1. 概览

在此 Codelab 中,您将学习如何将 Cast 调试日志记录器添加到现有的自定义 Web 接收器应用中。
什么是 Google Cast?
借助 Google Cast SDK,您的应用可以在支持 Google Cast 的设备上播放内容并控制播放。它会根据 Google Cast 设计核对清单为您提供必需的界面组件。
Google Cast 设计核对清单用于在所有支持的平台上实现简单、可预测的 Cast 用户体验。
构建目标
完成此 Codelab 后,您将拥有一个与 Cast 调试日志记录器集成的自定义 Web 接收器。
如需了解详情,请参阅投屏调试日志记录器指南。
学习内容
- 如何设置环境以进行 Web 接收器开发。
- 如何将调试记录器集成到 Cast 接收器中。
所需条件
- 最新版本的 Google Chrome 浏览器。
- HTTPS 托管服务,例如 Firebase Hosting 或 ngrok。
- 一台可连接到互联网的 Google Cast 设备,例如 Chromecast 或 Android TV。
- 一台带 HDMI 输入端口的电视或显示器。
体验
- 您应具备投屏经验,并了解 Cast Web 接收器的运作方式。
- 您需要具备 Web 开发经验。
- 您还需要有观看电视的经验 :)
您打算如何使用本教程?
您如何评价自己在构建 Web 应用方面的经验水平?
您如何评价自己在观看电视方面的经验水平?
<ph type="x-smartling-placeholder">2. 获取示例代码
您可以将所有示例代码下载到您的计算机…
然后解压下载的 zip 文件。
3. 在本地部署接收器
为了能将 Web 接收器与 Cast 设备搭配使用,需要将接收器托管在 Cast 设备可以访问的某个位置。如果您拥有支持 https 的服务器,请跳过以下说明并记下网址,因为下一部分需要用到该网址。
如果您没有可用的服务器,可以使用 Firebase Hosting 或 ngrok。
运行服务器
设置好所需的服务后,前往 app-start 并启动服务器。
记下托管接收器的网址。您将在下一部分中用到它。
4. 在 Cast Developer Console 中注册应用
您必须注册应用,才能在 Chromecast 设备上运行此 Codelab 中构建的自定义 Web 接收器。注册应用后,您会收到一个应用 ID,发送器应用必须使用此 ID 来执行 API 调用,以实现启动接收器应用等目的。

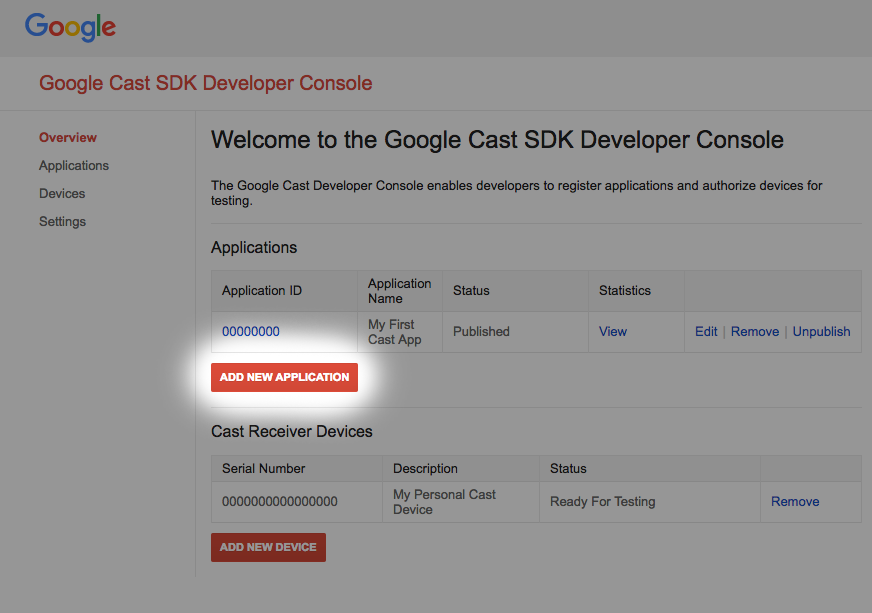
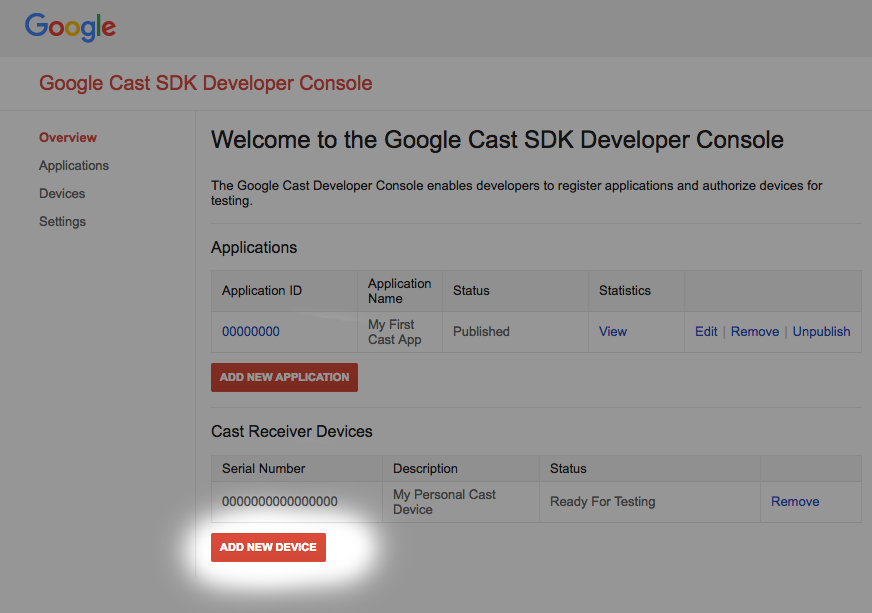
点击“Add new application”

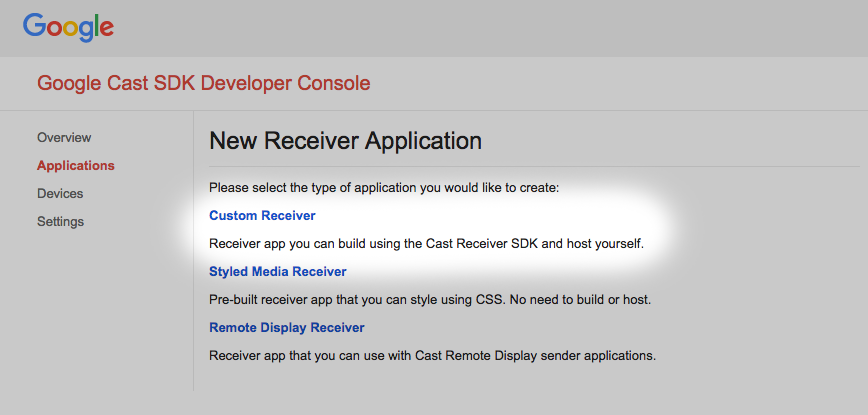
选择“Custom Receiver”,这是我们正在构建的内容。

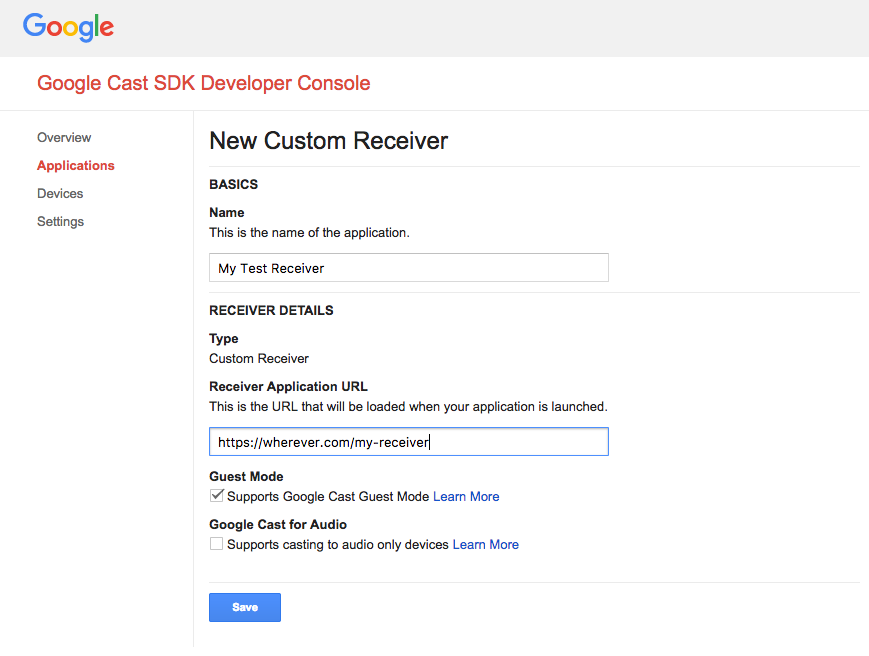
输入新接收器的详细信息,请务必使用上一部分中的网址。记下分配给新接收器的应用 ID。
此外,您还必须注册 Google Cast 设备,以便该设备可以在您发布接收器应用之前对其进行访问。接收器应用发布后,便可供所有 Google Cast 设备使用。在此 Codelab 中,建议使用未发布的接收器应用。

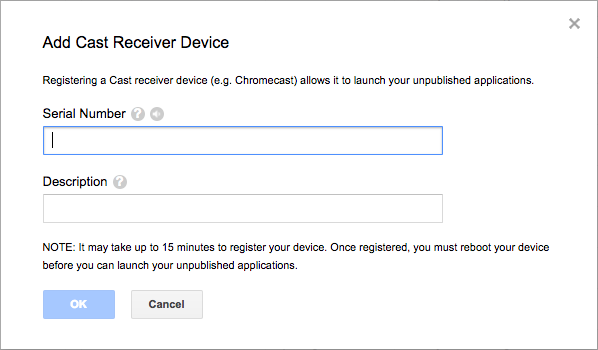
点击“Add new Device”

输入 Cast 设备背面印刷的序列号,并为其指定一个描述性名称。访问 Google Cast SDK Developer Console 时,您也可以将屏幕投放到 Chrome 中,从而找到序列号
接收器和设备需要 5-15 分钟才能准备好进行测试。等待 5-15 分钟后,您必须重新启动投放设备。
5. 运行示例应用

在等待新 Web 接收器做好测试准备期间,我们来看看完成后的示例 Web 接收器应用外观是怎样的。我们要构建的接收器能够使用自适应比特率流式传输来播放媒体内容。
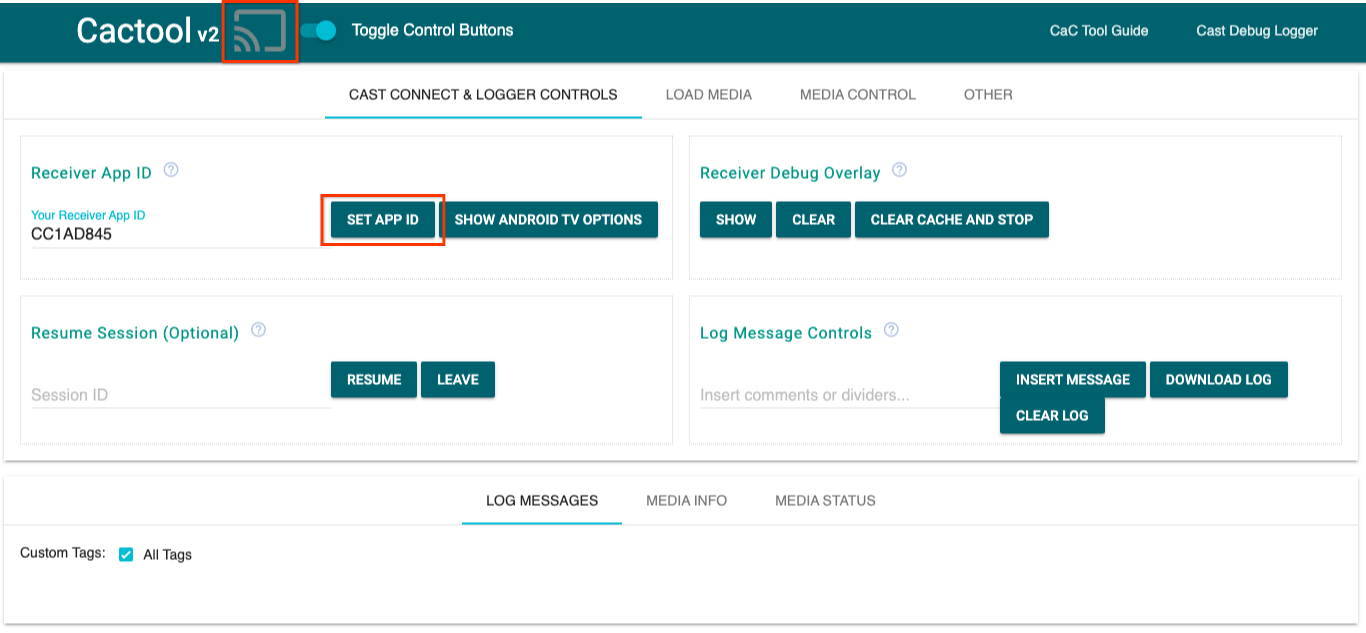
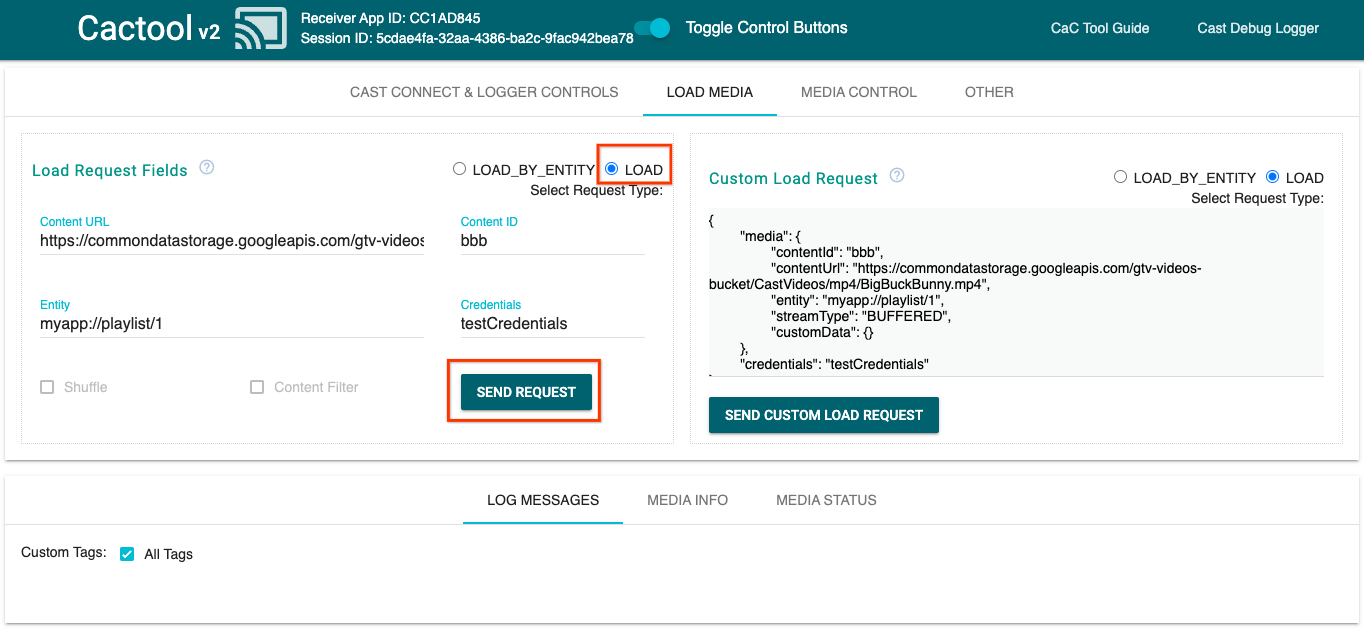
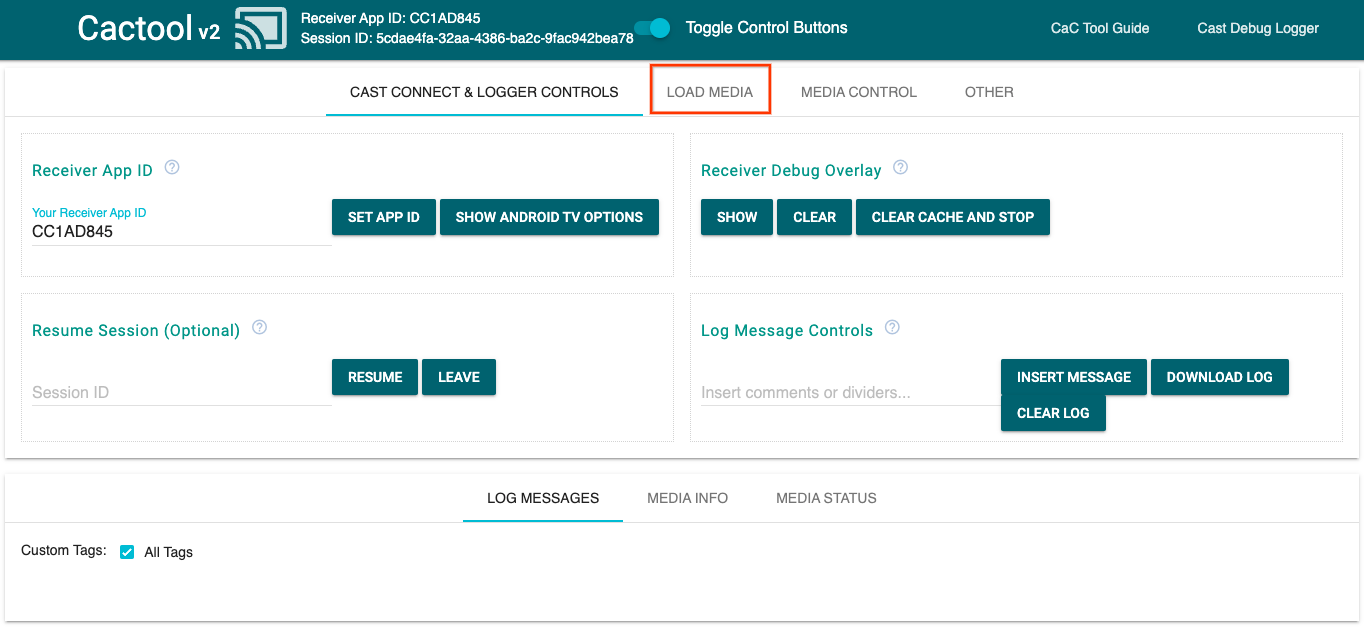
- 在浏览器中,打开命令与控制 (CaC) 工具。

- 使用默认的
CC1AD845接收器 ID,然后点击SET APP ID按钮。 - 点击左上角的“投放”按钮,然后选择支持 Google Cast 的设备。

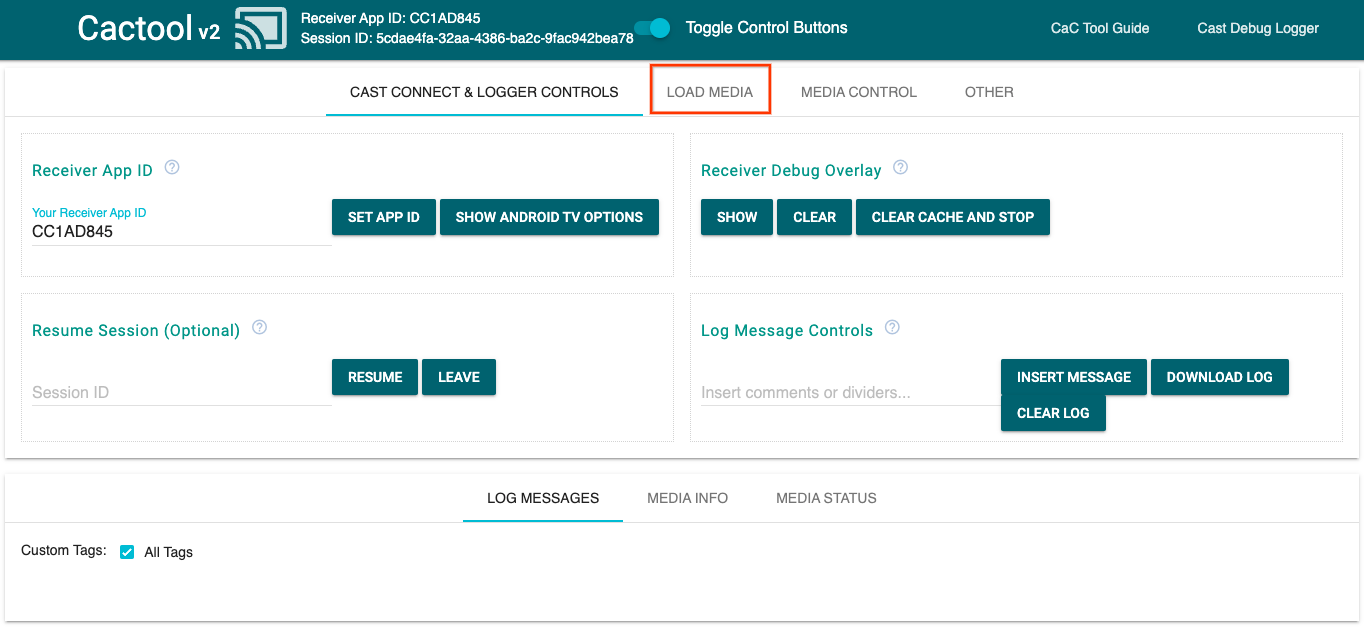
- 前往顶部的
LOAD MEDIA标签页。

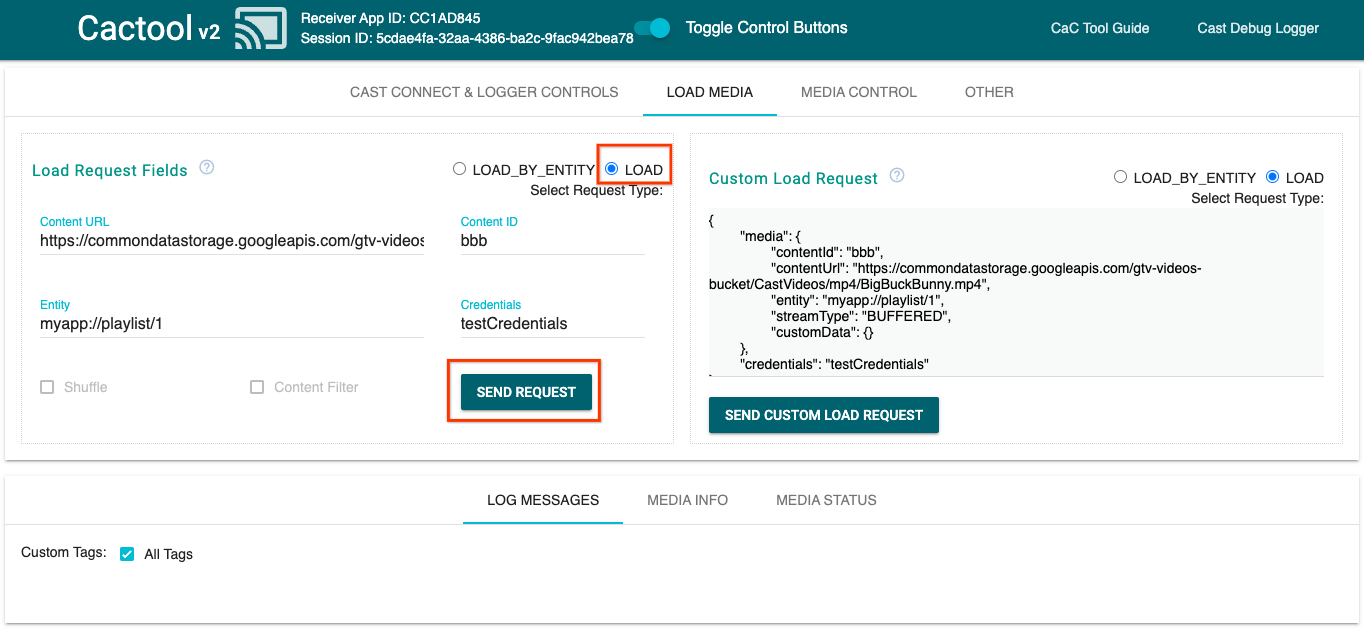
- 将请求类型单选按钮更改为
LOAD。 - 点击
SEND REQUEST按钮播放示例视频。 - 该视频便会开始在您的支持 Google Cast 的设备上播放,演示使用默认接收器时的基本接收器功能。
6. 准备起始项目
我们需要在您下载的入门级应用中添加 Google Cast 支持。以下是我们将在此 Codelab 中使用的一些 Google Cast 术语:
- 发送设备应用是指在移动设备或笔记本电脑上运行的应用;
- 接收器应用是指在 Google Cast 或 Android TV 设备上运行的应用。
现在,您可以使用自己喜欢的文本编辑器在该起始项目的基础上进行构建了:
- 从下载的示例代码中选择

app-start目录。 - 打开
js/receiver.js和index.html
请注意,在您处理此 Codelab 时,http-server 应该会应用您所做的更改。如果没有,请尝试停止并重启 http-server。
应用设计
接收设备应用初始化 Cast 会话,并一直待机,直到接收程序收到 LOAD 请求(例如播放某项媒体的命令)。
该应用包含一个主视图(在 index.html 中定义)和一个名为 js/receiver.js 的 JavaScript 文件,该文件包含接收器正常运行的所有逻辑。
index.html
此 HTML 文件包含接收器应用的所有界面。
receiver.js
此脚本管理接收器应用的所有逻辑。
常见问题解答
7. 与 CastDebugLogger API 集成
Cast 接收器 SDK 为开发者提供了另一种选择:他们可以使用 CastDebugLogger API 轻松调试接收器应用。
如需了解详情,请参阅 Cast 调试日志记录器指南。
初始化
将以下脚本添加到接收器应用的 <head> 标记中,紧跟在 Web 接收器 SDK 脚本之后的 index.html 中:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
在 js/receiver.js 中的文件顶部和 playerManager 下方,获取 CastDebugLogger 实例并在 READY 事件监听器中启用日志记录器:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
启用调试记录器后,接收器上会显示一个叠加式界面,其上显示 DEBUG MODE 字样。

记录播放器事件
使用 CastDebugLogger,您可以轻松记录由 Cast Web 接收器 SDK 触发的播放器事件,并使用不同的日志记录器级别来记录事件数据。loggerLevelByEvents 配置使用 cast.framework.events.EventType 和 cast.framework.events.category 来指定要记录的事件。
在 READY 事件监听器下方添加以下代码,以便在触发了播放器 CORE 事件时或广播 mediaStatus 更改时进行记录:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
日志消息和自定义标记
借助 CastDebugLogger API,您可以创建不同颜色的日志消息,并将其显示于接收器的叠加式调试界面中。应使用以下日志方法,这些方法按照优先级从高到低的顺序列示:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
对于每种日志方法,第一个参数应该是自定义代码,第二个参数是日志消息。标记可以是您认为有用的任意字符串。
如需显示日志的实际运用情况,请将日志添加到 LOAD 拦截器中。
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
通过在 loggerLevelByTags 中为每个自定义标记设置日志级别,您可以控制叠加式调试界面上显示的消息。例如,启用日志级别为 cast.framework.LoggerLevel.DEBUG 的自定义标记将显示通过错误、警告、信息和调试日志消息添加的所有消息。另一个例子是,启用级别为 WARNING 的自定义标记将仅显示错误和警告日志消息。
loggerLevelByTags 配置是可选的。如果没有为自定义代码配置日志记录器级别,那么所有日志消息都将显示于叠加式调试界面上。
在 loggerLevelByEvents 调用下方添加以下代码:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. 使用调试叠加层
Cast 调试记录器在接收器上提供叠加式调试界面,用于显示您的自定义日志消息。使用 showDebugLogs 可切换叠加式调试界面,使用 clearDebugLogs 可清除叠加式界面上的日志消息。
将以下代码添加到 READY 事件监听器,以预览接收器上的调试叠加层:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. 使用命令与控制 (CaC) 工具
概览
命令与控制 (CaC) 工具可捕获日志并控制调试叠加层。
您可以通过以下两种方式将接收器连接到 CaC 工具:
建立新的投屏连接:
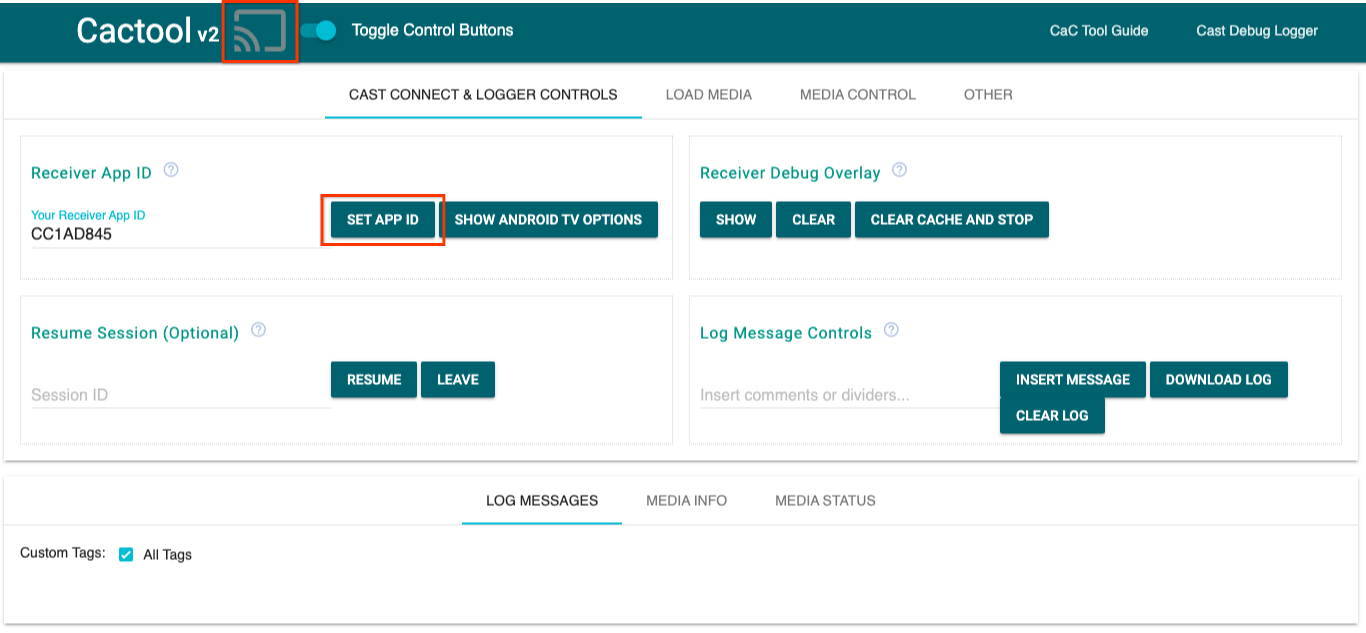
- 打开 CaC 工具,设置接收器应用 ID,然后点击“投放”按钮以投放到接收器。
- 将单独的发送者应用投射到具有相同接收者应用 ID 的同一设备上。
- 从发送者应用加载媒体,日志消息将显示在该工具中。
加入现有的投放会话:
- 使用接收器 SDK 或发送器 SDK 获取正在运行的 Cast 会话 ID。在接收器端输入以下内容,以在 Chrome 远程调试程序控制台中获取会话 ID:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
或者,您也可以使用以下方法从关联的网站发件人获取会话 ID:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

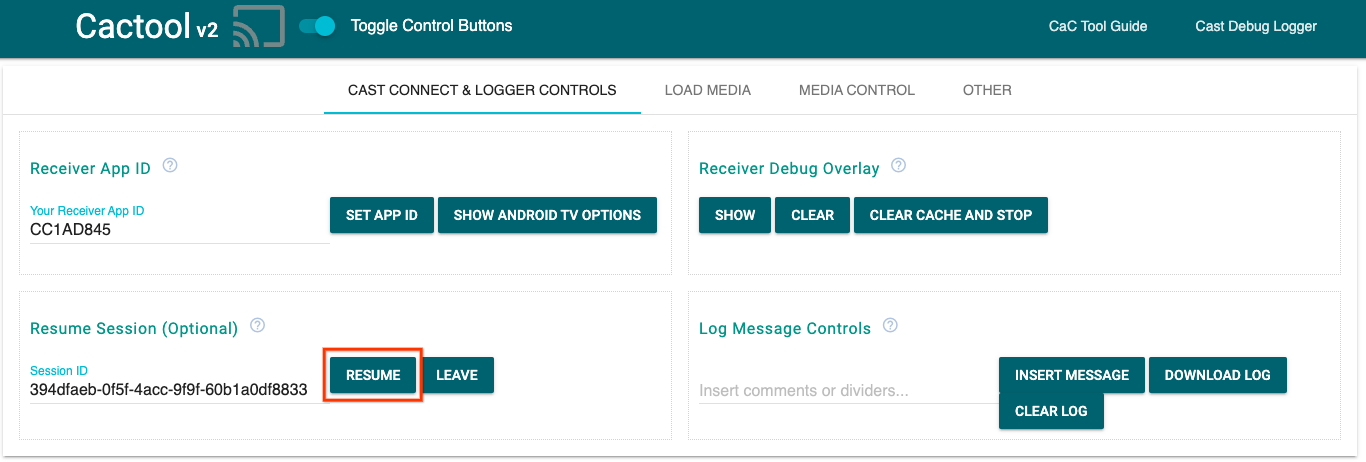
- 在 CaC 工具上输入会话 ID,然后点击
RESUME按钮。 - 应该连接“投放”按钮并开始在该工具中显示日志消息。
可以尝试的操作
接下来,我们将使用 CaC 工具查看您的示例接收器上的日志。
- 打开 CaC 工具。

- 输入示例应用的接收器应用 ID,然后点击
SET APP ID按钮。 - 点击左上角的“投射”按钮,然后选择支持 Google Cast 的设备以打开接收器。

- 前往顶部的
LOAD MEDIA标签页。

- 将请求类型单选按钮更改为
LOAD。 - 点击
SEND REQUEST按钮播放示例视频。

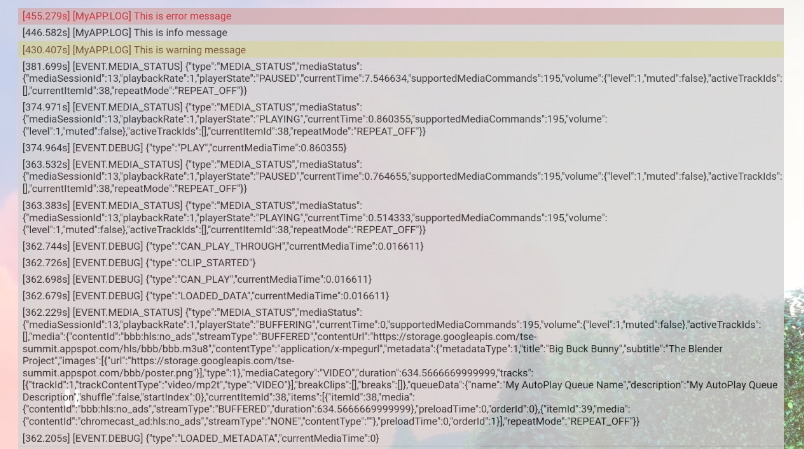
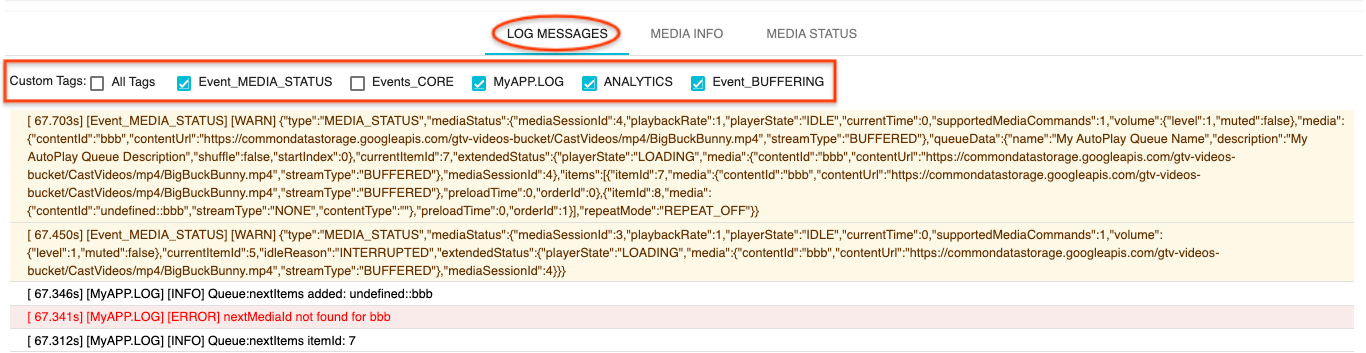
- 示例视频现在应该正在你的设备上播放。您应该会看到前面步骤中的日志开始显示在该工具底部的“Log Messages”(日志消息)标签页中。
尝试使用以下功能调查日志并控制接收器:
- 点击
MEDIA INFO或MEDIA STATUS标签页可查看媒体信息和媒体状态。 - 点击
SHOW OVERLAY按钮可查看接收器上的调试叠加层。 - 使用
CLEAR CACHE AND STOP按钮重新加载接收器应用,然后重新投放。
10. 恭喜
现在,您已经知道如何使用最新的 Cast 接收器 SDK 将 Cast 调试日志记录器添加到支持 Cast 的 Web 接收器应用。
如需了解详情,请参阅 Cast Debug Logger 和命令与控制 (CaC) 工具开发者指南。