1. Ringkasan

Codelab ini akan mengajari Anda cara memodifikasi aplikasi video web yang ada untuk mentransmisikan konten di perangkat yang kompatibel dengan Google Cast.
Apa itu Google Cast?
Google Cast memungkinkan pengguna mentransmisikan konten dari perangkat seluler ke TV. Pengguna kemudian dapat menggunakan perangkat seluler sebagai remote control untuk pemutaran media di TV.
Google Cast SDK memungkinkan Anda memperluas aplikasi untuk mengontrol TV atau sistem suara. Cast SDK memungkinkan Anda menambahkan komponen UI yang diperlukan berdasarkan Checklist Desain Google Cast.
Checklist Desain Google Cast disediakan untuk menyederhanakan pengalaman pengguna Cast dan membuatnya dapat diprediksi di semua platform yang didukung.
Apa yang akan kita buat?
Setelah menyelesaikan codelab ini, Anda akan memiliki aplikasi video web Chrome yang dapat mentransmisikan video ke perangkat Google Cast.
Yang akan Anda pelajari
- Cara menambahkan Google Cast SDK ke aplikasi video sampel.
- Cara menambahkan tombol Cast untuk memilih perangkat Google Cast.
- Cara menghubungkan ke perangkat Cast dan meluncurkan penerima media.
- Cara mentransmisikan video.
- Cara mengintegrasikan Cast Connect
Yang Anda butuhkan
- Browser Google Chrome terbaru.
- Layanan hosting HTTPS seperti Firebase Hosting atau ngrok.
- Perangkat Google Cast seperti Chromecast atau Android TV yang dikonfigurasi dengan akses internet.
- TV atau monitor dengan input HDMI.
- Chromecast dengan Google TV diperlukan untuk menguji integrasi Cast Connect, tetapi bersifat opsional untuk bagian Codelab lainnya. Jika Anda tidak memilikinya, lewati langkah Menambahkan Dukungan Cast Connect di akhir tutorial ini.
Pengalaman
- Sebelumnya, Anda harus memiliki pengetahuan pengembangan web.
- Anda juga perlu memiliki pengetahuan tentang menonton TV :)
Bagaimana Anda akan menggunakan tutorial ini?
Bagaimana Anda menilai pengalaman Anda membangun aplikasi web?
Bagaimana Anda menilai pengalaman menonton TV Anda?
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda...
dan mengekstrak file zip yang didownload.
3. Menjalankan aplikasi contoh

Pertama, mari kita lihat bagaimana tampilan contoh aplikasi yang sudah selesai. Aplikasi ini adalah pemutar video dasar. Pengguna dapat memilih video dari daftar dan kemudian dapat memutar video secara lokal di perangkat atau mentransmisikannya ke perangkat Google Cast.
Agar dapat digunakan, paket harus dihosting.
Jika tidak memiliki server yang dapat digunakan, Anda dapat menggunakan Firebase Hosting atau ngrok.
Menjalankan server
Setelah menyiapkan layanan pilihan Anda, buka app-done dan mulai server Anda.
Di browser Anda, buka URL https untuk contoh yang Anda hosting.
- Anda akan melihat aplikasi video muncul.
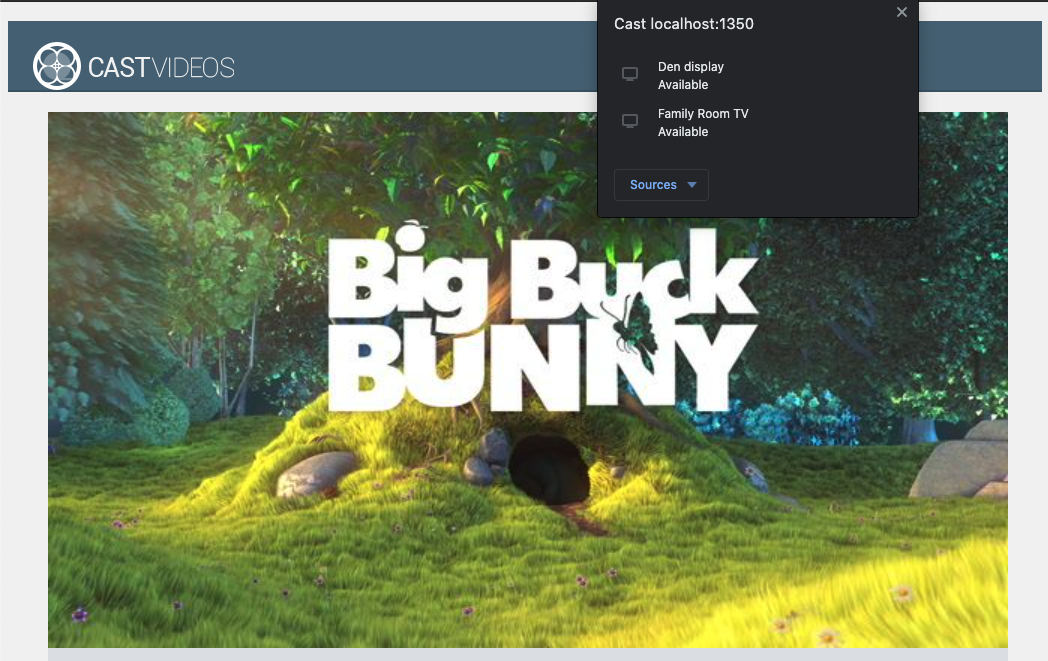
- Klik tombol Cast dan pilih perangkat Google Cast Anda.
- Pilih video, klik tombol putar.
- Video akan mulai diputar di perangkat Google Cast.

Klik tombol jeda di elemen video untuk menjeda video di penerima. Klik tombol putar di elemen video untuk melanjutkan pemutaran video lagi.
Klik tombol Cast untuk menghentikan transmisi ke perangkat Google Cast.
Sebelum melanjutkan, hentikan server.
4. Menyiapkan project awal

Kita perlu menambahkan dukungan untuk Google Cast ke aplikasi awal yang Anda download. Berikut beberapa terminologi Google Cast yang akan kita gunakan dalam codelab ini:
- aplikasi pengirim berjalan di perangkat seluler atau laptop,
- aplikasi penerima berjalan di perangkat Google Cast.
Sekarang Anda siap mem-build lebih lanjut project awal menggunakan editor teks favorit Anda:
- Pilih direktori

app-startdari download kode contoh Anda. - Jalankan aplikasi menggunakan server Anda dan jelajahi UI.
Perhatikan, saat Anda mengerjakan codelab ini, Anda harus menghosting ulang contoh di server, bergantung pada layanannya.
Desain aplikasi
Aplikasi ini mengambil daftar video dari server web jarak jauh dan menyediakan daftar untuk dijelajahi pengguna. Pengguna dapat memilih video untuk melihat detailnya atau memutar video secara lokal di perangkat seluler.
Aplikasi ini terdiri dari satu tampilan utama, yang ditentukan di index.html dan pengontrol utama, CastVideos.js.
index.html
File html ini mendeklarasikan hampir semua UI untuk aplikasi web.
Ada beberapa bagian penayangan, kami memiliki div#main_video, yang berisi elemen video. Terkait dengan div video, kita memiliki div#media_control, yang menentukan semua kontrol untuk elemen video. Di bawahnya, terdapat media_info yang menampilkan detail video yang ditayangkan. Terakhir, div carousel menampilkan daftar video dalam div.
File index.html juga melakukan bootstrap pada SDK Cast, dan memberi tahu fungsi CastVideos untuk memuat.
Sebagian besar konten yang akan mengisi elemen ini ditentukan, dimasukkan, dan dikontrol di CastVideos.js. Mari kita lihat itu.
CastVideos.js
Skrip ini mengelola semua logika untuk aplikasi web Video Cast. Daftar video dan metadata terkait yang ditentukan di CastVideos.js ada di dalam objek bernama mediaJSON.
Ada beberapa bagian utama yang semuanya bertanggung jawab mengelola serta memutar video secara lokal dan jarak jauh. Secara keseluruhan, ini adalah aplikasi web yang cukup sederhana.
CastPlayer adalah class utama yang mengelola seluruh aplikasi, menyiapkan pemutar, memilih media, dan mengikat peristiwa ke PlayerHandler untuk memutar media. CastPlayer.prototype.initializeCastPlayer adalah metode yang menyiapkan semua fungsi Cast. CastPlayer.prototype.switchPlayer mengalihkan status antara pemutar lokal dan jarak jauh. CastPlayer.prototype.setupLocalPlayer dan CastPlayer.prototype.setupRemotePlayer melakukan inisialisasi pemutar lokal dan jarak jauh.
PlayerHandler adalah class yang bertanggung jawab untuk mengelola pemutaran media. Ada sejumlah metode lain yang bertanggung jawab atas detail pengelolaan media dan pemutaran.
Pertanyaan umum (FAQ)
5. Menambahkan tombol Cast

Aplikasi yang kompatibel untuk Cast menampilkan tombol Cast di elemen video. Mengklik tombol Cast akan menampilkan daftar perangkat Cast yang dapat dipilih pengguna. Jika pengguna memutar konten secara lokal di perangkat pengirim, memilih perangkat Cast akan memulai atau melanjutkan pemutaran di perangkat Cast tersebut. Kapan saja selama sesi Cast, pengguna dapat mengklik tombol Cast dan menghentikan transmisi aplikasi ke perangkat Cast. Pengguna harus dapat menghubungkan ke atau memutuskan hubungan dari perangkat Cast saat berada di layar aplikasi Anda, sebagaimana dijelaskan dalam Checklist Desain Google Cast.
Konfigurasi
Project awal memerlukan dependensi dan penyiapan yang sama seperti yang Anda lakukan untuk aplikasi contoh yang sudah selesai, tetapi kali ini menghosting konten app-start.
Di browser Anda, buka URL https untuk contoh yang Anda hosting.
Ingat, saat melakukan perubahan, Anda harus menghosting ulang sampel di server, bergantung pada layanannya.
Inisialisasi
Framework Cast memiliki objek singleton global, CastContext, yang mengoordinasikan semua aktivitas framework. Objek ini harus diinisialisasi di awal siklus proses aplikasi, biasanya dipanggil dari callback yang ditetapkan ke window['__onGCastApiAvailable'], yang dipanggil setelah SDK Cast dimuat, dan tersedia untuk digunakan. Dalam hal ini, CastContext dipanggil di CastPlayer.prototype.initializeCastPlayer, yang dipanggil dari callback yang disebutkan di atas.
Objek JSON options harus disediakan saat melakukan inisialisasi CastContext. Class ini berisi opsi yang memengaruhi perilaku framework. Yang paling penting dari hal tersebut adalah ID aplikasi penerima, yang digunakan untuk memfilter daftar perangkat Cast yang tersedia agar hanya menampilkan perangkat yang mampu menjalankan aplikasi yang ditentukan dan meluncurkan aplikasi penerima saat sesi Cast dimulai.
Saat mengembangkan aplikasi yang kompatibel untuk Cast, Anda harus mendaftar sebagai developer Cast, lalu mendapatkan ID aplikasi untuk aplikasi tersebut. Untuk codelab ini, kita akan menggunakan contoh ID aplikasi.
Tambahkan kode berikut ke index.html di bagian paling akhir dari body:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Tambahkan kode berikut ke index.html untuk melakukan inisialisasi aplikasi CastVideos, serta melakukan inisialisasi CastContext:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
Sekarang, kita perlu menambahkan metode baru di CastVideos.js, yang sesuai dengan metode yang baru saja kita panggil di index.html. Mari kita tambahkan metode baru, bernama initializeCastPlayer, yang menetapkan opsi pada CastContext, serta melakukan inisialisasi RemotePlayer dan RemotePlayerControllers baru:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
Terakhir, kita perlu membuat variabel untuk RemotePlayer dan RemotePlayerController:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
Tombol Cast
Setelah CastContext diinisialisasi, kita perlu menambahkan tombol Cast untuk memungkinkan pengguna memilih perangkat Cast. SDK Cast menyediakan komponen tombol Cast yang disebut google-cast-launcher dengan ID "castbutton". Ini dapat ditambahkan ke elemen video aplikasi hanya dengan menambahkan button di bagian media_control.
Berikut adalah tampilan elemen tombol:
<google-cast-launcher id="castbutton"></google-cast-launcher>
Tambahkan kode berikut ke index.html di bagian media_control:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
Sekarang muat ulang halaman di browser Chrome Anda. Anda akan melihat tombol Cast di elemen video dan saat diklik, tombol Cast akan membuat daftar perangkat Cast di jaringan lokal. Penemuan perangkat dikelola secara otomatis oleh browser Chrome. Pilih perangkat Cast dan contoh aplikasi penerima yang akan dimuat di perangkat Cast.
Kami belum menyiapkan dukungan untuk pemutaran media, jadi Anda belum bisa memutar video di perangkat Cast. Klik tombol Cast untuk menghentikan transmisi.
6. Mentransmisikan konten video

Kami akan memperluas contoh aplikasi untuk memutar video dari jarak jauh di perangkat Cast juga. Untuk melakukannya, kita harus memantau berbagai peristiwa yang dihasilkan oleh framework Cast.
Mentransmisikan media
Pada level tinggi, jika Anda ingin memutar media di perangkat Transmisi, hal berikut harus terjadi:
- Buat objek
MediaInfoJSONdari SDK Cast yang memodelkan item media. - Pengguna terhubung ke perangkat Cast untuk meluncurkan aplikasi penerima Anda.
- Muat objek
MediaInfoke penerima Anda dan putar kontennya. - Lacak status media.
- Kirim perintah pemutaran ke penerima berdasarkan interaksi pengguna.
Langkah 1 sama dengan memetakan satu objek ke objek lainnya; MediaInfo adalah sesuatu yang dipahami oleh Cast SDK dan mediaJSON adalah enkapsulasi aplikasi untuk item media; kita dapat dengan mudah memetakan mediaJSON ke MediaInfo. Kita telah menyelesaikan Langkah 2 di bagian sebelumnya. Langkah 3 mudah dilakukan dengan SDK Cast.
Aplikasi contoh CastPlayer sudah membedakan antara pemutaran lokal vs jarak jauh di metode switchPlayer:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
Dalam codelab ini Anda tidak perlu memahami keseluruhan cara kerja semua logika pemutar contoh. Namun, penting untuk dipahami bahwa pemutar media aplikasi Anda harus dimodifikasi agar mengetahui pemutaran lokal dan jarak jauh.
Saat ini pemutar lokal selalu dalam status pemutaran lokal karena belum mengetahui apa pun tentang status Transmisi. Kita perlu mengupdate UI berdasarkan transisi status yang terjadi dalam framework Cast. Misalnya, jika mulai melakukan transmisi, kita perlu menghentikan pemutaran lokal dan menonaktifkan beberapa kontrol. Demikian pula, jika menghentikan transmisi saat berada di pengontrol tampilan ini, kita perlu beralih ke pemutaran lokal. Untuk menanganinya, kita perlu memantau berbagai peristiwa yang dihasilkan oleh framework Cast.
Pengelolaan sesi transmisi
Untuk framework Cast, sesi Cast menggabungkan langkah-langkah untuk menghubungkan ke perangkat, meluncurkan (atau bergabung ke sesi yang ada), menghubungkan ke aplikasi penerima, dan melakukan inisialisasi saluran kontrol media jika sesuai. Saluran kontrol media adalah cara framework Cast mengirim dan menerima pesan terkait pemutaran media dari penerima.
Sesi Cast akan otomatis dimulai saat pengguna memilih perangkat dari tombol Cast, dan akan otomatis dihentikan saat pengguna memutuskan koneksi. Menghubungkan kembali ke sesi penerima karena masalah jaringan juga otomatis ditangani oleh framework Cast.
Sesi transmisi dikelola oleh CastSession, yang dapat diakses melalui cast.framework.CastContext.getInstance().getCurrentSession(). Callback EventListener dapat digunakan untuk memantau peristiwa sesi, seperti pembuatan, penangguhan, dimulainya kembali, dan penghentian.
Dalam aplikasi kita saat ini, semua pengelolaan sesi dan status ditangani untuk kita dalam metode setupRemotePlayer. Mari kita mulai mengonfigurasinya di aplikasi Anda dengan menambahkan kode berikut ke CastVideos.js:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
Kita masih perlu mengikat semua peristiwa dari callback, dan menangani semua peristiwa yang masuk. Ini adalah hal yang cukup mudah dilakukan, jadi mari kita bahas sekarang:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
Memuat media
Di SDK Cast, RemotePlayer dan RemotePlayerController menyediakan kumpulan API yang mudah digunakan untuk mengelola pemutaran media jarak jauh pada penerima. Untuk CastSession yang mendukung pemutaran media, instance RemotePlayer dan RemotePlayerController akan otomatis dibuat oleh SDK. Instance tersebut dapat diakses dengan membuat instance cast.framework.RemotePlayer dan cast.framework.RemotePlayerController, seperti yang ditunjukkan sebelumnya dalam codelab.
Selanjutnya, kita perlu memuat video yang saat ini dipilih di penerima dengan membuat objek MediaInfo agar SDK memproses dan meneruskan permintaan. Tambahkan kode berikut ke setupRemotePlayer untuk melakukannya:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
Sekarang, tambahkan metode untuk beralih antara pemutaran lokal dan jarak jauh:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
Terakhir, tambahkan metode untuk menangani pesan error Cast:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
Sekarang, jalankan aplikasi. Hubungkan ke perangkat Cast dan mulai putar video. Anda akan melihat video yang diputar pada penerima.
7. Menambahkan Dukungan Cast Connect
Library Cast Connect memungkinkan aplikasi pengirim yang ada berkomunikasi dengan aplikasi Android TV melalui protokol Cast. Cast Connect dibuat di atas infrastruktur Cast, dengan aplikasi Android TV yang bertindak sebagai penerima.
Dependensi
- Browser Chrome versi M87 atau yang lebih baru
Menetapkan Penerima Android yang Kompatibel
Untuk meluncurkan aplikasi Android TV, yang juga disebut sebagai Penerima Android, kita perlu menyetel tanda androidReceiverCompatible ke benar (true) di objek CastOptions.
Tambahkan kode berikut ke CastVideos.js di fungsi initializeCastPlayer:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
Menetapkan Kredensial Peluncuran
Di sisi pengirim, Anda dapat menentukan CredentialsData untuk mewakili siapa yang bergabung ke sesi. credentials adalah string yang dapat ditentukan oleh pengguna, selama aplikasi ATV Anda dapat memahaminya. CredentialsData hanya diteruskan ke aplikasi Android TV Anda selama waktu peluncuran atau bergabung. Jika Anda menyetelnya lagi saat terhubung, kartu tidak akan diteruskan ke aplikasi Android TV.
Untuk menetapkan Kredensial Peluncuran, CredentialsData harus ditentukan kapan saja setelah opsi peluncuran ditetapkan.
Tambahkan kode berikut ke class CastVideos.js Anda di bagian fungsi initializeCastPlayer:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
Tetapkan Kredensial saat Pemuatan Permintaan
Jika aplikasi Web Receiver dan aplikasi Android TV Anda menangani credentials secara berbeda, Anda mungkin perlu menentukan kredensial terpisah untuk masing-masing. Untuk mengatasinya, tambahkan kode berikut di CastVideos.js di bagian playerTarget.load dalam fungsi setupRemotePlayer:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
Bergantung pada aplikasi penerima yang ditransmisikan oleh pengirim Anda, SDK kini akan otomatis menangani kredensial yang akan digunakan untuk sesi saat ini.
Menguji Cast Connect
Langkah-langkah untuk menginstal APK Android TV di Chromecast dengan Google TV:
- Temukan Alamat IP perangkat Android TV Anda. Biasanya, setelan ini tersedia di bagian Setelan > Jaringan & Internet > (Nama jaringan yang terhubung ke perangkat Anda). Di sebelah kanan, detail dan IP perangkat Anda di jaringan akan ditampilkan.
- Gunakan alamat IP untuk perangkat Anda agar terhubung melalui ADB menggunakan terminal:
$ adb connect <device_ip_address>:5555
- Dari jendela terminal, buka folder tingkat atas untuk mendapatkan contoh codelab yang Anda download di awal codelab ini. Contoh:
$ cd Desktop/chrome_codelab_src
- Instal file .apk dalam folder ini ke Android TV Anda dengan menjalankan:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- Sekarang Anda akan dapat melihat aplikasi bernama Transmisikan Video di menu Aplikasi Anda di perangkat Android TV.
- Jalankan kode pengirim web yang telah diperbarui dan buat sesi transmisi dengan perangkat Android TV menggunakan ikon transmisi atau pilih
Cast..dari menu drop-down di browser Chrome. Tindakan ini akan meluncurkan aplikasi Android TV di Penerima Android dan memungkinkan Anda mengontrol pemutaran menggunakan remote Android TV.
8. Selamat
Kini Anda telah mengetahui cara agar aplikasi video kompatibel untuk Cast menggunakan widget SDK Cast pada aplikasi web Chrome.
Untuk mengetahui detail selengkapnya, lihat panduan developer Pengirim Web.
