1. Visão geral

Este codelab vai ensinar você a adicionar o Cast Debug Logger ao seu app personalizado de receptor da Web.
O que é o Google Cast?
O SDK do Google Cast permite que seu app reproduza conteúdo e controle a reprodução em dispositivos compatíveis com Google Cast. Ele fornece os componentes de IU necessários de acordo com a Lista de verificação de design do Google Cast.
Essa lista é fornecida para facilitar a experiência do usuário do Google Cast e deixá-la mais previsível em todas as plataformas compatíveis.
O que vamos criar?
Ao concluir este codelab, você terá um receptor da Web personalizado integrado ao Cast Debug Logger.
Consulte o guia sobre o registrador de depuração do Cast para mais detalhes e informações.
O que você vai aprender
- Como configurar seu ambiente para desenvolvimento de receptores da Web.
- Como integrar o Debug Logger ao seu receptor de transmissão.
O que é necessário
- A versão mais recente do navegador Google Chrome.
- Serviço de hospedagem HTTPS, como o Firebase Hosting ou o ngrok.
- Um dispositivo com Google Cast, como um Chromecast ou Android TV, configurado com acesso à Internet
- Uma TV ou um monitor com entrada HDMI.
Experiência
- Ter experiência anterior com o Google Cast e entender como funciona um receptor da Web do Google Cast.
- É necessário ter conhecimento prévio em desenvolvimento da Web.
- Também é necessário ter conhecimento prévio de como assistir TV :)
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps da Web?
Como você classificaria sua experiência com o ato de assistir TV?
2. Fazer o download do exemplo de código
Você pode fazer download de todo o exemplo de código para seu computador…
e descompactar o arquivo ZIP salvo.
3. Como implantar o receptor localmente
Para usar seu receptor da Web com um dispositivo de transmissão, ele precisa estar hospedado em um lugar onde o dispositivo de transmissão possa acessá-lo. Se você já tem um servidor compatível com HTTPS disponível, pule as instruções a seguir e anote o URL, porque ele será necessário na próxima seção.
Se você não tiver um servidor disponível, use o Firebase Hosting ou o ngrok.
Executar o servidor
Depois de configurar o serviço escolhido, acesse app-start e inicie o servidor.
Anote o URL do seu receptor hospedado. Você vai usá-lo na próxima seção.
4. Registrar um aplicativo no Play Console do Google Cast
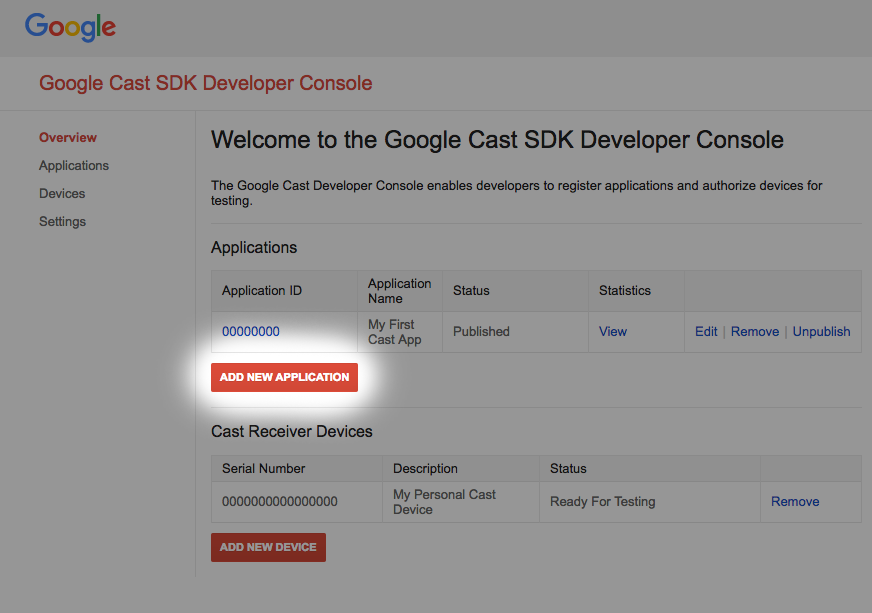
Você precisa registrar seu aplicativo para poder executar um receptor da Web personalizado, conforme criado neste codelab, em dispositivos Chromecast. Após o registro, você vai receber um ID de aplicativo que precisa ser usado pelo app remetente para realizar chamadas de API, como para inicializar um app receptor.

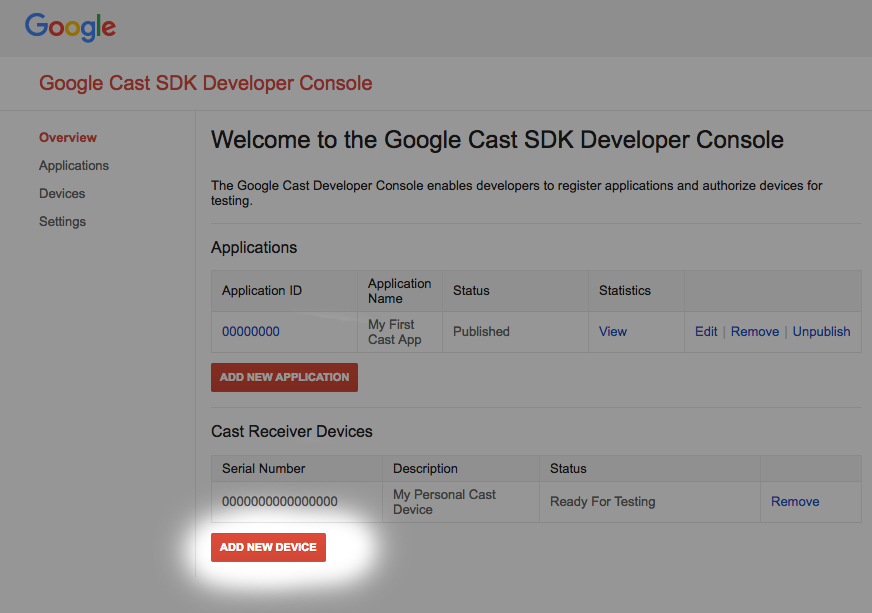
Clique em "Adicionar novo aplicativo"

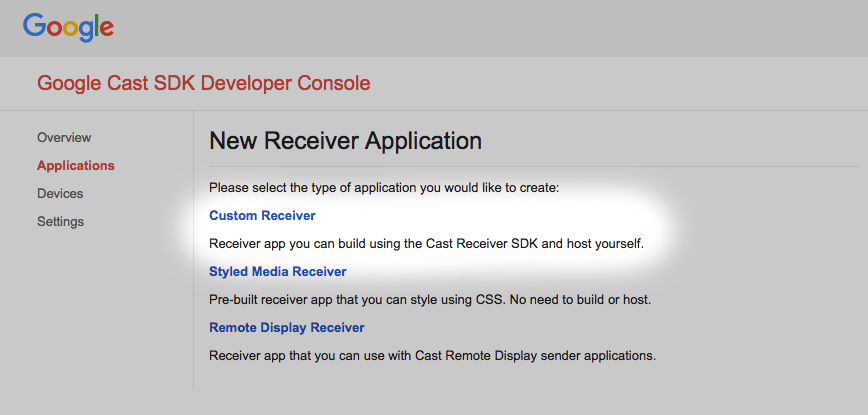
Selecione "Custom Receiver", que é o que estamos criando.

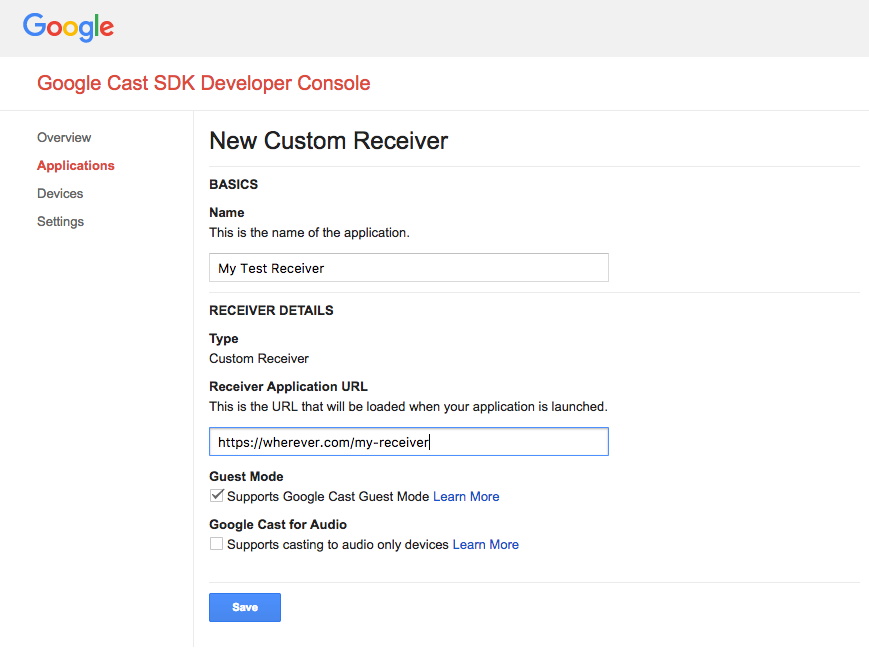
Insira os detalhes do novo receptor usando o URL da última seção. Anote o ID do aplicativo atribuído ao novo destinatário.
Você também precisa registrar seu dispositivo com Google Cast para que ele possa acessar o aplicativo receptor antes de você publicá-lo. Após a publicação, o aplicativo ficará disponível para todos os dispositivos com Google Cast. Para os fins deste codelab, é recomendável trabalhar com um aplicativo receptor não publicado.

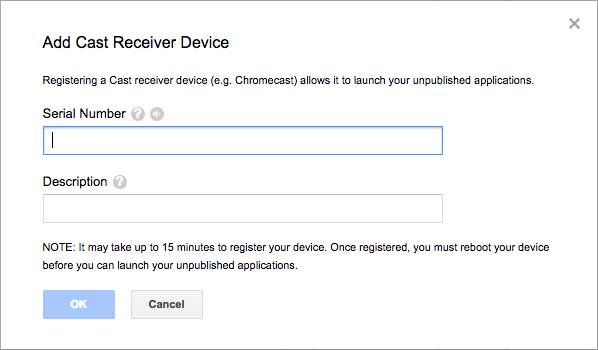
Clique em "Adicionar novo dispositivo".

Insira o número de série impresso na parte de trás do seu dispositivo de transmissão e dê um nome descritivo para ele. Também é possível encontrar o número de série pela transmissão de tela no Chrome ao acessar o Play Console do SDK do Google Cast.
Levará de 5 a 15 minutos para o receptor e o dispositivo ficarem prontos para o teste. Após esse período, reinicie o dispositivo de transmissão.
5. Executar o app de amostra

Enquanto aguardamos o novo Web Receiver ficar pronto para testes, vamos conferir um exemplo de app concluído. O receptor que criaremos será capaz de reproduzir mídia usando streaming de taxa de bits adaptável.
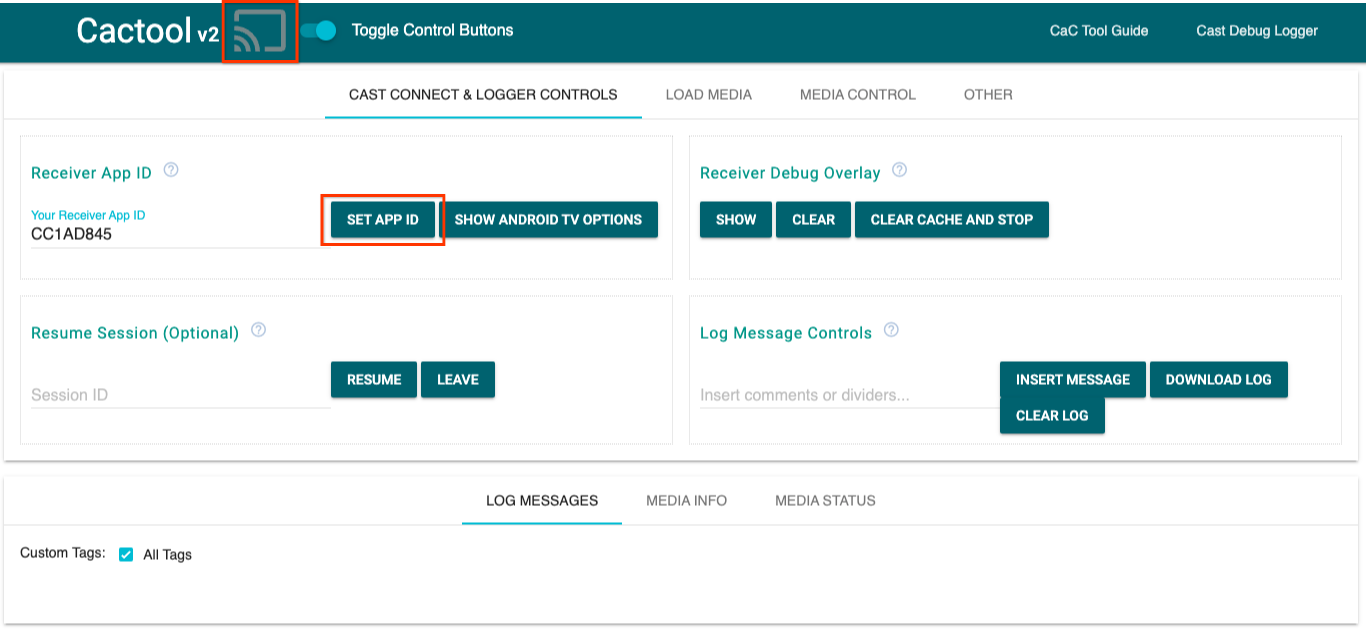
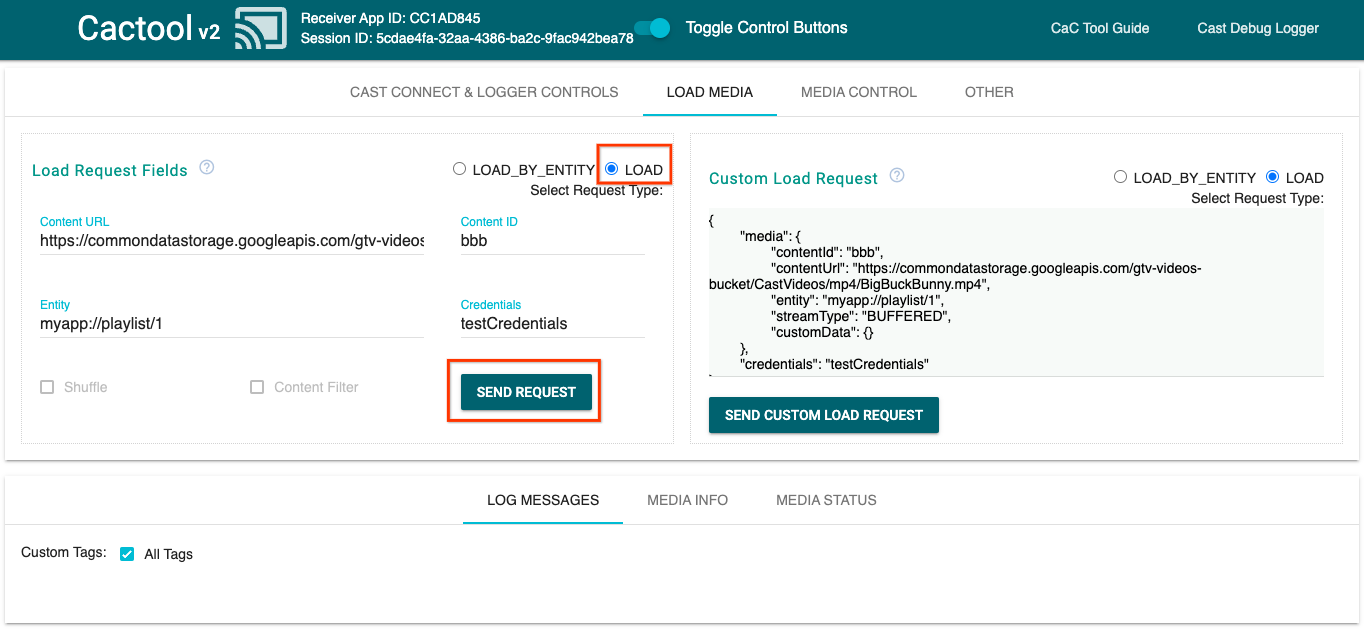
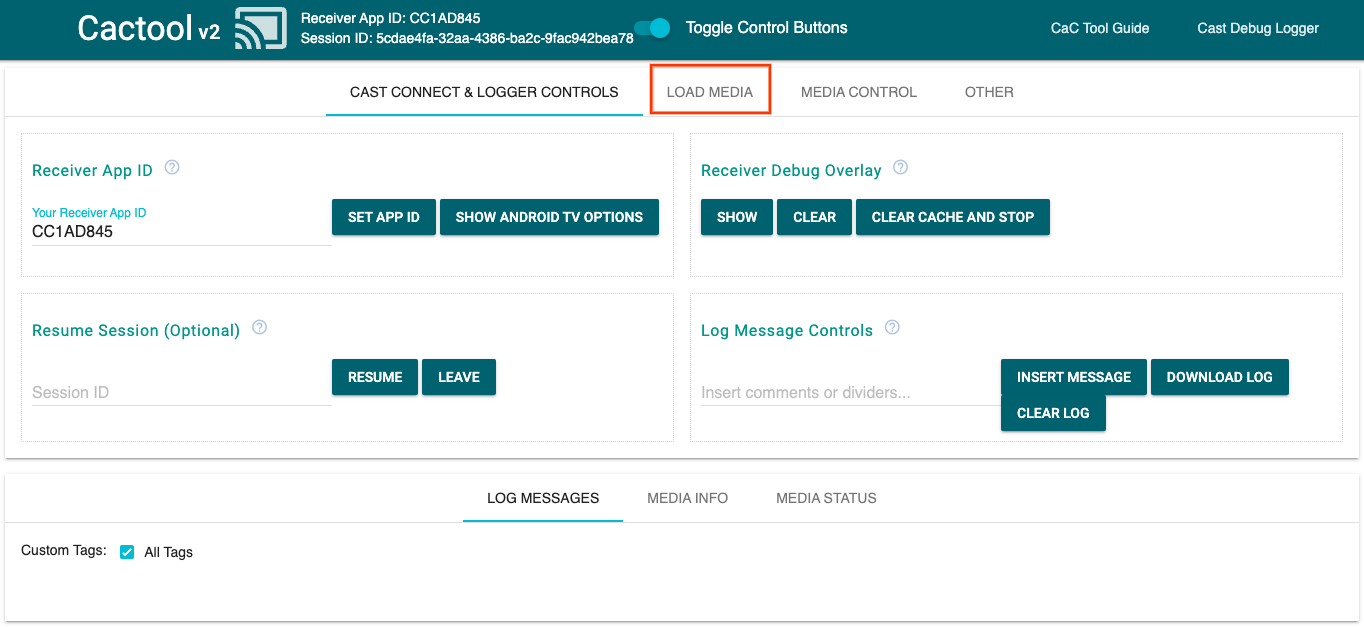
- No navegador, abra a ferramenta de comando e controle (CaC).

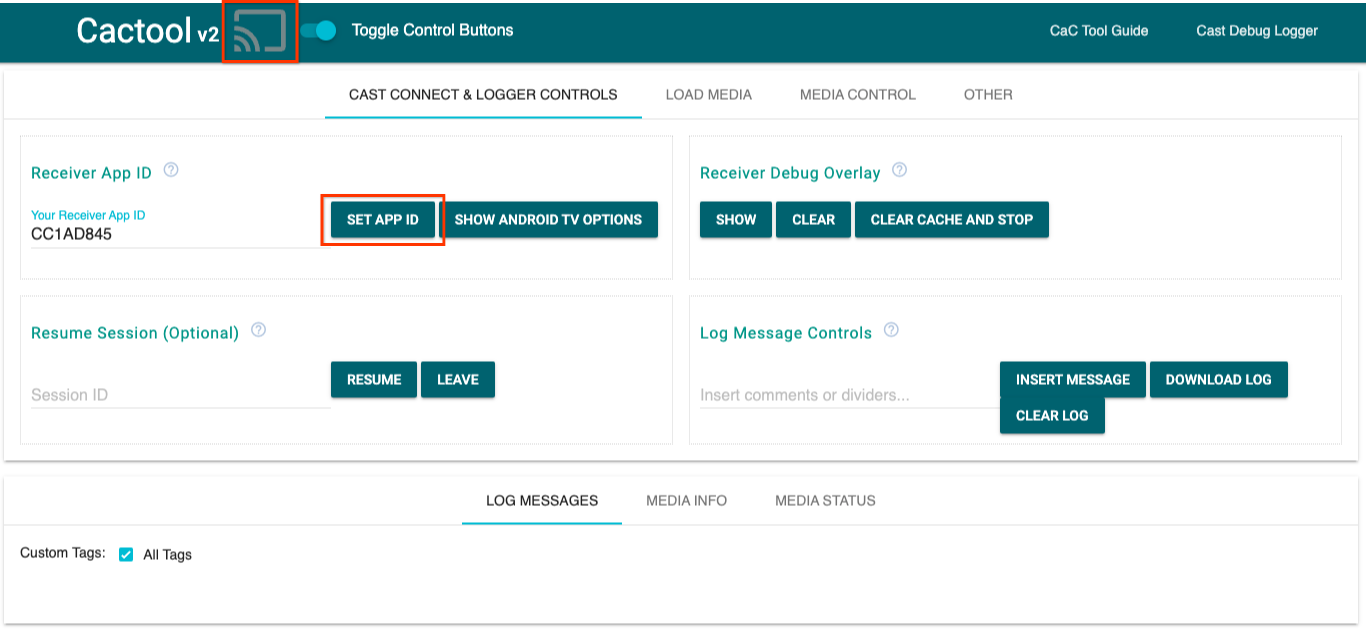
- Use o ID de receptor
CC1AD845padrão e clique no botãoSET APP ID. - Clique no botão Transmitir no canto superior esquerdo e selecione o dispositivo com Google Cast.

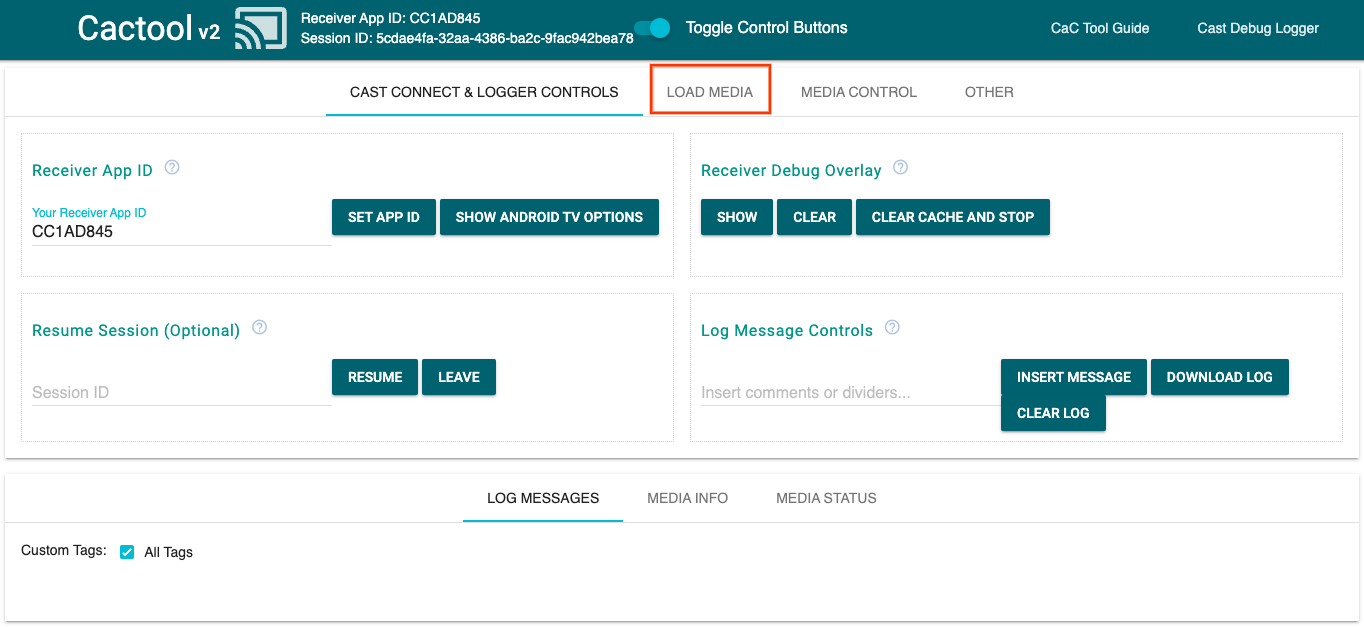
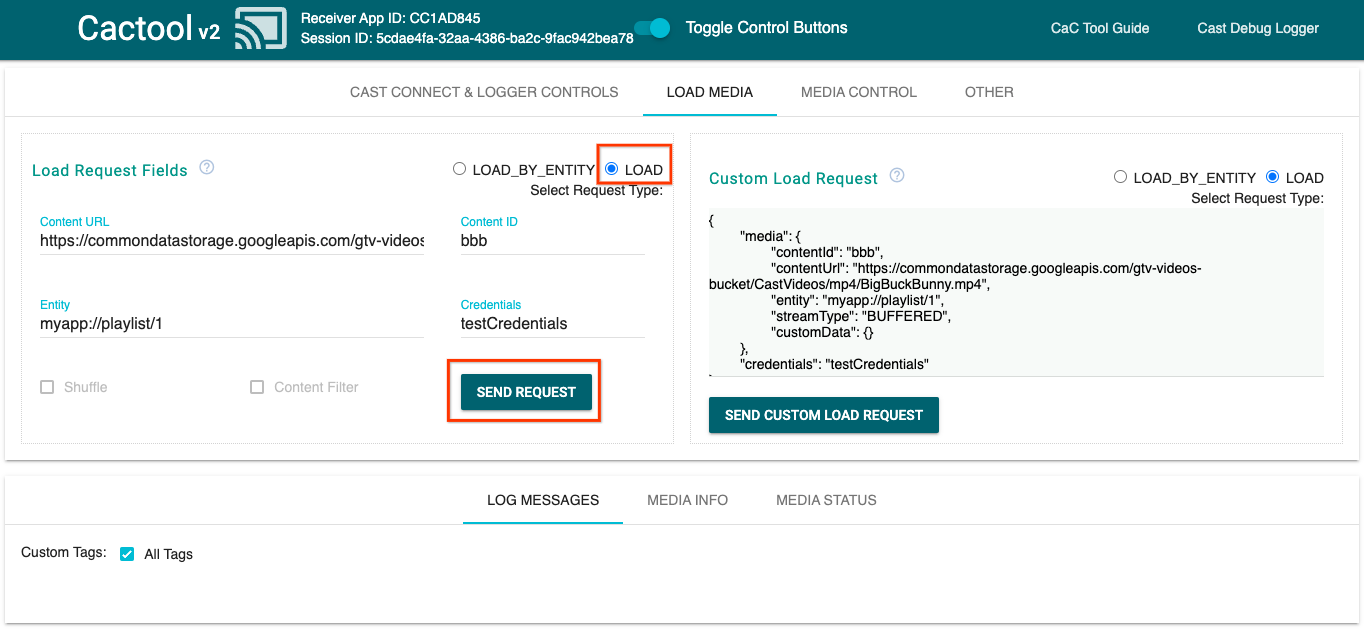
- Navegue até a guia
LOAD MEDIAna parte de cima.

- Altere o botão de opção de tipo de solicitação para
LOAD. - Clique no botão
SEND REQUESTpara reproduzir um vídeo de amostra. - O vídeo será aberto no dispositivo com Google Cast para mostrar qual é a aparência da funcionalidade básica usando o receptor padrão.
6. Preparar o projeto inicial
Precisamos adicionar compatibilidade com o Google Cast ao app inicial que você transferiu por download. Veja alguns termos do Google Cast que usaremos neste codelab:
- Um app remetente é executado em um dispositivo móvel ou laptop.
- Um app receptor é executado no dispositivo com Google Cast ou Android TV.
Agora você já pode criar com base no projeto inicial usando seu editor de texto favorito:
- Selecione o diretório

app-startno download do exemplo de código. - Abra
js/receiver.jseindex.html.
Enquanto você trabalha neste codelab, o http-server precisa detectar as mudanças feitas. Caso contrário, tente interromper e reiniciar o http-server.
Design de apps
O app receptor inicializa a sessão de transmissão e fica em espera até receber uma solicitação LOAD de um remetente, como o comando para iniciar uma mídia.
O app consiste em uma visualização principal, definida em index.html, e um arquivo JavaScript chamado js/receiver.js, que contém toda a lógica necessária para que o receptor funcione.
index.html
Esse arquivo HTML contém toda a interface do app receptor.
receiver.js
Esse script gerencia toda a lógica do app receptor.
Perguntas frequentes
7. Integrar com a API CastDebugLogger
O SDK do receptor do Google Cast oferece outra opção para os desenvolvedores depurarem facilmente o app receptor usando a API CastDebugLogger.
Consulte o guia sobre o registrador de depuração do Cast para mais detalhes e informações.
Inicialização
Inclua o script a seguir na tag <head> do app receptor logo após o script do SDK do receptor da Web, em index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
No js/receiver.js, na parte de cima do arquivo e abaixo do playerManager, extraia a instância da CastDebugLogger e ative o agente de registro em um listener de eventos READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
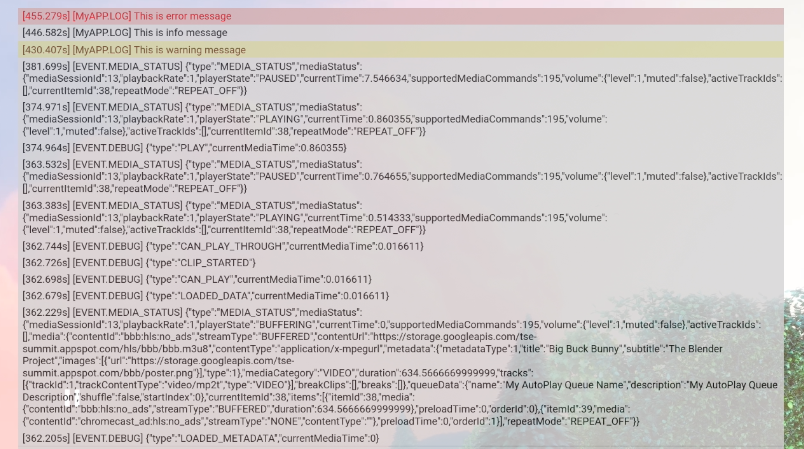
Quando o agente de registro de depuração está ativado, uma sobreposição de DEBUG MODE aparece no receptor.

Registrar eventos do player
Com o CastDebugLogger, você pode registrar facilmente os eventos do player que são disparados pelo SDK do receptor da Web do Google Cast e usar diferentes níveis de logger para registrar os dados de eventos. A configuração loggerLevelByEvents usa cast.framework.events.EventType e cast.framework.events.category para especificar os eventos a serem registrados.
Adicione o seguinte código abaixo do listener de eventos READY para registrar quando os eventos CORE do player são acionados ou uma mudança de mediaStatus é transmitida:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Mensagens de registro e tags personalizadas
A API CastDebugLogger permite criar mensagens de registro que aparecem na sobreposição de depuração do receptor com cores diferentes. Use os seguintes métodos de registro, listados em ordem decrescente de prioridade:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Para cada método de registro, o primeiro parâmetro precisa ser uma tag personalizada e o segundo é a mensagem de registro. A tag pode ser qualquer string que você ache útil.
Para mostrar os registros em ação, adicione-os ao interceptador LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
É possível controlar quais mensagens aparecem na sobreposição de depuração definindo o nível de registro em loggerLevelByTags para cada tag personalizada. Por exemplo, ativar uma tag personalizada com o nível de registro cast.framework.LoggerLevel.DEBUG mostraria todas as mensagens adicionadas com erro, aviso, informações e mensagens de registros de depuração. Outro exemplo é que ativar uma tag personalizada com o nível WARNING só mostraria mensagens de registro de erro e aviso.
A configuração loggerLevelByTags é opcional. Se uma tag personalizada não for configurada para o nível do agente de registro, todas as mensagens de registro serão exibidas na sobreposição de depuração.
Adicione o seguinte abaixo da chamada loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Como usar a sobreposição de depuração
O logger de depuração do Cast fornece uma sobreposição de depuração no receptor para mostrar suas mensagens de registro personalizadas. Use showDebugLogs para alternar a sobreposição de depuração e clearDebugLogs para limpar as mensagens de registro nela.
Adicione o seguinte ao listener de eventos READY para visualizar a sobreposição de depuração no receptor:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Como usar a ferramenta de comando e controle (CaC)
Visão geral
A ferramenta de comando e controle (CaC) captura seus registros e controla a sobreposição de depuração.
Há duas maneiras de conectar o receptor à ferramenta CaC:
Inicie uma nova conexão de transmissão:
- Abra a ferramenta CaC, defina o ID do app receptor e clique no botão "Transmitir" para transmitir.
- Transmita um app remetente separado para o mesmo dispositivo com o mesmo ID do app do receptor.
- Carregue mídia do app remetente e as mensagens de registro vão aparecer na ferramenta.
Participar de uma sessão do Google Cast:
- Receba o ID da sessão do Google Cast em execução usando o SDK do receptor ou do remetente. No lado do receptor, digite o seguinte para receber o ID da sessão no console do Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Ou você pode receber o ID da sessão de um remetente da Web conectado. Use o seguinte método:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

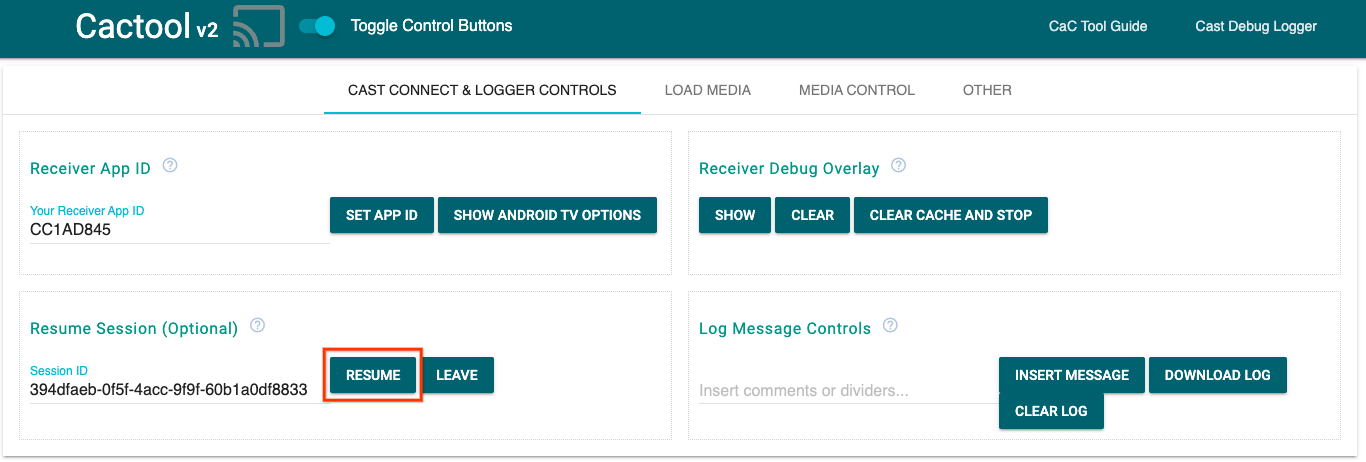
- Insira o ID da sessão na ferramenta de CaC e clique no botão
RESUME. - O botão Transmitir será conectado e começará a mostrar mensagens de registro na ferramenta.
O que você pode tentar fazer
Em seguida, vamos usar a ferramenta CaC para conferir os registros no receptor de exemplo.
- Abra a ferramenta CaC.

- Digite o ID do app receptor do seu app de exemplo e clique no botão
SET APP ID. - Clique no botão "Transmitir" no canto superior esquerdo e selecione seu dispositivo compatível com Google Cast para abrir o receptor.

- Navegue até a guia
LOAD MEDIAna parte de cima.

- Altere o botão de opção de tipo de solicitação para
LOAD. - Clique no botão
SEND REQUESTpara assistir um vídeo de exemplo.

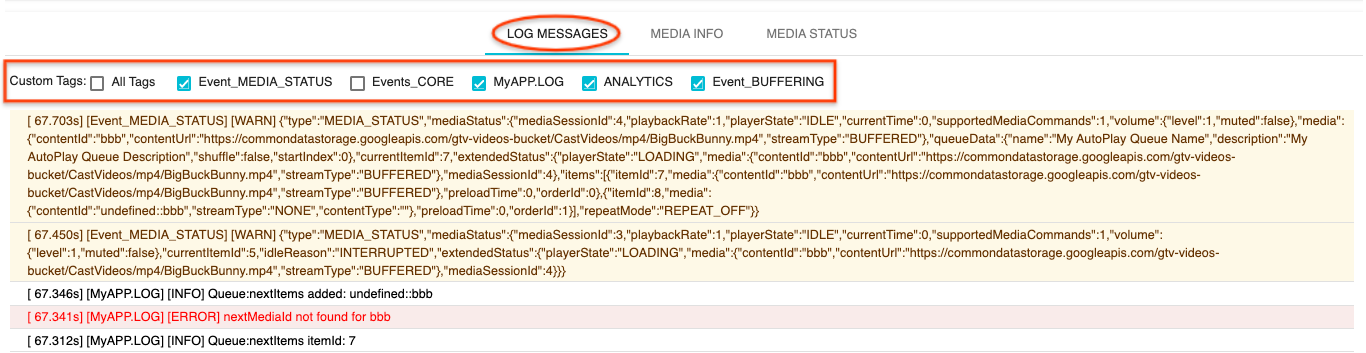
- Um vídeo de exemplo vai ser reproduzido no seu dispositivo. Os registros das etapas anteriores vão começar a aparecer na guia "Mensagens de registro" na parte de baixo da ferramenta.
Confira os recursos a seguir para investigar os registros e controlar o receptor:
- Clique na guia
MEDIA INFOouMEDIA STATUSpara conferir as informações e o status da mídia. - Clique no botão
SHOW OVERLAYpara ver uma sobreposição de depuração no receptor. - Use o botão
CLEAR CACHE AND STOPpara recarregar o app receptor e transmitir novamente.
10. Parabéns
Agora você sabe como adicionar o registrador de depuração do Cast ao seu app receptor da Web compatível com Cast usando o SDK mais recente do receptor do Google Cast.
Para mais detalhes, consulte os guias para desenvolvedores Cast Debug Logger e Ferramenta de comando e controle (CaC).