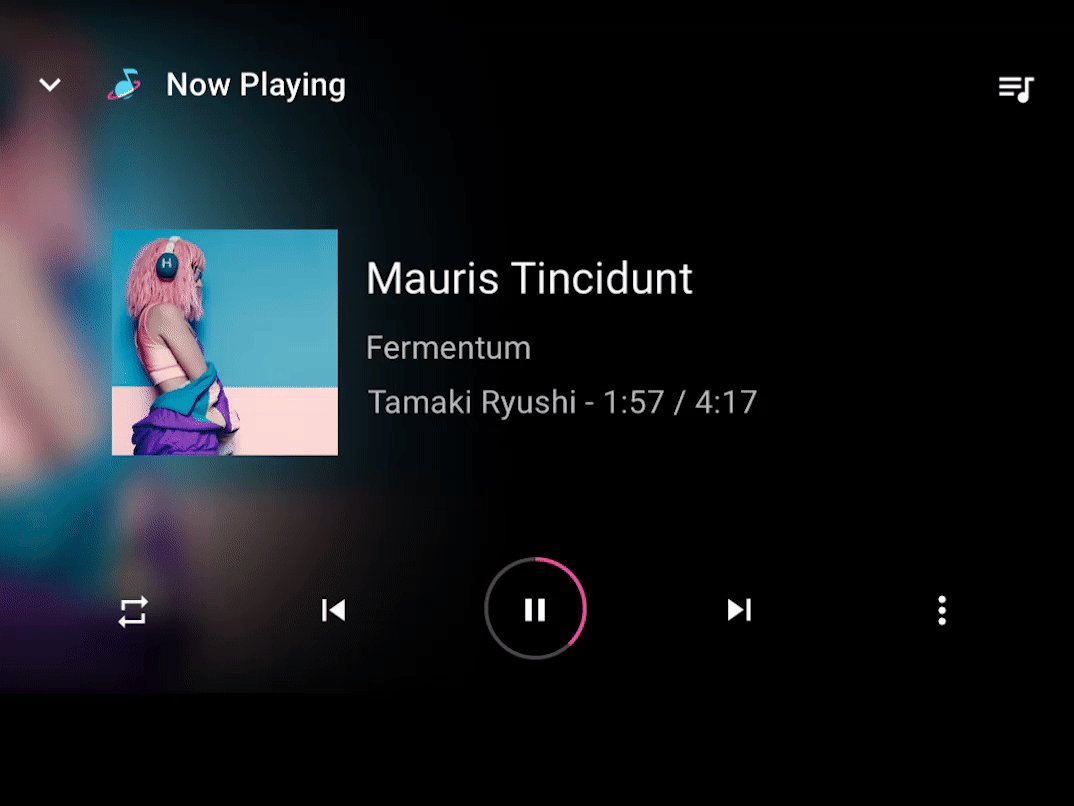
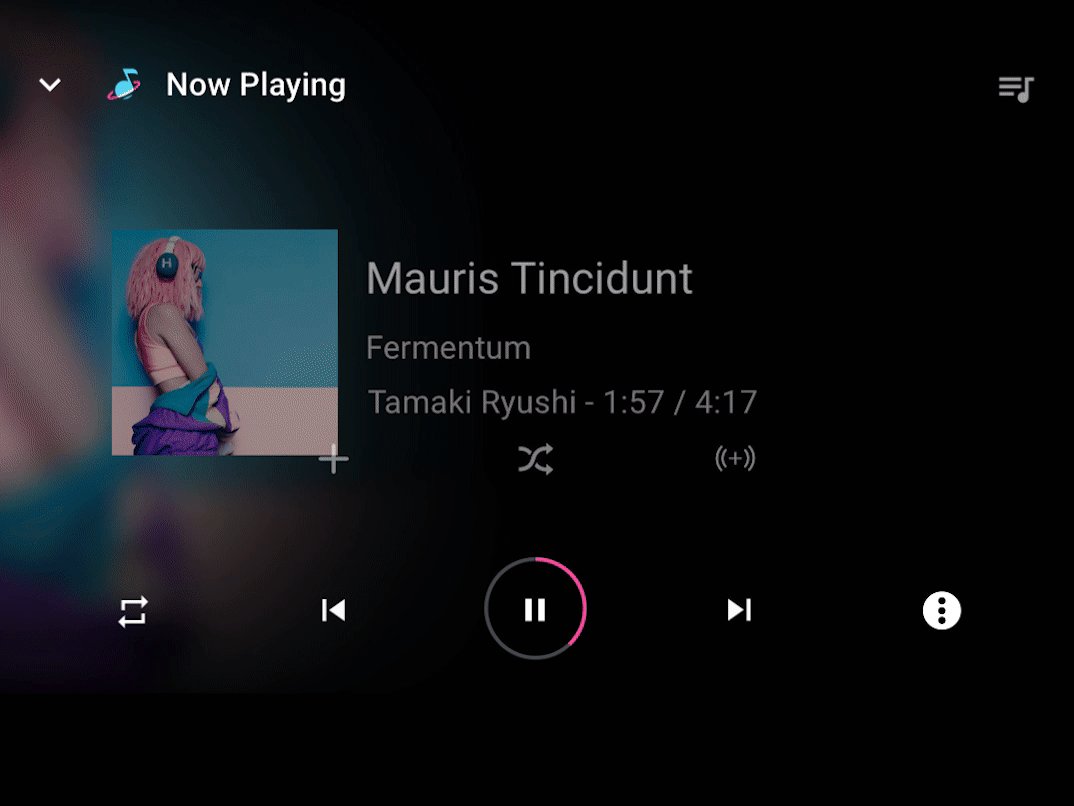
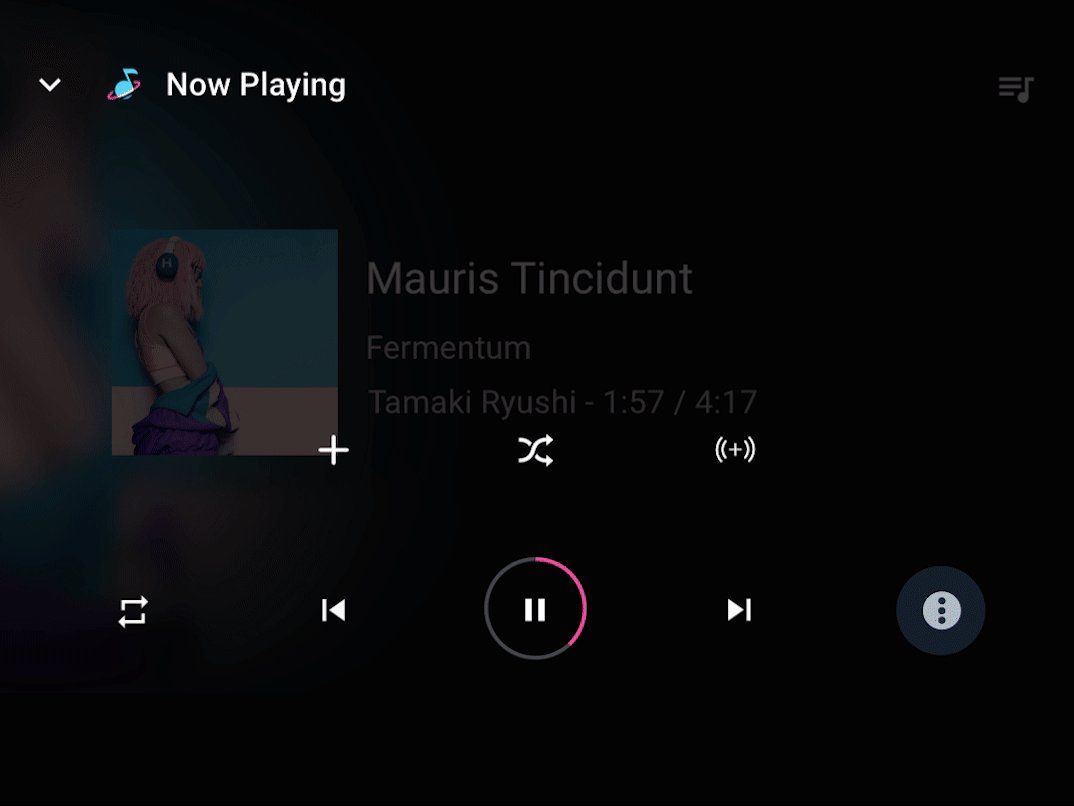
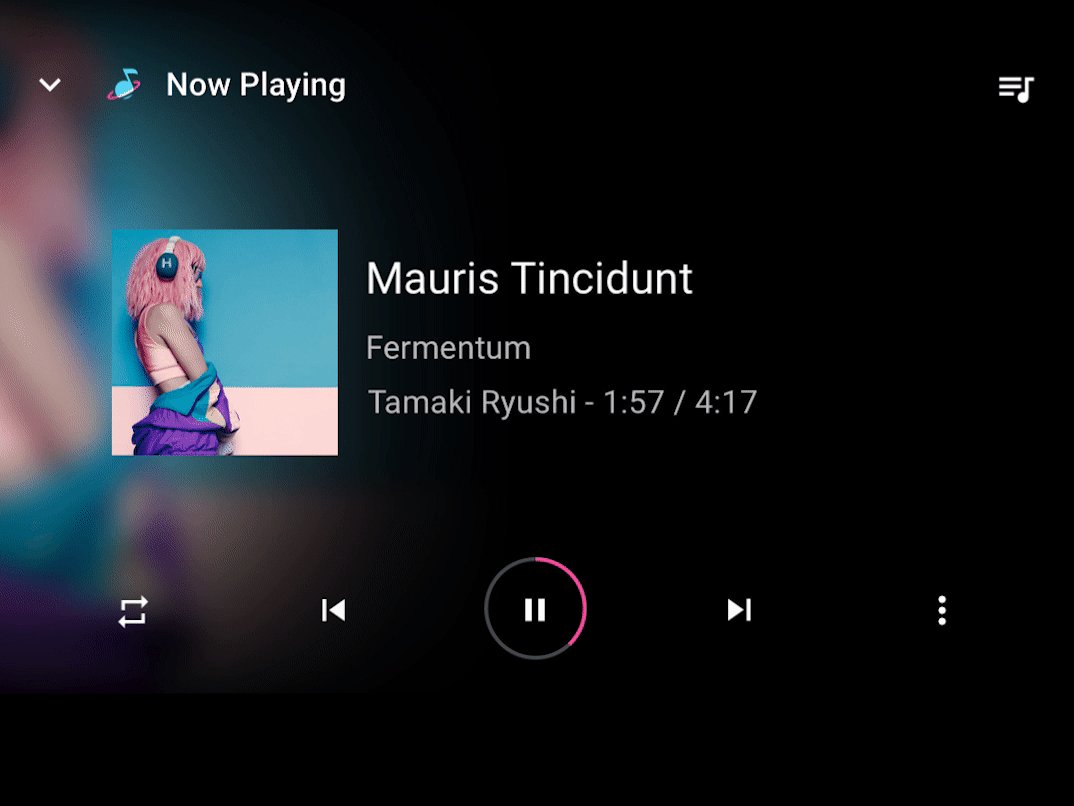
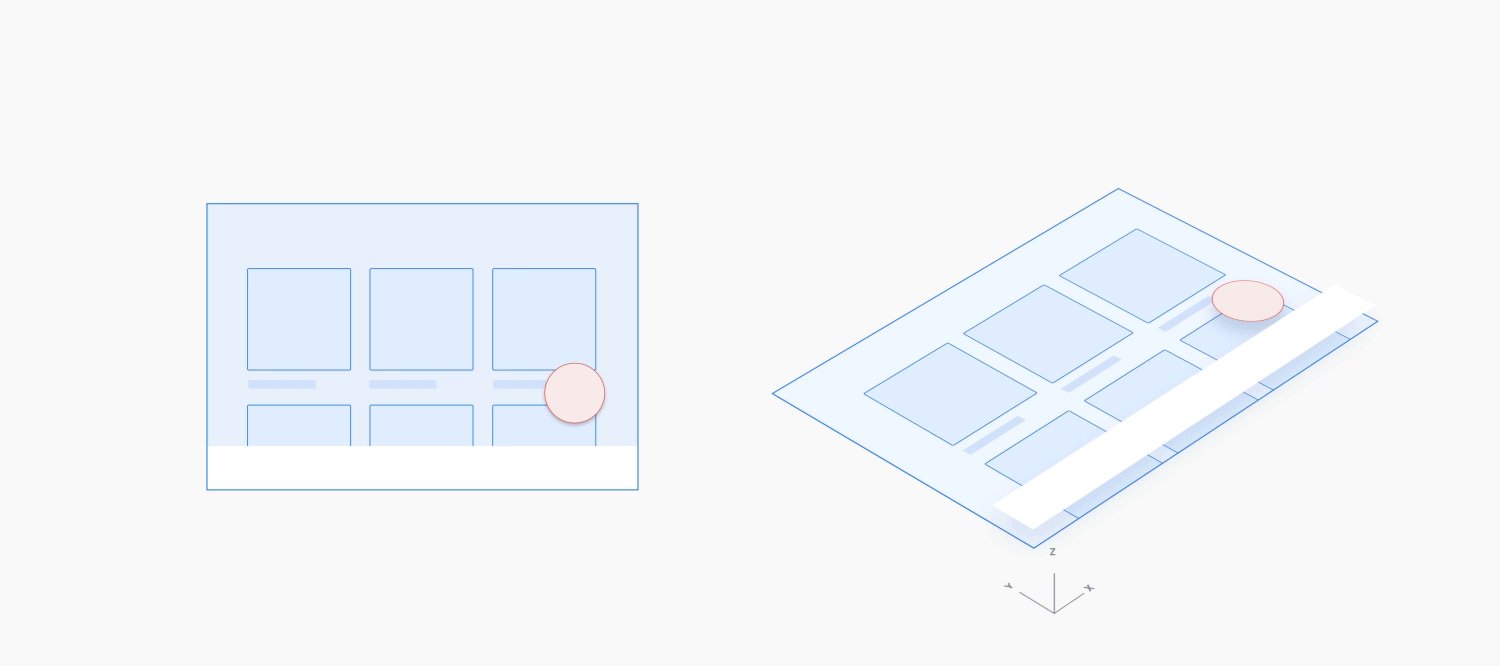
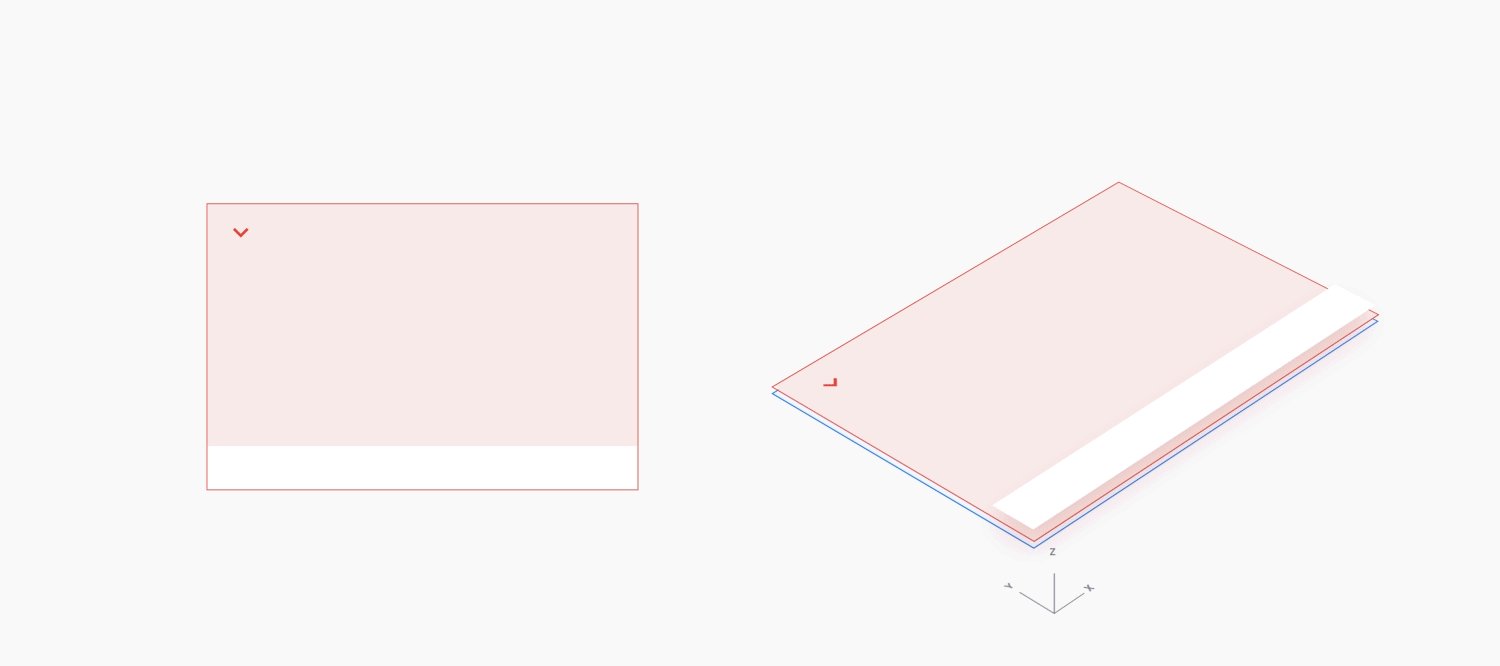
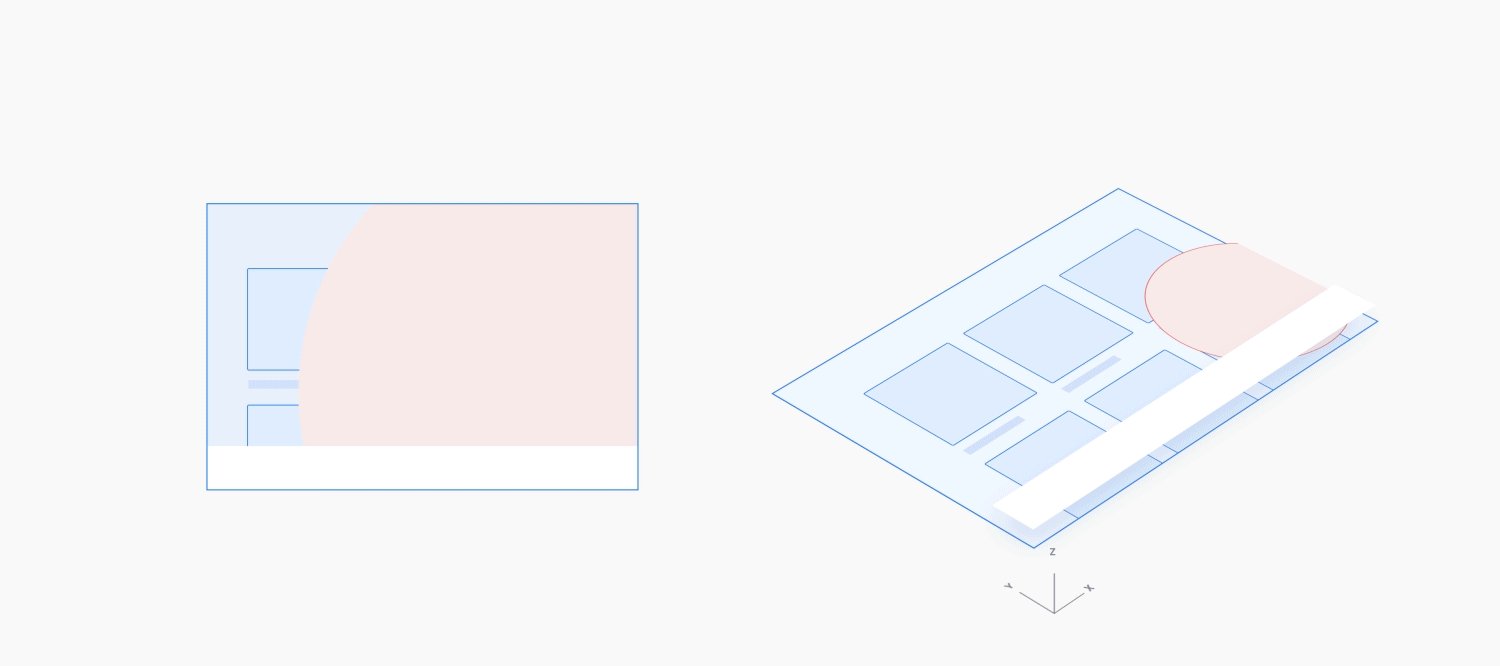
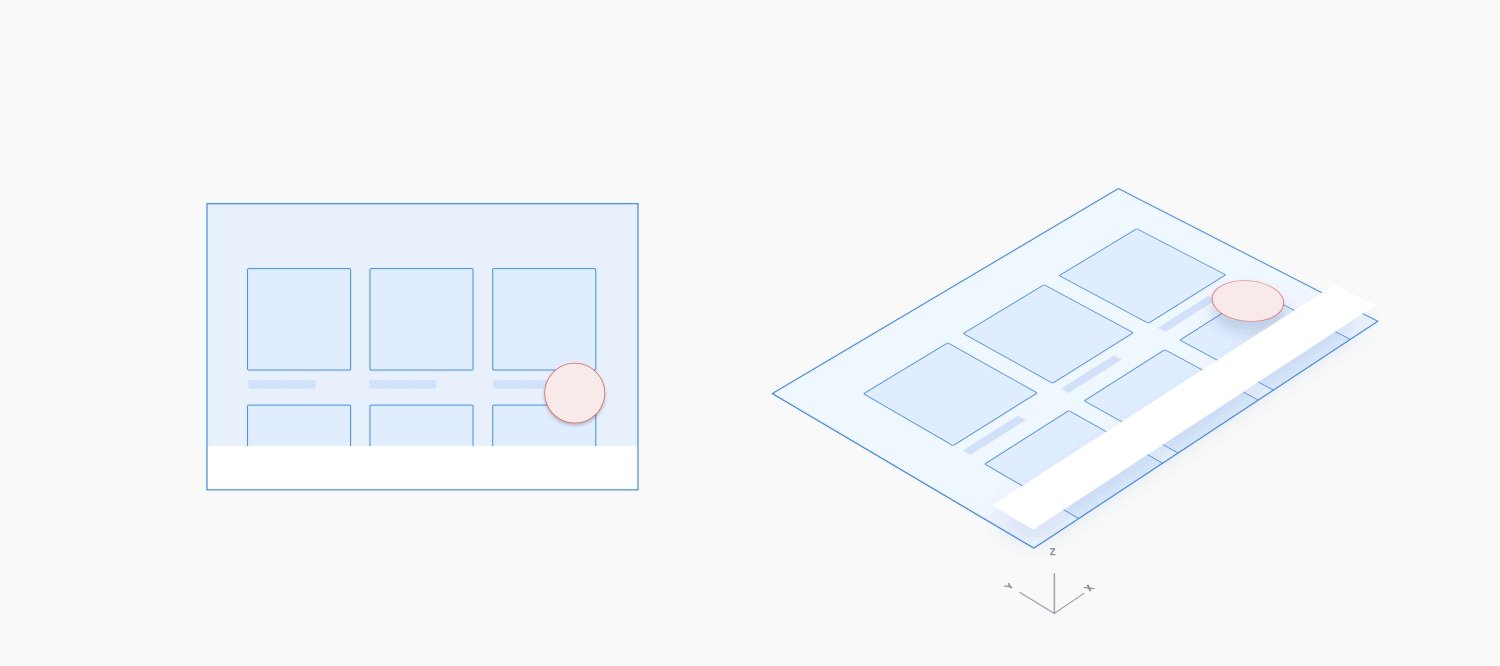
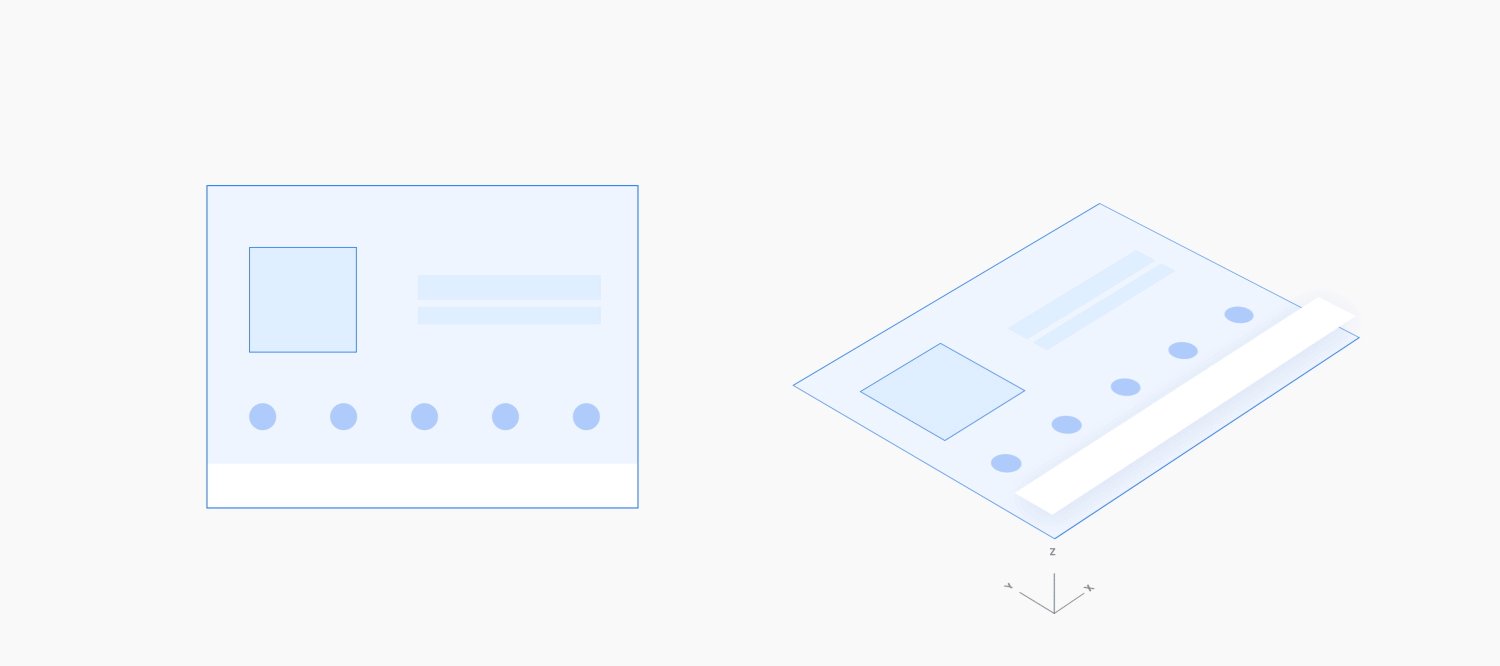
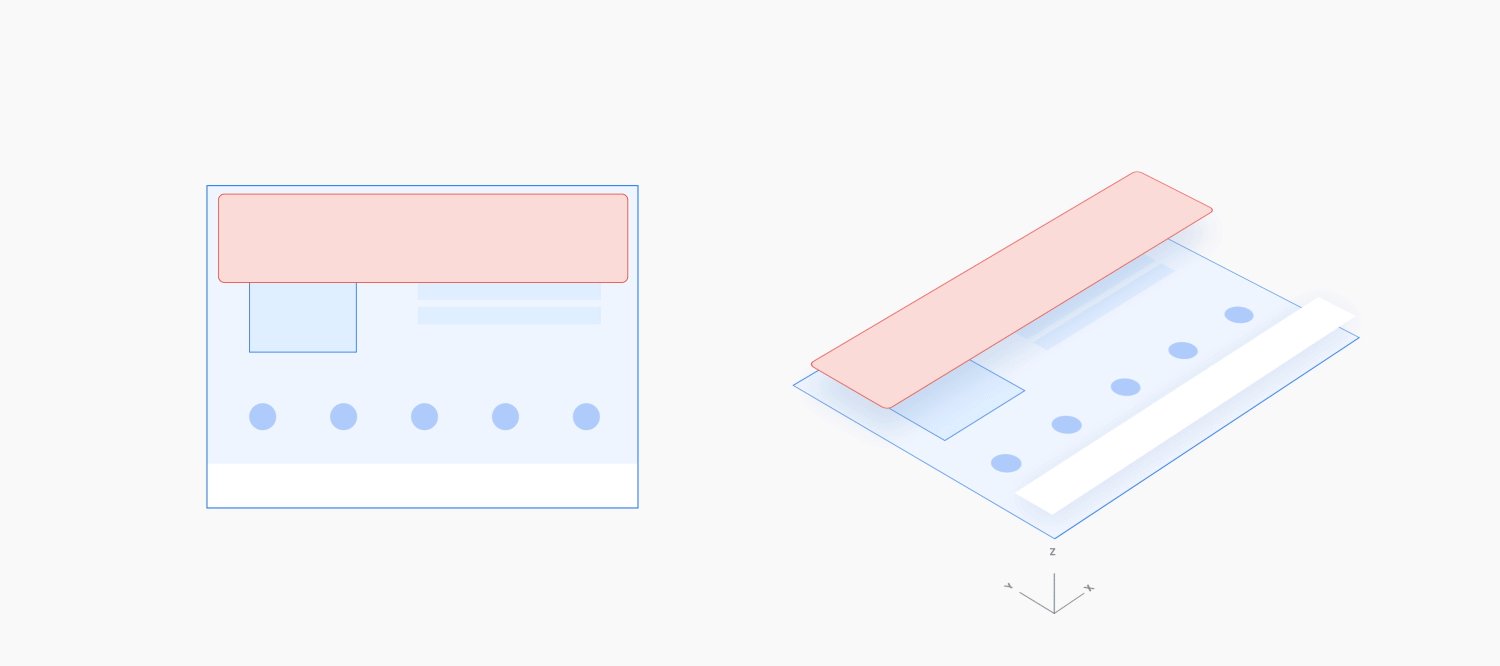
การขยายการดำเนินการที่มีอยู่
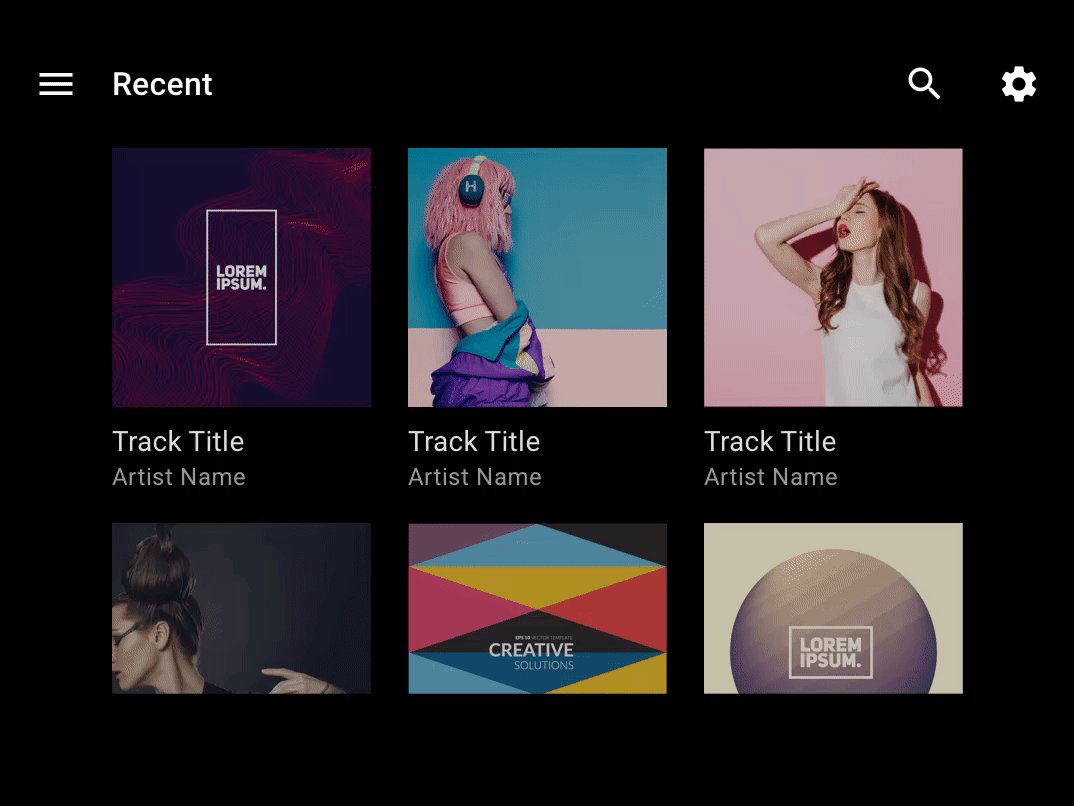
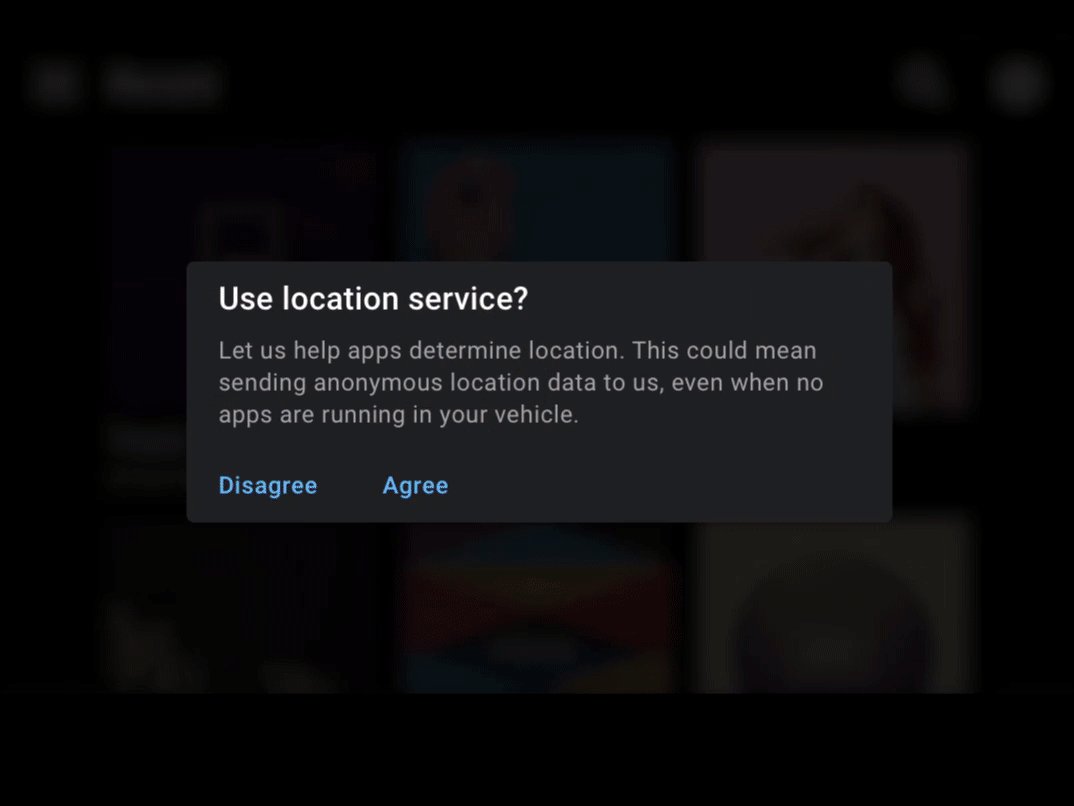
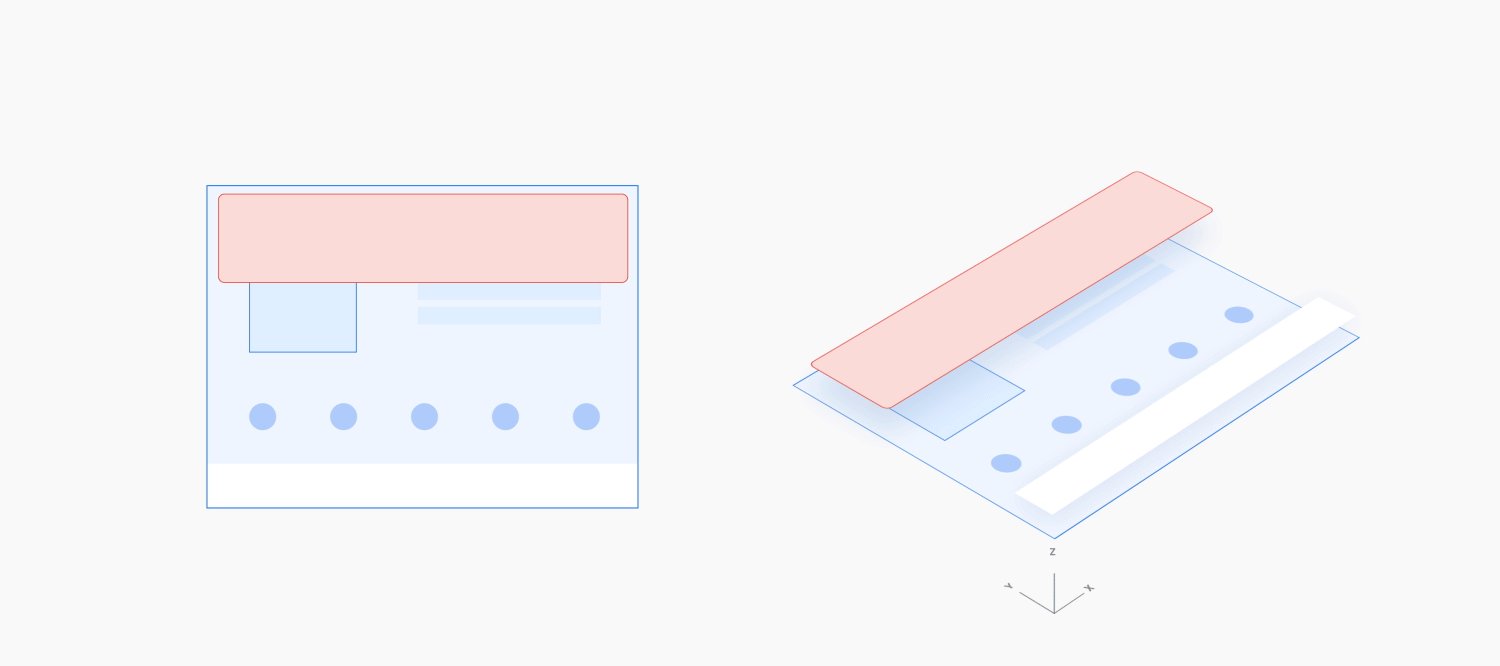
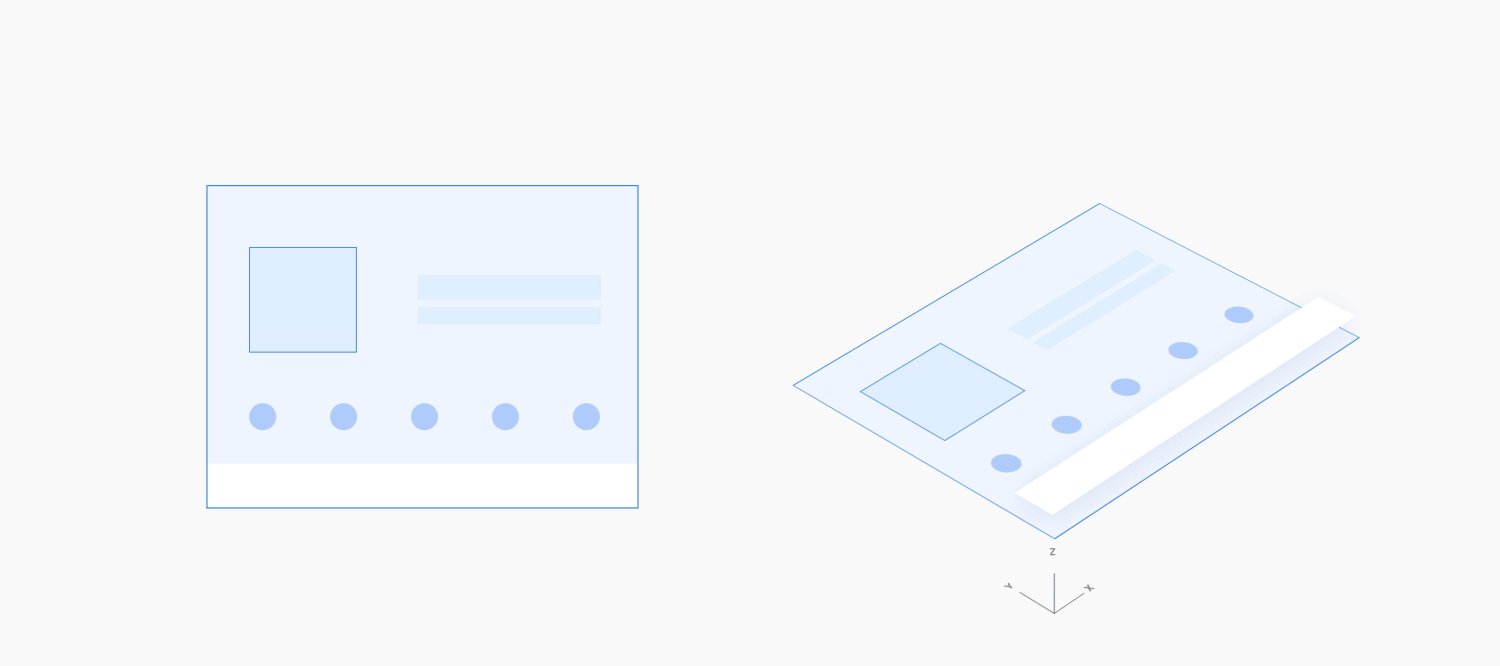
เมื่อผู้ใช้กำลังดำเนินการที่เกี่ยวข้อง ให้ใช้การเคลื่อนไหวแนวตั้ง (ขึ้นหรือลง) เพื่อแนะนำการดำเนินการรองบนการวางซ้อนแบบเต็มหน้าจอ โดยมีพื้นหลัง Scrim อยู่ที่ด้านบนของการดำเนินการหลัก การได้เห็นการกระทำหลักผ่าน SCrim ตอกย้ำว่าผู้ใช้ยังอยู่ในการกระทำนั้น
เมื่อปิดการดำเนินการรอง ให้ใช้การย้อนกลับของการเคลื่อนไหวนี้ การเคลื่อนไหวแบบย้อนกลับควรจะใช้เวลาน้อยกว่าการเคลื่อนไหวเดิม เนื่องจากผู้ใช้ดําเนินการรองเสร็จแล้วและพร้อมที่จะออก

ตัวอย่าง

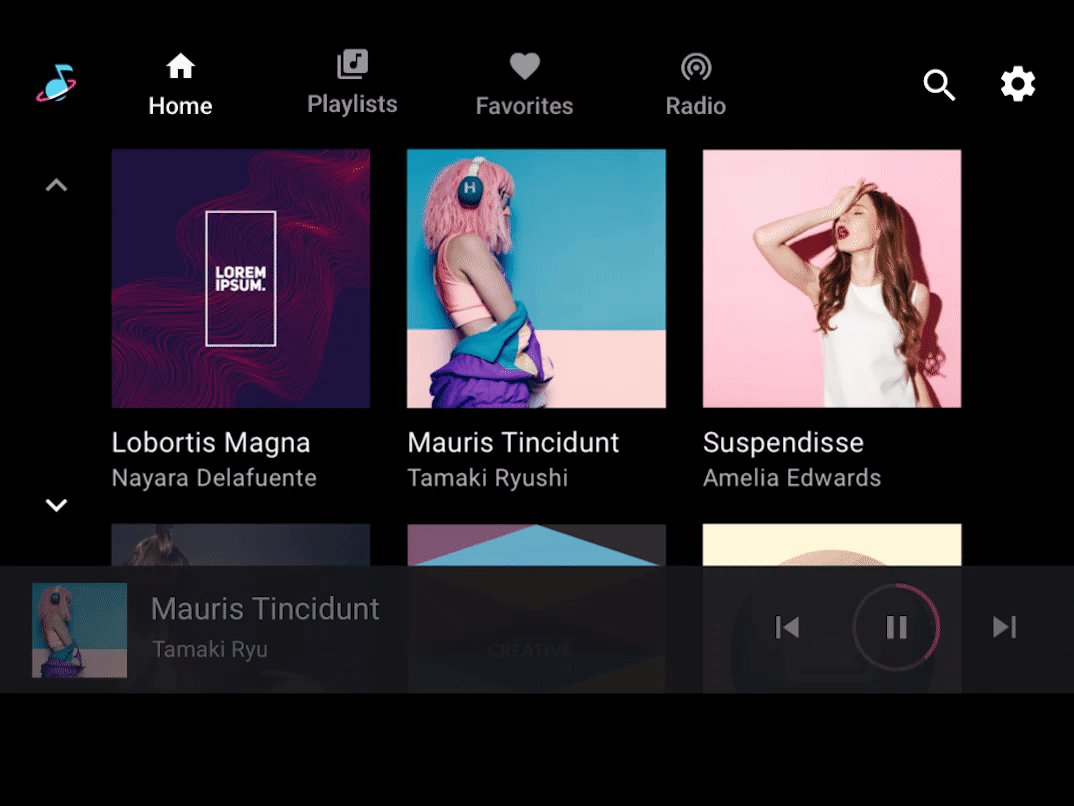
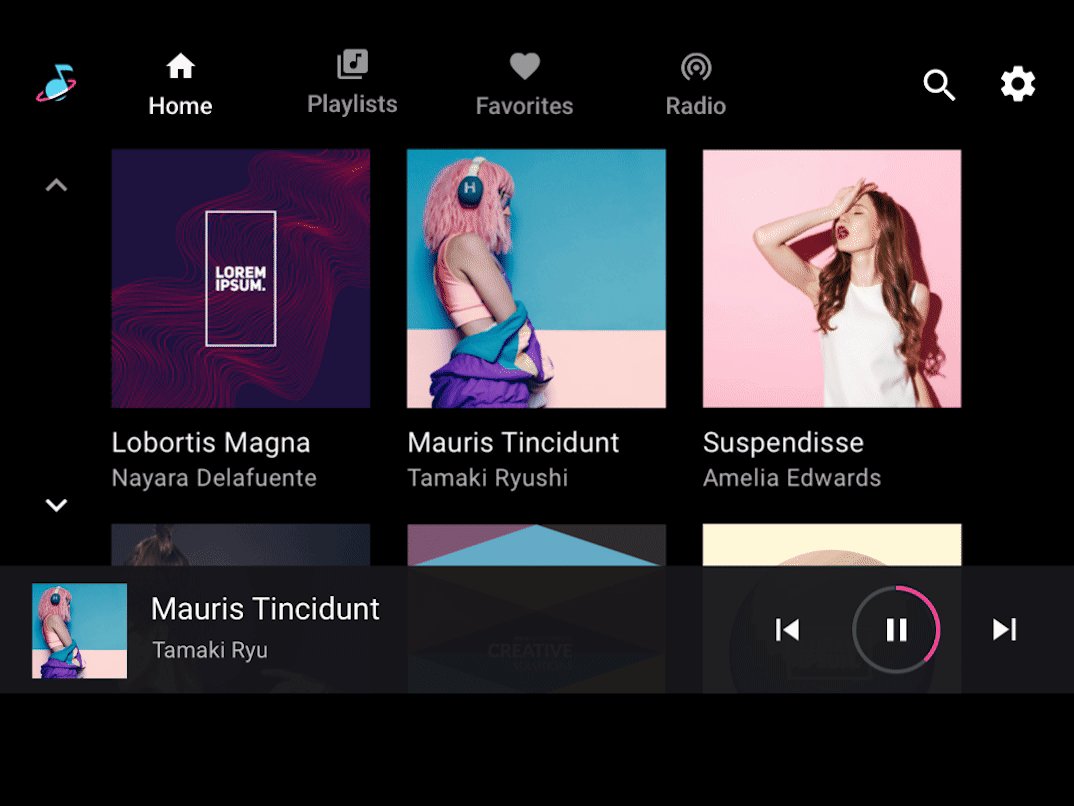
การลดและขยายการดำเนินการ
เมื่อขยายการดำเนินการที่ดำเนินอยู่ซึ่งลดขนาดให้เล็กลงบนหน้าจอเพื่อให้ทำงานหลายอย่างพร้อมกัน ให้ใช้มาสก์หน้าต่างที่ขยายได้และเฟดเข้าแบบเต็มหน้าจอ
เมื่อลดการดำเนินการที่ดำเนินอยู่ ให้ใช้การย้อนกลับของการเคลื่อนไหวนี้ การเคลื่อนไหวให้น้อยที่สุดควรใช้เวลาน้อยกว่าการเคลื่อนไหวที่ขยาย เนื่องจากผู้ใช้ได้ออกจากการทำงานจริงๆ และพร้อมที่จะขจัดการเคลื่อนไหว

ตัวอย่าง

ขัดขวางการดำเนินการ
เมื่อการดำเนินการสั้นๆ ที่ไม่เป็นการรบกวนปรากฏขึ้นเหนือการดำเนินการที่ดำเนินอยู่อย่างกะทันหัน ให้เลื่อนขึ้นหรือลงจากขอบของหน้าจอ (โดยมีรอยขีดข่วนบางส่วน) หรือจางลงไปตรงกลาง (โดยมี Scrim แบบเต็ม) เริ่มการเคลื่อนไหวจากตำแหน่งที่คุณต้องการให้การทำงานใหม่ปรากฏมากที่สุด

ตัวอย่าง