AI-generated Key Takeaways
-
The Place List template displays an ordered list of locations on a map drawn by the app.
-
This template is deprecated in favor of the Map + Content template and is specifically for navigation apps.
-
The template includes elements like a header, optional action strips, a base map, list rows, and markers linking list items to map locations.
-
App developers must show duration or distance for each list item and associate an action with each row.
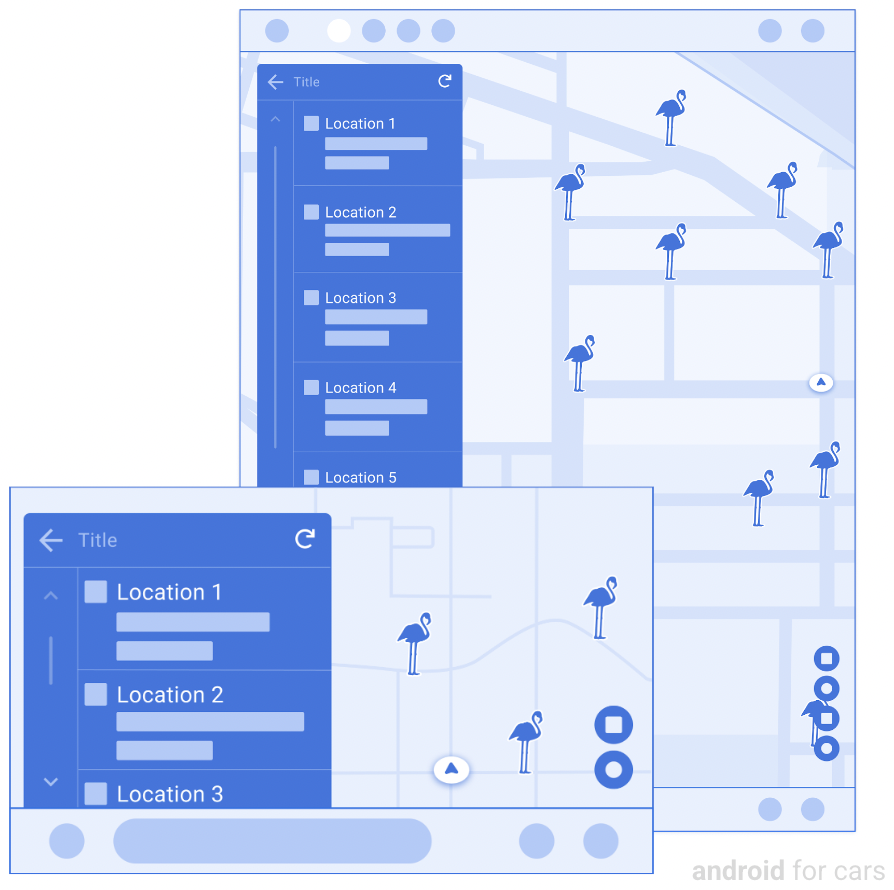
The Place List template presents an ordered list of locations (or containers for sublists), overlaid on a map drawn by the app. The app should draw markers to link list items with map locations.
Includes:
- Header (in card) with optional refresh button for users to request a list update (doesn't add to step count)
- Action strip (optional)
- Base map (full-screen, not drawn by apps)
- Optional map action strip with up to 4 buttons for map interactivity
- List rows within limits*
- Markers

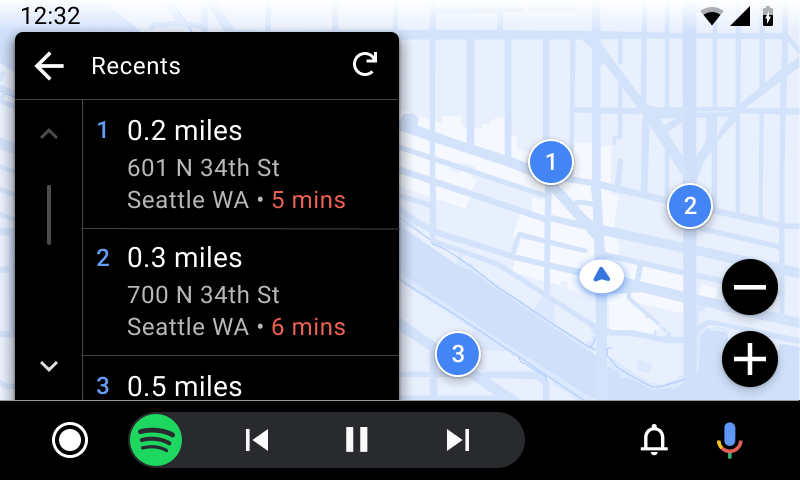
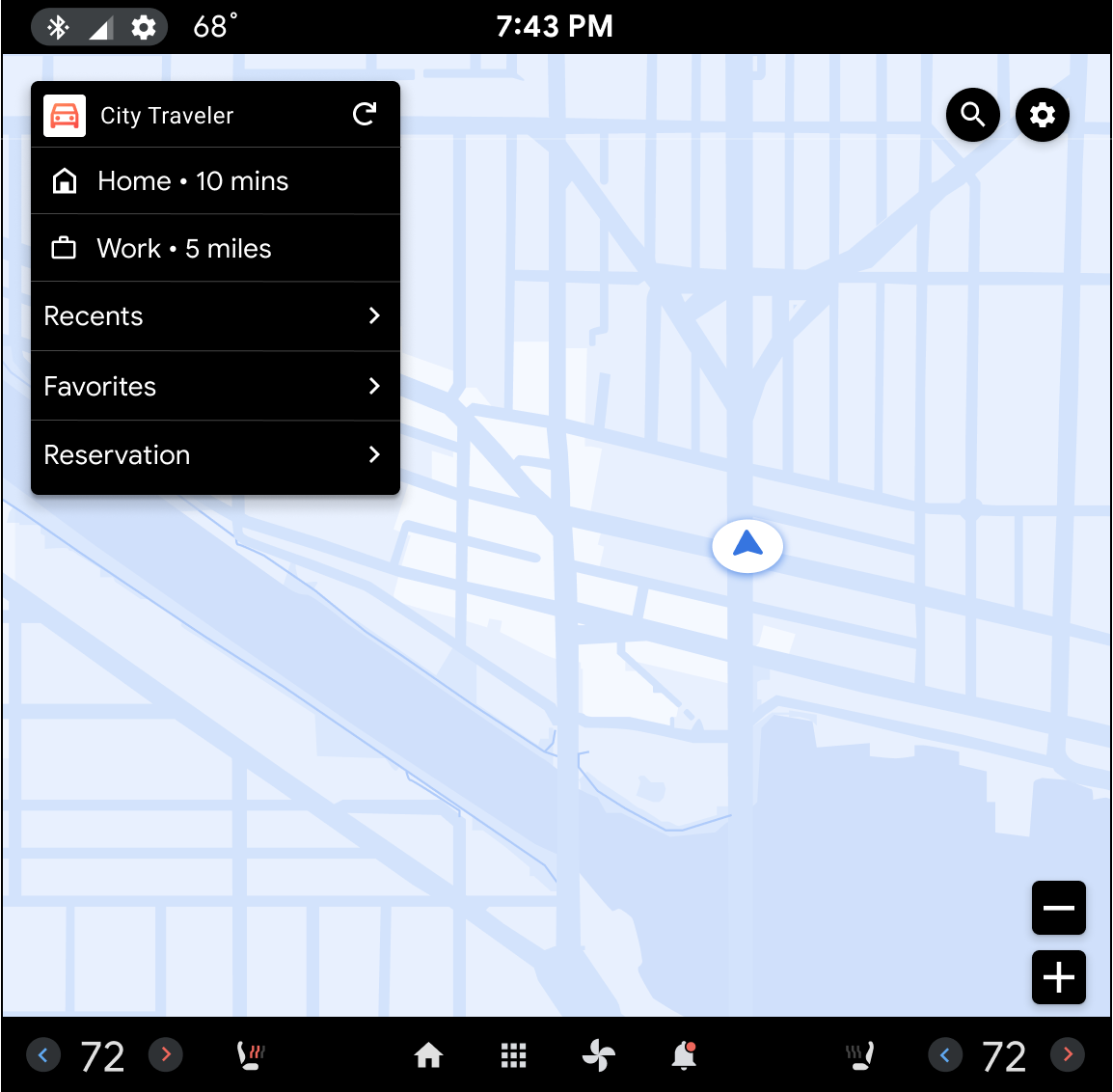
Place List (navigation) template examples


Location list (Android Auto example)
Locations and sublists, with action strip (AAOS example)
Place List (navigation) template UX requirements
App developers:
| MUST | Show duration or distance for each list item (except for container items). |
| MUST | Associate an action with each list row (information-only rows are not allowed). |
| SHOULD | Include at least one location or browsable (container). |
| SHOULD | Include only information relevant to app capabilities (not "favorite friends"). |
| SHOULD | Limit locations to those that are closest or most relevant. |
| SHOULD | Show a corresponding marker on the map for each location on the list. |
| SHOULD | Use a font size of at least 24dp Roboto or equivalent for map markers. |
| SHOULD | Consider supporting content refresh for the list when supporting map interactions. |