1. 概要

この Codelab では、Cast Live Breaks API を使用するカスタム ウェブ レシーバー アプリの作成方法について説明します。
Google Cast とは
Google Cast では、ユーザーはモバイル デバイスからテレビにコンテンツをキャストできます。ユーザーは自分のモバイル デバイスをリモコンとして使い、テレビでのメディア再生を行うことが可能です。
Google Cast SDK を使うと、アプリを拡張してテレビやサウンド システムを制御できます。Cast SDK を使用すると、Google Cast デザイン チェックリストに基づいて必要な UI コンポーネントを追加できます。
Google Cast デザイン チェックリストは、サポートされているすべてのプラットフォームにわたって、Cast ユーザー エクスペリエンスをシンプルで予測可能なものにするために使用します。
達成目標
この Codelab を完了すると、Live API を活用する Cast レシーバーを作成できます。
学習内容
- Cast でライブ動画コンテンツを処理する方法
- Cast がサポートするさまざまなライブ配信のシナリオを設定する方法
- ライブ配信にプログラム データを追加する方法
必要なもの
- 最新の Google Chrome ブラウザ
- Firebase Hosting や ngrok などの HTTPS ホスティング サービス。
- インターネットに接続できる Chromecast や Android TV などの Google Cast デバイス
- HDMI 入力対応のテレビまたはモニター、または Google Nest Hub
エクスペリエンス
- ウェブ開発の知識が必要です。
- キャスト送信側と受信側のアプリを構築した経験。
このチュートリアルの利用方法をお選びください。
ウェブアプリの作成経験をどのように評価されますか。
<ph type="x-smartling-placeholder">2. サンプルコードを取得する
サンプルコードはすべてパソコンにダウンロードできます。
ダウンロードした ZIP ファイルを解凍します。
3. ローカルでレシーバーを実装する
ウェブ レシーバーをキャスト デバイスで利用するには、キャスト デバイスからアクセスできる場所にホストする必要があります。https をサポートするサーバーがすでに利用できる場合は、次の手順をスキップし、URL をメモしておきます。これは次のセクションで必要になります。
使用できるサーバーがない場合は、Firebase Hosting または ngrok を使用できます。
サーバーを実行する
目的のサービスが設定されたら、app-start に移動してサーバーを起動します。
ホストされているレシーバーの URL をメモします。これは次のセクションで使用します。
4. Cast Developer Console でアプリを登録する
この Codelab に組み込まれているカスタム レシーバーを Chromecast デバイスで実行できるようにするには、アプリを登録する必要があります。アプリを登録すると、送信側のアプリが API 呼び出し(受信側のアプリの起動など)を実行する際に使用するアプリケーション ID が届きます。
![[新しいアプリを追加] が表示された Google Cast SDK デベロッパー コンソールの画像ボタンがハイライト表示されています](https://developers.google.cn/static/cast/codelabs/cast-live-receiver/img/d8b39f5d33d33db4.png?authuser=0&hl=ja)
[Add new application] をクリックします。
![[New Receiver Application] の画像[カスタム レシーバー] オプションがハイライト表示されたオプション](https://developers.google.cn/static/cast/codelabs/cast-live-receiver/img/e8c19e57b85c7d.png?authuser=0&hl=ja)
[Custom Receiver](カスタム レシーバー)を選択します(これを今から作成します)。
![「新しいカスタムのレシーバー」の画像[Receiver Application URL] に URL が入力されていることを示す画面フィールド](https://developers.google.cn/static/cast/codelabs/cast-live-receiver/img/bf364a7d382e3c58.png?authuser=0&hl=ja)
新しいレシーバーの詳細を入力します。前のセクションでメモしておいた URL を
確認しました。新しいレシーバーに割り当てられたアプリ ID をメモしておきます。
また、公開前に受信アプリにアクセスできるように、Google Cast デバイスを登録する必要があります。レシーバー アプリを公開した後は、すべての Google Cast デバイスからアクセスできるようになります。この Codelab では、公開していないレシーバー アプリを使用することをおすすめします。
![[新しいデバイスを追加] ボタンがハイライト表示された Google Cast SDK Developer Console の画像](https://developers.google.cn/static/cast/codelabs/cast-live-receiver/img/a446325da6ebd627.png?authuser=0&hl=ja)
[Add new Device] をクリックします。
![[キャスト レシーバー デバイスの追加] の画像ダイアログ](https://developers.google.cn/static/cast/codelabs/cast-live-receiver/img/a21355793a3f4cd5.png?authuser=0&hl=ja)
キャスト デバイスの背面に記載されているシリアル番号を入力し、わかりやすい名前を付けます。シリアル番号は、Google Cast SDK Developer Console へのアクセス時に Chrome で画面をキャストして確認することもできます。
レシーバーとデバイスがテストできるようになるまでに 5 ~ 15 分かかります。5~15 分待ってから、キャスト デバイスを再起動します。
5. シンプルなライブ配信のキャスト


この Codelab を開始する前に、ライブ API の概要について説明している ライブ デベロッパー ガイドを確認することをおすすめします。
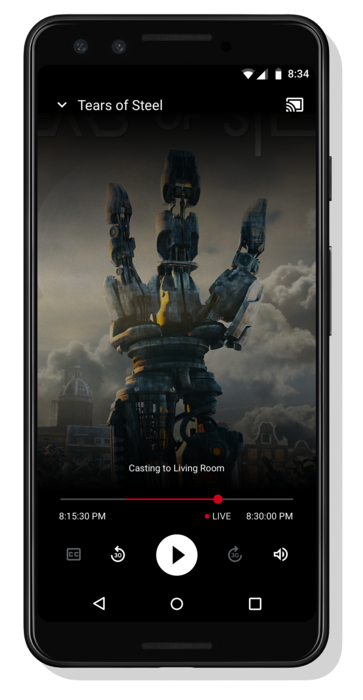
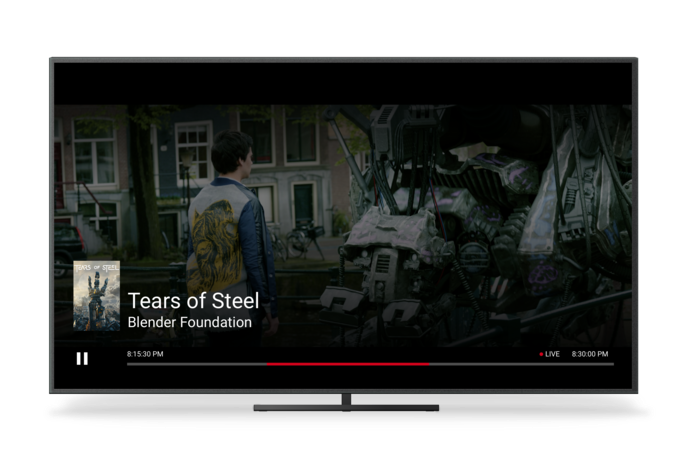
送信側は Cactool を使用してキャスト セッションを開始します。レシーバーは、ライブ配信の再生を自動的に開始するように設計されています。
レシーバーは 3 つのファイルで構成されています。メインのアプリの構造を含む receiver.html という基本的な html ファイル。このファイルを変更する必要はありません。また、receiver.js というファイルがあり、レシーバーのすべてのロジックが含まれています。最後に、metadata_service.js もあります。これは、この Codelab の後半で番組ガイド データの取得をシミュレートするために使用します。
まず、Chrome で Cactool を開きます。Cast SDK Developer Console で取得したReceiver Application ID を入力し、[設定] をクリックします。
再生するコンテンツがライブ ストリームであることをウェブ レシーバー キャスト アプリケーション フレームワーク(CAF)に指示する必要があります。そのためには、次のコード行でアプリケーションを変更します。receiver.js の読み込みインターセプタの本体に追加します。
request.media.streamType = cast.framework.messages.StreamType.LIVE;
ストリーム タイプを LIVE に設定すると、CAF のライブ UI が有効になります。Web Receiver SDK は自動的にストリーミングのライブエッジにジャンプします。ライブ番組ガイドのデータはまだ追加されていないため、スクラブバーには、ストリームのシーケンシャル再生可能な範囲の全長が表示されます。
変更を receiver.js に保存し、キャスト アイコンをクリックして Cactool でキャスト セッションを開始します。ライブ ストリームの再生がすぐに開始されます。
6. 番組ガイド データの追加
ライブ コンテンツに対する CAF のサポートにより、受信側アプリケーションと送信側アプリでの番組ガイドデータの表示がサポートされるようになりました。コンテンツ プロバイダは、エンドユーザー エクスペリエンスを向上させるために、受信アプリに番組メタデータを含めることが強く推奨されます。これは、特にテレビ チャンネルのような長時間にわたるライブ配信の場合です。
CAF では、単一のストリームで複数の番組のメタデータを設定できます。開始時のタイムスタンプと長さを MediaMetadata オブジェクトに設定すると、レシーバーはストリーム内のプレーヤーの現在地に基づいて、送信者とオーバーレイに表示されるメタデータを自動的に更新します。以下に、API の例とその一般的な使用方法を示します。
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
この Codelab では、サンプルのメタデータ サービスを使用してライブ配信のメタデータを提供します。番組メタデータのリストを作成するには、コンテナを作成します。ContainerMetadata は、単一のメディア ストリームの MediaMetadata オブジェクトのリストを保持します。各 MediaMetadata オブジェクトは、コンテナ内の 1 つのセクションを表します。プレイヘッドが特定のセクションの境界内にある場合、そのメタデータはメディア ステータスに自動的にコピーされます。次のコードを receiver.js ファイルに追加して、サービスからサンプル メタデータをダウンロードし、コンテナを CAF に提供します。
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
さらに、読み込みインターセプタにガイドデータを読み込む関数の呼び出しを追加します。
loadGuideData();
receiver.js ファイルを保存して、キャスト セッションを開始します。番組の開始時間、終了時間、タイトルがすべて画面に表示されます。
プレイヘッドがコンテナ内の新しいセクションに移ると、新しいメディア ステータス メッセージがレシーバーからすべての送信者に送信され、送信側アプリが UI を更新できるようになります。レシーバ アプリは、メディア ステータス インターセプタでコンテナ メタデータを更新し、引き続き送信元アプリに番組情報をフィードすることをおすすめします。サンプル サービスでは、現在の番組のメタデータと、次の 2 つの番組のメタデータを返します。ストリームのメタデータを更新するには、新しいコンテナを作成し、前の例のように setContainerMetadata を呼び出します。
7. 移動の無効化
ほとんどの動画ストリームは、一連の動画フレームを保持するセグメントで構成されています。特に明記されていない限り、CAF ではユーザーがこれらのセグメント内でシークできます。Web Receiver は、使用可能ないくつかの API を呼び出して、これを指定できます。
読み込みインターセプタで、SEEK サポートされているメディア コマンドを削除します。これにより、すべてのモバイル送信者とタッチ インターフェースでのシークが無効になります。receiver.js の SDK インスタンス変数の定義の後に、次のコードを追加します。
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
アシスタントによって提供される音声コマンド(「OK Google, 60 秒戻して」など)を無効にするには、シーク インターセプタを使用する必要があります。このインターセプタは、シーク リクエストが実行されるたびに呼び出されます。SEEK がサポートされているメディア コマンドが無効になっている場合、インターセプタはシーク リクエストを拒否します。receiver.js ファイルに次のコード スニペットを追加します。
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
receiver.js ファイルを保存して、キャスト セッションを開始します。ライブ配信内では再生位置を移動できなくなります。
8. 完了
最新の Cast Receiver SDK を使用してカスタムのレシーバー アプリを作成する方法は以上です。
詳しくは、ライブ配信デベロッパー ガイドをご覧ください。
