Bentuk membantu menekankan pentingnya beberapa elemen layar relatif terhadap yang lain.
Panduan sekilas (TL;DR):
- Gunakan sudut yang lebih bulat (radius sudut lebih tinggi) untuk tindakan dan komponen utama
- Gunakan sudut persegi dengan kurang bulat (radius sudut bawah) untuk elemen dengan penekanan rendah
Nilai radius sudut
Android untuk Mobil menyediakan serangkaian nilai radius sudut yang dimaksudkan untuk menekankan pentingnya berbagai elemen layar relatif terhadap yang lain.

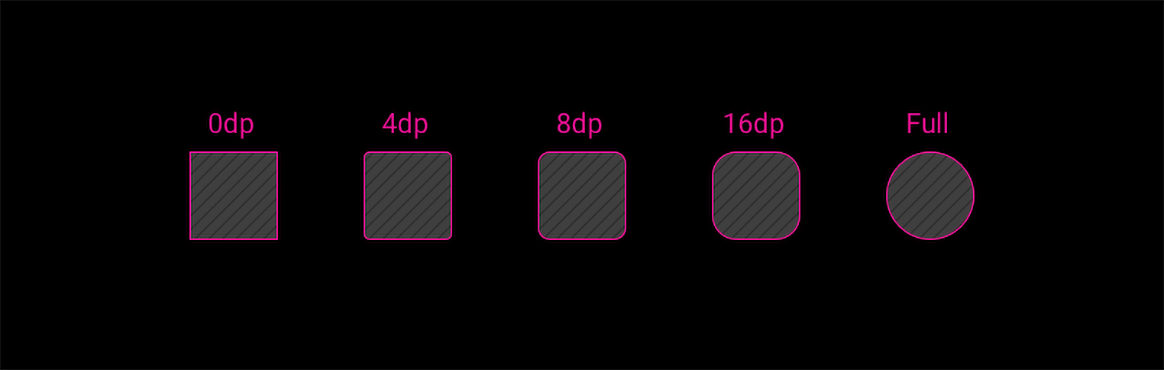
| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | Penuh |
Menggunakan pembulatan untuk penekanan
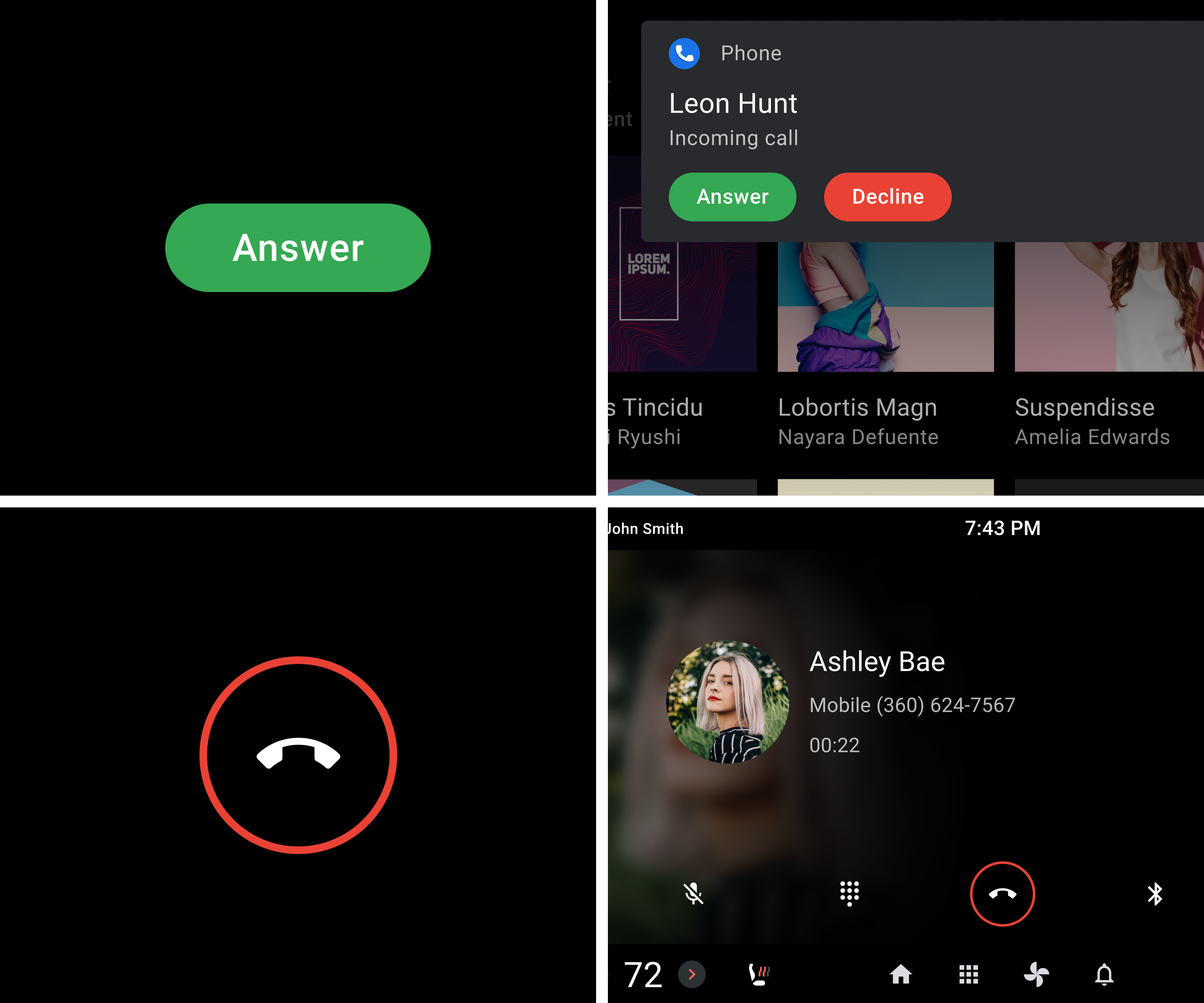
Bentuk bulat dan bersudut persegi di Android Automotive membuat hierarki visual yang menarik perhatian pengguna ke elemen dengan penekanan lebih tinggi. Elemen dengan penekanan lebih tinggi memiliki sudut yang lebih membulat, dengan radius sudut yang lebih besar. Elemen dengan penekanan bawah memiliki sudut yang tidak terlalu bulat, dengan radius sudut yang lebih kecil.

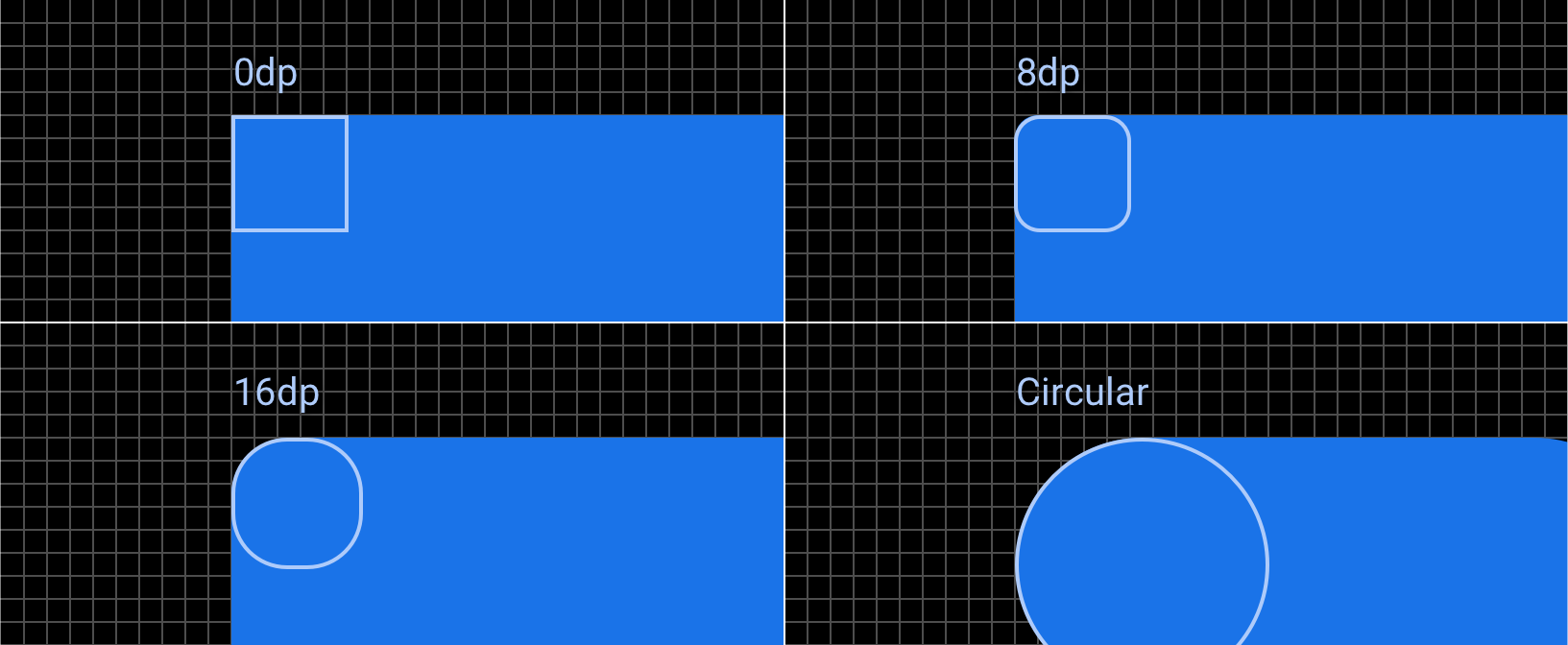
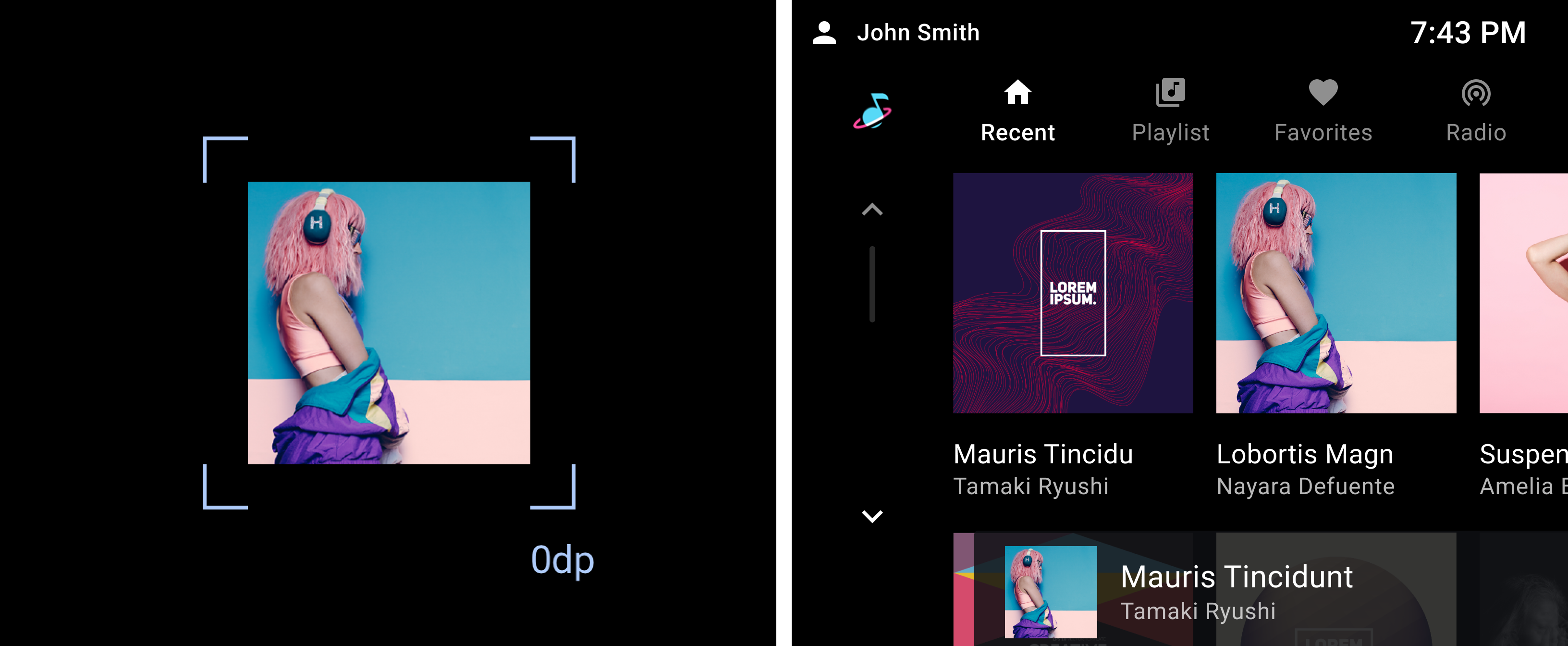
0dp — Dasar pengukuran
Gunakan sudut 0 dp (persegi) untuk elemen dasar pengukuran yang tidak memerlukan penekanan tambahan. Struktur tata letak dasar seperti toolbar atau daftar harus menggunakan sudut 0 dp. Gambar juga harus memiliki sudut 0 dp, kecuali jika ditutupi oleh penampung bulat (seperti kartu) atau dalam status yang dipilih.

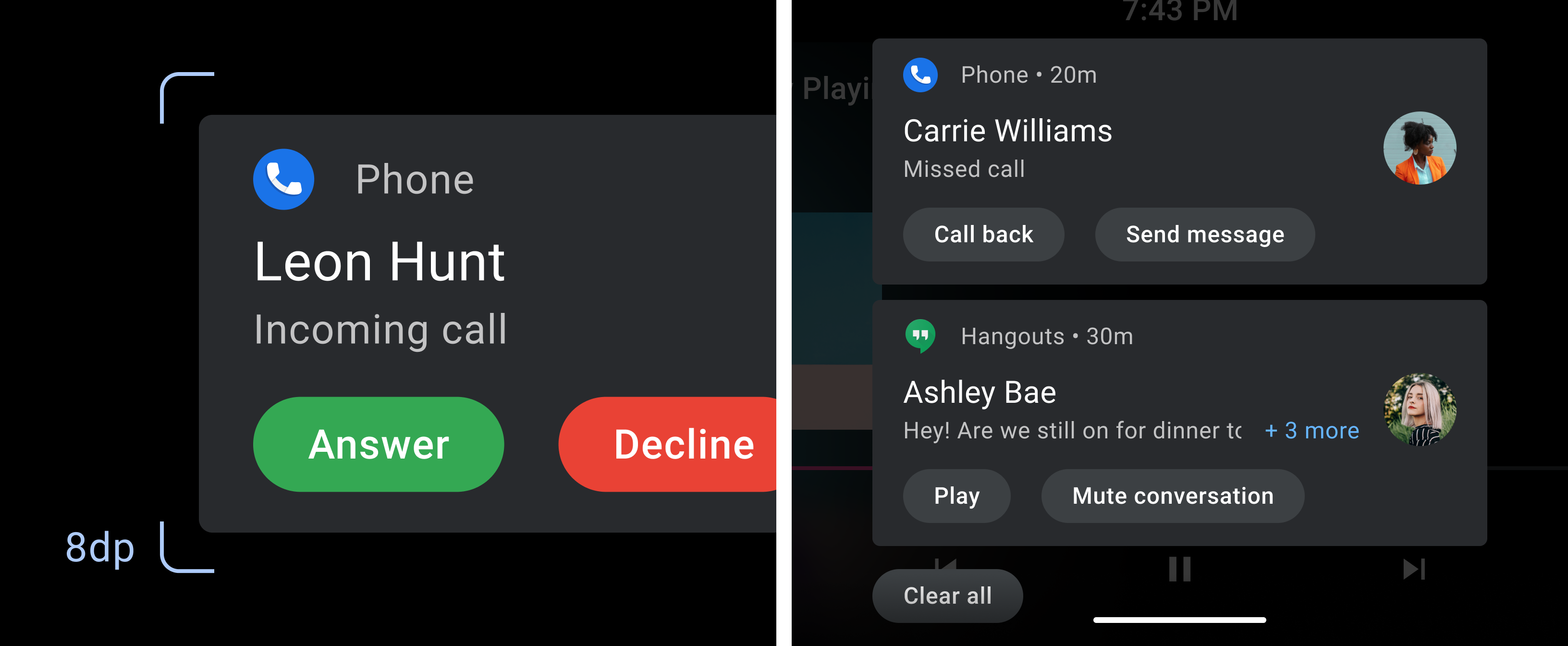
8 dp — Penekanan rendah
8 dp adalah radius sudut default untuk bentuk bulat. Gunakan bentuk ini untuk menunjukkan elemen interaktif dengan penekanan rendah, seperti kartu dan wadah.

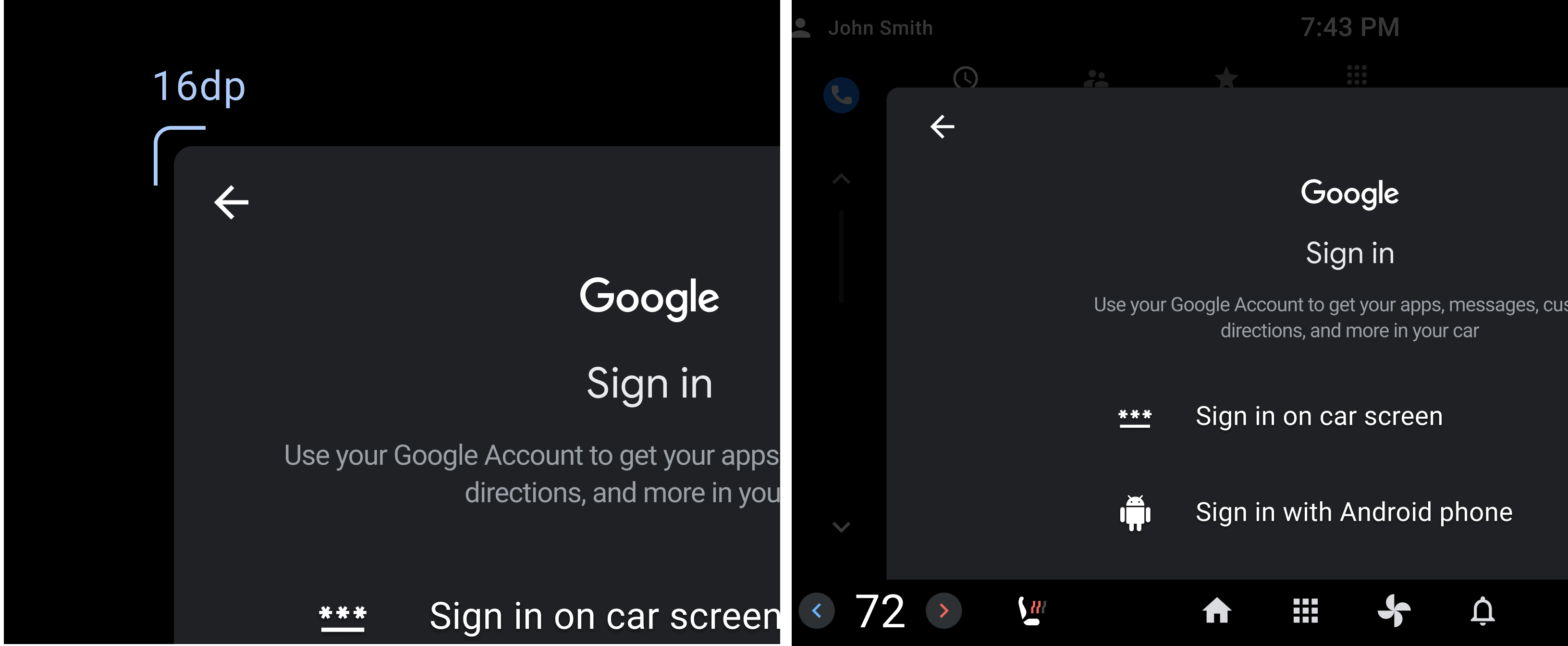
16dp — Penekanan Sedang
Gunakan radius sudut 16 dp untuk komponen dengan penekanan sedang, termasuk elemen interaktif dan komponen yang dapat diperluas.

Melingkar — Penekanan Tinggi
Bentuk lingkaran memiliki dampak visual yang lebih besar dibandingkan sebagian besar bentuk garis lurus. Class ini harus disediakan untuk komponen dengan penekanan tinggi, seperti FAB, Chip, dan widget.