1. Genel Bakış

Bu codelab'de, Cast Ad Breaks API'yi kullanan Özel Web Alıcı uygulamasının nasıl oluşturulacağı özetlenmektedir.
Google Cast nedir?
Google Cast, kullanıcıların mobil cihazdan TV'ye içerik yayınlamasına olanak tanır. Kullanıcılar, mobil cihazlarını TV'de medya oynatmak için uzaktan kumanda olarak kullanabilir.
Google Cast SDK'sı, uygulamanızın kapsamını genişleterek bir TV'yi veya ses sistemini kontrol etmenizi sağlar. Cast SDK'sı, Google Cast Tasarım Kontrol Listesi'ne göre gerekli kullanıcı arayüzü bileşenlerini eklemenize olanak tanır.
Google Cast Tasarım Kontrol Listesi, desteklenen tüm platformlarda kullanıcı deneyimlerini sezgisel hale getirmek için Cast uygulamalarını standartlaştırmak amacıyla sağlanmıştır.
Ne oluşturacağız?
Bu codelab'i tamamladığınızda Break API'sinden yararlanan bir Cast Alıcısı oluşturmuş olacaksınız.
Neler öğreneceksiniz?
- Cast için içeriğe VMAP ve VAST araları ekleme
- Ara klipleri atlama
- Aramada varsayılan ara davranışını özelleştirme
İhtiyacınız olanlar
- En son Google Chrome tarayıcı.
- Firebase Hosting veya ngrok gibi bir HTTPS barındırma hizmeti.
- Chromecast veya Android TV gibi internet erişimi olan bir Google Cast cihazı.
- HDMI girişli bir TV veya monitör ya da Google Home Hub
Deneyim
Bu kod laboratuvarına devam etmeden önce aşağıdaki deneyime sahip olduğunuzdan emin olun.
- Web geliştirmeyle ilgili genel bilgi.
- Cast Web Alıcı uygulamaları oluşturma.
Bu eğiticiden nasıl yararlanacaksınız?
Web uygulamaları geliştirme deneyiminizi nasıl değerlendirirsiniz?
2. Örnek kodu alın
Tüm örnek kodu bilgisayarınıza indirin...
ve indirilen zip dosyasının paketini açın.
3. Alıcının yerel olarak dağıtılması
Web alıcınızı bir Cast cihazıyla kullanabilmek için Cast cihazınızın erişebileceği bir yerde barındırılması gerekir. https'yi destekleyen bir sunucunuz varsa aşağıdaki talimatları atlayıp bir sonraki bölümde ihtiyaç duyacağınız URL'yi not edin.
Kullanabileceğiniz bir sunucunuz yoksa Firebase Hosting veya ngrok'u kullanabilirsiniz.
Sunucuyu çalıştırma
İstediğiniz hizmeti ayarladıktan sonra app-start bölümüne gidip sunucunuzu başlatın.
Barındırılan alıcınızın URL'sini not edin. Bir sonraki bölümde bu kodu kullanacaksınız.
4. Cast Geliştirici Konsolu'na uygulama kaydetme
Chromecast cihazlarda bu codelab'de yerleşik olarak bulunan özel bir alıcı çalıştırabilmek için uygulamanızı kaydetmeniz gerekir. Uygulamanızı kaydettikten sonra, Web Receiver uygulamasını başlatmak için Gönderen Uygulaması'nın yapılandırılması gereken bir uygulama kimliği oluşturulur.

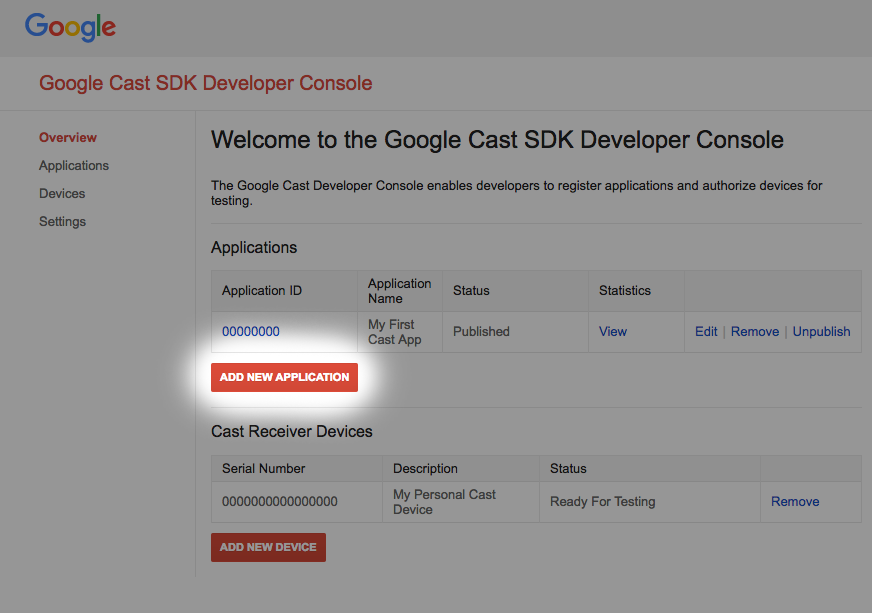
"Yeni uygulama ekle"yi tıklayın

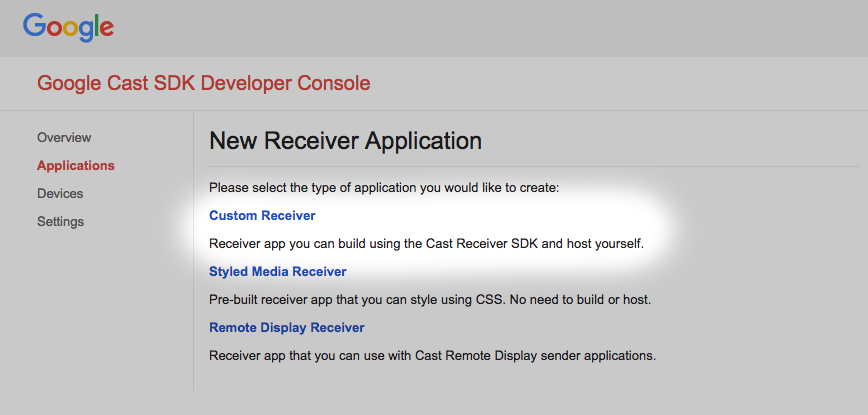
"Özel Alıcı"yı seçin. Şu anda bunu oluşturuyoruz.

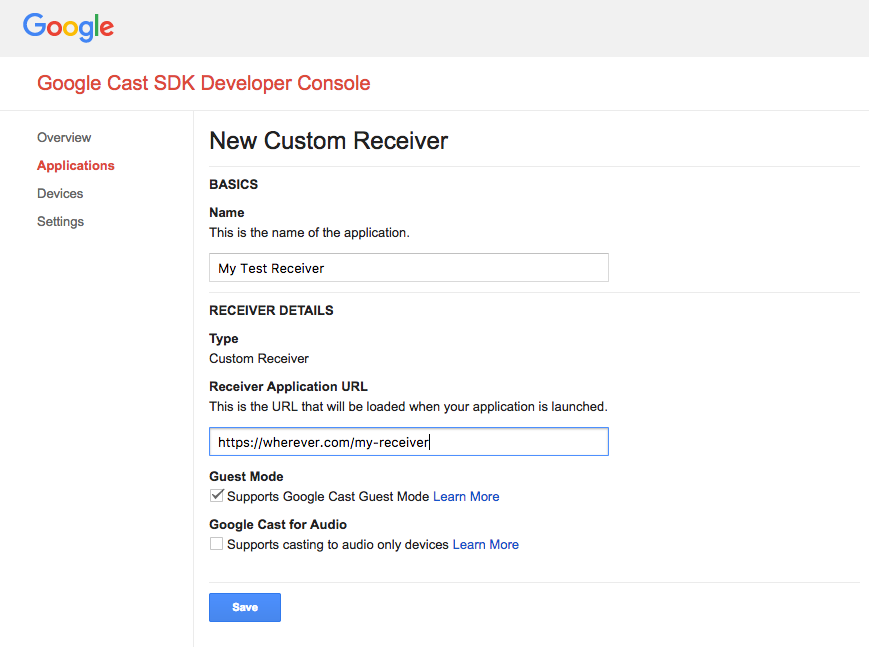
Yeni alıcınızla ilgili bilgileri girin. Web Alıcı uygulamanızı barındırmayı planladığınız yeri gösteren URL'yi kullandığınızdan emin olun. Uygulamayı kaydettikten sonra konsol tarafından oluşturulan uygulama kimliğini not edin. Gönderen uygulama, daha sonraki bir bölümde bu tanımlayıcıyı kullanacak şekilde yapılandırılır.
Ayrıca, yayınlamadan önce alıcı uygulamanıza erişebilmesi için bir Google Cast cihazı kaydetmeniz gerekir. Alıcı uygulamanızı yayınladıktan sonra tüm Google Cast cihazlarda kullanılabilir. Bu codelab'in amaçları doğrultusunda, yayınlanmamış bir alıcı uygulamayla çalışmanız önerilir.

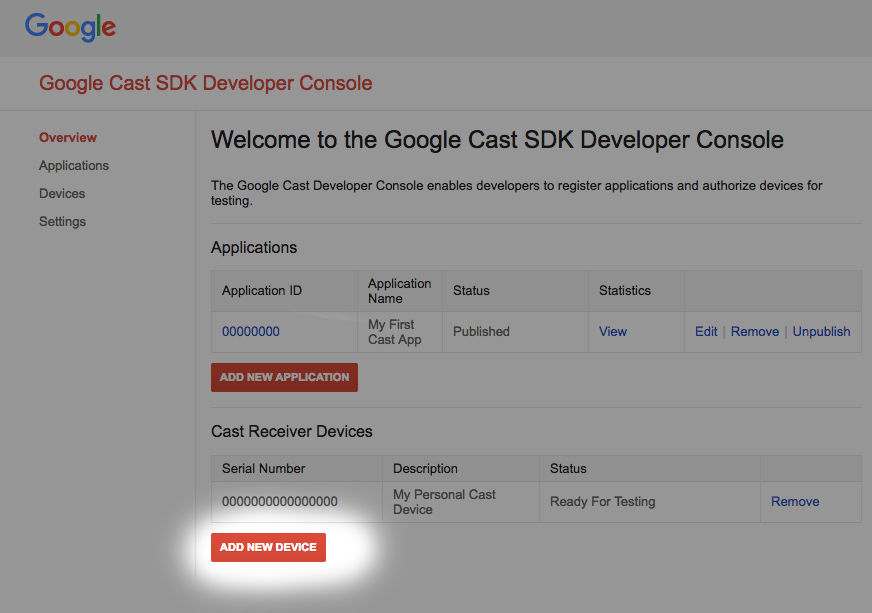
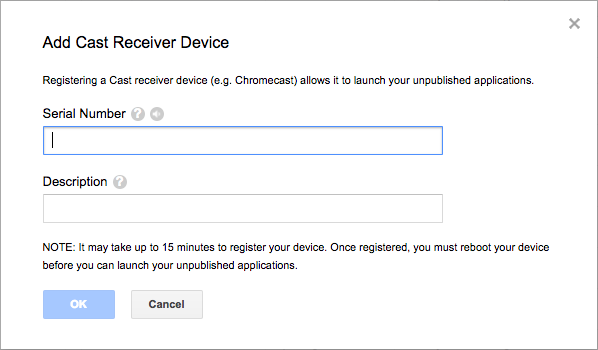
"Yeni cihaz ekle"yi tıklayın

Yayın cihazınızın arkasındaki seri numarasını girin ve cihaza açıklayıcı bir ad verin. Seri numaranızı, Google Cast SDK Geliştirici Konsolu'na erişirken Chrome'da ekranınızı yayınlayarak da bulabilirsiniz
Alıcınızın ve cihazınızın teste hazır olması 5-15 dakika sürer. 5-15 dakika bekledikten sonra Cast cihazınızı yeniden başlatmanız gerekir.
5. Başlangıç projesini hazırlama
Bu codelab'e başlamadan önce reklam arası API'lerine genel bakış sunan reklam geliştirici kılavuzunu incelemeniz faydalı olabilir.
İndirdiğiniz başlangıç uygulamasına Google Cast desteğinin eklenmesi gerekiyor. Bu codelab'de kullanılan bazı Google Cast terimleri aşağıda verilmiştir:
- Mobil cihazda veya dizüstü bilgisayarda bir gönderen uygulaması çalışır,
- Google Cast cihazında çalışan bir alıcı uygulaması.
Favori metin düzenleyicinizi kullanarak başlangıç projesinin temelini oluşturmaya artık hazırsınız:
- Örnek kod indirmenizden

app-startdizinini seçin. js/receiver.jsve index.html dosyasını açın
Bu codelab üzerinde çalışırken seçtiğiniz web barındırma çözümünün yapılan değişikliklerle güncellenmesi gerektiğini unutmayın. Doğrulama ve test etmeye devam ederken değişiklikleri barındırma sitesine gönderdiğinizden emin olun.
Uygulama Tasarımı
Daha önce belirtildiği gibi codelab'de, Yayınlama Oturumu başlatmak için bir gönderen uygulaması ve reklam arası API'lerini kullanacak şekilde değiştirilecek bir alıcı uygulaması kullanılır.
Bu codelab'de Yayınlama ve Komut Aracı, alıcı uygulamayı başlatmak için web göndericisi görevi görür. Başlamak için aracı bir Chrome tarayıcıda açın. Cast SDK'sı Geliştirici Konsolu'nda size verilen Alıcı Uygulama Kimliği'ni girin ve gönderen uygulamasını test amacıyla yapılandırmak için Ayarla'yı tıklayın.
Not: Yayın simgesinin görünmediğini fark ederseniz Web Alıcısı ve yayın cihazlarının Cast Developer Console'a düzgün şekilde kaydedildiğinden emin olun. Henüz yapmadıysanız az önce kaydedilmiş tüm yayın cihazlarını kapatıp açın.
Alıcı uygulama, bu codelab'in ana odak noktasıdır. index.html içinde tanımlanmış bir ana görünüm ve js/receiver.js adlı bir JavaScript dosyasından oluşur. Bunlar aşağıda daha ayrıntılı olarak açıklanmıştır.
index.html
Bu HTML dosyası, cast-media-player öğesi tarafından sağlanan alıcı uygulamamızın kullanıcı arayüzünü içerir. Ayrıca CAF SDK'sını ve Cast Hata Ayıklama Günlükçü kitaplıklarını yükler.
receiver.js
Bu komut dosyası, alıcı uygulamamızın tüm mantığını yönetir. Şu anda, yayın bağlamını başlatmak ve başlatma işleminden sonra bir video öğesi yüklemek için temel bir CAF alıcısı içerir. Yayınlama ve Komut aracına geri günlük kaydı sağlamak için bazı hata ayıklama günlük kaydı özellikleri de eklendi.
6. İçeriğinize VMAP Ekleme
Cast Web Alıcı SDK'sı, VMAP olarak da bilinen Dijital Video Çoklu Reklam Oynatma Listeleri aracılığıyla belirtilen reklamlar için destek sağlar. XML yapısı, bir medyanın reklam aralarını ve ilişkili ara klibi meta verilerini belirtir. SDK, bu reklamları eklemek için MediaInformation nesnesinde vmapAdsRequest mülkünü sağlar.
js/receiver.js dosyasında bir VastAdsRequest nesnesi oluşturun. LOAD istek engelleyici işlevini bulun ve aşağıdaki kodla değiştirin. DoubleClick'ten örnek bir VMAP etiketi URL'si içerir ve aynı URL'ye yapılan sonraki isteklerin henüz izlenmemiş reklam araları içeren bir XML şablonu oluşturmasını sağlamak için rastgele bir ilişkilendirici değeri sağlar.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
js/receiver.js dosyasında yaptığınız değişiklikleri kaydedin ve dosyayı web sunucunuza yükleyin. Yayınlama ve Komut Aracı'nda Yayınla simgesini tıklayarak bir yayınlama oturumu başlatın. VMAP reklamları oynatılmalı ve ardından ana içerik izlenmelidir.
7. İçeriğinize VAST Ekleme
Daha önce belirtildiği gibi, Web Receiver SDK'da birçok reklam türü için destek mevcuttur. Bu bölümde, VAST olarak da bilinen Dijital Video Reklam Sunma Şablonu reklamlarını entegre etmek için kullanılabilen API'ler vurgulanmaktadır. Önceki bölümdeki VMAP kodunu uyguladıysanız bu kodu yoruma alın.
Aşağıdakileri, yükleme isteği tutucudan sonra js/receiver.js dosyanıza kopyalayın. DoubleClick'ten altı VAST ara klipsi ve rastgele bir korelator değeri içerir. Bu ara klipleri 5 araya atanmıştır. Her aranın position değeri, videodan önce gösterilen reklam (position 0 olarak ayarlandı) ve videodan sonra gösterilen reklam (position -1 olarak ayarlandı) aralar dahil olmak üzere ana içerikle göreli bir süreye ayarlanır.
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Not: Aranın breakClipIds mülkü bir dizidir. Bu, her ara için birden fazla ara klibi atanabileceği anlamına gelir.
js/receiver.js file dosyanızda LOAD mesajı tutucusunu bulun ve aşağıdaki kodla değiştirin. VMAP çalışmasının, VAST türü reklamları göstermek için yorumlandığını unutmayın.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
js/receiver.js dosyasında yaptığınız değişiklikleri kaydedin ve dosyayı web sunucunuza yükleyin. Yayınlama ve Komut Aracı'nda Yayınla simgesini tıklayarak bir yayınlama oturumu başlatın. VAST reklamlar oynatıldıktan sonra ana içerik oynatılır.
8. Reklam arasını atlama
CAF'de, reklam davranışları için özel iş kuralları uygulamanıza yardımcı olan BreakManager adlı bir sınıf bulunur. Bu özelliklerden biri, uygulamaların belirli bir koşula göre programlı olarak araları atlamasına ve klipleri bölmesine olanak tanır. Bu örnekte, konumu içeriğin ilk 30 saniyesinde olan, ancak videodan sonra gösterilen reklam araları dışında olan bir reklam arasının nasıl atlanacağı gösterilmektedir. Önceki bölümde yapılandırılan VAST reklamları kullanılırken 5 ara tanımlanmıştır: 1 videodan önce gösterilen reklam arası, 3 videonun ortasında gösterilen reklam arası (15, 60 ve 100. saniyede) ve son olarak bir videodan sonra gösterilen reklam arası. Adımlar tamamlandıktan sonra yalnızca konumu 15 saniye olan videodan önce ve videonun ortasında gösterilen reklam atlanır.
Bunun için uygulamanın, ara yüklemeye yönelik bir müdahaleci ayarlamak amacıyla BreakManager üzerinden kullanılabilen API'leri çağırması gerekir. Örneğe referans almak için aşağıdaki satırı, context ve playerManager değişkenlerini içeren satırlardan sonra js/receiver.js dosyanıza kopyalayın.
const breakManager = playerManager.getBreakManager();
Uygulama, 30 saniyeden önce gerçekleşen reklam aralarını yok sayma kuralına sahip bir engelleyici oluşturmalıdır. Bu engelleyici, videodan sonra gösterilen araları (position değerleri -1 olduğu için) dikkate almalıdır. Bu engelleyici, PlayerManager'deki LOAD engelleyici gibi çalışır ancak reklam arası kliplerinin yüklenmesine özeldir. Bunu, LOAD isteği önleyicisinden sonra ve addVASTBreaksToMedia işlev bildiriminden önce ayarlayın.
Aşağıdaki komutu js/receiver.js dosyasına kopyalayın.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Not: null buraya geri döndürülürse, işlenmekte olan BreakClip atlanır. Break için tanımlı ara klibi yoksa aranın kendisi atlanır.
Değişikliklerinizi js/receiver.js dosyasına kaydedin ve dosyayı web sunucunuza yükleyin. Yayınla ve Komut Aracı'nda Yayınla simgesini tıklayarak bir Cast oturumu başlatın. VAST reklamlarının işlenmesi gerekir. Videodan önce gösterilen reklam ve videonun ortasında gösterilen ilk reklam (position değeri 15 saniye olan) reklamların oynatılmadığını unutmayın.
9. Ara Arama Davranışını Özelleştirme
Geçmiş aralar ararken varsayılan uygulama, konumu arama işleminin seekFrom ve seekTo değerleri arasında olan tüm Break öğelerini alır. SDK, bu ara listesinden position değeri seekTo değerine en yakın olan ve isWatched özelliği false olarak ayarlanmış Break'i oynatır. Ardından bu aranın isWatched mülkü true olarak ayarlanır ve oynatıcı, ara kliplerini oynatmaya başlar. Ara izlendiğinde ana içerik, seekTo konumundan devam ettirilir. Böyle bir ara yoksa ara oynatılmaz ve ana içerik, seekTo konumunda oynatılmaya devam eder.
Cast SDK, bir aramada hangi araların oynatılacağını özelleştirmek için BreakManager ürününde setBreakSeekInterceptor API'sini sağlar. Bir uygulama bu API aracılığıyla özel mantığını sağladığında SDK, bir veya daha fazla ara sırasında bir arama işlemi her gerçekleştirildiğinde bu mantığı çağırır. Geri çağırma işlevine, seekFrom konumu ile seekTo konumu arasındaki tüm araları içeren bir nesne iletilir. Daha sonra uygulamanın BreakSeekData öğesini değiştirmesi ve geri göndermesi gerekir.
Kullanım durumunu göstermek için aşağıdaki örnek, aranan tüm araları alıp zaman çizelgesinde görünen ilk arayı oynatarak varsayılan davranışı geçersiz kılar.
Aşağıdakileri js/receiver.js dosyanıza, setBreakClipLoadInterceptor tanımının altına kopyalayın.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Not: İşlev bir değer döndürmezse veya null değerini döndürürse hiçbir ara oynatılmaz.
Değişikliklerinizi js/receiver.js dosyasına kaydedin ve dosyayı web sunucunuza yükleyin. Yayınla ve Komut Aracı'nda Yayınla simgesini tıklayarak bir Cast oturumu başlatın. VAST reklamlar işlenmelidir. Videodan önce gösterilen ve ilk videonun ortasında gösterilen (position değeri 15 saniye olan) reklamların oynatılmadığını unutmayın.
Ara klip yükleme engelleyicisi tarafından atlanan tüm araları atlamak için oynatma süresinin 30 saniyeye ulaşmasını bekleyin. Sınıra ulaşıldıktan sonra Medya Kontrolü sekmesine giderek bir arama komutu gönderin. Seek Into Media (Medyaya Ara) girişini 300 saniyeyle doldurun ve BİTİŞ düğmesini tıklayın. Break Seek Interceptor'da yazdırılan günlükleri not edin. Artık varsayılan davranışın geçersiz kılınmasıyla ara seekFrom saatine daha yakın bir zamanda oynatılabilir.
10. Tebrikler
Artık en son Cast Receiver SDK'sını kullanarak alıcı uygulamanıza nasıl reklam ekleyeceğinizi biliyorsunuz.
Daha fazla bilgi için Reklam araları geliştirici kılavuzuna bakın.
