图标、头像和触摸目标的大小是最大限度地减少驾驶员分散注意力的重要考虑因素。
尺寸宽松的触摸目标可让驾驶员更轻松快捷地与应用互动,并将注意力转移到驾驶上。
指南一览 (TL;DR):
- 使用标准的图标和头像大小以保持一致
- 最小触摸目标尺寸为 76 x 76dp
- 在触摸目标内对齐和居中图标和元素
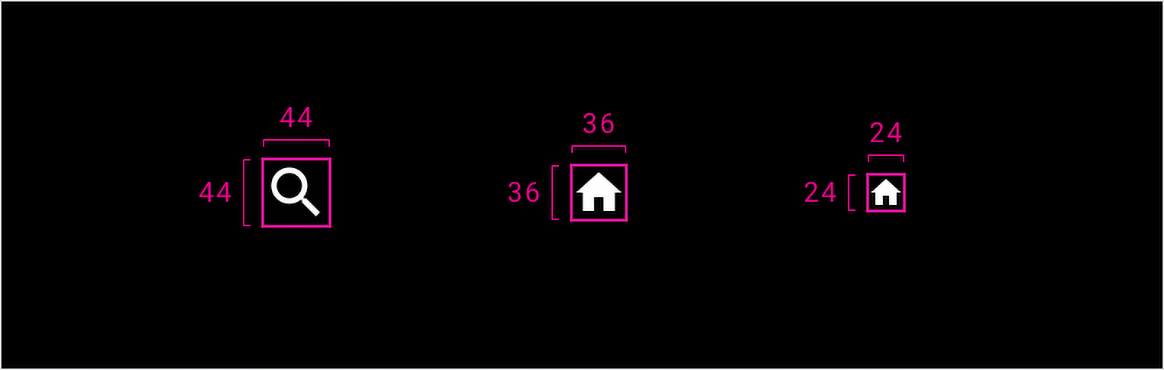
图标尺寸
以下是 Android for Cars 使用的标准图标尺寸:

| 主图标 | 次要图标 | 三级图标 |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
头像大小
以下是 Android for Cars 使用的标准头像尺寸:
| 小头像 | 中型头像 | 大头像 |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
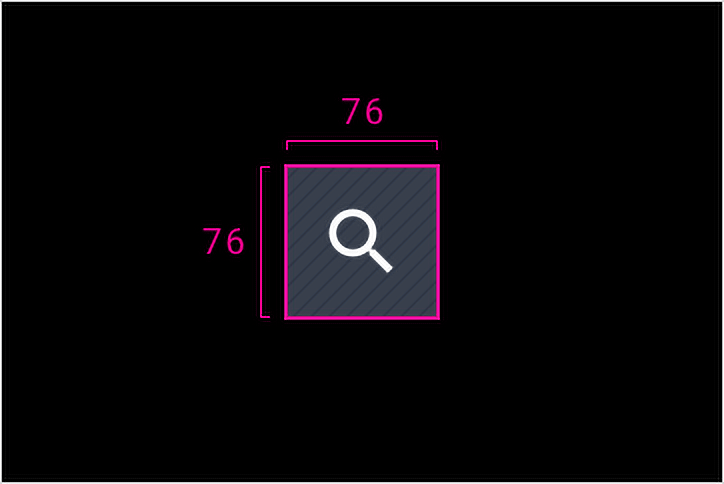
将图标和触摸目标对齐
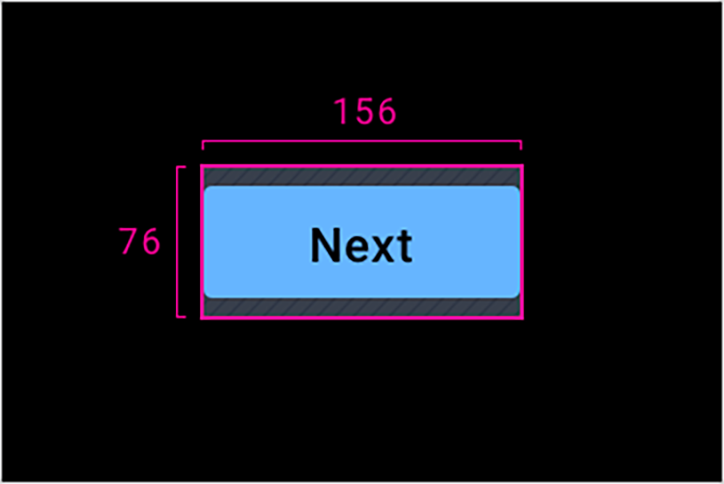
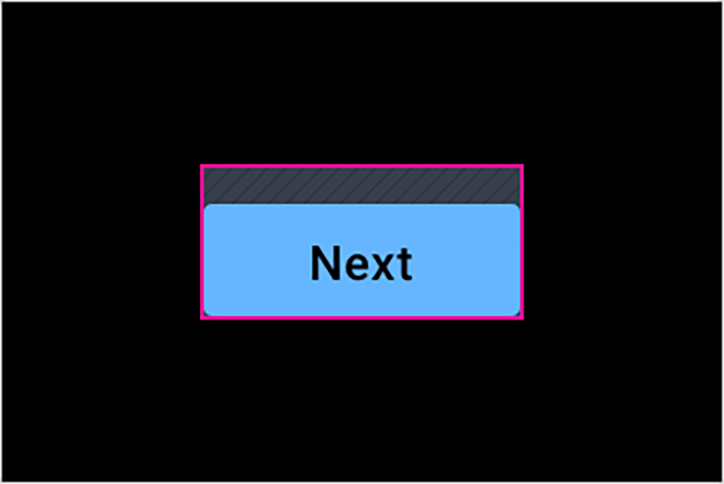
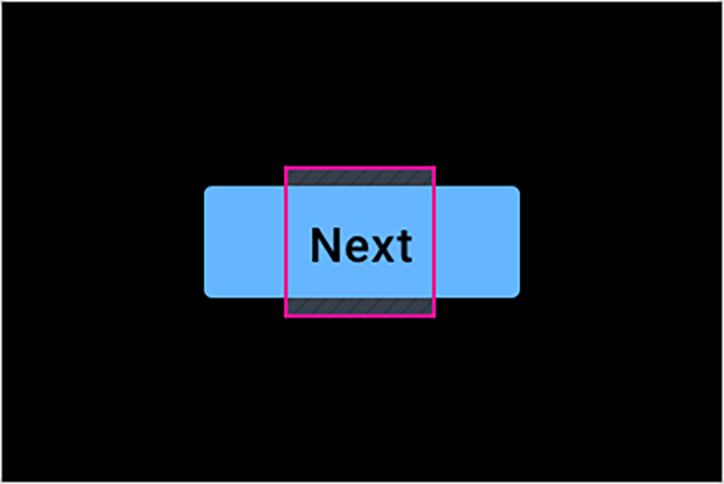
Android for Cars 中的最小触摸目标尺寸为 76 x 76dp。触摸目标必须足够大,以便在汽车行驶时便于驾驶员一眼就能看到。按钮等元素应位于触摸目标边界内的中心,并且元素的任何部分都不应位于触摸目标边界之外。

正确做法

正确做法

错误做法

错误做法
