Formen helfen dabei, die Bedeutung einiger Bildschirmelemente im Vergleich zu anderen hervorzuheben.
Anleitung auf einen Blick:
- Abgerundete Ecken für primäre Aktionen und Komponenten verwenden (höherer Eckenradius)
- Rechteckige, weniger abgerundete Ecken (niedrigerer Eckenradius) für Elemente mit geringer Betonung verwenden
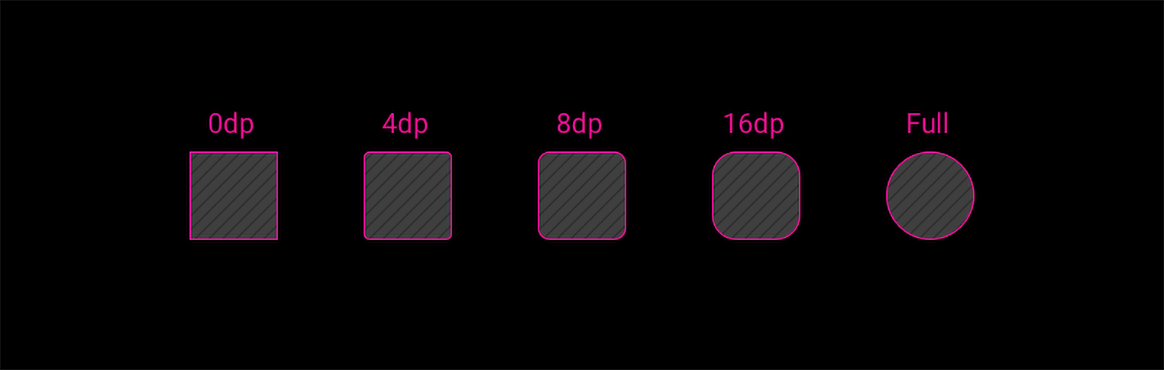
Werte für den Eckenradius
Android für Autos bietet eine Reihe von Werten für den Eckenradius, um die Bedeutung verschiedener Bildschirmelemente im Vergleich zu anderen hervorzuheben.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | Vollständig |
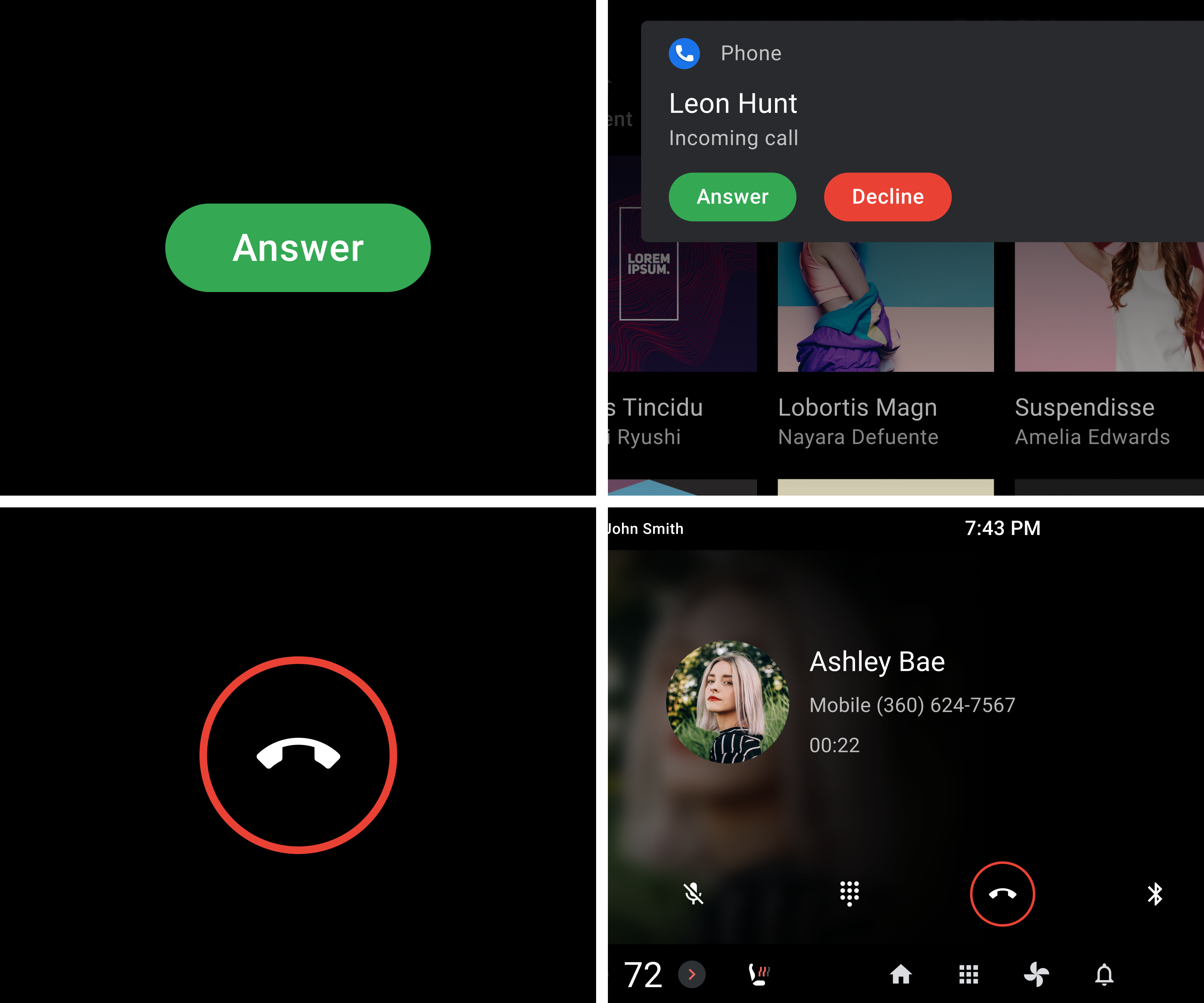
Rundung zur Hervorhebung verwenden
Abgerundete und eckige Formen in Android Automotive erstellen eine visuelle Hierarchie, die die Aufmerksamkeit der Nutzer auf Elemente mit höherer Betonung lenkt. Elemente mit höherem Betonung haben abgerundete Ecken mit einem größeren Eckenradius. Elemente mit geringerer Betonung haben weniger abgerundete Ecken mit einem kleineren Eckenradius.

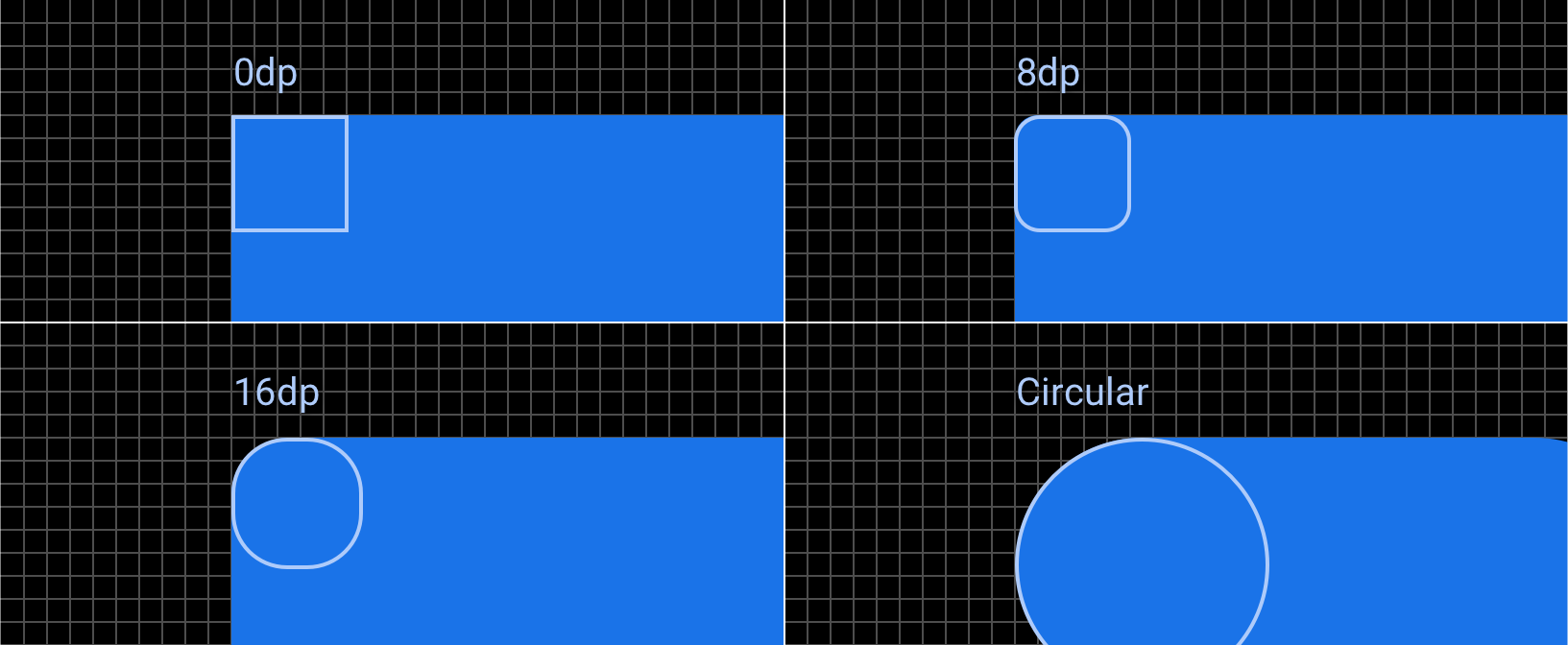
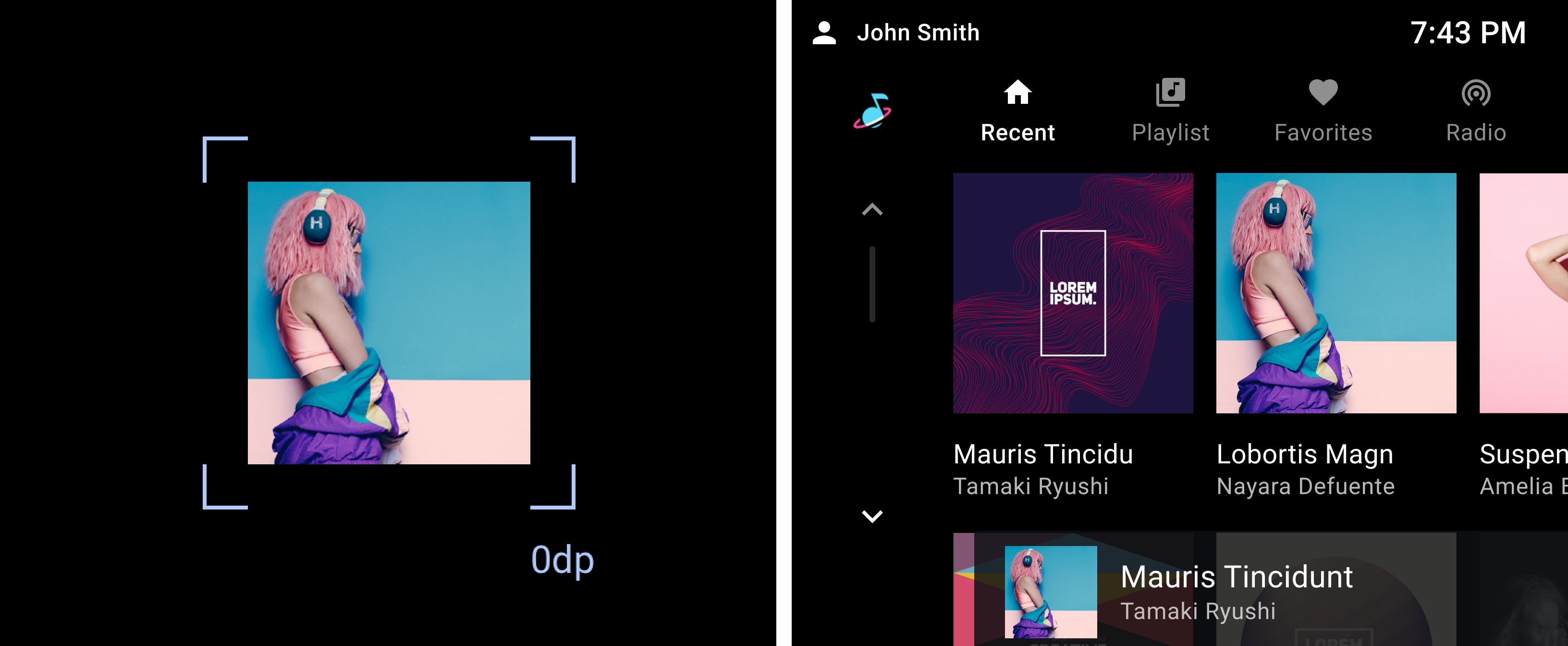
0 dp – Ausgangswert
Verwenden Sie 0 dp (rechte) Ecken für Grundelemente, die keine zusätzliche Betonung benötigen. Grundlegende Layoutstrukturen wie Symbolleisten oder Listen sollten 0 dp-Ecken verwenden. Außerdem sollten Ecken von Bildern 0 dp haben, es sei denn, sie werden durch einen abgerundeten Container (z. B. eine Karte) verdeckt oder in einem ausgewählten Zustand.

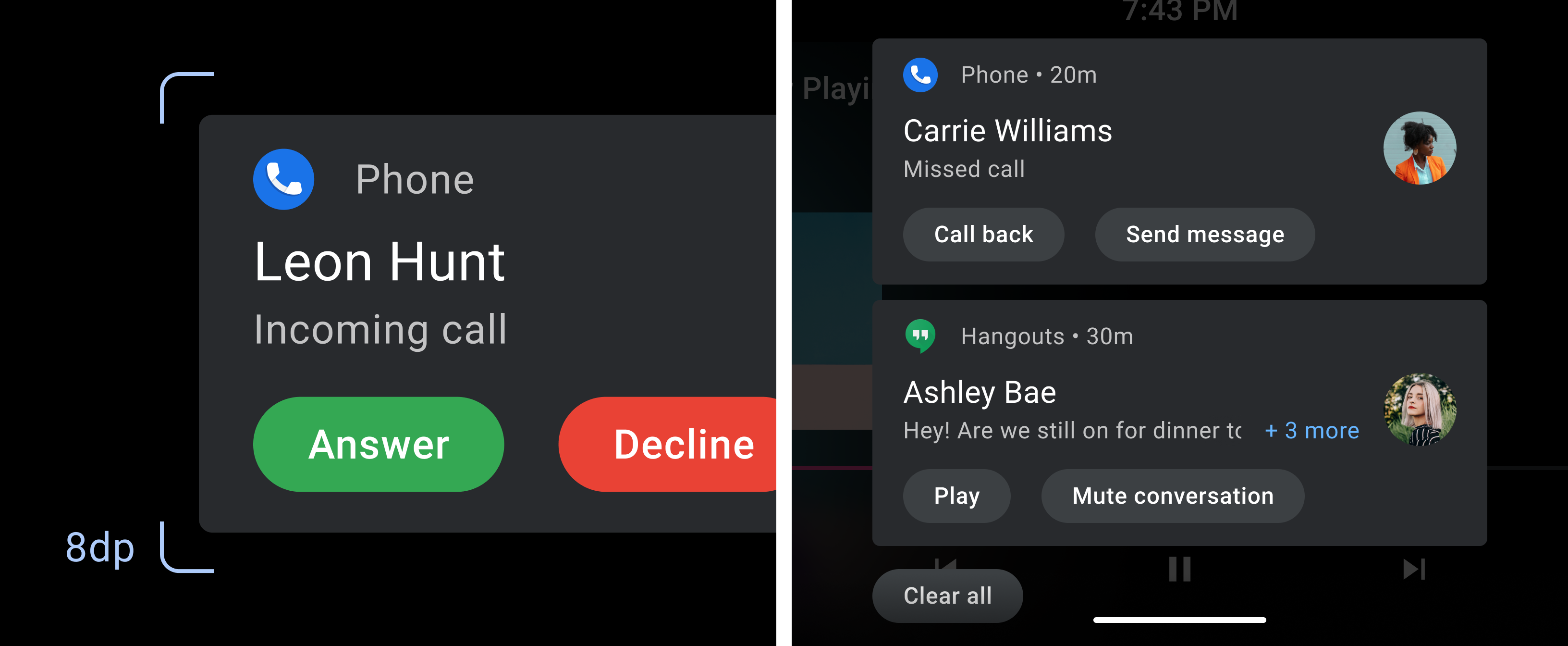
8 dp – niedrige Betonung
Der Standardeckradius für abgerundete Formen ist 8 dp. Mit dieser Form können Sie interaktive Elemente mit geringer Betonung wie Karten und Container kennzeichnen.

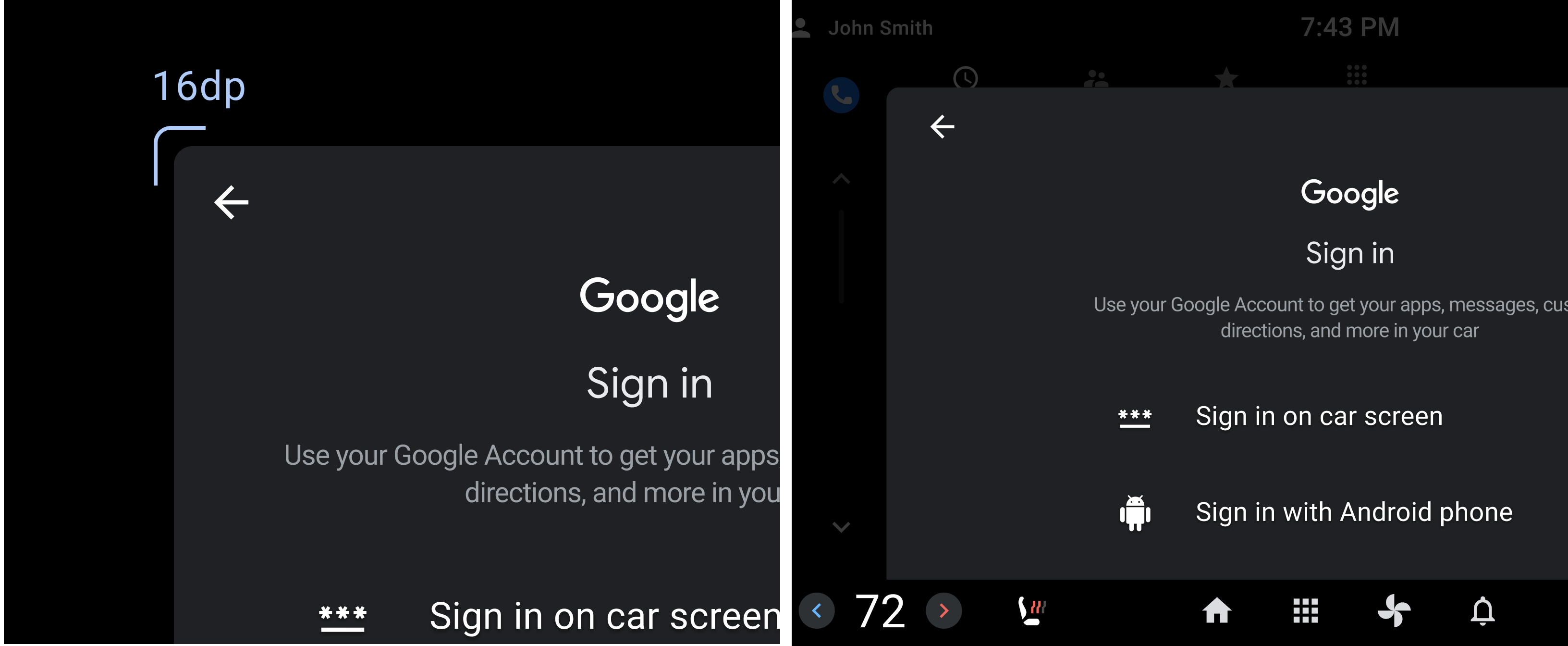
16 dp – mittlere Hervorhebung
Verwenden Sie einen Eckenradius von 16 dp für Komponenten mit mittlerer Betonung, einschließlich interaktiver Elemente und maximierbarer Komponenten.

Rund – Hochbetont
Kreisförmige Formen haben eine größere visuelle Wirkung auf hauptsächlich geradlinige Formen. Sie sollten für Komponenten mit hoher Betonung wie UAS, Chips und Widgets reserviert sein.