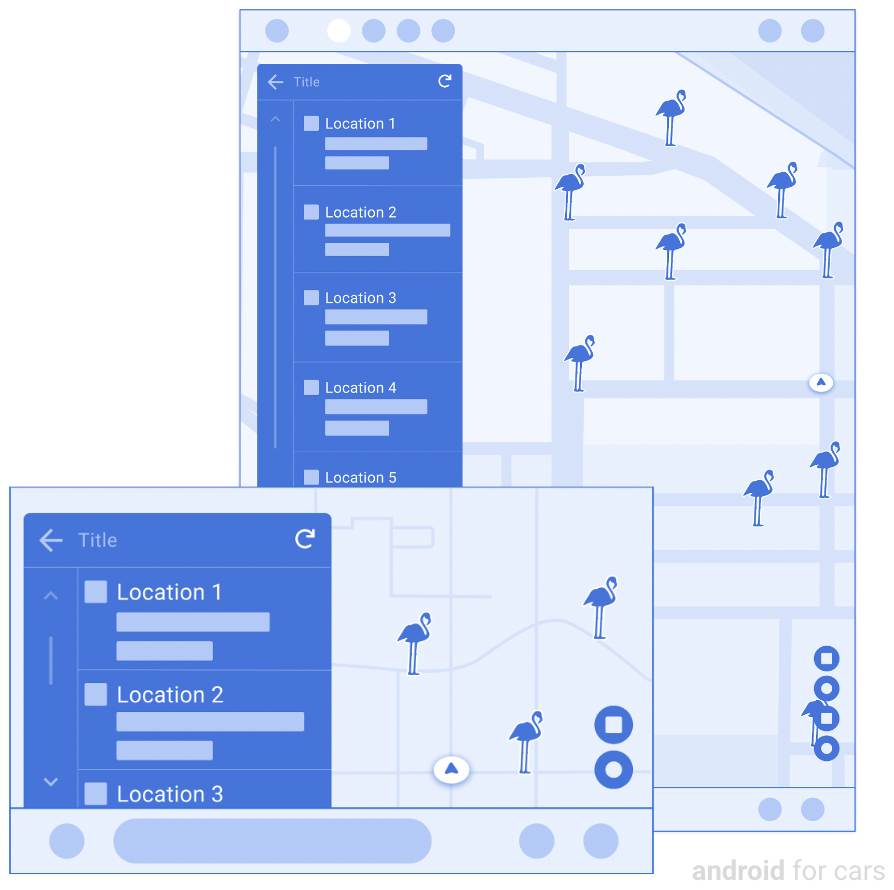
In der Vorlage „Ortsliste“ wird eine sortierte Liste von Standorten (oder Containern für Unterlisten) über eine von der App gezeichnete Karte eingeblendet. In der App sollten Markierungen gezeichnet werden, um Listenelemente mit Kartenstandorten zu verknüpfen.
Umfasst:
- Header (auf der Karte) mit optionaler Aktualisierungsschaltfläche, über die Nutzer eine Listenaktualisierung anfordern können (fügt nicht zur Schrittzahl hinzu)
- Aktionsleiste (optional)
- Basiskarte (Vollbild, nicht von Apps gezeichnet)
- Optionale Kartenaktionsleiste mit bis zu 4 Schaltflächen für die Karteninteraktivität
- Listen Sie Zeilen innerhalb der Limits auf*
- Markierungen

Beispiele für Vorlagen für Ortslisten (Navigation)


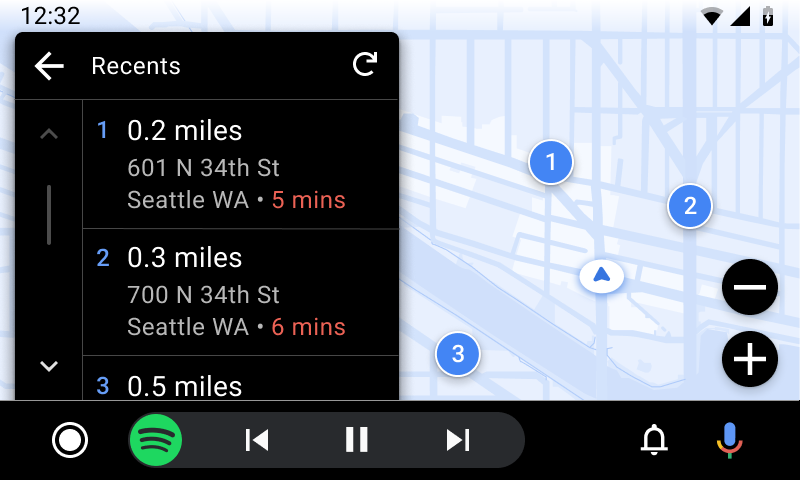
Standortliste (Android Auto-Beispiel)
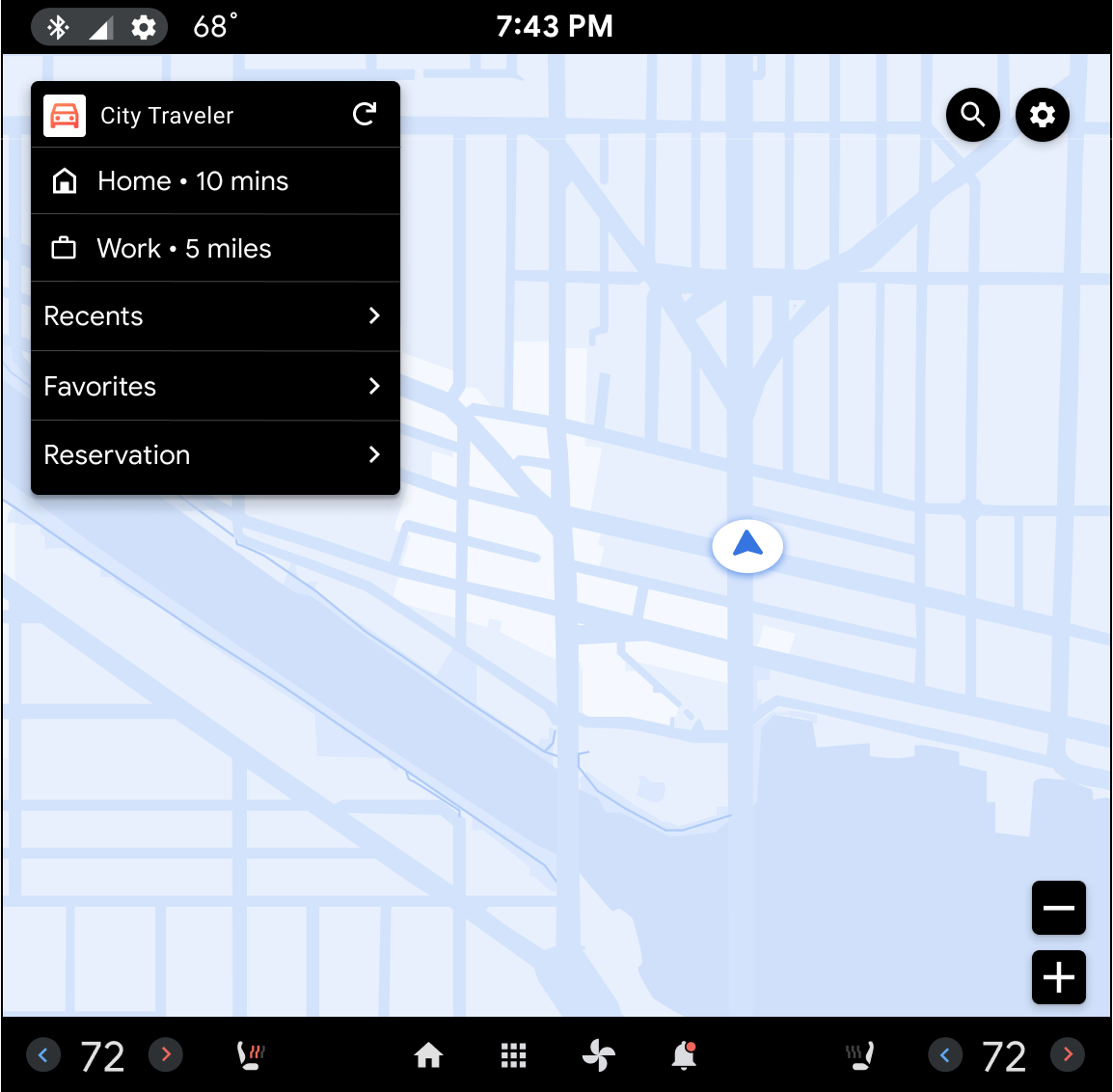
Standorte und Unterlisten mit Aktionsleiste (AAOS-Beispiel)
UX-Anforderungen an die Vorlage für Ortslisten (Navigation)
App-Entwickler:
| MÜSSEN | Dauer oder Entfernung für jedes Listenelement anzeigen (außer Containerelemente). |
| MÜSSEN | Weisen Sie jeder Listenzeile eine Aktion zu. Zeilen, die nur Informationszwecken enthalten, sind nicht zulässig. |
| SOLLTEN | Geben Sie mindestens einen Standort oder einen durchsuchbaren Bereich (Container) an. |
| SOLLTEN | Geben Sie nur Informationen an, die für die Funktionen der App relevant sind, nicht für „Lieblingsfreunde“. |
| SOLLTEN | Beschränken Sie Standorte auf die nächstgelegenen oder relevantesten Standorte. |
| SOLLTEN | Auf der Karte wird für jeden Standort in der Liste eine entsprechende Markierung eingeblendet. |
| SOLLTEN | Verwenden Sie für Kartenmarkierungen eine Schriftgröße von mindestens 24 dp (Roboto) oder einer entsprechenden Größe. |
| SOLLTEN | Wenn Interaktionen mit Karten unterstützt werden, empfiehlt es sich, die Inhaltsaktualisierung der Liste zu unterstützen. |
