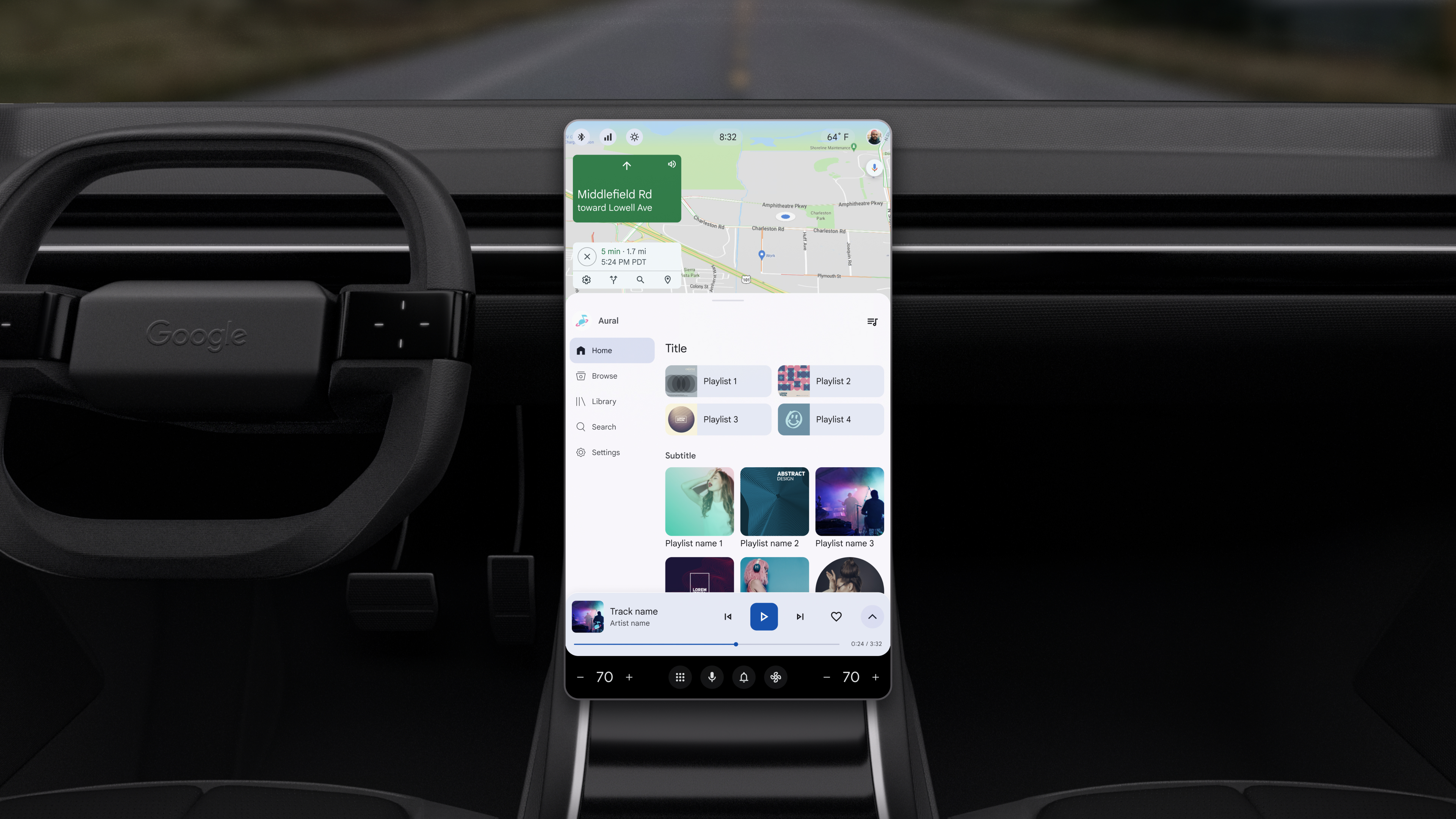
O design de referência em modo retrato oferece aos motoristas acesso fácil aos controles e apps do sistema de infoentretenimento em uma tela inicial conveniente e baseada em mapas.

O design de referência no modo retrato é uma interface do sistema de referência criada no Android Automotive OS (AAOS) e otimizada para telas no modo retrato. Disponível no Android 14 ou em versões mais recentes, ele é um dos dois designs de referência totalmente personalizáveis no AAOS. Para uma comparação dos dois designs, consulte Escolher um design de referência.
O design de referência de retrato ajuda os fabricantes de carros a:
- Ativar multitarefas: os motoristas podem ver e realizar várias tarefas com o mínimo de distração em telas grandes em modo retrato com tela touchscreen.
- Aumente a usabilidade: as funcionalidades mais usadas são colocadas perto do motorista, considerando curvas de alcance e fixação física.
- Priorizar a navegação: os motoristas podem sempre conferir e acessar os apps de navegação na tela inicial.
- Garanta o acesso aos principais controles: os controles usados com frequência, como mídia, navegação no sistema e o app de navegação disponível, estão sempre disponíveis na tela inicial para minimizar a distração do motorista.
O que há nesta seção

Modelo espacial
Principais elementos da arquitetura e como eles se encaixam

Experiência do sistema
Elementos de design da experiência do sistema

Experiência no app
Elementos de design das camadas base e superior para uma experiência coesa no app

Personalização
Personalizar o design de referência para refletir os valores da marca
