도형은 다른 화면 요소에 비해 특정 화면 요소의 중요도를 강조하는 데 도움이 됩니다.
한눈에 보기 (요약):
- 기본 작업 및 구성요소에는 더 둥근 모서리 (더 높은 모서리 반경) 사용
- 중요도가 낮은 요소에는 더 정사각형이고 덜 둥글게 처리된 모서리 (하단 모서리 반경) 사용
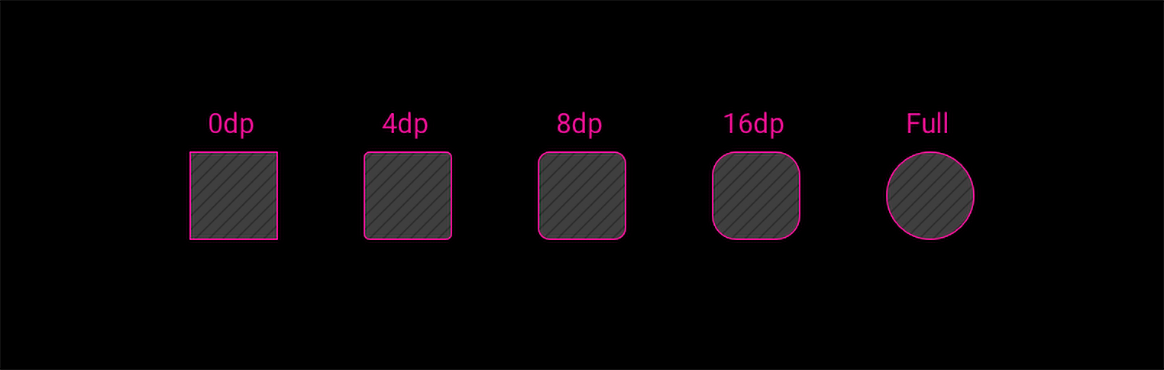
모서리 반지름 값
자동차용 Android는 다른 화면 요소에 비해 다양한 화면 요소의 중요성을 강조하기 위한 일련의 모서리 반경 값을 제공합니다.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | 전체 |
강조를 위해 반올림 사용
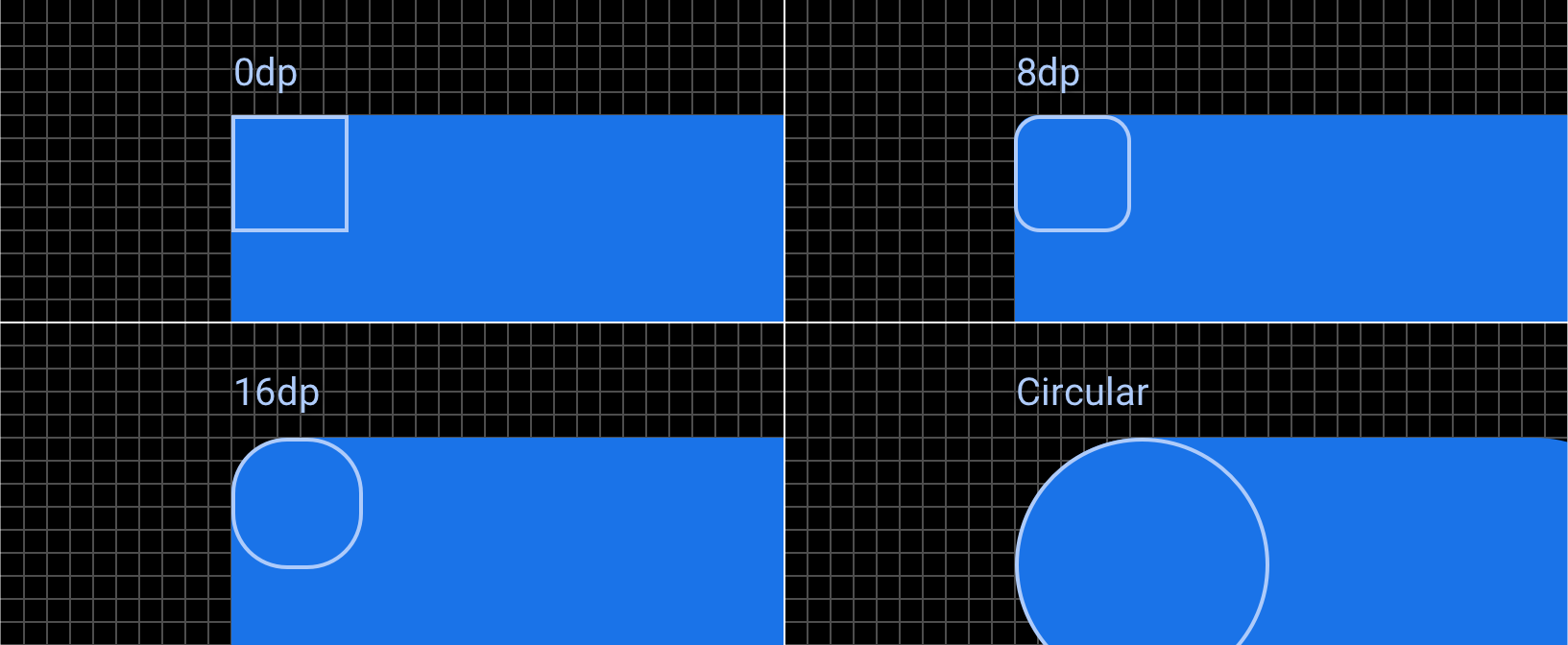
Android Automotive의 둥근 모서리와 정사각형 모서리는 더 높은 강조 요소에 사용자의 관심을 끄는 시각적 계층 구조를 만듭니다. 강조 요소가 높을수록 모서리가 더 둥글고 모서리 반지름이 더 커집니다. 강조가 낮은 요소는 덜 둥글고 모서리 반지름이 더 작은 모서리를 사용합니다.

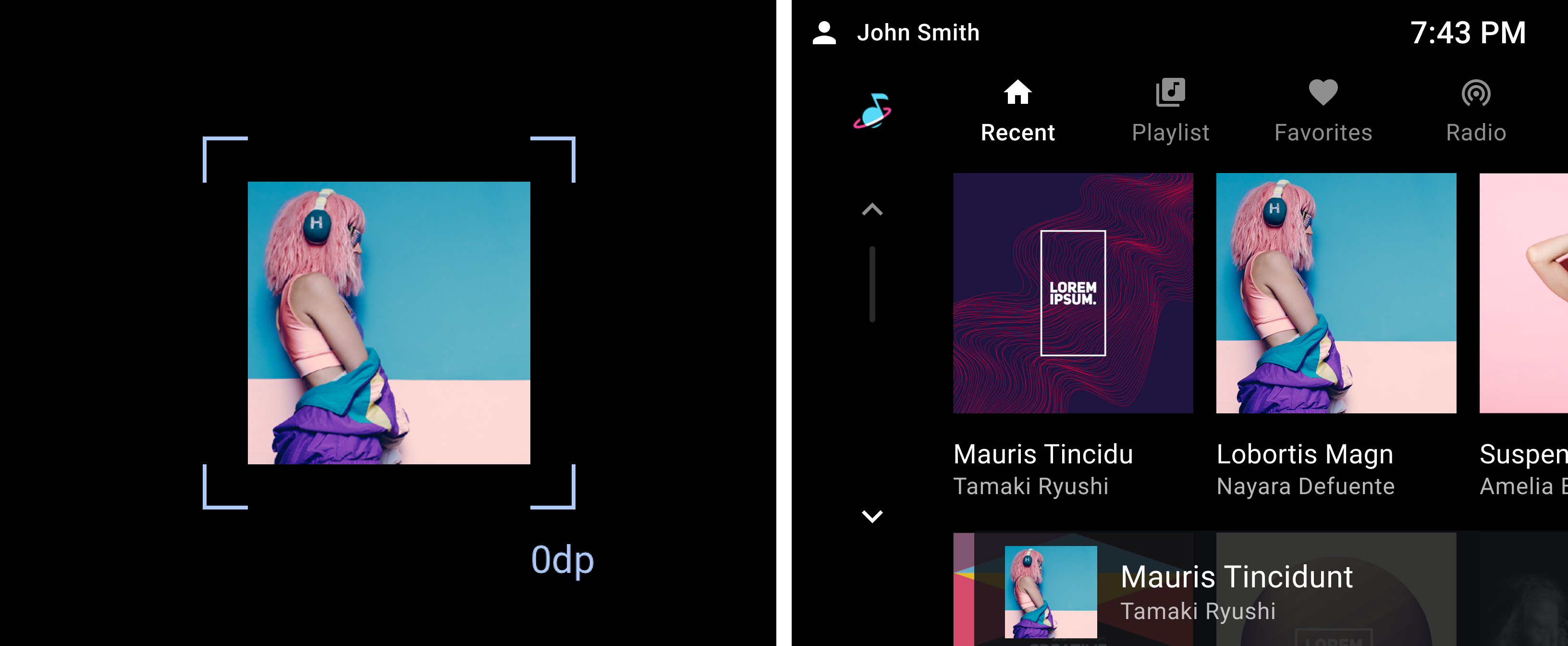
0dp — 기준
추가로 강조할 필요가 없는 기준선 요소에는 0dp (정사각형) 모서리를 사용합니다. 툴바나 목록과 같은 기본 레이아웃 구조는 0dp 모서리를 사용해야 합니다. 이미지가 둥근 컨테이너 (예: 카드)로 마스킹되거나 선택된 상태가 아닌 한 이미지의 모서리도 0dp여야 합니다.

8dp — 낮은 강조
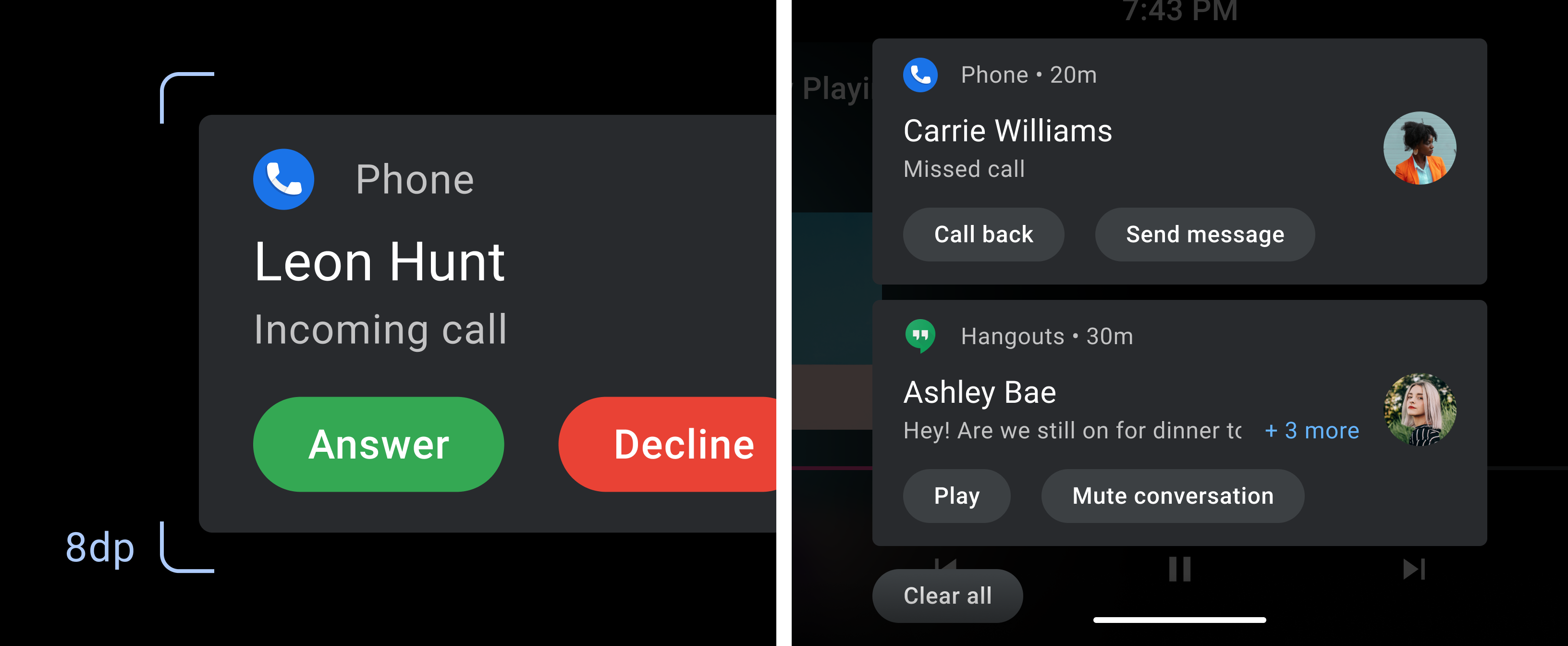
8dp는 둥근 도형의 기본 모서리 반경입니다. 이 도형을 사용하여 카드, 컨테이너와 같이 중요도가 낮은 상호작용 요소를 표시할 수 있습니다.

16dp — 중간 강조
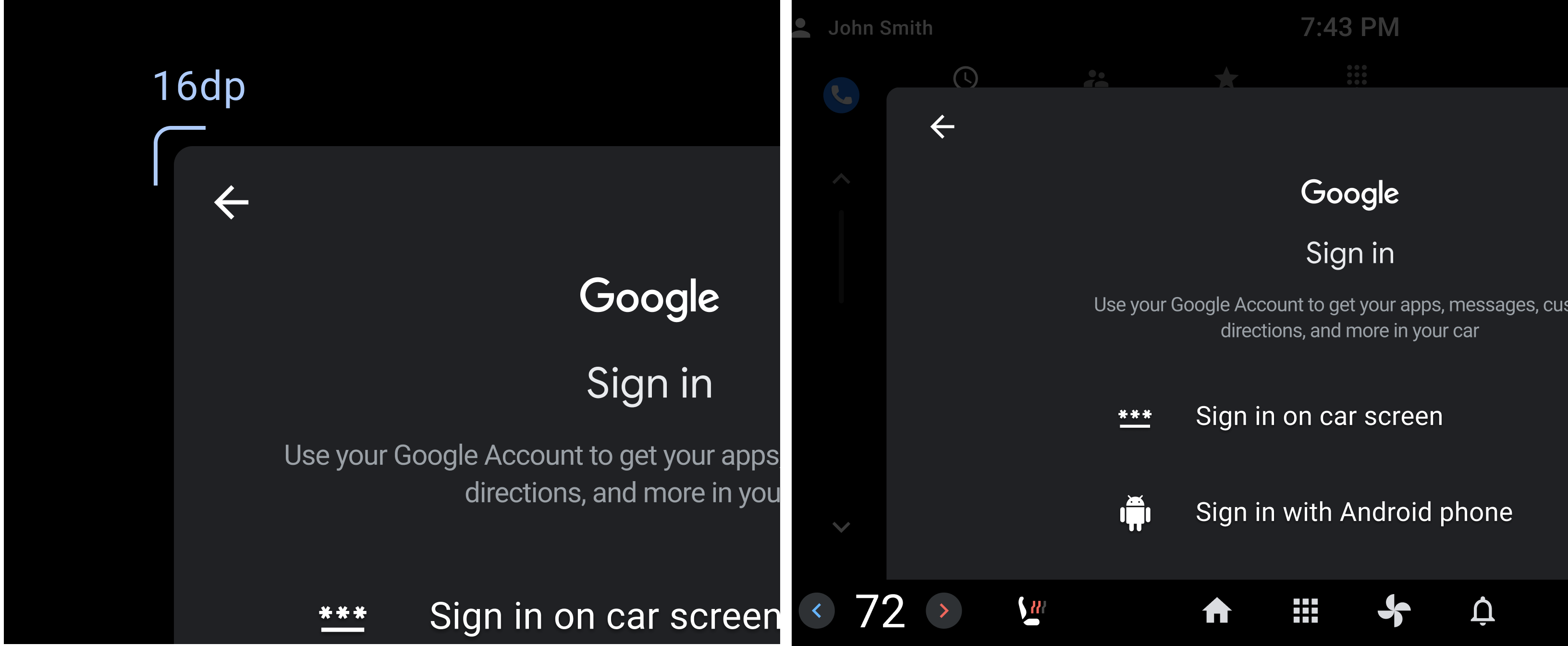
상호작용형 요소와 확장형 구성요소 등 중간 강조가 있는 구성요소에는 16dp 모서리 반지름을 사용합니다.

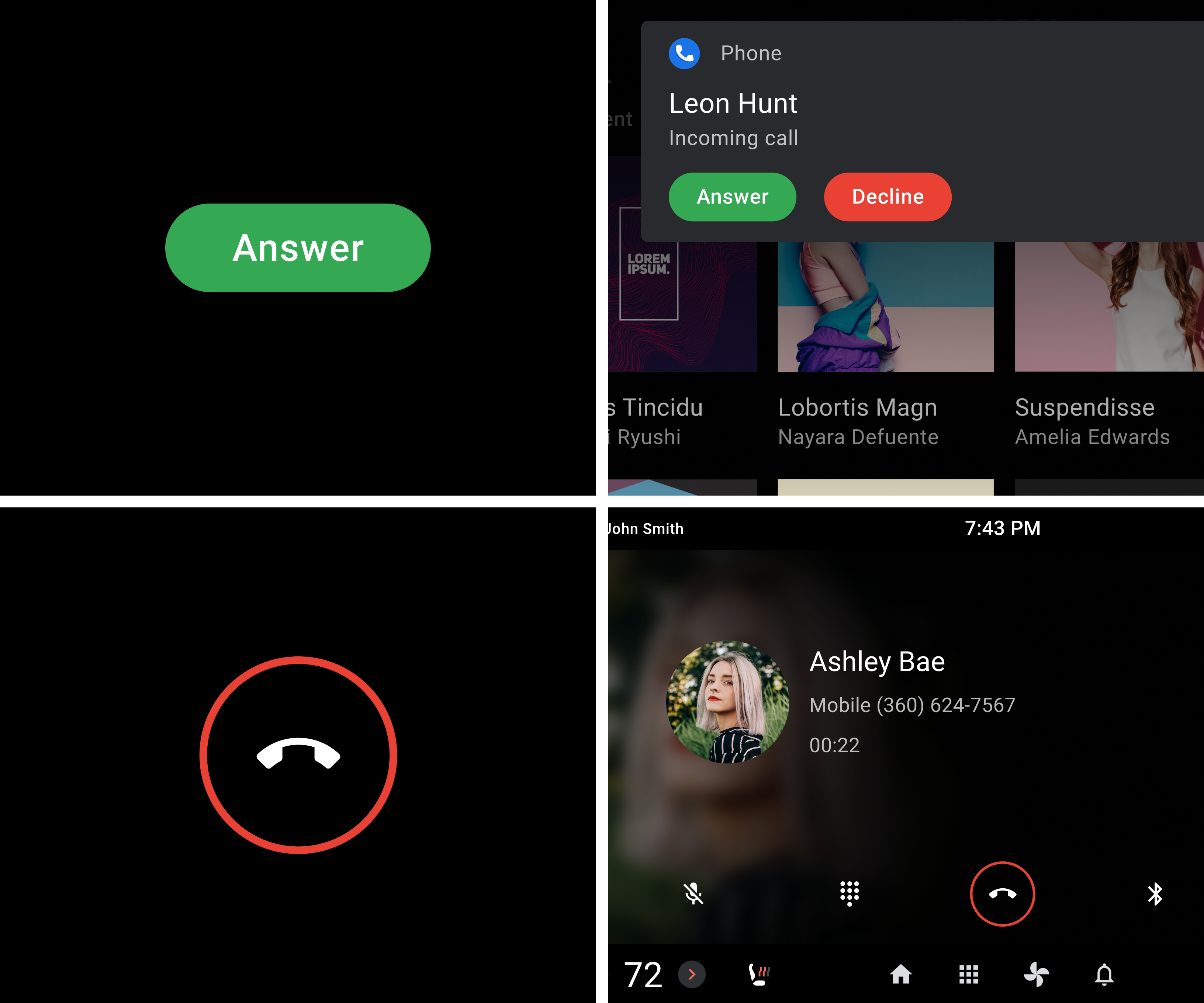
원형 — 높은 강조
원형 도형은 대부분 직선으로 된 도형에 대한 시각적 효과가 큽니다. FAB, 칩, 위젯과 같이 중요도가 높은 구성요소에 예약해야 합니다.