1. 概览

在此 Codelab 中,您将学习如何修改现有 iOS 视频应用,以在支持 Google Cast 的设备上投放内容。
什么是 Google Cast?
Google Cast 可让用户将移动设备上的内容投射到电视上。然后,用户可以将其移动设备用作遥控器,来控制电视上的媒体播放。
借助 Google Cast SDK,您可以扩展应用以控制支持 Google Cast 的设备(例如:电视或音响系统)。借助 Cast SDK,您可以根据 Google Cast 设计核对清单添加必要的界面组件。
Google Cast 设计核对清单用于在所有支持的平台上实现简单、可预测的 Cast 用户体验。
构建目标
完成此 Codelab 后,您将拥有一个能够将视频投放到 Google Cast 设备的 iOS 视频应用。
学习内容
- 如何将 Google Cast SDK 添加到示例视频应用中。
- 如何添加“投射”按钮以选择 Google Cast 设备。
- 如何连接到 Cast 设备并启动媒体接收器。
- 如何投射视频。
- 如何将 Cast 迷你控制器添加到您的应用中。
- 如何添加展开的控制器。
- 如何提供介绍性叠加层。
- 如何自定义 Cast 微件。
- 如何集成 Cast Connect
所需条件
- 最新版本的 Xcode。
- 一台搭载 iOS 9 或更高版本(或 Xcode 模拟器)的移动设备。
- 一根用于将移动设备连接到开发计算机的 USB 数据线(如果使用设备)。
- 一台可连接到互联网的 Google Cast 设备,例如 Chromecast 或 Android TV。
- 一台带 HDMI 输入端口的电视或显示器。
- 要测试 Cast Connect 集成,必须使用 Chromecast(支持 Google TV),但对于 Codelab 的其余部分,此为可选项。如果您还没有设置,可在本教程结束时跳过添加 Cast Connect 支持步骤。
体验
- 您需要有 iOS 开发的经验。
- 您还需要有观看电视的经验 :)
您打算如何使用本教程?
您如何评价自己在构建 iOS 应用方面的经验水平?
您如何评价自己在观看电视方面的经验水平?
2. 获取示例代码
您可以将所有示例代码下载到您的计算机...
然后解压下载的 zip 文件。
3. 运行示例应用

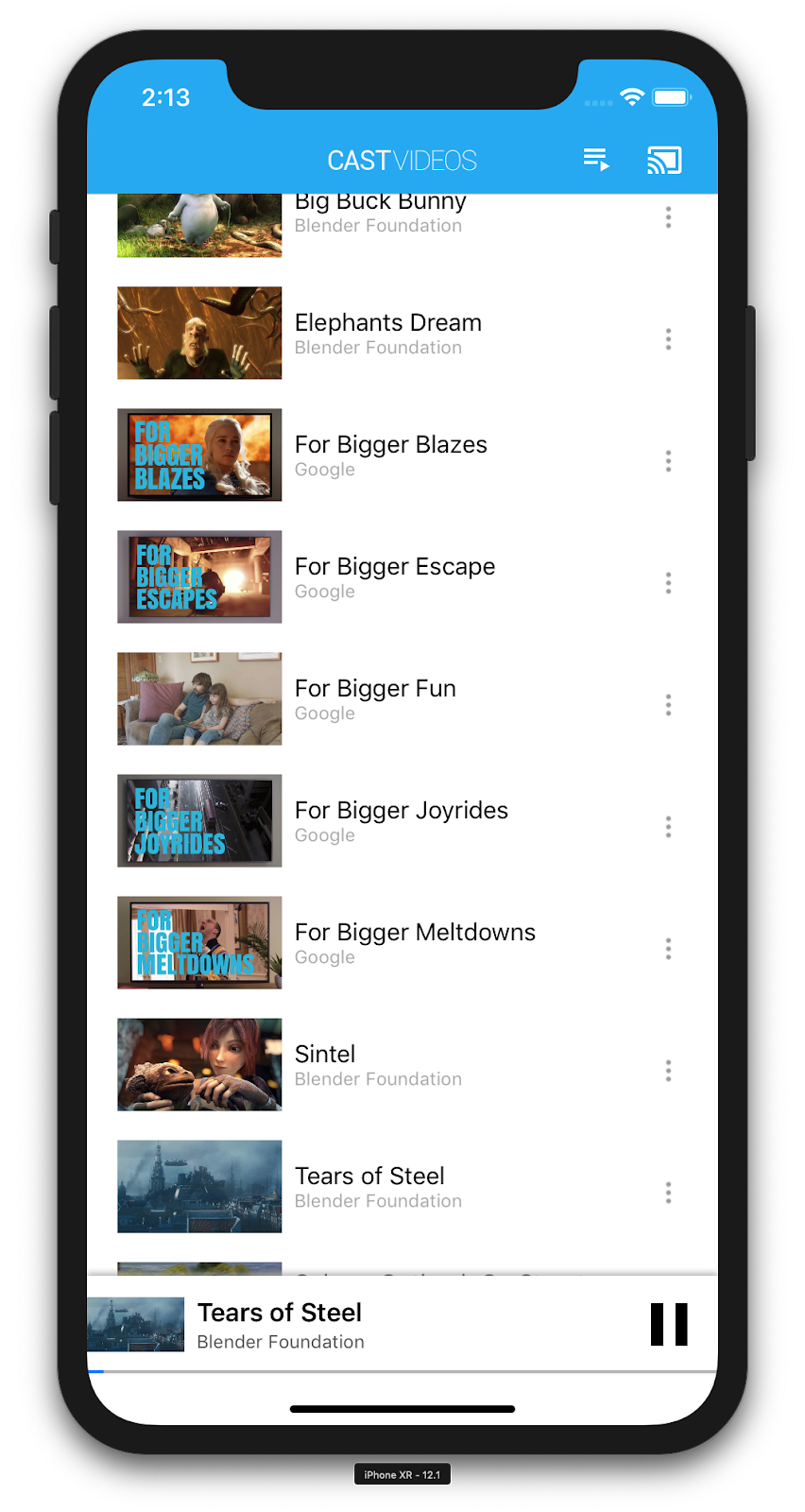
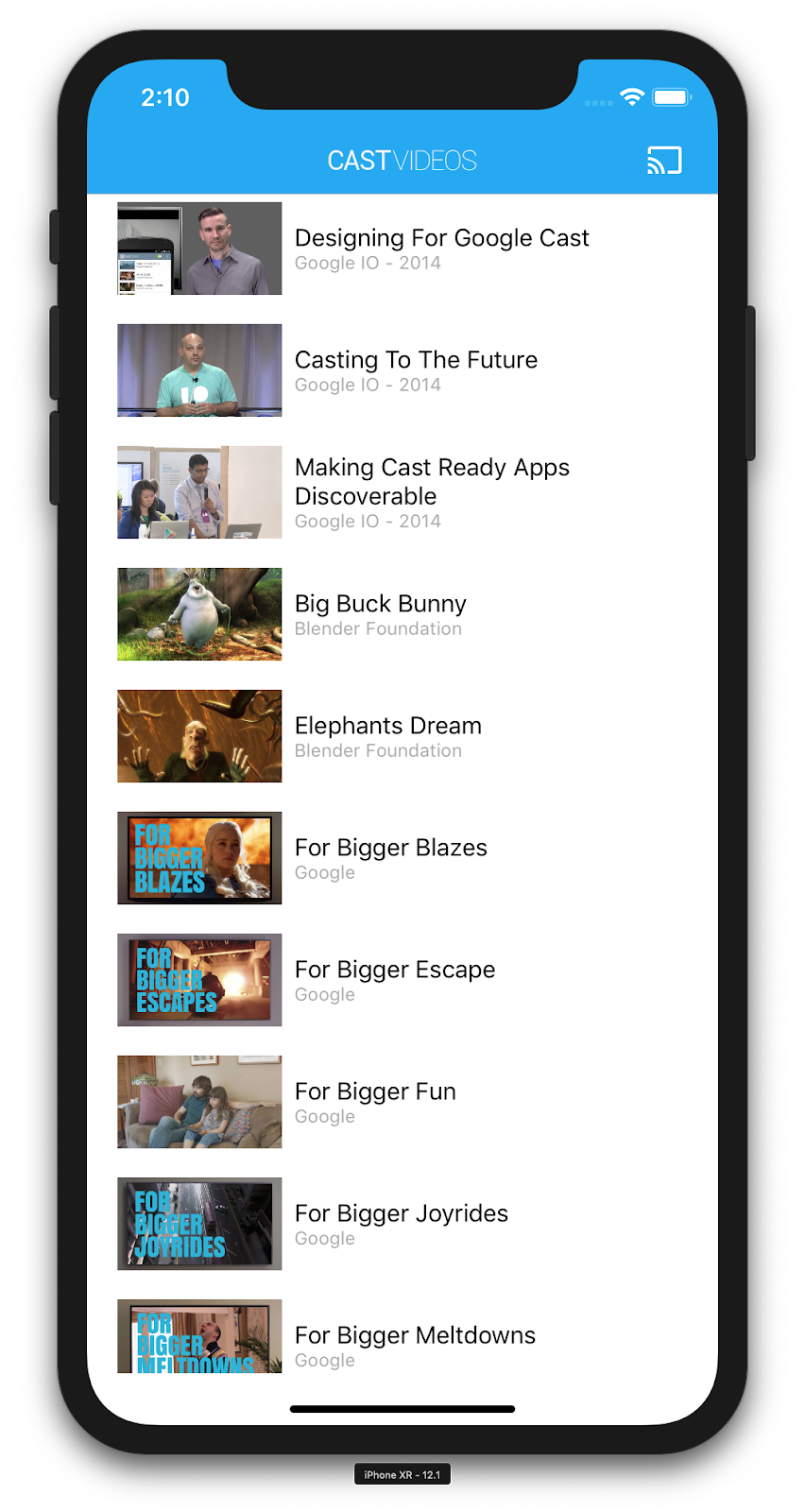
首先,我们来看看完成后的示例应用的外观。该应用是一个基础视频播放器。用户可以从列表中选择一个视频,然后在设备上本地播放该视频,或者将该视频投射到 Google Cast 设备上。
下载代码后,以下说明介绍了如何在 Xcode 中打开并运行完成的示例应用:
常见问题解答
CocoaPods 设置
如需设置 CocoaPods,请前往您的控制台,然后使用 macOS 上提供的默认 Ruby 进行安装:
sudo gem install cocoapods
如有任何问题,请参阅官方文档,以下载并安装依赖项管理器。
项目设置
- 打开终端,然后找到 Codelab 目录。
- 从 Podfile 安装依赖项。
cd app-done pod update pod install
- 打开 Xcode 并选择 Open another project...
- 从示例代码文件夹的

app-done目录中选择CastVideos-ios.xcworkspace文件。
运行应用
选择目标和模拟器,然后运行应用:

视频应用应该会在几秒钟后显示。
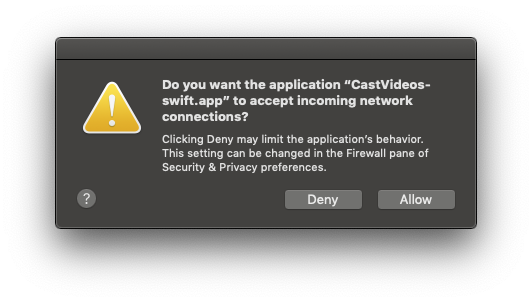
请务必点击“允许”当系统显示有关接受传入网络连接的通知时。如果您未接受此选项,“投射”图标将不会显示。

点击“投屏”按钮,然后选择您的 Google Cast 设备。
选择一个视频,然后点击播放按钮。
该视频便会开始在您的 Google Cast 设备上播放。
此时系统会显示展开的控制器。您可以使用播放/暂停按钮来控制播放。
返回到视频列表。
现在,屏幕底部会显示一个迷你控制器。

点击迷你控制器中的暂停按钮以在接收设备上暂停视频。点击迷你控制器中的播放按钮以继续播放视频。
点击“投射”按钮可停止投射到 Google Cast 设备。
4. 准备起始项目

我们需要在您下载的入门级应用中添加 Google Cast 支持。以下是我们将在此 Codelab 中使用的一些 Google Cast 术语:
- 发送设备应用是指在移动设备或笔记本电脑上运行的应用;
- 接收设备应用是指在 Google Cast 设备上运行的应用。
项目设置
现在,您可以使用 Xcode 在入门级项目的基础上进行构建了:
- 进入终端并进入 Codelab 目录。
- 从 Podfile 安装依赖项。
cd app-start pod update pod install
- 打开 Xcode 并选择 Open another project...
- 从示例代码文件夹的

app-start目录中选择CastVideos-ios.xcworkspace文件。
应用设计
该应用从远程网络服务器中提取视频列表,并提供列表供用户浏览。用户可以选择视频查看相关详情,也可以在移动设备上本地播放视频。
该应用包含两个主要视图控制器:MediaTableViewController 和 MediaViewController.
MediaTableViewController
此 UITableViewController 会显示 MediaListModel 实例中的视频列表。该视频列表及其关联的元数据以 JSON 文件的形式托管在远程服务器上。MediaListModel 会提取此 JSON 文件并进行处理,以构建 MediaItem 对象列表。
MediaItem 对象会为视频及其关联的元数据建模,例如视频的标题、说明、图片的网址以及视频流的网址。
MediaTableViewController 会创建一个 MediaListModel 实例,然后将其作为 MediaListModelDelegate 进行注册,以便在媒体元数据下载完毕后收到通知,从而可以加载表格视图。
用户会看到一个视频缩略图列表,其中每个视频都有一份简短说明。选择某项内容后,对应的 MediaItem 便会传递给 MediaViewController。
MediaViewController
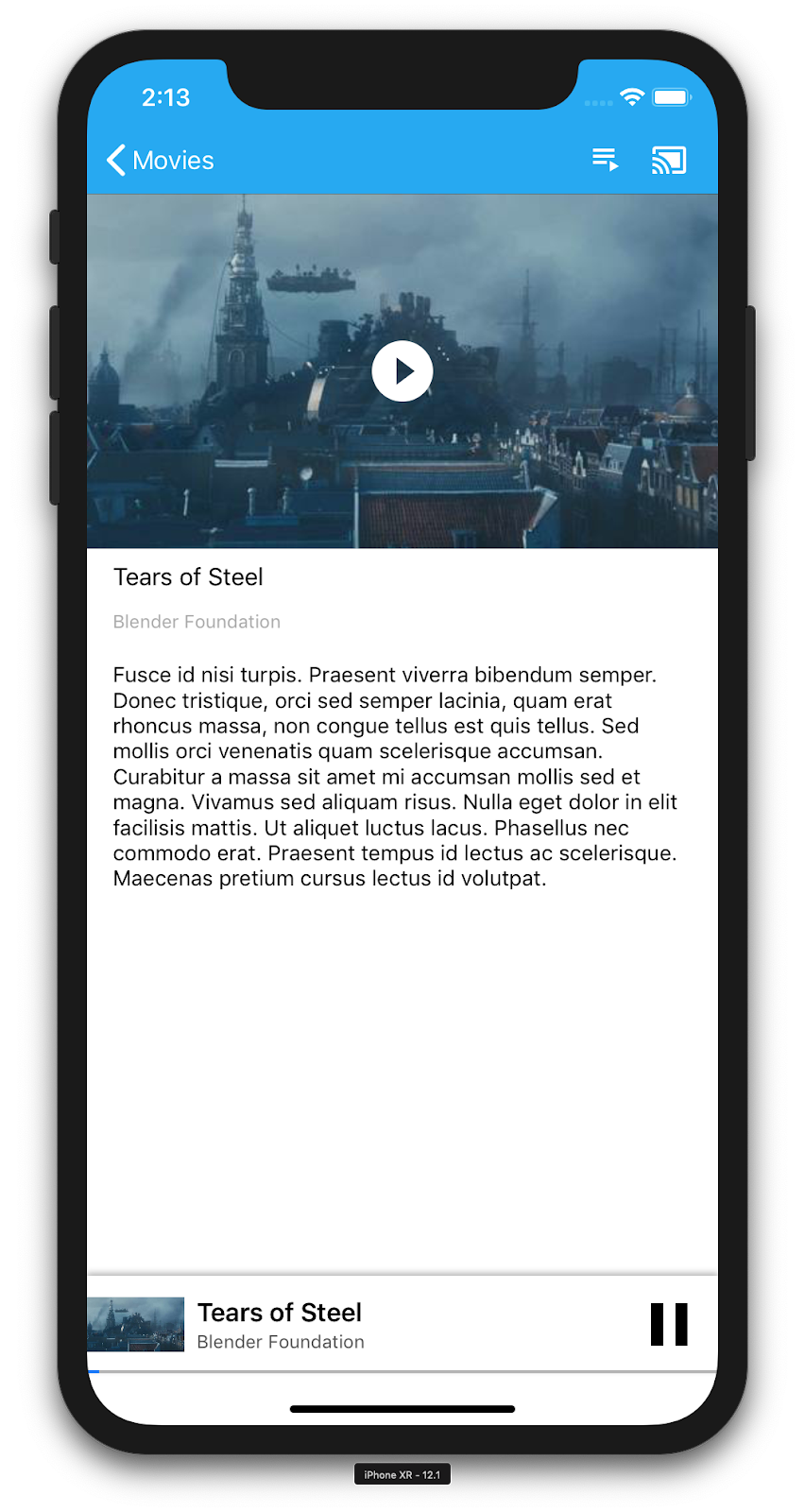
此视图控制器会显示关于某个特定视频的元数据,并允许用户在移动设备上本地播放该视频。
该视图控制器托管了一个 LocalPlayerView、一些媒体控件以及一个用于显示所选视频的说明的文本区域。播放器会占据屏幕顶部,从而在下方为视频的详细说明留出空间。用户可以播放/暂停或跳转至本地视频播放。
常见问题解答
5. 添加“投屏”按钮

支持 Cast 的应用会在其每个视图控制器中显示“投放”按钮。点击“投射”按钮会显示用户可以选择的 Cast 设备列表。如果用户正在发送设备上本地播放内容,则选择 Cast 设备即会在相应 Cast 设备上开始播放或继续播放。在 Cast 会话期间,用户随时可以点击“投射”按钮,停止将应用投射到 Cast 设备。如 Google Cast 设计核对清单中所述,用户必须能够在应用的任何屏幕中连接到 Cast 设备或断开与 Cast 设备的连接。
配置
启动项目需要的依赖项和 Xcode 设置与完成后的示例应用相同。返回该部分,然后按照相同的步骤将 GoogleCast.framework 添加到起始应用项目。
初始化
Cast 框架有一个全局单例对象 GCKCastContext,用于协调框架的所有 activity。此对象必须在应用生命周期的早期初始化(通常在应用委托的 application(_:didFinishLaunchingWithOptions:) 方法中初始化),以便在发送器应用重启时可以正确触发自动会话恢复功能,并且可以开始扫描设备。
初始化 GCKCastContext 时必须提供 GCKCastOptions 对象。此类包含会影响框架行为的选项。其中最重要的是接收设备应用 ID,该 ID 用于过滤 Cast 设备发现结果,以及在 Cast 会话启动时启动接收设备应用。
此外,您还可以使用 application(_:didFinishLaunchingWithOptions:) 方法设置日志记录代理,以便从 Cast 框架接收日志消息。它们对于调试和问题排查非常有用。
您在开发自己的支持 Cast 的应用时,必须注册为 Cast 开发者,然后为您的应用获取应用 ID。在此 Codelab 中,我们将使用一个示例应用 ID。
将以下代码添加到 AppDelegate.swift,以使用用户默认设置中的应用 ID 初始化 GCKCastContext,并为 Google Cast 框架添加日志记录器:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
fileprivate var enableSDKLogging = true
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let options = GCKCastOptions(discoveryCriteria: GCKDiscoveryCriteria(applicationID: kReceiverAppID))
options.physicalVolumeButtonsWillControlDeviceVolume = true
GCKCastContext.setSharedInstanceWith(options)
window?.clipsToBounds = true
setupCastLogging()
...
}
...
func setupCastLogging() {
let logFilter = GCKLoggerFilter()
let classesToLog = ["GCKDeviceScanner", "GCKDeviceProvider", "GCKDiscoveryManager", "GCKCastChannel",
"GCKMediaControlChannel", "GCKUICastButton", "GCKUIMediaController", "NSMutableDictionary"]
logFilter.setLoggingLevel(.verbose, forClasses: classesToLog)
GCKLogger.sharedInstance().filter = logFilter
GCKLogger.sharedInstance().delegate = self
}
}
...
// MARK: - GCKLoggerDelegate
extension AppDelegate: GCKLoggerDelegate {
func logMessage(_ message: String,
at _: GCKLoggerLevel,
fromFunction function: String,
location: String) {
if enableSDKLogging {
// Send SDK's log messages directly to the console.
print("\(location): \(function) - \(message)")
}
}
}
投放按钮
现在,GCKCastContext 已初始化,接下来需要添加“投射”按钮,以便用户选择 Cast 设备。Cast SDK 提供了一个名为 GCKUICastButton 的“投屏”按钮组件作为 UIButton 子类。可以将其添加到应用的标题栏中,只需将其封装在 UIBarButtonItem 中即可。我们需要将“投屏”按钮添加到 MediaTableViewController 和 MediaViewController。
将以下代码添加到 MediaTableViewController.swift 和 MediaViewController.swift:
import GoogleCast
@objc(MediaTableViewController)
class MediaTableViewController: UITableViewController, GCKSessionManagerListener,
MediaListModelDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
print("MediaTableViewController - viewDidLoad")
super.viewDidLoad()
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
接下来,将以下代码添加到您的 MediaViewController.swift 中:
import GoogleCast
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener, GCKRemoteMediaClientListener,
LocalPlayerViewDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
super.viewDidLoad()
print("in MediaViewController viewDidLoad")
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
现在运行应用。您应该会在应用的导航栏中看到“投放”按钮,当您点击该按钮时,系统会列出您本地网络中的投放设备。设备发现由 GCKCastContext 自动管理。选择您的 Cast 设备,然后示例接收设备应用便会在 Cast 设备上加载。您可以在浏览 Activity 和本地播放器 Activity 之间导航,而且“投射”按钮状态会保持同步。
我们尚未挂接任何对媒体播放的支持,因此您目前还无法在 Cast 设备上播放视频。点击“投放”按钮即可停止投放。
6. 投射视频内容

我们将扩展示例应用,以便还可以在 Cast 设备上远程播放视频。为此,我们需要监听 Cast 框架生成的各种事件。
投射媒体
大体而言,如果您想在 Cast 设备上播放媒体内容,需要满足以下条件:
- 从 Cast SDK 创建用于为媒体内容建模的
GCKMediaInformation对象。 - 用户连接到 Cast 设备以启动您的接收器应用。
- 将
GCKMediaInformation对象加载到接收设备中,然后播放内容。 - 跟踪媒体状态。
- 根据用户互动情况向接收设备发送播放命令。
第 1 步就是将一个对象映射到另一个对象;GCKMediaInformation 是 Cast SDK 可理解的对象,MediaItem 是应用对媒体项的封装;我们可以轻松地将 MediaItem 映射到 GCKMediaInformation。我们已经在上一部分中完成了第 2 步。使用 Cast SDK 可轻松执行第 3 步。
示例应用 MediaViewController 已可以通过使用以下枚举来区分本地播放与远程播放:
enum PlaybackMode: Int {
case none = 0
case local
case remote
}
private var playbackMode = PlaybackMode.none
在此 Codelab 中,您无需准确了解所有示例播放器逻辑的运作方式。但请务必了解,您必须修改应用的媒体播放器,才能让其以类似的方式感知这两个播放位置。
目前,本地播放器始终处于本地播放状态,因为它还不知道任何关于投射状态的信息。我们需要根据 Cast 框架中发生的状态转换来更新界面。例如,如果我们开始投射,则需要停止本地播放并停用一些控件。同样,如果我们在处于此视图控制器中时停止投放,则需要转换为本地播放。为处理此情况,我们需要监听 Cast 框架生成的各种事件。
投射会话管理
对于 Cast 框架,Cast 会话包含以下步骤:连接到设备、启动(或加入)、连接到接收设备应用以及初始化媒体控制通道(如果适用)。媒体控制通道是指 Cast 框架从接收设备媒体播放器发送和接收消息的方式。
当用户通过“投射”按钮选择设备时,Cast 会话将自动启动,而当用户断开连接后,会话便会自动停止。Cast 框架还会自动处理由于网络问题而重新连接到接收设备会话的操作。
Cast 会话由 GCKSessionManager 管理,后者可通过 GCKCastContext.sharedInstance().sessionManager 进行访问。GCKSessionManagerListener 回调可用于监控会话事件,例如创建、暂停、继续和终止。
首先,我们需要注册会话监听器并初始化一些变量:
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
private var sessionManager: GCKSessionManager!
...
required init?(coder: NSCoder) {
super.init(coder: coder)
sessionManager = GCKCastContext.sharedInstance().sessionManager
...
}
override func viewWillAppear(_ animated: Bool) {
...
let hasConnectedSession: Bool = (sessionManager.hasConnectedSession())
if hasConnectedSession, (playbackMode != .remote) {
populateMediaInfo(false, playPosition: 0)
switchToRemotePlayback()
} else if sessionManager.currentSession == nil, (playbackMode != .local) {
switchToLocalPlayback()
}
sessionManager.add(self)
...
}
override func viewWillDisappear(_ animated: Bool) {
...
sessionManager.remove(self)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
super.viewWillDisappear(animated)
}
func switchToLocalPlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
}
func switchToRemotePlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
...
}
// MARK: - GCKSessionManagerListener
func sessionManager(_: GCKSessionManager, didStart session: GCKSession) {
print("MediaViewController: sessionManager didStartSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didResumeSession session: GCKSession) {
print("MediaViewController: sessionManager didResumeSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didEnd _: GCKSession, withError error: Error?) {
print("session ended with error: \(String(describing: error))")
let message = "The Casting session has ended.\n\(String(describing: error))"
if let window = appDelegate?.window {
Toast.displayMessage(message, for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
func sessionManager(_: GCKSessionManager, didFailToStartSessionWithError error: Error?) {
if let error = error {
showAlert(withTitle: "Failed to start a session", message: error.localizedDescription)
}
setQueueButtonVisible(false)
}
func sessionManager(_: GCKSessionManager,
didFailToResumeSession _: GCKSession, withError _: Error?) {
if let window = UIApplication.shared.delegate?.window {
Toast.displayMessage("The Casting session could not be resumed.",
for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
...
}
在 MediaViewController 中,我们希望在与 Cast 设备连接或断开连接时收到通知,以便我们可以来回切换本地播放器。请注意,连接不仅可以被在您的移动设备上运行的应用(您的)的实例中断,还可以被在另一台移动设备上运行的应用(您的或其他)的其他实例中断。
当前处于活跃状态的会话可通过 GCKCastContext.sharedInstance().sessionManager.currentCastSession 访问。系统会根据 Cast 对话框中的用户手势,自动创建和关闭会话。
加载媒体
在 Cast SDK 中,GCKRemoteMediaClient 提供了一组方便的 API,用于管理接收器上的远程媒体播放。对于支持媒体播放的 GCKCastSession,该 SDK 会自动创建 GCKRemoteMediaClient 的实例。该实例可以作为 GCKCastSession 实例的 remoteMediaClient 属性进行访问。
将以下代码添加到 MediaViewController.swift,以在接收设备上加载当前所选的视频:
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
@objc func playSelectedItemRemotely() {
loadSelectedItem(byAppending: false)
}
/**
* Loads the currently selected item in the current cast media session.
* @param appending If YES, the item is appended to the current queue if there
* is one. If NO, or if
* there is no queue, a new queue containing only the selected item is created.
*/
func loadSelectedItem(byAppending appending: Bool) {
print("enqueue item \(String(describing: mediaInfo))")
if let remoteMediaClient = sessionManager.currentCastSession?.remoteMediaClient {
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = true
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
let mediaQueueItem = mediaQueueItemBuilder.build()
if appending {
let request = remoteMediaClient.queueInsert(mediaQueueItem, beforeItemWithID: kGCKMediaQueueInvalidItemID)
request.delegate = self
} else {
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = remoteMediaClient.mediaStatus?.queueRepeatMode ?? .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.mediaInformation = mediaInfo
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = remoteMediaClient.loadMedia(with: mediaLoadRequestDataBuilder.build())
request.delegate = self
}
}
}
...
}
现在,更新各种现有方法,以使用 Cast 会话逻辑来支持远程播放:
required init?(coder: NSCoder) {
super.init(coder: coder)
...
castMediaController = GCKUIMediaController()
...
}
func switchToLocalPlayback() {
print("switchToLocalPlayback")
if playbackMode == .local {
return
}
setQueueButtonVisible(false)
var playPosition: TimeInterval = 0
var paused: Bool = false
var ended: Bool = false
if playbackMode == .remote {
playPosition = castMediaController.lastKnownStreamPosition
paused = (castMediaController.lastKnownPlayerState == .paused)
ended = (castMediaController.lastKnownPlayerState == .idle)
print("last player state: \(castMediaController.lastKnownPlayerState), ended: \(ended)")
}
populateMediaInfo((!paused && !ended), playPosition: playPosition)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
playbackMode = .local
}
func switchToRemotePlayback() {
print("switchToRemotePlayback; mediaInfo is \(String(describing: mediaInfo))")
if playbackMode == .remote {
return
}
// If we were playing locally, load the local media on the remote player
if playbackMode == .local, (_localPlayerView.playerState != .stopped), (mediaInfo != nil) {
print("loading media: \(String(describing: mediaInfo))")
let paused: Bool = (_localPlayerView.playerState == .paused)
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = !paused
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
mediaQueueItemBuilder.startTime = _localPlayerView.streamPosition ?? 0
let mediaQueueItem = mediaQueueItemBuilder.build()
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = sessionManager.currentCastSession?.remoteMediaClient?.loadMedia(with: mediaLoadRequestDataBuilder.build())
request?.delegate = self
}
_localPlayerView.stop()
_localPlayerView.showSplashScreen()
setQueueButtonVisible(true)
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
playbackMode = .remote
}
/* Play has been pressed in the LocalPlayerView. */
func continueAfterPlayButtonClicked() -> Bool {
let hasConnectedCastSession = sessionManager.hasConnectedCastSession
if mediaInfo != nil, hasConnectedCastSession() {
// Display an alert box to allow the user to add to queue or play
// immediately.
if actionSheet == nil {
actionSheet = ActionSheet(title: "Play Item", message: "Select an action", cancelButtonText: "Cancel")
actionSheet?.addAction(withTitle: "Play Now", target: self,
selector: #selector(playSelectedItemRemotely))
}
actionSheet?.present(in: self, sourceView: _localPlayerView)
return false
}
return true
}
现在,在移动设备上运行应用。连接到您的 Cast 设备,然后开始播放视频。您应该会看到视频在接收设备上播放。
7. 迷你控制器
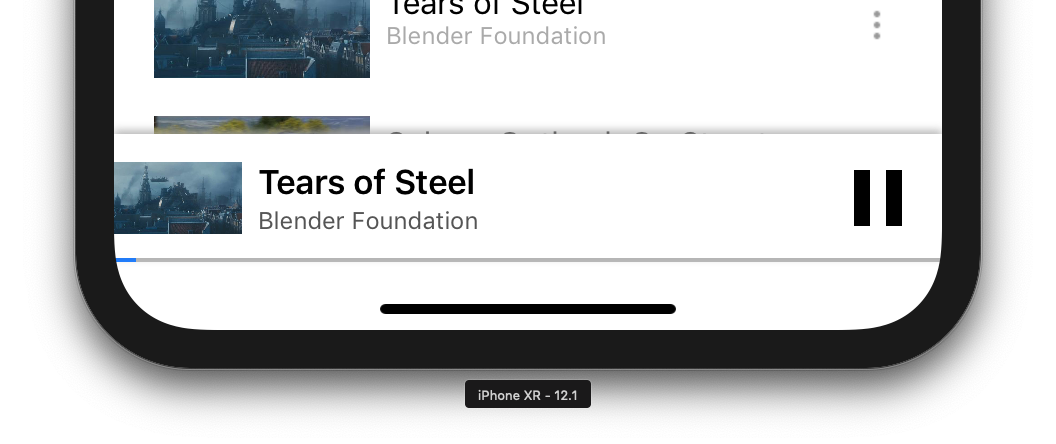
Cast 设计核对清单要求所有 Cast 应用提供在用户离开当前内容页面时显示的迷你控制器。迷你控制器可为当前的 Cast 会话提供即时访问权限和可见提醒。

Cast SDK 提供了一个控制条 GCKUIMiniMediaControlsViewController,可添加到您想要在其中显示持久控件的场景。
对于示例应用,我们将使用 GCKUICastContainerViewController,它会封装另一个视图控制器并在底部添加一个 GCKUIMiniMediaControlsViewController。
修改 AppDelegate.swift 文件,并在以下方法中为 if useCastContainerViewController 条件添加以下代码:
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let appStoryboard = UIStoryboard(name: "Main", bundle: nil)
guard let navigationController = appStoryboard.instantiateViewController(withIdentifier: "MainNavigation")
as? UINavigationController else { return false }
let castContainerVC = GCKCastContext.sharedInstance().createCastContainerController(for: navigationController)
as GCKUICastContainerViewController
castContainerVC.miniMediaControlsItemEnabled = true
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = castContainerVC
window?.makeKeyAndVisible()
...
}
添加此属性和 setter/getter 以控制迷你控制器的可见性(我们将在后面的部分中使用这些内容):
var isCastControlBarsEnabled: Bool {
get {
if useCastContainerViewController {
let castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
return castContainerVC!.miniMediaControlsItemEnabled
} else {
let rootContainerVC = (window?.rootViewController as? RootContainerViewController)
return rootContainerVC!.miniMediaControlsViewEnabled
}
}
set(notificationsEnabled) {
if useCastContainerViewController {
var castContainerVC: GCKUICastContainerViewController?
castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
castContainerVC?.miniMediaControlsItemEnabled = notificationsEnabled
} else {
var rootContainerVC: RootContainerViewController?
rootContainerVC = (window?.rootViewController as? RootContainerViewController)
rootContainerVC?.miniMediaControlsViewEnabled = notificationsEnabled
}
}
}
运行应用并投放视频。接收设备上开始播放内容时,您应该会看到迷你控制器显示在每个场景的底部。您可以使用迷你控制器控制远程播放。如果您在浏览 Activity 和本地播放器 Activity 之间导航,迷你控制器状态应与接收设备媒体播放状态保持同步。
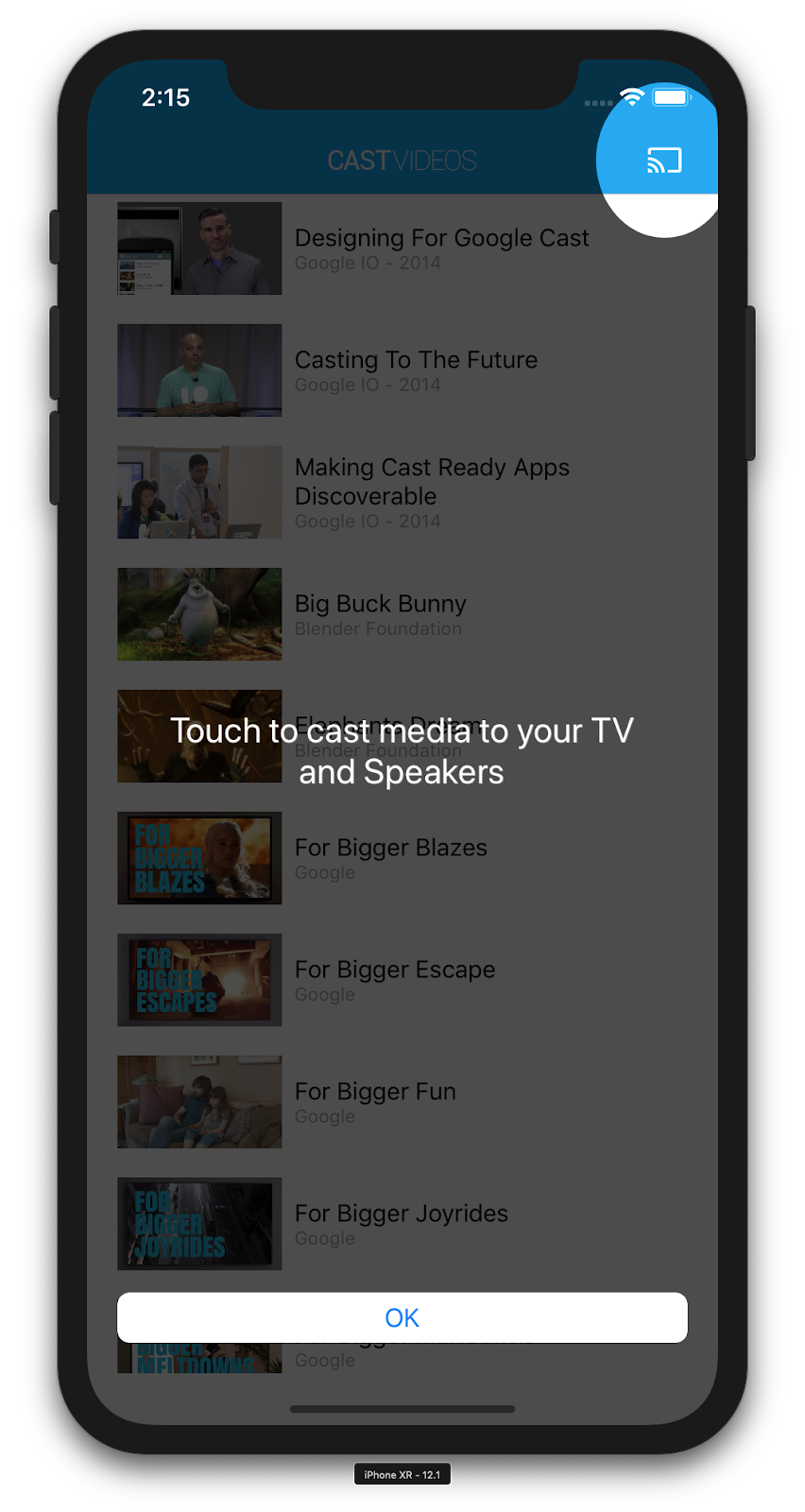
8. 介绍性叠加层
Google Cast 设计核对清单要求发送设备应用向现有用户引入“投射”按钮,告知他们发送设备应用现在支持投放功能,并且还能够为初次使用 Google Cast 的用户提供帮助。

GCKCastContext 类具有 presentCastInstructionsViewControllerOnce 方法,可用于在首次向用户显示“投屏”按钮时突出显示此按钮。将以下代码添加到 MediaViewController.swift 和 MediaTableViewController.swift:
override func viewDidLoad() {
...
NotificationCenter.default.addObserver(self, selector: #selector(castDeviceDidChange),
name: NSNotification.Name.gckCastStateDidChange,
object: GCKCastContext.sharedInstance())
}
@objc func castDeviceDidChange(_: Notification) {
if GCKCastContext.sharedInstance().castState != .noDevicesAvailable {
// You can present the instructions on how to use Google Cast on
// the first time the user uses you app
GCKCastContext.sharedInstance().presentCastInstructionsViewControllerOnce(with: castButton)
}
}
在移动设备上运行应用,您应该会看到介绍性叠加层。
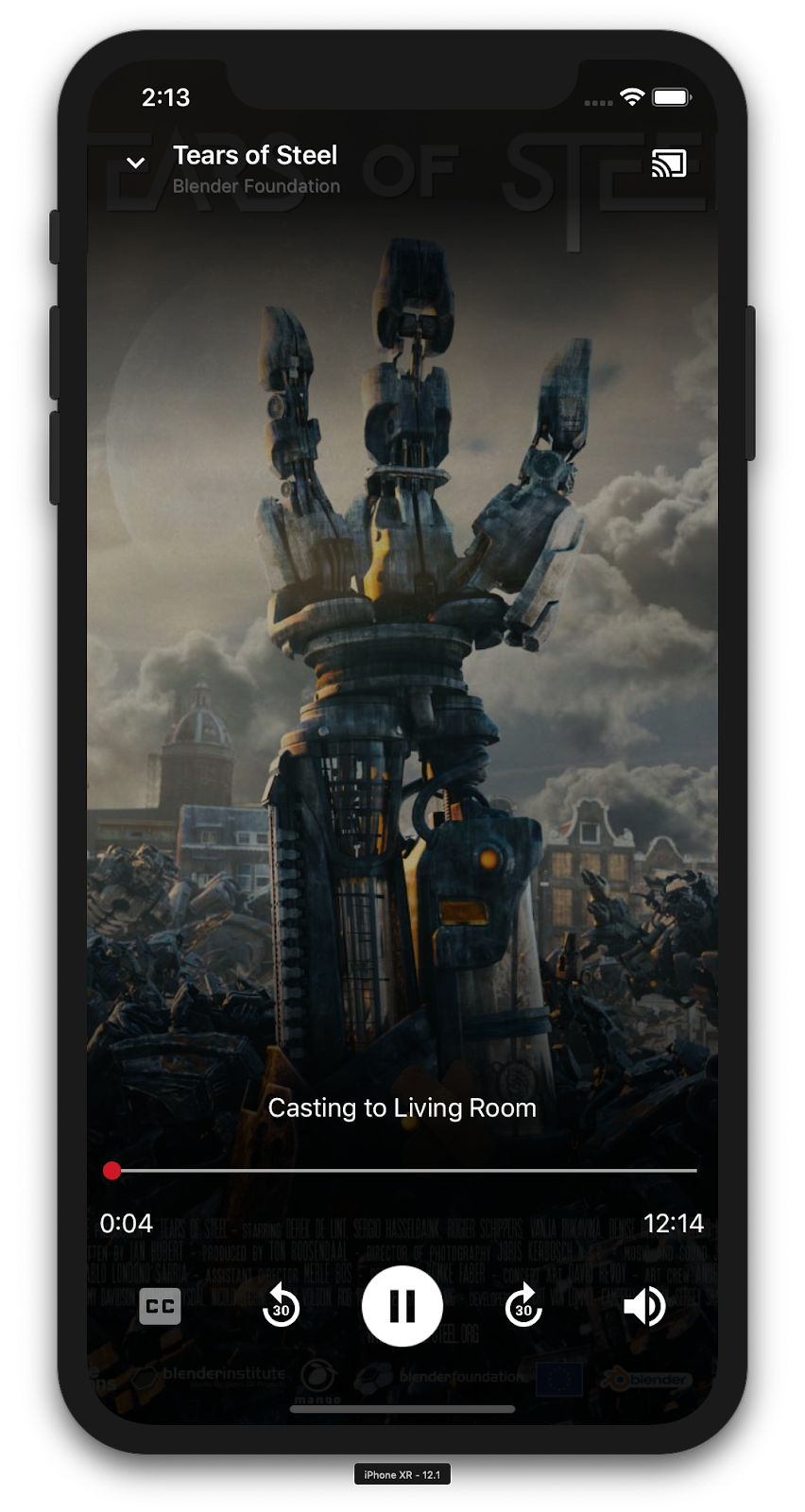
9. 展开的控制器
Google Cast 设计核对清单要求发送设备应用为投射的媒体提供展开的控制器。展开的控制器是迷你控制器的全屏版本。

展开的控制器是一个全屏视图,用于完全控制远程媒体播放。此视图应允许投屏应用管理 Cast 会话的每个可管理方面,但接收设备音量控件和会话生命周期(连接/停止投屏)除外。它还提供有关媒体会话的所有状态信息(海报图片、标题、副标题等)。
此视图的功能由 GCKUIExpandedMediaControlsViewController 类实现。
首先,您需要在投放上下文中启用默认的展开控制器。修改 AppDelegate.swift 以启用默认的展开控制器:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
// Add after the setShareInstanceWith(options) is set.
GCKCastContext.sharedInstance().useDefaultExpandedMediaControls = true
...
}
...
}
将以下代码添加到 MediaViewController.swift,以便在用户开始投射视频时加载展开的控制器:
@objc func playSelectedItemRemotely() {
...
appDelegate?.isCastControlBarsEnabled = false
GCKCastContext.sharedInstance().presentDefaultExpandedMediaControls()
}
当用户点按迷你控制器时,展开的控制器也会自动启动。
运行应用并投放视频。您应该会看到展开的控制器。返回到视频列表,当您点击迷你控制器时,系统会再次加载展开的控制器。
10. 添加了 Cast Connect 支持
通过使用 Cast Connect 库,现有发送器应用可以通过 Cast 协议与 Android TV 应用通信。Cast Connect 在 Cast 基础架构之上构建,将您的 Android TV 应用用作接收器。
依赖项
在 Podfile 中,确保 google-cast-sdk 指向 4.4.8 或更高版本(如下所示)。如果您对文件进行了修改,请从控制台运行 pod update,将更改同步到项目。
pod 'google-cast-sdk', '>=4.4.8'
GCKLaunchOptions
如需启动 Android TV 应用(也称为 Android 接收器),我们需要在 GCKLaunchOptions 对象中将 androidReceiverCompatible 标志设置为 true。此 GCKLaunchOptions 对象指示如何启动接收器,并传递给使用 GCKCastContext.setSharedInstanceWith 在共享实例中设置的 GCKCastOptions。
将以下行添加到 AppDelegate.swift:
let options = GCKCastOptions(discoveryCriteria:
GCKDiscoveryCriteria(applicationID: kReceiverAppID))
...
/** Following code enables CastConnect */
let launchOptions = GCKLaunchOptions()
launchOptions.androidReceiverCompatible = true
options.launchOptions = launchOptions
GCKCastContext.setSharedInstanceWith(options)
设置启动凭据
在发送者端,您可以指定 GCKCredentialsData 来代表谁将加入会话。credentials 是一个可由用户定义的字符串,只要您的 ATV 应用可以理解即可。GCKCredentialsData 仅在启动或加入期间传递给 Android TV 应用。如果您在联网后再次设置此设置,系统不会将此设置传递给您的 Android TV 应用。
为了设置启动凭据,您需要在设置 GCKLaunchOptions 后随时定义 GCKCredentialsData。为了演示这一点,我们先为 Creds 按钮添加逻辑,以便设置在建立会话时要传递的凭据。将以下代码添加到您的 MediaTableViewController.swift 中:
class MediaTableViewController: UITableViewController, GCKSessionManagerListener, MediaListModelDelegate, GCKRequestDelegate {
...
private var credentials: String? = nil
...
override func viewDidLoad() {
...
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "Creds", style: .plain,
target: self, action: #selector(toggleLaunchCreds))
...
setLaunchCreds()
}
...
@objc func toggleLaunchCreds(_: Any){
if (credentials == nil) {
credentials = "{\"userId\":\"id123\"}"
} else {
credentials = nil
}
Toast.displayMessage("Launch Credentials: "+(credentials ?? "Null"), for: 3, in: appDelegate?.window)
print("Credentials set: "+(credentials ?? "Null"))
setLaunchCreds()
}
...
func setLaunchCreds() {
GCKCastContext.sharedInstance()
.setLaunch(GCKCredentialsData(credentials: credentials))
}
}
在加载请求中设置凭据
为了同时在 Web 应用和 Android TV 接收器应用中处理 credentials,请在 loadSelectedItem 函数下的 MediaTableViewController.swift 类中添加以下代码:
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
...
mediaLoadRequestDataBuilder.credentials = credentials
...
SDK 会自动将上述凭据应用于正在进行的会话,具体取决于发送器要将内容投放到的接收设备应用。
测试 Cast Connect
在 Chromecast(支持 Google TV)上安装 Android TV APK 的步骤
- 找到 Android TV 设备的 IP 地址。通常,该设置可在设置 >网络和互联网 >(设备连接到的网络名称)。右侧会显示详细信息以及设备在网络上的 IP 地址。
- 使用设备的 IP 地址,通过终端通过 ADB 连接到该设备:
$ adb connect <device_ip_address>:5555
- 在终端窗口中,转到您在此 Codelab 开头下载的 Codelab 示例的顶层文件夹。例如:
$ cd Desktop/ios_codelab_src
- 运行以下命令,将此文件夹中的 .apk 文件安装到 Android TV 上:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- 现在,您应该可以在 Android TV 设备的您的应用菜单中看到名为 Cast Videos 的应用。
- 完成后,在模拟器或移动设备上构建并运行应用。与 Android TV 设备建立投放会话后,它现在应会在 Android TV 上启动 Android Receiver 应用。通过 iOS 移动设备发送器播放视频时,您应在 Android 接收器中启动视频,并允许您使用 Android TV 设备的遥控器来控制播放。
11. 自定义 Cast 微件
初始化
首先,打开 App-Done 文件夹。将以下代码添加到 AppDelegate.swift 文件的 applicationDidFinishLaunchingWithOptions 方法中。
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let styler = GCKUIStyle.sharedInstance()
...
}
在应用此 Codelab 其余部分中介绍的一项或多项自定义设置后,调用以下代码即可提交样式
styler.apply()
自定义 Cast 视图
您可以对视图采用默认样式设置准则,从而自定义 Cast 应用框架管理的所有视图。例如,更改图标色调颜色。
styler.castViews.iconTintColor = .lightGray
如果需要,您可以替换每个屏幕的默认设置。例如,仅为展开的媒体控制器替换图标色调颜色的 lightGrayColor。
styler.castViews.mediaControl.expandedController.iconTintColor = .green
更改颜色
您可以为所有视图自定义背景颜色(也可以单独为每个视图自定义背景颜色)。以下代码会将所有 Cast 应用框架提供的视图的背景颜色设为蓝色。
styler.castViews.backgroundColor = .blue
styler.castViews.mediaControl.miniController.backgroundColor = .yellow
更改字体
您可以为在 Cast 视图中显示的不同标签自定义字体。我们将所有字体都设为“Courier-Oblique”仅作说明之用。
styler.castViews.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 16) ?? UIFont.systemFont(ofSize: 16)
styler.castViews.mediaControl.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 6) ?? UIFont.systemFont(ofSize: 6)
更改默认按钮图片
将您自己的自定义图片添加到项目中,然后将这些图片分配给按钮,以设置其样式。
let muteOnImage = UIImage.init(named: "yourImage.png")
if let muteOnImage = muteOnImage {
styler.castViews.muteOnImage = muteOnImage
}
更改“投屏”按钮主题
您还可以使用 UIAppearance 协议为 Cast 微件设置主题。以下代码会在 GCKUICastButton 出现的所有视图上为其设置主题:
GCKUICastButton.appearance().tintColor = UIColor.gray
12. 恭喜
现在,您已了解如何在 iOS 设备上使用 Cast SDK 微件让视频应用支持 Cast。
如需了解详情,请参阅 iOS 发件人开发者指南。
