1. Présentation

Cet atelier de programmation vous explique comment ajouter le journal de débogage Cast à votre application de récepteur Web personnalisée existante.
Qu'est-ce que Google Cast ?
Le SDK Google Cast permet à votre application de lire du contenu et de contrôler la lecture sur des appareils compatibles Google Cast. Il vous fournit les composants d'UI nécessaires, en fonction de la checklist de conception de Google Cast.
La checklist de conception de Google Cast a été conçue pour garantir une expérience utilisateur simple et prévisible sur toutes les plates-formes compatibles.
Qu'allons-nous créer ?
À la fin de cet atelier de programmation, vous disposerez d'un récepteur Web personnalisé intégré à l'enregistreur de débogage Cast.
Pour en savoir plus, consultez le guide Cast Debug Logger.
Points abordés
- Configurer votre environnement pour le développement de Web Receiver
- Intégrer Debug Logger à votre récepteur Cast
Prérequis
- La dernière version du navigateur Google Chrome.
- Service d'hébergement HTTPS tel que Firebase Hosting ou ngrok.
- Un appareil Google Cast, comme un Chromecast ou un Android TV, configuré pour accéder à Internet
- Un téléviseur ou un moniteur doté d'une entrée HDMI
Expérience
- Vous devez avoir déjà utilisé Chromecast et comprendre le fonctionnement d'un récepteur Web Cast.
- Vous devez avoir une connaissance préalable du développement Web.
- Vous devez également avoir une expérience préalable en tant que téléspectateur :)
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre expérience en matière de création d'applications Web ?
Comment évalueriez-vous votre expérience en tant que téléspectateur ?
2. Obtenir l'exemple de code
Vous pouvez télécharger tout l'exemple de code sur votre ordinateur…
puis décompresser le fichier ZIP téléchargé.
3. Déployer le récepteur en local
Pour utiliser votre récepteur Web avec un appareil Cast, vous devez l'héberger à un emplacement auquel cet appareil a accès. Si vous disposez déjà d'un serveur compatible avec HTTPS, ignorez les instructions ci-dessous et notez l'URL, car vous en aurez besoin dans la section suivante.
Si vous ne disposez d'aucun serveur, vous pouvez utiliser Firebase Hosting ou ngrok.
Exécuter le serveur
Une fois le service de votre choix configuré, accédez à app-start et démarrez votre serveur.
Notez l'URL de votre récepteur hébergé. Vous l'utiliserez dans la section suivante.
4. Enregistrer une application dans la console développeur Cast
Vous devez enregistrer votre application pour pouvoir exécuter un récepteur Web personnalisé, tel qu'il est intégré dans cet atelier de programmation, sur des appareils Chromecast. Une fois votre application enregistrée, vous recevez un ID application que votre application émettrice doit utiliser pour effectuer des appels d'API (pour lancer une application réceptrice, par exemple).

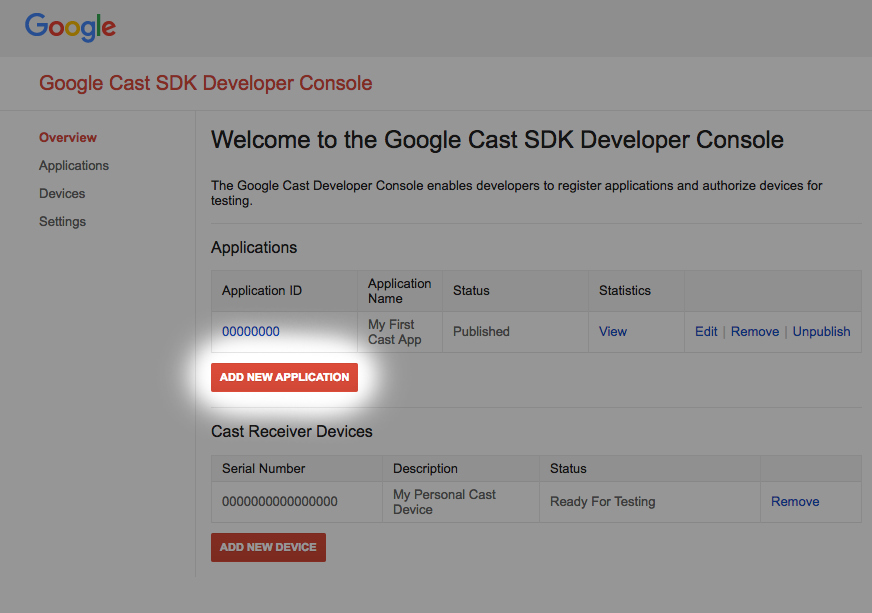
Cliquez sur "Add new application" (Ajouter une application).

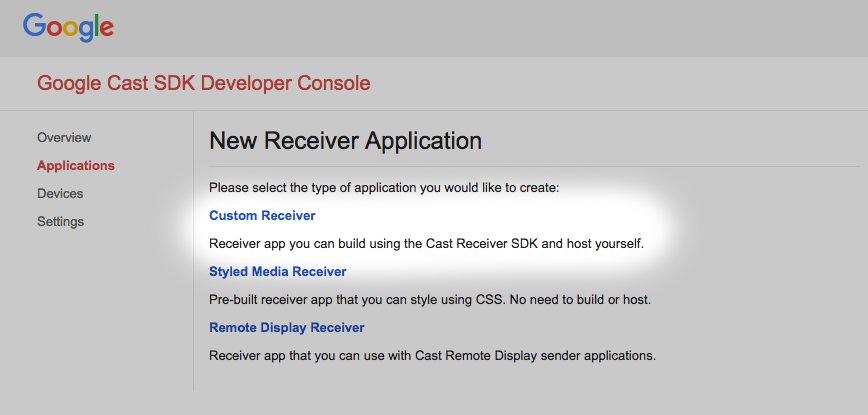
Sélectionnez "Custom Receiver" (Récepteur personnalisé), c'est-à-dire ce que nous sommes en train de créer.

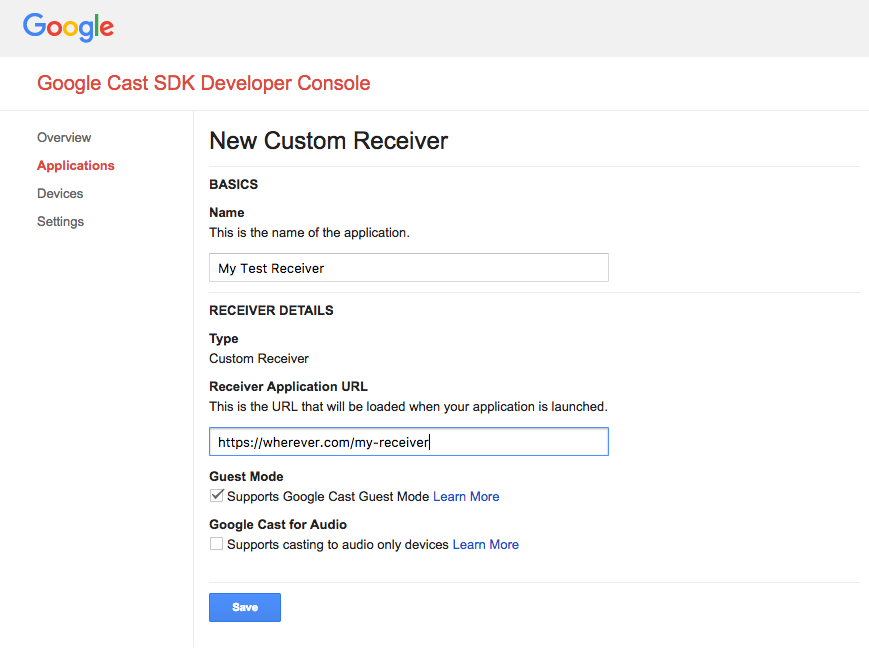
Saisissez les informations sur votre nouveau récepteur. Assurez-vous d'utiliser l'URL de la dernière section. Notez l'ID application attribué à votre nouveau récepteur.
Vous devez également enregistrer votre appareil Google Cast pour qu'il puisse accéder à votre application réceptrice avant sa publication. Une fois votre application réceptrice publiée, elle est accessible à tous les appareils Google Cast. Pour les besoins de cet atelier de programmation, il est conseillé d'utiliser une application réceptrice non publiée.

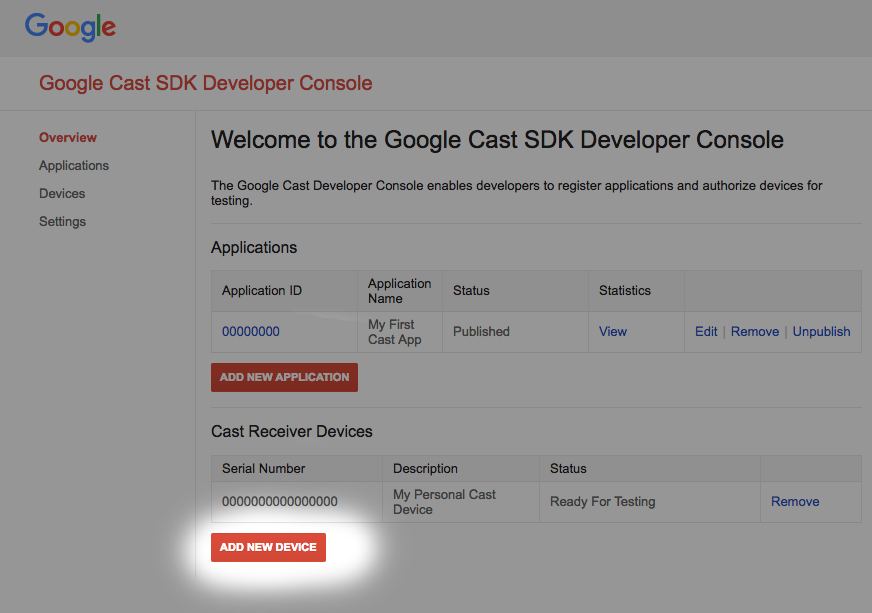
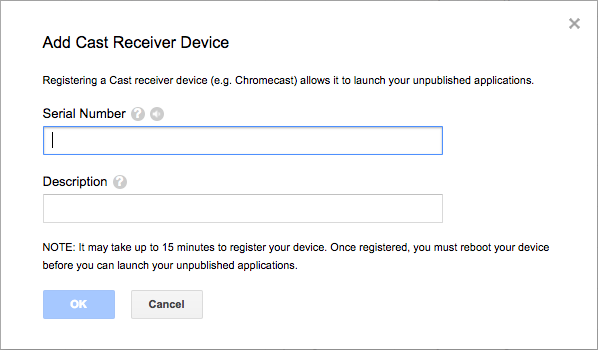
Cliquez sur « Ajouter un nouvel appareil ».

Saisissez le numéro de série indiqué au dos de votre appareil Cast et attribuez un nom descriptif à l'appareil. Vous pouvez également trouver le numéro de série en castant votre écran dans Chrome lorsque vous accédez à la console développeur du SDK Google Cast.
La préparation du récepteur et de l'appareil peut prendre entre 5 et 15 minutes. Après 5 à 15 minutes, vous devez redémarrer votre appareil Cast.
5. Exécuter l'application exemple

En attendant que notre nouveau récepteur Web soit prêt à être testé, voyons à quoi ressemble un exemple d'application Web Receiver terminée. Le récepteur que nous allons créer sera capable de lire des contenus multimédias à l'aide de la technique de streaming à débit adaptatif.
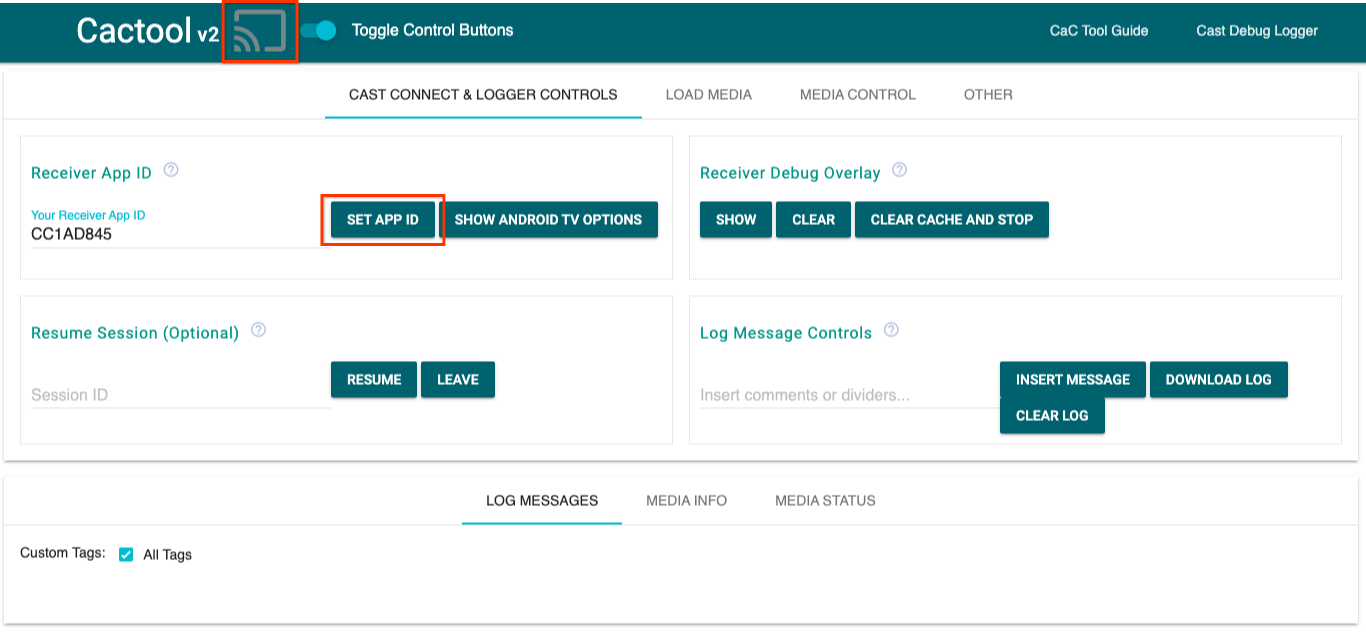
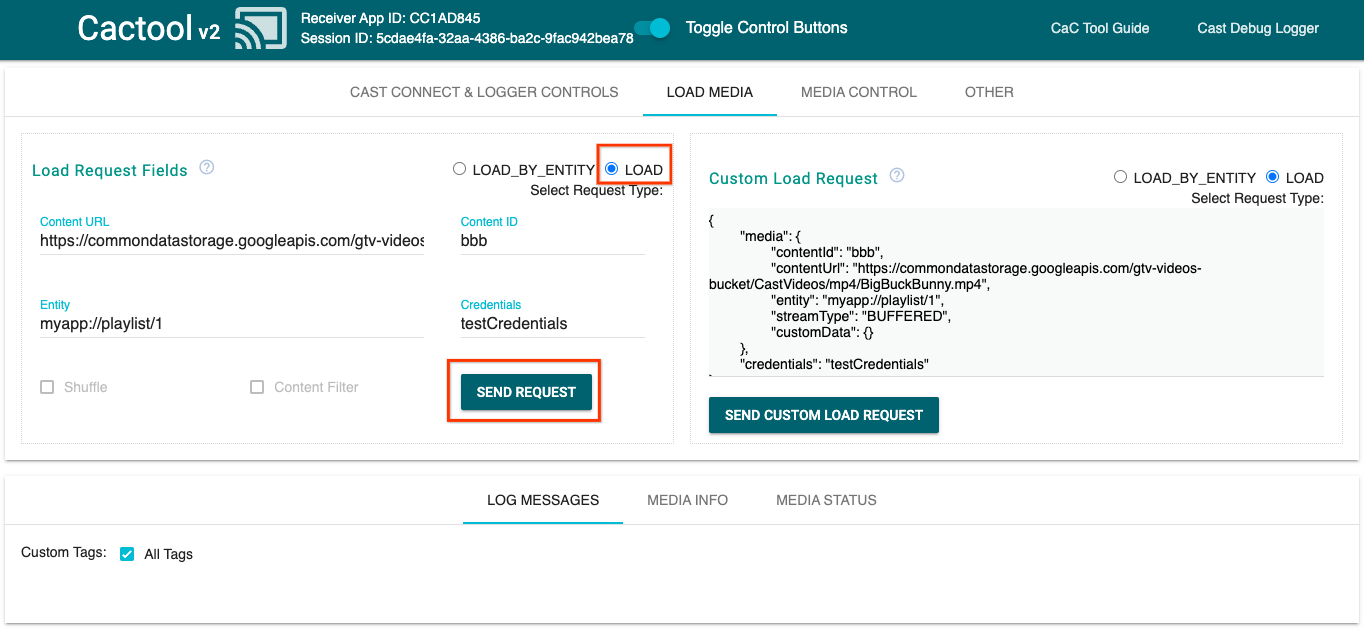
- Dans votre navigateur, ouvrez l'outil Command and Control (CaC).

- Utilisez l'ID de récepteur
CC1AD845par défaut, puis cliquez sur le boutonSET APP ID. - Cliquez sur l'icône Cast en haut à gauche, puis sélectionnez votre appareil compatible avec Google Cast.

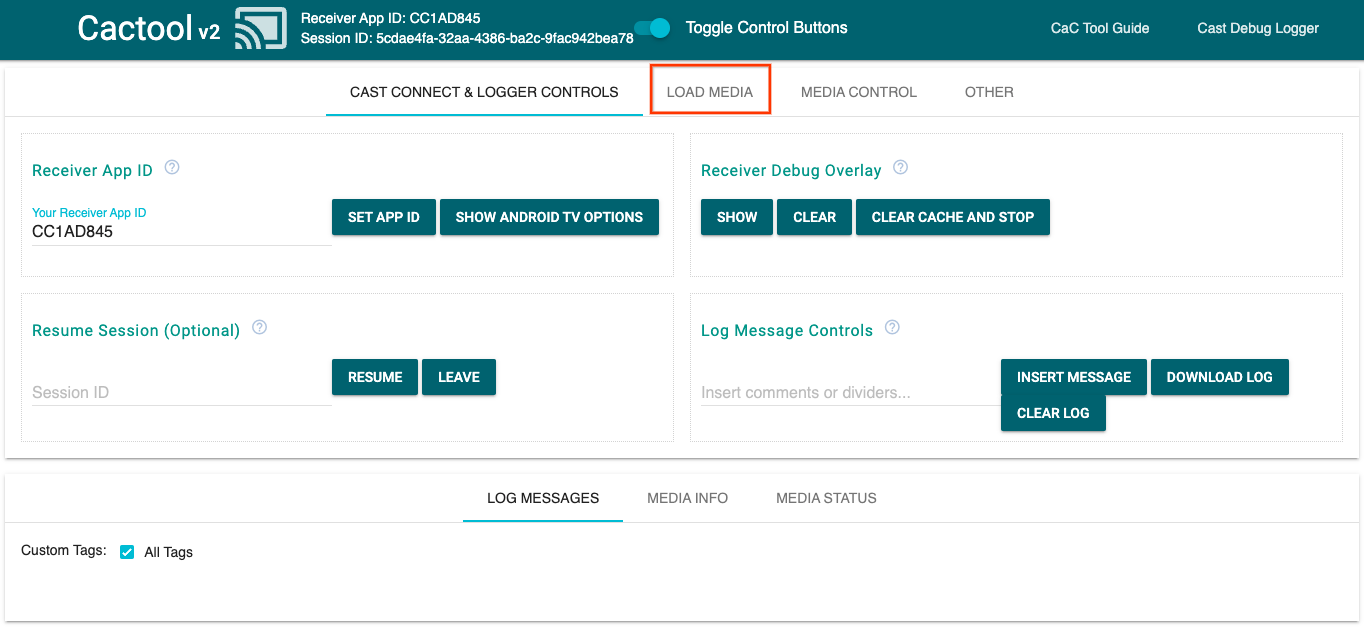
- Accédez à l'onglet
LOAD MEDIAen haut de la page.

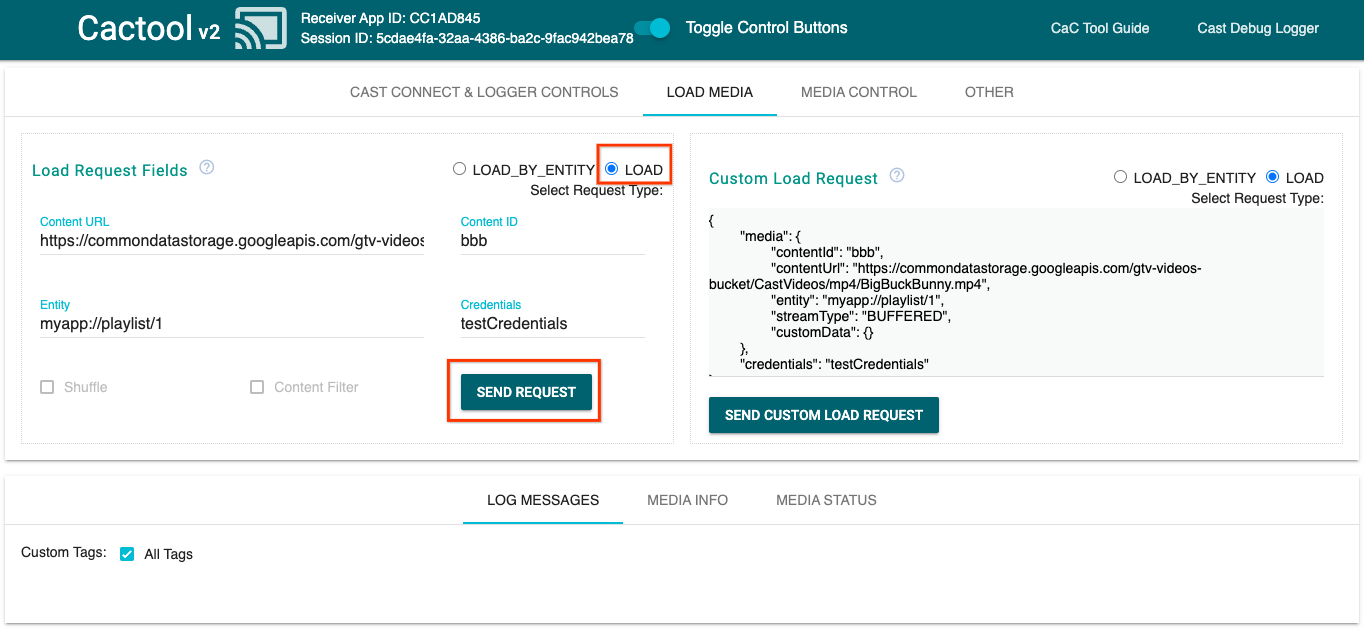
- Définissez la case d'option "Type de requête" sur
LOAD. - Cliquez sur le bouton
SEND REQUESTpour lire un extrait vidéo. - La lecture de la vidéo commence sur votre appareil compatible Google Cast pour montrer à quoi ressemble le fonctionnement de base du récepteur avec le récepteur par défaut.
6. Préparer le projet de départ
Nous objectif est de rendre l'application de départ que vous avez téléchargée compatible avec Google Cast. Voici quelques termes liés à Google Cast que nous utiliserons dans cet atelier de programmation:
- Une appli de type émetteur s'exécute sur un appareil mobile ou un ordinateur portable.
- Une application réceptrice s'exécute sur l'appareil Google Cast ou Android TV.
Vous êtes maintenant prêt à développer le projet de démarrage à l'aide de votre éditeur de texte préféré:
- Sélectionnez le répertoire

app-startà partir de l'exemple de code téléchargé. - Ouvrez
js/receiver.jsetindex.html.
Notez que tout au long de cet atelier de programmation, http-server devrait appliquer les modifications que vous apportez. Si ce n'est pas le cas, essayez d'arrêter, puis de redémarrer http-server.
Conception de l'application
L'application réceptrice initialise la session Cast et reste en veille jusqu'à la réception d'une requête LOAD (par exemple, la commande de lecture d'un contenu multimédia) en provenance de l'émetteur.
L'application se compose d'une vue principale, définie dans index.html, et d'un fichier JavaScript nommé js/receiver.js, contenant toute la logique nécessaire au bon fonctionnement du récepteur.
index.html
Ce fichier HTML contient toute l'interface utilisateur de notre application réceptrice.
receiver.js
Ce script gère toute la logique de notre application réceptrice.
Questions fréquentes
7. Intégrer l'API CastDebugLogger
Le SDK Récepteur Cast offre aux développeurs une autre option pour déboguer facilement votre application réceptrice à l'aide de l'API CastDebugLogger.
Pour en savoir plus, consultez le guide du journal de débogage Cast.
Initialisation
Incluez le script suivant dans la balise <head> de votre application réceptrice, juste après le script du SDK Web Receiver, dans index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Dans js/receiver.js, en haut du fichier et sous playerManager, récupérez l'instance CastDebugLogger et activez l'enregistreur dans un écouteur d'événements READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
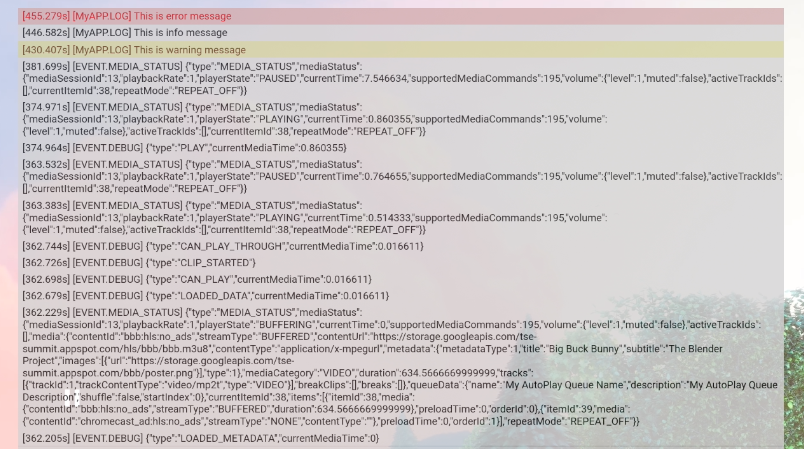
Lorsque l'enregistreur de débogage est activé, DEBUG MODE s'affiche en incrustation sur le récepteur.

Événements du lecteur de journal
CastDebugLogger vous permet d'enregistrer facilement des événements de lecteur qui sont déclenchés par le SDK Récepteur Web Cast et d'utiliser différents niveaux d'enregistreur pour consigner les données d'événement. La configuration loggerLevelByEvents utilise cast.framework.events.EventType et cast.framework.events.category pour spécifier les événements à enregistrer.
Ajoutez le code suivant sous l'écouteur d'événements READY pour enregistrer le déclenchement des événements CORE du lecteur ou la diffusion d'une modification mediaStatus :
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Messages de journal et balises personnalisées
L'API CastDebugLogger vous permet de créer des messages de journal qui apparaissent avec différentes couleurs sur la superposition de débogage du récepteur. Utilisez les méthodes de journalisation suivantes, classées de la priorité la plus haute à la plus basse:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Pour chaque méthode de journalisation, le premier paramètre doit être une balise personnalisée et le deuxième le message de journal. La balise peut être n'importe quelle chaîne que vous trouvez utile.
Pour les afficher en action, ajoutez-les à votre intercepteur LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Vous pouvez déterminer les messages affichés sur le calque de débogage en définissant le niveau de journalisation dans loggerLevelByTags pour chaque balise personnalisée. Par exemple, l'activation d'une balise personnalisée avec le niveau de journalisation cast.framework.LoggerLevel.DEBUG affiche tous les messages ajoutés comportant une erreur, un avertissement, des informations et des messages de débogage. Autre exemple : l'activation d'une balise personnalisée avec le niveau WARNING n'affiche que les messages de journal d'erreur et d'avertissement.
La configuration loggerLevelByTags est facultative. Si aucune balise personnalisée n'est configurée pour son niveau d'enregistreur, tous les messages de journal s'affichent sur le calque de débogage.
Ajoutez ce qui suit sous l'appel loggerLevelByEvents :
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Utiliser le calque de débogage
L'enregistreur de débogage Cast propose un calque de débogage sur le récepteur pour afficher vos messages de journal personnalisés. Utilisez showDebugLogs pour activer/désactiver le calque de débogage et clearDebugLogs pour effacer les messages de journal sur le calque.
Ajoutez ce qui suit à l'écouteur d'événements READY pour afficher un aperçu du calque de débogage sur votre récepteur :
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Utiliser l'outil de commande et de contrôle (CaC)
Présentation
L'outil Command and Control (CAC) capture vos journaux et contrôle la superposition de débogage.
Il existe deux façons de connecter votre récepteur à l'outil de conversion des coûts :
Démarrez une nouvelle connexion Cast :
- Ouvrez l'outil CaC, définissez l'ID de l'application du récepteur, puis cliquez sur le bouton Cast pour diffuser du contenu sur le récepteur.
- Castez une application sender distincte sur le même appareil avec le même ID d'application destinataire.
- Les fichiers multimédias à charger à partir de l'application émettrice et les messages de journal s'afficheront dans l'outil.
Rejoindre une session de diffusion :
- Obtenez l'ID de session Cast en cours d'exécution à l'aide du SDK du récepteur ou du SDK de l'expéditeur. Du côté du récepteur, saisissez la commande suivante pour obtenir l'ID de session dans la console Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Vous pouvez également obtenir l'ID de session auprès d'un expéditeur Web connecté à l'aide de la méthode suivante:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

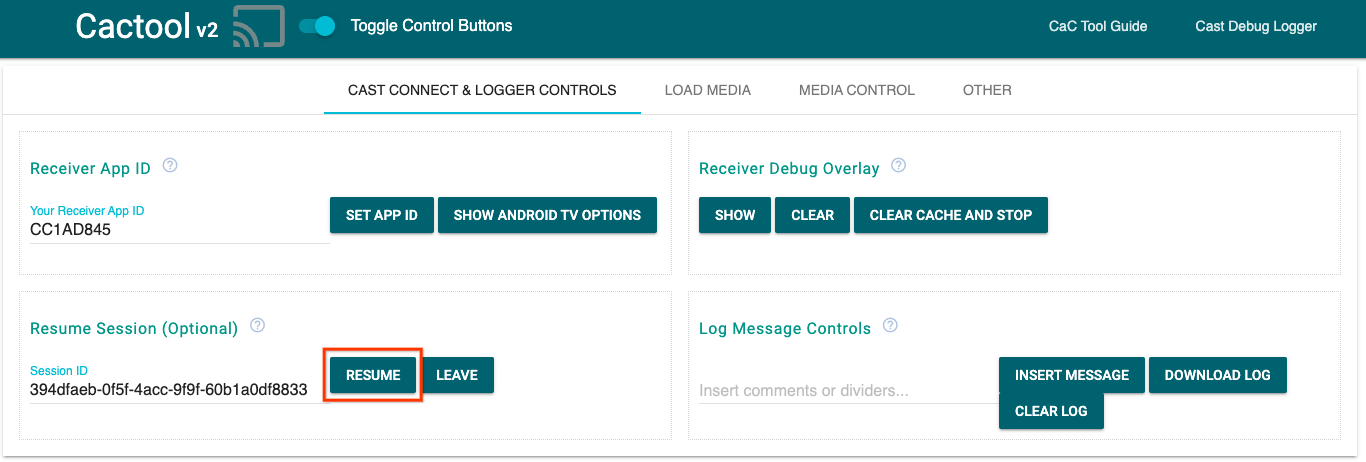
- Saisissez l'ID de session dans l'outil CaC, puis cliquez sur le bouton
RESUME. - L'icône Cast doit être connectée et commencer à afficher des messages de journal sur l'outil.
À essayer
Nous allons ensuite utiliser l'outil CaC pour afficher les journaux de votre exemple de récepteur.
- Ouvrez l'outil CAC.

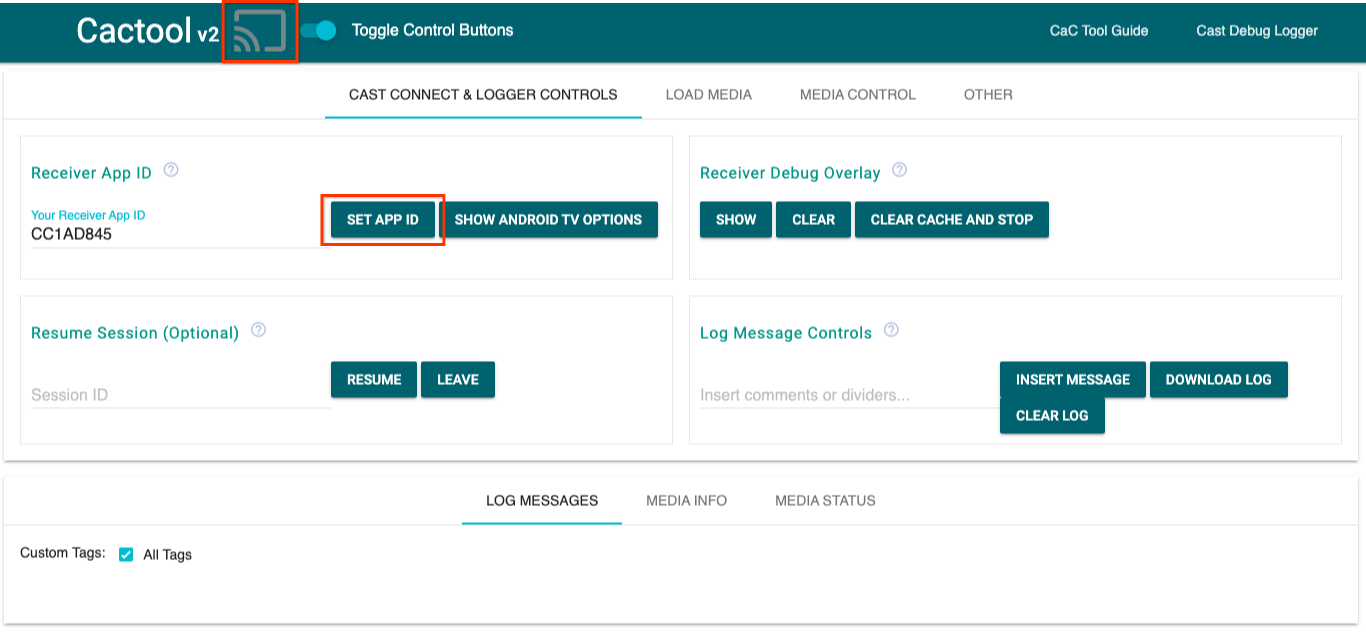
- Saisissez l'ID d'application destinataire de votre exemple d'application, puis cliquez sur le bouton
SET APP ID. - Cliquez sur l'icône Cast en haut à gauche, puis sélectionnez votre appareil compatible Google Cast pour ouvrir le récepteur.

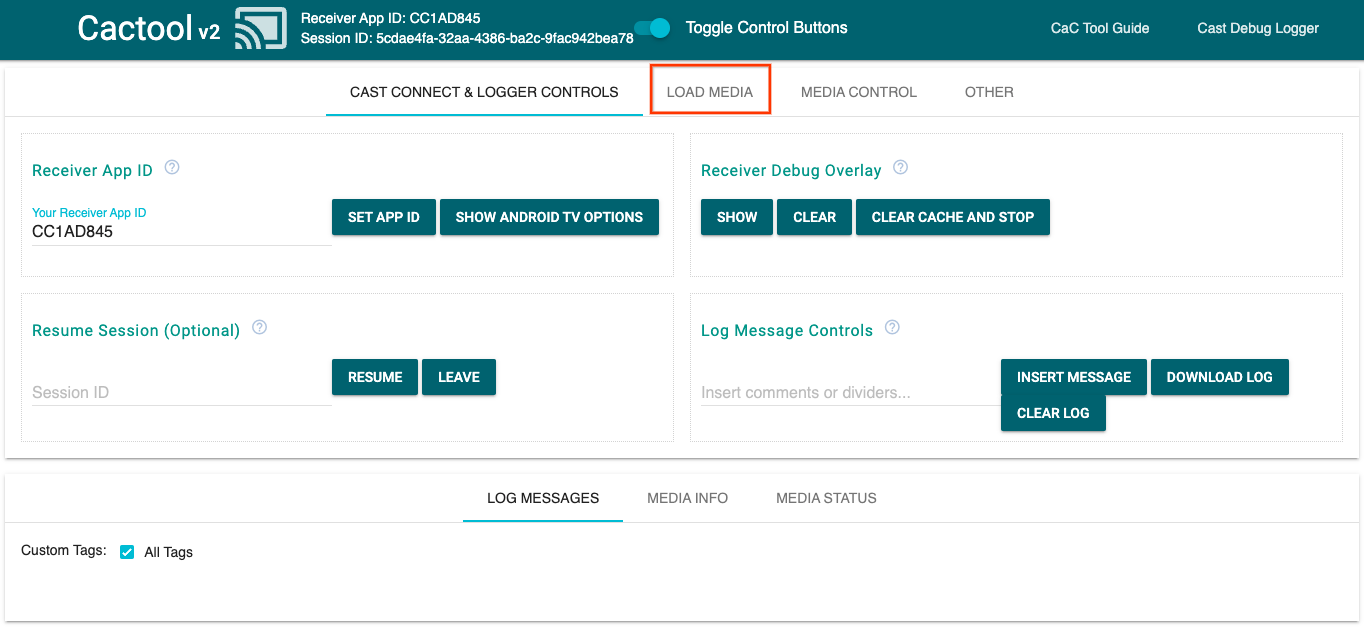
- Accédez à l'onglet
LOAD MEDIAen haut de la page.

- Définissez la case d'option "Type de requête" sur
LOAD. - Cliquez sur le bouton
SEND REQUESTpour lire un extrait vidéo.

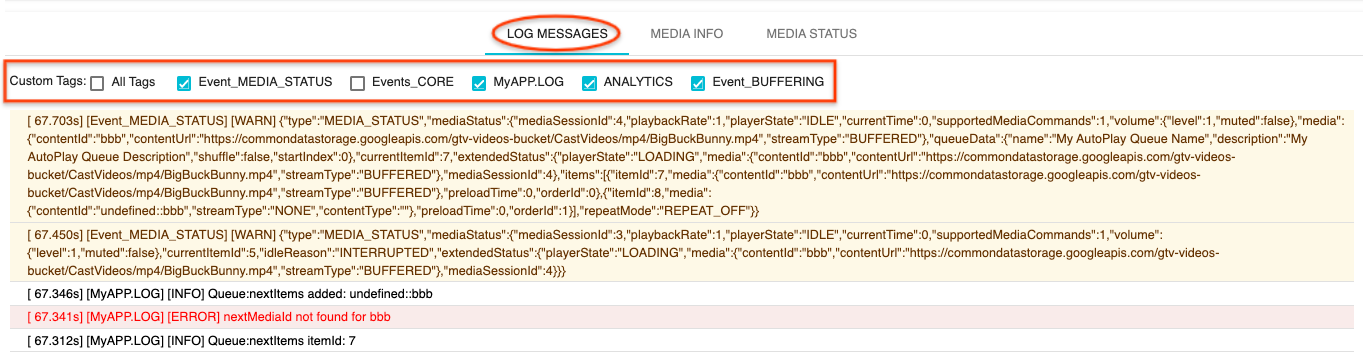
- Un exemple de vidéo devrait maintenant être en cours de lecture sur votre appareil. Les journaux des étapes précédentes devraient commencer à s'afficher dans l'onglet "Messages de journal" en bas de l'outil.
Essayez d'explorer les fonctionnalités suivantes pour examiner les journaux et contrôler le récepteur :
- Cliquez sur l'onglet
MEDIA INFOouMEDIA STATUSpour afficher les informations et l'état du contenu multimédia. - Cliquez sur le bouton
SHOW OVERLAYpour afficher une superposition de débogage sur le récepteur. - Utilisez le bouton
CLEAR CACHE AND STOPpour actualiser l'application du récepteur et caster à nouveau.
10. Félicitations
Vous savez maintenant comment ajouter le journal de débogage Cast à votre application Web Receiver compatible avec Cast à l'aide du dernier SDK Récepteur Cast.
Pour en savoir plus, consultez les guides du développeur Cast Debug Logger et Command and Control (CaC) Tool.
