グリッドは、アイテムをグリッド レイアウトで表示します。
このテンプレートは、ユーザーが画像を選択する際に主に画像を使用する場合に役立ちます。
このテンプレートをタブ テンプレートに埋め込んで、タブ形式のナビゲーションを提供できます。
このテンプレートを [地図 + コンテンツ] テンプレートに含めると、地図上にグリッドを表示できます。
内容:
- オプションのヘッダー(このテンプレートがタブ テンプレートに埋め込まれている場合、ヘッダーはタブに置き換えられます)
- グリッド アイテム(下記の注を参照)。各アイテムにはアイコンまたは大きいサイズの画像が含まれます。
- 各グリッド アイテムのプライマリ テキスト(省略可)
- 各グリッド アイテムのセカンダリ テキスト(省略可)
- オプションのフローティング アクション ボタン

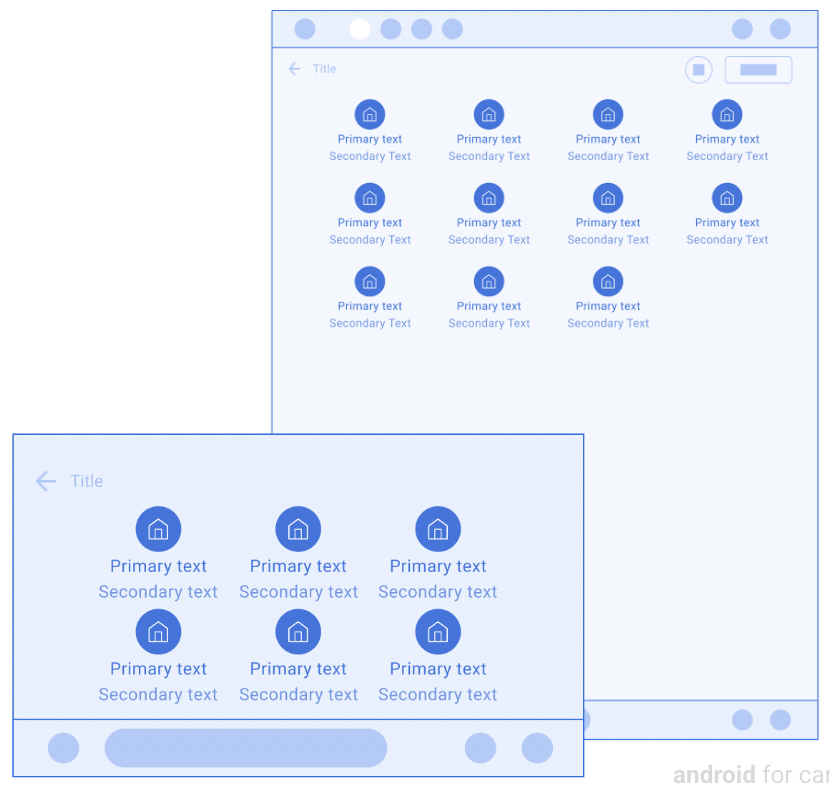
グリッド テンプレートの例
以下の Android Auto と Android Automotive OS(AAOS)の例は、グリッド テンプレートを使用して作成されています。


グリッド テンプレートの UX 要件
アプリ デベロッパー:
| すべきである | 切り捨てられないように、プライマリおよびセカンダリのテキスト文字列の長さを制限します。 |
| すべきである | 各グリッド アイテムにアクションを関連付けます(情報のみのアイテムは推奨されません)。 |
| すべきである | アイテムの状態(選択状態や未選択状態など、複数の状態を持つグリッド アイテムの場合)を、画像、アイコン、テキストの種類ごとに明確に示す。 |
| すべきである | オプションのタイトル、メイン アクションとセカンダリ アクションを含むヘッダーを含めます。 |
| すべきでないこと | アクション ストリップとフローティング アクション ボタンを同時に含めます。 |
| してもよい | グリッド アイテムに関連付けられたアクションの進行中に、アイコンや画像の代わりに読み込み中スピナーを表示します。 |
