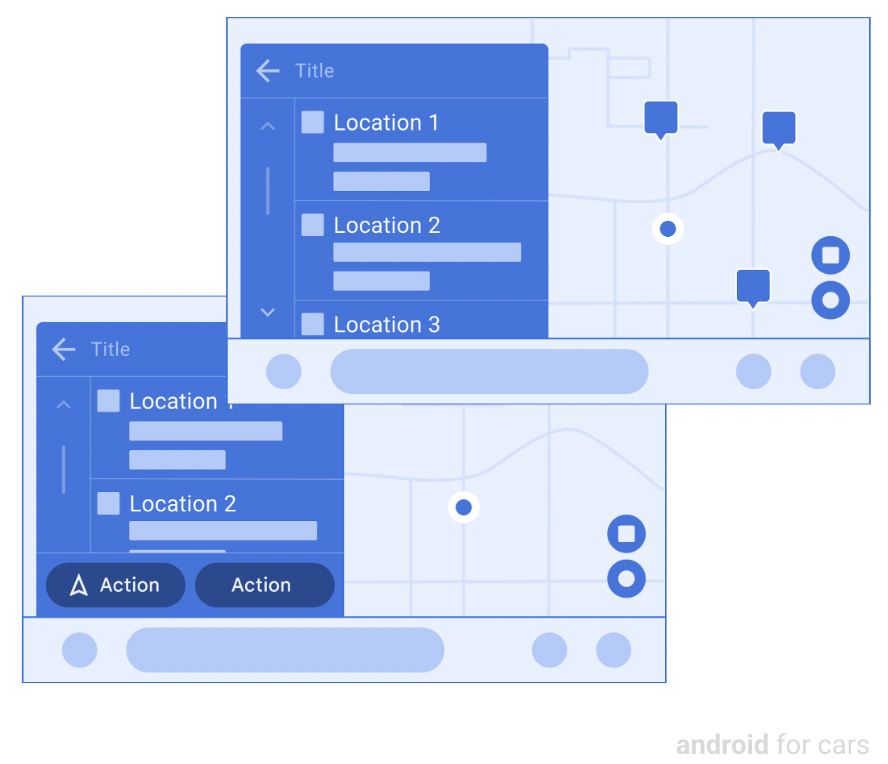
O modelo de mapa apresenta uma versão compacta de uma lista (como no modelo de lista) ou de um painel (informações detalhadas com ações em destaque, como no modelo de painel) ao lado de um mapa.
Inclui:
- Cabeçalho com uma faixa de ações opcional
- Listar linhas com imagens pequenas opcionais OU listar linhas sem imagens, aumentadas por até dois botões opcionais, em que um pode ser designado como principal (como no modelo de painel)
- Mapa básico (tela cheia) desenhado pelo app
- Faixa de ações no mapa opcional com até quatro botões para interatividade no mapa.

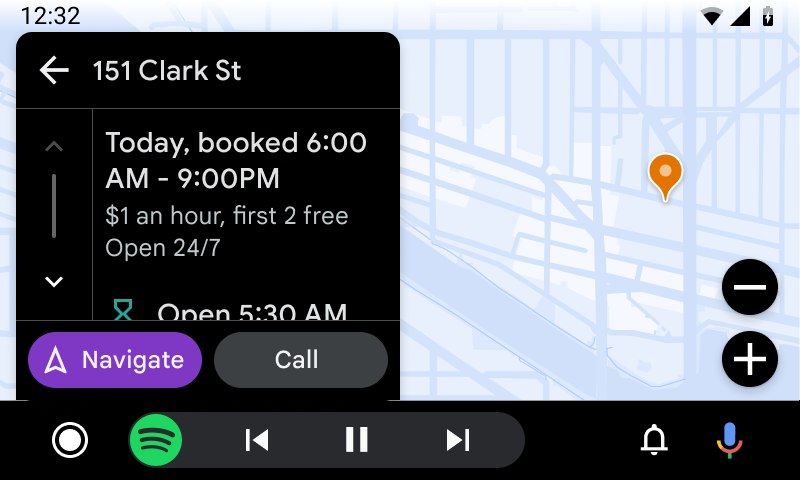
Exemplos de modelos de mapa


Requisitos de UX para modelos de mapa
Desenvolvedores de apps:
| PRECISA | Inclua pelo menos uma linha de informações se estiver usando uma visualização de painel. |
| DEVE | Designe uma ação principal ao fornecer duas ações. |
| DEVE | Faça da navegação a ação principal, quando ela for incluída como uma das ações. |
| MAIO | Inclua até quatro linhas de informações e duas ações (em uma visualização do painel) OU o número de linhas permitidas para o veículo* (em uma visualização em lista). |
