1. Présentation

Dans cet atelier de programmation, vous allez apprendre à créer une application Récepteur Web personnalisé qui utilise l'API Cast Live Breaks.
Qu'est-ce que Google Cast ?
Google Cast permet aux utilisateurs de caster du contenu multimédia depuis un appareil mobile sur un téléviseur, et d'utiliser leur appareil mobile comme télécommande lors de la diffusion.
Le SDK Google Cast vous permet d'étendre les fonctionnalités de votre application afin de contrôler un téléviseur ou un système audio. Le SDK Cast vous permet d'ajouter les composants d'UI (interface utilisateur) requis, en fonction de la checklist de conception Google Cast.
La checklist de conception de Google Cast a été conçue pour garantir une expérience utilisateur simple et prévisible sur toutes les plates-formes compatibles.
Qu'allons-nous créer ?
À la fin de cet atelier de programmation, vous aurez créé un récepteur Cast qui exploite les API Live.
Points abordés
- Gérer le contenu vidéo en direct dans Cast
- Configurer les différents scénarios de streaming en direct compatibles avec Cast
- Ajouter des données de programme à votre diffusion en direct
Prérequis
- La dernière version du navigateur Google Chrome.
- Un service d'hébergement HTTPS tel que Firebase Hosting ou ngrok.
- Un appareil Google Cast, comme un Chromecast ou un Android TV, configuré pour accéder à Internet
- Un téléviseur ou un moniteur avec entrée HDMI, ou un Google Home Hub
Expérience
- Vous devez avoir une connaissance préalable du développement Web.
- Expérience préalable dans la création d'applications d'envoi et de réception de contenu Cast
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre expérience de création d'applications Web ?
2. Obtenir l'exemple de code
Vous pouvez télécharger tout l'exemple de code sur votre ordinateur…
puis décompresser le fichier ZIP téléchargé.
3. Déployer votre récepteur en local
Pour utiliser votre récepteur Web avec un appareil Cast, vous devez l'héberger à un emplacement auquel cet appareil a accès. Si vous disposez déjà d'un serveur compatible avec HTTPS, ignorez les instructions suivantes et prenez note de l'URL, car vous en aurez besoin dans la section suivante.
Si vous ne disposez d'aucun serveur, vous pouvez utiliser Firebase Hosting ou ngrok.
Exécuter le serveur
Une fois le service de votre choix configuré, accédez à app-start et démarrez votre serveur.
Notez l'URL de votre récepteur hébergé. Vous l'utiliserez dans la section suivante.
4. Enregistrer une application dans la console développeur Cast
Vous devez enregistrer votre application pour pouvoir exécuter un récepteur personnalisé, tel qu'il est intégré à cet atelier de programmation, sur des appareils Chromecast. Une fois votre application enregistrée, vous recevez un ID application que votre application émettrice doit utiliser pour effectuer des appels d'API (pour lancer une application réceptrice, par exemple).

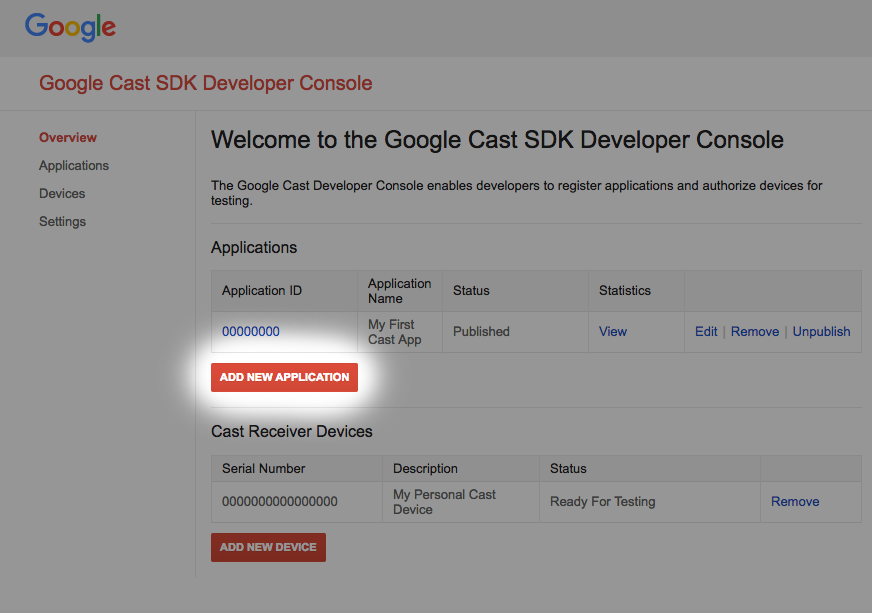
Cliquez sur "Add new application" (Ajouter une application).

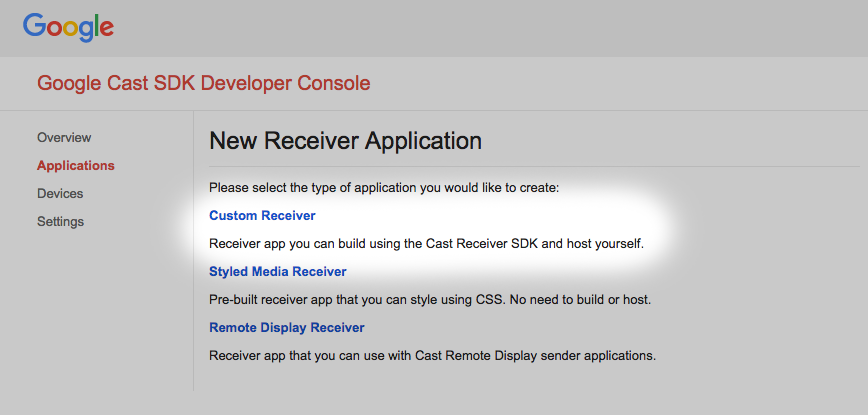
Sélectionnez "Récepteur personnalisé". Voici ce que nous sommes en train de créer.

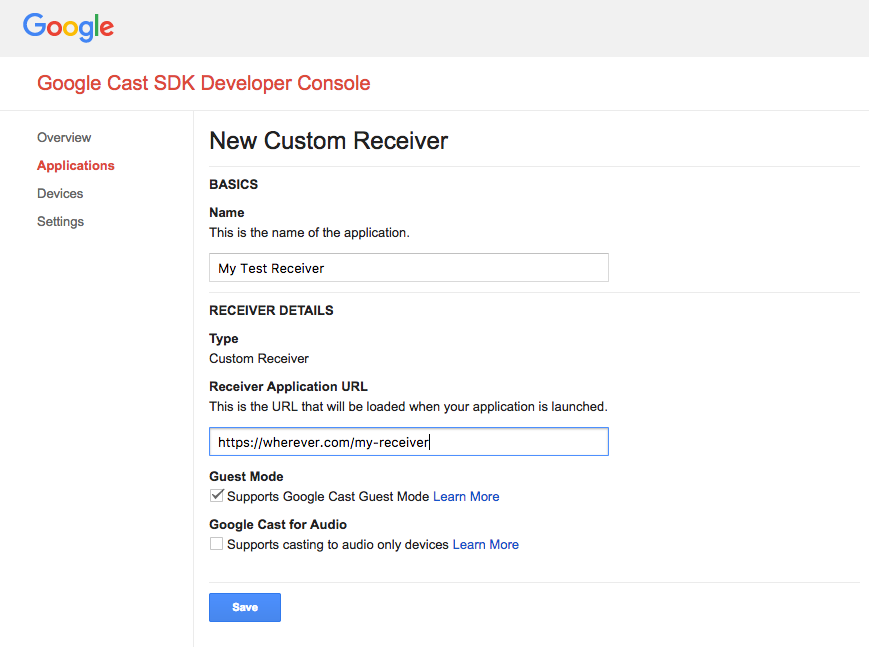
Saisissez les informations sur votre nouveau récepteur (assurez-vous d'utiliser l'URL avec laquelle vous avez obtenu
dans la dernière section. Notez l'ID application attribué à votre nouveau récepteur.
Vous devez également enregistrer votre appareil Google Cast pour qu'il puisse accéder à l'application réceptrice avant de le publier. Une fois votre application réceptrice publiée, elle est accessible à tous les appareils Google Cast. Pour les besoins de cet atelier de programmation, il est conseillé d'utiliser une application réceptrice non publiée.

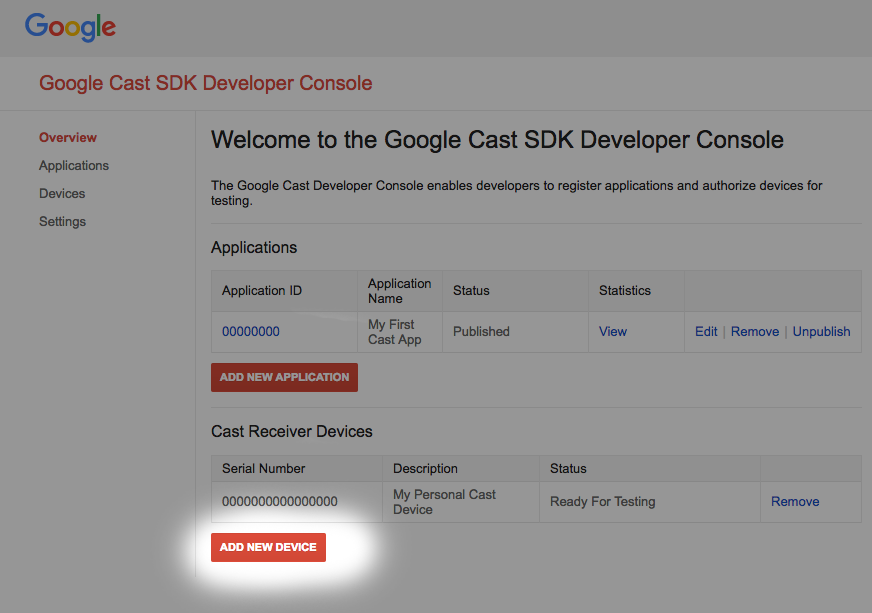
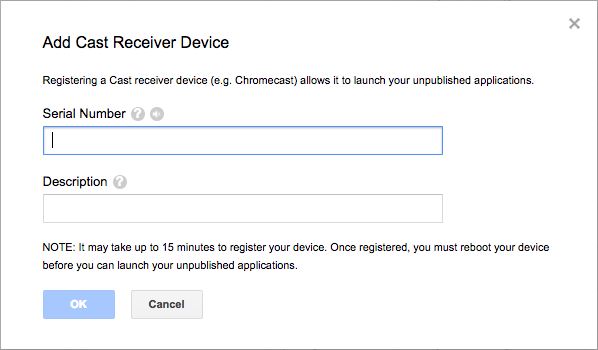
Cliquez sur "Add new Device" (Ajouter un nouvel appareil).

Saisissez le numéro de série indiqué au dos de votre appareil Cast, puis donnez-lui un nom descriptif. Vous pouvez également trouver le numéro de série en castant votre écran dans Chrome lorsque vous accédez à la console développeur du SDK Google Cast.
Veuillez patienter entre 5 et 15 minutes pour que le récepteur et l'appareil soient prêts à être testés. Après 5 à 15 minutes, vous devez redémarrer votre appareil Cast.
5. Caster une diffusion en direct simple


Avant de commencer cet atelier de programmation, il peut être utile de consulter le guide du développeur en ligne, qui présente les API actives.
Pour l'émetteur, nous allons utiliser Cactool pour lancer une session Cast. Le récepteur est conçu pour lancer automatiquement la lecture d'une diffusion en direct.
Le récepteur se compose de trois fichiers. Un fichier HTML de base appelé receiver.html, qui contient la structure principale de l'application. Vous n'aurez pas besoin de le modifier. Il existe également un fichier appelé receiver.js, qui contient toute la logique du récepteur. Enfin, il existe également un metadata_service.js qui sera utilisé plus tard dans l'atelier de programmation pour simuler l'obtention de données de guide de programmes.
Pour commencer, ouvrez Cactool dans Chrome. Saisissez l'ID de l'application du récepteur qui vous a été fourni dans la console développeur du SDK Cast, puis cliquez sur Définir.
Vous devez indiquer au framework CAF (Web Receiver Cast Application Framework) que le contenu à lire est une diffusion en direct. Pour ce faire, modifiez l'application avec la ligne de code suivante. Ajoutez-le au corps principal de l'intercepteur de chargement dans receiver.js :
request.media.streamType = cast.framework.messages.StreamType.LIVE;
Définir le type de flux sur LIVE active l'interface utilisateur en direct du CAF. Le SDK Web Receiver passe automatiquement à la périphérie en direct du flux. Les données du guide de programmes en direct n'ont pas encore été ajoutées. La barre de défilement représente donc la durée complète de la plage de recherche de la diffusion.
Enregistrez vos modifications dans receiver.js et lancez une session Cast sur Cactool en cliquant sur l'icône Cast, puis en sélectionnant un appareil Cast cible. La diffusion en direct devrait commencer immédiatement.
6. Ajouter des données de guide de programmes
La compatibilité de la CAF avec les contenus en direct inclut désormais la possibilité d'afficher les données du guide de programmes dans les applications de récepteur et d'émetteur. Nous recommandons vivement aux fournisseurs de contenu d'inclure des métadonnées de programmation dans leurs applications réceptrices afin d'améliorer l'expérience utilisateur, en particulier pour les diffusions en direct de longue durée telles que les chaînes de télévision.
CAF permet de définir des métadonnées pour plusieurs programmes dans un même flux. En définissant des codes temporels de début et des durées sur les objets MediaMetadata, le récepteur met automatiquement à jour les métadonnées affichées sur les expéditeurs et la superposition en fonction de l'emplacement actuel du lecteur dans le flux. Vous trouverez ci-dessous des exemples d'API et de leur utilisation générale.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
Pour cet atelier de programmation, nous allons utiliser un exemple de service de métadonnées afin de fournir les métadonnées pour notre diffusion en direct. Pour créer une liste de métadonnées de programme, créez un conteneur. ContainerMetadata contient une liste d'objets MediaMetadata pour un seul flux multimédia. Chaque objet MediaMetadata représente une seule section du conteneur. Lorsque la tête de lecture se trouve dans les limites d'une section donnée, ses métadonnées sont automatiquement copiées dans l'état du contenu multimédia. Ajoutez le code suivant au fichier receiver.js pour télécharger l'exemple de métadonnées à partir de notre service et fournir le conteneur à CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Ajoutez également un appel à la fonction pour charger les données du guide dans l'intercepteur de chargement :
loadGuideData();
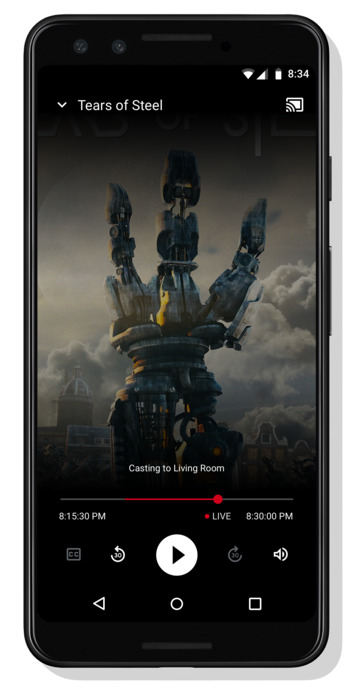
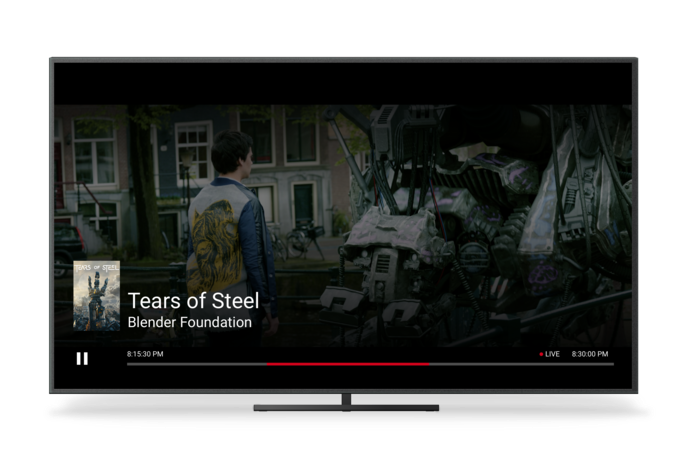
Enregistrez le fichier receiver.js et lancez une session de diffusion. L'heure de début, l'heure de fin et le titre du programme devraient s'afficher à l'écran.
Le destinataire envoie un nouveau message d'état multimédia à tous les expéditeurs lorsque la tête de lecture passe à une nouvelle section du conteneur, afin que les applications émettrices puissent mettre à jour leur interface utilisateur. Nous vous recommandons de mettre à jour les métadonnées du conteneur dans un intercepteur d'état multimédia pour continuer à fournir des informations sur le programme aux applications d'envoi. Dans notre exemple de service, nous renvoyons les métadonnées du programme en cours, ainsi que celles des deux prochains programmes. Pour mettre à jour les métadonnées d'un flux, créez un conteneur et appelez setContainerMetadata comme dans l'exemple précédent.
7. Désactivation de la recherche
La plupart des flux vidéo sont composés de segments qui contiennent une plage d'images vidéo. Sauf indication contraire, CAF permettra aux utilisateurs de rechercher dans ces segments. Le récepteur Web peut le spécifier en appelant quelques API disponibles.
Dans l'intercepteur de charge, supprimez la commande multimédia compatible avec SEEK. Cette option désactive la recherche sur toutes les interfaces d'envoi et tactiles pour mobile. Ajoutez le code suivant après les définitions des variables d'instance du SDK dans receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Pour désactiver les commandes de recherche vocale fournies par l'assistant, comme Ok Google, recule de 60 secondes, utilisez l'intercepteur de recherche. Cet intercepteur est appelé à chaque fois qu'une requête de recherche est effectuée. Si la commande multimédia compatible avec la recherche est désactivée, l'intercepteur rejette la requête de recherche. Ajoutez l'extrait de code suivant au fichier receiver.js :
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Enregistrez le fichier receiver.js et lancez une session Cast. Vous ne devriez plus pouvoir effectuer de recherche dans la diffusion en direct.
8. Félicitations
Vous savez maintenant créer une application réceptrice personnalisée à l'aide de la dernière version du SDK Récepteur Cast.
Pour en savoir plus, consultez le guide du développeur sur la diffusion en direct.
