आकार, स्क्रीन के कुछ एलिमेंट को दूसरों के मुकाबले अहमियत देने में मदद करते हैं.
एक नज़र में निर्देश (TL;DR):
- मुख्य कार्रवाइयों और कॉम्पोनेंट के लिए, ज़्यादा गोल कोनों (ऊपरी कोने के दायरे) का इस्तेमाल करें
- कम अहमियत वाले एलिमेंट के लिए, स्क्वेयर, कम गोल कोनों (निचले कोने के दायरे) का इस्तेमाल करें
कोने के दायरे की वैल्यू
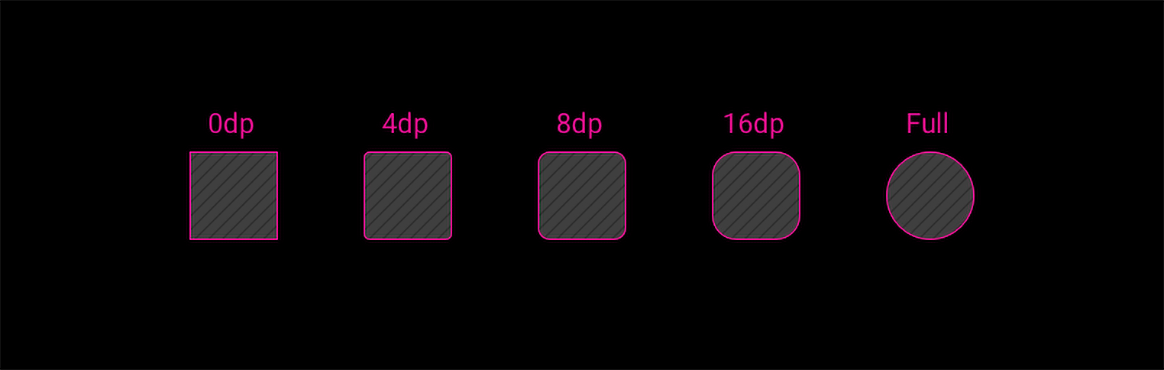
Android for Cars, कोने के दायरे की वैल्यू का सेट उपलब्ध कराता है. इसका मकसद, स्क्रीन पर मौजूद एलिमेंट की तुलना में अलग-अलग एलिमेंट की अहमियत पर ज़ोर देना होता है.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0 डीपी | 4dp | 8dp | 16dp | फ़ुल |
ज़ोर देने के लिए पूर्णांकन का इस्तेमाल करना
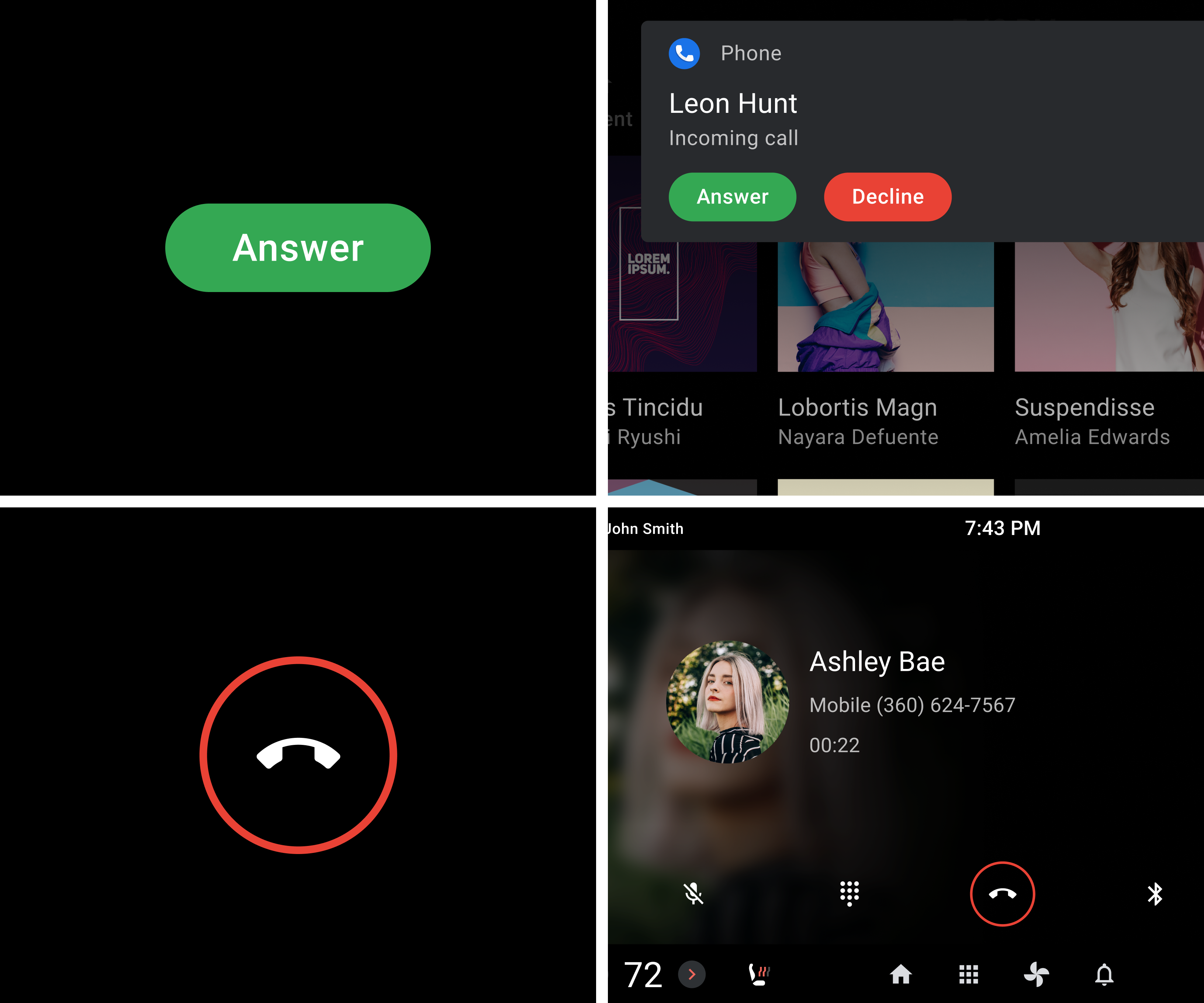
Android Automotive में, गोल और वर्गाकार आकार वाले विज़ुअल ऐसे एलिमेंट बनाते हैं जो ज़्यादा अहमियत वाले एलिमेंट की ओर उपयोगकर्ताओं का ध्यान खींचते हैं. ज़्यादा फ़ोकस वाले एलिमेंट में ऐसे कोने होते हैं जो ज़्यादा गोल होते हैं. साथ ही, उनके कोने का दायरा बड़ा होता है. कम अहमियत वाले एलिमेंट में ऐसे कोने होते हैं जो कम गोल होते हैं. साथ ही, उनके कोने का दायरा छोटा होता है.

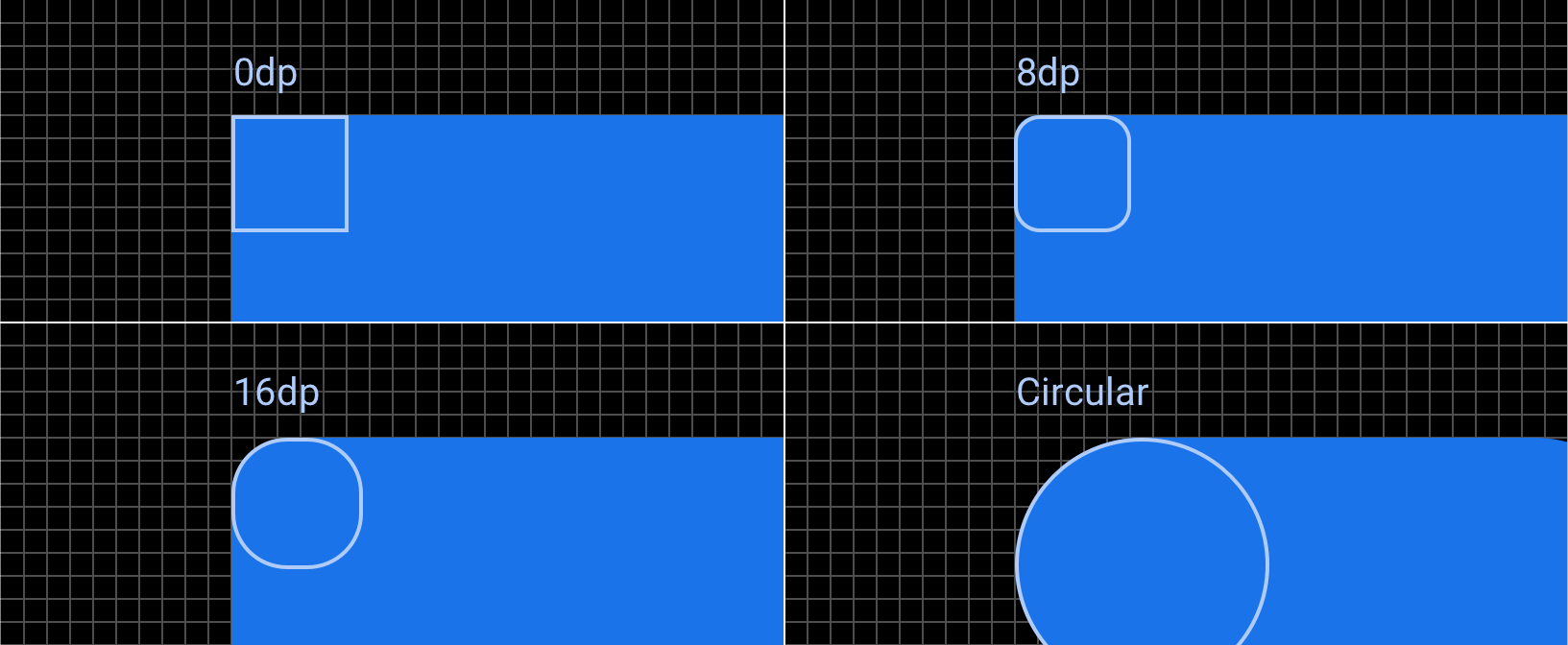
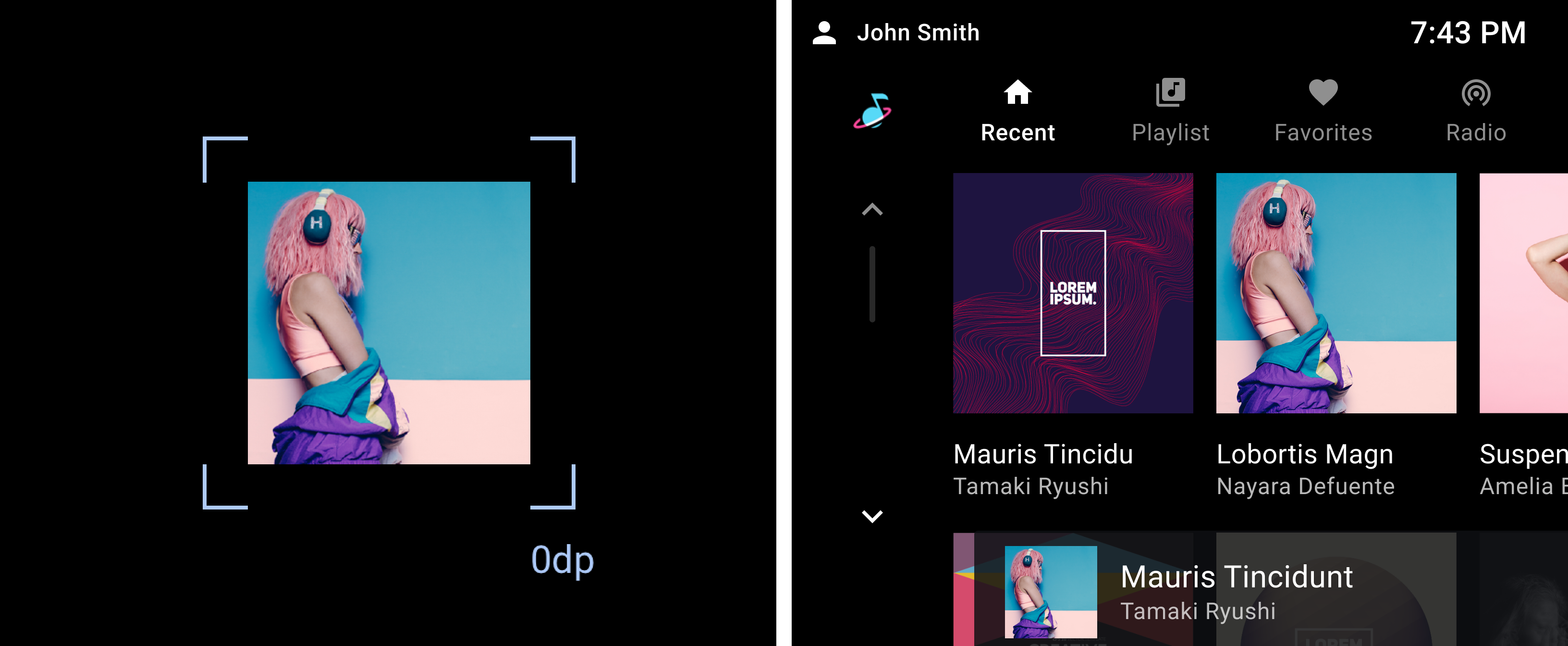
0dp — बेसलाइन
बेसलाइन एलिमेंट के लिए 0dp (स्क्वेयर) कोनों का इस्तेमाल करें, जिन पर ज़्यादा ज़ोर देने की ज़रूरत नहीं है. टूलबार या सूचियों जैसे लेआउट स्ट्रक्चर के लिए, 0dp वाले कोनों का इस्तेमाल करना चाहिए. इमेज में 0dp वाले कोने होने चाहिए, बशर्ते वे गोल कंटेनर (जैसे, कार्ड) से मास्क न किए गए हों या वे चुनी गई स्थिति में न हों.

8dp — कम ज़ोर
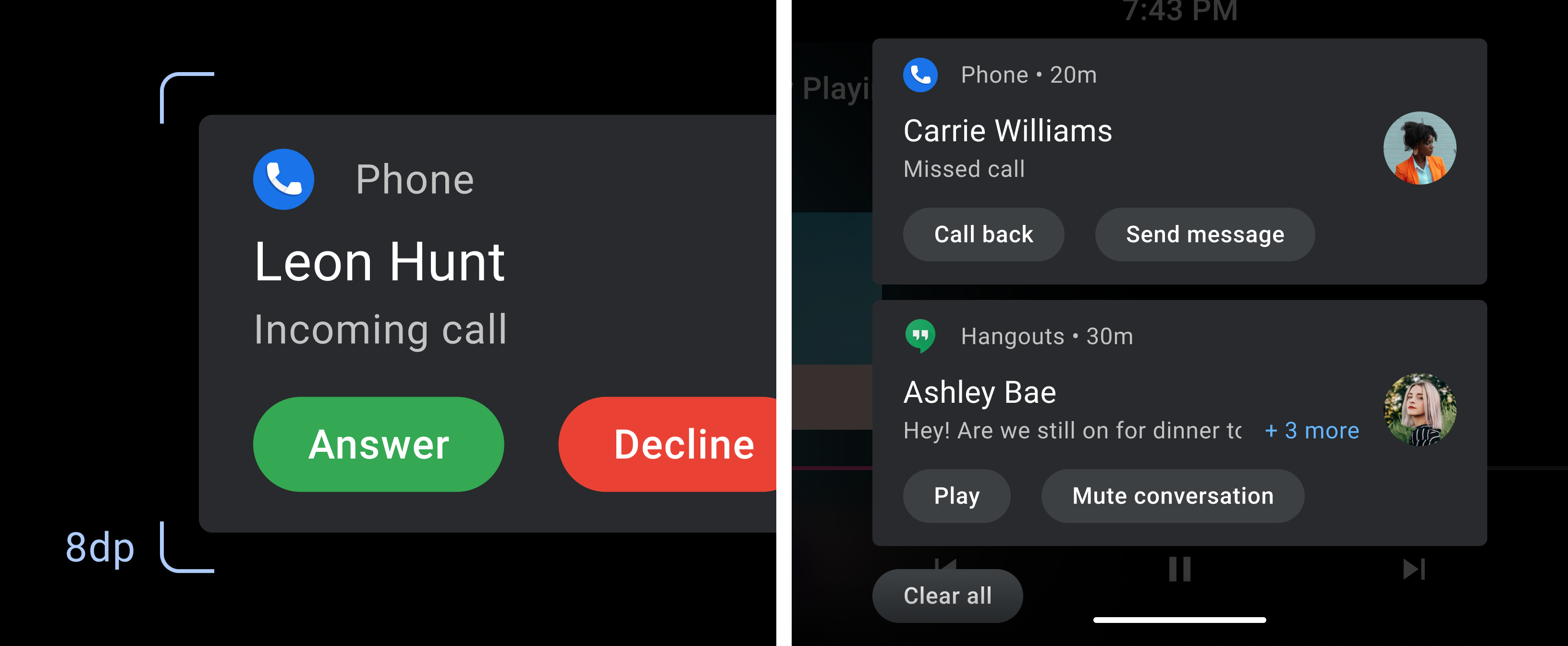
8dp, गोल आकार के लिए डिफ़ॉल्ट कोने की रेडियस है. कम अहमियत वाले इंटरैक्टिव एलिमेंट, जैसे कि कार्ड और कंटेनर को दिखाने के लिए इस आकार का इस्तेमाल करें.

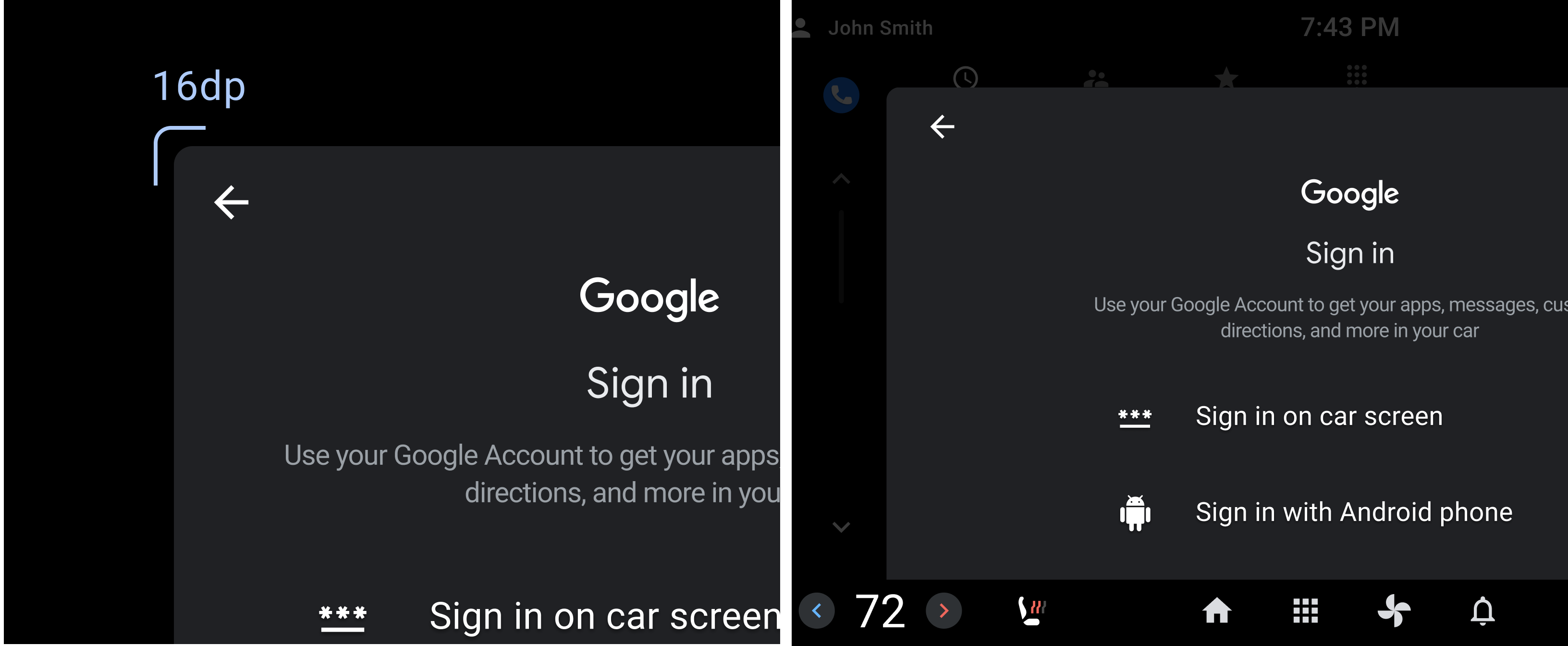
16dp — मीडियम फ़ोकस
इंटरैक्टिव एलिमेंट और बड़े किए जा सकने वाले कॉम्पोनेंट के साथ-साथ ज़्यादा असर डालने वाले कॉम्पोनेंट के लिए, 16dp के कोने वाले दायरे का इस्तेमाल करें.

गोलाकार — उच्च ज़ोर
गोल आकार का असर विज़ुअल तौर पर ज़्यादा मिलता-जुलता होता है. इन्हें ज़्यादा अहमियत वाले कॉम्पोनेंट के लिए रखा जाना चाहिए, जैसे कि एफ़एबी, चिप, और विजेट.