AI-generated Key Takeaways
-
Standard icon and avatar sizes are used for consistency in Android for Cars.
-
The minimum touch-target size is 76 x 76dp to make interactions easier for drivers.
-
Icons and elements should be aligned and centered within touch targets.
The sizes of icons, avatars, and touch targets are important considerations for minimizing driver distraction.
Generously sized touch targets make it easier and quicker for drivers to interact with apps and return attention to driving.
Guidance at a glance (TL;DR):
- Use standard icon and avatar sizes for consistency
- Minimum touch-target size is 76 x 76dp
- Align and center icons and elements within touch targets
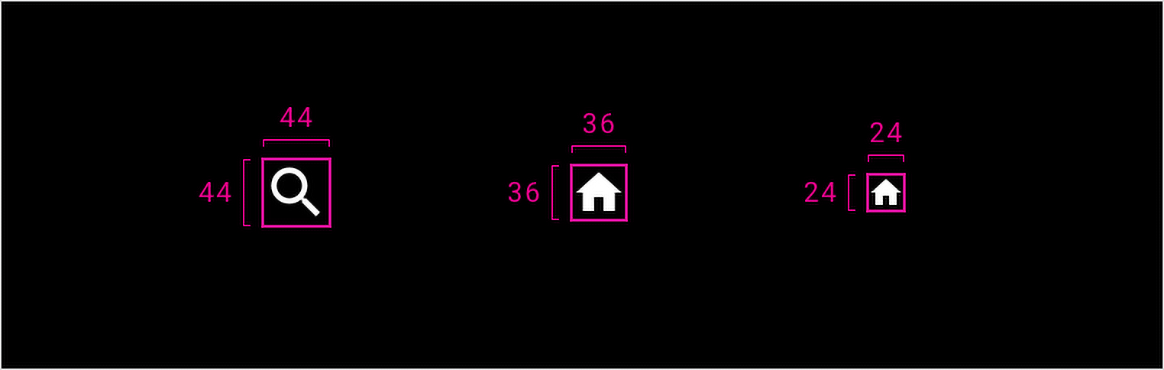
Icon sizes
Here are the standard icon sizes used by Android for Cars:

| Primary icon | Secondary icon | Tertiary icon |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
Avatar sizes
Here are the standard avatar sizes used by Android for Cars:
| Small avatar | Medium avatar | Large avatar |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
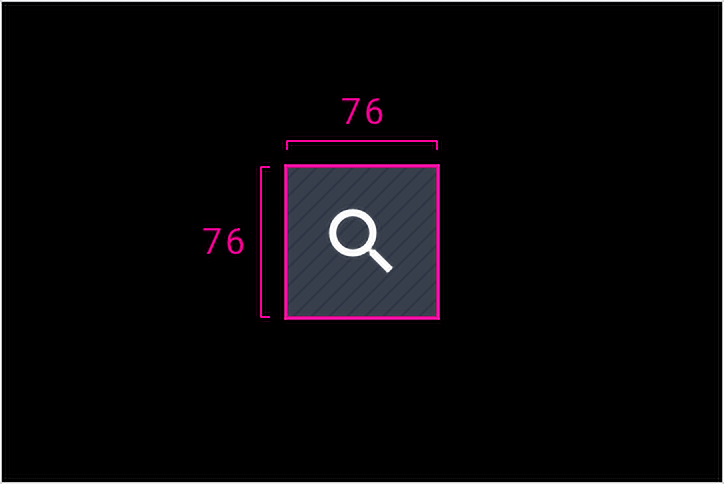
Aligning icons and touch targets
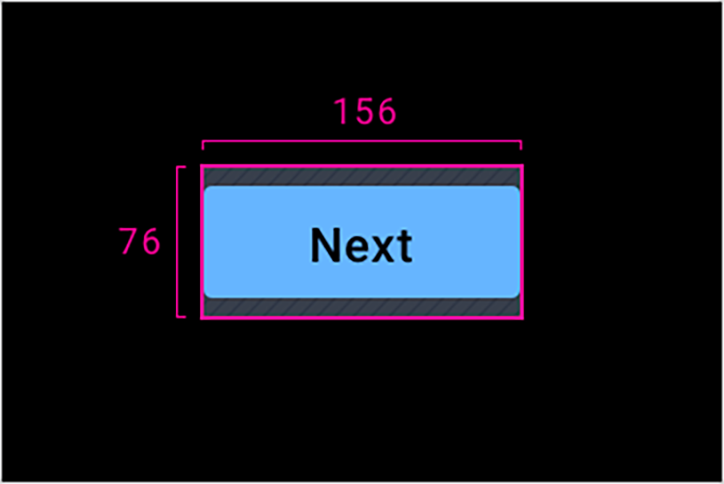
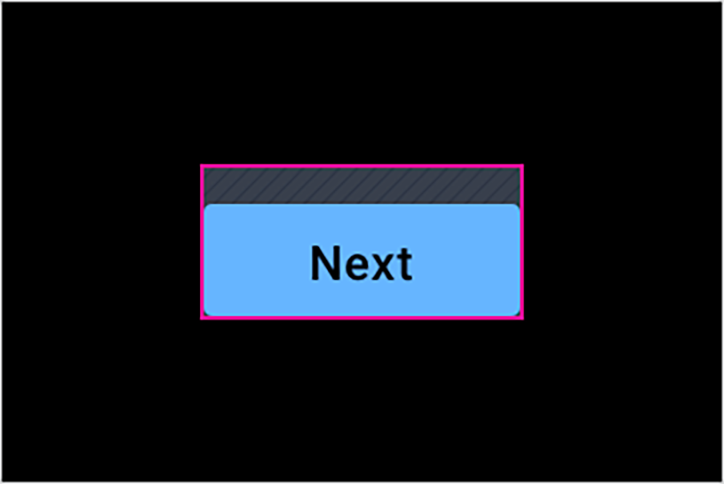
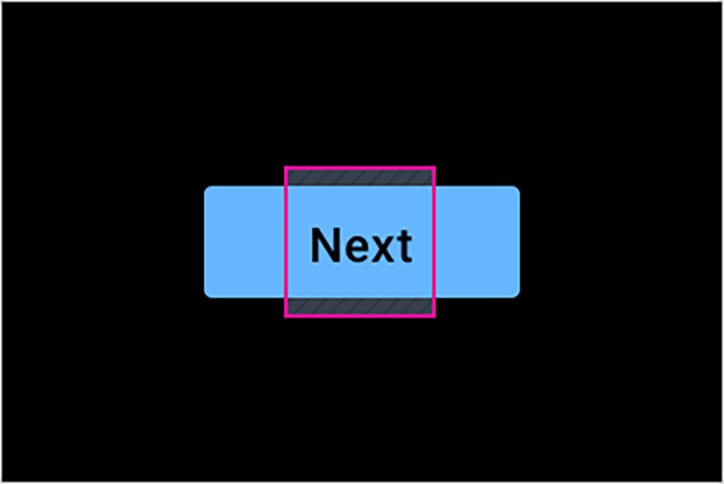
The minimum touch-target size in Android for Cars is 76 x 76dp. Touch targets must be large enough to be glanceable and easily selected by a driver while the car is in motion. Elements such as buttons should be centered within a touch target’s boundaries, and no part of an element should lie outside a touch target boundary.

Do

Do

Don’t

Don’t