1. 概览

此 Codelab 将教您如何构建使用 Cast Live Breaks API 的自定义 Web 接收器应用。
什么是 Google Cast?
Google Cast 可让用户将移动设备上的内容投射到电视上。然后,用户可以将其移动设备用作遥控器,来控制电视上的媒体播放。
借助 Google Cast SDK,您可以扩展应用以控制电视或音响系统。借助 Cast SDK,您可以根据 Google Cast 设计核对清单添加必要的界面组件。
Google Cast 设计核对清单用于在所有支持的平台上实现简单、可预测的 Cast 用户体验。
构建目标
完成此 Codelab 后,您将构建一个利用 Live API 的 Cast 接收器。
学习内容
- 如何处理 Cast 中的实时视频内容。
- 如何配置 Cast 支持的各种直播场景。
- 如何在直播中添加节目数据
所需条件
- 最新版本的 Google Chrome 浏览器。
- HTTPS 托管服务,例如 Firebase Hosting 或 ngrok。
- 一台可连接到互联网的 Google Cast 设备,例如 Chromecast 或 Android TV。
- 一台带 HDMI 输入端口的电视或显示器,或一台 Google Home Hub
体验
- 您需要具备 Web 开发经验。
- 有过构建 Cast 发送器和接收器应用的经验。
您打算如何使用本教程?
您如何评价自己在构建 Web 应用方面的经验水平?
2. 获取示例代码
您可以将所有示例代码下载到您的计算机…
然后解压下载的 zip 文件。
3. 在本地部署接收器
为了能将 Web 接收器与 Cast 设备搭配使用,需要将接收器托管在 Cast 设备可以访问的某个位置。如果您拥有支持 https 的服务器,请跳过以下说明并记下网址,因为下一部分需要用到该网址。
如果您没有可用的服务器,可以使用 Firebase Hosting 或 ngrok。
运行服务器
设置好所需的服务后,前往 app-start 并启动服务器。
记下托管接收器的网址。您将在下一部分中用到它。
4. 在 Cast Developer Console 中注册应用
您必须注册应用,才能在 Chromecast 设备上运行此 Codelab 中构建的这种自定义接收器。注册应用后,您将收到一个应用 ID,发送者应用必须使用该 ID 执行 API 调用,例如启动接收器应用。

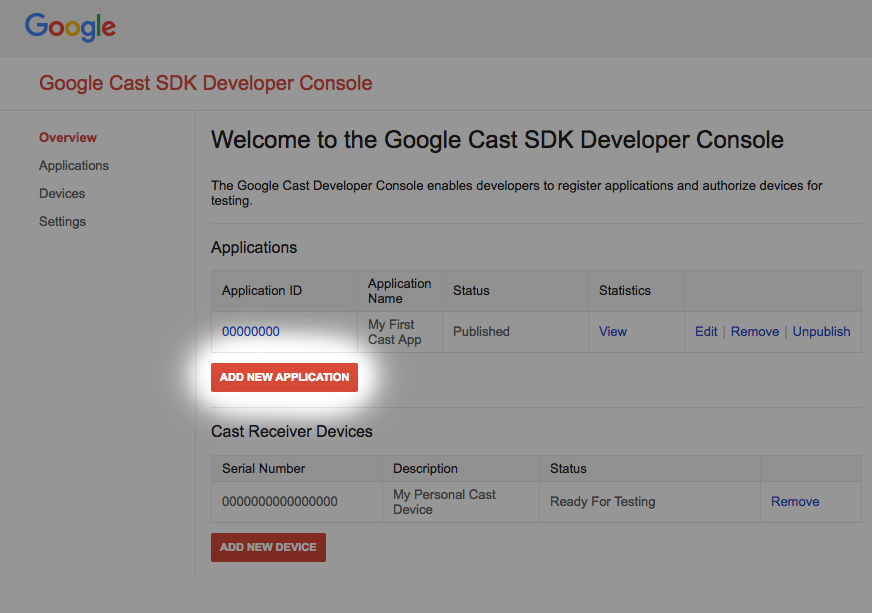
点击“Add new application”

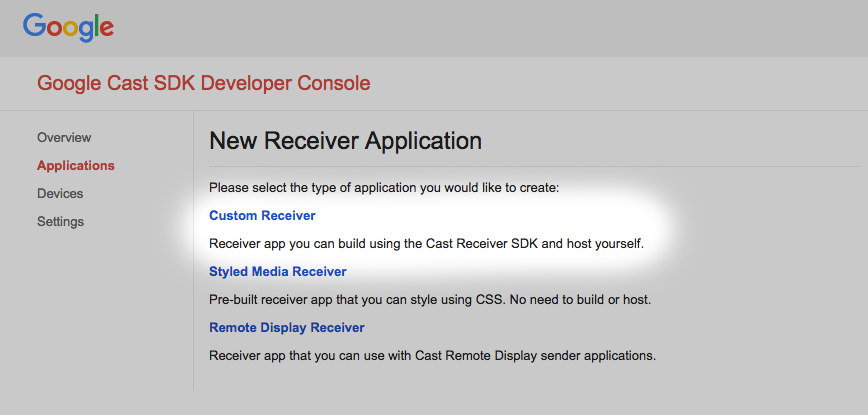
选择“Custom Receiver”,这是我们将构建的应用类型。

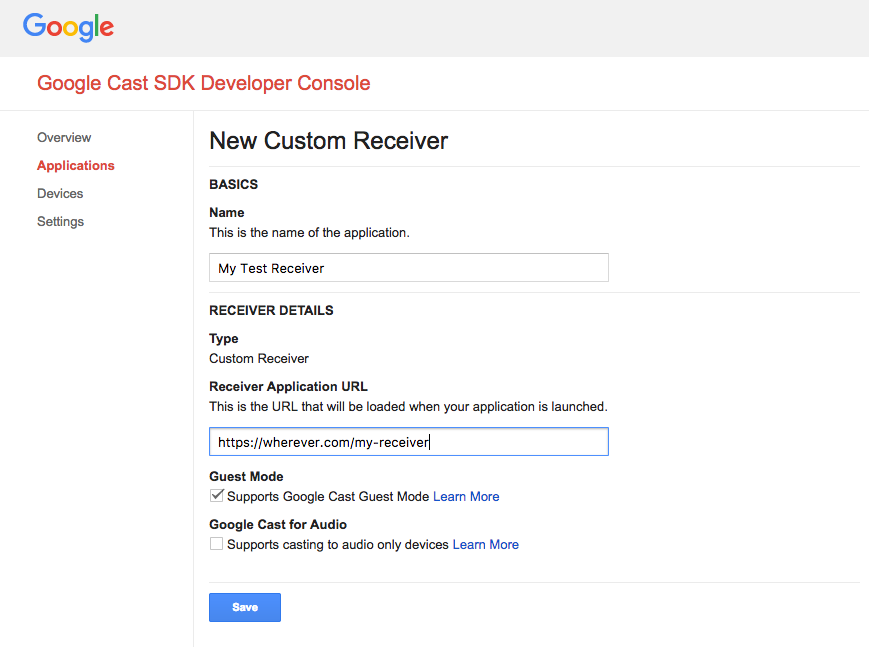
输入新接收器的详细信息,请务必使用您在上一部分最后
得出的网址。记下分配给新接收器的应用 ID。
您还必须注册 Google Cast 设备,以便该设备可在您发布接收器应用前对其进行访问。接收器应用发布后,便可供所有 Google Cast 设备使用。在此 Codelab 中,建议使用未发布的接收器应用。

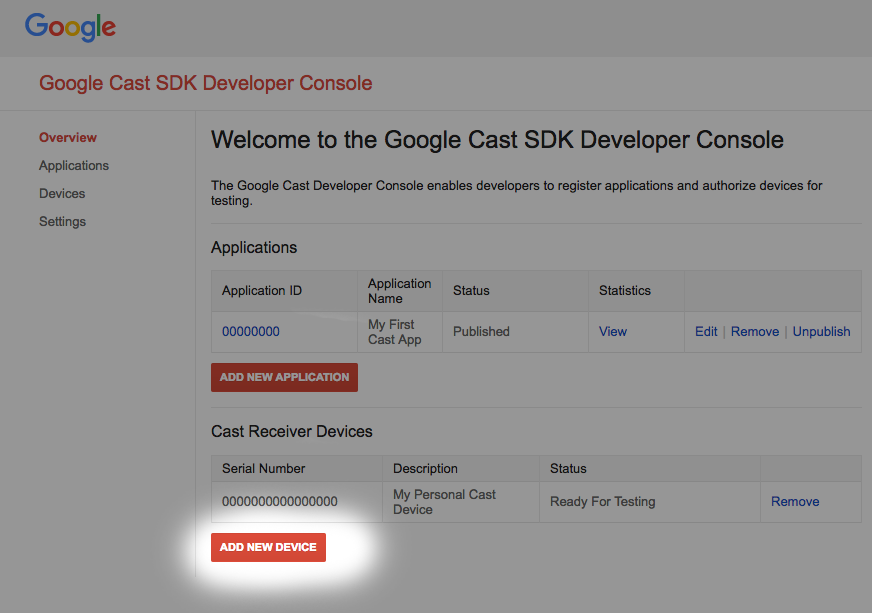
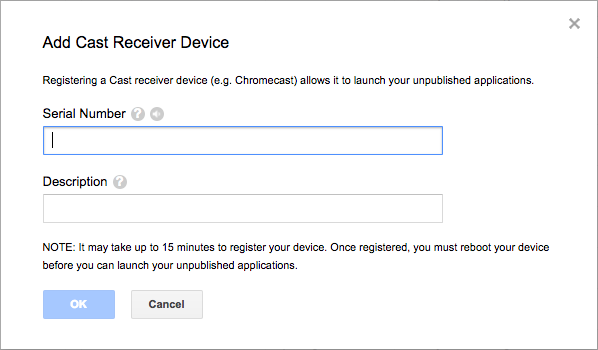
点击“添加新设备”

输入 Cast 设备背面印刷的序列号,并为其指定一个描述性名称。在访问 Google Cast SDK Developer Console 时将屏幕投射到 Chrome 中,也可以找到此序列号
接收器和设备需要 5-15 分钟才能准备好进行测试。等待 5-15 分钟后,您必须重新启动 Cast 设备。
5. 投放简单的直播


在开始此 Codelab 之前,不妨先查看实时开发者指南,该指南简要介绍了实时 API。
对于发送方,我们将使用 Cactool 来发起 Cast 会话。接收器会自动开始播放直播。
接收器由三个文件组成。一个名为 receiver.html 的基本 HTML 文件,其中包含主要的应用结构。您无需修改此文件。此外,还有一个名为 receiver.js 的文件,其中包含接收器的所有逻辑。最后,还有一个 metadata_service.js,此 Codelab 稍后将使用它来模拟获取节目单数据。
首先,在 Chrome 中打开 Cactool。输入您在 Cast SDK Developer Console 中获得的接收器应用 ID,然后点击设置。
需要指示 Web 接收器 Cast 应用框架 (CAF) 要播放的内容是直播内容。为此,请使用以下代码行修改应用。在 receiver.js 中将其添加到 load 拦截器的正文中:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
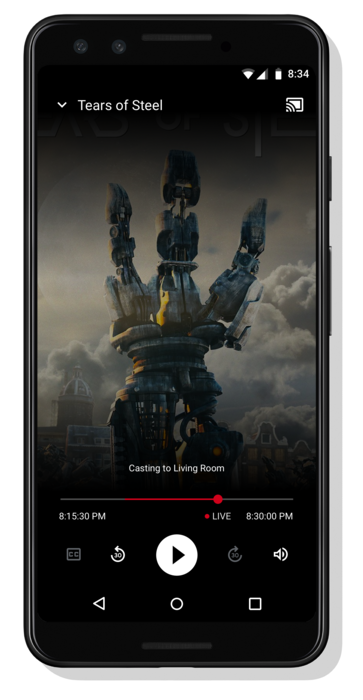
将流类型设置为 LIVE 会启用 CAF 的实时界面。Web Receiver SDK 会自动跳转到数据流的实时边缘。尚未添加直播节目指南数据,因此快进滑块将代表直播可跳转范围的完整长度。
保存您对 receiver.js 所做的更改,然后点击投放按钮并选择目标投放设备,在 Cactool 上启动投放会话。直播应立即开始播放。
6. 添加收视指南数据
CAF 对直播内容的支持现已支持在接收者和发送方应用中显示收视指南数据。强烈建议内容提供商在接收器应用中添加节目元数据,以便提供更好的最终用户体验,尤其是对于电视频道等长时间运行的直播。
CAF 支持为单个流中的多个节目设置元数据。通过在 MediaMetadata 对象上设置开始时间戳和时长,接收器会根据播放器在数据流中的当前位置,自动更新发送器和叠加层上显示的元数据。以下是这些 API 及其一般用法的示例。
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
在本 Codelab 中,我们将使用示例元数据服务为直播提供元数据。如需创建节目元数据列表,请创建一个容器。ContainerMetadata 包含单个媒体串流的 MediaMetadata 对象列表。每个 MediaMetadata 对象代表容器中的一个部分。当进度条指针位于指定部分的边界内时,其元数据会自动复制到媒体状态。将以下代码添加到 receiver.js 文件中,以从我们的服务下载示例元数据并将容器提供给 CAF。
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
此外,添加对函数的调用,以在 load 拦截器中加载指南数据:
loadGuideData();
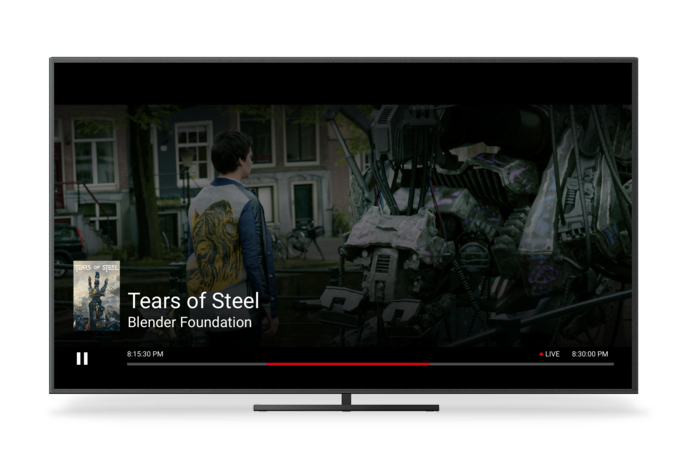
保存 receiver.js 文件并启动投放会话。屏幕上应该会显示节目的开始时间、结束时间和标题。
当播放头跳转到容器中的新部分时,接收器会向所有发送器发送一条新的媒体状态消息,以便发送器应用可以更新其界面。建议接收端应用更新媒体状态拦截器中的容器元数据,以便继续将节目信息提供给发送端应用。在示例服务中,我们返回当前节目元数据,以及后续两个节目的元数据。如需更新直播的元数据,请创建一个新容器,然后像上例中一样调用 setContainerMetadata。
7. 停用跳转功能
大多数视频流由包含一系列视频帧的片段组成。除非另有说明,否则 CAF 将允许用户在这些片段内查找。网络接收器可以通过在几个可用的 API 上调用 来指定这一点。
在 load 拦截器中,移除 SEEK 支持的媒体命令。这会在所有移动设备发送器和触摸界面上停用跳转功能。在 receiver.js 中的 SDK 实例变量定义后面添加以下代码。
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
如需停用由“Ok Google,跳过 60 秒”等助理提供支持的语音搜索命令,应使用跳转拦截器。每次发出跳转请求时,系统都会调用此拦截器。如果停用了支持快进的媒体命令,拦截器将拒绝快进请求。将以下代码段添加到 receiver.js 文件中:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
保存 receiver.js 文件并发起投放会话。您应该无法再在直播内定位。
8. 恭喜
您现在已经知道如何使用最新的 Cast 接收器 SDK 创建自定义接收器应用了。
如需了解详情,请参阅直播开发者指南。
