1. खास जानकारी

यह कोडलैब आपको Google Cast की सुविधा वाले डिवाइस पर, कॉन्टेंट कास्ट करने के लिए, मौजूदा Android वीडियो ऐप्लिकेशन में बदलाव करने का तरीका बताएगा.
Google Cast क्या है?
Google Cast, उपयोगकर्ताओं को मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट करने की सुविधा देता है. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस को टीवी पर मीडिया चलाने के लिए, रिमोट कंट्रोल के तौर पर इस्तेमाल कर सकते हैं.
Google Cast SDK टूल की मदद से, अपने ऐप्लिकेशन को टीवी या साउंड सिस्टम को कंट्रोल करने के लिए इस्तेमाल किया जा सकता है. Cast SDK टूल आपको Google Cast डिज़ाइन चेकलिस्ट के आधार पर, ज़रूरी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ने की अनुमति देता है.
Google Cast डिज़ाइन चेकलिस्ट को सभी समर्थित प्लेटफ़ॉर्म पर कास्ट उपयोगकर्ता अनुभव को सरल और अनुमानित बनाने के लिए प्रदान किया जाता है.
हम क्या बनाने जा रहे हैं?
इस कोडलैब को पूरा करने के बाद, आपके पास एक Android वीडियो ऐप्लिकेशन होगा. इसकी मदद से, Google Cast की सुविधा वाले डिवाइस पर वीडियो कास्ट किए जा सकेंगे.
आपको क्या सीखने को मिलेगा
- सैंपल वीडियो ऐप्लिकेशन में Google Cast SDK टूल जोड़ने का तरीका.
- Google Cast की सुविधा वाले डिवाइस को चुनने के लिए, कास्ट बटन जोड़ने का तरीका.
- किसी कास्ट डिवाइस से कनेक्ट करने और मीडिया रिसीवर को लॉन्च करने का तरीका.
- वीडियो कास्ट करने का तरीका.
- अपने ऐप्लिकेशन में Cast मिनी कंट्रोलर जोड़ने का तरीका.
- मीडिया की सूचनाएं और लॉक स्क्रीन के कंट्रोल की सुविधा को कैसे जोड़ें.
- बड़ा किया गया कंट्रोलर जोड़ने का तरीका.
- शुरुआती ओवरले देने का तरीका.
- Cast विजेट को पसंद के मुताबिक बनाने का तरीका.
- Cast Connect के साथ इंटिग्रेट करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Android SDK टूल का नया वर्शन.
- Android Studio वर्शन 3.2+
- Android 4.1+ जैली बीन (एपीआई लेवल 16) के साथ एक मोबाइल डिवाइस.
- आपके मोबाइल डिवाइस को डेवलपमेंट कंप्यूटर से कनेक्ट करने के लिए यूएसबी डेटा केबल.
- इंटरनेट ऐक्सेस के साथ कॉन्फ़िगर किया गया Chromecast या Android TV जैसा कोई Google Cast डिवाइस.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर.
- Cast Connect इंटिग्रेशन की जांच करने के लिए, Chromecast with Google TV की ज़रूरत होती है. हालांकि, कोडलैब के बाकी हिस्सों के लिए, यह ज़रूरी नहीं है. अगर आपके पास यह टूल नहीं है, तो इस ट्यूटोरियल के आखिर में कास्ट कनेक्ट करने के लिए सहायता जोड़ें चरण को छोड़कर आगे बढ़ें.
अनुभव
- आपके पास Kotlin और Android डेवलपमेंट के बारे में पहले से जानकारी होनी चाहिए.
- इसके अलावा, टीवी देखने के बारे में आपकी पिछली जानकारी भी होनी चाहिए :)
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
टीवी देखने के अनुभव को क्या रेटिंग दी जा सकती है?
2. सैंपल कोड पाना
आप सभी नमूना कोड अपने कंप्यूटर पर डाउनलोड कर सकते हैं...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. सैंपल ऐप्लिकेशन चलाना

सबसे पहले, यह देखें कि पूरा किया गया सैंपल ऐप्लिकेशन कैसा दिखता है. यह ऐप्लिकेशन, एक बुनियादी वीडियो प्लेयर है. उपयोगकर्ता सूची में से वीडियो चुन सकता है और फिर वीडियो को डिवाइस पर स्थानीय रूप से चला सकता है या उसे किसी Google Cast डिवाइस पर कास्ट कर सकता है.
कोड डाउनलोड होने के बाद, नीचे दिए गए निर्देश देखकर, सैंपल के तौर पर डाउनलोड किए गए ऐप्लिकेशन को Android Studio में खोलने और चलाने का तरीका जान सकते हैं:
स्वागत स्क्रीन पर प्रोजेक्ट इंपोर्ट करें चुनें या फ़ाइल > नया > प्रोजेक्ट इंपोर्ट करें... मेन्यू के विकल्प.
सैंपल कोड फ़ोल्डर से 
app-done डायरेक्ट्री चुनें और 'ठीक है' पर क्लिक करें.
फ़ाइल >  Gradle फ़ाइलों के साथ प्रोजेक्ट सिंक करें.
Gradle फ़ाइलों के साथ प्रोजेक्ट सिंक करें.
अपने Android डिवाइस पर यूएसबी डीबग करने की सुविधा चालू करना – Android 4.2 और उसके बाद वाले वर्शन पर, 'डेवलपर के लिए सेटिंग और टूल' की स्क्रीन डिफ़ॉल्ट रूप से छिपी होती है. इसे देखने के लिए, सेटिंग > फ़ोन के बारे में जानकारी पर जाएं और बिल्ड नंबर पर सात बार टैप करें. पिछली स्क्रीन पर वापस जाएं और सिस्टम > बेहतर सेटिंग पर जाएं. इसके बाद, सबसे नीचे मौजूद डेवलपर के लिए सेटिंग और टूल पर टैप करें. इसके बाद, यूएसबी डीबग करने की सुविधा को चालू करने के लिए उस पर टैप करें.
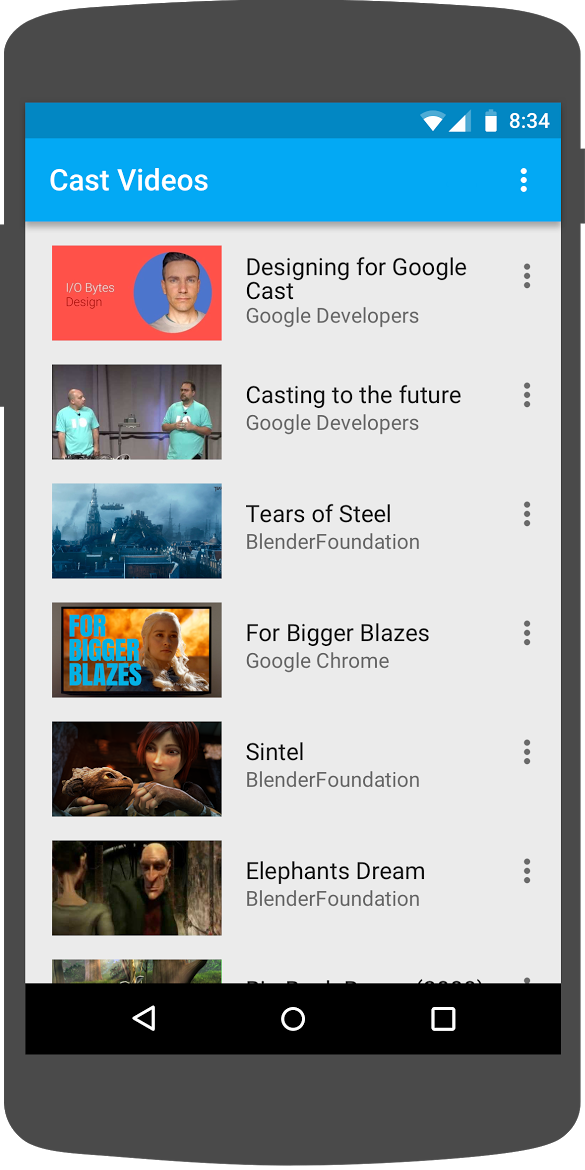
अपने Android डिवाइस को प्लग इन करें और Android Studio में  चलाएं बटन पर क्लिक करें. आपको कुछ सेकंड के बाद, वीडियो कास्ट करें नाम का वीडियो ऐप्लिकेशन दिखेगा.
चलाएं बटन पर क्लिक करें. आपको कुछ सेकंड के बाद, वीडियो कास्ट करें नाम का वीडियो ऐप्लिकेशन दिखेगा.
वीडियो ऐप्लिकेशन में कास्ट बटन पर क्लिक करें और अपना Google Cast डिवाइस चुनें.
कोई वीडियो चुनें और 'चलाएं' बटन पर क्लिक करें.
वीडियो आपके Google Cast डिवाइस पर चलना शुरू हो जाएगा.
बड़ा किया गया कंट्रोलर दिखेगा. प्लेबैक को कंट्रोल करने के लिए, चलाएं/रोकें बटन का इस्तेमाल किया जा सकता है.
वीडियो की सूची पर वापस जाएं.
अब स्क्रीन के सबसे नीचे एक मिनी कंट्रोलर दिख रहा है.  अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
रिसीवर पर वीडियो रोकने के लिए, मिनी कंट्रोलर में मौजूद 'रोकें' बटन पर क्लिक करें. वीडियो फिर से चलाना जारी रखने के लिए, मिनी कंट्रोलर में 'चलाएं' बटन पर क्लिक करें.
मोबाइल डिवाइस के होम बटन पर क्लिक करें. नोटिफ़िकेशन नीचे खींचें और अब आपको कास्ट सत्र के लिए एक नोटिफ़िकेशन दिखाई देगा.
अपना फ़ोन लॉक करने के बाद, इसे अनलॉक करने पर आपको लॉक स्क्रीन पर एक सूचना दिखेगी. इससे मीडिया प्लेबैक को कंट्रोल करने या कास्ट करने की सुविधा को रोका जा सकेगा.
Google Cast डिवाइस पर कास्टिंग बंद करने के लिए, वीडियो ऐप्लिकेशन पर वापस जाएं और 'कास्ट करें' बटन पर क्लिक करें.
अक्सर पूछे जाने वाले सवाल
4. शुरुआती प्रोजेक्ट तैयार करना

हमें आपके द्वारा डाउनलोड किए गए प्रारंभ ऐप्लिकेशन में Google Cast के लिए समर्थन जोड़ना होगा. यहां Google Cast शब्दावली दी गई है, जिसका इस्तेमाल हम इस कोडलैब में करेंगे:
- भेजने वाला ऐप्लिकेशन, मोबाइल डिवाइस या लैपटॉप पर चलता हो,
- Google Cast डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
अब आप Android Studio का इस्तेमाल करके, शुरुआती प्रोजेक्ट पर काम करने के लिए तैयार हैं:
- डाउनलोड किए गए सैंपल कोड से

app-startडायरेक्ट्री चुनें (वेलकम स्क्रीन पर प्रोजेक्ट इंपोर्ट करें या फ़ाइल > नया > प्रोजेक्ट इंपोर्ट करें... मेन्यू विकल्प चुनें).  Gradle फ़ाइलों के साथ प्रोजेक्ट सिंक करें बटन पर क्लिक करें.
Gradle फ़ाइलों के साथ प्रोजेक्ट सिंक करें बटन पर क्लिक करें.- ऐप्लिकेशन को चलाने और यूज़र इंटरफ़ेस (यूआई) को एक्सप्लोर करने के लिए,
 चालू करें बटन पर क्लिक करें.
चालू करें बटन पर क्लिक करें.
ऐप डिज़ाइन
ऐप्लिकेशन, किसी रिमोट वेब सर्वर से वीडियो की सूची फ़ेच करता है और उपयोगकर्ता को ब्राउज़ करने के लिए सूची उपलब्ध कराता है. उपयोगकर्ता, जानकारी देखने के लिए कोई वीडियो चुन सकते हैं या मोबाइल डिवाइस पर वीडियो चला सकते हैं.
ऐप्लिकेशन में दो मुख्य गतिविधियां हैं: VideoBrowserActivity और LocalPlayerActivity. Google Cast की सुविधा को इंटिग्रेट करने के लिए, गतिविधियों को AppCompatActivity या उसके पैरंट FragmentActivity से इनहेरिट करना ज़रूरी है. यह सीमा इसलिए है, क्योंकि हमें MediaRouteButton (MediaRouter की सहायता लाइब्रेरी में दी गई) को MediaRouteActionProvider के तौर पर जोड़ना होगा. यह सिर्फ़ तब काम करेगा, जब गतिविधि ऊपर बताई गई क्लास से इनहेरिट की गई हो. MediaRouter की सहायता लाइब्रेरी, AppCompat की सहायता लाइब्रेरी पर निर्भर करती है. यह लाइब्रेरी ज़रूरी क्लास उपलब्ध कराती है.
VideoBrowserActivity
इस गतिविधि में Fragment (VideoBrowserFragment) शामिल है. यह सूची ArrayAdapter (VideoListAdapter) की मदद से सुरक्षित की गई है. वीडियो की सूची और उनसे जुड़े मेटाडेटा को रिमोट सर्वर पर JSON फ़ाइल के तौर पर होस्ट किया जाता है. AsyncTaskLoader (VideoItemLoader), इस JSON को फ़ेच करता है और MediaItem ऑब्जेक्ट की सूची बनाने के लिए उसे प्रोसेस करता है.
MediaItem ऑब्जेक्ट, वीडियो और उससे जुड़े मेटाडेटा जैसे कि उसका टाइटल, जानकारी, स्ट्रीम का यूआरएल, इमेज का यूआरएल, और उससे जुड़े टेक्स्ट ट्रैक (सबटाइटल के लिए) तैयार करता है. MediaItem ऑब्जेक्ट को गतिविधियों के बीच पास किया जाता है, इसलिए MediaItem में इसे Bundle और इसके विपरीत में बदलने के लिए उपयोगिता विधियां हैं.
जब लोडर MediaItems की सूची बनाता है, तब यह उस सूची को VideoListAdapter को पास करता है. इसके बाद, यह VideoBrowserFragment में MediaItems सूची दिखाता है. उपयोगकर्ता को वीडियो थंबनेल की सूची मिलती है. इसमें हर वीडियो के बारे में कम शब्दों में जानकारी दी जाती है. किसी आइटम को चुनने पर, उससे जुड़े MediaItem को Bundle में बदल दिया जाता है और LocalPlayerActivity को भेज दिया जाता है.
LocalPlayerActivity
इस गतिविधि से, किसी खास वीडियो का मेटाडेटा दिखता है. साथ ही, उपयोगकर्ता को मोबाइल डिवाइस पर वीडियो चलाने की सुविधा मिलती है.
इस गतिविधि में, चुने गए वीडियो की जानकारी दिखाने के लिए एक टेक्स्ट एरिया, कुछ मीडिया कंट्रोल, और VideoView होता है. प्लेयर, स्क्रीन के ऊपरी हिस्से को कवर करता है. इससे वीडियो के ब्यौरे के लिए नीचे जगह बचती है. उपयोगकर्ता, वीडियो चला/रोक सकता है या स्थानीय वीडियो चलाना चाहता है.
डिपेंडेंसी
हम AppCompatActivity का इस्तेमाल कर रहे हैं, इसलिए हमें AppCompat की सहायता लाइब्रेरी की ज़रूरत है. वीडियो की सूची मैनेज करने और उस सूची के लिए एसिंक्रोनस रूप से इमेज पाने के लिए, हम Volley लाइब्रेरी का इस्तेमाल कर रहे हैं.
अक्सर पूछे जाने वाले सवाल
5. 'कास्ट करें' बटन जोड़ना

Cast की सुविधा वाला ऐप्लिकेशन, अपनी हर गतिविधि में कास्ट करें बटन दिखाता है. 'कास्ट करें' बटन पर क्लिक करने से, उन कास्ट डिवाइसों की सूची दिखती है जिन्हें उपयोगकर्ता चुन सकता है. अगर उपयोगकर्ता ने कॉन्टेंट को भेजने वाले डिवाइस पर ही चलाया था, तो कास्ट डिवाइस चुनने पर, उस डिवाइस पर कॉन्टेंट चलने लगेगा या फिर से चलने लगेगा. कास्ट सेशन के दौरान, उपयोगकर्ता किसी भी समय कास्ट बटन पर क्लिक करके, आपके ऐप्लिकेशन को कास्ट डिवाइस पर कास्ट करना बंद कर सकता है. उपयोगकर्ता आपके ऐप्लिकेशन की किसी भी गतिविधि के दौरान कास्ट डिवाइस से कनेक्ट या डिसकनेक्ट होने में सक्षम होना चाहिए, जैसा कि Google Cast डिज़ाइन चेकलिस्ट में बताया गया है.
डिपेंडेंसी
ज़रूरी लाइब्रेरी डिपेंडेंसी शामिल करने के लिए, ऐप्लिकेशन build.gradle फ़ाइल को अपडेट करें:
dependencies {
implementation 'androidx.appcompat:appcompat:1.5.0'
implementation 'androidx.mediarouter:mediarouter:1.3.1'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
implementation 'com.google.android.gms:play-services-cast-framework:21.1.0'
implementation 'com.android.volley:volley:1.2.1'
implementation "androidx.core:core-ktx:1.8.0"
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
}
बिना किसी गड़बड़ी के प्रोजेक्ट के बनने की पुष्टि करने के लिए, प्रोजेक्ट को सिंक करें.
डेटा लेयर में इवेंट बनाने की प्रोसेस
कास्ट फ़्रेमवर्क में एक ग्लोबल सिंगलटन ऑब्जेक्ट CastContext है, जो सभी कास्ट इंटरैक्शन को कोऑर्डिनेट करता है.
CastContext सिंगलटन शुरू करने के लिए, CastOptions देने के लिए आपको OptionsProvider इंटरफ़ेस लागू करना होगा. सबसे अहम विकल्प, रिसीवर ऐप्लिकेशन आईडी है. इसका इस्तेमाल, कास्ट डिवाइस खोजने के नतीजों को फ़िल्टर करने के लिए किया जाता है. साथ ही, कास्ट सेशन शुरू होने पर रिसीवर ऐप्लिकेशन को लॉन्च करने के लिए भी किया जाता है.
Cast की सुविधा वाले ऐप्लिकेशन को डेवलप करने के लिए, आपको Cast डेवलपर के तौर पर रजिस्टर करना होगा. इसके बाद, अपने ऐप्लिकेशन के लिए ऐप्लिकेशन आईडी पाना होगा. इस कोडलैब के लिए, हम सैंपल ऐप्लिकेशन आईडी का इस्तेमाल करेंगे.
प्रोजेक्ट के com.google.sample.cast.refplayer पैकेज में, यह नई CastOptionsProvider.kt फ़ाइल जोड़ें:
package com.google.sample.cast.refplayer
import android.content.Context
import com.google.android.gms.cast.framework.OptionsProvider
import com.google.android.gms.cast.framework.CastOptions
import com.google.android.gms.cast.framework.SessionProvider
class CastOptionsProvider : OptionsProvider {
override fun getCastOptions(context: Context): CastOptions {
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.build()
}
override fun getAdditionalSessionProviders(context: Context): List<SessionProvider>? {
return null
}
}
अब ऐप्लिकेशन AndroidManifest.xml फ़ाइल के "application" टैग में OptionsProvider का एलान करें:
<meta-data
android:name="com.google.android.gms.cast.framework.OPTIONS_PROVIDER_CLASS_NAME"
android:value="com.google.sample.cast.refplayer.CastOptionsProvider" />
VideoBrowserActivity onCreate तरीके में CastContext को लेज़ीली तरीके से शुरू करें:
import com.google.android.gms.cast.framework.CastContext
private var mCastContext: CastContext? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.video_browser)
setupActionBar()
mCastContext = CastContext.getSharedInstance(this)
}
LocalPlayerActivity में भी, शुरू करने का यही लॉजिक जोड़ें.
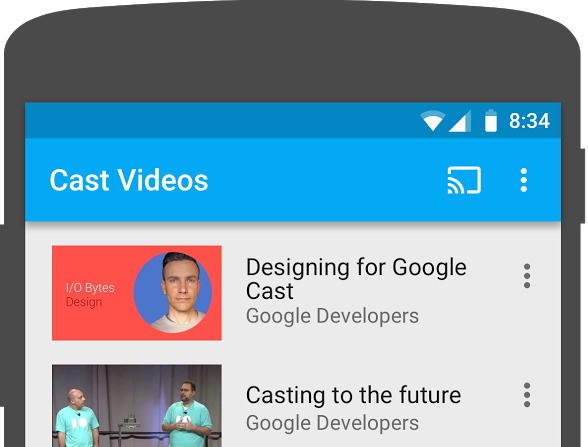
कास्ट बटन
CastContext को शुरू करने के बाद, हमें कास्ट बटन जोड़ना होगा, ताकि उपयोगकर्ता कोई कास्ट डिवाइस चुन सके. 'कास्ट करें' बटन को MediaRouteButton की मदद से, MediaRouter सहायता लाइब्रेरी से लागू किया जाता है. ActionBar या Toolbar का इस्तेमाल करके, अपनी गतिविधि में जोड़े जा सकने वाले किसी भी ऐक्शन आइकॉन की तरह, आपको पहले अपने मेन्यू में उससे जुड़ा मेन्यू आइटम जोड़ना होगा.
res/menu/browse.xml फ़ाइल में बदलाव करें और सेटिंग आइटम से पहले, मेन्यू में MediaRouteActionProvider आइटम जोड़ें:
<item
android:id="@+id/media_route_menu_item"
android:title="@string/media_route_menu_title"
app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider"
app:showAsAction="always"/>
MediaRouteButton को Cast फ़्रेमवर्क से कनेक्ट करने के लिए, CastButtonFactory का इस्तेमाल करके VideoBrowserActivity के onCreateOptionsMenu() तरीके को बदलें:
import com.google.android.gms.cast.framework.CastButtonFactory
private var mediaRouteMenuItem: MenuItem? = null
override fun onCreateOptionsMenu(menu: Menu): Boolean {
super.onCreateOptionsMenu(menu)
menuInflater.inflate(R.menu.browse, menu)
mediaRouteMenuItem = CastButtonFactory.setUpMediaRouteButton(getApplicationContext(), menu,
R.id.media_route_menu_item)
return true
}
इसी तरह, LocalPlayerActivity में onCreateOptionsMenu को बदलें.
अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाने के लिए,  चालू करें बटन पर क्लिक करें. आपको ऐप्लिकेशन के ऐक्शन बार में 'कास्ट करें' बटन दिखेगा. इस पर क्लिक करने पर, आपके लोकल नेटवर्क पर कास्ट डिवाइसों की सूची दिखेगी. डिवाइस डिस्कवरी को
चालू करें बटन पर क्लिक करें. आपको ऐप्लिकेशन के ऐक्शन बार में 'कास्ट करें' बटन दिखेगा. इस पर क्लिक करने पर, आपके लोकल नेटवर्क पर कास्ट डिवाइसों की सूची दिखेगी. डिवाइस डिस्कवरी को CastContext अपने-आप मैनेज करता है. अपना कास्ट डिवाइस चुनें. इसके बाद, सैंपल रिसीवर ऐप्लिकेशन, कास्ट डिवाइस पर लोड हो जाएगा. आपको ब्राउज़ करने की गतिविधि और डिवाइस पर मौजूद प्लेयर की गतिविधि के बीच नेविगेट करने की सुविधा मिलती है. साथ ही, 'कास्ट करें' बटन की स्थिति को सिंक करके रखा जाता है.
हमने मीडिया चलाने के लिए कोई सहायता नहीं जोड़ी है. इसलिए, फ़िलहाल Cast डिवाइस पर वीडियो नहीं चलाए जा सकते. डिसकनेक्ट करने के लिए, कास्ट करें बटन पर क्लिक करें.
6. वीडियो कॉन्टेंट कास्ट करना

हम सैंपल ऐप्लिकेशन को इस तरह से तैयार करेंगे कि Cast डिवाइस पर भी वीडियो को रिमोट से चलाया जा सके. ऐसा करने के लिए हमें कास्ट फ़्रेमवर्क से जनरेट होने वाले अलग-अलग इवेंट को सुनना होगा.
मीडिया कास्ट करना
अगर आपको किसी Cast डिवाइस पर मीडिया चलाना है, तो आपको ये काम करने होंगे:
- एक ऐसा
MediaInfoऑब्जेक्ट बनाएं जो मीडिया आइटम को मॉडल करता हो. - कास्ट डिवाइस से कनेक्ट करें और अपना रिसीवर ऐप्लिकेशन लॉन्च करें.
MediaInfoऑब्जेक्ट को रिसीवर में लोड करें और कॉन्टेंट चलाएं.- मीडिया की स्थिति ट्रैक करें.
- उपयोगकर्ता की गतिविधियों के आधार पर, रिसीवर को निर्देश भेजें.
हमने पिछले सेक्शन में दूसरा चरण पहले ही पूरा कर लिया है. कास्ट फ़्रेमवर्क का इस्तेमाल करके, तीसरा चरण आसानी से किया जा सकता है. पहला चरण, एक ऑब्जेक्ट को दूसरे से मैप करना है; MediaInfo वह चीज़ है जिसे Cast फ़्रेमवर्क समझता है और MediaItem हमारे ऐप्लिकेशन का मीडिया आइटम के लिए कवर है; हम आसानी से MediaItem को MediaInfo पर मैप कर सकते हैं.
सैंपल ऐप्लिकेशन LocalPlayerActivity, इस एनम का इस्तेमाल करके पहले से ही लोकल बनाम रिमोट वीडियो चलाने की सुविधा के बीच अंतर करता है:
private var mLocation: PlaybackLocation? = null
enum class PlaybackLocation {
LOCAL, REMOTE
}
enum class PlaybackState {
PLAYING, PAUSED, BUFFERING, IDLE
}
इस कोडलैब में, यह समझना ज़रूरी नहीं है कि सैंपल प्लेयर लॉजिक कैसे काम करता है. यह समझना ज़रूरी है कि आपके ऐप्लिकेशन के मीडिया प्लेयर में बदलाव करना होगा, ताकि वह दोनों जगहों पर वीडियो चलाने की जानकारी एक ही तरह से हासिल कर सके.
फ़िलहाल, लोकल प्लेयर हमेशा लोकल वीडियो चलाने की स्थिति में रहता है, क्योंकि उसे कास्ट करने की स्थितियों के बारे में अभी तक कुछ नहीं पता है. हमें Cast फ़्रेमवर्क में होने वाले स्टेटस ट्रांज़िशन के आधार पर, यूज़र इंटरफ़ेस (यूआई) को अपडेट करना होगा. उदाहरण के लिए, अगर हम कास्ट करना शुरू करते हैं, तो हमें लोकल प्लेबैक को रोकना होगा और कुछ कंट्रोल बंद करने होंगे. इसी तरह, अगर इस गतिविधि के दौरान कास्टिंग बंद कर दी जाती है, तो हमें स्थानीय प्लेलबैक पर स्विच करना होगा. इसे मैनेज करने के लिए, हमें Cast फ़्रेमवर्क से जनरेट किए गए अलग-अलग इवेंट को सुनना होगा.
कास्ट सेशन मैनेजमेंट
Cast फ़्रेमवर्क के लिए, किसी डिवाइस से कनेक्ट करने, उसे लॉन्च करने (या उसमें शामिल होने), रिसीवर ऐप्लिकेशन से कनेक्ट करने, और ज़रूरत पड़ने पर मीडिया कंट्रोल चैनल को शुरू करने के चरणों को एक साथ Cast सेशन कहा जाता है. मीडिया कंट्रोल चैनल की मदद से, Cast फ़्रेमवर्क, रिसीवर मीडिया प्लेयर को मैसेज भेजता है और उससे मैसेज पाता है.
जब उपयोगकर्ता 'कास्ट करें' बटन से किसी डिवाइस को चुनता है, तो कास्ट सेशन अपने-आप शुरू हो जाता है. साथ ही, डिसकनेक्ट करने पर अपने-आप बंद हो जाता है. नेटवर्क से जुड़ी समस्याओं की वजह से, रिसीवर सेशन से फिर से कनेक्ट होने की प्रोसेस भी Cast SDK टूल अपने-आप मैनेज करता है.
आइए LocalPlayerActivity में SessionManagerListener जोड़ें:
import com.google.android.gms.cast.framework.CastSession
import com.google.android.gms.cast.framework.SessionManagerListener
...
private var mSessionManagerListener: SessionManagerListener<CastSession>? = null
private var mCastSession: CastSession? = null
...
private fun setupCastListener() {
mSessionManagerListener = object : SessionManagerListener<CastSession> {
override fun onSessionEnded(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionResumed(session: CastSession, wasSuspended: Boolean) {
onApplicationConnected(session)
}
override fun onSessionResumeFailed(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionStarted(session: CastSession, sessionId: String) {
onApplicationConnected(session)
}
override fun onSessionStartFailed(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionStarting(session: CastSession) {}
override fun onSessionEnding(session: CastSession) {}
override fun onSessionResuming(session: CastSession, sessionId: String) {}
override fun onSessionSuspended(session: CastSession, reason: Int) {}
private fun onApplicationConnected(castSession: CastSession) {
mCastSession = castSession
if (null != mSelectedMedia) {
if (mPlaybackState == PlaybackState.PLAYING) {
mVideoView!!.pause()
loadRemoteMedia(mSeekbar!!.progress, true)
return
} else {
mPlaybackState = PlaybackState.IDLE
updatePlaybackLocation(PlaybackLocation.REMOTE)
}
}
updatePlayButton(mPlaybackState)
invalidateOptionsMenu()
}
private fun onApplicationDisconnected() {
updatePlaybackLocation(PlaybackLocation.LOCAL)
mPlaybackState = PlaybackState.IDLE
mLocation = PlaybackLocation.LOCAL
updatePlayButton(mPlaybackState)
invalidateOptionsMenu()
}
}
}
LocalPlayerActivity गतिविधि में, हमें यह जानकारी चाहिए कि हम Cast डिवाइस से कब कनेक्ट हुए और कब डिसकनेक्ट हुए, ताकि हम लोकल प्लेयर पर स्विच कर सकें. ध्यान दें कि कनेक्टिविटी में रुकावट सिर्फ़ आपके मोबाइल डिवाइस पर चल रहे आपके ऐप्लिकेशन के इंस्टेंस से नहीं, बल्कि किसी दूसरे मोबाइल डिवाइस पर चल रहे आपके (या किसी दूसरे) ऐप्लिकेशन के किसी दूसरे इंस्टेंस से भी आ सकती है.
फ़िलहाल, चालू सेशन को SessionManager.getCurrentSession() के तौर पर ऐक्सेस किया जा सकता है. कास्ट डायलॉग के साथ उपयोगकर्ता के इंटरैक्शन की वजह से, सेशन अपने-आप बनते और बंद हो जाते हैं.
हमें अपने सेशन लिसनर को रजिस्टर करना होगा और कुछ ऐसे वैरिएबल शुरू करने होंगे जिनका इस्तेमाल हम गतिविधि में करेंगे. LocalPlayerActivity onCreate तरीके को इसमें बदलें:
import com.google.android.gms.cast.framework.CastContext
...
private var mCastContext: CastContext? = null
...
override fun onCreate(savedInstanceState: Bundle?) {
...
mCastContext = CastContext.getSharedInstance(this)
mCastSession = mCastContext!!.sessionManager.currentCastSession
setupCastListener()
...
loadViews()
...
val bundle = intent.extras
if (bundle != null) {
....
if (shouldStartPlayback) {
....
} else {
if (mCastSession != null && mCastSession!!.isConnected()) {
updatePlaybackLocation(PlaybackLocation.REMOTE)
} else {
updatePlaybackLocation(PlaybackLocation.LOCAL)
}
mPlaybackState = PlaybackState.IDLE
updatePlayButton(mPlaybackState)
}
}
...
}
मीडिया लोड हो रहा है
Cast SDK में, RemoteMediaClient रिसीवर पर रिमोट मीडिया चलाने की सुविधा को मैनेज करने के लिए, आसानी से इस्तेमाल किए जा सकने वाले एपीआई का एक सेट उपलब्ध कराता है. मीडिया चलाने की सुविधा वाले CastSession के लिए, SDK टूल अपने-आप RemoteMediaClient का एक इंस्टेंस बना देगा. इसे CastSession इंस्टेंस पर getRemoteMediaClient() तरीके से कॉल करके ऐक्सेस किया जा सकता है. चुने गए वीडियो को पाने वाले डिवाइस पर लोड करने के लिए, इन तरीकों को LocalPlayerActivity में जोड़ें:
import com.google.android.gms.cast.framework.media.RemoteMediaClient
import com.google.android.gms.cast.MediaInfo
import com.google.android.gms.cast.MediaLoadOptions
import com.google.android.gms.cast.MediaMetadata
import com.google.android.gms.common.images.WebImage
import com.google.android.gms.cast.MediaLoadRequestData
private fun loadRemoteMedia(position: Int, autoPlay: Boolean) {
if (mCastSession == null) {
return
}
val remoteMediaClient = mCastSession!!.remoteMediaClient ?: return
remoteMediaClient.load( MediaLoadRequestData.Builder()
.setMediaInfo(buildMediaInfo())
.setAutoplay(autoPlay)
.setCurrentTime(position.toLong()).build())
}
private fun buildMediaInfo(): MediaInfo? {
val movieMetadata = MediaMetadata(MediaMetadata.MEDIA_TYPE_MOVIE)
mSelectedMedia?.studio?.let { movieMetadata.putString(MediaMetadata.KEY_SUBTITLE, it) }
mSelectedMedia?.title?.let { movieMetadata.putString(MediaMetadata.KEY_TITLE, it) }
movieMetadata.addImage(WebImage(Uri.parse(mSelectedMedia!!.getImage(0))))
movieMetadata.addImage(WebImage(Uri.parse(mSelectedMedia!!.getImage(1))))
return mSelectedMedia!!.url?.let {
MediaInfo.Builder(it)
.setStreamType(MediaInfo.STREAM_TYPE_BUFFERED)
.setContentType("videos/mp4")
.setMetadata(movieMetadata)
.setStreamDuration((mSelectedMedia!!.duration * 1000).toLong())
.build()
}
}
अब रिमोट प्लेलबैक की सुविधा के साथ काम करने के लिए, Cast सेशन लॉजिक का इस्तेमाल करने के अलग-अलग मौजूदा तरीकों को अपडेट करें:
private fun play(position: Int) {
startControllersTimer()
when (mLocation) {
PlaybackLocation.LOCAL -> {
mVideoView!!.seekTo(position)
mVideoView!!.start()
}
PlaybackLocation.REMOTE -> {
mPlaybackState = PlaybackState.BUFFERING
updatePlayButton(mPlaybackState)
//seek to a new position within the current media item's new position
//which is in milliseconds from the beginning of the stream
mCastSession!!.remoteMediaClient?.seek(position.toLong())
}
else -> {}
}
restartTrickplayTimer()
}
private fun togglePlayback() {
...
PlaybackState.IDLE -> when (mLocation) {
...
PlaybackLocation.REMOTE -> {
if (mCastSession != null && mCastSession!!.isConnected) {
loadRemoteMedia(mSeekbar!!.progress, true)
}
}
else -> {}
}
...
}
override fun onPause() {
...
mCastContext!!.sessionManager.removeSessionManagerListener(
mSessionManagerListener!!, CastSession::class.java)
}
override fun onResume() {
Log.d(TAG, "onResume() was called")
mCastContext!!.sessionManager.addSessionManagerListener(
mSessionManagerListener!!, CastSession::class.java)
if (mCastSession != null && mCastSession!!.isConnected) {
updatePlaybackLocation(PlaybackLocation.REMOTE)
} else {
updatePlaybackLocation(PlaybackLocation.LOCAL)
}
super.onResume()
}
updatePlayButton तरीके के लिए, isConnected वैरिएबल की वैल्यू बदलें:
private fun updatePlayButton(state: PlaybackState?) {
...
val isConnected = (mCastSession != null
&& (mCastSession!!.isConnected || mCastSession!!.isConnecting))
...
}
अब, अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाने के लिए,  Run बटन पर क्लिक करें. अपने Cast डिवाइस से कनेक्ट करें और कोई वीडियो चलाएं. आपको रिसीवर पर वीडियो दिखेगा.
Run बटन पर क्लिक करें. अपने Cast डिवाइस से कनेक्ट करें और कोई वीडियो चलाएं. आपको रिसीवर पर वीडियो दिखेगा.
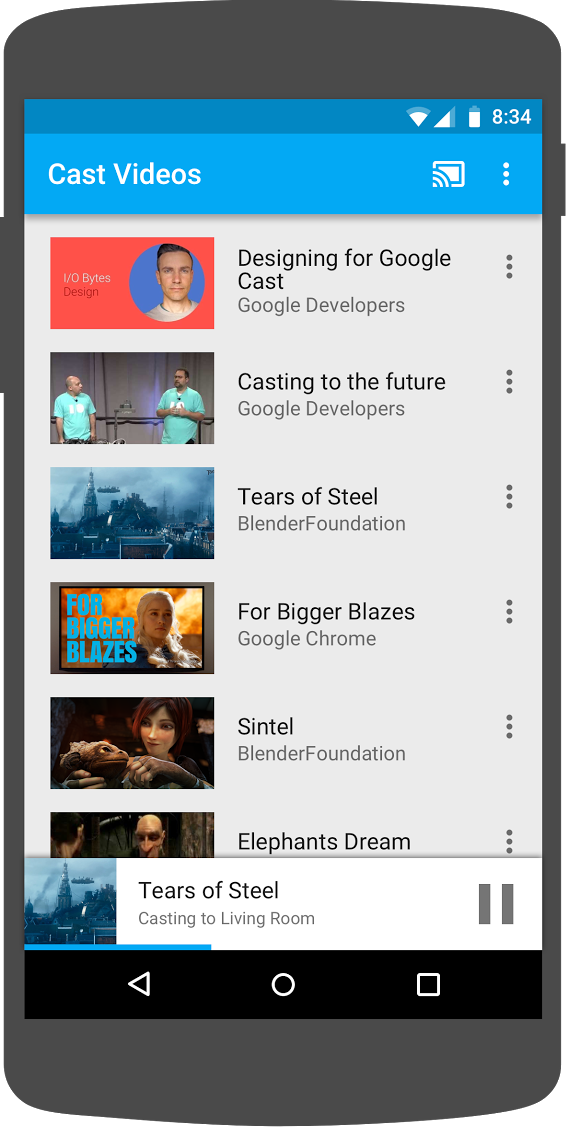
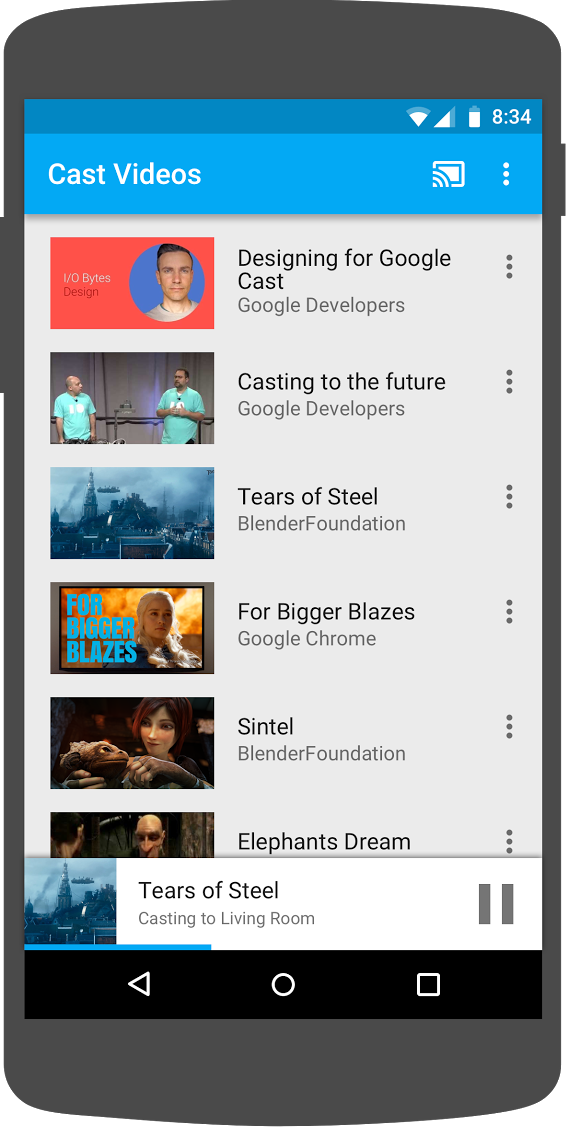
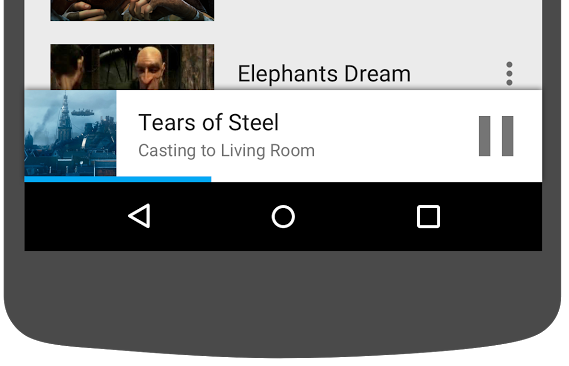
7. मिनी कंट्रोलर
Cast डिज़ाइन की चेकलिस्ट के मुताबिक, सभी Cast ऐप्लिकेशन में एक मिनी कंट्रोलर होना चाहिए. यह कंट्रोलर तब दिखता है, जब उपयोगकर्ता मौजूदा कॉन्टेंट पेज से किसी दूसरे पेज पर जाता है. मिनी कंट्रोलर, मौजूदा कास्ट सेशन के लिए तुरंत ऐक्सेस और रिमाइंडर देता है.

Cast SDK एक कस्टम व्यू, MiniControllerFragment उपलब्ध कराता है. इसे उन गतिविधियों की ऐप्लिकेशन लेआउट फ़ाइल में जोड़ा जा सकता है जिनमें आपको मिनी कंट्रोलर दिखाना है.
res/layout/player_activity.xml और res/layout/video_browser.xml, दोनों के नीचे फ़्रैगमेंट की यह परिभाषा जोड़ें:
<fragment
android:id="@+id/castMiniController"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:visibility="gone"
class="com.google.android.gms.cast.framework.media.widget.MiniControllerFragment"/>
ऐप्लिकेशन चलाने और वीडियो कास्ट करने के लिए,  चालू करें बटन पर क्लिक करें. रिसीवर पर प्लेबैक शुरू होने के बाद, आपको हर गतिविधि के नीचे मिनी कंट्रोलर दिखेगा. मिनी कंट्रोलर का इस्तेमाल करके, रिमोट प्लेबैक को कंट्रोल किया जा सकता है. ब्राउज़ करने की गतिविधि और स्थानीय प्लेयर की गतिविधि के बीच नेविगेट करने पर, मिनी कंट्रोलर की स्थिति, रिसीवर के मीडिया प्लेबैक स्टेटस के साथ सिंक होनी चाहिए.
चालू करें बटन पर क्लिक करें. रिसीवर पर प्लेबैक शुरू होने के बाद, आपको हर गतिविधि के नीचे मिनी कंट्रोलर दिखेगा. मिनी कंट्रोलर का इस्तेमाल करके, रिमोट प्लेबैक को कंट्रोल किया जा सकता है. ब्राउज़ करने की गतिविधि और स्थानीय प्लेयर की गतिविधि के बीच नेविगेट करने पर, मिनी कंट्रोलर की स्थिति, रिसीवर के मीडिया प्लेबैक स्टेटस के साथ सिंक होनी चाहिए.
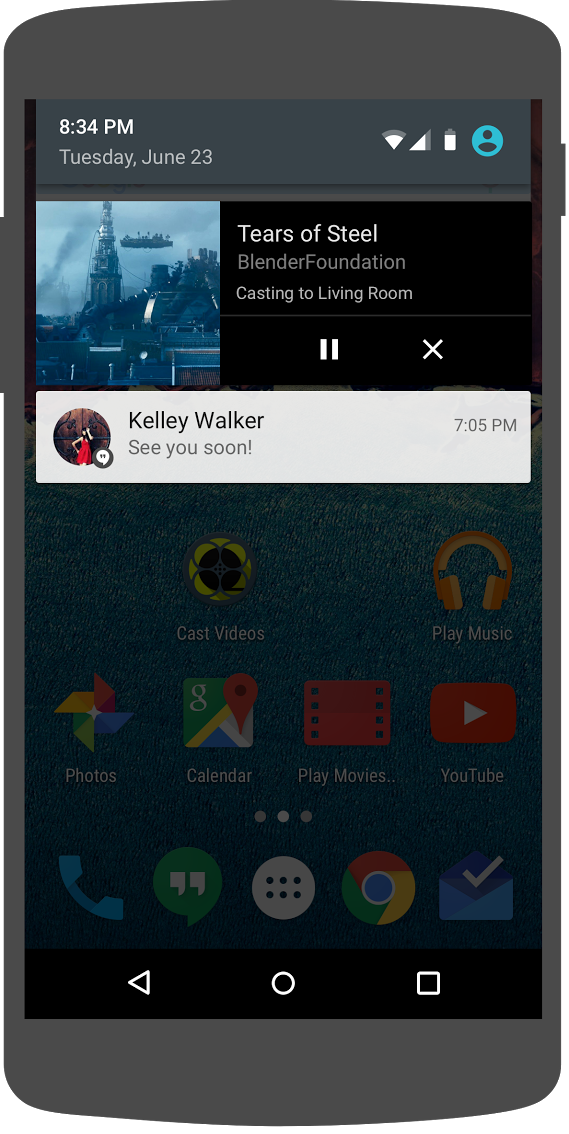
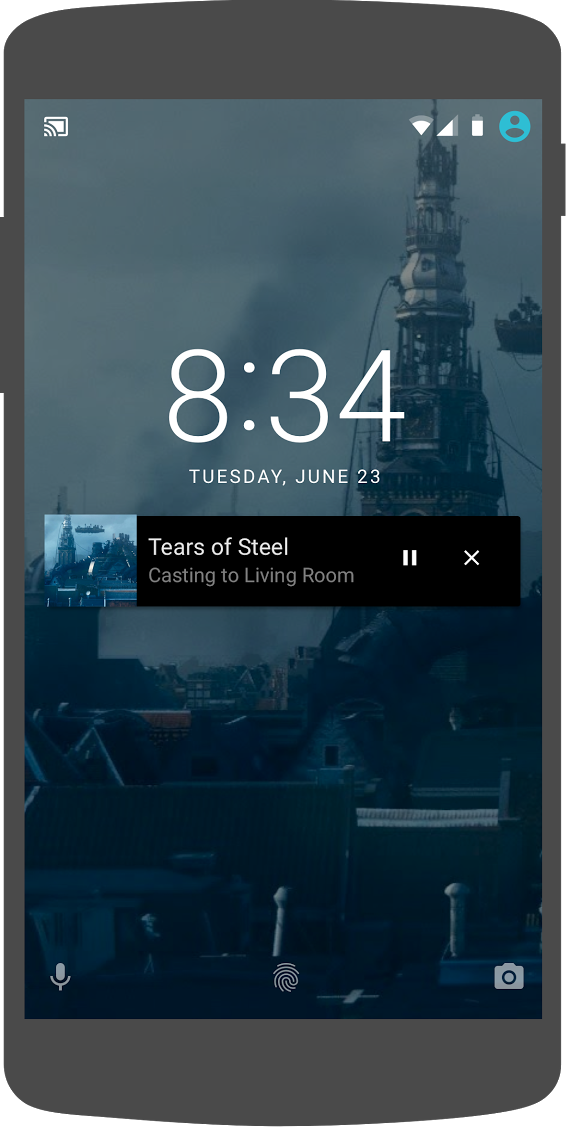
8. सूचना और लॉक स्क्रीन
Google Cast के डिज़ाइन की चेकलिस्ट के मुताबिक, मीडिया कंट्रोल करने के लिए, सूचना और लॉक स्क्रीन से भेजने वाले ऐप्लिकेशन को इस्तेमाल करना ज़रूरी है.

Cast SDK टूल, MediaNotificationService उपलब्ध कराता है. इससे, भेजने वाले ऐप्लिकेशन को सूचना और लॉक स्क्रीन के लिए, मीडिया कंट्रोल बनाने में मदद मिलती है. gradle की मदद से, सेवा आपके ऐप्लिकेशन के मेनिफ़ेस्ट में अपने-आप मर्ज हो जाती है.
जब कोई व्यक्ति कास्ट कर रहा होगा, तब MediaNotificationService बैकग्राउंड में चलेगा. साथ ही, वह कास्ट किए जा रहे मौजूदा आइटम की इमेज का थंबनेल और मेटाडेटा, चलाने/रोकने का बटन, और रोकने का बटन दिखाएगा.
CastContext को शुरू करते समय, CastOptions की मदद से सूचना और लॉक स्क्रीन के कंट्रोल चालू किए जा सकते हैं. लॉक स्क्रीन और सूचनाओं के लिए मीडिया कंट्रोल, डिफ़ॉल्ट रूप से चालू रहते हैं. सूचनाएं पाने की सुविधा चालू होने पर, लॉक स्क्रीन की सुविधा भी चालू रहती है.
CastOptionsProvider में बदलाव करें और getCastOptions को लागू करने के तरीके को इस कोड से मैच करने के लिए बदलें:
import com.google.android.gms.cast.framework.media.CastMediaOptions
import com.google.android.gms.cast.framework.media.NotificationOptions
override fun getCastOptions(context: Context): CastOptions {
val notificationOptions = NotificationOptions.Builder()
.setTargetActivityClassName(VideoBrowserActivity::class.java.name)
.build()
val mediaOptions = CastMediaOptions.Builder()
.setNotificationOptions(notificationOptions)
.build()
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.setCastMediaOptions(mediaOptions)
.build()
}
अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाने के लिए,  Run बटन पर क्लिक करें. कोई वीडियो कास्ट करें और नमूना ऐप्लिकेशन से बाहर निकलें. रिसीवर पर अभी चल रहे वीडियो की एक सूचना होनी चाहिए. अपने मोबाइल डिवाइस को लॉक करें. इसके बाद, लॉक स्क्रीन पर कास्ट डिवाइस पर मीडिया प्लेबैक के कंट्रोल दिखने लगेंगे.
Run बटन पर क्लिक करें. कोई वीडियो कास्ट करें और नमूना ऐप्लिकेशन से बाहर निकलें. रिसीवर पर अभी चल रहे वीडियो की एक सूचना होनी चाहिए. अपने मोबाइल डिवाइस को लॉक करें. इसके बाद, लॉक स्क्रीन पर कास्ट डिवाइस पर मीडिया प्लेबैक के कंट्रोल दिखने लगेंगे.

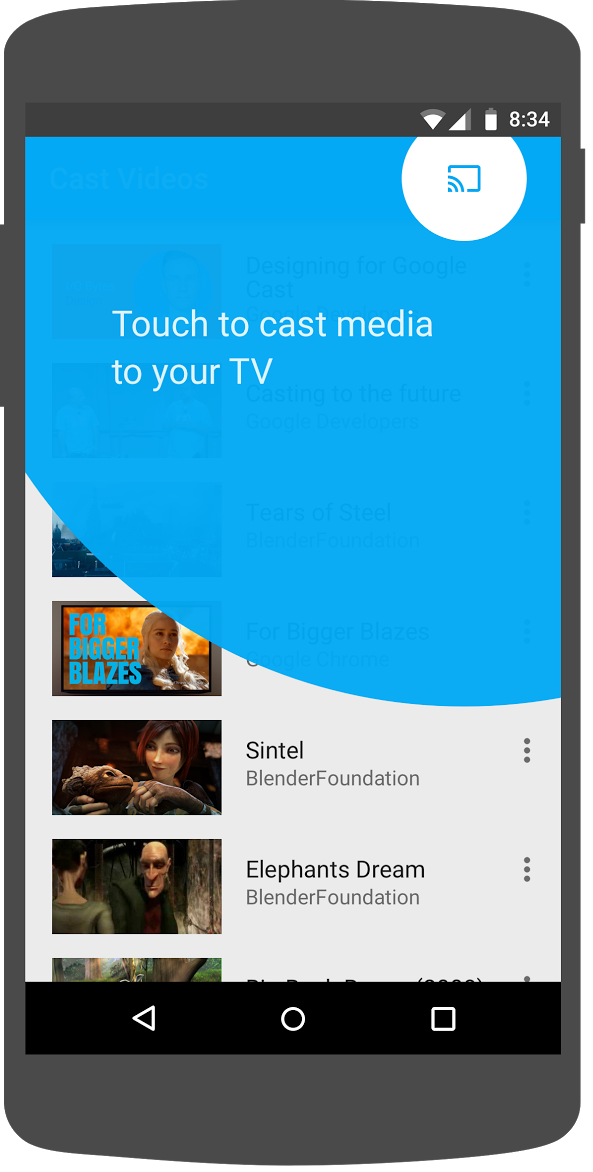
9. शुरुआती ओवरले
Google Cast डिज़ाइन चेकलिस्ट के लिए यह ज़रूरी है कि मौजूदा उपयोगकर्ताओं को भेजने वाले ऐप्लिकेशन से कास्ट बटन दिखाया जाए, ताकि वे यह जान सकें कि भेजने वाले ऐप्लिकेशन अब कास्ट करने की सुविधा देता है और Google Cast पर नए उपयोगकर्ताओं की भी सहायता करता है.

Cast SDK टूल, IntroductoryOverlay कस्टम व्यू उपलब्ध कराता है. इसका इस्तेमाल, उपयोगकर्ताओं को पहली बार Cast बटन दिखाते समय, उसे हाइलाइट करने के लिए किया जा सकता है. VideoBrowserActivity में यह कोड जोड़ें:
import com.google.android.gms.cast.framework.IntroductoryOverlay
import android.os.Looper
private var mIntroductoryOverlay: IntroductoryOverlay? = null
private fun showIntroductoryOverlay() {
mIntroductoryOverlay?.remove()
if (mediaRouteMenuItem?.isVisible == true) {
Looper.myLooper().run {
mIntroductoryOverlay = com.google.android.gms.cast.framework.IntroductoryOverlay.Builder(
this@VideoBrowserActivity, mediaRouteMenuItem!!)
.setTitleText("Introducing Cast")
.setSingleTime()
.setOnOverlayDismissedListener(
object : IntroductoryOverlay.OnOverlayDismissedListener {
override fun onOverlayDismissed() {
mIntroductoryOverlay = null
}
})
.build()
mIntroductoryOverlay!!.show()
}
}
}
अब, एक CastStateListener जोड़ें और onCreate विधि में बदलाव करके और onResume और onPause तरीकों को ओवरराइड करके, कास्ट डिवाइस उपलब्ध होने पर showIntroductoryOverlay तरीके को कॉल करें, ताकि वे:
import com.google.android.gms.cast.framework.CastState
import com.google.android.gms.cast.framework.CastStateListener
private var mCastStateListener: CastStateListener? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.video_browser)
setupActionBar()
mCastStateListener = object : CastStateListener {
override fun onCastStateChanged(newState: Int) {
if (newState != CastState.NO_DEVICES_AVAILABLE) {
showIntroductoryOverlay()
}
}
}
mCastContext = CastContext.getSharedInstance(this)
}
override fun onResume() {
super.onResume()
mCastContext?.addCastStateListener(mCastStateListener!!)
}
override fun onPause() {
super.onPause()
mCastContext?.removeCastStateListener(mCastStateListener!!)
}
ऐप्लिकेशन का डेटा मिटाएं या अपने डिवाइस से ऐप्लिकेशन को हटाएं. इसके बाद, अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाने के लिए  चलाएं बटन पर क्लिक करें. इसके बाद, आपको शुरुआती ओवरले दिखेगा (अगर ओवरले नहीं दिखता है, तो ऐप्लिकेशन का डेटा मिटा दें).
चलाएं बटन पर क्लिक करें. इसके बाद, आपको शुरुआती ओवरले दिखेगा (अगर ओवरले नहीं दिखता है, तो ऐप्लिकेशन का डेटा मिटा दें).
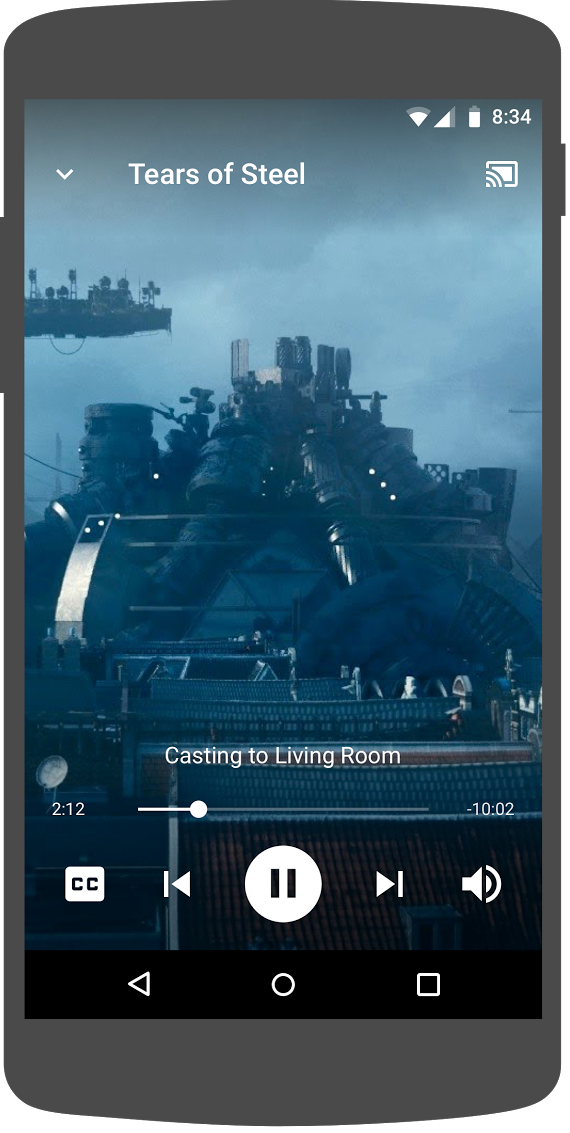
10. बड़ा किया गया कंट्रोलर
Google Cast डिज़ाइन चेकलिस्ट में, भेजने वाले ऐप्लिकेशन के लिए मीडिया कास्ट करने के लिए, बड़ा किया गया कंट्रोलर उपलब्ध कराना ज़रूरी है. बड़ा किया गया कंट्रोलर, मिनी कंट्रोलर का फ़ुल स्क्रीन वर्शन है.

Cast SDK टूल, बड़े किए गए कंट्रोलर के लिए एक विजेट उपलब्ध कराता है. इसे ExpandedControllerActivity कहा जाता है. यह एक ऐब्स्ट्रैक्ट क्लास है, जिसे कास्ट बटन जोड़ने के लिए आपको सब-क्लास की ज़रूरत होती है.
सबसे पहले, expanded_controller.xml नाम की एक नई मेन्यू रिसॉर्स फ़ाइल बनाएं. इसकी मदद से, बड़े किए गए कंट्रोलर में कास्ट बटन जोड़ा जा सकता है:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/media_route_menu_item"
android:title="@string/media_route_menu_title"
app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider"
app:showAsAction="always"/>
</menu>
com.google.sample.cast.refplayer पैकेज में नया पैकेज expandedcontrols बनाएं. इसके बाद, com.google.sample.cast.refplayer.expandedcontrols पैकेज में ExpandedControlsActivity.kt नाम की एक नई फ़ाइल बनाएं.
package com.google.sample.cast.refplayer.expandedcontrols
import android.view.Menu
import com.google.android.gms.cast.framework.media.widget.ExpandedControllerActivity
import com.google.sample.cast.refplayer.R
import com.google.android.gms.cast.framework.CastButtonFactory
class ExpandedControlsActivity : ExpandedControllerActivity() {
override fun onCreateOptionsMenu(menu: Menu): Boolean {
super.onCreateOptionsMenu(menu)
menuInflater.inflate(R.menu.expanded_controller, menu)
CastButtonFactory.setUpMediaRouteButton(this, menu, R.id.media_route_menu_item)
return true
}
}
अब OPTIONS_PROVIDER_CLASS_NAME के ऊपर मौजूद application टैग में, AndroidManifest.xml में ExpandedControlsActivity के बारे में बताएं:
<application>
...
<activity
android:name="com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity"
android:label="@string/app_name"
android:launchMode="singleTask"
android:theme="@style/Theme.CastVideosDark"
android:screenOrientation="portrait"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
</intent-filter>
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.google.sample.cast.refplayer.VideoBrowserActivity"/>
</activity>
...
</application>
CastOptionsProvider में बदलाव करें. साथ ही, NotificationOptions और CastMediaOptions को बदलकर, टारगेट गतिविधि को ExpandedControlsActivity पर सेट करें:
import com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity
override fun getCastOptions(context: Context): CastOptions {
val notificationOptions = NotificationOptions.Builder()
.setTargetActivityClassName(ExpandedControlsActivity::class.java.name)
.build()
val mediaOptions = CastMediaOptions.Builder()
.setNotificationOptions(notificationOptions)
.setExpandedControllerActivityClassName(ExpandedControlsActivity::class.java.name)
.build()
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.setCastMediaOptions(mediaOptions)
.build()
}
रिमोट मीडिया लोड होने पर ExpandedControlsActivity दिखाने के लिए, LocalPlayerActivity loadRemoteMedia का तरीका अपडेट करें:
import com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity
private fun loadRemoteMedia(position: Int, autoPlay: Boolean) {
if (mCastSession == null) {
return
}
val remoteMediaClient = mCastSession!!.remoteMediaClient ?: return
remoteMediaClient.registerCallback(object : RemoteMediaClient.Callback() {
override fun onStatusUpdated() {
val intent = Intent(this@LocalPlayerActivity, ExpandedControlsActivity::class.java)
startActivity(intent)
remoteMediaClient.unregisterCallback(this)
}
})
remoteMediaClient.load(MediaLoadRequestData.Builder()
.setMediaInfo(buildMediaInfo())
.setAutoplay(autoPlay)
.setCurrentTime(position.toLong()).build())
}
अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाने और वीडियो कास्ट करने के लिए,  चालू करें बटन पर क्लिक करें. आपको बड़ा किया गया कंट्रोलर दिखेगा. वीडियो की सूची पर वापस जाएं. मिनी कंट्रोलर पर क्लिक करने से, बड़ा किया गया कंट्रोलर फिर से लोड हो जाएगा. सूचना देखने के लिए, ऐप्लिकेशन से बाहर जाएं. बड़े किए गए कंट्रोलर को लोड करने के लिए, सूचना वाली इमेज पर क्लिक करें.
चालू करें बटन पर क्लिक करें. आपको बड़ा किया गया कंट्रोलर दिखेगा. वीडियो की सूची पर वापस जाएं. मिनी कंट्रोलर पर क्लिक करने से, बड़ा किया गया कंट्रोलर फिर से लोड हो जाएगा. सूचना देखने के लिए, ऐप्लिकेशन से बाहर जाएं. बड़े किए गए कंट्रोलर को लोड करने के लिए, सूचना वाली इमेज पर क्लिक करें.
11. Cast Connect सहायता जोड़ें
Cast Connect लाइब्रेरी की मदद से, मौजूदा ऐप्लिकेशन, Cast प्रोटोकॉल के ज़रिए Android TV ऐप्लिकेशन के साथ इंटरैक्ट कर सकते हैं. Cast Connect, कास्ट इंफ़्रास्ट्रक्चर के ऊपर बनता है. इसमें, आपका Android TV ऐप्लिकेशन, रिसीवर के तौर पर काम करता है.
डिपेंडेंसी
ध्यान दें: Cast Connect को लागू करने के लिए, play-services-cast-framework का वर्शन 19.0.0 या उसके बाद का होना चाहिए.
LaunchOptions
Android TV ऐप्लिकेशन को लॉन्च करने के लिए, हमें LaunchOptions ऑब्जेक्ट में setAndroidReceiverCompatible फ़्लैग को 'सही है' पर सेट करना होगा. इस ऐप्लिकेशन को Android रिसीवर भी कहा जाता है. यह LaunchOptions ऑब्जेक्ट बताता है कि रिसीवर को कैसे लॉन्च किया गया और उसे CastOptionsProvider क्लास से मिले CastOptions को पास कैसे किया गया. ऊपर बताए गए फ़्लैग को false पर सेट करने से, Cast Developer Console में तय किए गए ऐप्लिकेशन आईडी के लिए वेब रिसीवर लॉन्च हो जाएगा.
CastOptionsProvider.kt फ़ाइल में, getCastOptions तरीके में यह तरीका जोड़ें:
import com.google.android.gms.cast.LaunchOptions
...
val launchOptions = LaunchOptions.Builder()
.setAndroidReceiverCompatible(true)
.build()
return new CastOptions.Builder()
.setLaunchOptions(launchOptions)
...
.build()
लॉन्च क्रेडेंशियल सेट करना
भेजने वाले की ओर, आपके पास CredentialsData तय करने का विकल्प होता है. इससे यह पता चलता है कि सेशन में कौन शामिल हो रहा है. credentials एक स्ट्रिंग है, जिसे उपयोगकर्ता तय कर सकता है. हालांकि, यह ज़रूरी है कि आपका ATV ऐप्लिकेशन इसे समझ सके. CredentialsData को सिर्फ़ लॉन्च या मीटिंग में शामिल होने के दौरान, आपके Android TV ऐप्लिकेशन को भेजा जाता है. अगर कनेक्ट रहने के दौरान इसे फिर से सेट किया जाता है, तो यह आपके Android TV ऐप्लिकेशन पर नहीं भेजा जाएगा.
लॉन्च क्रेडेंशियल सेट करने के लिए CredentialsData को तय करना और LaunchOptions ऑब्जेक्ट को पास करना ज़रूरी है. अपनी CastOptionsProvider.kt फ़ाइल में getCastOptions तरीके में यह कोड जोड़ें:
import com.google.android.gms.cast.CredentialsData
...
val credentialsData = CredentialsData.Builder()
.setCredentials("{\"userId\": \"abc\"}")
.build()
val launchOptions = LaunchOptions.Builder()
...
.setCredentialsData(credentialsData)
.build()
LoadRequest पर क्रेडेंशियल सेट करना
अगर आपका वेब रिसीवर ऐप्लिकेशन और आपका Android TV ऐप्लिकेशन credentials अलग-अलग तरीके से हैंडल किया जाता है, तो आपको हर एक के लिए अलग-अलग credentials तय करने की ज़रूरत पड़ सकती है. इसकी वजह से होने वाली समस्या को ठीक करने के लिए, loadRemoteMedia फ़ंक्शन में अपनी LocalPlayerActivity.kt फ़ाइल में यह कोड जोड़ें:
remoteMediaClient.load(MediaLoadRequestData.Builder()
...
.setCredentials("user-credentials")
.setAtvCredentials("atv-user-credentials")
.build())
मैसेज पाने वाले व्यक्ति के जिस ऐप्लिकेशन पर आपको कास्ट करना है उसके ऐप्लिकेशन के आधार पर, SDK टूल अब अपने-आप यह मैनेज करेगा कि मौजूदा सेशन के लिए, कौनसे क्रेडेंशियल का इस्तेमाल करना है.
Cast Connect की जांच करना
Chromecast with Google TV पर Android TV APK इंस्टॉल करने का तरीका
- अपने Android TV डिवाइस का आईपी पता ढूंढें. आम तौर पर, यह सेटिंग > नेटवर्क और इंटरनेट > (आपके डिवाइस से कनेक्ट नेटवर्क का नाम) में उपलब्ध होता है. दाईं ओर, आपको नेटवर्क पर आपके डिवाइस की जानकारी और आईपी दिखेगा.
- टर्मिनल का इस्तेमाल करके, अपने डिवाइस से ADB के ज़रिए कनेक्ट करने के लिए, अपने डिवाइस के आईपी पते का इस्तेमाल करें:
$ adb connect <device_ip_address>:5555
- कोडलैब की शुरुआत में डाउनलोड किए गए कोडलैब के सैंपल देखने के लिए, अपनी टर्मिनल विंडो से टॉप लेवल फ़ोल्डर में जाएं. उदाहरण के लिए:
$ cd Desktop/android_codelab_src
- इस फ़ोल्डर में मौजूद .apk फ़ाइल को, अपने Android TV पर इंस्टॉल करें. इसके लिए, यह तरीका अपनाएं:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- अब आपको अपने Android TV डिवाइस पर, आपके ऐप्लिकेशन मेन्यू में वीडियो कास्ट करें नाम का एक ऐप्लिकेशन दिखेगा.
- अपने Android Studio प्रोजेक्ट पर वापस जाएं और अपने फ़िज़िकल मोबाइल डिवाइस पर, ईमेल भेजने वाला ऐप्लिकेशन इंस्टॉल और चलाने के लिए, 'चालू करें' बटन पर क्लिक करें. सबसे ऊपर दाएं कोने में, कास्ट आइकॉन पर क्लिक करें. इसके बाद, उपलब्ध विकल्पों में से अपना Android TV डिवाइस चुनें. अब आपके Android TV डिवाइस पर Android TV ऐप्लिकेशन लॉन्च हो गया है. साथ ही, वीडियो चलाने पर आपको अपने Android TV रिमोट का इस्तेमाल करके वीडियो को कंट्रोल करने की सुविधा मिल जाएगी.
12. Cast विजेट को पसंद के मुताबिक बनाना
कास्ट विजेट को अपनी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, रंग सेट करें, बटन, टेक्स्ट, और थंबनेल के दिखने का तरीका तय करें. साथ ही, दिखाने के लिए बटन के टाइप चुनें.
res/values/styles_castvideo.xml को अपडेट करें
<style name="Theme.CastVideosTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="mediaRouteTheme">@style/CustomMediaRouterTheme</item>
<item name="castIntroOverlayStyle">@style/CustomCastIntroOverlay</item>
<item name="castMiniControllerStyle">@style/CustomCastMiniController</item>
<item name="castExpandedControllerStyle">@style/CustomCastExpandedController</item>
<item name="castExpandedControllerToolbarStyle">
@style/ThemeOverlay.AppCompat.ActionBar
</item>
...
</style>
इन कस्टम थीम का एलान करें:
<!-- Customize Cast Button -->
<style name="CustomMediaRouterTheme" parent="Theme.MediaRouter">
<item name="mediaRouteButtonStyle">@style/CustomMediaRouteButtonStyle</item>
</style>
<style name="CustomMediaRouteButtonStyle" parent="Widget.MediaRouter.Light.MediaRouteButton">
<item name="mediaRouteButtonTint">#EEFF41</item>
</style>
<!-- Customize Introductory Overlay -->
<style name="CustomCastIntroOverlay" parent="CastIntroOverlay">
<item name="castButtonTextAppearance">@style/TextAppearance.CustomCastIntroOverlay.Button</item>
<item name="castTitleTextAppearance">@style/TextAppearance.CustomCastIntroOverlay.Title</item>
</style>
<style name="TextAppearance.CustomCastIntroOverlay.Button" parent="android:style/TextAppearance">
<item name="android:textColor">#FFFFFF</item>
</style>
<style name="TextAppearance.CustomCastIntroOverlay.Title" parent="android:style/TextAppearance.Large">
<item name="android:textColor">#FFFFFF</item>
</style>
<!-- Customize Mini Controller -->
<style name="CustomCastMiniController" parent="CastMiniController">
<item name="castShowImageThumbnail">true</item>
<item name="castTitleTextAppearance">@style/TextAppearance.AppCompat.Subhead</item>
<item name="castSubtitleTextAppearance">@style/TextAppearance.AppCompat.Caption</item>
<item name="castBackground">@color/accent</item>
<item name="castProgressBarColor">@color/orange</item>
</style>
<!-- Customize Expanded Controller -->
<style name="CustomCastExpandedController" parent="CastExpandedController">
<item name="castButtonColor">#FFFFFF</item>
<item name="castPlayButtonDrawable">@drawable/cast_ic_expanded_controller_play</item>
<item name="castPauseButtonDrawable">@drawable/cast_ic_expanded_controller_pause</item>
<item name="castStopButtonDrawable">@drawable/cast_ic_expanded_controller_stop</item>
</style>
13. बधाई हो
अब आपको Android पर Cast SDK टूल के विजेट का इस्तेमाल करके, किसी वीडियो ऐप्लिकेशन को कास्ट करने की सुविधा चालू करने का तरीका पता है.
ज़्यादा जानकारी के लिए, Android पर भेजने वाले व्यक्ति की डेवलपर गाइड देखें.
