1. Omówienie

W tym ćwiczeniu w Codelabs dowiesz się, jak utworzyć aplikację niestandardowego odbiornika internetowego, która korzysta z interfejsu Cast Live Breaks API.
Co to jest Google Cast?
Google Cast umożliwia użytkownikom przesyłanie treści z urządzenia mobilnego na telewizor. Dzięki temu użytkownicy mogą używać swoich urządzeń mobilnych jako pilota do odtwarzania multimediów na telewizorze.
Pakiet Google Cast SDK umożliwia rozszerzenie aplikacji o sterowanie telewizorem lub systemem audio. SDK Cast pozwala dodać niezbędne komponenty interfejsu zgodnie z listą kontrolną projektu Google Cast.
Lista kontrolna dotycząca projektowania Google Cast została przygotowana, aby zapewnić użytkownikom Cast proste i przewidywalne wrażenia na wszystkich obsługiwanych platformach.
Co utworzymy?
Po ukończeniu tego ćwiczenia będziesz mieć już gotowy odbiornik Cast, który korzysta z interfejsów Live API.
Czego się nauczysz
- Jak obsługiwać treści wideo na żywo w Cast.
- Jak skonfigurować różne scenariusze transmisji na żywo obsługiwane przez Cast.
- Jak dodać dane programu do transmisji na żywo
Czego potrzebujesz
- najnowsza wersja przeglądarki Google Chrome,
- usługa hostingu HTTPS, np. Hosting Firebase lub ngrok.
- Urządzenie Google Cast, takie jak Chromecast lub Android TV skonfigurowane z dostępem do internetu.
- Telewizor lub monitor z wejściem HDMI albo Google Home Hub.
Doświadczenie
- Musisz mieć już wcześniejsze doświadczenie w programowaniu stron internetowych.
- Poprzednie tworzenie nadawcy i aplikacji odbiorników.
Jak wykorzystasz ten samouczek?
Jak oceniasz swoje doświadczenia z tworzeniem aplikacji internetowych?
2. Pobieranie przykładowego kodu
Możesz pobrać cały przykładowy kod na swój komputer...
i rozpakuj pobrany plik ZIP.
3. Lokalne wdrażanie odbiornika
Aby można było używać odbiornika internetowego z urządzeniem Google Cast, musi on być hostowany w miejscu, do którego może dotrzeć urządzenie Google Cast. Jeśli masz już dostępny serwer obsługujący protokół https, pomiń poniższe instrukcje i zanotuj adres URL, ponieważ będzie on potrzebny w następnej sekcji.
Jeśli nie masz serwera do użycia, możesz skorzystać z Hostingu Firebase lub ngrok.
Uruchamianie serwera
Po skonfigurowaniu wybranej usługi przejdź do app-start i uruchom serwer.
Zanotuj adres URL hostowanego odbiornika. Wykorzystasz go w następnej sekcji.
4. Rejestrowanie aplikacji w konsoli programisty Cast
Aby na urządzeniach Chromecast uruchamiać niestandardowy odbiornik (wbudowany w tym ćwiczeniu w Codelabs), musisz zarejestrować swoją aplikację. Po zarejestrowaniu aplikacji otrzymasz identyfikator aplikacji, którego aplikacja nadawcza musi używać do wykonywania wywołań interfejsu API, np. do uruchamiania aplikacji odbiorcy.

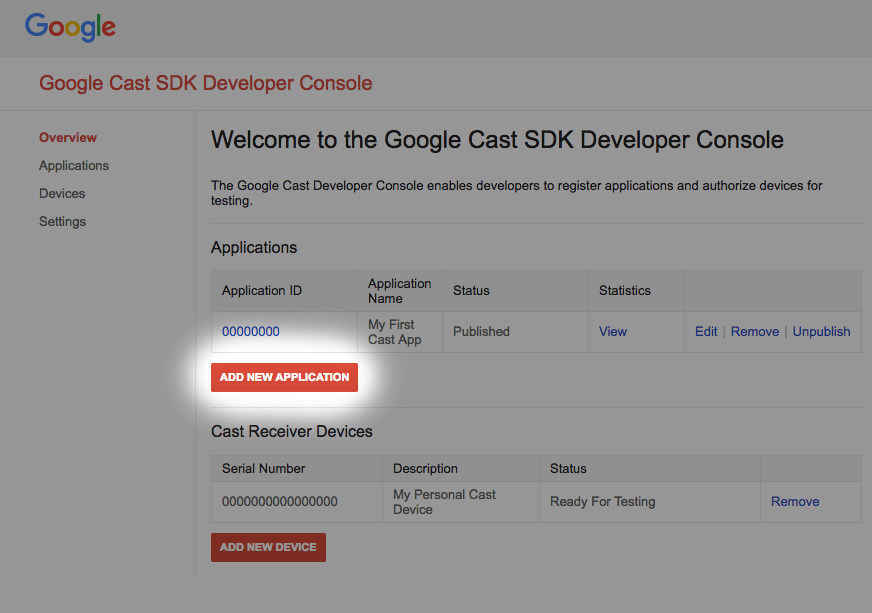
Kliknij „Dodaj nową aplikację”.

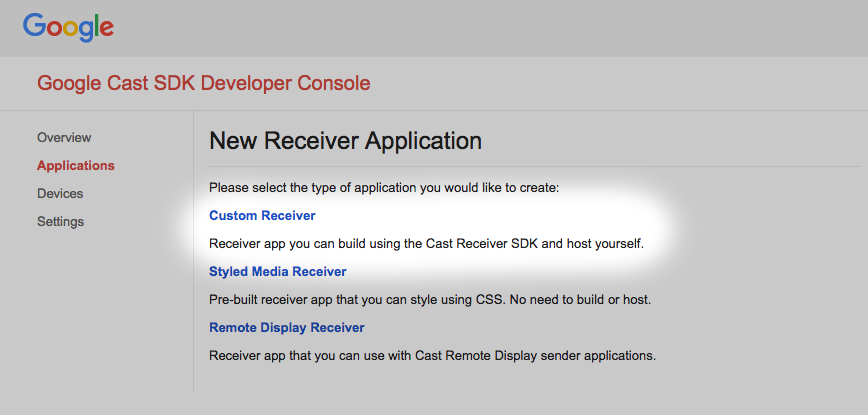
Wybierz „Niestandardowy odbiornik”, czyli właśnie to tworzymy.

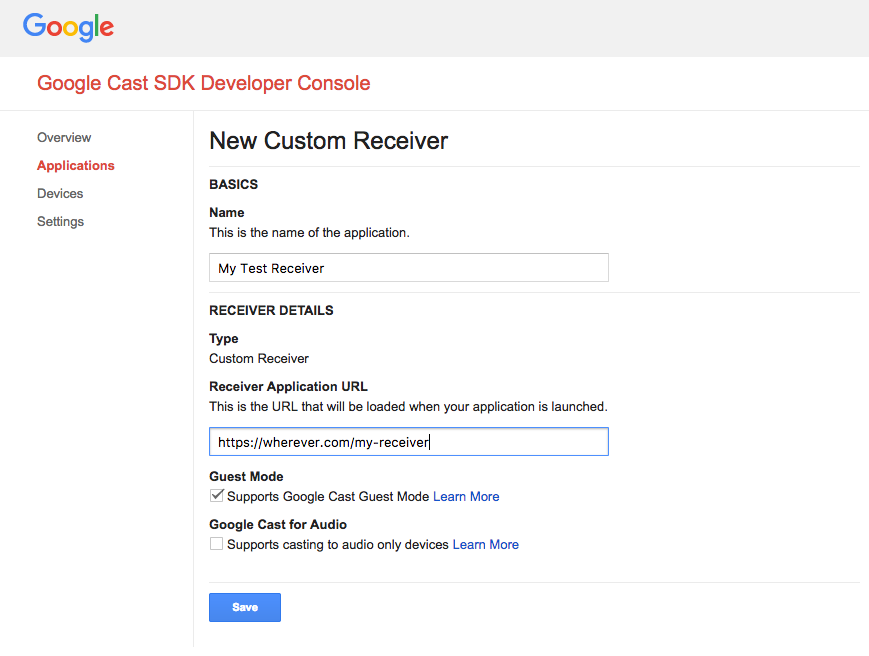
Wpisz dane nowego odbiornika, pamiętaj, aby użyć adresu URL
w ostatniej sekcji. Zanotuj identyfikator aplikacji przypisany do nowego odbiornika.
Musisz też zarejestrować urządzenie Google Cast, by mogło ono uzyskiwać dostęp do aplikacji odbiornika przed jej opublikowaniem. Po opublikowaniu aplikacji odbiornika będzie ona dostępna na wszystkich urządzeniach Google Cast. Na potrzeby tego modułu zalecamy korzystanie z nieopublikowanej aplikacji odbiorczej.

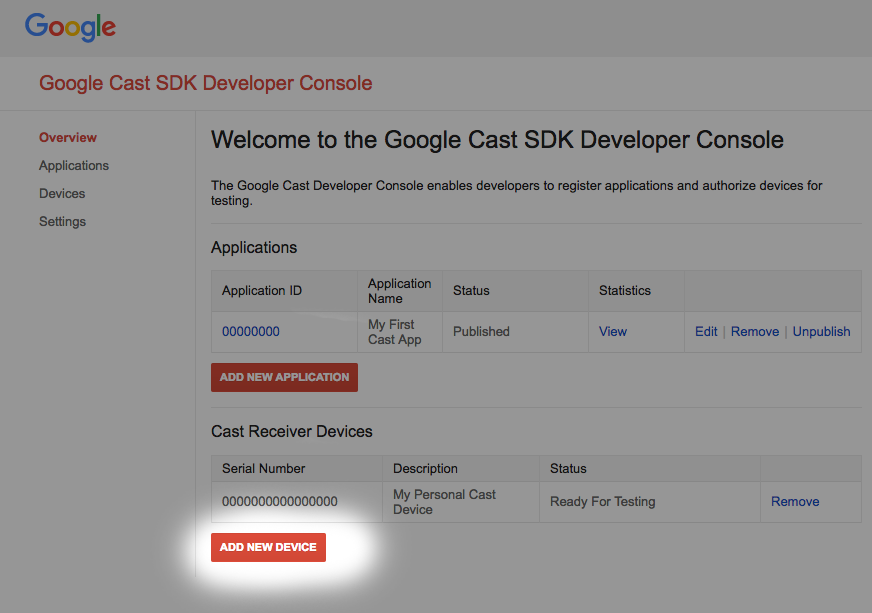
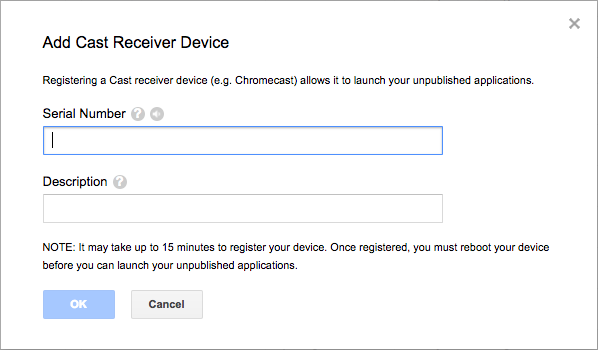
Kliknij „Dodaj nowe urządzenie”.

Wpisz numer seryjny wydrukowany z tyłu urządzenia Cast i nadaj mu nazwę. Numer seryjny możesz też znaleźć, przesyłając ekran w Chrome po otwarciu konsoli programisty Google Cast SDK.
Przygotowanie odbiornika i urządzenia do testowania może zająć 5–15 minut. Po 5–15 minutach musisz zrestartować urządzenie z Castem.
5. Przesyłanie prostej transmisji na żywo


Przed rozpoczęciem tego ćwiczenia w programowaniu warto zapoznać się z przewodnikiem dla programistów w wersji na żywo, w którym omówiono aktywne interfejsy API.
Nadawca użyje narzędzia Cactool, aby rozpocząć sesję przesyłania. Odbiornik jest zaprojektowany tak, aby automatycznie rozpocząć odtwarzanie transmisji na żywo.
Odbiornik składa się z trzech plików. Podstawowy plik HTML o nazwie receiver.html, który zawiera główną strukturę aplikacji. Nie musisz modyfikować tego pliku. Istnieje też plik o nazwie receiver.js, który zawiera wszystkie funkcje logiczne dotyczące odbiornika. Na koniec mamy też metadata_service.js, który zostanie użyty później w ramach tego CodeLab do symulowania pobierania danych z przewodnika po programie.
Aby rozpocząć, otwórz Cactool w Chrome. Wpisz identyfikator aplikacji odbiorcy podany w konsoli dewelopera pakietu Cast SDK i kliknij Ustaw.
Web Receiver Cast Application Framework (CAF) musi otrzymać instrukcje, że odtwarzane treści to transmisja na żywo. Aby to zrobić, zmodyfikuj aplikację, wpisując następujący wiersz kodu. Dodaj go do głównego elementu przechwytu ładunku w pliku receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
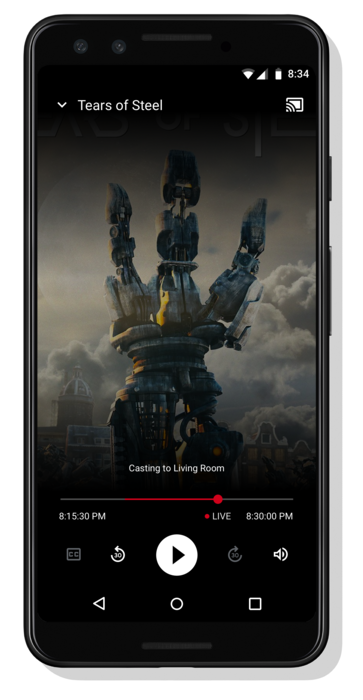
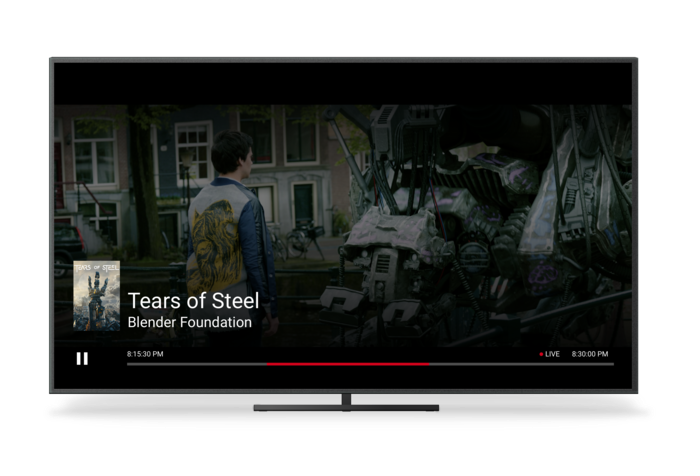
Ustawienie typu strumienia na LIVE włącza aktywny interfejs użytkownika CAF. Pakiet SDK Web Receiver automatycznie przejdzie do brzegu transmisji na żywo. Dane przewodnika po programach na żywo nie zostały jeszcze dodane, więc suwak będzie reprezentować pełny zakres przeskakiwania w transmisji.
Zapisz zmiany w usłudze receiver.js i rozpocznij sesję przesyłania w Cactool, klikając przycisk przesyłania i wybierając docelowe urządzenie przesyłające. Odtwarzanie transmisji na żywo powinno rozpocząć się natychmiast.
6. Dodawanie danych przewodnika po programach
Obsługa treści na żywo w ramach CAF obejmuje teraz również wyświetlanie danych przewodnika po programach w aplikacjach odbiornika i nadawcy. Dostawcom treści zalecamy, aby dodawali metadane programów w swoich aplikacjach odbiorczych. Dzięki temu użytkownicy będą mogli lepiej korzystać z urządzenia, zwłaszcza w przypadku długich transmisji na żywo, takich jak kanały telewizyjne.
CAF umożliwia ustawianie metadanych wielu programów w jednym strumieniu. Po ustawieniu sygnatur czasowych i czasu trwania w obiektach MediaMetadata odbiorca automatycznie aktualizuje metadane wyświetlane u nadawców i nakładki na podstawie bieżącej lokalizacji odtwarzacza w strumieniu. Poniżej znajdziesz przykładowe interfejsy API i ich ogólne zastosowania.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
W tym ćwiczeniu użyjemy przykładowej usługi metadanych, aby uzyskać metadane do transmisji na żywo. Aby utworzyć listę metadanych programu, utwórz kontener. ContainerMetadata zawiera listę obiektów MediaMetadata dla pojedynczego strumienia multimediów. Każdy obiekt MediaMetadata odpowiada jednej sekcji w kontenerze. Gdy suwak odtwarzania znajdzie się w granicach określonej sekcji, jej metadane są automatycznie kopiowane do stanu multimediów. Dodaj do pliku receiver.js ten kod, aby pobrać przykładowe metadane z naszej usługi i przekazać kontener do CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Dodatkowo w przechwytywaczach wczytywania dodaj wywołanie funkcji wczytywania danych przewodnika:
loadGuideData();
Zapisz plik receiver.js i rozpocznij sesję przesyłania. Na ekranie powinny wyświetlić się: godzina rozpoczęcia, godzina zakończenia i tytuł programu.
Nowy komunikat o stanie multimediów jest wysyłany od odbiorcy do wszystkich nadawców, gdy suwak odtwarzania przejdzie do nowej sekcji w kontenerze, aby aplikacje nadawcy mogły zaktualizować swój interfejs użytkownika. Zalecamy, aby aplikacje odbierające aktualizowały metadane kontenera w przechwytywaniach stanu multimediów, aby nadal przekazywać informacje o programie do aplikacji nadających. W naszej przykładowej usłudze zwracamy metadane bieżącego programu oraz metadane 2 kolejnych programów. Aby zaktualizować metadane strumienia, utwórz nowy kontener i wywołaj funkcję setContainerMetadata, tak jak w poprzednim przykładzie.
7. Wyłączanie przewijania
Większość strumieni wideo składa się z segmentów zawierających zakres klatek wideo. O ile nie określono inaczej, CAF umożliwi użytkownikom wyszukiwanie w tych segmentach. Odbiornik internetowy może to określić, wywołując kilka dostępnych interfejsów API.
W przechwytywaniach ładowania usuń obsługiwane polecenie mediów SEEK. Wyłącza to przewijanie we wszystkich interfejsach dotykowych i nadawców na urządzeniach mobilnych. Dodaj ten kod po definicjach zmiennych instancji pakietu SDK w dokumencie receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Aby wyłączyć polecenia głosowe obsługiwane przez asystenta, takie jak OK Google, przewiń do tyłu o 60 sekund, należy użyć funkcji przechwytywania przewijania. Ten element przechwytujący jest wywoływany za każdym razem, gdy wysyłane jest żądanie wyszukiwania. Jeśli obsługiwane polecenie SEEK jest wyłączone, przechwytujący odrzuci prośbę o przesunięcie. Dodaj do pliku receiver.js ten fragment kodu:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Zapisz plik receiver.js i rozpocznij sesję przesyłania. Przewijanie w trakcie transmisji na żywo nie powinno już być możliwe.
8. Gratulacje
Wiesz już, jak utworzyć niestandardową aplikację odbiornika za pomocą najnowszego pakietu SDK Cast Receiver.
Więcej informacji znajdziesz w przewodniku dla programistów dotyczącym transmitowania na żywo.
