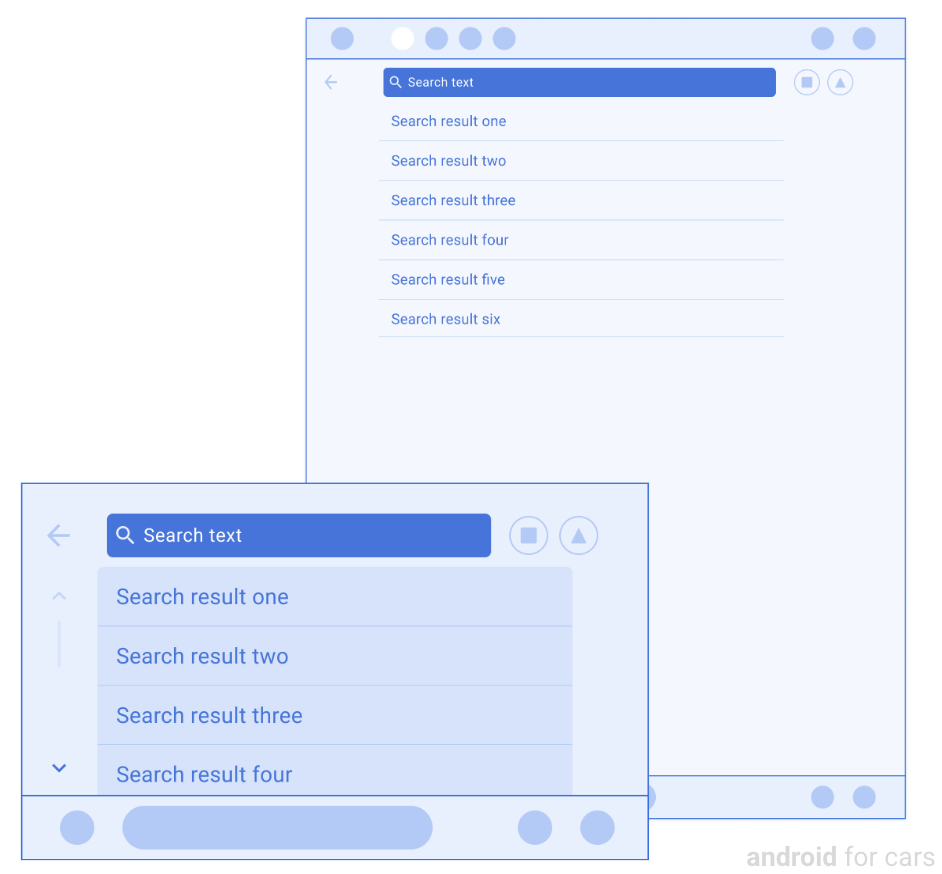
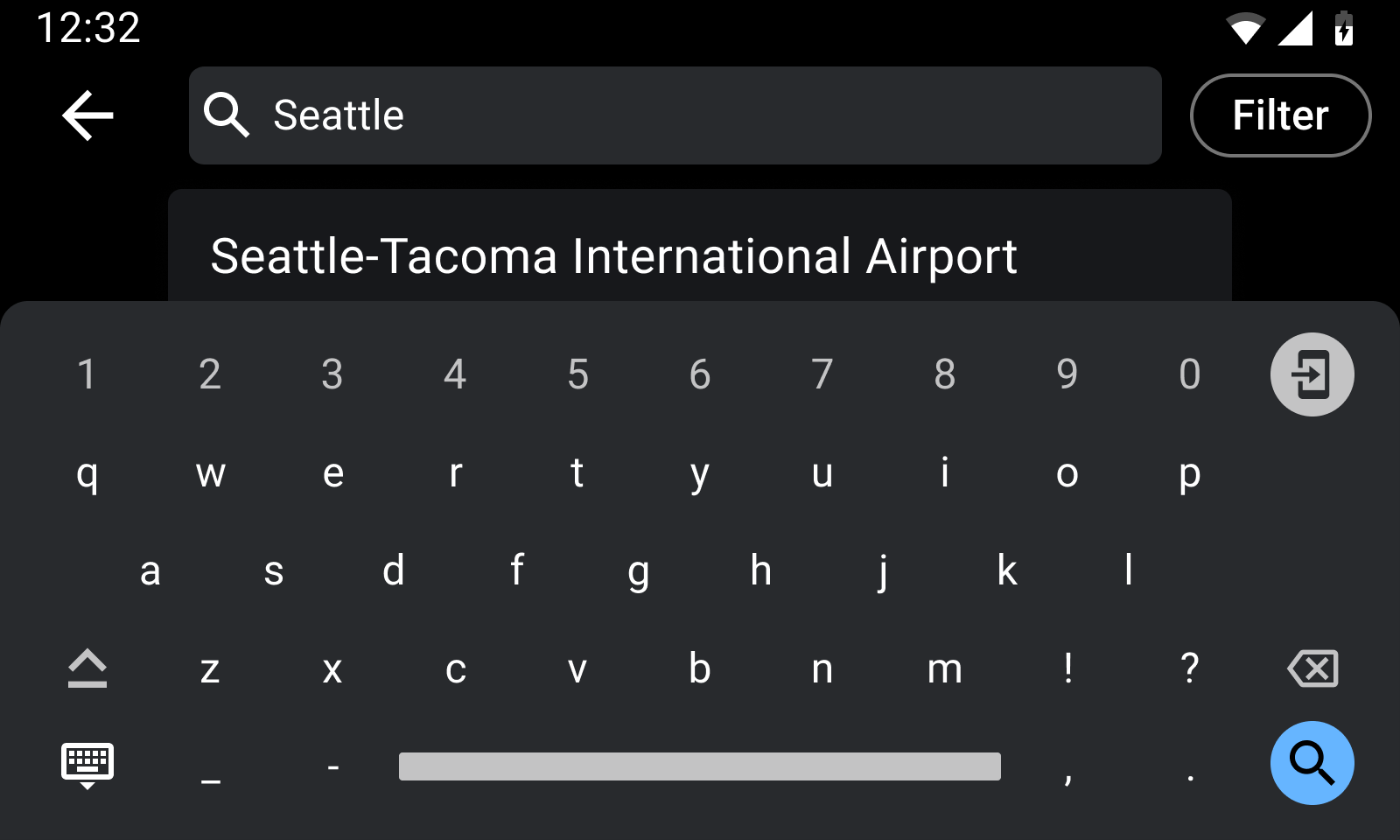
O modelo de pesquisa apresenta uma barra de pesquisa, um teclado e uma lista de resultados para que os usuários realizem pesquisas, como buscar destinos.
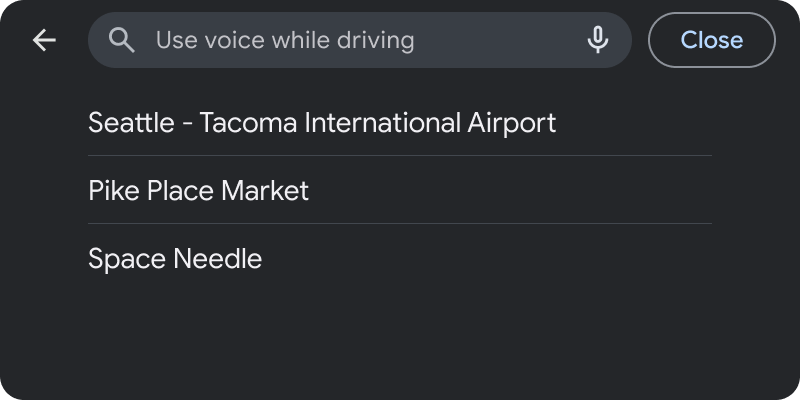
Durante os percursos, os usuários não podem acessar o teclado, mas podem usar o assistente por voz para interagir com a pesquisa e ver resultados anteriores.
Esse modelo pode ser incorporado ao modelo de guia para oferecer navegação por guias.
Inclui:
- Guias, se esse modelo estiver incorporado no modelo de guia
- Cabeçalho da barra de pesquisa com uma faixa de ações opcional
- Listar linhas para os resultados da pesquisa (dentro dos limites*)
- Teclado (quando estacionado), quais apps podem ser recolhidos ou abertos

Exemplos de modelos de pesquisa


Requisitos de UX de modelos de pesquisa
Desenvolvedores de apps:
| PRECISA | Atualizar a lista quando um usuário inserir palavras-chave. |
| DEVE | Forneça conteúdo dinâmico (atualização de tela) apenas para mostrar os resultados da pesquisa durante a entrada do usuário. |
| DEVE | Mostre conteúdo ou inicie um teclado (se não houver conteúdo para mostrar) ao abrir o modelo. |
| MAIO | Exibir o teclado como expandido ou recolhido quando um usuário abrir o modelo no estado estacionado (o teclado não estará disponível durante o estado de direção). |
| MAIO | Fornecer texto de dica na barra de pesquisa. |
| MAIO | Exibir uma lista padrão de resultados anteriores ou outro conteúdo relevante. |
