Las formas ayudan a enfatizar la importancia de algunos elementos de la pantalla en comparación con otros.
Orientación de un vistazo (resumen):
- Usa esquinas más redondeadas (radio de esquina más alto) para acciones y componentes principales
- Usa esquinas más cuadradas y menos redondeadas (radio de esquina inferior) para elementos de bajo énfasis
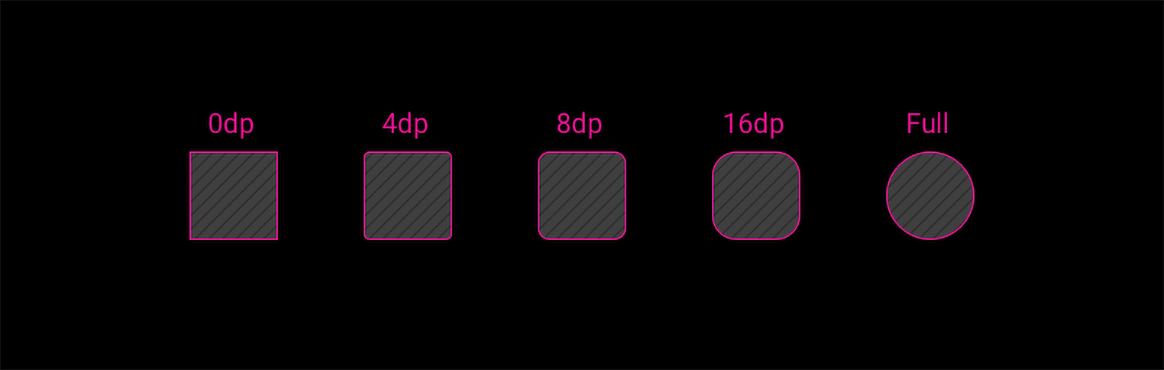
Valores del radio de esquina
Android para vehículos proporciona un conjunto de valores de radio de esquinas destinados a enfatizar la importancia de varios elementos de pantalla en relación con otros.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 dp | 8 dp | 16dp | Completo |
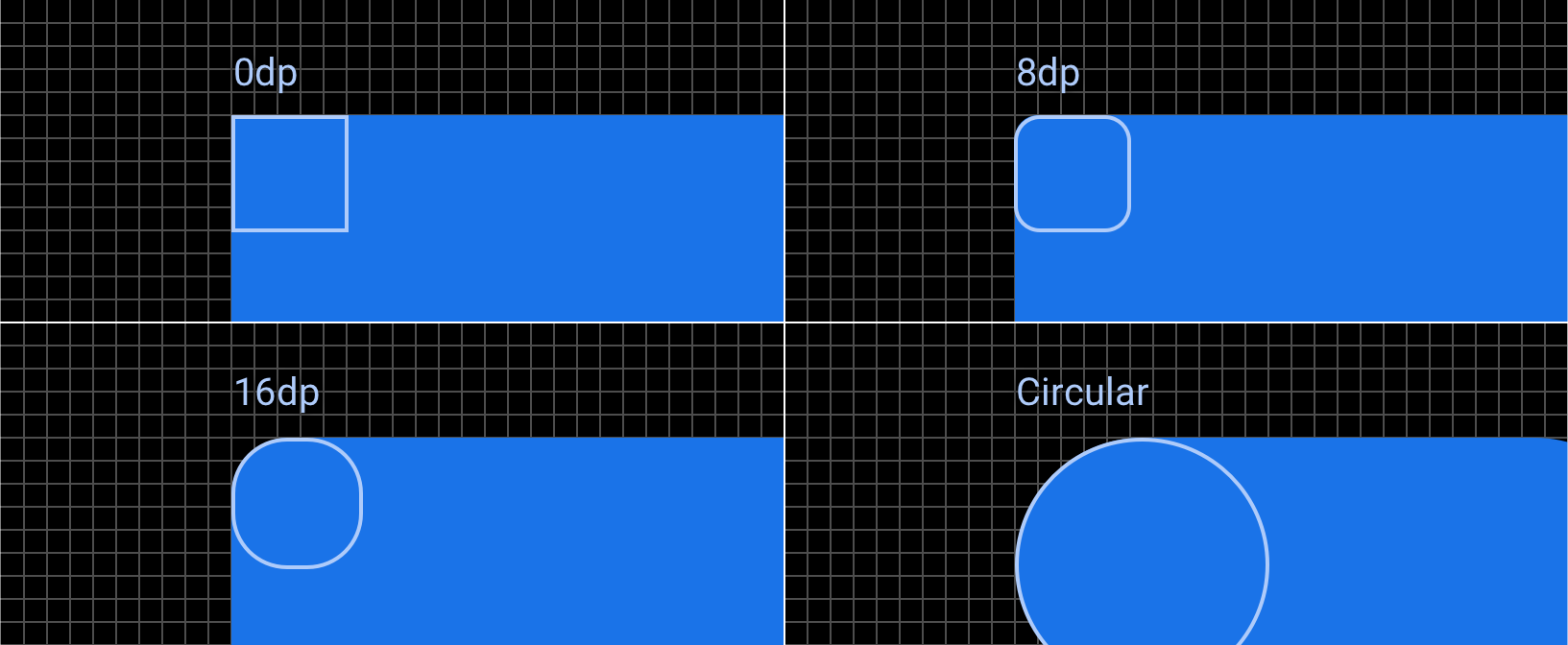
Cómo usar el redondeo para enfatizar
Las formas redondeadas y cuadradas de Android Automotive crean una jerarquía visual que atrae la atención del usuario hacia los elementos con mayor énfasis. Los elementos de énfasis más alto tienen esquinas más redondeadas, con un radio de esquina más grande. Los elementos de énfasis bajo tienen esquinas menos redondeadas, con un radio de esquina más pequeño.

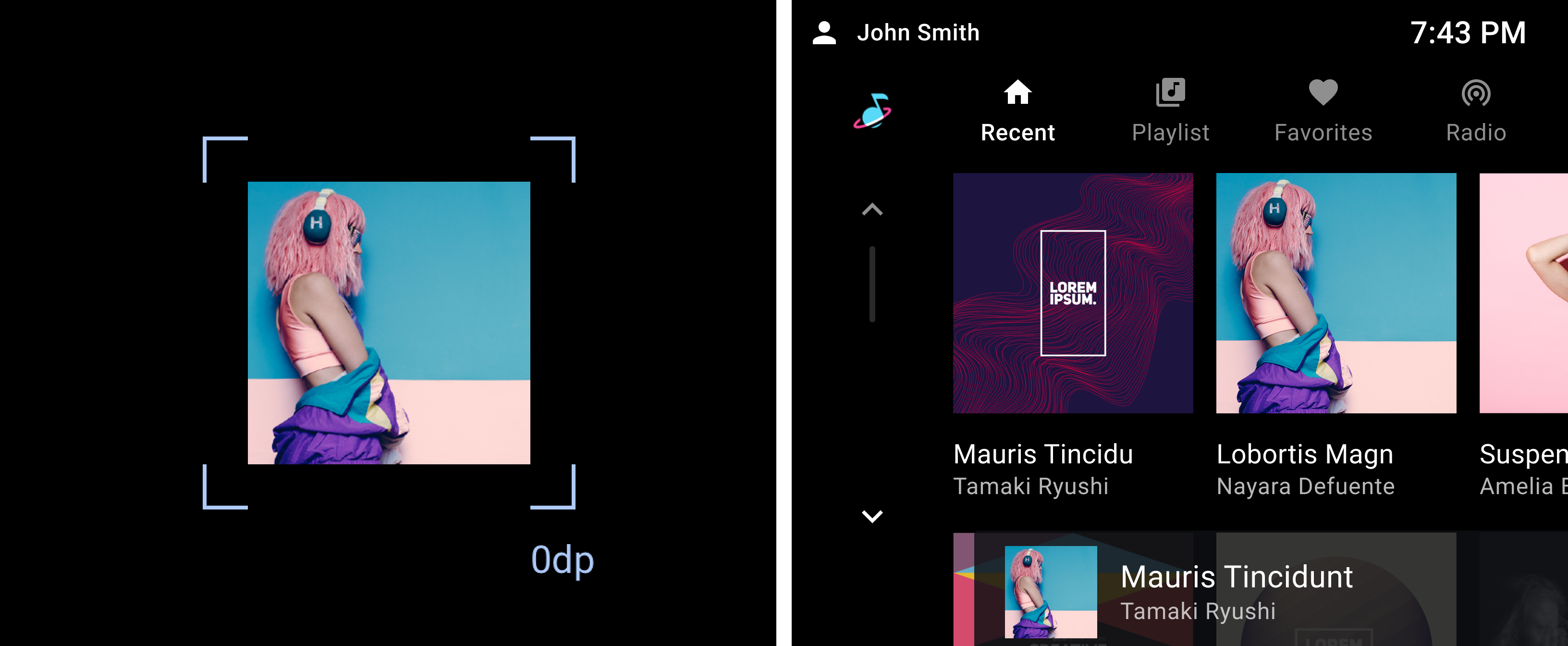
0 dp: modelo de referencia
Usa esquinas de 0 dp (cuadradas) para los elementos del modelo de referencia que no necesitan énfasis adicional. Las estructuras de diseño básicas, como las barras de herramientas o las listas, deben usar esquinas de 0 dp. Las imágenes también deben tener esquinas de 0 dp, a menos que estén enmascaradas por un contenedor redondeado (como una tarjeta) o estén en un estado seleccionado.

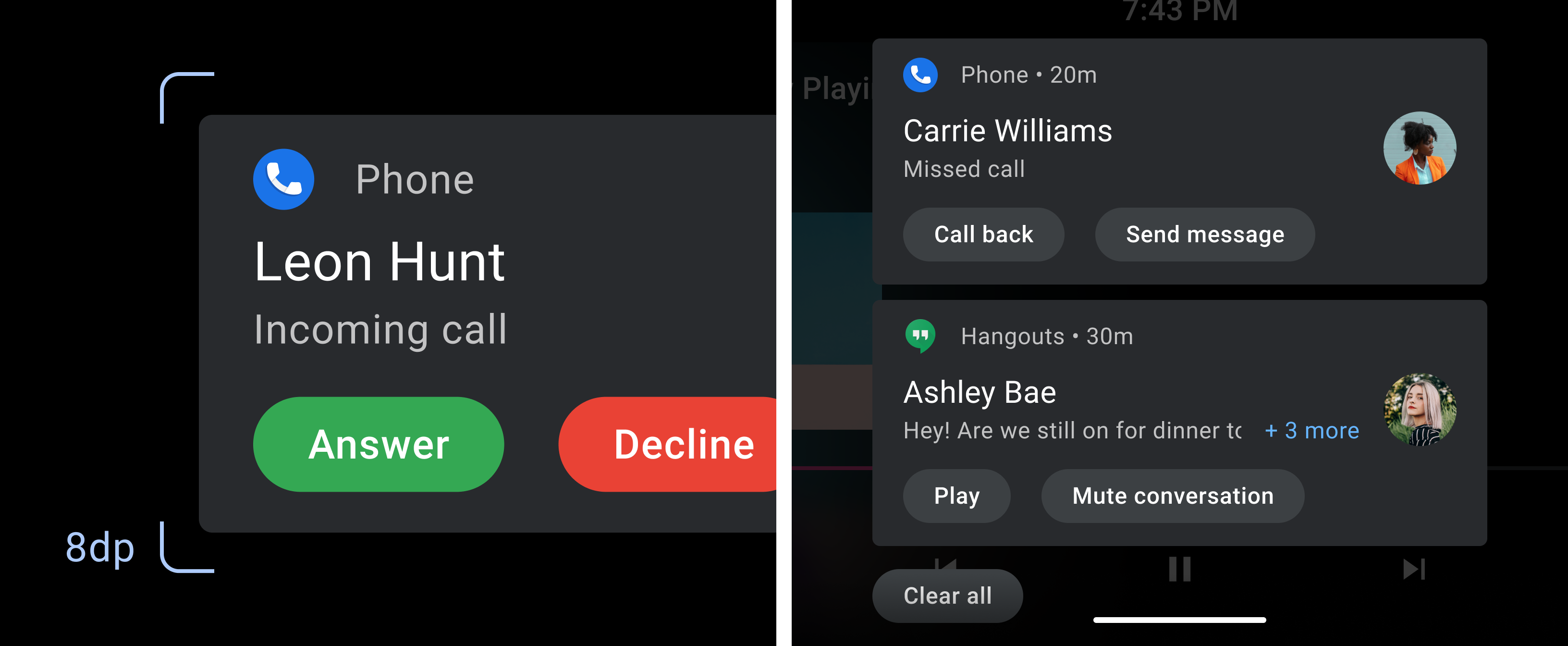
8 dp: Énfasis bajo
8 dp es el radio de esquina predeterminado para las formas redondeadas. Usa esta forma para indicar elementos interactivos de bajo énfasis, como tarjetas y contenedores.

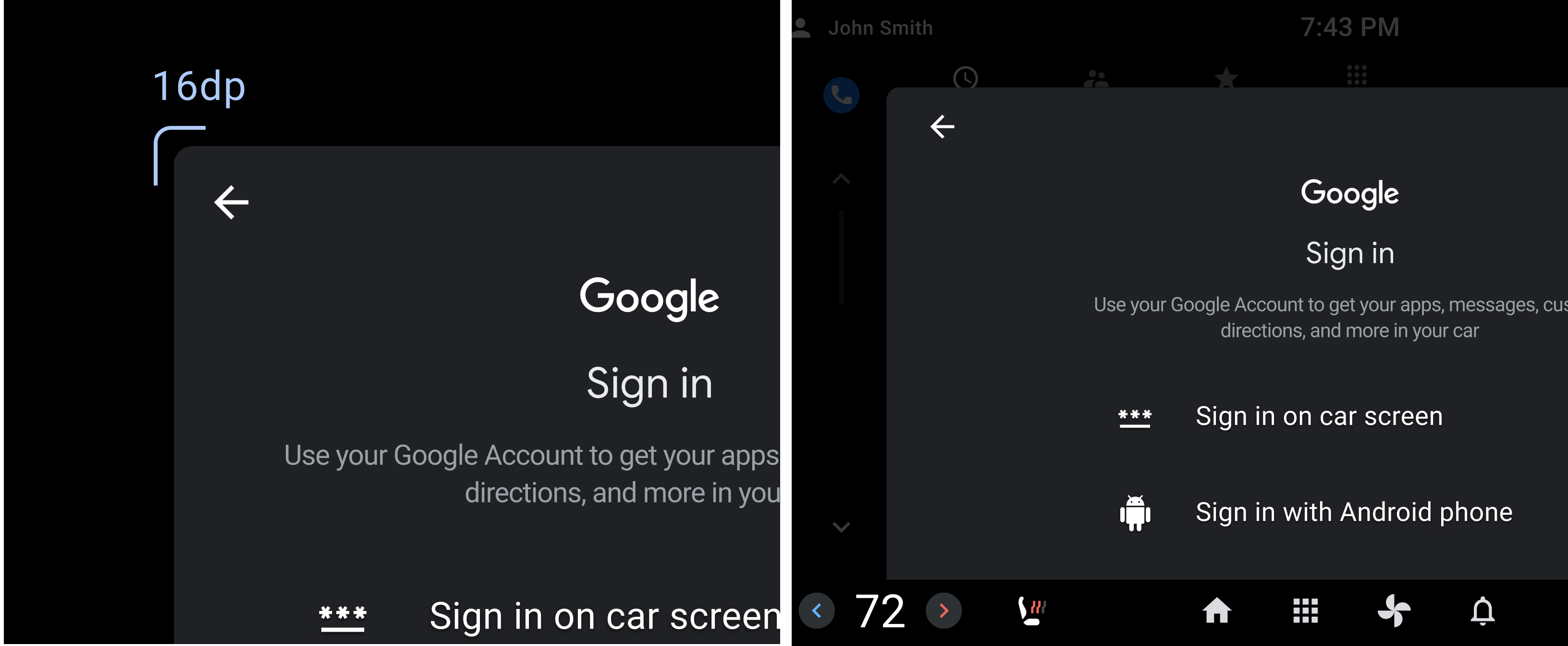
16 dp: énfasis medio
Usa un radio de esquina de 16 dp para los componentes con énfasis medio, incluidos los elementos interactivos y los expandibles.

Circular: Énfasis alto
Las formas circulares tienen un mayor impacto visual en el caso de las formas mayormente rectilíneas. Deben reservarse para los componentes de alto énfasis, como BAF, chips y widgets.