1. Panoramica

Questo codelab illustra come creare un'app di ricezione web personalizzata che utilizza l'API Cast Ad Breaks.
Che cos'è Google Cast?
Google Cast consente agli utenti di trasmettere contenuti da un dispositivo mobile a una TV. Gli utenti potranno quindi utilizzare il proprio dispositivo mobile come telecomando per riprodurre contenuti multimediali sulla TV.
L'SDK Google Cast ti consente di estendere la tua app per controllare una TV o un impianto audio. L'SDK Cast ti consente di aggiungere i componenti dell'interfaccia utente necessari in base all'elenco di controllo per la progettazione di Google Cast.
L'elenco di controllo per il design di Google Cast viene fornito per standardizzare le implementazioni di Cast e rendere intuitive le esperienze degli utenti su tutte le piattaforme supportate.
Cosa realizzeremo?
Una volta completato questo codelab, avrai creato un ricevitore di trasmissione che sfrutta l'API Break.
Obiettivi didattici
- Come includere interruzioni VMAP e VAST nei contenuti per Google TV
- Come saltare i clip dell'interruzione
- Come personalizzare il comportamento di interruzione predefinito durante la ricerca
Che cosa ti serve
- Il browser Google Chrome più recente.
- Servizio di hosting HTTPS come Firebase Hosting o ngrok.
- Un dispositivo Google Cast, ad esempio Chromecast o Android TV, configurato con accesso a internet.
- Una TV o un monitor con ingresso HDMI o un hub Google Home
Esperienza
Prima di continuare con questo codelab, assicurati di avere le seguenti competenze.
- Conoscenze generali sullo sviluppo web.
- Creazione di applicazioni Cast Web Ricevitore.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza con la creazione di app web?
2. recupera il codice campione
Scarica tutto il codice di esempio sul computer…
ed espandi il file ZIP scaricato.
3. Esegui il deployment del ricevitore in locale
Per poter utilizzare il ricevitore web con un dispositivo di trasmissione, deve essere ospitato in un luogo in cui il dispositivo di trasmissione possa raggiungerlo. Se hai già a disposizione un server che supporta HTTPS, salta le istruzioni riportate di seguito e prendi nota dell'URL, poiché ti servirà nella sezione successiva.
Se non disponi di un server disponibile per l'uso, puoi utilizzare Firebase Hosting o ngrok.
Esegui il server
Dopo aver configurato il servizio che preferisci, vai a app-start e avvia il server.
Prendi nota dell'URL del ricevitore ospitato. Lo utilizzerai nella prossima sezione.
4. Registrare un'applicazione in Cast Developer Console
Per poter eseguire un ricevitore personalizzato, come quello integrato in questo codelab, sui dispositivi Chromecast, devi registrare la tua applicazione. Dopo aver registrato l'applicazione, viene generato un ID applicazione che indica che l'applicazione mittente deve essere configurata per avviare l'applicazione Web ricevitore.

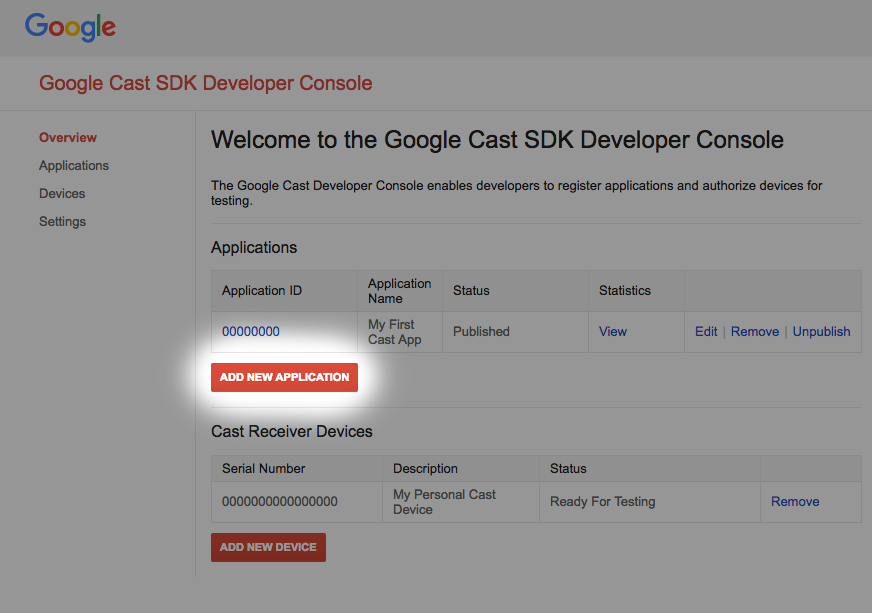
Fai clic su "Aggiungi nuova applicazione"

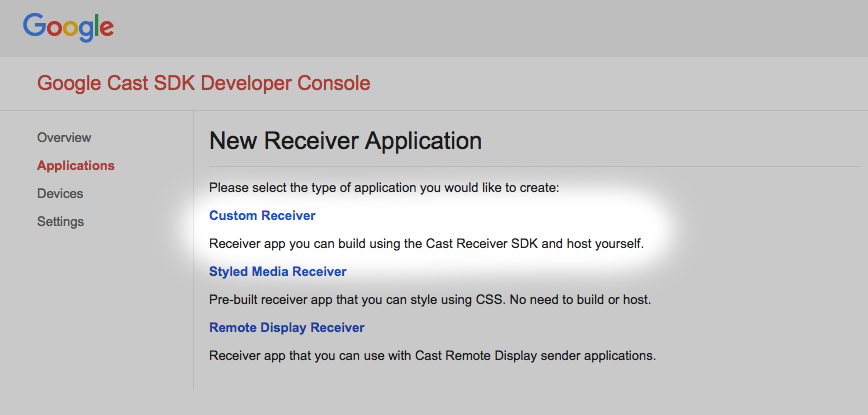
Seleziona "Destinatario personalizzato", è quello che stiamo creando.

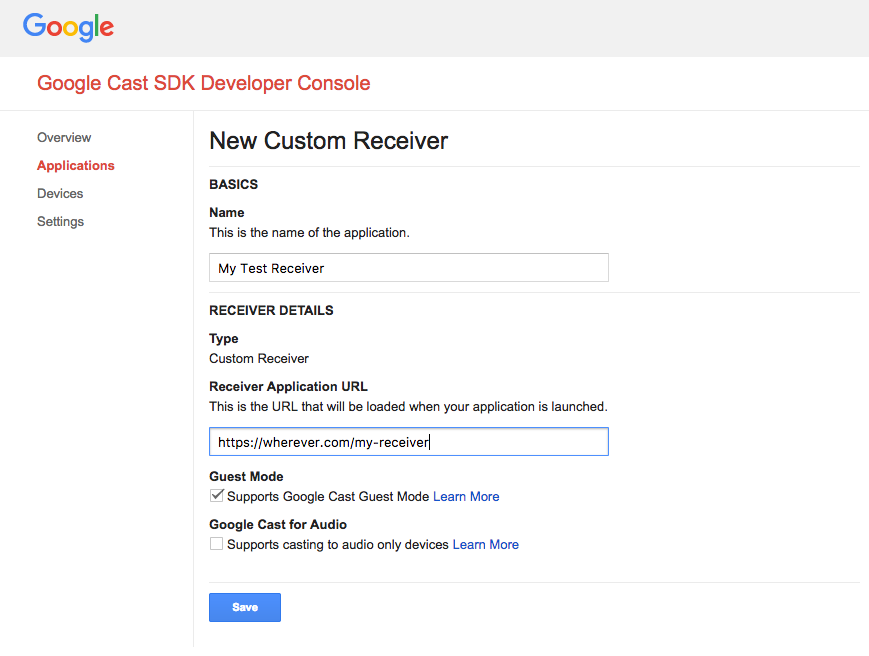
Inserisci i dettagli del nuovo destinatario. Assicurati di utilizzare l'URL che rimanda al punto in cui intendi ospitare l'applicazione di ricezione web. Prendi nota dell'ID applicazione generato dalla console dopo aver registrato l'applicazione. L'applicazione del mittente verrà configurata per utilizzare questo identificatore in una sezione successiva.
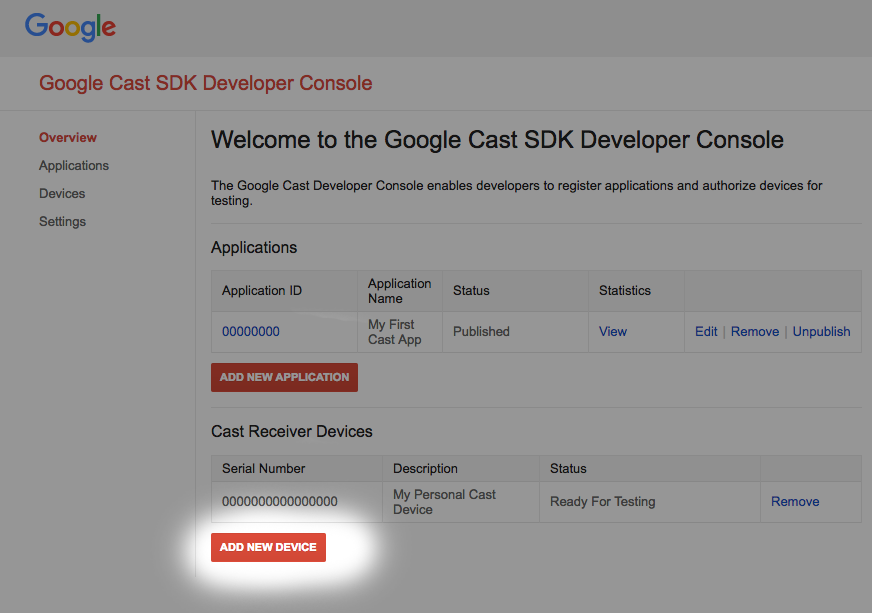
Devi anche registrare un dispositivo Google Cast in modo che possa accedere all'applicazione ricevitore prima di pubblicarla. Una volta pubblicata, l'applicazione del ricevitore sarà disponibile per tutti i dispositivi Google Cast. Ai fini di questo codelab, ti consigliamo di utilizzare un'applicazione di ricezione non pubblicata.

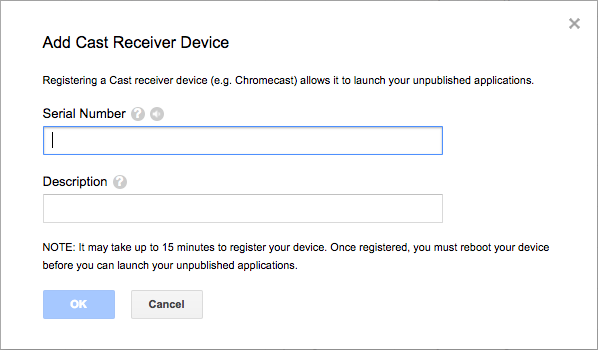
Fai clic su "Aggiungi nuovo dispositivo"

Inserisci il numero di serie stampato sul retro del dispositivo di trasmissione e assegnagli un nome descrittivo. Puoi trovare il numero di serie anche trasmettendo lo schermo in Chrome quando accedi a Google Cast SDK Developer Console
Sono necessari 5-15 minuti prima che il ricevitore e il dispositivo siano pronti per il test. Dopo aver atteso 5-15 minuti, devi riavviare il dispositivo di trasmissione.
5. Prepara l'inizio del progetto
Prima di iniziare questo codelab, ti consigliamo di consultare la guida per gli sviluppatori pubblicitari, che fornisce una panoramica delle API di interruzione pubblicitaria.
All'app di avvio scaricata è necessario aggiungere il supporto per Google Cast. Ecco alcuni termini di Google Cast utilizzati in questo codelab:
- un'app di mittente in esecuzione su un dispositivo mobile o un laptop,
- un'app di ricezione viene eseguita sul dispositivo Google Cast.
Ora puoi iniziare a sviluppare il progetto iniziale utilizzando il tuo editor di testo preferito:
- Seleziona la directory

app-startdal download del codice di esempio. - Apri
js/receiver.jse index.html
Tieni presente che, mentre svolgi questo codelab, la soluzione di hosting web che hai scelto dovrebbe essere aggiornata con le modifiche apportate. Assicurati di eseguire il push delle modifiche al sito host quando continui a convalidarle e testarle.
Design dell'app
Come accennato, il codelab utilizza un'applicazione di invio per avviare una sessione di trasmissione e un'applicazione di ricezione che verrà modificata per utilizzare le API di interruzione pubblicitaria.
In questo codelab, lo strumento Cast e comando agirà da mittente web per avviare l'app di destinazione. Per iniziare, apri lo strumento in un browser Chrome. Inserisci l'ID app del destinatario che ti è stato assegnato nella console per gli sviluppatori di Cast SDK e fai clic su Imposta per configurare l'app mittente per i test.
Nota: se l'icona di trasmissione non viene visualizzata, assicurati che il ricevitore web e i dispositivi di trasmissione siano registrati correttamente in Console per gli sviluppatori di Google Cast. Se non l'hai ancora fatto, riavvia i dispositivi di trasmissione appena registrati.
L'app di ricezione è l'obiettivo principale di questo codelab e consiste in una vista principale definita in index.html e in un file JavaScript denominato js/receiver.js. Questi aspetti sono descritti in maggiore dettaglio di seguito.
index.html
Questo file HTML contiene l'interfaccia utente dell'app ricevitore fornita dall'elemento cast-media-player. Carica inoltre le librerie CAF SDK e Cast Debug Logger.
receiver.js
Questo script gestisce tutte le logiche dell'app ricevitore. Al momento contiene un ricevitore CAF di base per inizializzare il contesto di trasmissione e caricare un asset video al momento dell'inizializzazione. Sono state aggiunte anche alcune funzionalità di registrazione di debug per fornire il logging allo strumento di trasmissione e comando.
6. Aggiungere VMAP ai contenuti
L'SDK Cast WebRicevir supporta gli annunci specificati tramite le Playlist di annunci video digitali multipli, note anche come VMAP. La struttura XML specifica le interruzioni pubblicitarie di un contenuto multimediale e i metadati del clip di interruzione associati. Per inserire questi annunci, l'SDK fornisce la proprietà vmapAdsRequest nell'oggetto MediaInformation.
Nel file js/receiver.js, crea un oggetto VastAdsRequest. Individua la funzione di intercettazione delle richieste LOAD e sostituiscila con il codice riportato di seguito. Contiene un URL del tag VMAP di esempio di DoubleClick e fornisce un valore del correttore casuale per garantire che le richieste successive allo stesso URL generino un modello XML con interruzioni pubblicitarie che non sono state ancora guardate.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Salva le modifiche a js/receiver.js e carica il file sul tuo server web. Avvia una sessione di trasmissione nello strumento di trasmissione e comando facendo clic sull'icona Trasmetti. Gli annunci VMAP dovrebbero essere riprodotti, seguiti dai contenuti principali.
7. Aggiungere VAST ai contenuti
Come accennato in precedenza, l'SDK Web JupyterLabs supporta molti tipi di annunci. Questa sezione mette in evidenza le API disponibili per integrare gli annunci Video Ad Serving Template, noti anche come VAST. Se hai implementato il codice VMAP della sezione precedente, rimuovi i commenti.
Copia quanto segue nel file js/receiver.js dopo l'intercettatore della richiesta di caricamento. Contiene sei clip di interruzione VAST di DoubleClick e un valore correlator casuale. Questi clip di interruzione sono assegnati a cinque interruzioni. Il valore position di ogni interruzione è impostato su un tempo in secondi relativo ai contenuti principali, incluse le interruzioni pre-roll (position impostato su 0) e post-roll (position impostato su -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Nota: la proprietà breakClipIds di un'interruzione è un array, nel senso che è possibile assegnare più clip di interruzione a ogni interruzione.
In js/receiver.js file, individua l'intercettatore di messaggi LOAD e sostituiscilo con il codice seguente. Tieni presente che il lavoro VMAP è commentato per mostrare gli annunci di tipo VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Salva le modifiche in js/receiver.js e carica il file sul server web. Avvia una sessione di trasmissione nello strumento di trasmissione e comando facendo clic sull'icona di trasmissione. Dovrebbero essere riprodotti gli annunci VAST, seguiti dai contenuti principali.
8. Passaggio dell'interruzione pubblicitaria
CAF ha una classe chiamata BreakManager che ti aiuta a implementare regole aziendali personalizzate per i comportamenti degli annunci. Una di queste funzionalità consente alle applicazioni di saltare in modo programmatico le interruzioni e suddividere i clip in base a determinate condizioni. Questo esempio mostra come saltare un'interruzione pubblicitaria la cui posizione rientra nei primi 30 secondi del contenuto, ma non le interruzioni post-roll. Quando utilizzi gli annunci VAST configurati nella sezione precedente, sono definite cinque interruzioni: un'interruzione pre-roll, tre interruzioni mid-roll (a 15, 60 e 100 secondi) e infine un'interruzione post-roll. Dopo aver completato i passaggi, vengono ignorati solo i pre-roll e i mid-roll la cui posizione è a 15 secondi.
A tal fine, l'applicazione deve chiamare le API disponibili tramite BreakManager per impostare un intercettatore per il caricamento delle interruzioni. Copia la riga seguente nel file js/receiver.js, dopo le righe contenenti le variabili context e playerManager per ottenere un riferimento all'istanza.
const breakManager = playerManager.getBreakManager();
L'applicazione deve configurare un intercettatore con una regola per ignorare le interruzioni pubblicitarie che si verificano prima di 30 secondi, tenendo conto delle interruzioni post-roll (poiché i relativi valori position sono -1). Questo intercettatore funziona come l'intercettatore LOAD in PlayerManager, tranne per il fatto che è specifico per i clip di interruzione del caricamento. Imposta questo parametro dopo l'intercettatore della richiesta LOAD e prima della dichiarazione della funzione addVASTBreaksToMedia.
Copia quanto segue nel file js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Nota: se restituisci null qui, viene ignorato il valore BreakClip in fase di elaborazione. Se per un elemento Break non sono stati definiti clip di interruzione, l'interruzione stessa viene saltata.
Salva le modifiche a js/receiver.js e carica il file sul tuo server web. Avvia una sessione di trasmissione nello strumento di trasmissione e comando facendo clic sull'icona Trasmetti. Gli annunci VAST dovrebbero essere elaborati. Tieni presente che gli annunci pre-roll e il primo mid-roll (il cui position è di 15 secondi) non vengono riprodotti.
9. Personalizza il comportamento di ricerca dell'interruzione
Quando esegui la ricerca di interruzioni precedenti, l'implementazione predefinita ottiene tutti gli elementi Break la cui posizione è compresa tra i valori seekFrom e seekTo dell'operazione di ricerca. In questo elenco di interruzioni, l'SDK riproduce Break il cui position è il più vicino al valore seekTo e la cui proprietà isWatched è impostata su false. La proprietà isWatched dell'interruzione viene quindi impostata su true e il player inizia la riproduzione dei relativi clip delle interruzioni. Dopo aver guardato l'interruzione, la riproduzione del contenuto principale riprende dalla posizione seekTo. Se non esistono interruzioni di questo tipo, non vengono riprodotte interruzioni e la riproduzione dei contenuti principali riprende nella posizione seekTo.
Per personalizzare le interruzioni da riprodurre durante una ricerca, l'SDK Cast fornisce l'API setBreakSeekInterceptor in BreakManager. Quando un'applicazione fornisce la sua logica personalizzata tramite l'API, l'SDK la chiama ogni volta che un'operazione di ricerca viene eseguita su una o più interruzioni. Alla funzione di callback viene passato un oggetto contenente tutte le interruzioni tra la posizione seekFrom e la posizione seekTo. L'applicazione deve quindi modificare e restituire BreakSeekData.
Per mostrarne l'utilizzo, il seguente esempio sostituisce il comportamento predefinito prendendo tutte le interruzioni su cui è stato eseguito il salto e riproducendo solo la prima che viene visualizzata nella sequenza temporale.
Copia quanto segue nel file js/receiver.js sotto la definizione nel file setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Nota: se la funzione non restituisce un valore o restituisce null, non vengono riprodotte interruzioni.
Salva le modifiche in js/receiver.js e carica il file sul server web. Avvia una sessione di trasmissione nello strumento di trasmissione e comando facendo clic sull'icona Trasmetti. Gli annunci VAST dovrebbero essere elaborati. Tieni presente che gli annunci pre-roll e il primo mid-roll (i cui position dura 15 secondi) non vengono riprodotti.
Attendi che il tempo di riproduzione raggiunga i 30 secondi per superare tutte le interruzioni ignorate dall'intercettatore di caricamento dei clip di interruzione. Una volta raggiunto il limite, invia un comando di ricerca passando alla scheda Media Control (Controllo multimediale). Compila l'input Vai a con 300 secondi e fai clic sul pulsante A. Prendi nota dei log stampati nell'intercettatore di ricerca di interruzioni. Ora dovrebbe essere eseguito l'override del comportamento predefinito per riprodurre l'interruzione più vicino al momento di seekFrom.
10. Complimenti
Ora sai come aggiungere annunci all'applicazione ricevitore utilizzando l'SDK Cast ricevitore più recente.
Per maggiori dettagli, consulta la Guida per gli sviluppatori relativa alle interruzioni pubblicitarie.
