סגנון טיפוגרפי עוזר להגדיר את היררכיית המידע והתפקוד של ממשק המשתמש. גם אפשרויות הבחירה בטיפוגרפיה יכולות להשפיע מאוד על הקריאוּת, וזהו שיקול חשוב בנהיגה.
הנחיות בקצרה (TL:DR):
- שימוש בתצוגה, בגוף ובטקסט משנה מהסולם הטיפוגרפי של Android Automotive OS
- גודל הטקסט המינימלי הוא 24dp – יש לשמור גדלים של טקסט משנה למידע לא קריטי
- שימוש ברשת של 4dp ליישור
- החלת מאפייני סגנון ליצירת אפקטים (היררכיית תמיכה, התמקדות בהגדלת תשומת הלב)
- השתמשו בגופנים בעובי בינוני והימנעו משימוש בגופן מודגש
הפניות קנה מידה ומשבצות
בעזרת רשת ההכנה וקנה המידה הטיפוגרפי של מערכת ההפעלה Android Automotive OS, אפשר להבטיח מראה עקבי וטקסט שניתן להביט בו במגוון רמות, עבור הטקסט בתצוגה, גוף הטקסט והסאת-טקסט.
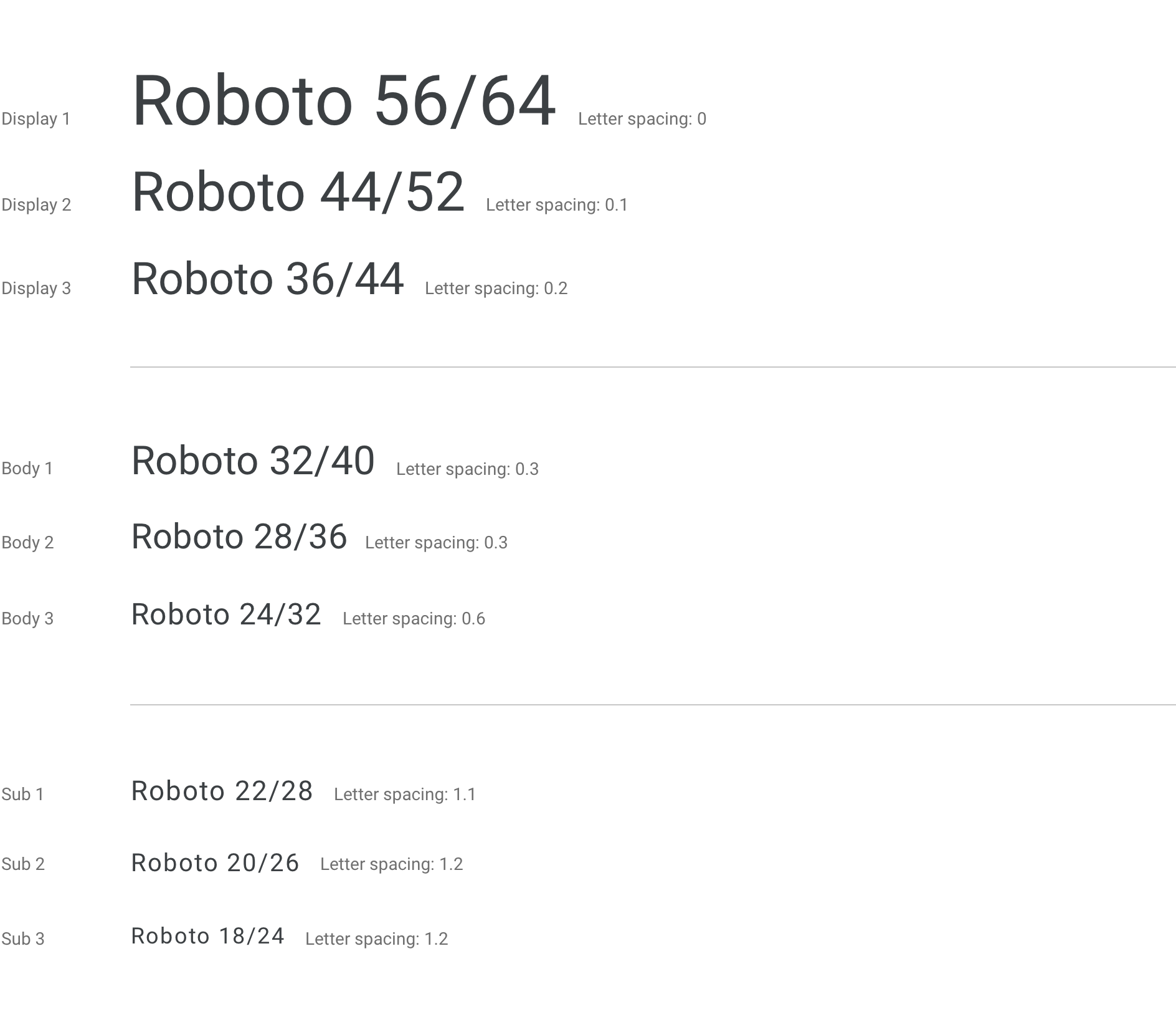
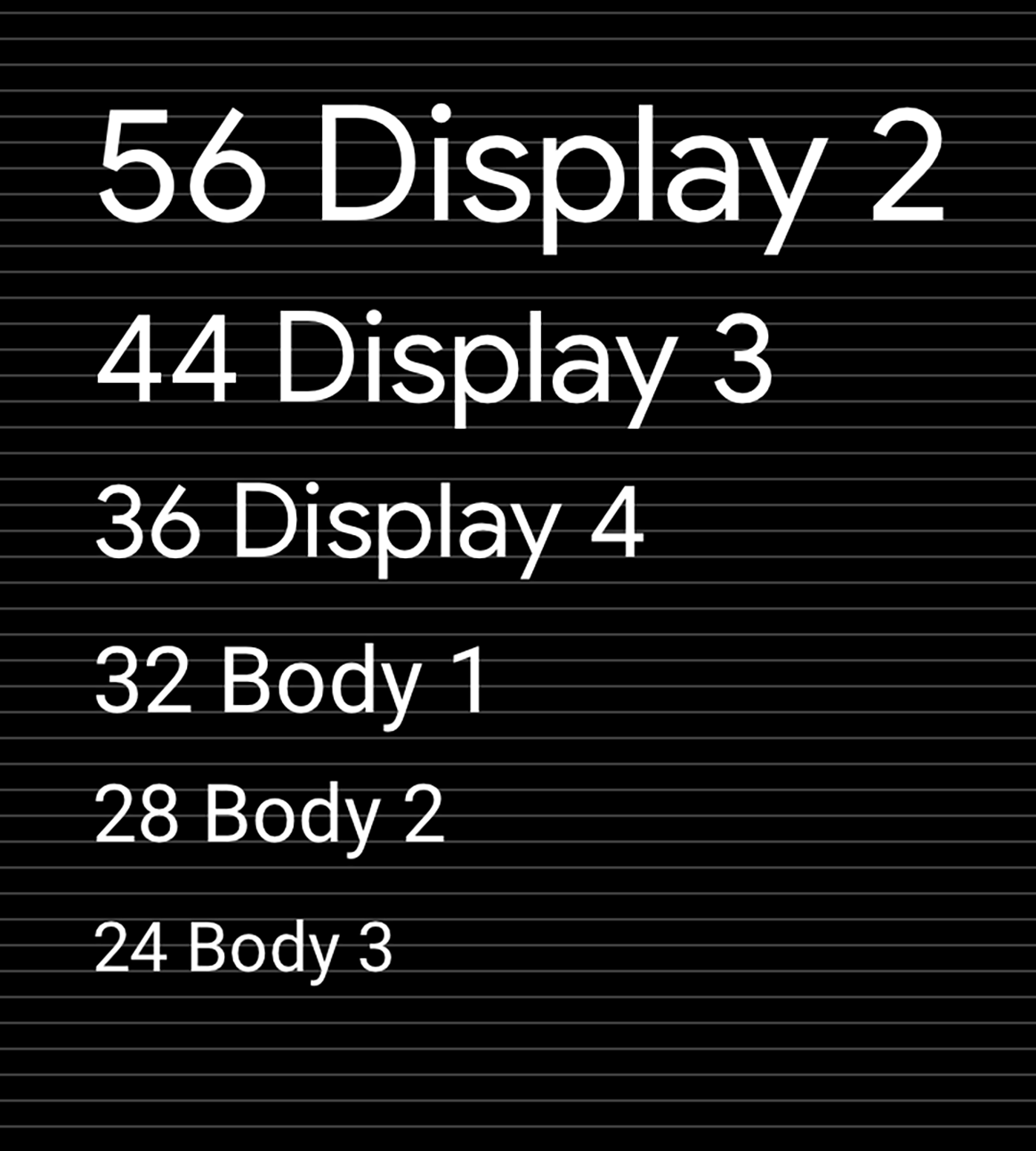
סולם טיפוגרפי של Android Automotive OS
קנה המידה הזה מציג את הגופנים, גדלי הגופנים וגובה השורות ששימשו בתשע רמות ברירת המחדל של הטקסט בתצוגה, גוף הטקסט והתת-טקסט שנעשה בהן שימוש ב-Android Automotive OS. גודל הסוג המינימלי עבור Android Automotive OS הוא 24dp. אי אפשר להצמיד בקלות מידות מתחת ל-24dp, ויש להשתמש בהן כמה שפחות בהקשר האוטומטי. מומלץ להשתמש בגדלים של טקסט משנה כדי לציין מידע לא קריטי או שלישוני, כמו תוכן בשורת הסטטוס.

רשת הזנה והפניה לבסיס
שמירה על קנה המידה והקצב האנכי בהתאם לרשת של 4dp עוזרת לשמור על עקביות והיררכיה חזותית.

הנחיות ודוגמאות
החלת קנה מידה וסגנון על הבחירות הטיפוגרפיות יכולה לעזור לכם:
- כל הטקסט צריך להיות קריא
- העברת היררכיה חזותית בין רכיבי טקסט
- התמקדו בנקודות החשובות ביותר
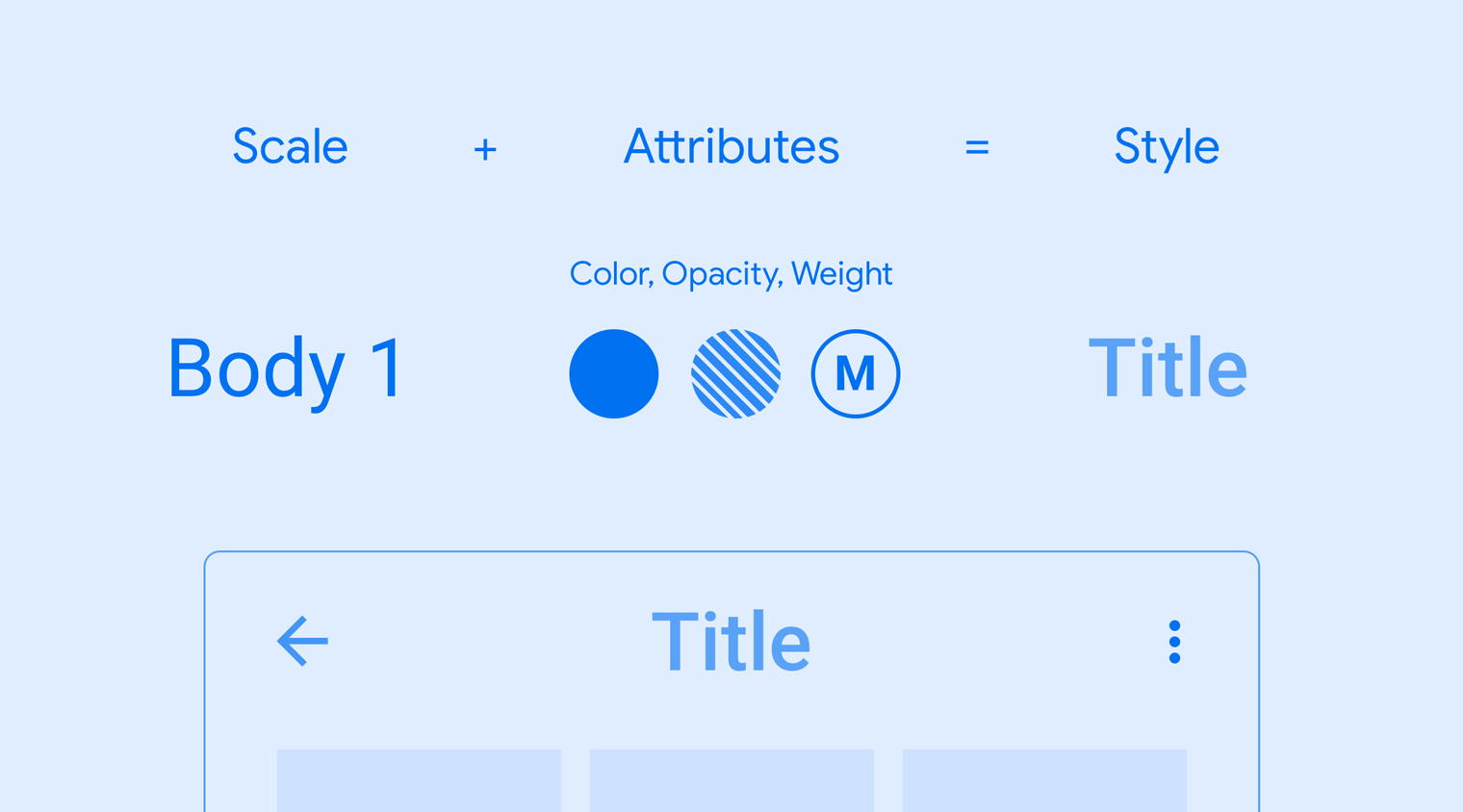
כל סגנון מורכב מקבוצת ערכים המוגדרת על ידי קנה המידה ומאפיינים נוספים. המאפיינים האלה כוללים ערכי משקל גופן, צבע ושקיפות, וניתן להוסיף אותם לכל סוג של גודל כדי ליצור אפקט רצוי, כמו משיכת תשומת לב.

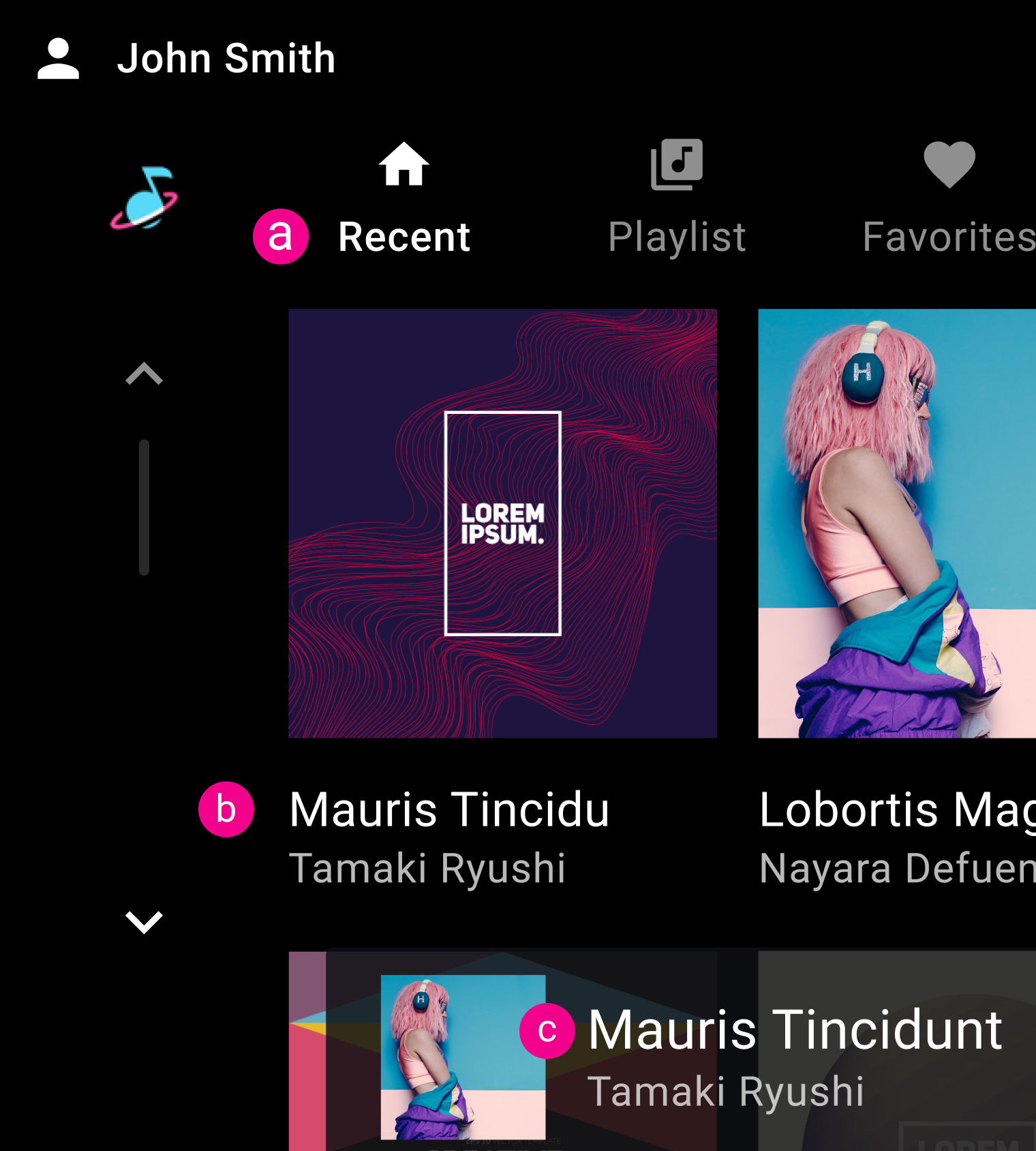
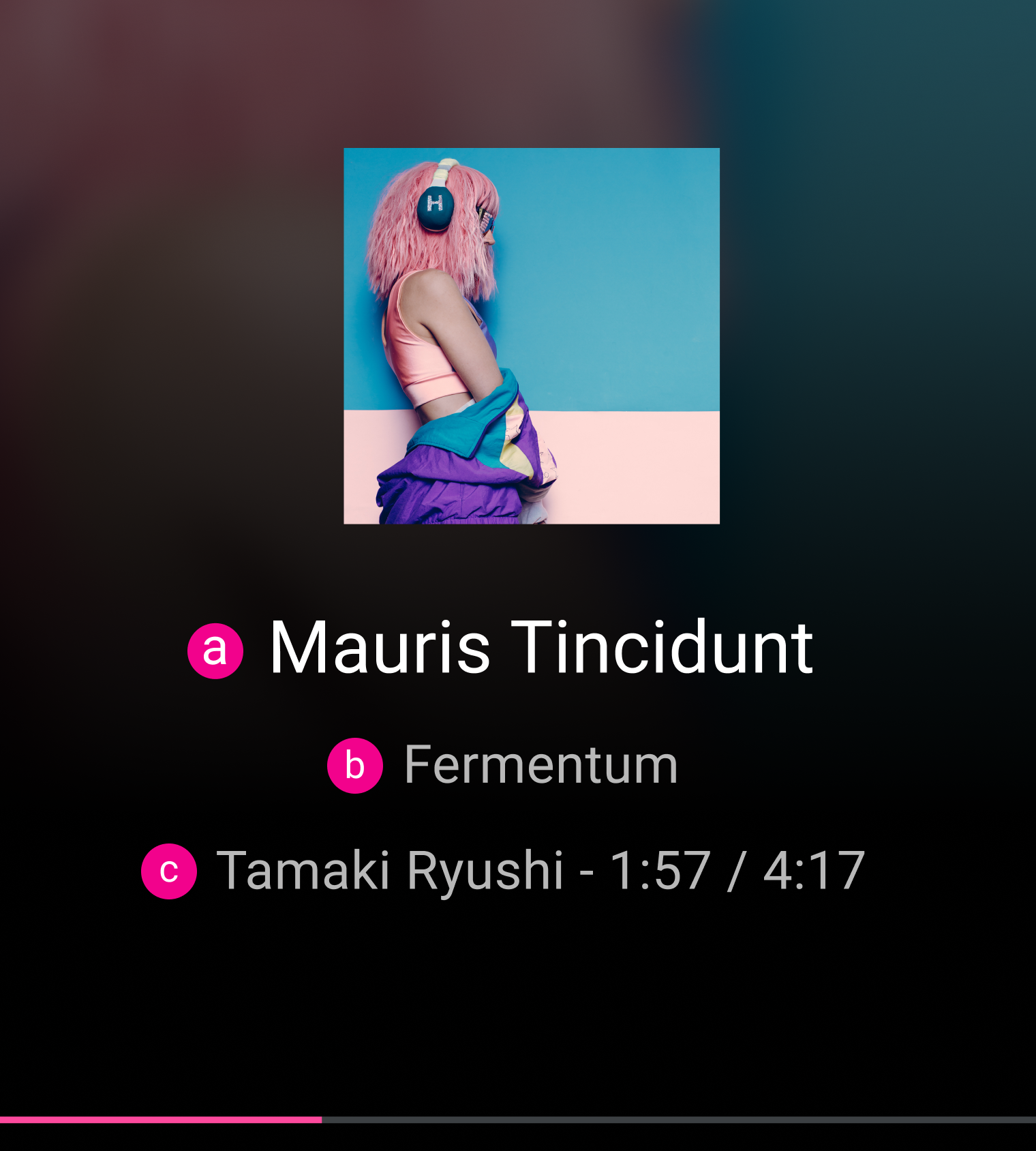
דוגמאות

ב. גוף 2
ג. גוף 1

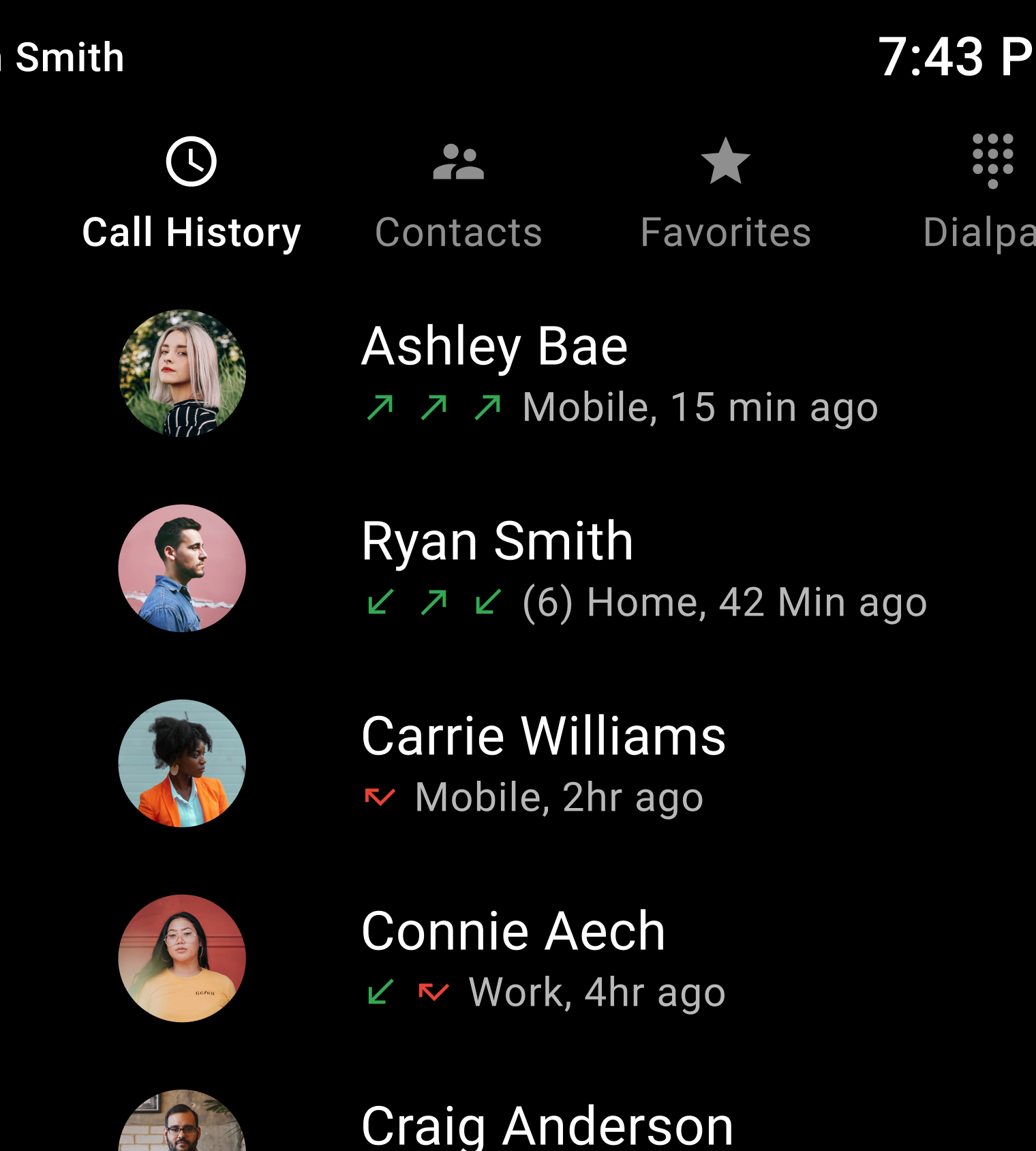
ב. גוף 1
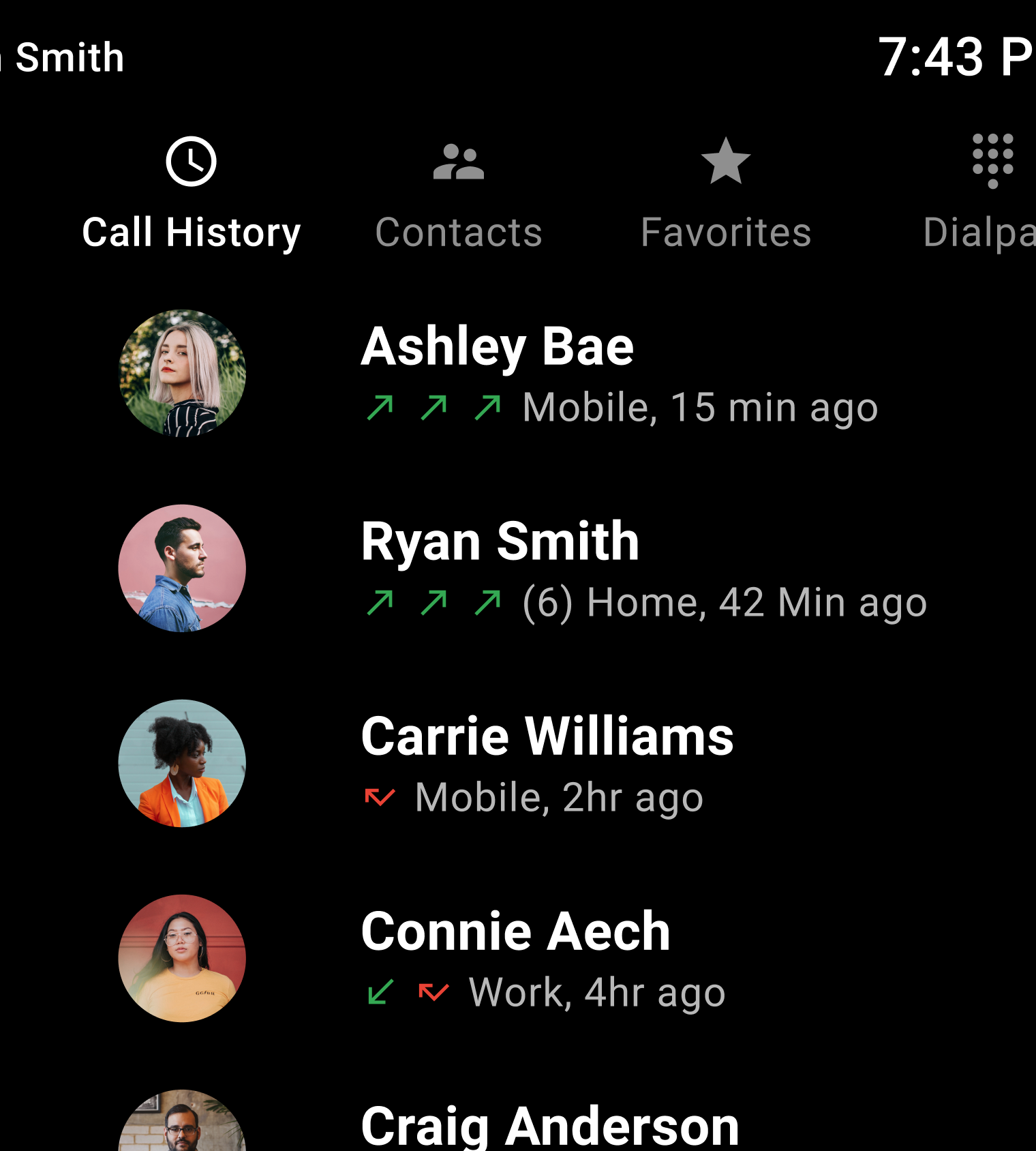
ג. גוף 1

מומלץ

לא לעשות
