تساعد الأشكال في التأكيد على أهمية بعض عناصر الشاشة بالنسبة إلى عناصر أخرى.
إرشادات سريعة:
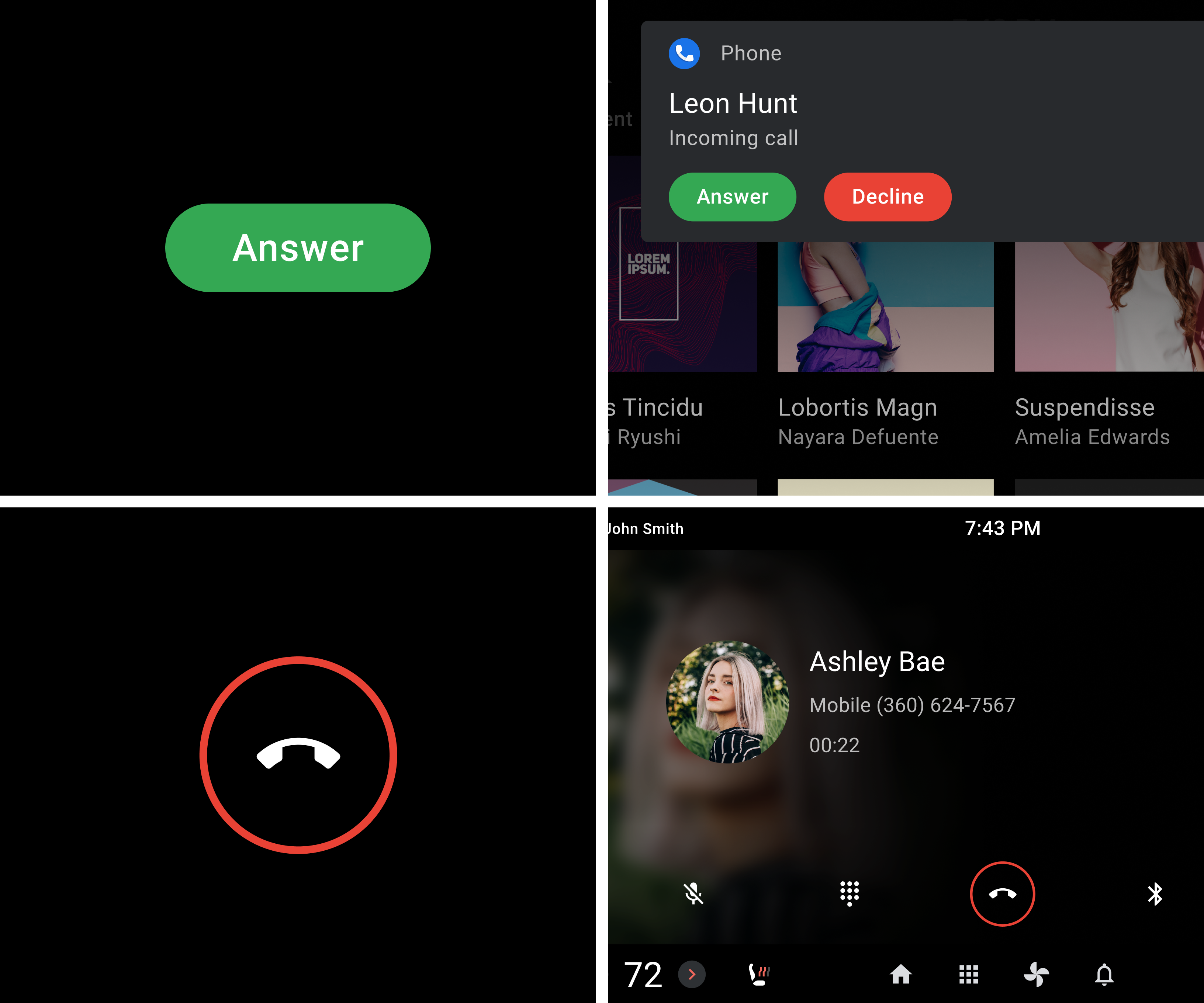
- استخدام زوايا أكثر دائرية (نصف قطر الزاوية الأعلى) للإجراءات والمكونات الأساسية
- استخدام زوايا مربعة وأقل استدارة (نصف قطر الزاوية السفلي) للعناصر المنخفضة التوكيد
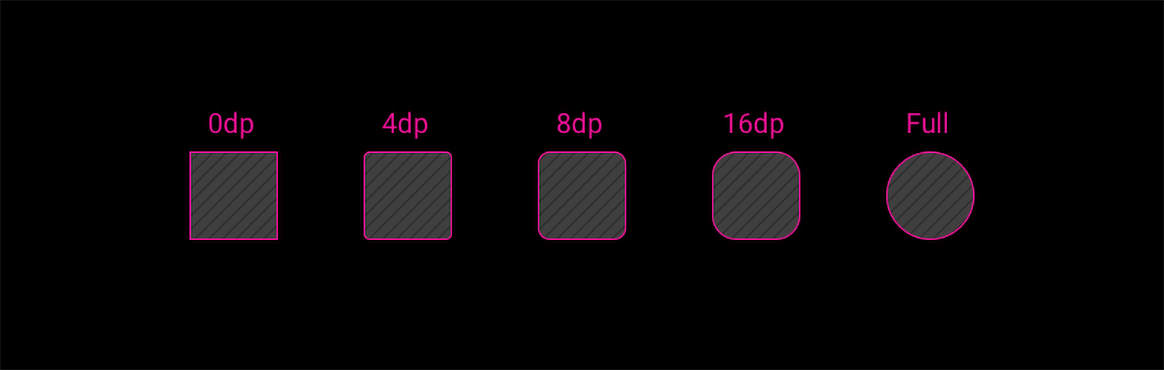
قيم نصف قطر الزاوية
يوفر Android للسيارات مجموعة من قيم نصف قطر الزاوية التي تهدف إلى التأكيد على أهمية عناصر الشاشة المختلفة بالنسبة إلى العناصر الأخرى.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 بكسل مستقل الكثافة | 8 بكسل مستقل الكثافة | 16 بكسل مستقل الكثافة | اكتمل الشحن. |
استخدام التقريب للتأكيد
تنشئ الأشكال المستديرة والمربّعة في Android Automotive تسلسلاً هرميًا مرئيًا يجذب انتباه المستخدمين إلى العناصر التي تُشدّد بشكل أكبر. تحتوي العناصر التي يتم التركيز عليها الأعلى على زوايا أكثر استدارة، مع نصف قطر زاوية أكبر. تحتوي عناصر التوكيد الأقل على زوايا أقل استدارة، ونصف قطر زاوية أصغر.

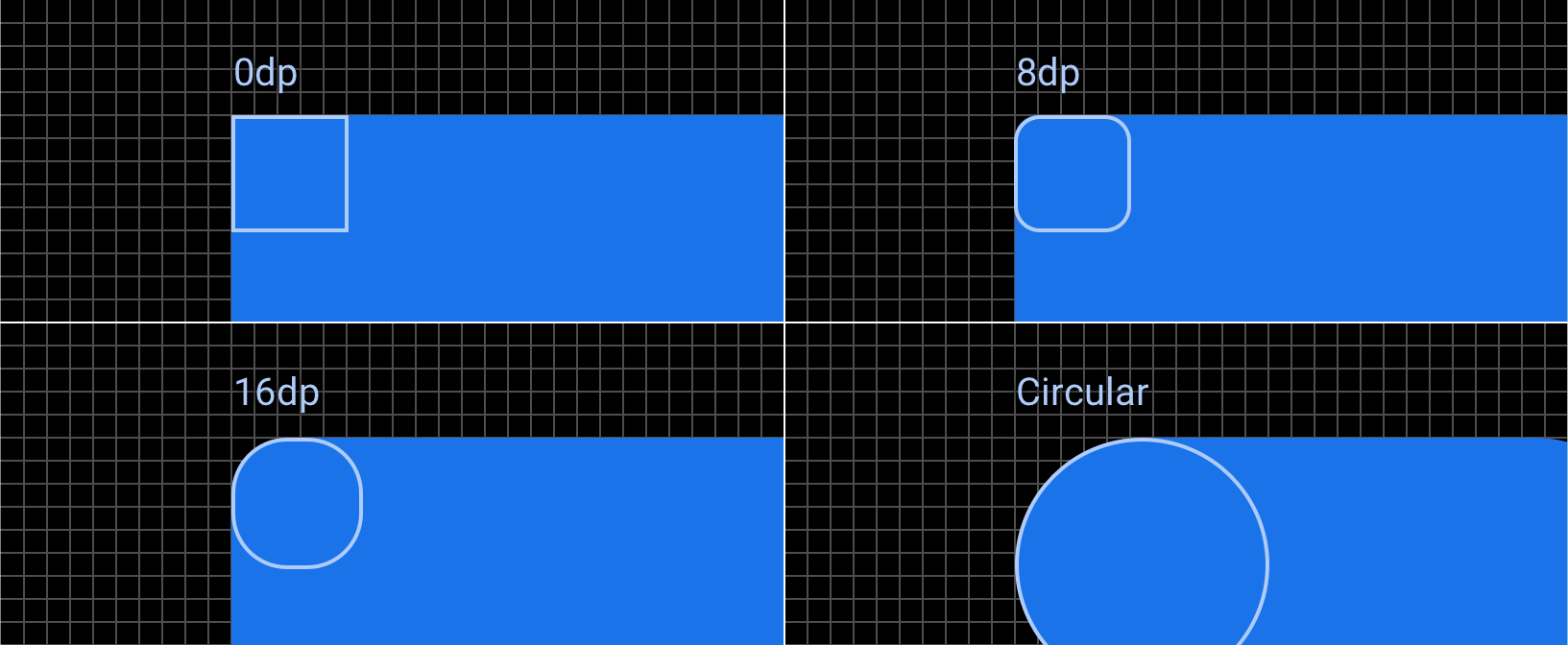
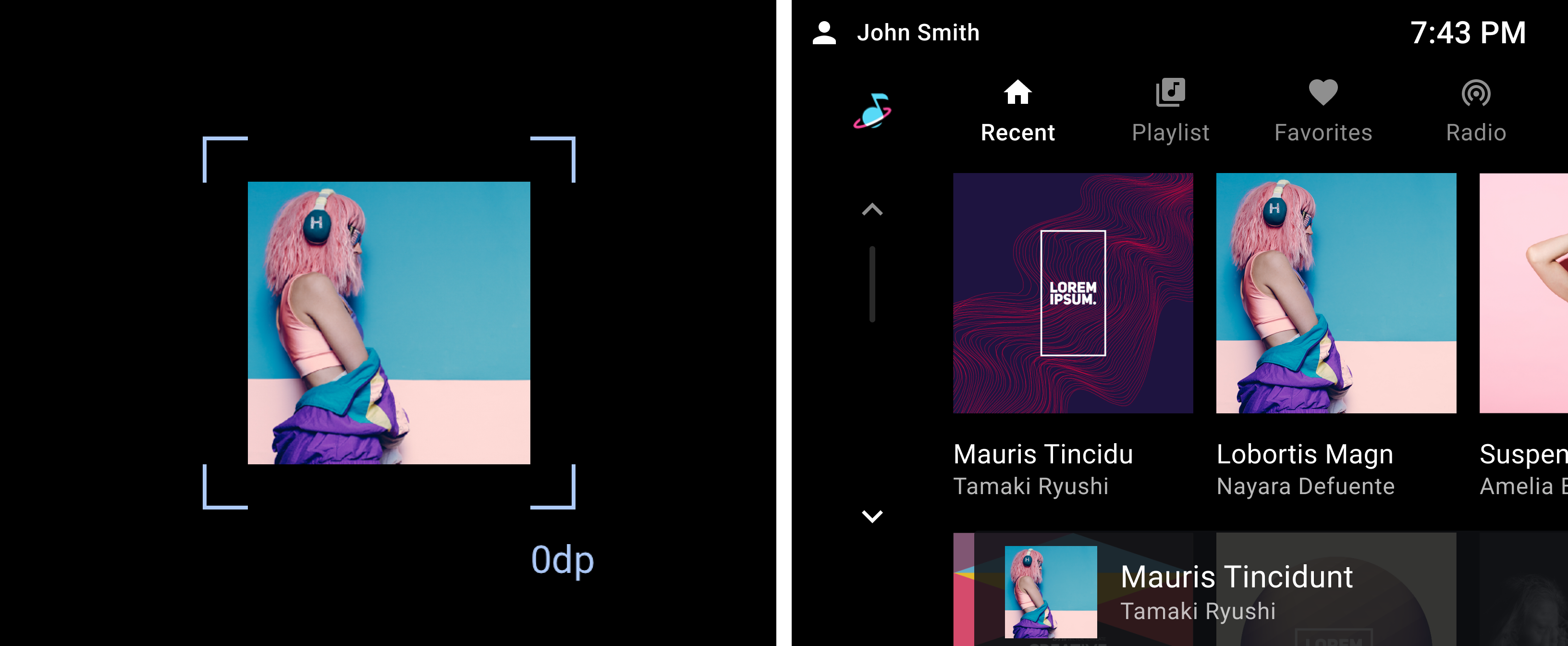
0dp: الخط القاعدي
استخدِم زوايا 0dp (مربّعة) للعناصر الأساسية التي لا تحتاج إلى أيّ توكيد إضافي. يجب أن تستخدم بُنى التخطيط الأساسية، مثل أشرطة الأدوات أو القوائم، زوايا 0dp. يجب أن تحتوي الصور أيضًا على زوايا 0dp، إلا إذا كانت مغطاة بحاوية دائرية (مثل بطاقة) أو في حالة محدّدة.

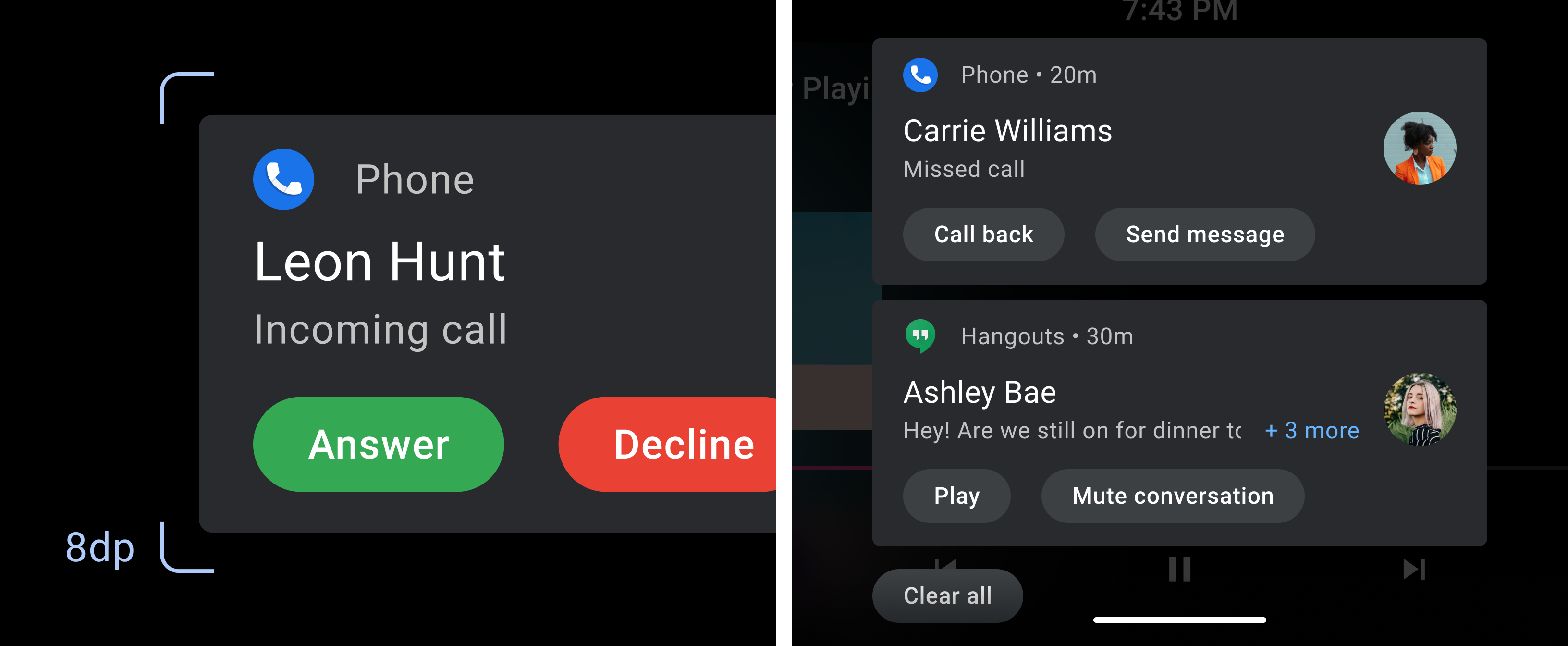
8dp: مستوى منخفض من التركيز
8dp هو نصف القطر الزاوية الافتراضي للأشكال المستديرة. استخدم هذا الشكل للإشارة إلى العناصر التفاعلية منخفضة التوكيد، مثل البطاقات والحاويات.

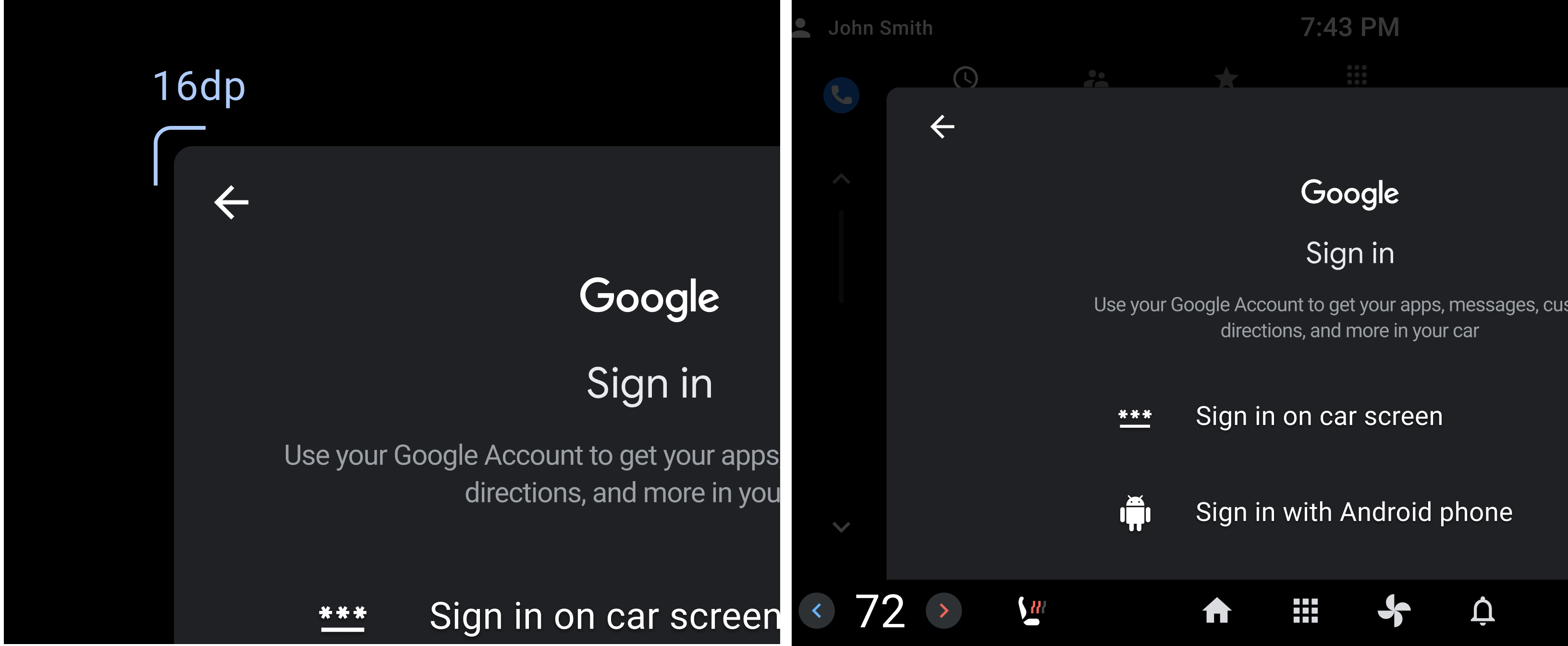
16dp: توكيد متوسط
استخدِم نصف قطر زاوية يبلغ 16 بكسل مستقل الكثافة للمكوّنات التي تتطلّب تركيزًا متوسطًا، بما في ذلك العناصر التفاعلية والمكوّنات القابلة للتوسيع.

دائري - توكيد عالٍ
الأشكال الدائرية لها تأثير مرئي أكبر على الأشكال المستقيمة الخطية في الغالب. ويجب أن تكون محجوزة للمكونات عالية التركيز، مثل FAB، والشرائح، والتطبيقات المصغّرة.