Le forme aiutano a enfatizzare l'importanza di alcuni elementi dello schermo rispetto ad altri.
Guida in sintesi (TL;DR):
- Utilizza angoli più arrotondati (raggio d'angolo più elevato) per le azioni e i componenti principali
- Utilizza angoli più quadrati e meno arrotondati (raggio dell'angolo inferiore) per gli elementi con enfasi minore
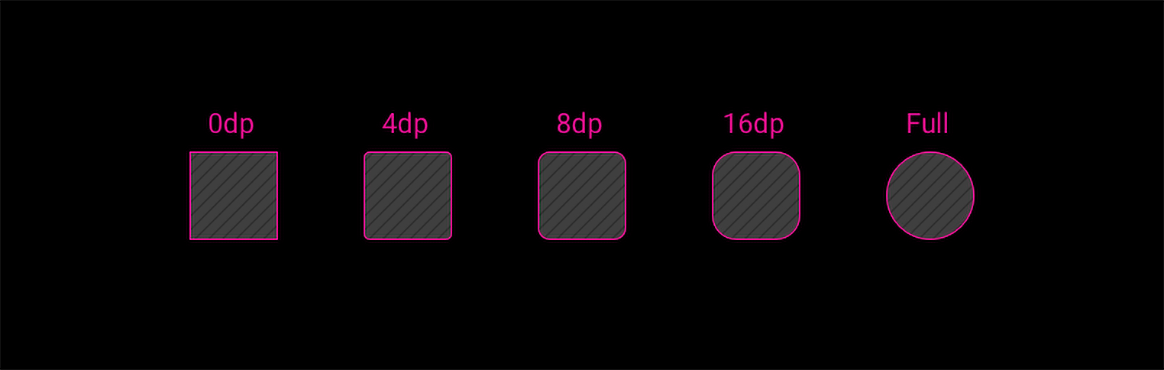
Valori del raggio d'angolo
Android per le auto fornisce un insieme di valori per il raggio d'angolo che sottolineano l'importanza di diversi elementi dello schermo rispetto agli altri.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | Schermo intero |
Utilizzare l'arrotondamento per l'enfasi
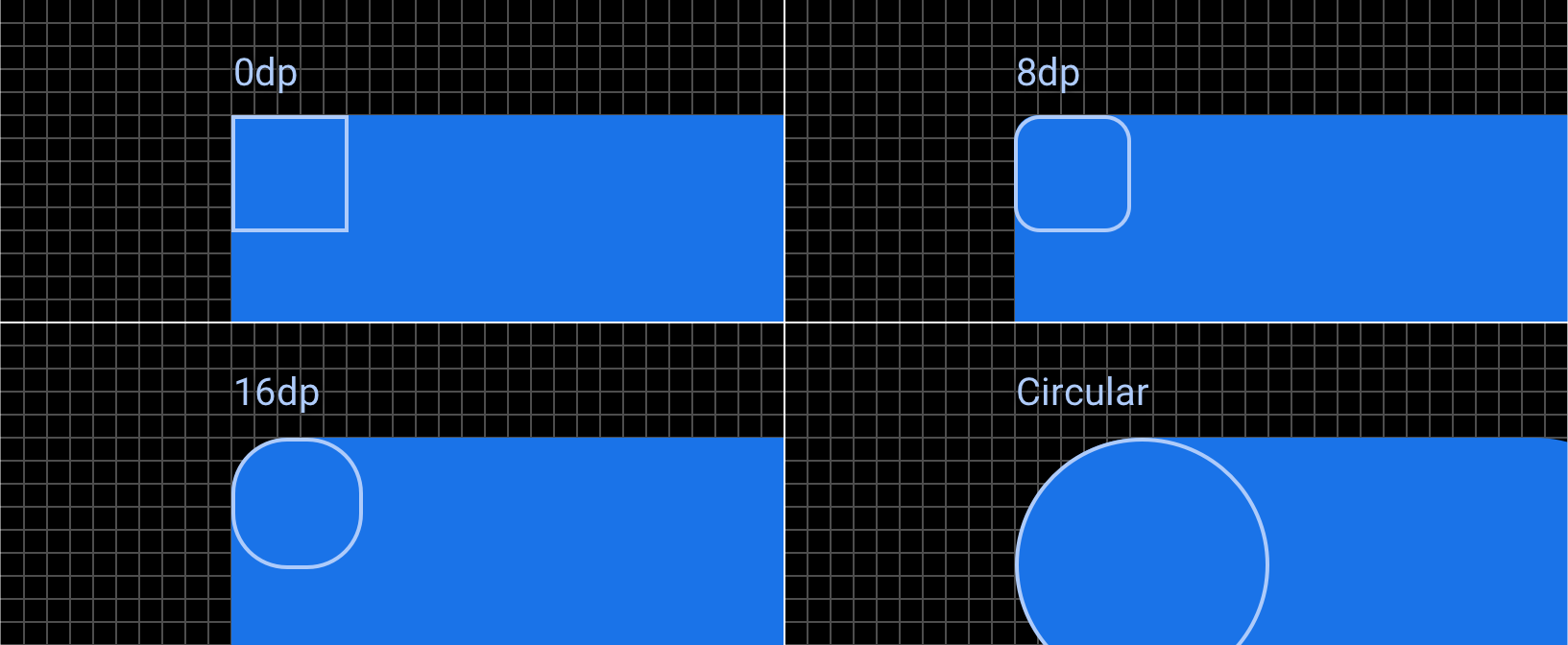
Le forme arrotondate e con angoli quadrati in Android Automotive creano una gerarchia visiva che attira l'attenzione degli utenti su elementi con un'enfasi maggiore. Gli elementi con enfasi maggiore hanno angoli più arrotondati e un raggio più grande. Gli elementi con enfasi inferiore hanno angoli meno rotondi e con un raggio d'angolo inferiore.

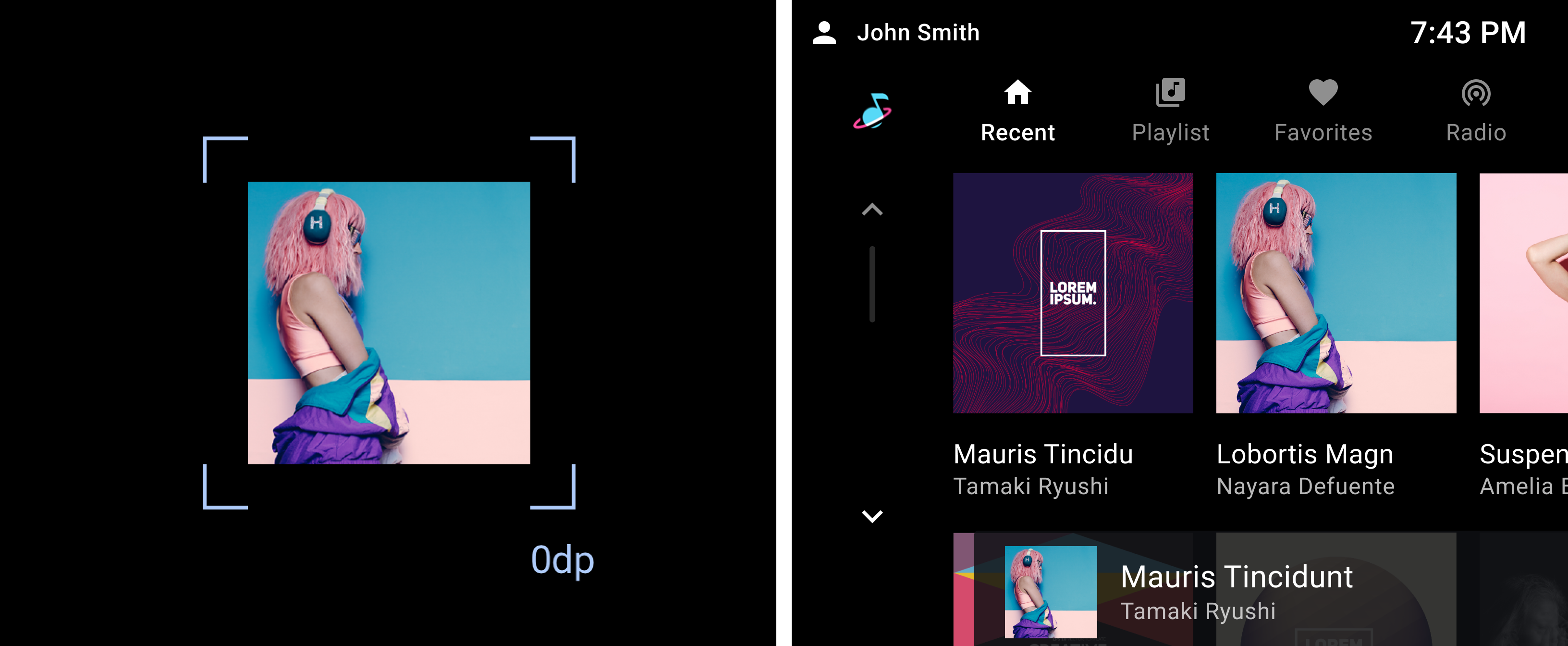
0dp - Base di riferimento
Utilizza angoli (quadrati) 0dp per gli elementi di base che non richiedono alcuna enfasi aggiuntiva. Per le strutture di layout di base, come le barre degli strumenti o gli elenchi, è necessario utilizzare angoli con risoluzione 0dp. Le immagini devono anche avere angoli di 0 dp, a meno che non siano mascherate da un contenitore arrotondato (come una scheda) o siano nello stato selezionato.

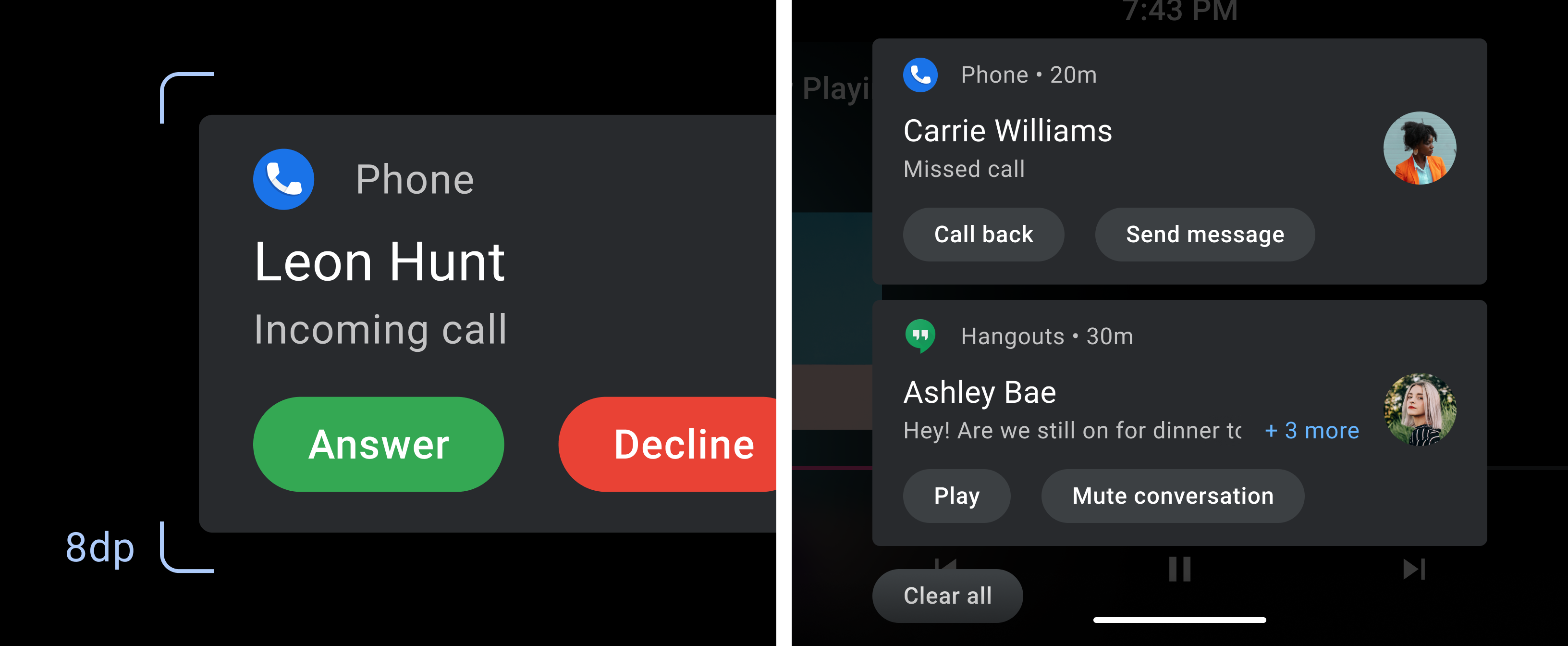
8 dp: enfasi bassa
8dp è il raggio d'angolo predefinito per le forme arrotondate. Utilizza questa forma per indicare gli elementi interattivi a bassa enfasi, come schede e contenitori.

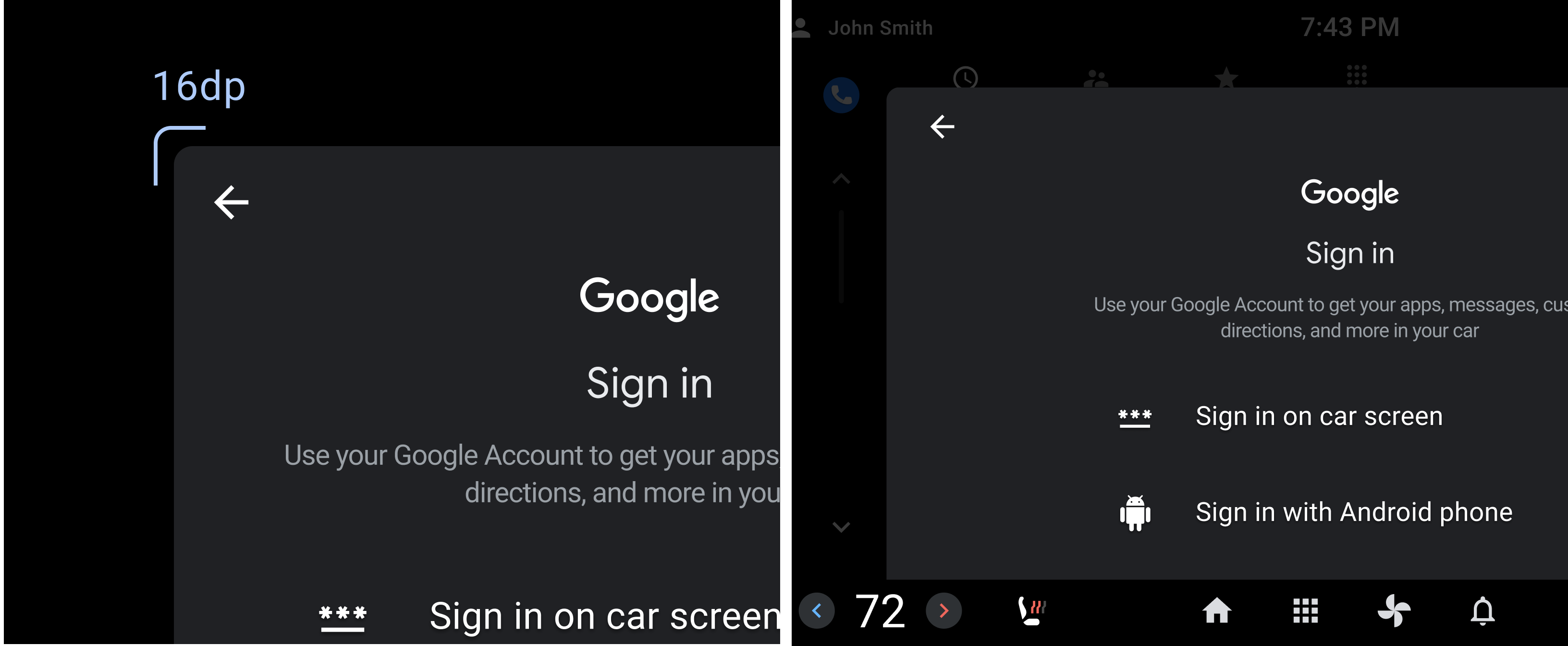
16 dp - Enfasi media
Utilizza un raggio d'angolo di 16 dp per i componenti con enfasi media, inclusi elementi interattivi e componenti espandibili.

Circolare - Enfasi elevata
Le forme circolari hanno un maggiore impatto visivo contro forme prevalentemente rettilinee. Dovrebbero essere riservati ai componenti che richiedono molta enfasi, come FAB, chip e widget.

