1. 概要

この Codelab では、既存の Android 動画アプリを変更して、Google Cast 対応デバイスでコンテンツをキャストする方法について説明します。
Google Cast とは
Google Cast では、ユーザーはモバイル デバイスからテレビにコンテンツをキャストできます。ユーザーは自分のモバイル デバイスをリモコンとして使い、テレビでのメディア再生を行うことが可能です。
Google Cast SDK を使うと、アプリを拡張してテレビやサウンド システムを制御できます。Cast SDK では、Google Cast デザイン チェックリストに沿って、必要な UI コンポーネントを追加できます。
Google Cast デザイン チェックリストは、サポートされているすべてのプラットフォームにわたって、Cast ユーザー エクスペリエンスをシンプルで予測可能なものにするために使用します。
達成目標
この Codelab を完了すると、Android 動画アプリで Google Cast 対応デバイスに動画をキャストできるようになります。
学習内容
- サンプル動画アプリに Google Cast SDK を追加する方法
- Google Cast デバイスを選択するキャスト アイコンを追加する方法
- キャスト デバイスに接続してメディア レシーバーを起動する方法
- 動画をキャストする方法
- Cast ミニ コントローラをアプリに追加する方法
- メディア通知とロック画面のコントロールをサポートする方法
- 拡張コントローラを追加する方法
- 案内用のオーバーレイを提供する方法
- キャスト ウィジェットをカスタマイズする方法
- Cast Connect と統合する方法
必要なもの
- 最新の Android SDK。
- Android Studio バージョン 3.2 以降
- Android 4.1、Jelly Bean(API レベル 16)以降を搭載したモバイル デバイス 1 台
- モバイル デバイスを開発用コンピュータに接続するための USB データケーブル
- インターネットに接続できる Chromecast や Android TV などの Google Cast デバイス
- HDMI 入力対応のテレビまたはモニター
- Cast Connect の統合をテストするには Chromecast with Google TV が必要ですが、この Codelab の残りの部分では必須ではありません。サポートしていない場合は、このチュートリアルの最後にある「Cast Connect サポートを追加する」の手順をスキップしても構いません。
エクスペリエンス
- Kotlin および Android 開発に関する予備知識が必要です。
- 一般的なテレビの視聴経験も必要です。
このチュートリアルの利用方法をお選びください。
Android アプリ作成のご経験についてお答えください。
テレビ視聴のご経験についてお答えください。
<ph type="x-smartling-placeholder">2. サンプルコードを取得する
サンプルコードはすべてパソコンにダウンロードできます。
ダウンロードした ZIP ファイルを解凍します。
3. サンプルアプリを実行する

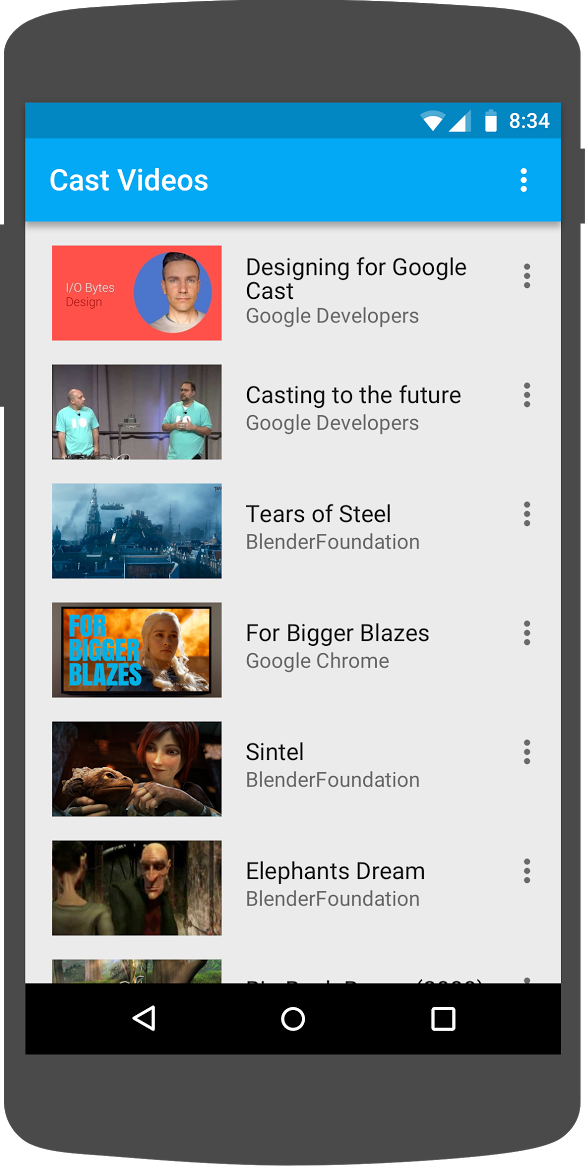
まず、完成したサンプルアプリがどのようなものか見てみましょう。このアプリは基本的な動画プレーヤーです。ユーザーはリストから動画を選択し、デバイス上でローカルに再生するか、Google Cast デバイスにキャストできます。
ダウンロードしたコードを使って、完成したサンプルアプリを Android Studio で開いて実行する手順は次のとおりです。
ウェルカム画面で [Import Project] を選択するか、[File] > [New] > [Import Project...] メニュー オプションを選択します。
サンプルコード フォルダから 
app-done ディレクトリを選択し、[OK] をクリックします。
[File] >  [Sync Project with Gradle Files] をクリックします。
[Sync Project with Gradle Files] をクリックします。
Android デバイスで USB デバッグを有効にします。Android 4.2 以降の場合、[開発者向けオプション] 画面はデフォルトで非表示になっています。表示するには、[設定] > [デバイス情報] に移動して、[ビルド番号] を 7 回タップします。前の画面に戻り、[システム] > [詳細設定] に移動して、下部にある [開発者向けオプション] をタップし、[USB デバッグ] をタップしてオンにします。
Android デバイスを接続して、Android Studio の ![Android Studio の [Run] ボタン(右を指す緑色の三角形)](https://developers.google.cn/static/cast/codelabs/cast-videos-android/img/c8b8a080b7ead886.png?authuser=0&hl=ja) Run ボタンをクリックします。数秒後に「Cast Videos」という動画アプリが表示されます。
Run ボタンをクリックします。数秒後に「Cast Videos」という動画アプリが表示されます。
動画アプリのキャスト アイコンをクリックし、Google Cast デバイスを選択します。
動画を選択して再生ボタンをクリックします。
Google Cast デバイスで動画の再生が開始されます。
拡張コントローラが表示されます。再生と一時停止ボタンを使用して再生をコントロールできます。
動画のリストに戻ります。
画面の下部にミニ コントローラが表示されるようになりました。
ミニ コントローラの一時停止ボタンをクリックすると、レシーバーの動画が一時停止します。ミニ コントローラの再生ボタンをクリックして、動画の再生を再開します。
モバイル デバイスのホームボタンをクリックします。通知を下にスワイプすると、キャスト セッションの通知が表示されます。
スマートフォンをロックしてロック解除すると、ロック画面に通知が表示され、メディアの再生の操作や、キャストの停止が行えます。
動画アプリに戻り、キャスト アイコンをクリックして Google Cast デバイスのキャストを停止します。
よくある質問
4. 開始用プロジェクトを準備する

ダウンロードした開始用アプリに Google Cast のサポートを追加する必要があります。この Codelab で使用する Google Cast の用語は以下のとおりです。
- 送信側アプリはモバイル デバイスやノートパソコンで動作します。
- レシーバー アプリは Google Cast デバイスで動作します。
これで、Android Studio を使ってスターター プロジェクト上に構築する準備が整いました。
- ダウンロードしたサンプルコードの

app-startディレクトリを選択します(ようこそ画面で [Import Project] を選択するか、[File] > [New] > [Import Project...] メニュー オプションを選択します)。  [Sync Project with Gradle Files] ボタンをクリックします。
[Sync Project with Gradle Files] ボタンをクリックします。![Android Studio の [Run] ボタン(右を指す緑色の三角形)](https://developers.google.cn/static/cast/codelabs/cast-videos-android/img/c8b8a080b7ead886.png?authuser=0&hl=ja) [Run] ボタンをクリックしてアプリを実行し、UI を確認します。
[Run] ボタンをクリックしてアプリを実行し、UI を確認します。
アプリの設計
アプリはリモートのウェブサーバーから動画のリストを取得し、ユーザーがブラウジングできるようにリストを提供します。動画を選択すると、その詳細情報を表示したり、モバイル デバイスで動画をローカルに再生したりできます。
アプリは、VideoBrowserActivity と LocalPlayerActivity という 2 つの主要アクティビティで構成されています。Google Cast の機能を統合するには、アクティビティを AppCompatActivity またはその親である FragmentActivity から継承する必要があります。この制限が存在するのは、MediaRouteButton(MediaRouter サポート ライブラリで提供されている)を MediaRouteActionProvider として追加する必要があるためです。これは、アクティビティが上記のクラスを継承している場合にのみ機能します。MediaRouter サポート ライブラリは、必要なクラスを提供する AppCompat サポート ライブラリに依存します。
VideoBrowserActivity
このアクティビティには Fragment(VideoBrowserFragment)が含まれています。このリストは ArrayAdapter(VideoListAdapter)に基づいています。動画とその関連メタデータのリストは、リモート サーバー上で JSON ファイルとしてホストされます。AsyncTaskLoader(VideoItemLoader)は、この JSON を取得して処理し、MediaItem オブジェクトのリストを作成します。
MediaItem オブジェクトは、動画とその関連メタデータ(タイトル、説明、ストリームの URL、サポート画像の URL、および関連付けられているテキスト トラック(クローズド キャプション用)がある場合)をモデル化します。MediaItem オブジェクトはアクティビティ間で渡されるため、MediaItem には Bundle に変換するユーティリティ メソッド(またはその逆)があります。
ローダが MediaItems のリストを作成すると、そのリストは VideoListAdapter に渡され、これにより VideoBrowserFragment に MediaItems リストが表示されます。動画のサムネイルのリストと、各動画の簡単な説明が表示されます。アイテムを選択すると、対応する MediaItem が Bundle に変換されて LocalPlayerActivity に渡されます。
LocalPlayerActivity
このアクティビティは、特定の動画に関するメタデータを表示し、ユーザーはモバイル デバイスで動画をローカル再生できるようにします。
また、VideoView、一部のメディア コントロール、テキスト領域をホストし、選択した動画の説明を表示します。画面の上部にはプレーヤーが表示され、その下には動画の詳細な説明を表示するスペースがあります。動画の再生と一時停止、動画のローカル再生をシークできます。
依存関係
AppCompatActivity を使用しているため、AppCompat サポート ライブラリが必要になります。動画のリストを管理し、リストの画像を非同期で取得するために、Volley ライブラリを使用しています。
よくある質問
5. キャスト アイコンを追加する

Cast 対応アプリでは、各アクティビティにキャスト アイコンが表示されます。キャスト アイコンをクリックすると、ユーザーが選択できるキャスト デバイスのリストが表示されます。送信側のデバイスでコンテンツをローカルで再生している場合は、キャスト デバイスを選択すると、そのキャスト デバイスで再生が開始または再開されます。キャスト セッション中、ユーザーはいつでもキャスト アイコンをクリックして、キャスト デバイスへのアプリのキャストを停止できます。Google Cast デザイン チェックリストに記載のとおり、ユーザーは、アプリのアクティビティ中にキャスト デバイスに接続、または接続を解除できなければなりません。
依存関係
必要なライブラリの依存関係を含めるようにアプリの build.gradle ファイルを更新します。
dependencies {
implementation 'androidx.appcompat:appcompat:1.5.0'
implementation 'androidx.mediarouter:mediarouter:1.3.1'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
implementation 'com.google.android.gms:play-services-cast-framework:21.1.0'
implementation 'com.android.volley:volley:1.2.1'
implementation "androidx.core:core-ktx:1.8.0"
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
}
プロジェクトを同期して、エラーなくプロジェクトがビルドされていることを確認します。
初期化
キャスト フレームワークには、すべてのキャスト インタラクションを調整する CastContext というグローバル シングルトン オブジェクトがあります。
CastContext シングルトンの初期化に必要な CastOptions を提供するために、OptionsProvider インターフェースを実装する必要があります。最も重要なオプションは受信側のアプリ ID です。この ID は、キャスト デバイスの検出結果をフィルタリングして、キャスト セッションの開始時に受信側のアプリを起動するために使用されます。
独自の Cast 対応アプリを開発する場合は、Cast デベロッパーとして登録してからアプリのアプリ ID を取得する必要があります。この Codelab では、サンプルのアプリ ID を使用します。
次の新しい CastOptionsProvider.kt ファイルをプロジェクトの com.google.sample.cast.refplayer パッケージに追加します。
package com.google.sample.cast.refplayer
import android.content.Context
import com.google.android.gms.cast.framework.OptionsProvider
import com.google.android.gms.cast.framework.CastOptions
import com.google.android.gms.cast.framework.SessionProvider
class CastOptionsProvider : OptionsProvider {
override fun getCastOptions(context: Context): CastOptions {
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.build()
}
override fun getAdditionalSessionProviders(context: Context): List<SessionProvider>? {
return null
}
}
次に、アプリの AndroidManifest.xml ファイルの「application」タグ内で OptionsProvider を宣言します。
<meta-data
android:name="com.google.android.gms.cast.framework.OPTIONS_PROVIDER_CLASS_NAME"
android:value="com.google.sample.cast.refplayer.CastOptionsProvider" />
VideoBrowserActivity onCreate メソッドで CastContext を必要に応じて初期化します。
import com.google.android.gms.cast.framework.CastContext
private var mCastContext: CastContext? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.video_browser)
setupActionBar()
mCastContext = CastContext.getSharedInstance(this)
}
同じ初期化ロジックを LocalPlayerActivity に追加します。
キャスト アイコン
CastContext が初期化されたので、ユーザーがキャスト デバイスを選択できるようにキャスト アイコンを追加する必要があります。キャスト アイコンは、MediaRouter サポート ライブラリの MediaRouteButton によって実装されています。アクティビティに追加可能なアクション アイコン(ActionBar または Toolbar を使用)と同様に、まず対応するメニュー項目をメニューに追加する必要があります。
res/menu/browse.xml ファイルを編集して、設定項目の前にメニュー項目「MediaRouteActionProvider」を追加します。
<item
android:id="@+id/media_route_menu_item"
android:title="@string/media_route_menu_title"
app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider"
app:showAsAction="always"/>
CastButtonFactory を使用して MediaRouteButton をキャスト フレームワークに接続するように、VideoBrowserActivity の onCreateOptionsMenu() メソッドをオーバーライドします。
import com.google.android.gms.cast.framework.CastButtonFactory
private var mediaRouteMenuItem: MenuItem? = null
override fun onCreateOptionsMenu(menu: Menu): Boolean {
super.onCreateOptionsMenu(menu)
menuInflater.inflate(R.menu.browse, menu)
mediaRouteMenuItem = CastButtonFactory.setUpMediaRouteButton(getApplicationContext(), menu,
R.id.media_route_menu_item)
return true
}
同様の方法で LocalPlayerActivity の onCreateOptionsMenu をオーバーライドします。
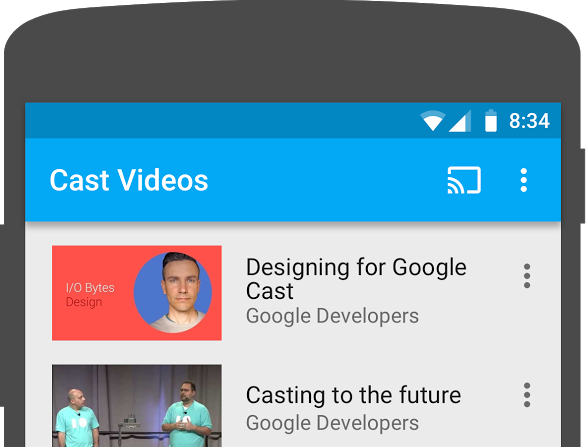
 [Run] ボタンをクリックして、モバイル デバイスでアプリを実行します。アプリのアクションバーにキャスト アイコンが表示されます。このアイコンをクリックすると、ローカル ネットワーク上のキャスト デバイスが表示されます。デバイスの検出は
[Run] ボタンをクリックして、モバイル デバイスでアプリを実行します。アプリのアクションバーにキャスト アイコンが表示されます。このアイコンをクリックすると、ローカル ネットワーク上のキャスト デバイスが表示されます。デバイスの検出は CastContext によって自動的に管理されます。キャスト デバイスを選択すると、サンプルのレシーバー アプリがキャスト デバイスに読み込まれます。閲覧アクティビティとローカル プレーヤー アクティビティの間を移動できるようになり、キャスト アイコンの状態が同期されます。
メディア再生に関するサポートは設定していないため、まだキャスト デバイスで動画を再生することはできません。キャスト アイコンをクリックして接続を解除します。
6. 動画コンテンツのキャスト

キャスト デバイスでも動画をリモートで再生できるようにサンプルアプリを拡張します。そのためには、キャスト フレームワークによって生成された各種イベントをリッスンする必要があります。
メディアのキャスト
大まかに言えば、キャスト デバイスでメディアを再生する場合は、次の操作を行う必要があります。
- メディア アイテムをモデル化する
MediaInfoオブジェクトを作成します。 - キャスト デバイスに接続してレシーバー アプリを起動します。
MediaInfoオブジェクトをレシーバーに読み込み、コンテンツを再生します。- メディアのステータスを追跡します。
- ユーザーの操作に基づいて再生コマンドをレシーバーに送信します。
前のセクションのステップ 2 はすでに完了しています。ステップ 3 はキャスト フレームワークで簡単に実行できます。ステップ 1 では、オブジェクトを別のオブジェクトにマッピングします。MediaInfo はキャスト フレームワークが認識するものであり、MediaItem はメディア アイテムに対するアプリのカプセル化です。MediaItem は MediaInfo に簡単にマッピングできます。
サンプルアプリ LocalPlayerActivity では、すでに次の列挙型を使って、ローカル再生とリモート再生を区別しています。
private var mLocation: PlaybackLocation? = null
enum class PlaybackLocation {
LOCAL, REMOTE
}
enum class PlaybackState {
PLAYING, PAUSED, BUFFERING, IDLE
}
この Codelab では、すべてのサンプル プレーヤーにおけるロジックの仕組みを正確に理解する必要はありません。ここで重要なのは、2 つの再生場所を同じように認識するようにアプリのメディア プレーヤーを変更する必要があるということです。
現時点では、ローカル プレーヤーはキャスト状態について何も認識していないため、常にローカルの再生状態になっています。キャスト フレームワークで発生する状態遷移に基づいて UI を更新する必要があります。たとえば、キャストを開始するときは、ローカルの再生を停止して、いくつかのコントロールを無効にする必要があります。同様に、このアクティビティ中にキャストを停止した場合、ローカル再生に移行する必要があります。これに対応するには、キャスト フレームワークによって生成された各種イベントをリッスンする必要があります。
キャスト セッションの管理
キャスト フレームワークの場合、キャスト セッションは、デバイスへの接続、起動(または参加)、レシーバー アプリへの接続、メディア コントロール チャネルの初期化(該当する場合)の 2 つの手順で構成されます。メディア コントロール チャネルは、キャスト フレームワークがレシーバー メディア プレーヤーからメッセージを送受信する方法です。
キャスト アイコンからデバイスを選択すると自動的にキャスト セッションが開始され、ユーザーが切断すると自動的に停止します。ネットワークの問題によるレシーバー セッションへの再接続も、Cast SDK によって自動的に処理されます。
SessionManagerListener を LocalPlayerActivity に追加しましょう。
import com.google.android.gms.cast.framework.CastSession
import com.google.android.gms.cast.framework.SessionManagerListener
...
private var mSessionManagerListener: SessionManagerListener<CastSession>? = null
private var mCastSession: CastSession? = null
...
private fun setupCastListener() {
mSessionManagerListener = object : SessionManagerListener<CastSession> {
override fun onSessionEnded(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionResumed(session: CastSession, wasSuspended: Boolean) {
onApplicationConnected(session)
}
override fun onSessionResumeFailed(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionStarted(session: CastSession, sessionId: String) {
onApplicationConnected(session)
}
override fun onSessionStartFailed(session: CastSession, error: Int) {
onApplicationDisconnected()
}
override fun onSessionStarting(session: CastSession) {}
override fun onSessionEnding(session: CastSession) {}
override fun onSessionResuming(session: CastSession, sessionId: String) {}
override fun onSessionSuspended(session: CastSession, reason: Int) {}
private fun onApplicationConnected(castSession: CastSession) {
mCastSession = castSession
if (null != mSelectedMedia) {
if (mPlaybackState == PlaybackState.PLAYING) {
mVideoView!!.pause()
loadRemoteMedia(mSeekbar!!.progress, true)
return
} else {
mPlaybackState = PlaybackState.IDLE
updatePlaybackLocation(PlaybackLocation.REMOTE)
}
}
updatePlayButton(mPlaybackState)
invalidateOptionsMenu()
}
private fun onApplicationDisconnected() {
updatePlaybackLocation(PlaybackLocation.LOCAL)
mPlaybackState = PlaybackState.IDLE
mLocation = PlaybackLocation.LOCAL
updatePlayButton(mPlaybackState)
invalidateOptionsMenu()
}
}
}
LocalPlayerActivity アクティビティでは、キャスト デバイスとの接続や接続解除の際に通知を受け、ローカル プレーヤーとの切り替えができるようにします。モバイル デバイスで実行されているアプリのインスタンスだけでなく、別のモバイル デバイスで実行されているお使いの(または別の)アプリの別のインスタンスによっても、接続が中断されることがあります。
現在アクティブなセッションは、SessionManager.getCurrentSession() としてアクセスできます。セッションは、キャスト ダイアログでのユーザー操作に応じて自動的に作成、破棄されます。
セッション リスナーを登録して、アクティビティで使用する変数を初期化する必要があります。LocalPlayerActivity onCreate メソッドを以下のように変更します。
import com.google.android.gms.cast.framework.CastContext
...
private var mCastContext: CastContext? = null
...
override fun onCreate(savedInstanceState: Bundle?) {
...
mCastContext = CastContext.getSharedInstance(this)
mCastSession = mCastContext!!.sessionManager.currentCastSession
setupCastListener()
...
loadViews()
...
val bundle = intent.extras
if (bundle != null) {
....
if (shouldStartPlayback) {
....
} else {
if (mCastSession != null && mCastSession!!.isConnected()) {
updatePlaybackLocation(PlaybackLocation.REMOTE)
} else {
updatePlaybackLocation(PlaybackLocation.LOCAL)
}
mPlaybackState = PlaybackState.IDLE
updatePlayButton(mPlaybackState)
}
}
...
}
メディアの読み込み
Cast SDK には、レシーバーでのリモート メディア再生を管理できる便利な API RemoteMediaClient が用意されています。メディア再生をサポートする CastSession の場合、RemoteMediaClient のインスタンスは SDK によって自動的に作成されます。CastSession インスタンスで getRemoteMediaClient() メソッドを呼び出すことでアクセスできます。LocalPlayerActivity に次のメソッドを追加して、レシーバーで現在選択されている動画を読み込みます。
import com.google.android.gms.cast.framework.media.RemoteMediaClient
import com.google.android.gms.cast.MediaInfo
import com.google.android.gms.cast.MediaLoadOptions
import com.google.android.gms.cast.MediaMetadata
import com.google.android.gms.common.images.WebImage
import com.google.android.gms.cast.MediaLoadRequestData
private fun loadRemoteMedia(position: Int, autoPlay: Boolean) {
if (mCastSession == null) {
return
}
val remoteMediaClient = mCastSession!!.remoteMediaClient ?: return
remoteMediaClient.load( MediaLoadRequestData.Builder()
.setMediaInfo(buildMediaInfo())
.setAutoplay(autoPlay)
.setCurrentTime(position.toLong()).build())
}
private fun buildMediaInfo(): MediaInfo? {
val movieMetadata = MediaMetadata(MediaMetadata.MEDIA_TYPE_MOVIE)
mSelectedMedia?.studio?.let { movieMetadata.putString(MediaMetadata.KEY_SUBTITLE, it) }
mSelectedMedia?.title?.let { movieMetadata.putString(MediaMetadata.KEY_TITLE, it) }
movieMetadata.addImage(WebImage(Uri.parse(mSelectedMedia!!.getImage(0))))
movieMetadata.addImage(WebImage(Uri.parse(mSelectedMedia!!.getImage(1))))
return mSelectedMedia!!.url?.let {
MediaInfo.Builder(it)
.setStreamType(MediaInfo.STREAM_TYPE_BUFFERED)
.setContentType("videos/mp4")
.setMetadata(movieMetadata)
.setStreamDuration((mSelectedMedia!!.duration * 1000).toLong())
.build()
}
}
次に、キャスト セッション ロジックを使用して、リモート再生をサポートするようにさまざまな既存のメソッドを更新します。
private fun play(position: Int) {
startControllersTimer()
when (mLocation) {
PlaybackLocation.LOCAL -> {
mVideoView!!.seekTo(position)
mVideoView!!.start()
}
PlaybackLocation.REMOTE -> {
mPlaybackState = PlaybackState.BUFFERING
updatePlayButton(mPlaybackState)
//seek to a new position within the current media item's new position
//which is in milliseconds from the beginning of the stream
mCastSession!!.remoteMediaClient?.seek(position.toLong())
}
else -> {}
}
restartTrickplayTimer()
}
private fun togglePlayback() {
...
PlaybackState.IDLE -> when (mLocation) {
...
PlaybackLocation.REMOTE -> {
if (mCastSession != null && mCastSession!!.isConnected) {
loadRemoteMedia(mSeekbar!!.progress, true)
}
}
else -> {}
}
...
}
override fun onPause() {
...
mCastContext!!.sessionManager.removeSessionManagerListener(
mSessionManagerListener!!, CastSession::class.java)
}
override fun onResume() {
Log.d(TAG, "onResume() was called")
mCastContext!!.sessionManager.addSessionManagerListener(
mSessionManagerListener!!, CastSession::class.java)
if (mCastSession != null && mCastSession!!.isConnected) {
updatePlaybackLocation(PlaybackLocation.REMOTE)
} else {
updatePlaybackLocation(PlaybackLocation.LOCAL)
}
super.onResume()
}
updatePlayButton メソッドの isConnected 変数の値を変更します。
private fun updatePlayButton(state: PlaybackState?) {
...
val isConnected = (mCastSession != null
&& (mCastSession!!.isConnected || mCastSession!!.isConnecting))
...
}
 Run ボタンをクリックして、モバイル デバイスでアプリを実行します。キャスト デバイスに接続して動画の再生を開始します。動画がレシーバーで再生されます。
Run ボタンをクリックして、モバイル デバイスでアプリを実行します。キャスト デバイスに接続して動画の再生を開始します。動画がレシーバーで再生されます。
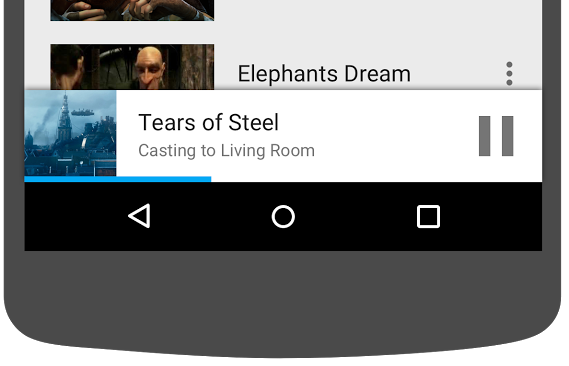
7. ミニ コントローラ
Cast デザイン チェックリストでは、すべてのキャストアプリに、ユーザーが現在のコンテンツ ページから移動するときにミニ コントローラを表示することが求められます。ミニ コントローラから、現在のキャスト セッションをすぐに把握でき、リマインダーも表示されます。

Cast SDK にはカスタムビュー MiniControllerFragment が用意されています。このビューを、ミニ コントローラを表示させたいアクティビティのアプリ レイアウト ファイルに追加できます。
res/layout/player_activity.xml と res/layout/video_browser.xml の両ファイルの一番下に、以下のフラグメント定義を追加します。
<fragment
android:id="@+id/castMiniController"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:visibility="gone"
class="com.google.android.gms.cast.framework.media.widget.MiniControllerFragment"/>
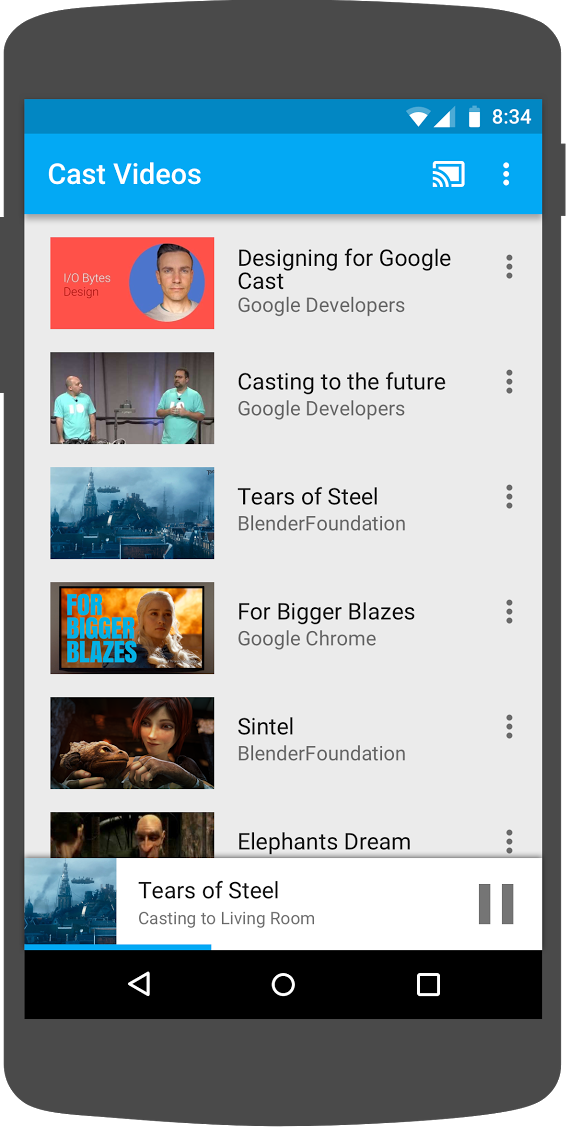
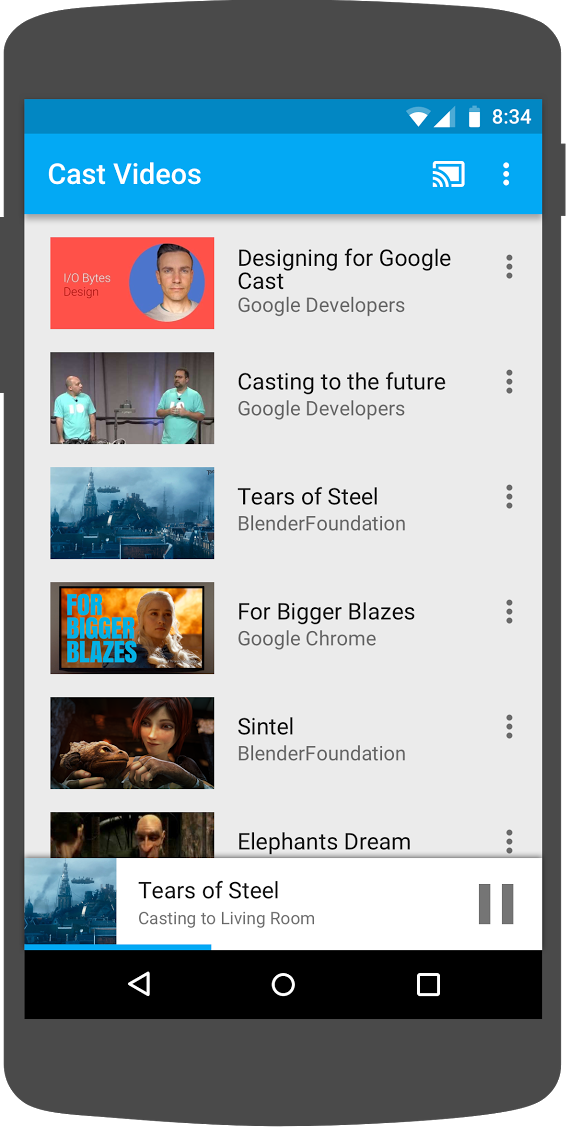
 [Run] ボタンをクリックしてアプリを実行し、動画をキャストします。レシーバーで再生が開始されると、各アクティビティの下部にミニ コントローラが表示されます。ミニ コントローラを使ってリモート再生を操作できます。閲覧アクティビティとローカル プレーヤー アクティビティ間を移動する場合は、ミニ コントローラの状態をレシーバーのメディア再生ステータスと同期させる必要があります。
[Run] ボタンをクリックしてアプリを実行し、動画をキャストします。レシーバーで再生が開始されると、各アクティビティの下部にミニ コントローラが表示されます。ミニ コントローラを使ってリモート再生を操作できます。閲覧アクティビティとローカル プレーヤー アクティビティ間を移動する場合は、ミニ コントローラの状態をレシーバーのメディア再生ステータスと同期させる必要があります。
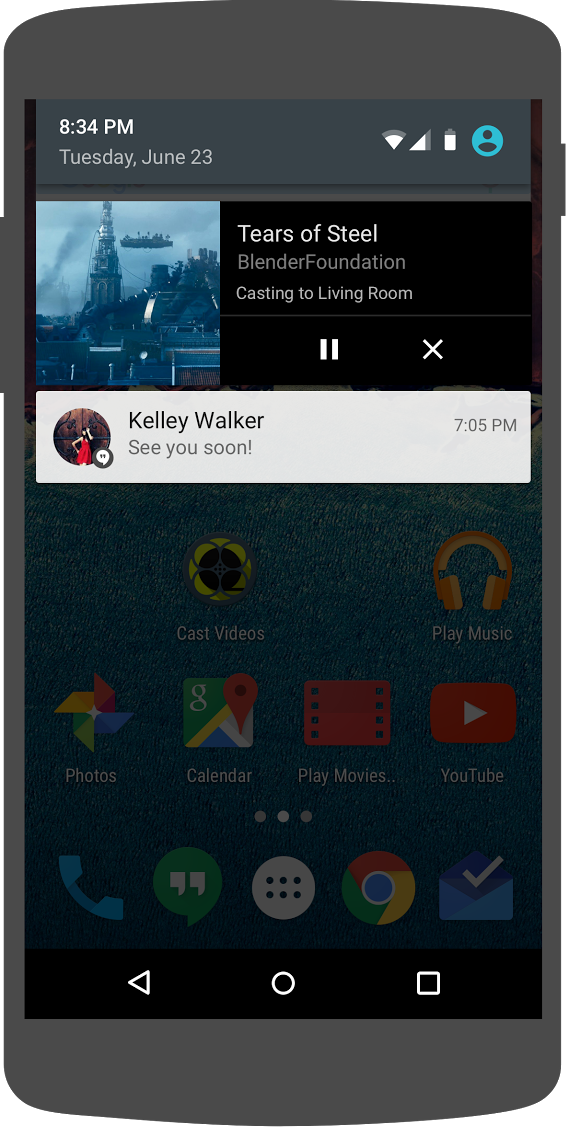
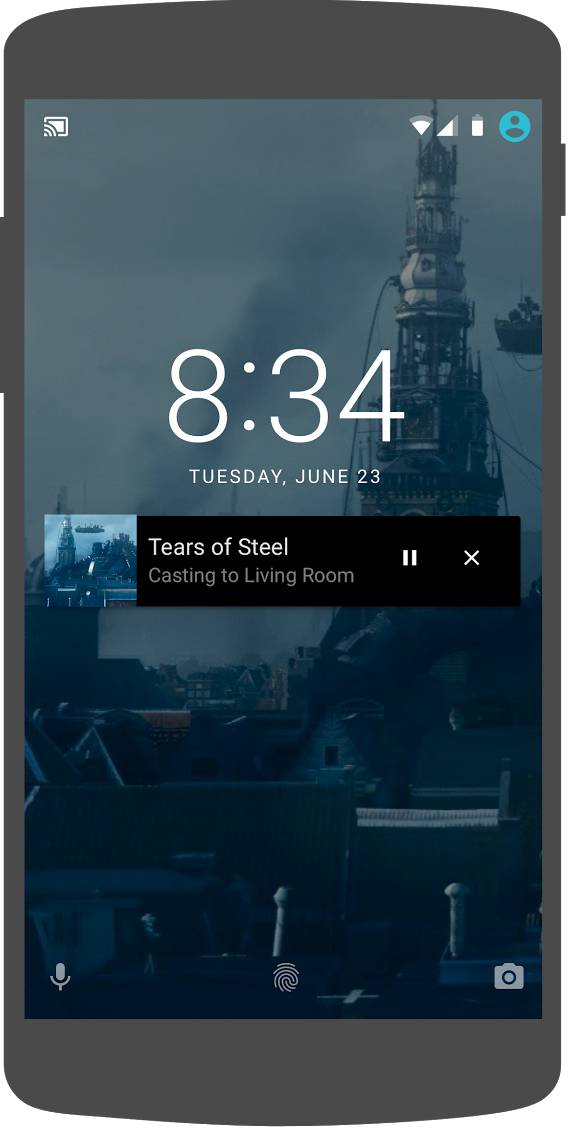
8. 通知とロック画面
Google Cast デザイン チェックリストには、通知とロック画面からメディア コントロールを実装する送信側アプリが必要です。

Cast SDK には MediaNotificationService が用意されており、送信側アプリで通知やロック画面用のメディア コントロールを作成できます。このサービスは Gradle によって自動的にアプリのマニフェストに統合されます。
MediaNotificationService は、送信側がキャストしているときにバックグラウンドで実行され、現在のキャスト アイテムに関する画像のサムネイルとメタデータ、再生 / 一時停止ボタン、および停止ボタンを含む通知を表示します。
CastContext を初期化するときに、CastOptions で通知とロック画面コントロールを有効にできます。通知とロック画面のメディア コントロールはデフォルトでオンになっています。ロック画面機能は、通知をオンにしている限りオンになります。
CastOptionsProvider を編集して、次のコードに合わせて getCastOptions の実装を変更します。
import com.google.android.gms.cast.framework.media.CastMediaOptions
import com.google.android.gms.cast.framework.media.NotificationOptions
override fun getCastOptions(context: Context): CastOptions {
val notificationOptions = NotificationOptions.Builder()
.setTargetActivityClassName(VideoBrowserActivity::class.java.name)
.build()
val mediaOptions = CastMediaOptions.Builder()
.setNotificationOptions(notificationOptions)
.build()
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.setCastMediaOptions(mediaOptions)
.build()
}
![Android Studio の [Run] ボタン(右を指す緑色の三角形)](https://developers.google.cn/static/cast/codelabs/cast-videos-android/img/c8b8a080b7ead886.png?authuser=0&hl=ja) [Run] ボタンをクリックして、モバイル デバイスでアプリを実行します。動画をキャストし、サンプルアプリから離れます。レシーバーで現在再生中の動画に関する通知が表示されるはずです。これで、モバイル デバイスがロックされ、キャスト デバイスでメディア再生のコントロールがロック画面に表示されます。
[Run] ボタンをクリックして、モバイル デバイスでアプリを実行します。動画をキャストし、サンプルアプリから離れます。レシーバーで現在再生中の動画に関する通知が表示されるはずです。これで、モバイル デバイスがロックされ、キャスト デバイスでメディア再生のコントロールがロック画面に表示されます。

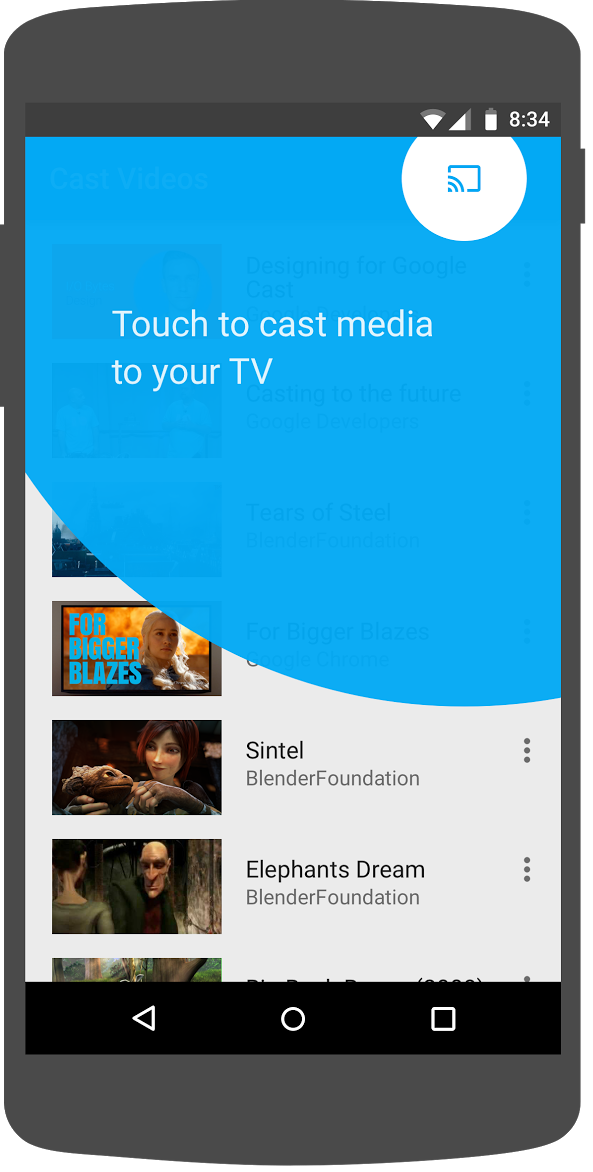
9. 機能紹介のオーバーレイ
Google Cast デザイン チェックリストでは、送信側アプリで既存のユーザーに対してキャスト アイコンを導入し、送信側アプリがキャストに対応し、Google Cast を初めて使用するユーザーでも利用できることを通知する必要があります。

Cast SDK にはカスタムビュー IntroductoryOverlay が用意されています。このビューを使用すると、キャスト アイコンがユーザーに最初に表示されたときにハイライト表示できます。以下のコードを VideoBrowserActivity に追加します。
import com.google.android.gms.cast.framework.IntroductoryOverlay
import android.os.Looper
private var mIntroductoryOverlay: IntroductoryOverlay? = null
private fun showIntroductoryOverlay() {
mIntroductoryOverlay?.remove()
if (mediaRouteMenuItem?.isVisible == true) {
Looper.myLooper().run {
mIntroductoryOverlay = com.google.android.gms.cast.framework.IntroductoryOverlay.Builder(
this@VideoBrowserActivity, mediaRouteMenuItem!!)
.setTitleText("Introducing Cast")
.setSingleTime()
.setOnOverlayDismissedListener(
object : IntroductoryOverlay.OnOverlayDismissedListener {
override fun onOverlayDismissed() {
mIntroductoryOverlay = null
}
})
.build()
mIntroductoryOverlay!!.show()
}
}
}
次に、CastStateListener を追加し、onCreate メソッドを変更してキャスト デバイスが利用可能になったら showIntroductoryOverlay メソッドを呼び出し、以下と一致するように onResume メソッドと onPause メソッドをオーバーライドします。
import com.google.android.gms.cast.framework.CastState
import com.google.android.gms.cast.framework.CastStateListener
private var mCastStateListener: CastStateListener? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.video_browser)
setupActionBar()
mCastStateListener = object : CastStateListener {
override fun onCastStateChanged(newState: Int) {
if (newState != CastState.NO_DEVICES_AVAILABLE) {
showIntroductoryOverlay()
}
}
}
mCastContext = CastContext.getSharedInstance(this)
}
override fun onResume() {
super.onResume()
mCastContext?.addCastStateListener(mCastStateListener!!)
}
override fun onPause() {
super.onPause()
mCastContext?.removeCastStateListener(mCastStateListener!!)
}
アプリデータを消去するか、デバイスからアプリを削除します。![Android Studio の [Run] ボタン(右を指す緑色の三角形)](https://developers.google.cn/static/cast/codelabs/cast-videos-android/img/c8b8a080b7ead886.png?authuser=0&hl=ja) Run ボタンをクリックしてモバイル デバイスでアプリを起動すると、案内用のオーバーレイが表示されます(オーバーレイが表示されない場合は、アプリデータを消去します)。
Run ボタンをクリックしてモバイル デバイスでアプリを起動すると、案内用のオーバーレイが表示されます(オーバーレイが表示されない場合は、アプリデータを消去します)。
10. 拡張コントローラ
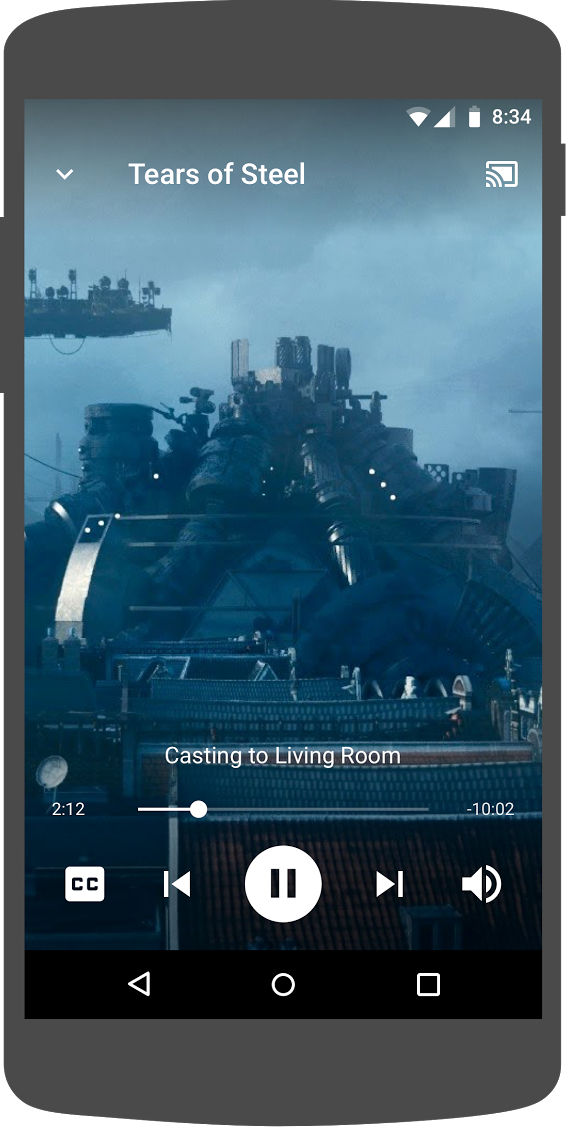
Google Cast デザイン チェックリストでは、送信側アプリでキャスト対象のメディアの拡張コントローラを提供する必要があります。拡張コントローラは、ミニ コントローラの全画面バージョンです。

Cast SDK には、ExpandedControllerActivity という拡張コントローラ用のウィジェットが用意されています。これは、キャスト アイコンを追加するためにサブクラス化する必要がある抽象クラスです。
まず、expanded_controller.xml という名前の新しいメニュー リソース ファイルを作成し、拡張コントローラにキャスト アイコンを用意します。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/media_route_menu_item"
android:title="@string/media_route_menu_title"
app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider"
app:showAsAction="always"/>
</menu>
com.google.sample.cast.refplayer パッケージに新しいパッケージ expandedcontrols を作成します。次に、com.google.sample.cast.refplayer.expandedcontrols パッケージに ExpandedControlsActivity.kt という新しいファイルを作成します。
package com.google.sample.cast.refplayer.expandedcontrols
import android.view.Menu
import com.google.android.gms.cast.framework.media.widget.ExpandedControllerActivity
import com.google.sample.cast.refplayer.R
import com.google.android.gms.cast.framework.CastButtonFactory
class ExpandedControlsActivity : ExpandedControllerActivity() {
override fun onCreateOptionsMenu(menu: Menu): Boolean {
super.onCreateOptionsMenu(menu)
menuInflater.inflate(R.menu.expanded_controller, menu)
CastButtonFactory.setUpMediaRouteButton(this, menu, R.id.media_route_menu_item)
return true
}
}
次に、OPTIONS_PROVIDER_CLASS_NAME の上の application タグ内の AndroidManifest.xml で ExpandedControlsActivity を宣言します。
<application>
...
<activity
android:name="com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity"
android:label="@string/app_name"
android:launchMode="singleTask"
android:theme="@style/Theme.CastVideosDark"
android:screenOrientation="portrait"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
</intent-filter>
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.google.sample.cast.refplayer.VideoBrowserActivity"/>
</activity>
...
</application>
CastOptionsProvider を編集して NotificationOptions と CastMediaOptions を変更し、ターゲット アクティビティを ExpandedControlsActivity に設定します。
import com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity
override fun getCastOptions(context: Context): CastOptions {
val notificationOptions = NotificationOptions.Builder()
.setTargetActivityClassName(ExpandedControlsActivity::class.java.name)
.build()
val mediaOptions = CastMediaOptions.Builder()
.setNotificationOptions(notificationOptions)
.setExpandedControllerActivityClassName(ExpandedControlsActivity::class.java.name)
.build()
return CastOptions.Builder()
.setReceiverApplicationId(context.getString(R.string.app_id))
.setCastMediaOptions(mediaOptions)
.build()
}
リモート メディアを読み込むときに ExpandedControlsActivity を表示するように LocalPlayerActivity loadRemoteMedia メソッドを更新します。
import com.google.sample.cast.refplayer.expandedcontrols.ExpandedControlsActivity
private fun loadRemoteMedia(position: Int, autoPlay: Boolean) {
if (mCastSession == null) {
return
}
val remoteMediaClient = mCastSession!!.remoteMediaClient ?: return
remoteMediaClient.registerCallback(object : RemoteMediaClient.Callback() {
override fun onStatusUpdated() {
val intent = Intent(this@LocalPlayerActivity, ExpandedControlsActivity::class.java)
startActivity(intent)
remoteMediaClient.unregisterCallback(this)
}
})
remoteMediaClient.load(MediaLoadRequestData.Builder()
.setMediaInfo(buildMediaInfo())
.setAutoplay(autoPlay)
.setCurrentTime(position.toLong()).build())
}
 [Run] ボタンをクリックしてモバイル デバイスでアプリを実行し、動画をキャストします。拡張コントローラが表示されます。動画のリストに戻り、ミニ コントローラをクリックすると、拡張コントローラが再度読み込まれます。アプリから移動して、通知を表示します。通知画像をクリックして、拡張コントローラを読み込みます。
[Run] ボタンをクリックしてモバイル デバイスでアプリを実行し、動画をキャストします。拡張コントローラが表示されます。動画のリストに戻り、ミニ コントローラをクリックすると、拡張コントローラが再度読み込まれます。アプリから移動して、通知を表示します。通知画像をクリックして、拡張コントローラを読み込みます。
11. Cast Connect のサポートを追加
Cast Connect ライブラリを使用すると、既存のセンダー アプリケーションは Cast プロトコルを介して Android TV アプリケーションと通信できます。Cast Connect は Cast インフラストラクチャ上に構築されており、Android TV アプリがレシーバーとして機能します。
依存関係
注: Cast Connect を実装するには、play-services-cast-framework を 19.0.0 以上にする必要があります。
LaunchOptions
Android TV アプリ(Android Receiver とも呼ばれます)を起動するには、LaunchOptions オブジェクトで setAndroidReceiverCompatible フラグを true に設定する必要があります。この LaunchOptions オブジェクトはレシーバの起動方法を指定し、CastOptionsProvider クラスから返される CastOptions に渡されます。上記のフラグを false に設定すると、定義されたアプリ ID のウェブ レシーバーが Cast Developer Console で起動します。
CastOptionsProvider.kt ファイルで、getCastOptions メソッドに以下を追加します。
import com.google.android.gms.cast.LaunchOptions
...
val launchOptions = LaunchOptions.Builder()
.setAndroidReceiverCompatible(true)
.build()
return new CastOptions.Builder()
.setLaunchOptions(launchOptions)
...
.build()
起動認証情報を設定する
送信側では、セッションに参加するユーザーを表す CredentialsData を指定できます。credentials は、ATV アプリが理解できる限り、ユーザー定義可能な文字列です。CredentialsData は、起動時または参加時にのみ Android TV アプリに渡されます。接続中に再度設定しても、Android TV アプリには渡されません。
起動時の認証情報を設定するには、CredentialsData を定義して LaunchOptions オブジェクトに渡す必要があります。CastOptionsProvider.kt ファイルの getCastOptions メソッドに次のコードを追加します。
import com.google.android.gms.cast.CredentialsData
...
val credentialsData = CredentialsData.Builder()
.setCredentials("{\"userId\": \"abc\"}")
.build()
val launchOptions = LaunchOptions.Builder()
...
.setCredentialsData(credentialsData)
.build()
LoadRequest で認証情報を設定する
ウェブ レシーバー アプリと Android TV アプリで credentials の処理が異なる場合は、それぞれに個別の credentials を定義する必要があります。これを処理するには、LocalPlayerActivity.kt ファイルの loadRemoteMedia 関数に次のコードを追加します。
remoteMediaClient.load(MediaLoadRequestData.Builder()
...
.setCredentials("user-credentials")
.setAtvCredentials("atv-user-credentials")
.build())
送信側がキャスト先の受信アプリに応じて、現在のセッションに使用する認証情報を SDK が自動的に処理するようになりました。
Cast Connect のテスト
Chromecast with Google TV に Android TV APK をインストールする手順
- Android TV デバイスの IP アドレスを確認します。通常は、[設定 > ネットワークとインターネット > (デバイスが接続されているネットワーク名)] で確認できます。右側には、詳細情報とネットワーク上のデバイスの IP が表示されます。
- デバイスの IP アドレスを使用して、ターミナルで ADB 経由でデバイスに接続します。
$ adb connect <device_ip_address>:5555
- ターミナル ウィンドウから、この Codelab の冒頭でダウンロードした Codelab サンプルの最上位フォルダに移動します。例:
$ cd Desktop/android_codelab_src
- 次のコマンドを実行して、このフォルダ内の .apk ファイルを Android TV にインストールします。
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- これで、Android TV デバイスの [マイアプリ] メニューに [動画をキャスト] という名前のアプリが表示されるようになります。
- Android Studio プロジェクトに戻り、実行ボタンをクリックして、実機のモバイル デバイスに送信元アプリをインストールして実行します。右上のキャストアイコンをクリックし、利用可能なオプションから Android TV デバイスを選択します。Android TV デバイスで Android TV アプリが起動し、動画を再生すると、Android TV リモコンを使用して動画再生を操作できるようになります。
12. キャスト ウィジェットをカスタマイズする
色の設定、ボタン、テキスト、サムネイルの外観のスタイル設定、表示するボタンの種類の選択など、キャスト ウィジェットをカスタマイズできます。
res/values/styles_castvideo.xml の更新
<style name="Theme.CastVideosTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="mediaRouteTheme">@style/CustomMediaRouterTheme</item>
<item name="castIntroOverlayStyle">@style/CustomCastIntroOverlay</item>
<item name="castMiniControllerStyle">@style/CustomCastMiniController</item>
<item name="castExpandedControllerStyle">@style/CustomCastExpandedController</item>
<item name="castExpandedControllerToolbarStyle">
@style/ThemeOverlay.AppCompat.ActionBar
</item>
...
</style>
以下のカスタムテーマを宣言します。
<!-- Customize Cast Button -->
<style name="CustomMediaRouterTheme" parent="Theme.MediaRouter">
<item name="mediaRouteButtonStyle">@style/CustomMediaRouteButtonStyle</item>
</style>
<style name="CustomMediaRouteButtonStyle" parent="Widget.MediaRouter.Light.MediaRouteButton">
<item name="mediaRouteButtonTint">#EEFF41</item>
</style>
<!-- Customize Introductory Overlay -->
<style name="CustomCastIntroOverlay" parent="CastIntroOverlay">
<item name="castButtonTextAppearance">@style/TextAppearance.CustomCastIntroOverlay.Button</item>
<item name="castTitleTextAppearance">@style/TextAppearance.CustomCastIntroOverlay.Title</item>
</style>
<style name="TextAppearance.CustomCastIntroOverlay.Button" parent="android:style/TextAppearance">
<item name="android:textColor">#FFFFFF</item>
</style>
<style name="TextAppearance.CustomCastIntroOverlay.Title" parent="android:style/TextAppearance.Large">
<item name="android:textColor">#FFFFFF</item>
</style>
<!-- Customize Mini Controller -->
<style name="CustomCastMiniController" parent="CastMiniController">
<item name="castShowImageThumbnail">true</item>
<item name="castTitleTextAppearance">@style/TextAppearance.AppCompat.Subhead</item>
<item name="castSubtitleTextAppearance">@style/TextAppearance.AppCompat.Caption</item>
<item name="castBackground">@color/accent</item>
<item name="castProgressBarColor">@color/orange</item>
</style>
<!-- Customize Expanded Controller -->
<style name="CustomCastExpandedController" parent="CastExpandedController">
<item name="castButtonColor">#FFFFFF</item>
<item name="castPlayButtonDrawable">@drawable/cast_ic_expanded_controller_play</item>
<item name="castPauseButtonDrawable">@drawable/cast_ic_expanded_controller_pause</item>
<item name="castStopButtonDrawable">@drawable/cast_ic_expanded_controller_stop</item>
</style>
13. 完了
Android の Cast SDK ウィジェットを使用して動画アプリを Cast 対応にする方法は以上です。
詳しくは、Android Sender デベロッパー ガイドをご覧ください。
