รูปทรงช่วยเน้นความสำคัญขององค์ประกอบหน้าจอบางส่วนเมื่อเทียบกับองค์ประกอบอื่นๆ
คำแนะนำโดยย่อ (TL;DR):
- ใช้มุมที่โค้งมนมากขึ้น (รัศมีของมุมสูงขึ้น) สำหรับการกระทำและองค์ประกอบหลัก
- ใช้มุมที่โค้งมนและรูปที่น้อยกว่า (รัศมีของมุมด้านล่าง) สำหรับองค์ประกอบที่เน้นต่ำ
ค่ารัศมีของมุม
Android สำหรับรถยนต์ให้ชุดค่ารัศมีมุมโดยเน้นความสำคัญขององค์ประกอบหน้าจอต่างๆ เมื่อเทียบกับองค์ประกอบอื่นๆ

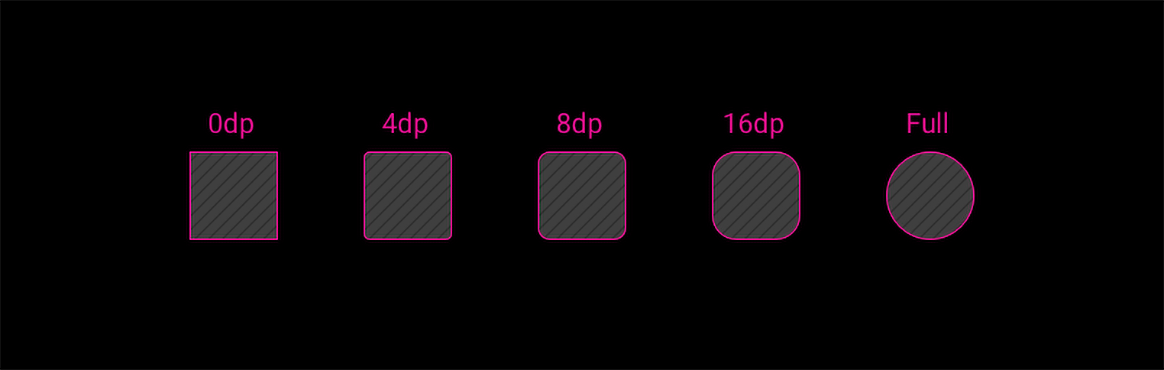
| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | เต็มรูปแบบ |
การใช้การปัดเศษเพื่อเน้น
รูปทรงที่โค้งมนหรือมุมสี่เหลี่ยมจัตุรัสใน Android Automotive จะสร้างลำดับชั้นของภาพเพื่อดึงดูดความสนใจของผู้ใช้ไปยังองค์ประกอบที่เน้นสีที่สูงกว่า องค์ประกอบที่เน้นระดับที่สูงกว่าจะมีมุมที่โค้งมนมากขึ้น และมีรัศมีของมุมที่ใหญ่ขึ้น องค์ประกอบที่เน้นระดับล่างจะมีมุมที่กลมน้อยกว่า มีรัศมีของมุมที่เล็กกว่า

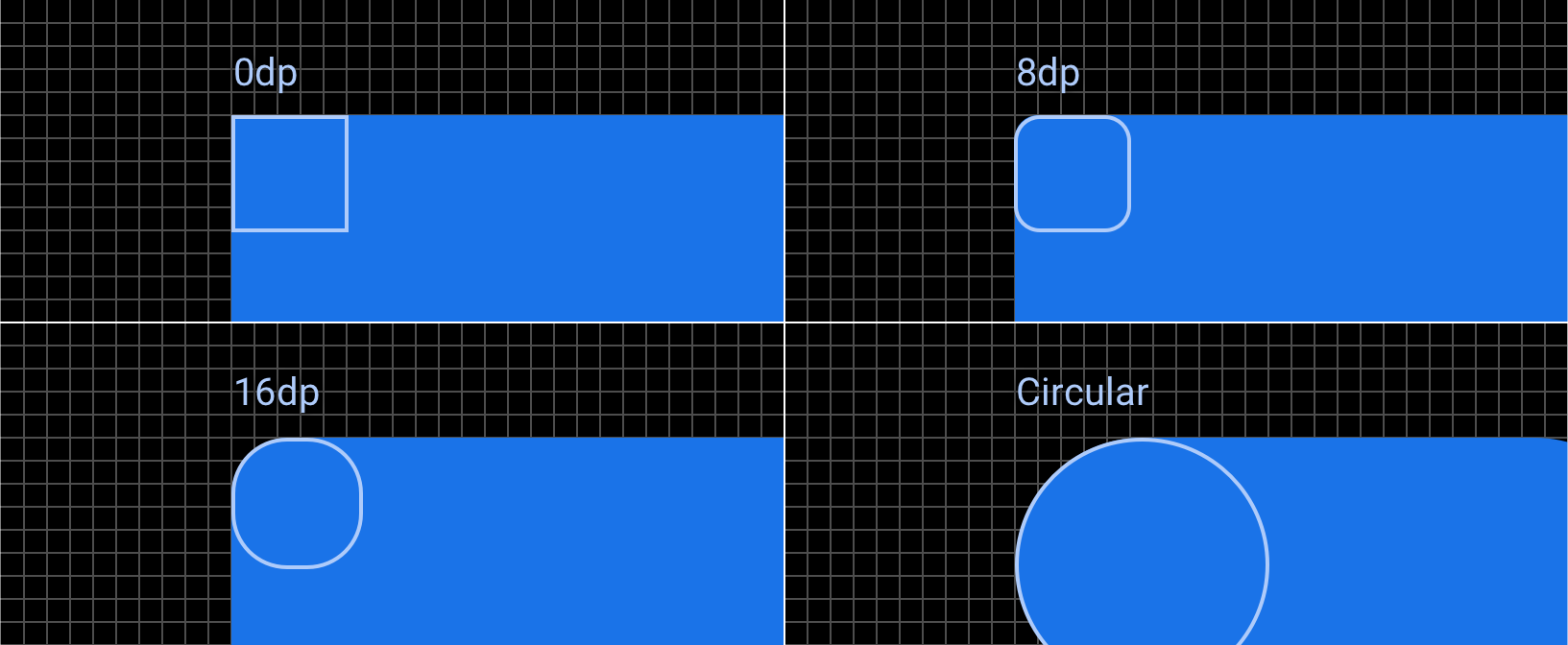
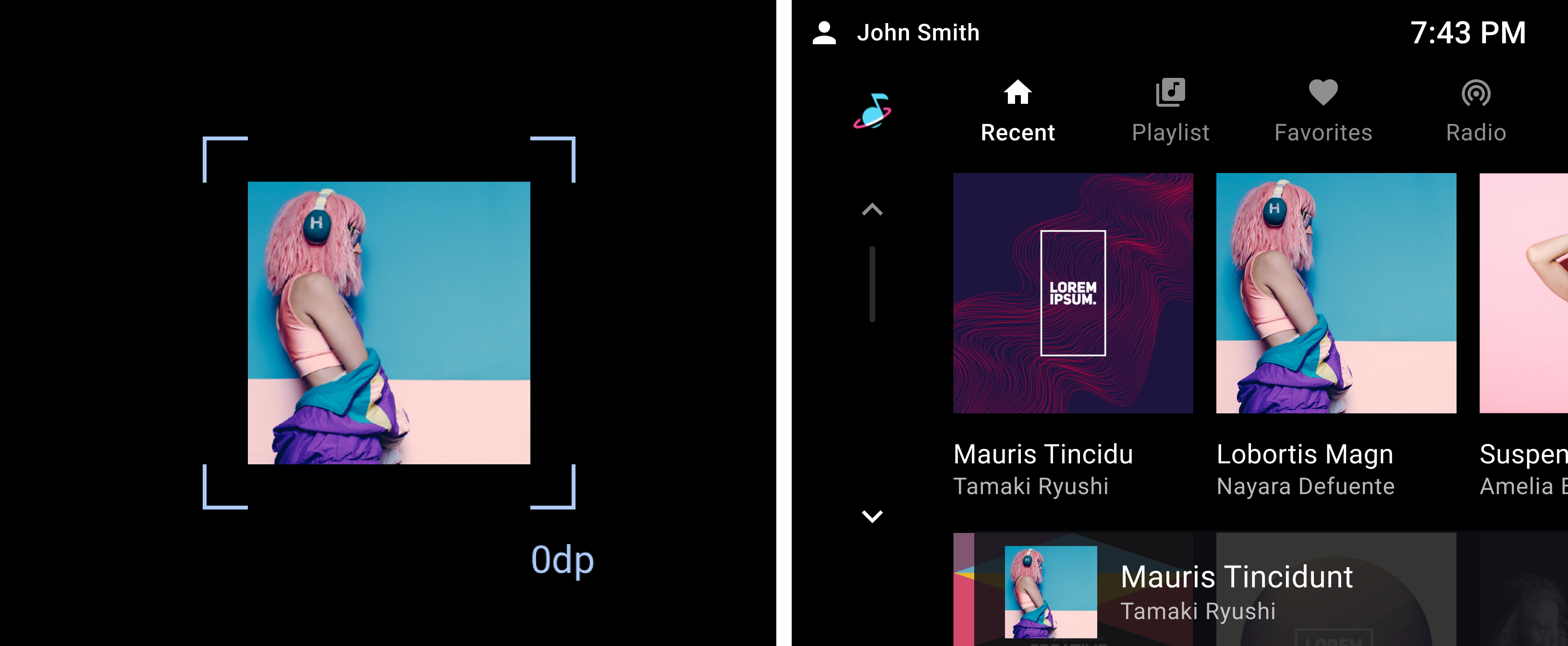
0dp - เกณฑ์พื้นฐาน
ใช้มุม 0dp (สี่เหลี่ยมจัตุรัส) สำหรับองค์ประกอบพื้นฐานที่ไม่จำเป็นต้องมีการเน้นเป็นพิเศษ โครงสร้างเลย์เอาต์พื้นฐาน เช่น แถบเครื่องมือหรือรายการควรใช้มุม 0dp รูปภาพควรมีมุม 0dp เช่นกัน เว้นแต่จะมีการมาสก์ด้วยคอนเทนเนอร์ทรงกลม (เช่น การ์ด) หรืออยู่ในสถานะที่เลือกไว้

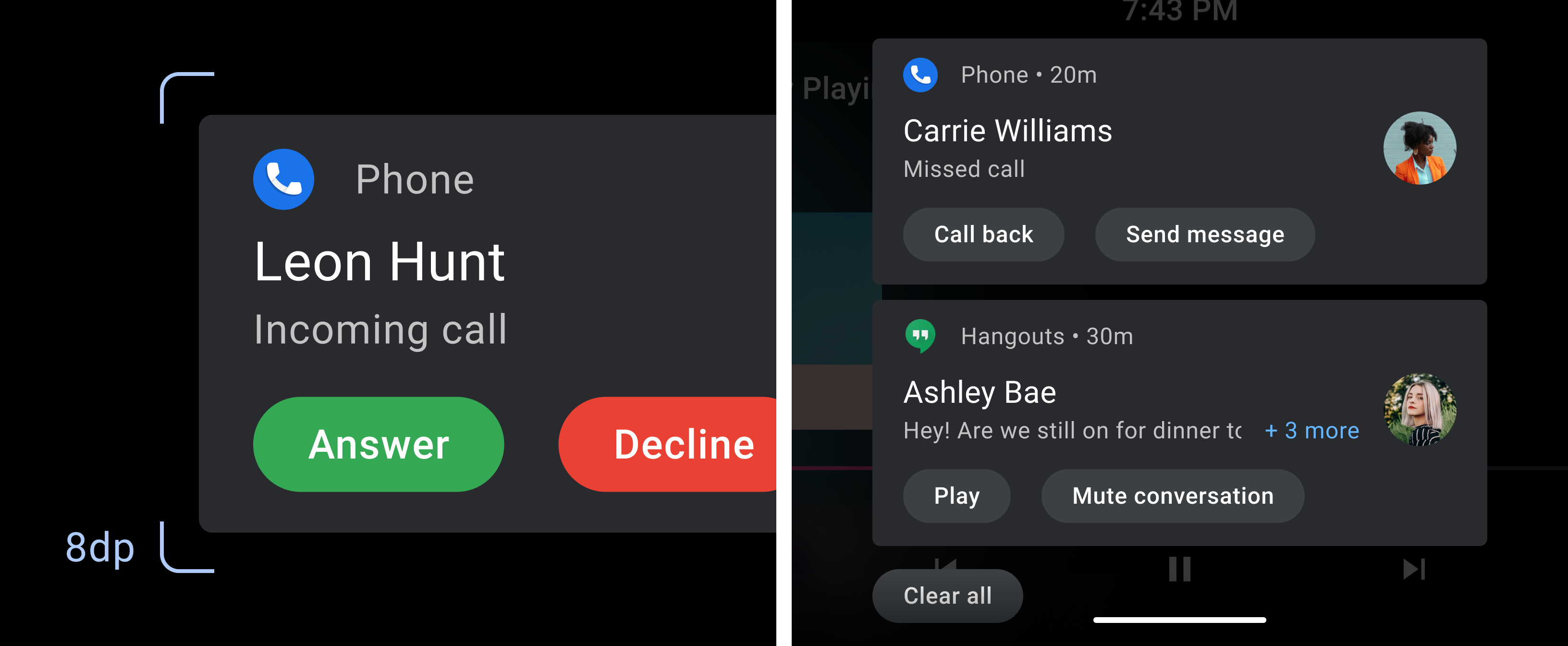
8dp — ความสำคัญต่ำ
8dp คือรัศมีมุมเริ่มต้นสำหรับรูปทรงกลม ใช้รูปร่างนี้เพื่อระบุองค์ประกอบอินเทอร์แอกทีฟที่เน้นระดับต่ำ เช่น การ์ดและคอนเทนเนอร์

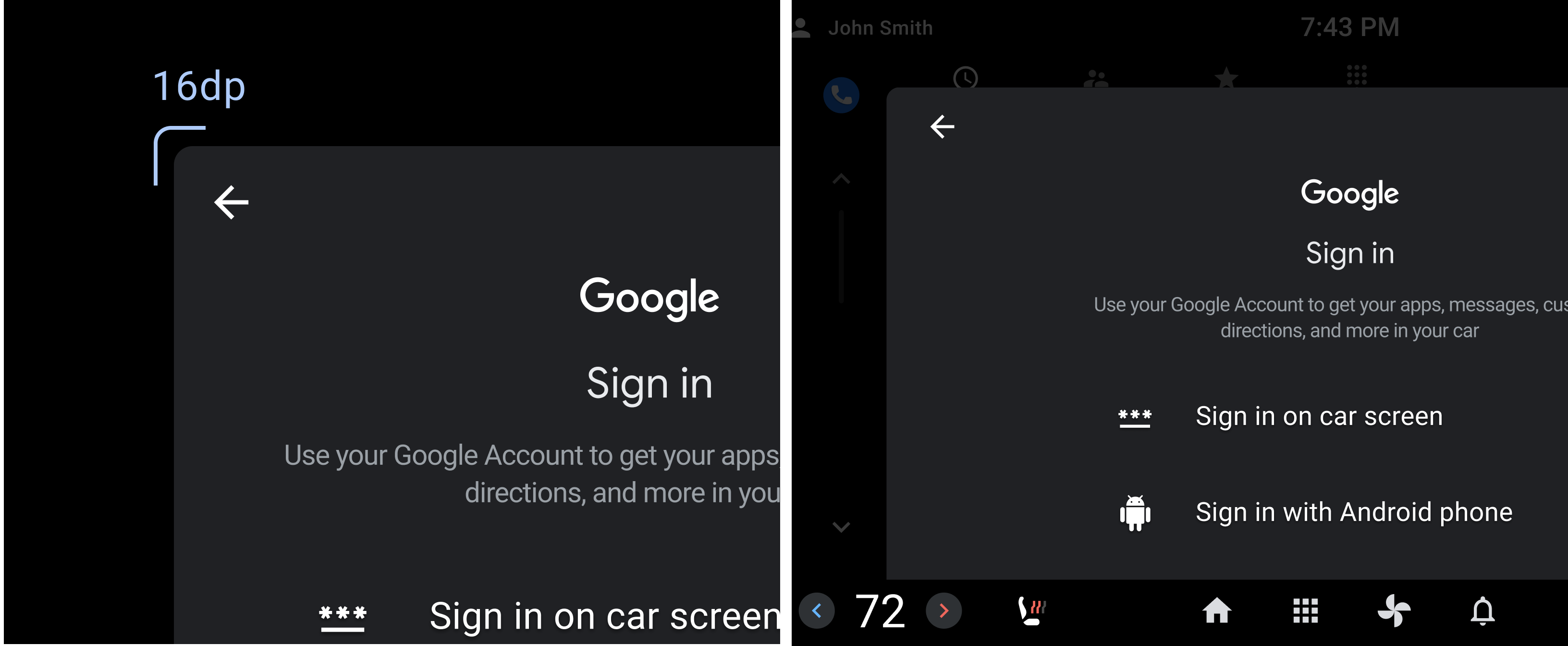
16dp — การเน้นปานกลาง
ใช้รัศมีของมุม 16dp สำหรับคอมโพเนนต์ที่เน้นระดับปานกลาง ซึ่งรวมถึงองค์ประกอบแบบอินเทอร์แอกทีฟและคอมโพเนนต์ที่ขยายได้

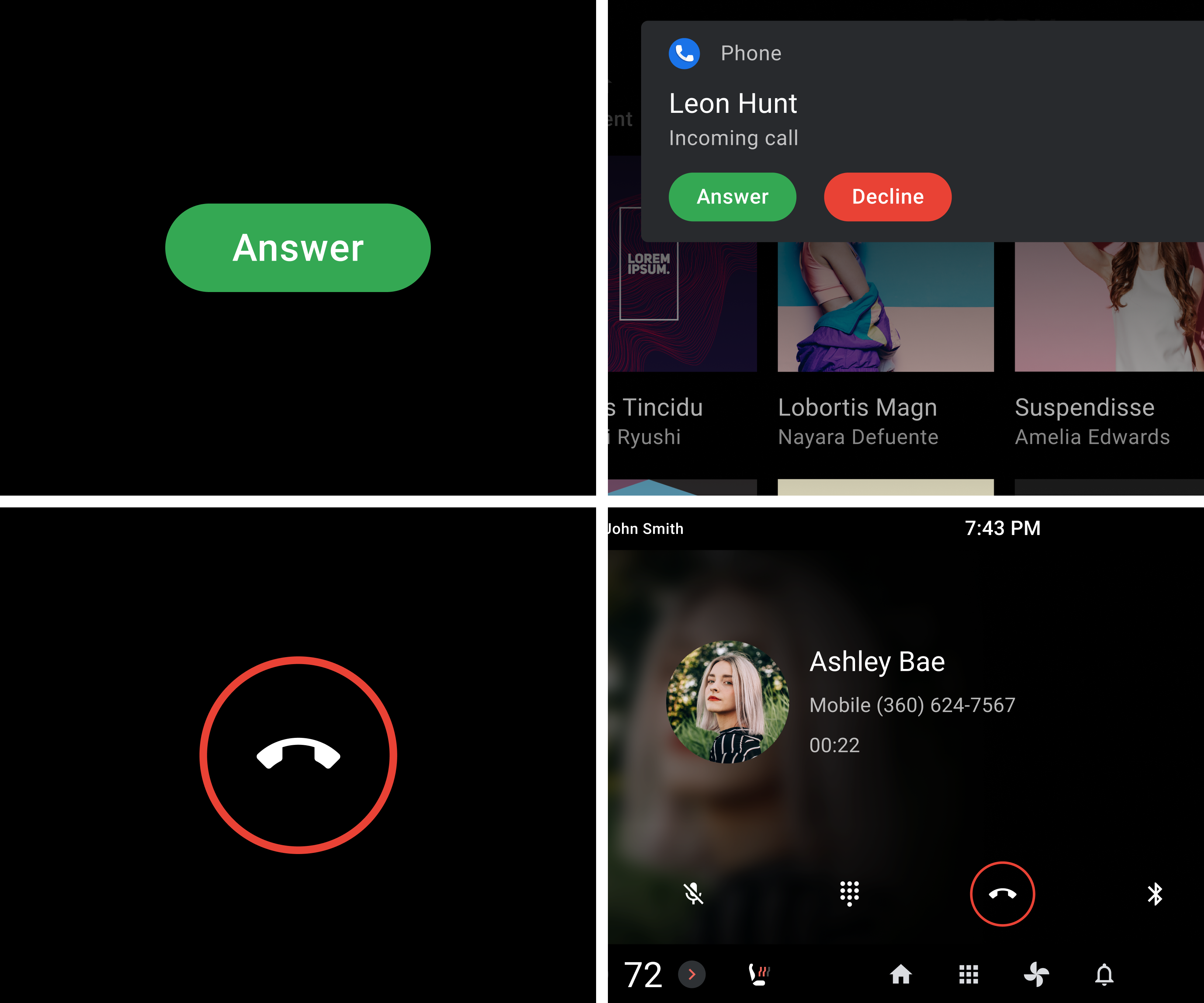
เป็นวงกลม — การเน้นสูง
รูปทรงกลมจะให้ผลมากกว่าเมื่อเทียบกับรูปทรงกลมตรง ควรสงวนไว้สำหรับคอมโพเนนต์ที่เน้นสูง เช่น FAB, ชิป และวิดเจ็ต