侧重于系统体验、应用体验和其他功能,以设计您的纵向参考体验。
纵向参考设计以主屏幕为基础,并包含以下永久性系统界面元素:
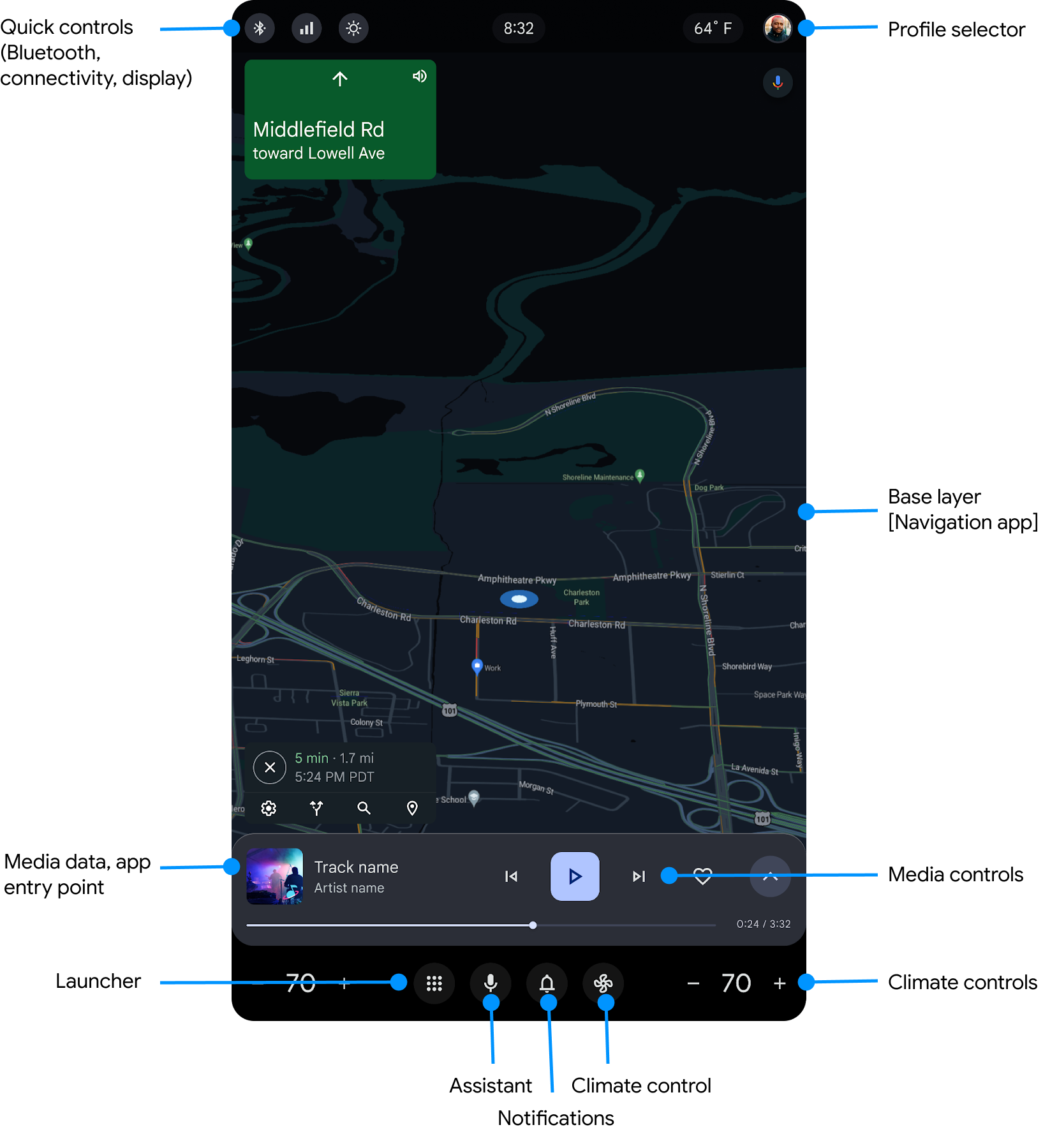
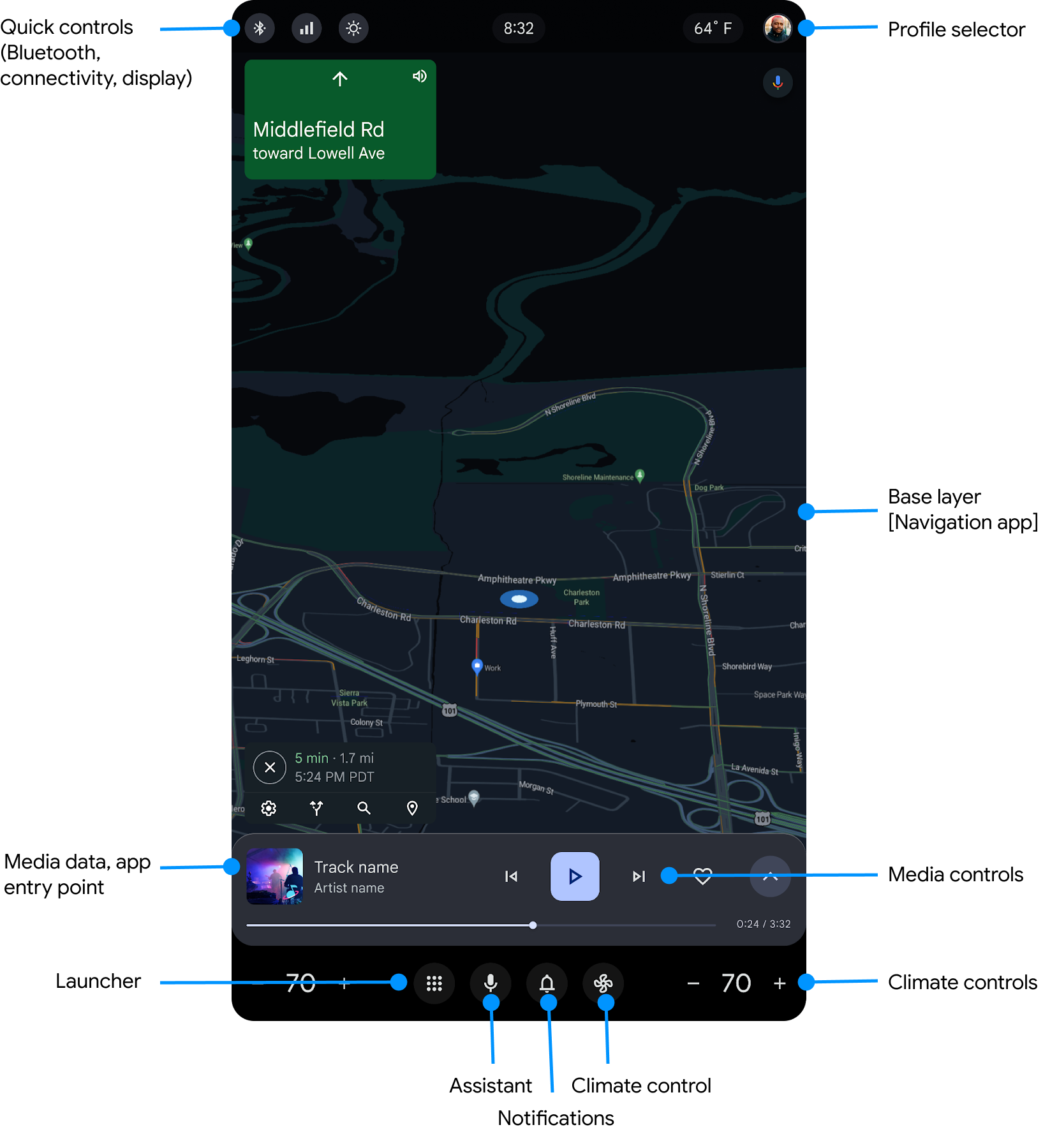
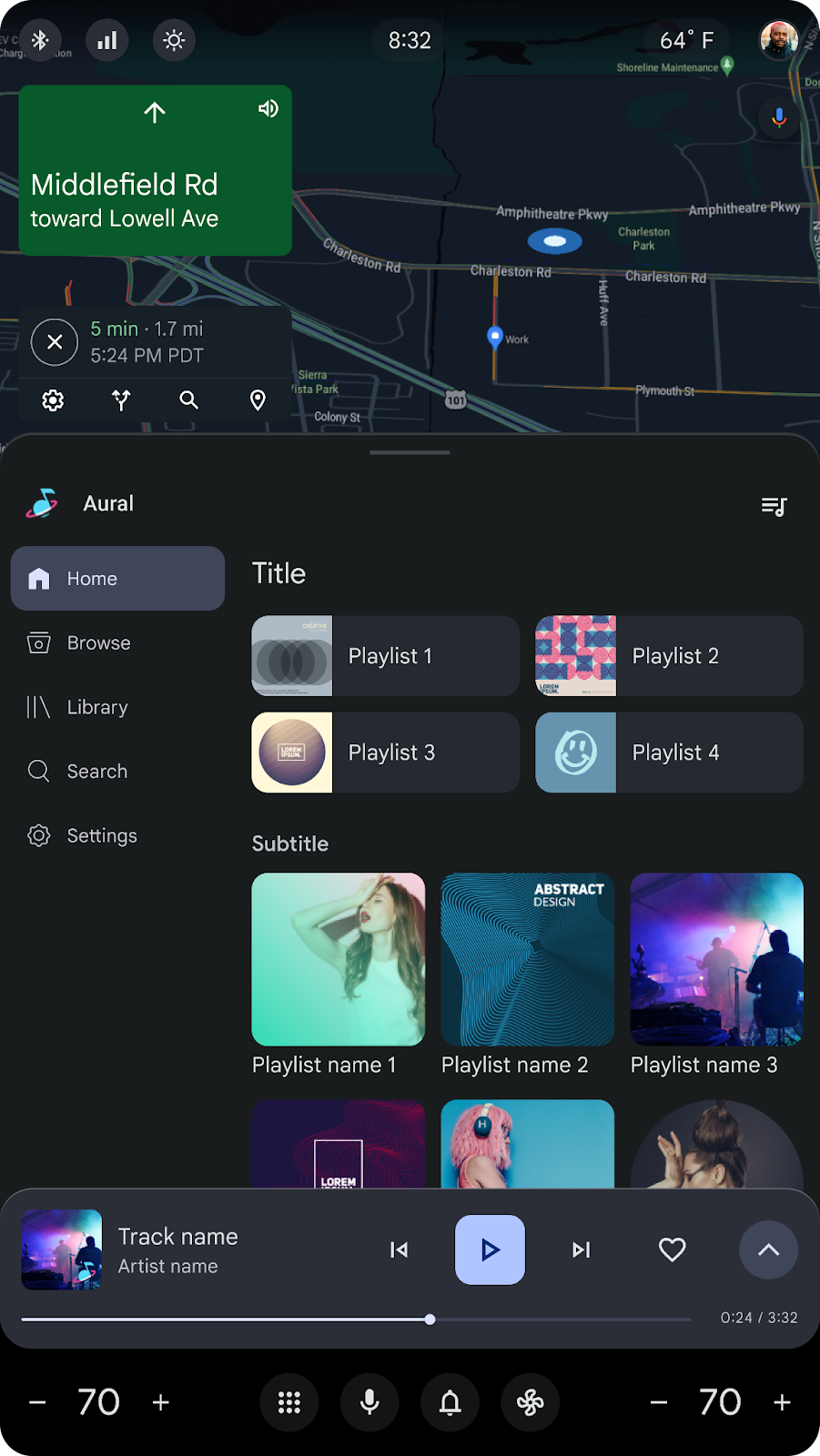
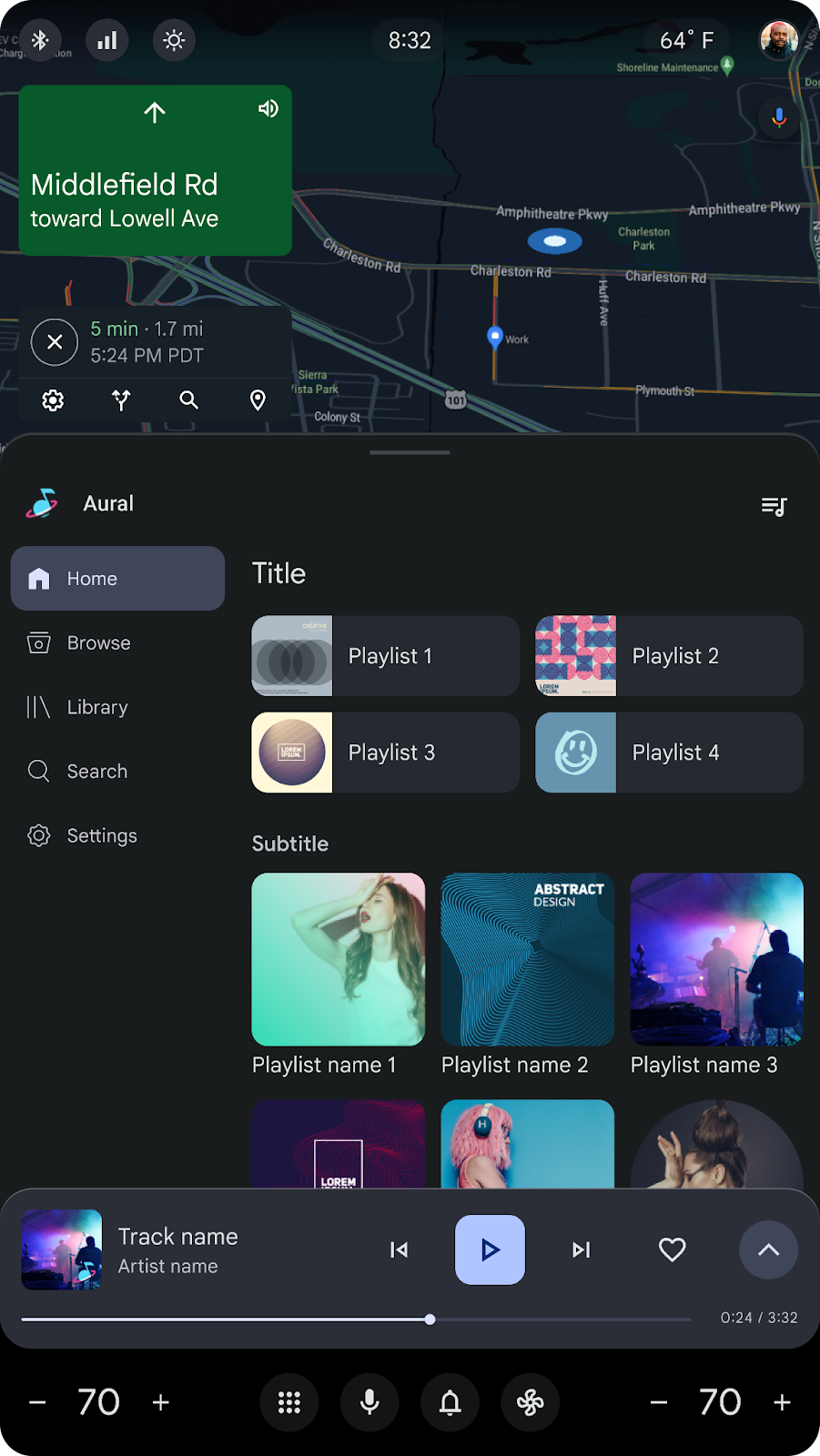
主屏幕
主屏幕为驾驶员提供了一应俱全的起点,所有控件都可轻松访问。它满足了大多数驾驶员的需求,因此驾驶员可以专注于驾驶,而不必切换应用。
司机无需离开此屏幕,即可访问:
- 顶部的状态栏,其中包含快速控件和个人资料选择器
- 屏幕正文中的基础层,通常运行导航应用
- 底部的控件和系统导航栏


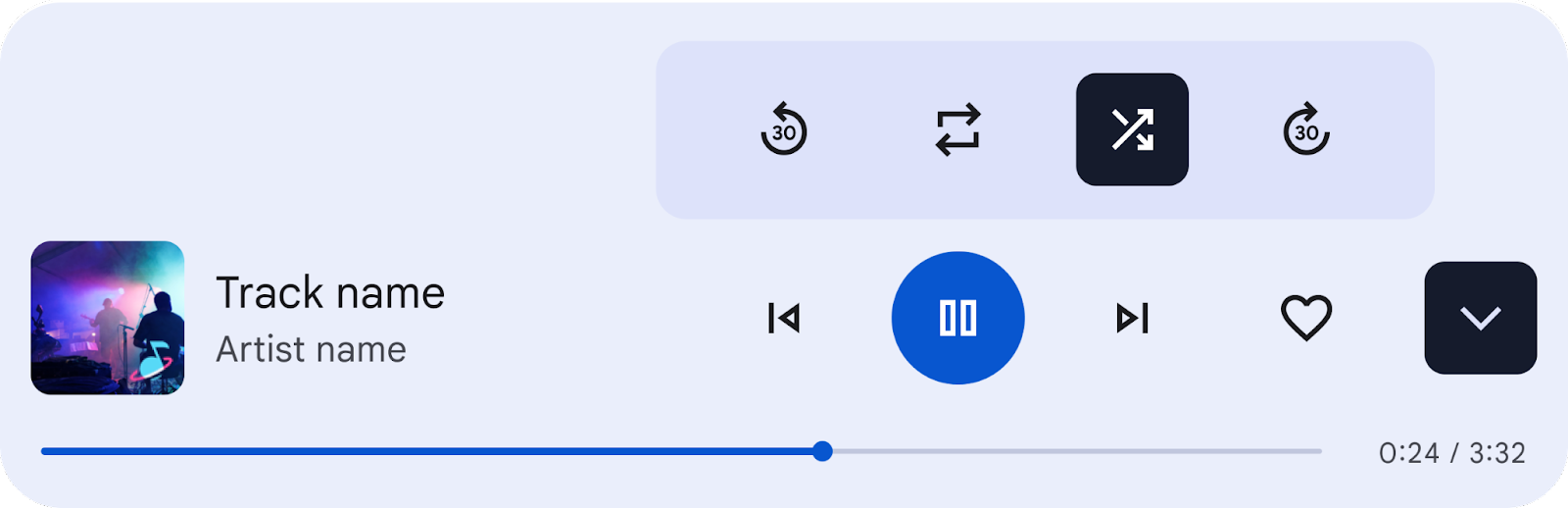
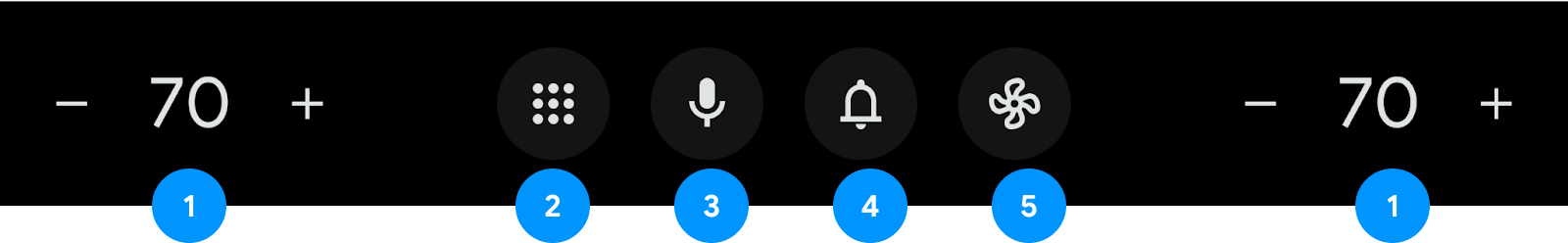
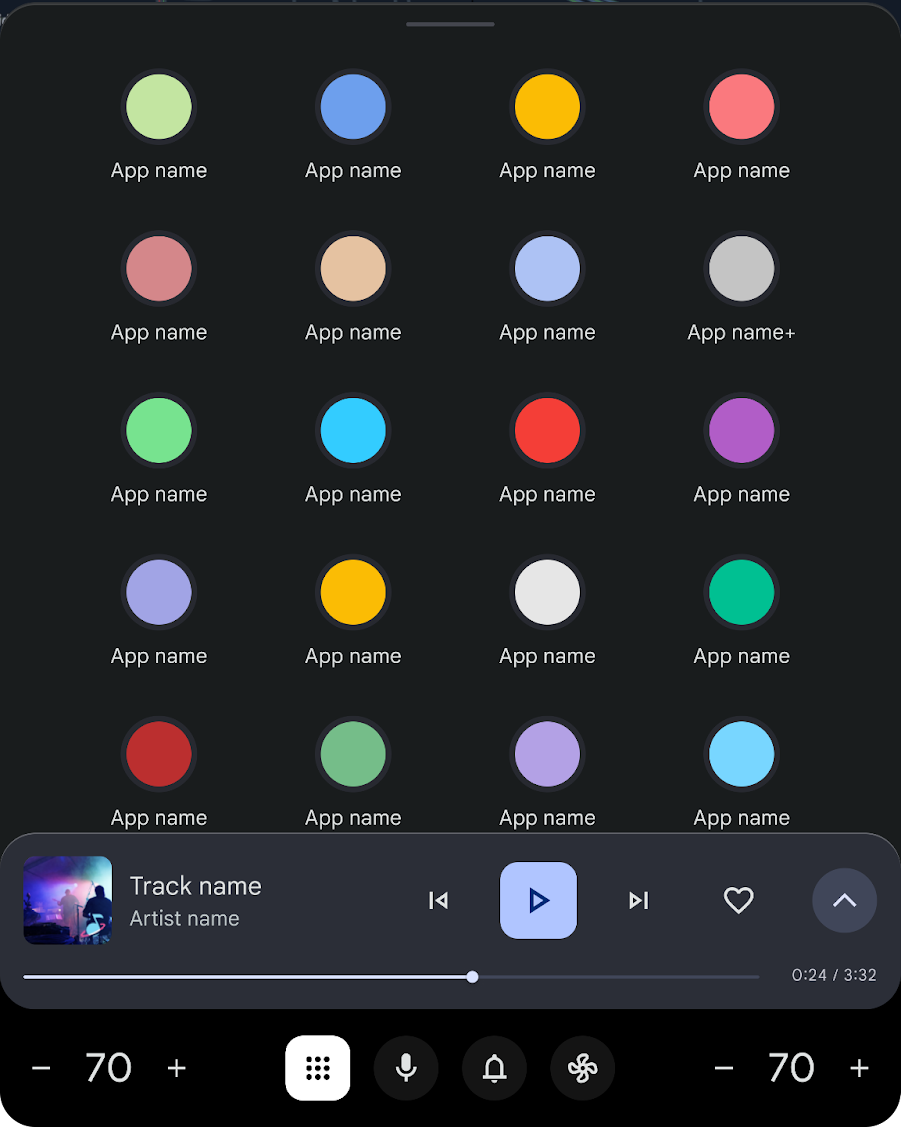
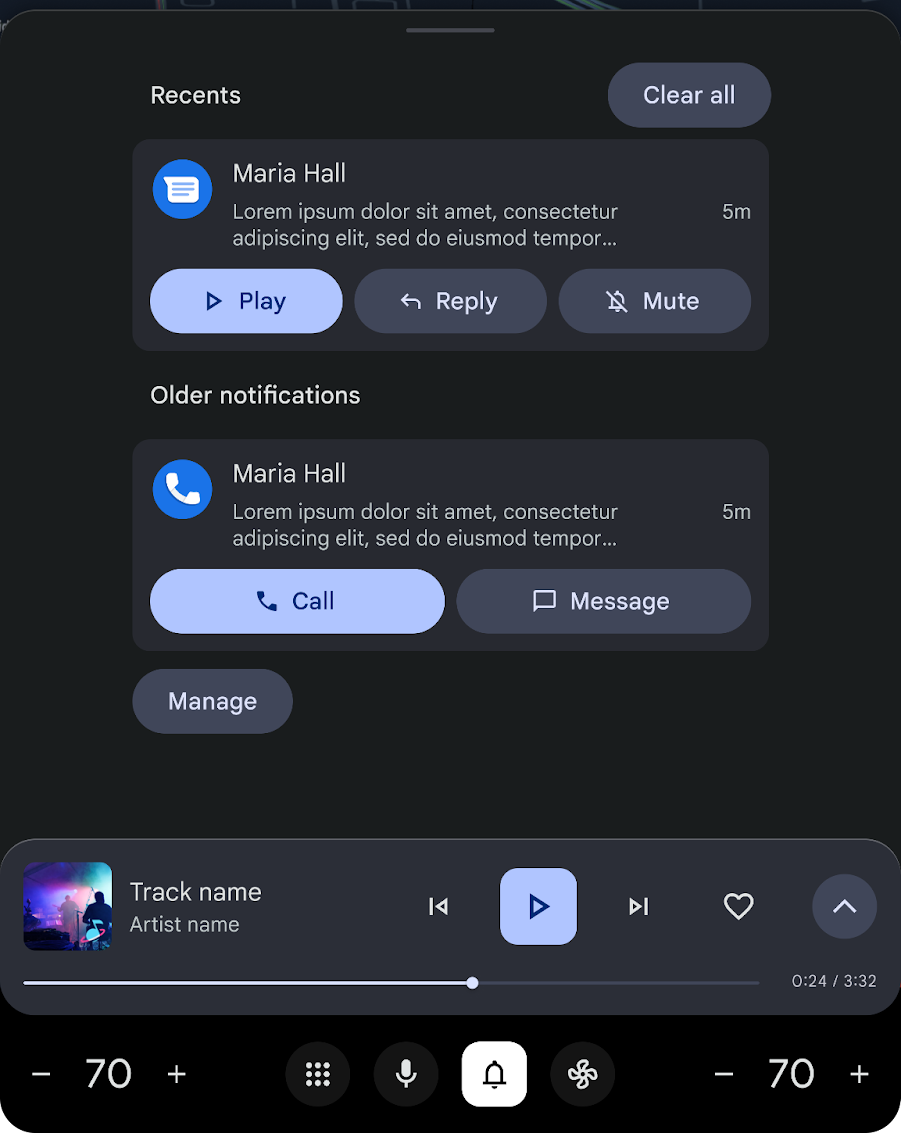
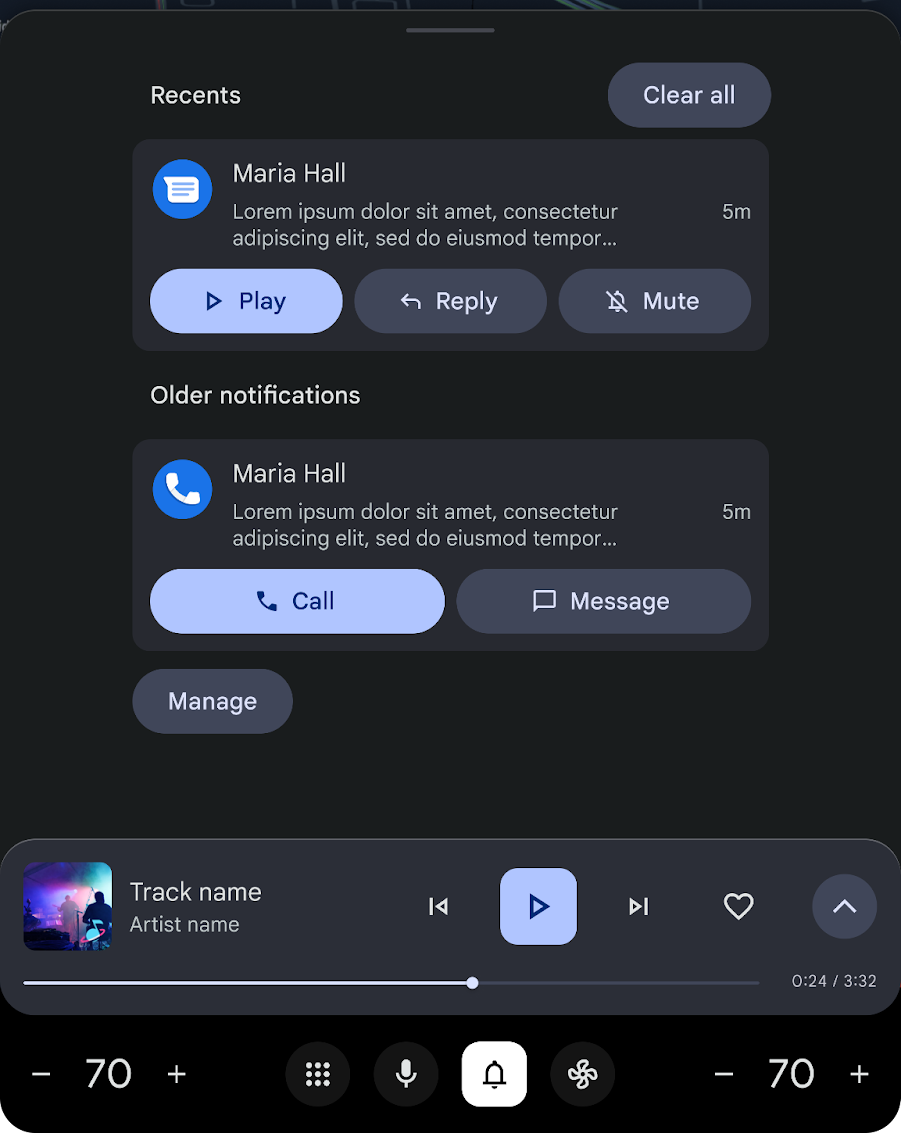
控制栏
控制栏包含针对媒体(视频和音乐)、播客、蓝牙、电台和正在进行的通话的控件。
对于媒体和手机应用,控件栏位于屏幕下半部分的导航栏上方。当用户接听来电时,控件会从媒体更改为正在进行的通话。
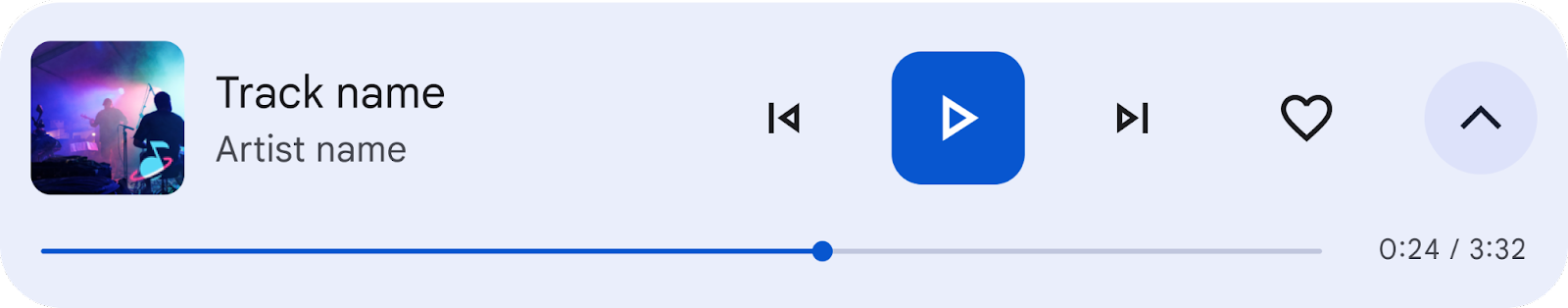
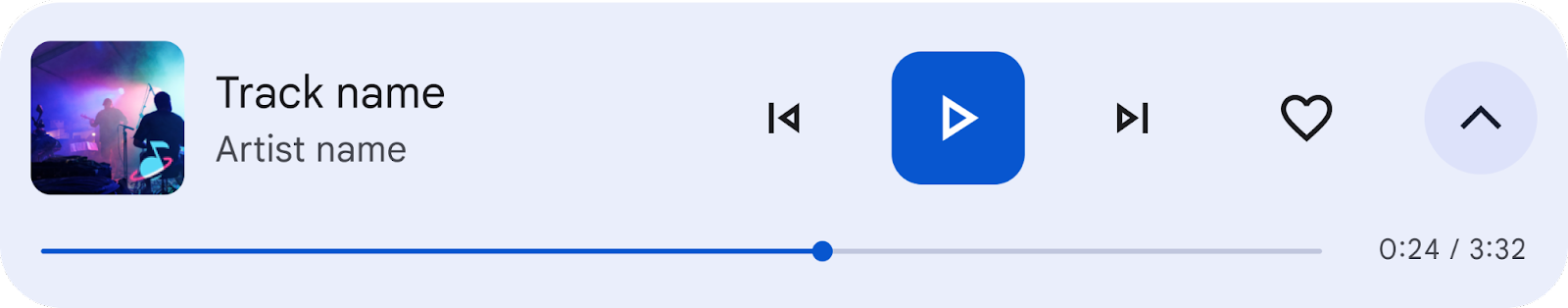
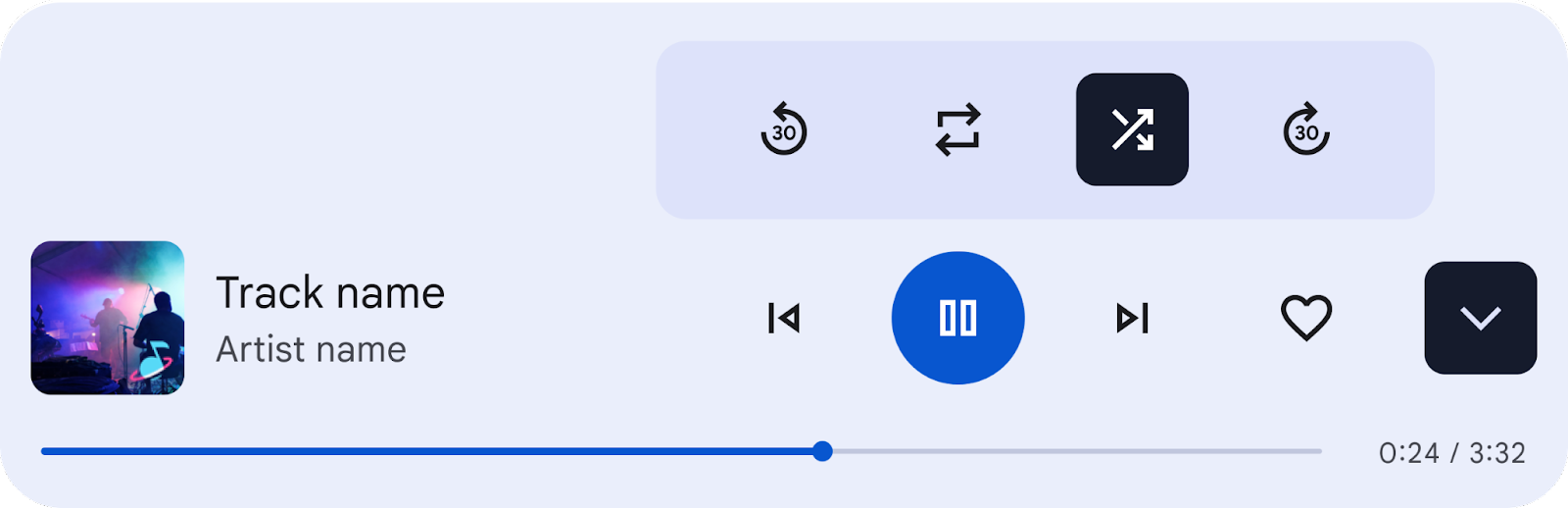
媒体控件
媒体控件提供播放、暂停、快退和快进功能。它们还允许用户标记收藏夹并访问其他自定义控件(如果有)。




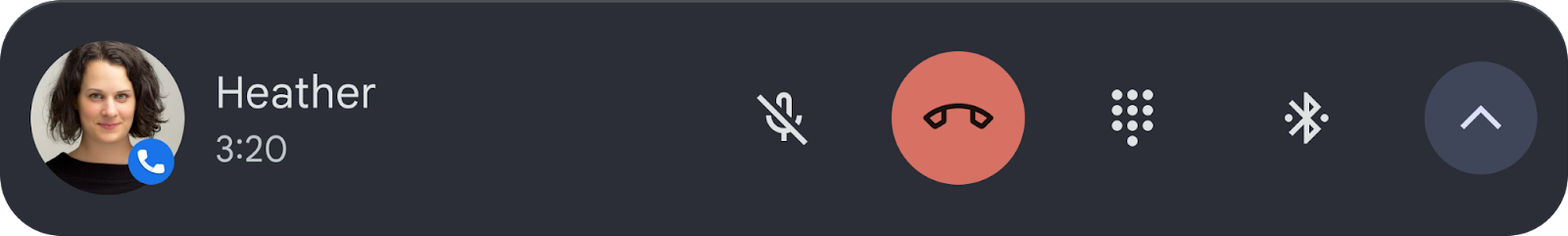
有效的通话控件
手机控件可用于将扬声器静音、切换到蓝牙以及取消通话。

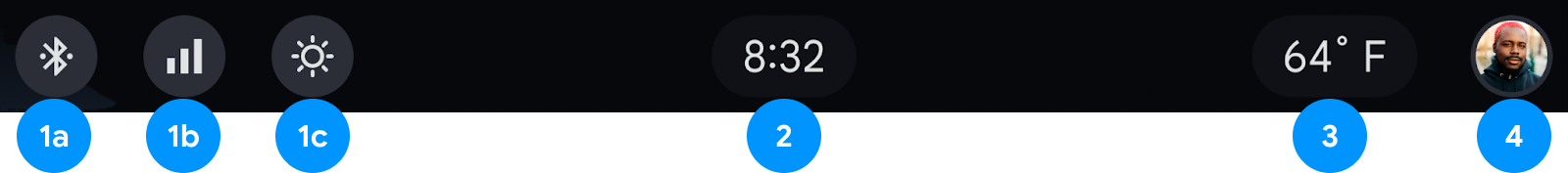
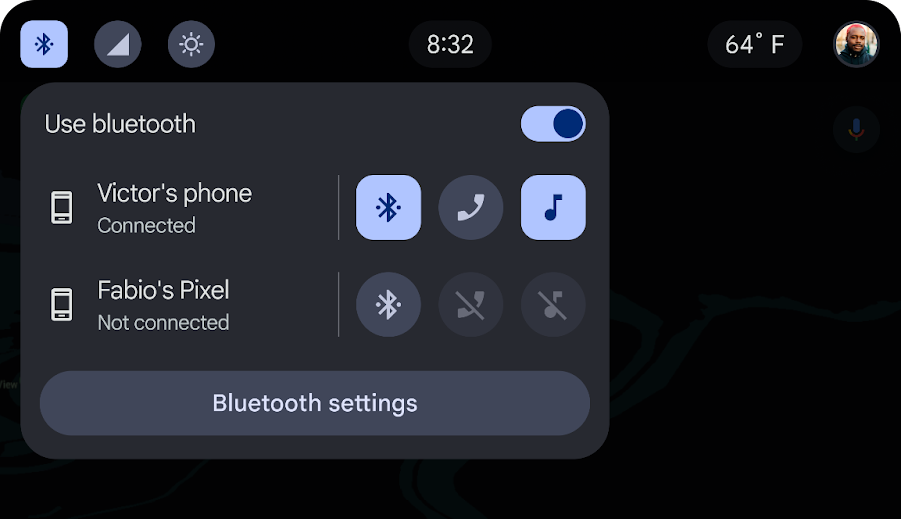
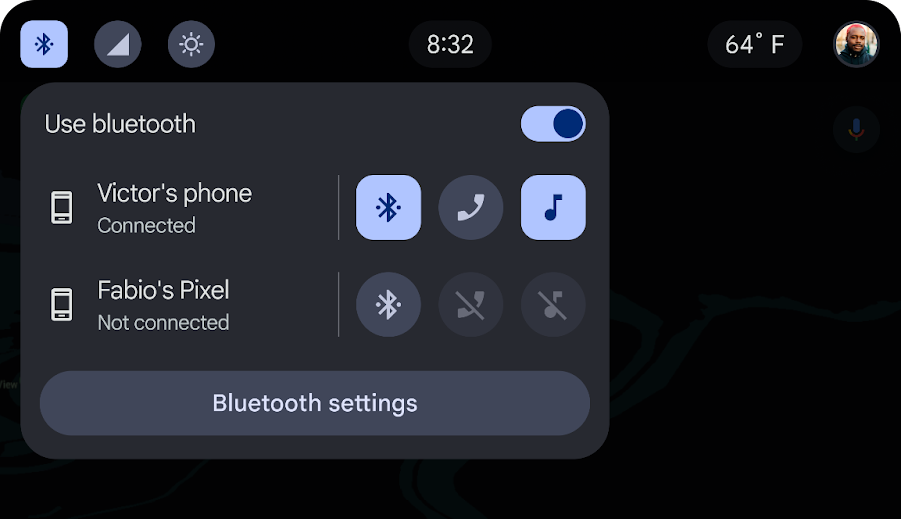
状态栏
状态栏显示在屏幕顶部,并托管个人资料选择器、快速控件以及时间和天气信息。

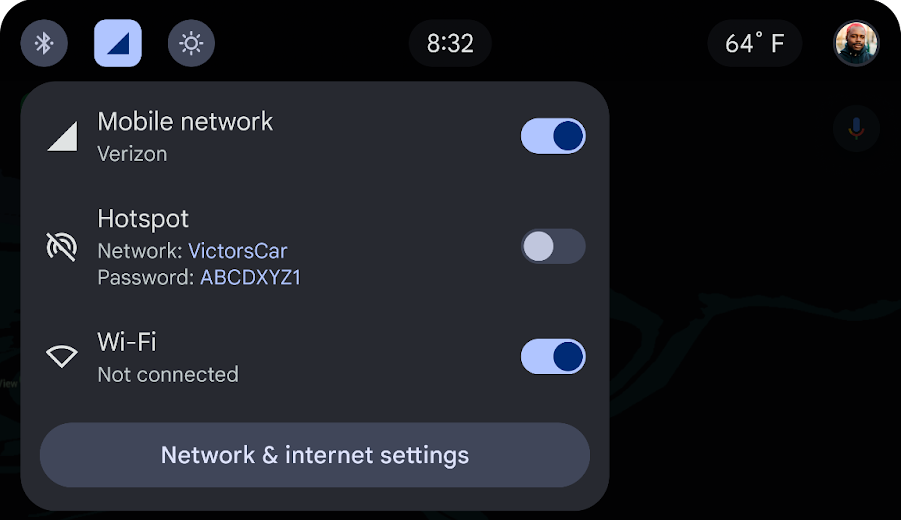
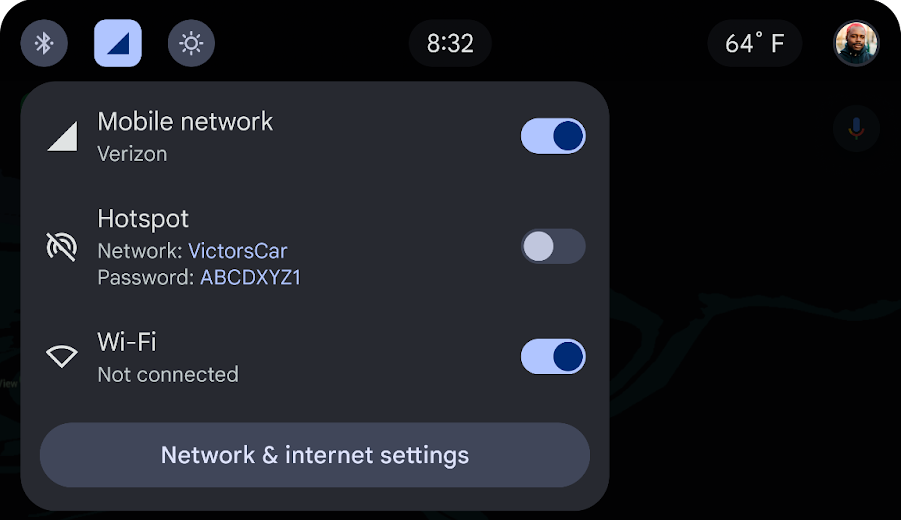
- 快速控制:
- 蓝牙:蓝牙状态
- 连接:WLAN、移动网络和热点
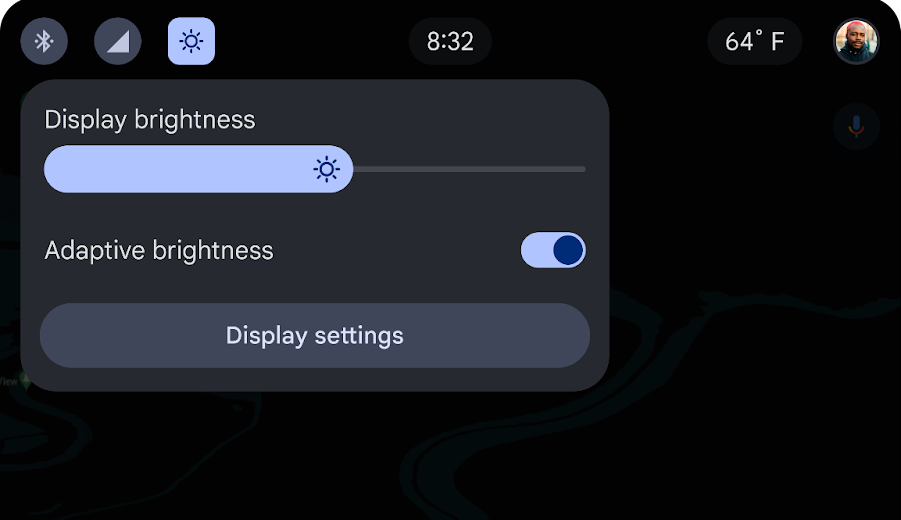
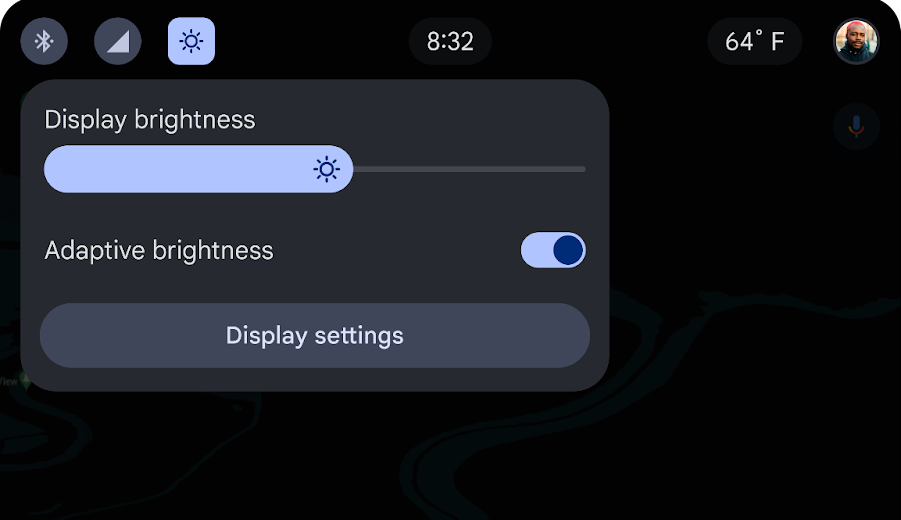
- 亮度显示:允许用户调整屏幕亮度
- 时钟:以数字方式显示当前时间
- 天气信息:显示室外温度
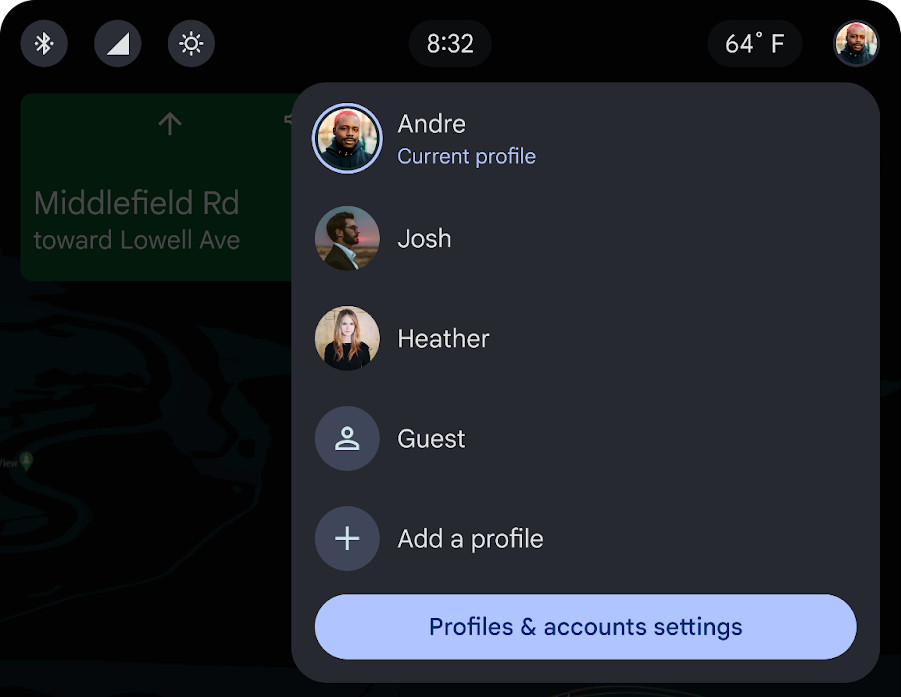
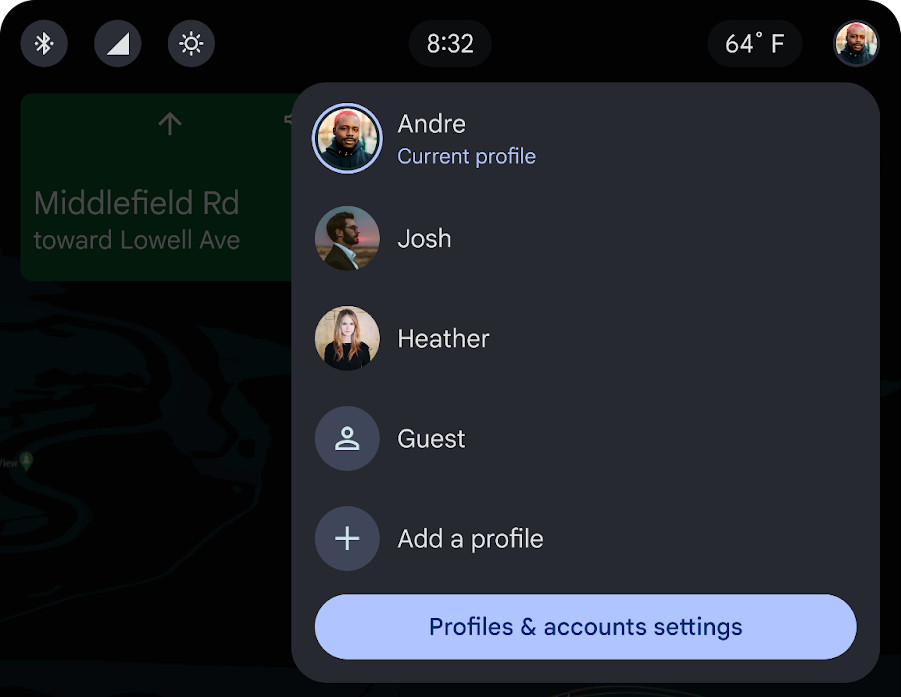
- 个人资料选择器:显示当前使用的用户个人资料,并允许用户根据需要选择其他个人资料
对于左驾驶汽车和右驾驶汽车,状态栏元素的显示顺序相同。
用户可以在“设置”中开启和关闭天气显示。
如需有关自定义状态栏的最佳实践和指南,请参阅状态栏最佳实践。
快捷控件
状态栏上的快速控件可让您轻松访问蓝牙、连接和显示屏亮度。






付款资料选择器
状态栏上的配置文件选择器可让您通过快捷方式快速选择配置文件和访问配置文件设置。


状态栏最佳实践
适用于应用开发者的最佳实践:
- 使用透明度以避免遮挡应用内容:如果应用的部分位置位于状态栏后方(而不是完全位于状态栏下方),则应用开发者应将状态栏保持透明。
- 策略性地应用颜色:如果应用完全位于状态栏之下,则应用开发者应为状态栏选择一种颜色。
系统导航栏
系统导航栏包含应用启动器、数字助理、通知中心以及舒适度控件的控件。
系统导航栏位于屏幕底部,并显示以下控件:

- 车厢温度:车内温度
- 应用启动器:可供驱动程序使用的应用
- 数字助理:对所选数字助理的访问权限,例如 Google 助理
- 通知中心:访问通知中心
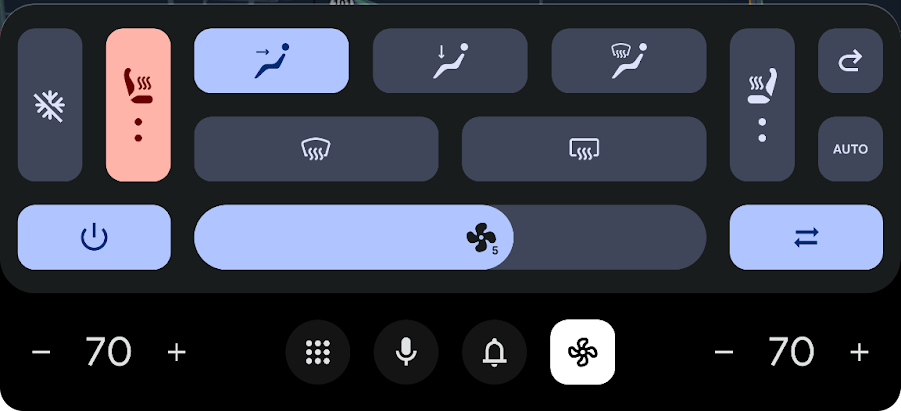
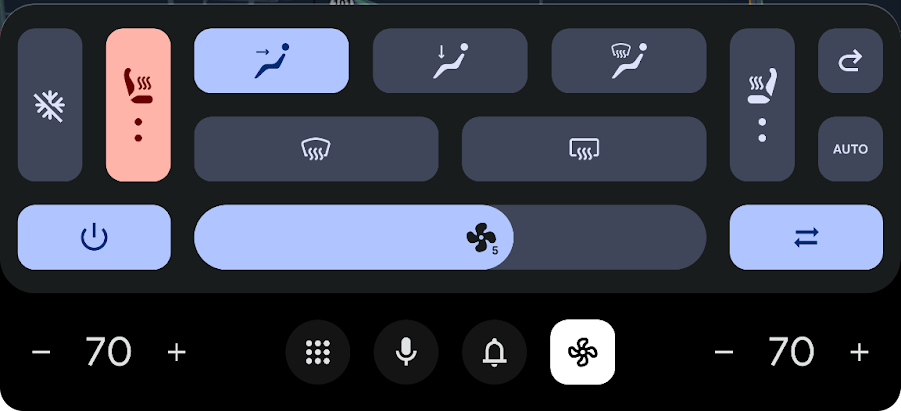
- 环境控制:在车内使用空调系统
如需有关自定义系统导航栏的指南,请参阅系统导航栏自定义。
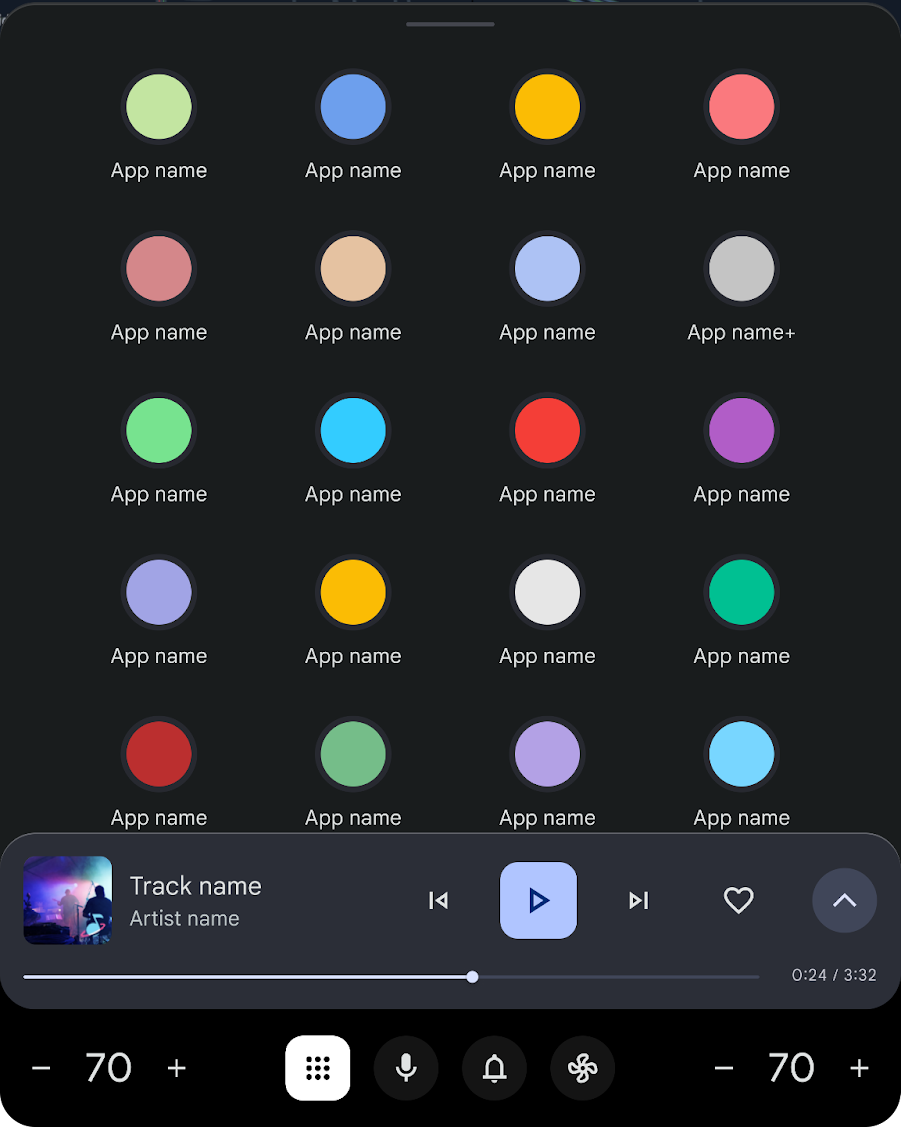
应用启动器
应用启动器显示在主要应用空间中的标准应用启动器网格视图中。应用将按从 A 到 Z 的顺序排列。用户可以根据自己的偏好对应用进行重新排序。


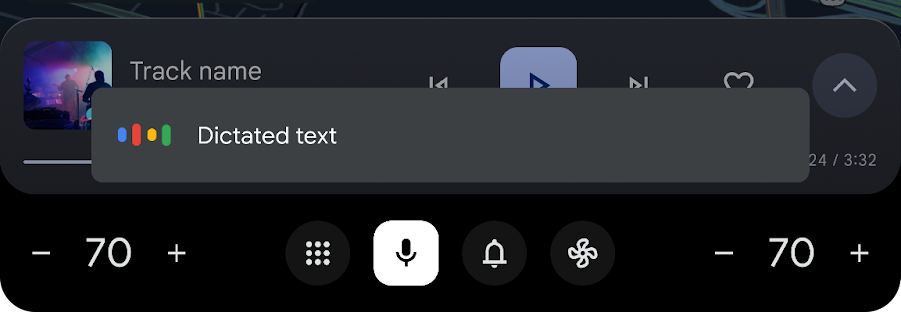
数字助理
点按后,此功能会调用当前活跃的数字助理以进行语音通信。

通知中心
通知中心会将用户引导至所有已保存的通知消息,包括已读和未读通知。


环境控制
通过空调系统图标可轻松使用汽车的温控系统。


其他功能
纵向参考设计中适用于系统体验和应用体验的其他功能包括语音层和主题。
语音层
语音层是透明层,位于所有层之上、控件和系统导航栏之上。
它可以运行集成到系统中的任何类型的数字助理,例如 Google 助理。
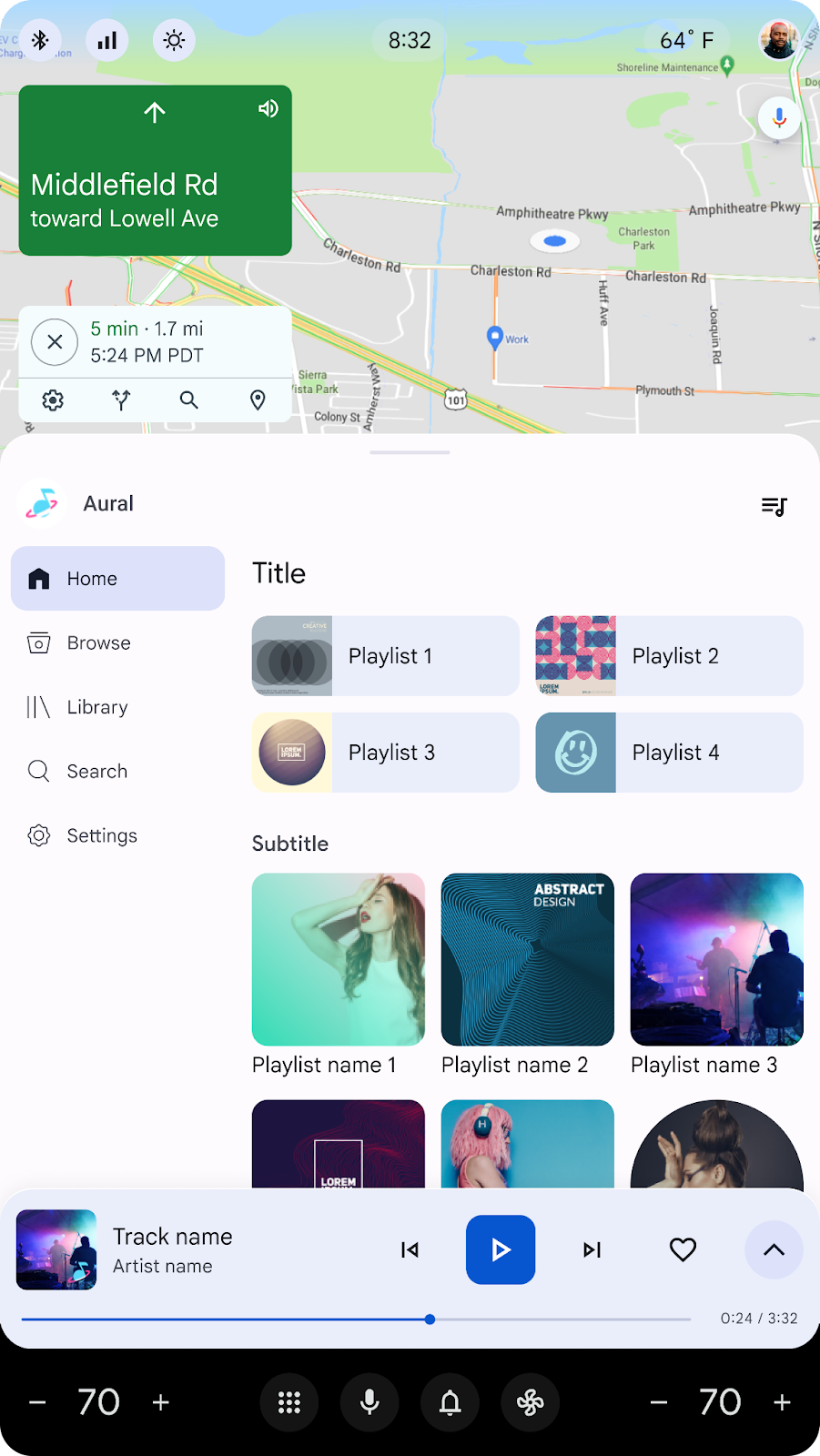
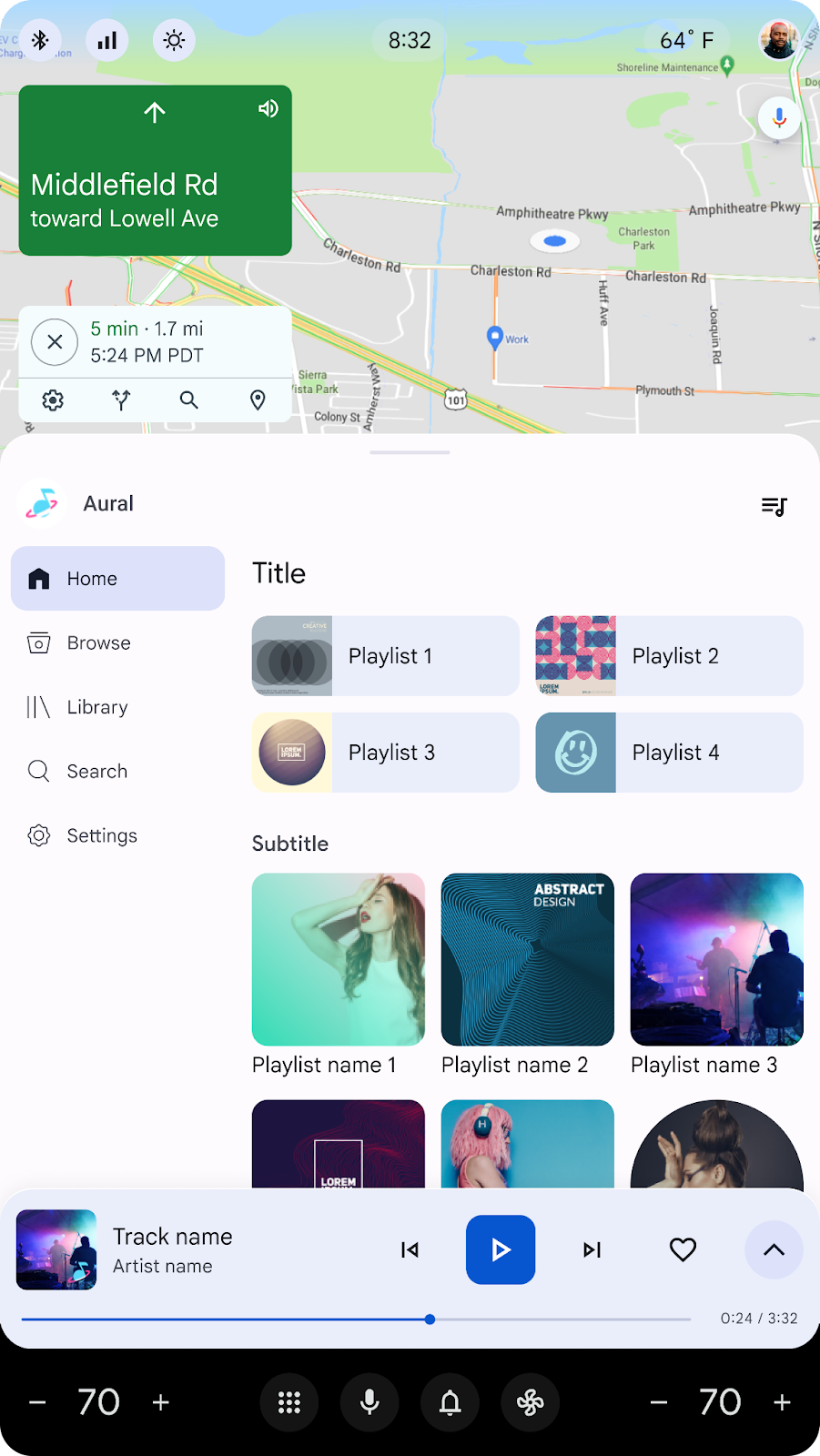
主题
可根据光照条件使用两个主题。




在夜间或弱光条件下使用深色主题,以减少眩光。详细了解夜间一目了然。
使用浅色主题可让驾驶员和乘客在阳光下看到汽车屏幕。系统导航可以保持黑色,以便与硬件混合。
