1. ওভারভিউ

এই কোডল্যাবটি আপনাকে শেখাবে কিভাবে একটি Google Cast-সক্ষম ডিভাইসে সামগ্রী কাস্ট করতে একটি বিদ্যমান ওয়েব ভিডিও অ্যাপ পরিবর্তন করতে হয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তখন তাদের মোবাইল ডিভাইসটিকে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে ব্যবহার করতে পারে।
Google Cast SDK আপনাকে একটি টিভি বা সাউন্ড সিস্টেম নিয়ন্ত্রণ করতে আপনার অ্যাপ প্রসারিত করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান যোগ করার অনুমতি দেয়।
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি যখন এই কোডল্যাবটি সম্পূর্ণ করবেন, তখন আপনার কাছে একটি Chrome ওয়েব ভিডিও অ্যাপ থাকবে যা একটি Google Cast ডিভাইসে ভিডিও কাস্ট করতে সক্ষম হবে৷
আপনি কি শিখবেন
- একটি নমুনা ভিডিও অ্যাপে কীভাবে Google Cast SDK যোগ করবেন।
- একটি Google Cast ডিভাইস নির্বাচন করার জন্য কাস্ট বোতামটি কীভাবে যুক্ত করবেন।
- কীভাবে একটি কাস্ট ডিভাইসের সাথে সংযোগ করবেন এবং একটি মিডিয়া রিসিভার চালু করবেন৷
- কিভাবে একটি ভিডিও কাস্ট করতে হয়।
- কাস্ট কানেক্ট কিভাবে ইন্টিগ্রেট করবেন
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
- কাস্ট কানেক্ট ইন্টিগ্রেশন পরীক্ষা করার জন্য Google TV-এর সাথে একটি Chromecast প্রয়োজন কিন্তু বাকি কোডল্যাবের জন্য ঐচ্ছিক। যদি আপনার কাছে না থাকে, তাহলে এই টিউটোরিয়ালের শেষের দিকে কাস্ট কানেক্ট সাপোর্ট যোগ করুন ধাপটি এড়িয়ে যান।
অভিজ্ঞতা
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. নমুনা অ্যাপ চালান

প্রথমে, দেখা যাক সম্পূর্ণ নমুনা অ্যাপটি কেমন দেখাচ্ছে। অ্যাপটি একটি মৌলিক ভিডিও প্লেয়ার। ব্যবহারকারী একটি তালিকা থেকে একটি ভিডিও নির্বাচন করতে পারে এবং তারপরে ডিভাইসে স্থানীয়ভাবে ভিডিওটি চালাতে পারে বা এটিকে একটি Google Cast ডিভাইসে কাস্ট করতে পারে৷
সম্পূর্ণ ব্যবহার করতে সক্ষম হতে, এটি হোস্ট করা প্রয়োজন।
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-done নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার ব্রাউজারে, আপনার হোস্ট করা নমুনার জন্য https URL-এ যান।
- আপনার ভিডিও অ্যাপটি দেখতে হবে।
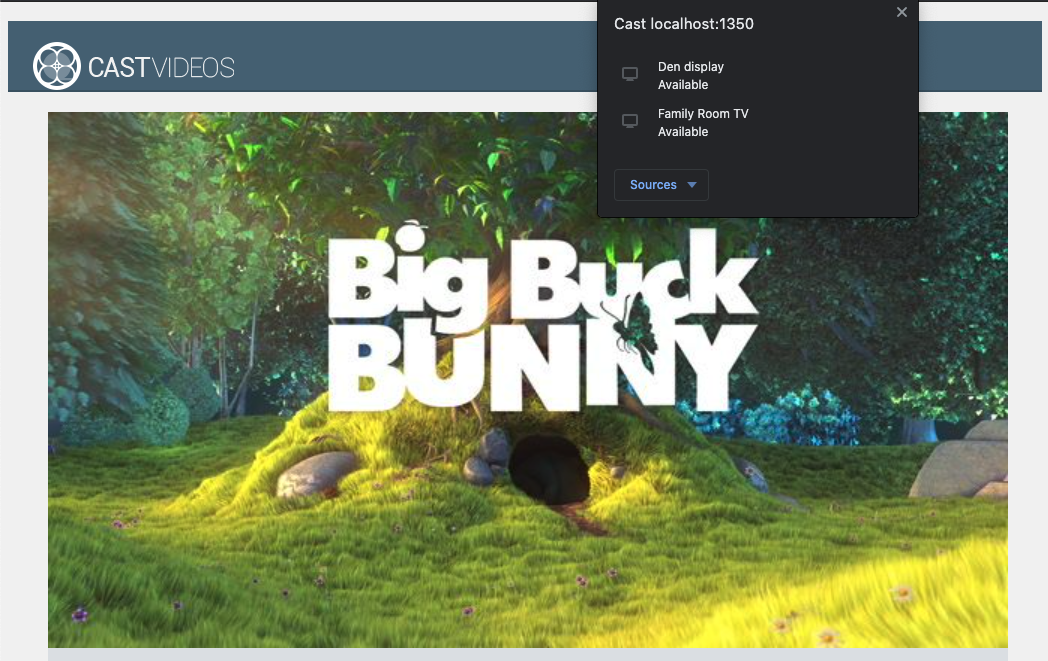
- কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast ডিভাইস নির্বাচন করুন৷
- একটি ভিডিও নির্বাচন করুন, প্লে বোতামে ক্লিক করুন।
- ভিডিওটি আপনার Google Cast ডিভাইসে চালানো শুরু হবে৷

রিসিভারে ভিডিও পজ করতে ভিডিও এলিমেন্টের পজ বোতামে ক্লিক করুন। ভিডিওটি আবার প্লে করা চালিয়ে যেতে ভিডিও এলিমেন্টে প্লে বোতামে ক্লিক করুন।
Google Cast ডিভাইসে কাস্ট করা বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
আমরা এগিয়ে যাওয়ার আগে, সার্ভার বন্ধ করুন।
4. শুরু প্রকল্প প্রস্তুত করুন

আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। - আপনার সার্ভার ব্যবহার করে অ্যাপটি চালান এবং UI অন্বেষণ করুন।
দ্রষ্টব্য, যেহেতু আপনি এই কোডল্যাবের মাধ্যমে কাজ করছেন, আপনাকে পরিষেবার উপর নির্ভর করে আপনার সার্ভারে নমুনাটি পুনরায় হোস্ট করতে হবে।
অ্যাপ ডিজাইন
অ্যাপটি একটি দূরবর্তী ওয়েব সার্ভার থেকে ভিডিওগুলির একটি তালিকা নিয়ে আসে এবং ব্যবহারকারীকে ব্রাউজ করার জন্য একটি তালিকা প্রদান করে। ব্যবহারকারীরা বিস্তারিত দেখতে একটি ভিডিও নির্বাচন করতে পারেন বা মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিও চালাতে পারেন।
অ্যাপটিতে একটি প্রধান দৃশ্য রয়েছে, যা index.html এ সংজ্ঞায়িত করা হয়েছে এবং প্রধান নিয়ামক, CastVideos.js.
index.html
এই html ফাইলটি ওয়েব অ্যাপের জন্য প্রায় সমস্ত UI ঘোষণা করে।
দর্শনের কয়েকটি বিভাগ আছে, আমাদের div#main_video আছে, যেটিতে ভিডিও উপাদান রয়েছে। আমাদের ভিডিও ডিভের সাথে সম্পর্কিত, আমাদের রয়েছে div#media_control , যা ভিডিও উপাদানের জন্য সমস্ত নিয়ন্ত্রণকে সংজ্ঞায়িত করে। তার নিচে রয়েছে media_info , যা ভিডিওর বিশদ বিবরণ দেখায়। অবশেষে, carousel ডিভ একটি ডিভিতে ভিডিওগুলির একটি তালিকা প্রদর্শন করে।
index.html ফাইলটি Cast SDK বুটস্ট্র্যাপ করে এবং CastVideos ফাংশনকে লোড করতে বলে৷
বেশিরভাগ বিষয়বস্তু যা এই উপাদানগুলিকে পপুলেট করবে তা CastVideos.js এ সংজ্ঞায়িত, ইনজেকশন এবং নিয়ন্ত্রিত। সুতরাং, এর যে কটাক্ষপাত করা যাক.
CastVideos.js
এই স্ক্রিপ্ট কাস্ট ভিডিও ওয়েব অ্যাপের সমস্ত যুক্তি পরিচালনা করে। CastVideos.js এ সংজ্ঞায়িত ভিডিওগুলির তালিকা এবং তাদের সম্পর্কিত মেটাডেটা mediaJSON নামে একটি বস্তুর মধ্যে রয়েছে।
কিছু প্রধান বিভাগ আছে যেগুলি একসাথে স্থানীয়ভাবে এবং দূরবর্তীভাবে ভিডিও পরিচালনা এবং চালানোর জন্য দায়ী। সামগ্রিকভাবে, এটি একটি মোটামুটি সোজা-সামনের ওয়েব অ্যাপ্লিকেশন।
CastPlayer হল প্রধান শ্রেণী যা পুরো অ্যাপ পরিচালনা করে, প্লেয়ার সেট আপ করে, মিডিয়া নির্বাচন করে, এবং মিডিয়া চালানোর জন্য PlayerHandler সাথে ইভেন্ট বাইন্ড করে। CastPlayer.prototype.initializeCastPlayer হল সেই পদ্ধতি যা সমস্ত কাস্ট কার্যকারিতা সেট আপ করে৷ CastPlayer.prototype.switchPlayer স্থানীয় এবং দূরবর্তী খেলোয়াড়দের মধ্যে রাষ্ট্র পরিবর্তন করে। CastPlayer.prototype.setupLocalPlayer এবং CastPlayer.prototype.setupRemotePlayer স্থানীয় এবং দূরবর্তী প্লেয়ার শুরু করে।
PlayerHandler হল মিডিয়া প্লেব্যাক পরিচালনার জন্য দায়ী শ্রেণী। মিডিয়া এবং প্লেব্যাক পরিচালনার বিশদ বিবরণের জন্য দায়ী অন্যান্য পদ্ধতি রয়েছে।
প্রায়শই জিজ্ঞাসিত প্রশ্ন
5. কাস্ট বোতাম যোগ করা হচ্ছে

একটি কাস্ট-সক্ষম অ্যাপ্লিকেশন ভিডিও উপাদানে কাস্ট বোতাম প্রদর্শন করে। কাস্ট বোতামে ক্লিক করা কাস্ট ডিভাইসগুলির একটি তালিকা প্রদর্শন করে যা একজন ব্যবহারকারী নির্বাচন করতে পারেন। ব্যবহারকারী যদি প্রেরক ডিভাইসে স্থানীয়ভাবে সামগ্রী চালান, তাহলে একটি কাস্ট ডিভাইস নির্বাচন করা সেই কাস্ট ডিভাইসে প্লেব্যাক শুরু বা পুনরায় শুরু করে। কাস্ট সেশন চলাকালীন যে কোনো সময়ে, ব্যবহারকারী কাস্ট বোতামে ক্লিক করতে পারেন এবং কাস্ট ডিভাইসে আপনার অ্যাপ্লিকেশন কাস্ট করা বন্ধ করতে পারেন। আপনার অ্যাপ্লিকেশনের যেকোনো স্ক্রিনে থাকা অবস্থায় ব্যবহারকারীকে অবশ্যই কাস্ট ডিভাইসের সাথে সংযোগ বা সংযোগ বিচ্ছিন্ন করতে সক্ষম হতে হবে, যেমনটি Google Cast ডিজাইন চেকলিস্টে বর্ণিত হয়েছে৷
কনফিগারেশন
স্টার্ট প্রোজেক্টের জন্য আপনার সম্পূর্ণ নমুনা অ্যাপের মতো একই নির্ভরতা এবং সেটআপ প্রয়োজন, কিন্তু এবার app-start বিষয়বস্তু হোস্ট করুন।
আপনার ব্রাউজারে, আপনার হোস্ট করা নমুনার জন্য https URL-এ যান।
মনে রাখবেন, আপনি পরিবর্তন করার সময়, আপনাকে পরিষেবার উপর নির্ভর করে আপনার সার্ভারে নমুনাটি পুনরায় হোস্ট করতে হবে।
সূচনা
কাস্ট ফ্রেমওয়ার্কের একটি গ্লোবাল সিঙ্গলটন অবজেক্ট রয়েছে, CastContext , যা ফ্রেমওয়ার্কের সমস্ত ক্রিয়াকলাপ সমন্বয় করে। এই অবজেক্টটি অবশ্যই অ্যাপ্লিকেশানের লাইফসাইকেলের প্রথম দিকে শুরু করতে হবে, সাধারণত window['__onGCastApiAvailable'] , যা কাস্ট SDK লোড হওয়ার পরে বলা হয় এবং এটি ব্যবহারের জন্য উপলব্ধ৷ এই ক্ষেত্রে, CastContext CastPlayer.prototype.initializeCastPlayer এ কল করা হয়, যা পূর্বোক্ত কলব্যাক থেকে কল করা হয়।
CastContext আরম্ভ করার সময় একটি options JSON অবজেক্ট অবশ্যই সরবরাহ করতে হবে। এই ক্লাসে এমন বিকল্প রয়েছে যা কাঠামোর আচরণকে প্রভাবিত করে। এর মধ্যে সবচেয়ে গুরুত্বপূর্ণ হল রিসিভার অ্যাপ্লিকেশান আইডি, যা উপলব্ধ কাস্ট ডিভাইসগুলির তালিকা ফিল্টার করতে ব্যবহৃত হয় শুধুমাত্র নির্দিষ্ট অ্যাপ চালাতে সক্ষম ডিভাইসগুলি দেখাতে এবং কাস্ট সেশন শুরু হলে রিসিভার অ্যাপ্লিকেশন চালু করতে।
যখন আপনি আপনার নিজস্ব কাস্ট-সক্ষম অ্যাপ বিকাশ করেন, তখন আপনাকে একজন কাস্ট বিকাশকারী হিসাবে নিবন্ধন করতে হবে এবং তারপরে আপনার অ্যাপের জন্য একটি অ্যাপ্লিকেশন আইডি পেতে হবে৷ এই কোডল্যাবের জন্য, আমরা একটি নমুনা অ্যাপ আইডি ব্যবহার করব।
body সেকশনের একেবারে শেষে index.html এ নিম্নলিখিত কোড যোগ করুন:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
CastVideos অ্যাপ আরম্ভ করতে, সেইসাথে CastContext আরম্ভ করতে index.html এ নিম্নলিখিত কোড যোগ করুন:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
এখন, আমাদের CastVideos.js এ একটি নতুন পদ্ধতি যোগ করতে হবে, যা আমরা এইমাত্র index.html এ যে পদ্ধতিটি কল করেছি তার সাথে মিলে যায়। আসুন একটি নতুন পদ্ধতি যোগ করি, যার নাম initializeCastPlayer , যা CastContext-এ বিকল্পগুলি সেট করে এবং নতুন RemotePlayer এবং RemotePlayerControllers শুরু করে:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
অবশেষে, আমাদের RemotePlayer এবং RemotePlayerController জন্য ভেরিয়েবল তৈরি করতে হবে:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
কাস্ট বোতাম
এখন যেহেতু CastContext আরম্ভ করা হয়েছে, ব্যবহারকারীকে একটি Cast ডিভাইস নির্বাচন করার অনুমতি দেওয়ার জন্য আমাদের কাস্ট বোতামটি যোগ করতে হবে। কাস্ট SDK একটি কাস্ট বোতাম উপাদান সরবরাহ করে যাকে google-cast-launcher বলা হয় " castbutton" এর একটি আইডি সহ। media_control বিভাগে একটি button যোগ করে এটি অ্যাপ্লিকেশনের ভিডিও উপাদানে যোগ করা যেতে পারে।
এই বোতাম উপাদানটি দেখতে কেমন হবে:
<google-cast-launcher id="castbutton"></google-cast-launcher>
media_control বিভাগে index.html এ নিম্নলিখিত কোড যোগ করুন:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
এখন আপনার Chrome ব্রাউজারে পৃষ্ঠাটি রিফ্রেশ করুন। আপনি ভিডিও উপাদানে একটি কাস্ট বোতাম দেখতে পাবেন এবং যখন আপনি এটিতে ক্লিক করবেন, এটি আপনার স্থানীয় নেটওয়ার্কে কাস্ট ডিভাইসগুলির তালিকা করবে৷ ডিভাইস আবিষ্কার Chrome ব্রাউজার দ্বারা স্বয়ংক্রিয়ভাবে পরিচালিত হয়। আপনার কাস্ট ডিভাইস নির্বাচন করুন এবং নমুনা রিসিভার অ্যাপটি কাস্ট ডিভাইসে লোড হবে।
আমরা মিডিয়া প্লেব্যাকের জন্য কোনো সমর্থন যোগ করিনি, তাই আপনি এখনও কাস্ট ডিভাইসে ভিডিও চালাতে পারবেন না। কাস্ট করা বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
6. ভিডিও কন্টেন্ট কাস্টিং

আমরা একটি কাস্ট ডিভাইসে দূরবর্তীভাবে ভিডিওগুলি চালানোর জন্য নমুনা অ্যাপটি প্রসারিত করব। এটি করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পন্ন বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, আপনি যদি একটি কাস্ট ডিভাইসে একটি মিডিয়া চালাতে চান, তাহলে নিম্নলিখিতগুলি ঘটতে হবে:
- কাস্ট SDK থেকে একটি
MediaInfoJSONঅবজেক্ট তৈরি করুন যা একটি মিডিয়া আইটেমকে মডেল করে। - ব্যবহারকারী আপনার রিসিভার অ্যাপ্লিকেশন লঞ্চ করতে কাস্ট ডিভাইসের সাথে সংযোগ করে৷
- আপনার রিসিভারে
MediaInfoঅবজেক্টটি লোড করুন এবং সামগ্রীটি চালান। - মিডিয়া অবস্থা ট্র্যাক.
- ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর ভিত্তি করে রিসিভারে প্লেব্যাক কমান্ড পাঠান।
ধাপ 1 একটি বস্তুর অন্য বস্তুর ম্যাপিং পরিমাণ; MediaInfo হল এমন কিছু যা Cast SDK বোঝে এবং mediaJSON হল একটি মিডিয়া আইটেমের জন্য আমাদের অ্যাপের এনক্যাপসুলেশন; আমরা সহজেই একটি mediaJSON কে একটি MediaInfo তে ম্যাপ করতে পারি। আমরা ইতিমধ্যে পূর্ববর্তী বিভাগে ধাপ 2 সম্পন্ন করেছি। ধাপ 3 কাস্ট SDK এর সাথে করা সহজ।
নমুনা অ্যাপ CastPlayer ইতিমধ্যেই switchPlayer পদ্ধতিতে স্থানীয় বনাম রিমোট প্লেব্যাকের মধ্যে পার্থক্য করে:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
সমস্ত নমুনা প্লেয়ার লজিক ঠিক কীভাবে কাজ করে তা বোঝা আপনার জন্য এই কোডল্যাবে গুরুত্বপূর্ণ নয়। যাইহোক, এটা বোঝা গুরুত্বপূর্ণ যে আপনার অ্যাপের মিডিয়া প্লেয়ারকে স্থানীয় এবং দূরবর্তী প্লেব্যাক উভয় বিষয়ে সচেতন হতে পরিবর্তন করতে হবে।
এই মুহুর্তে স্থানীয় প্লেয়ার সর্বদা স্থানীয় প্লেব্যাক রাজ্যে থাকে কারণ এটি এখনও কাস্টিং রাজ্যগুলি সম্পর্কে কিছুই জানে না৷ কাস্ট ফ্রেমওয়ার্কের মধ্যে ঘটে যাওয়া রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে আমাদের UI আপডেট করতে হবে। উদাহরণস্বরূপ, যদি আমরা কাস্ট করা শুরু করি, তাহলে আমাদের স্থানীয় প্লেব্যাক বন্ধ করতে হবে এবং কিছু নিয়ন্ত্রণ অক্ষম করতে হবে। একইভাবে, আমরা এই ভিউ কন্ট্রোলারে থাকাকালীন কাস্ট করা বন্ধ করলে, আমাদের স্থানীয় প্লেব্যাকে স্থানান্তর করতে হবে। এটি পরিচালনা করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পন্ন বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্ট সেশন পরিচালনা
কাস্ট ফ্রেমওয়ার্কের জন্য একটি কাস্ট সেশন একটি ডিভাইসের সাথে সংযোগ স্থাপন, চালু করা (বা বিদ্যমান সেশনে যোগদান), একটি রিসিভার অ্যাপ্লিকেশনের সাথে সংযোগ স্থাপন এবং উপযুক্ত হলে একটি মিডিয়া নিয়ন্ত্রণ চ্যানেল শুরু করার ধাপগুলিকে একত্রিত করে৷ মিডিয়া কন্ট্রোল চ্যানেল হল কাস্ট ফ্রেমওয়ার্ক কীভাবে রিসিভার থেকে মিডিয়া প্লেব্যাক সম্পর্কিত বার্তা পাঠায় এবং গ্রহণ করে।
ব্যবহারকারী কাস্ট বোতাম থেকে একটি ডিভাইস নির্বাচন করলে কাস্ট সেশন স্বয়ংক্রিয়ভাবে শুরু হবে এবং ব্যবহারকারী সংযোগ বিচ্ছিন্ন করলে স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যাবে। নেটওয়ার্কিং সমস্যাগুলির কারণে একটি রিসিভার সেশনের সাথে পুনরায় সংযোগ করাও কাস্ট ফ্রেমওয়ার্ক দ্বারা স্বয়ংক্রিয়ভাবে পরিচালনা করা হয়।
কাস্ট সেশনগুলি CastSession দ্বারা পরিচালিত হয়, যা cast.framework.CastContext.getInstance().getCurrentSession() এর মাধ্যমে অ্যাক্সেস করা যেতে পারে। EventListener কলব্যাকগুলি সেশন ইভেন্টগুলি নিরীক্ষণ করতে ব্যবহার করা যেতে পারে, যেমন সৃষ্টি, সাসপেনশন, পুনরায় শুরু করা এবং সমাপ্তি৷
আমাদের বর্তমান অ্যাপ্লিকেশনে, সমস্ত সেশন এবং স্টেট ম্যানেজমেন্ট আমাদের জন্য setupRemotePlayer পদ্ধতিতে পরিচালিত হয়। আপনার CastVideos.js এ নিম্নলিখিত কোড যোগ করে আপনার অ্যাপে সেটি কনফিগার করা শুরু করা যাক:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
আমাদের এখনও কলব্যাক থেকে সমস্ত ইভেন্টকে আবদ্ধ করতে হবে, এবং যে সমস্ত ইভেন্ট আসে তা পরিচালনা করতে হবে৷ এটি করা মোটামুটি সোজা জিনিস, তাই আসুন এখন এটির যত্ন নেওয়া যাক:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
মিডিয়া লোড হচ্ছে
কাস্ট SDK-এ, RemotePlayer এবং RemotePlayerController রিসিভারে রিমোট মিডিয়া প্লেব্যাক পরিচালনা করার জন্য সুবিধাজনক API-এর একটি সেট প্রদান করে। মিডিয়া প্লেব্যাক সমর্থন করে এমন একটি CastSession এর জন্য, SDK দ্বারা RemotePlayer এবং RemotePlayerController এর দৃষ্টান্তগুলি স্বয়ংক্রিয়ভাবে তৈরি হবে৷ এগুলি যথাক্রমে cast.framework.RemotePlayer এবং cast.framework.RemotePlayerController এর উদাহরণ তৈরি করে অ্যাক্সেস করা যেতে পারে, যেমনটি কোডল্যাবে আগে দেখানো হয়েছে।
এরপরে, অনুরোধটি প্রক্রিয়াকরণ এবং পাস করার জন্য SDK-এর জন্য একটি MediaInfo অবজেক্ট তৈরি করে রিসিভারে আমাদের বর্তমানে নির্বাচিত ভিডিও লোড করতে হবে। এটি করতে setupRemotePlayer নিম্নলিখিত কোড যুক্ত করুন:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
এখন স্থানীয় এবং দূরবর্তী প্লেব্যাকের মধ্যে স্যুইচ করার জন্য একটি পদ্ধতি যোগ করুন:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
অবশেষে, কোনো কাস্ট ত্রুটি বার্তা পরিচালনা করার জন্য একটি পদ্ধতি যোগ করুন:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
এখন, অ্যাপটি চালান। আপনার কাস্ট ডিভাইসে সংযোগ করুন এবং একটি ভিডিও চালানো শুরু করুন৷ আপনার রিসিভারে ভিডিওটি বাজানো দেখতে হবে।
7. কাস্ট কানেক্ট সমর্থন যোগ করুন
কাস্ট কানেক্ট লাইব্রেরি বিদ্যমান প্রেরক অ্যাপ্লিকেশনগুলিকে কাস্ট প্রোটোকলের মাধ্যমে Android TV অ্যাপ্লিকেশনগুলির সাথে যোগাযোগ করার অনুমতি দেয়৷ কাস্ট কানেক্ট কাস্ট পরিকাঠামোর উপরে তৈরি করে, আপনার Android TV অ্যাপ রিসিভার হিসেবে কাজ করে।
নির্ভরতা
- ক্রোম ব্রাউজার সংস্করণ M87 বা উচ্চতর
অ্যান্ড্রয়েড রিসিভার সামঞ্জস্যপূর্ণ সেট করুন
অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশানটি চালু করার জন্য, যাকে Android রিসিভারও বলা হয়, আমাদের CastOptions অবজেক্টে androidReceiverCompatible পতাকাটিকে সত্য হিসাবে সেট করতে হবে।
initializeCastPlayer ফাংশনে আপনার CastVideos.js এ নিম্নলিখিত কোড যোগ করুন:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
লঞ্চ শংসাপত্র সেট করুন
প্রেরকের পক্ষ থেকে, আপনি সেশনে কে যোগ দিচ্ছেন তা প্রতিনিধিত্ব করতে CredentialsData নির্দিষ্ট করতে পারেন। credentials একটি স্ট্রিং যা ব্যবহারকারী-সংজ্ঞায়িত হতে পারে, যতক্ষণ না আপনার ATV অ্যাপ এটি বুঝতে পারে। CredentialsData শুধুমাত্র লঞ্চ বা যোগদানের সময় আপনার Android TV অ্যাপে পাঠানো হয়। আপনি সংযুক্ত থাকাকালীন এটি আবার সেট করলে, এটি আপনার Android TV অ্যাপে পাঠানো হবে না।
লঞ্চ শংসাপত্রগুলি সেট করার জন্য লঞ্চের বিকল্পগুলি সেট করার পরে যে কোনও সময় CredentialsData সংজ্ঞায়িত করা প্রয়োজন৷
initializeCastPlayer ফাংশনের অধীনে আপনার CastVideos.js ক্লাসে নিম্নলিখিত কোড যোগ করুন:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
লোড অনুরোধে শংসাপত্র সেট করুন
যদি আপনার ওয়েব রিসিভার অ্যাপ এবং আপনার অ্যান্ড্রয়েড টিভি অ্যাপ credentials ভিন্নভাবে পরিচালনা করে, তাহলে আপনাকে প্রতিটির জন্য পৃথক শংসাপত্রগুলি সংজ্ঞায়িত করতে হতে পারে। এটির যত্ন নেওয়ার জন্য, setupRemotePlayer ফাংশনে playerTarget.load এর অধীনে আপনার CastVideos.js এ নিম্নলিখিত কোড যোগ করুন:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
আপনার প্রেরক যে রিসিভার অ্যাপে কাস্ট করছেন তার উপর নির্ভর করে, SDK এখন স্বয়ংক্রিয়ভাবে বর্তমান সেশনের জন্য কোন শংসাপত্রগুলি ব্যবহার করবে তা পরিচালনা করবে।
কাস্ট কানেক্ট পরীক্ষা করা হচ্ছে
Google TV-এর সাথে Chromecast-এ Android TV APK ইনস্টল করার ধাপ:
- আপনার অ্যান্ড্রয়েড টিভি ডিভাইসের আইপি ঠিকানা খুঁজুন। সাধারণত, এটি সেটিংস > নেটওয়ার্ক এবং ইন্টারনেট > (আপনার ডিভাইসের সাথে সংযুক্ত নেটওয়ার্কের নাম) এর অধীনে উপলব্ধ। ডানদিকে এটি নেটওয়ার্কে বিশদ এবং আপনার ডিভাইসের আইপি দেখাবে।
- টার্মিনাল ব্যবহার করে ADB এর মাধ্যমে সংযোগ করতে আপনার ডিভাইসের IP ঠিকানা ব্যবহার করুন:
$ adb connect <device_ip_address>:5555
- আপনার টার্মিনাল উইন্ডো থেকে, আপনি এই কোডল্যাবের শুরুতে ডাউনলোড করেছেন এমন কোডল্যাব নমুনার জন্য শীর্ষ স্তরের ফোল্ডারে নেভিগেট করুন। যেমন:
$ cd Desktop/chrome_codelab_src
- এই ফোল্ডারে থাকা .apk ফাইলটি আপনার অ্যান্ড্রয়েড টিভিতে চালিয়ে ইনস্টল করুন:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- আপনি এখন আপনার Android TV ডিভাইসে আপনার অ্যাপস মেনুতে কাস্ট ভিডিও নামে একটি অ্যাপ দেখতে সক্ষম হবেন।
- আপডেট করা ওয়েব প্রেরক কোডটি চালান এবং কাস্ট আইকন ব্যবহার করে বা আপনার Chrome ব্রাউজারে ড্রপ-ডাউন মেনু থেকে
Cast..নির্বাচন করে আপনার Android TV ডিভাইসের সাথে একটি কাস্ট সেশন স্থাপন করুন। এটি এখন আপনার Android রিসিভারে Android TV অ্যাপ চালু করবে এবং আপনাকে আপনার Android TV রিমোট ব্যবহার করে প্লেব্যাক নিয়ন্ত্রণ করতে দেবে।
8. অভিনন্দন
আপনি এখন জানেন কিভাবে একটি Chrome ওয়েব অ্যাপে Cast SDK উইজেট ব্যবহার করে একটি ভিডিও অ্যাপ কাস্ট-সক্ষম করতে হয়।
আরও বিশদ বিবরণের জন্য, ওয়েব প্রেরক বিকাশকারী নির্দেশিকা দেখুন।
