1. Descripción general

En este codelab, se describe cómo compilar una app de receptor web personalizado que usa la API de Cast Ad Breaks.
¿Qué es Google Cast?
Google Cast permite a los usuarios transmitir contenido desde un dispositivo móvil a una TV. De esa manera, los usuarios pueden usar su dispositivo móvil como control remoto de modo que se reproduzca contenido multimedia en la TV.
El SDK de Google Cast posibilita que extiendas tu app para controlar una TV o un sistema de sonido. El SDK de Cast te permite agregar los componentes de la IU necesarios según la lista de tareas de diseño de Google Cast.
La lista de tareas de diseño de Google Cast se proporciona para estandarizar las implementaciones de Cast y hacer que las experiencias de los usuarios sean intuitivas en todas las plataformas compatibles.
¿Qué compilaremos?
Cuando completes este codelab, habrás creado un receptor de Cast que aprovecha la API de Break.
Qué aprenderás
- Cómo incluir pausas de VMAP y VAST en el contenido para Cast
- Cómo omitir clips de pausa
- Cómo personalizar el comportamiento de interrupción predeterminado en la búsqueda
Requisitos
- El navegador Google Chrome más reciente
- Un servicio de hosting HTTPS, como Firebase Hosting o ngrok
- Un dispositivo compatible con Google Cast, como Chromecast o Android TV que esté configurado con acceso a Internet
- Una TV o un monitor con entrada HDMI, o un Google Home Hub
Experiencia
Asegúrate de tener la siguiente experiencia antes de continuar con este codelab.
- Conocimientos generales de desarrollo web
- Compila aplicaciones de receptor web de Cast.
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia con la compilación de apps web?
2. Obtén el código de muestra
Descarga todo el código de muestra en tu computadora...
y descomprimir el archivo ZIP que se descargó.
3. Implementa el receptor de forma local
Para poder usar el receptor web con un dispositivo de transmisión, debe estar alojado en algún lugar donde el dispositivo pueda alcanzarlo. Si ya tienes un servidor disponible que admita HTTPS, omite las siguientes instrucciones y anota la URL, ya que la necesitarás en la próxima sección.
Si no tienes un servidor disponible para usar, puedes usar Firebase Hosting o ngrok.
Ejecuta el servidor
Una vez que hayas configurado el servicio que elijas, navega a app-start y comienza a usar el servidor.
Toma nota de la URL de tu receptor alojado. La usarás en la siguiente sección.
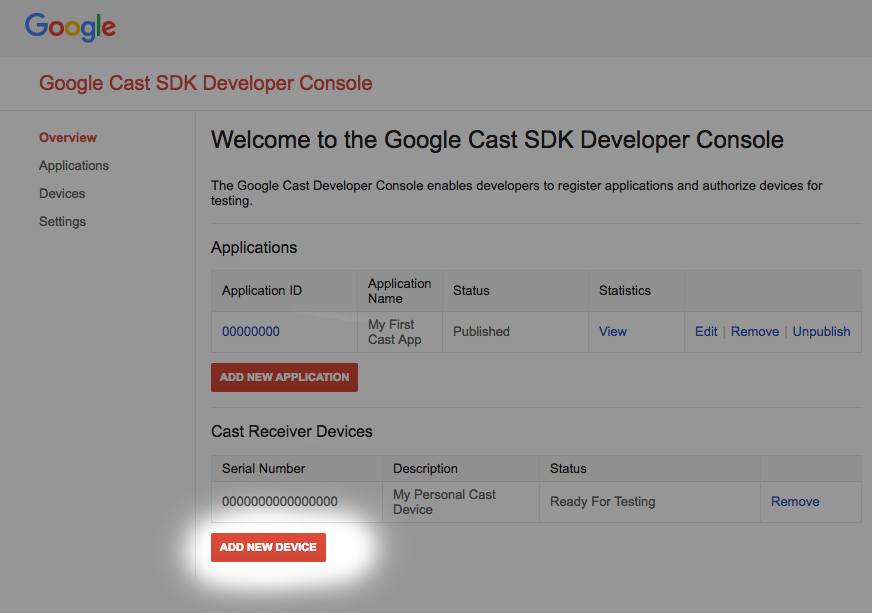
4. Registra una aplicación en Play Console de Cast
Debes registrar tu aplicación para poder ejecutar un receptor personalizado, como el que se compila en este codelab, en dispositivos Chromecast. Una vez que hayas registrado tu aplicación, se generará un ID de aplicación que indicará que la aplicación emisora debe estar configurada para iniciar la aplicación del receptor web.

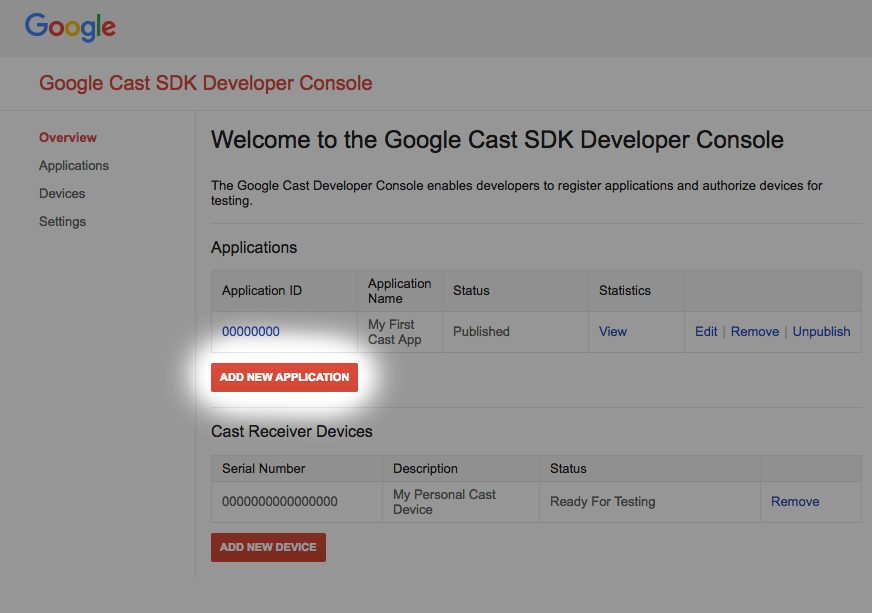
Haz clic en "Add new application"

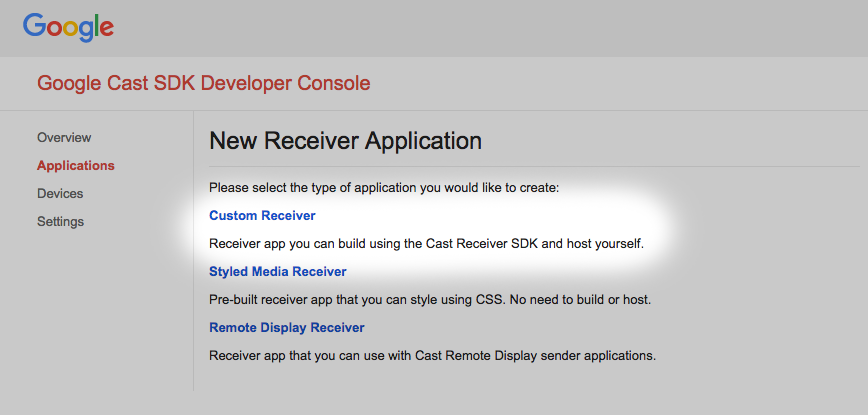
Selecciona "Custom Receiver", que es lo que estamos creando.

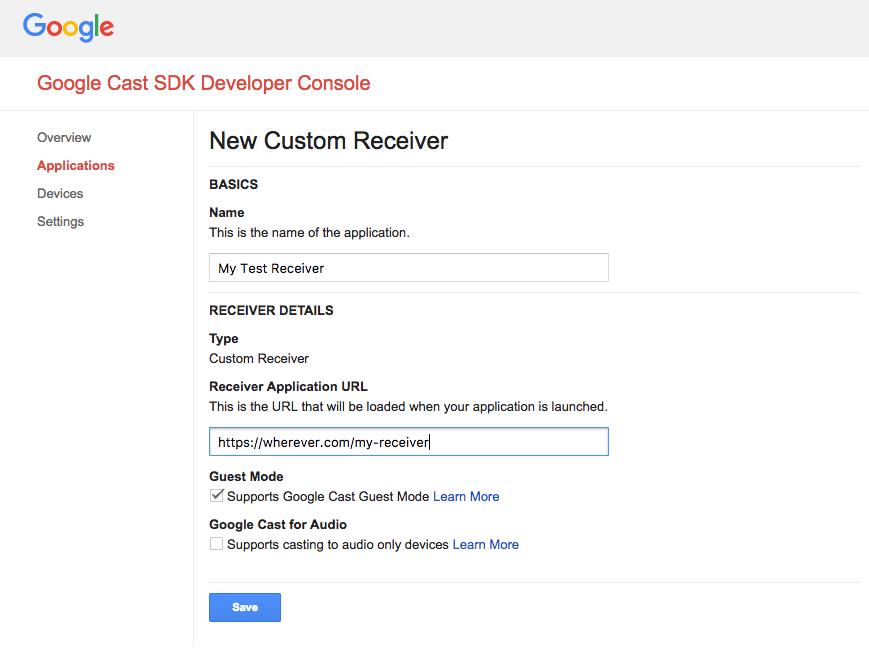
Ingresa los detalles del nuevo receptor. Asegúrate de usar la URL que apunta al lugar en el que planeas alojar tu aplicación de receptor web. Toma nota del ID de aplicación que genera la consola una vez que registres la aplicación. La aplicación emisora se configurará para usar ese identificador en una sección posterior.
También debes registrar un dispositivo Google Cast para que pueda acceder a la aplicación receptora antes de publicarla. Una vez que publiques la aplicación receptora, estará disponible para todos los dispositivos Google Cast. A los fines de este codelab, se recomienda trabajar con una aplicación receptora no publicada.

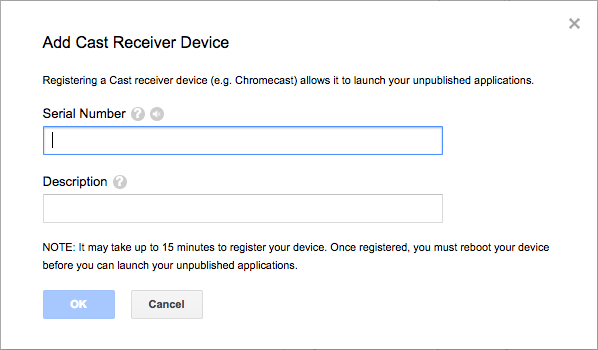
Haz clic en "Add new Device".

Ingresa el número de serie impreso en la parte posterior del dispositivo de transmisión y asígnale un nombre descriptivo. También puedes encontrar el número de serie si transmites la pantalla en Chrome cuando accedes a la Consola del SDK de Google Cast para programadores
El receptor y el dispositivo tardarán entre 5 y 15 minutos en estar listos para la prueba. Después de esperar entre 5 y 15 minutos, debes reiniciar el dispositivo de transmisión.
5. Prepara el proyecto de inicio
Antes de comenzar este codelab, puede resultarte útil consultar la guía para desarrolladores de anuncios, que proporciona una descripción general de las APIs de pausas publicitarias.
Debes agregar compatibilidad con Google Cast a la app de inicio que descargaste. A continuación, se detalla la terminología de Google Cast que se usa en este codelab:
- una app emisora se ejecuta en un dispositivo móvil o una laptop.
- una app receptora se ejecuta en el dispositivo Google Cast.
Ya tienes todo listo para compilar sobre el proyecto inicial usando tu editor de texto favorito:
- Selecciona el directorio

app-startde la descarga del código de muestra. - Abre
js/receiver.jse index.html.
Ten en cuenta que, a medida que trabajas en este codelab, la solución de hosting web que elegiste debería actualizarse con los cambios realizados. Asegúrate de enviar los cambios al sitio host cuando continúes validándolos y probándolos.
Diseño de apps
Como se mencionó, el codelab usa una aplicación de envío para iniciar una sesión de Cast y una aplicación receptora que se modificará para usar las APIs de pausas publicitarias.
En este codelab, la herramienta de Cast y comandos actuará como el remitente web para iniciar la app receptora. Para comenzar, abre la herramienta en un navegador Chrome. Ingresa el ID de app receptora que se te proporcionó en Play Console para desarrolladores del SDK de Cast y haz clic en Configurar para configurar la app emisora para las pruebas.
Nota: Si el ícono de transmisión no aparece, asegúrate de que el receptor web y los dispositivos de transmisión estén registrados correctamente en la Consola para desarrolladores de Cast. Si aún no lo hiciste, reinicia los dispositivos de transmisión que acabas de registrar.
La app receptora es el objetivo principal de este codelab y consta de una vista principal definida en index.html y un archivo JavaScript llamado js/receiver.js. que se describen con más detalle a continuación.
index.html
Este archivo html contiene la IU de nuestra app receptora que proporciona el elemento cast-media-player. También carga el SDK de CAF y las bibliotecas de Cast Debug Logger.
receiver.js
Esta secuencia de comandos administra toda la lógica de nuestra app receptora. En este momento, incluye un receptor CAF básico para inicializar el contexto de transmisión y cargar un recurso de video después de la inicialización. También se agregaron algunas capacidades del registrador de depuración para proporcionar acceso a la herramienta de transmisión y comando.
6. Agrega VMAP a tu contenido
El SDK del receptor web de Cast admite anuncios especificados a través de playlists de varios anuncios de video digitales, también conocidas como VMAP. La estructura XML especifica las pausas publicitarias de un contenido multimedia y los metadatos de clips de pausa asociados. Para insertar estos anuncios, el SDK proporciona la propiedad vmapAdsRequest en el objeto MediaInformation.
En el archivo js/receiver.js, crea un objeto VastAdsRequest. Localiza la función interceptor de solicitudes de CARGAR y reemplázala por el siguiente código. Contiene una URL de etiqueta de VMAP de muestra de DoubleClick y proporciona un valor de correlator aleatorio para garantizar que las solicitudes posteriores a la misma URL generen una plantilla XML con pausas publicitarias que aún no se vieron.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Guarda los cambios en js/receiver.js y sube el archivo a tu servidor web. Para iniciar una sesión de transmisión en la herramienta de transmisión y comando, haz clic en el ícono de transmisión. Se deben reproducir los anuncios del VMAP, seguidos del contenido principal.
7. Agrega VAST a tu contenido
Como se mencionó anteriormente, el SDK del receptor web es compatible con muchos tipos de anuncios. En esta sección, se destacan las APIs disponibles para integrar anuncios de plantilla de publicación de anuncios de video digital, también conocidos como VAST. Si implementaste el código VMAP de la sección anterior, márcalo como comentario.
Copia lo siguiente en tu archivo js/receiver.js después del interceptor de solicitud de carga. Contiene seis clips de pausa de VAST de DoubleClick y un valor de correlator aleatorio. Estos clips de pausa se asignan a 5 pausas. El position de cada pausa se establece en un tiempo en segundos en relación con el contenido principal, incluidas las pausas previas al video (position establecido en 0) y al final del video (position establecido en -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Nota: La propiedad breakClipIds de una pausa es un array, lo que significa que se pueden asignar varios clips de pausa a cada pausa.
En tu js/receiver.js file, busca el interceptor de mensajes LOAD y reemplázalo por el siguiente código. Ten en cuenta que el trabajo de VMAP está comentado para mostrar anuncios de tipo VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Guarda los cambios en js/receiver.js y sube el archivo a tu servidor web. Para iniciar una sesión de transmisión en la herramienta de transmisión y comando, haz clic en el ícono de transmisión. Se deben reproducir los anuncios VAST seguidos del contenido principal.
8. Omitir pausa publicitaria
CAF tiene una clase llamada BreakManager que te ayuda a implementar reglas empresariales personalizadas para los comportamientos de los anuncios. Una de estas funciones permite que las aplicaciones omitan las pausas y dividan los clips de forma programática según alguna condición. En este ejemplo, se muestra cómo omitir una pausa publicitaria cuya posición se encuentra dentro de los primeros 30 segundos del contenido, pero no las pausas del anuncio final del video. Cuando se usan los anuncios VAST configurados en la sección anterior, se definen 5 pausas: 1 pausa previa al video, 3 pausas durante el video (a los 15, 60 y 100 segundos) y, por último, una pausa al final del video. Después de completar los pasos, solo se omitirán los anuncios previos al video y durante el video que se encuentren en 15 segundos.
Para ello, la aplicación debe llamar a las APIs disponibles a través de BreakManager para establecer un interceptor para la carga de pausas. Copia la siguiente línea en tu archivo js/receiver.js, después de las líneas que contienen las variables context y playerManager, para obtener una referencia a la instancia.
const breakManager = playerManager.getBreakManager();
La aplicación debe configurar un interceptor con una regla para ignorar las pausas publicitarias que se produzcan antes de los 30 segundos y tener en cuenta las pausas posteriores al video (ya que sus valores de position son -1). Este interceptor funciona como el interceptor LOAD en PlayerManager, excepto que este es específico para cargar clips de pausa. Establece esto después del interceptor de solicitudes de LOAD y antes de la declaración de la función addVASTBreaksToMedia.
Copia lo siguiente en el archivo js/receiver.js:
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Nota: Si devuelves null aquí, se omite el BreakClip que se está procesando. Si un Break no tiene clips de pausa definidos, se omite la pausa.
Guarda los cambios en js/receiver.js y sube el archivo a tu servidor web. Para iniciar una sesión de transmisión en la herramienta de transmisión y comando, haz clic en el ícono de transmisión. Se deben procesar los anuncios VAST. Ten en cuenta que los anuncios previos al video y el primer anuncio durante el video (cuyo position es de 15 segundos) no se reproducen.
9. Personaliza el comportamiento de búsqueda de pausa
Cuando se saltan las pausas, la implementación predeterminada obtiene todos los elementos Break cuya posición está entre los valores seekFrom y seekTo de la operación de salto. En esta lista de pausas, el SDK reproduce el Break cuyo position es el más cercano al valor seekTo y cuya propiedad isWatched se establece en false. Luego, la propiedad isWatched de esa pausa se establece en true y el reproductor comienza a reproducir sus clips de pausa. Una vez que se reproduzca la pausa, se reanudará la reproducción del contenido principal desde la posición seekTo. Si no existe tal pausa, no se reproducirá ninguna pausa y se reanudará la reproducción del contenido principal en la posición seekTo.
Para personalizar qué pausas de reproducción en un salto, el SDK de Cast proporciona la API de setBreakSeekInterceptor en BreakManager. Cuando una aplicación proporciona su lógica personalizada a través de esa API, el SDK la llama cada vez que se realiza una operación de búsqueda en una o más pausas. A la función de devolución de llamada se le pasa un objeto que contiene todas las pausas entre la posición seekFrom y la posición seekTo. Luego, la aplicación debe modificar y mostrar el BreakSeekData.
Para mostrar su uso, el siguiente ejemplo anula el comportamiento predeterminado. Para ello, se toman todos los descansos buscados y se reproduce solo el primero que aparece en la línea de tiempo.
Copia lo siguiente en tu archivo js/receiver.js, debajo de la definición en setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Nota: Si la función no muestra un valor o muestra null, no se reproducirán pausas.
Guarda los cambios en js/receiver.js y sube el archivo a tu servidor web. Para iniciar una sesión de transmisión en la herramienta de transmisión y comando, haz clic en el ícono de transmisión. Se deben procesar los anuncios VAST. Ten en cuenta que los anuncios previos al video y el primer anuncio durante el video (cuyo position es de 15 segundos) no se reproducen.
Espera a que el tiempo de reproducción alcance los 30 segundos para pasar todas las pausas que omite el interceptor de carga de clips de pausa. Una vez que llegues, navega a la pestaña Control multimedia para enviar un comando de búsqueda. Propaga la entrada Seek Into Media con 300 segundos y haz clic en el botón TO. Observa los registros impresos en el interceptor de búsqueda de interrupción. Ahora se debe anular el comportamiento predeterminado para reproducir la pausa más cerca del tiempo de seekFrom.
10. Felicitaciones
Ahora sabes cómo agregar anuncios a tu aplicación receptora con el SDK de app receptora de transmisión más reciente.
Para obtener más detalles, consulta la guía para desarrolladores sobre pausas publicitarias.
