Las cuadrículas presentan elementos en un diseño de cuadrícula.
Esta plantilla es útil cuando los usuarios dependen principalmente de las imágenes para realizar sus selecciones.
Esta plantilla se puede incorporar en la plantilla de pestaña para ofrecer navegación con pestañas.
Esta plantilla se puede incluir en la plantilla Mapa y contenido para proporcionar una cuadrícula en un mapa.
Incluye lo siguiente:
- Encabezado opcional (el encabezado se reemplaza por pestañas cuando esta plantilla se incorpora en la Plantilla de pestañas)
- Elementos de cuadrícula (consulta la nota a continuación), cada uno con un ícono o una imagen de tamaño grande
- Texto principal para cada elemento de la cuadrícula (opcional)
- Texto secundario para cada elemento de la cuadrícula (opcional)
- Botón de acción flotante opcional

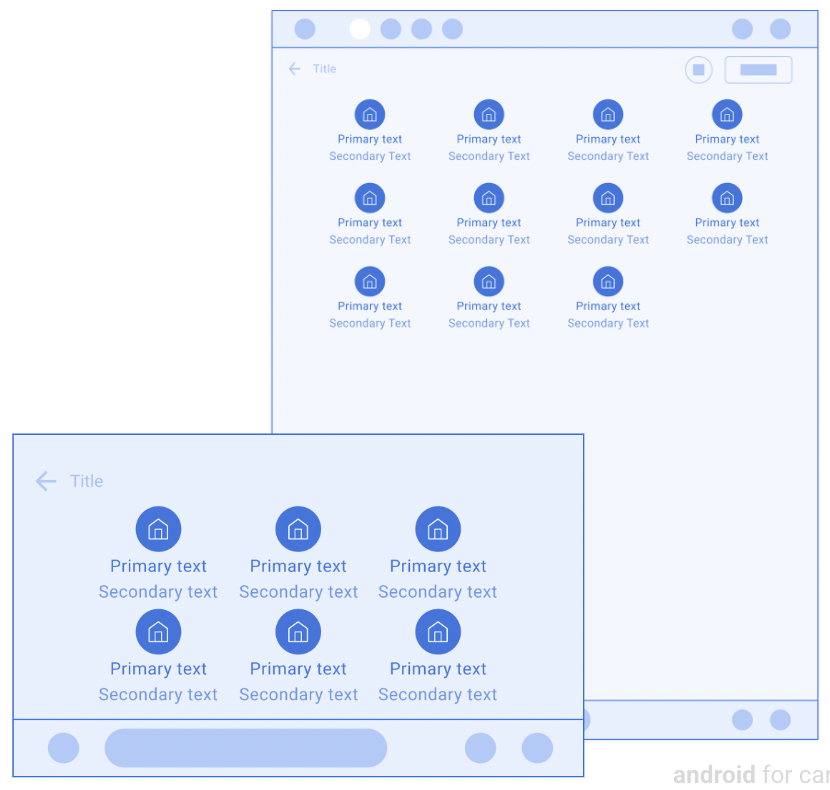
Ejemplos de plantillas de cuadrícula
Los siguientes ejemplos de Android Auto y el SO Android Automotive (AAOS) se compilaron con la plantilla de Grid.


Requisitos de UX para las plantillas de cuadrícula
Desarrolladores de apps:
| DEBES | Limita la longitud de las strings de texto principales y secundarias para evitar el truncamiento. |
| DEBES | Tener una acción asociada con cada elemento de la cuadrícula (no se recomiendan los elementos solo de información) |
| DEBES | Indica claramente el estado del elemento (para los elementos de cuadrícula que tienen varios estados, como seleccionado y no seleccionado) mediante variaciones de imagen, ícono o texto. |
| DEBES | Incluye un encabezado con un título opcional y acciones principales y secundarias. |
| NO DEBES | Incluye una barra de acciones y un botón de acción flotante al mismo tiempo. |
| MAYO | Muestra un ícono giratorio de carga en lugar del ícono o la imagen de un elemento de la cuadrícula cuando una acción asociada con el elemento está en curso. |
