1. खास जानकारी

यह कोडलैब आपको Google Cast की सुविधा वाले डिवाइस पर, कॉन्टेंट कास्ट करने के लिए, मौजूदा iOS वीडियो ऐप्लिकेशन में बदलाव करने का तरीका बताएगा.
Google Cast क्या है?
Google Cast की मदद से, उपयोगकर्ता अपने मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट कर सकते हैं. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस को रिमोट कंट्रोल के तौर पर इस्तेमाल करके, टीवी पर मीडिया चला सकते हैं.
Google Cast SDK की मदद से, अपने ऐप्लिकेशन को Google Cast की सुविधा वाले डिवाइसों (जैसे, टीवी या साउंड सिस्टम) को कंट्रोल करने के लिए इस्तेमाल किया जा सकता है. Cast SDK टूल आपको Google Cast डिज़ाइन चेकलिस्ट के आधार पर, ज़रूरी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ने की अनुमति देता है.
Google Cast के डिज़ाइन की चेकलिस्ट, Cast के साथ काम करने वाले सभी प्लैटफ़ॉर्म पर, उपयोगकर्ताओं को आसान और बेहतर अनुभव देने के लिए बनाई गई है.
हम क्या बनाने जा रहे हैं?
जब आप इस कोडलैब को पूरा कर लेंगे, तो आपके पास एक iOS वीडियो ऐप्लिकेशन होगा जिससे किसी Google Cast डिवाइस पर वीडियो कास्ट किए जा सकेंगे.
आपको क्या सीखने को मिलेगा
- सैंपल वीडियो ऐप्लिकेशन में Google Cast SDK टूल जोड़ने का तरीका.
- Google Cast डिवाइस चुनने के लिए कास्ट बटन कैसे जोड़ें.
- किसी कास्ट डिवाइस से कनेक्ट करने और मीडिया रिसीवर को लॉन्च करने का तरीका.
- वीडियो को कास्ट करने का तरीका.
- अपने ऐप्लिकेशन में Cast mini कंट्रोलर जोड़ने का तरीका.
- बड़ा किया गया कंट्रोलर जोड़ने का तरीका.
- शुरुआती ओवरले देने का तरीका.
- Cast विजेट को पसंद के मुताबिक बनाने का तरीका.
- Cast Connect को इंटिग्रेट करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- सबसे नया Xcode.
- iOS 9 या उसके बाद के वर्शन वाला मोबाइल डिवाइस या Xcode सिम्युलेटर.
- अगर डिवाइस का इस्तेमाल किया जा रहा है, तो अपने मोबाइल डिवाइस को डेवलपमेंट कंप्यूटर से कनेक्ट करने के लिए यूएसबी डेटा केबल.
- Google Cast की सुविधा वाला कोई डिवाइस, जैसे कि Chromecast या Android TV, जिसे इंटरनेट से कनेक्ट किया गया हो.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर.
- Cast Connect के इंटिग्रेशन की जांच करने के लिए, Chromecast with Google TV होना ज़रूरी है. हालांकि, कोडलैब के बाकी हिस्सों में यह सुविधा काम करना ज़रूरी नहीं है. अगर आपके पास कोई खाता नहीं है, तो इस ट्यूटोरियल के आखिर में मौजूद Cast Connect सहायता जोड़ें चरण को छोड़ दें.
अनुभव
- आपके पास iOS ऐप्लिकेशन डेवलप करने का अनुभव होना चाहिए.
- आपको टीवी देखने की जानकारी भी होनी चाहिए :)
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
iOS ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
टीवी देखने के अनुभव को क्या रेटिंग दी जा सकती है?
2. सैंपल कोड पाएं
आपके पास, अपने कंप्यूटर पर सभी सैंपल कोड डाउनलोड करने का विकल्प है...
डाउनलोड की गई zip फ़ाइल को अनपैक करें.
3. सैंपल ऐप्लिकेशन चलाएं

सबसे पहले, यह देखें कि पूरा किया गया सैंपल ऐप्लिकेशन कैसा दिखता है. यह ऐप्लिकेशन एक सामान्य वीडियो प्लेयर है. उपयोगकर्ता, सूची से कोई वीडियो चुन सकता है. इसके बाद, वह वीडियो को डिवाइस पर चला सकता है या Google Cast डिवाइस पर कास्ट कर सकता है.
डाउनलोड किए गए कोड के साथ, नीचे दिए गए निर्देश बताते हैं कि सैंपल ऐप्लिकेशन को Xcode में कैसे खोलना और चलाना है:
अक्सर पूछे जाने वाले सवाल
CocoaPods का सेटअप
CocoaPods को सेट अप करने के लिए, अपने कंसोल पर जाएं और macOS पर उपलब्ध डिफ़ॉल्ट Ruby का इस्तेमाल करके इंस्टॉल करें:
sudo gem install cocoapods
अगर आपको कोई समस्या आती है, तो डिपेंडेंसी मैनेजर को डाउनलोड और इंस्टॉल करने के लिए, आधिकारिक दस्तावेज़ देखें.
प्रोजेक्ट सेटअप
- अपने टर्मिनल पर जाएं और codelab डायरेक्ट्री पर जाएं.
- Podfile से डिपेंडेंसी इंस्टॉल करें.
cd app-done pod update pod install
- Xcode खोलें और कोई दूसरा प्रोजेक्ट खोलें... को चुनें
- सैंपल कोड फ़ोल्डर में,

app-doneडायरेक्ट्री सेCastVideos-ios.xcworkspaceफ़ाइल चुनें.
ऐप्लिकेशन चलाना
टारगेट और सिम्युलेटर चुनें. इसके बाद, ऐप्लिकेशन चलाएं:

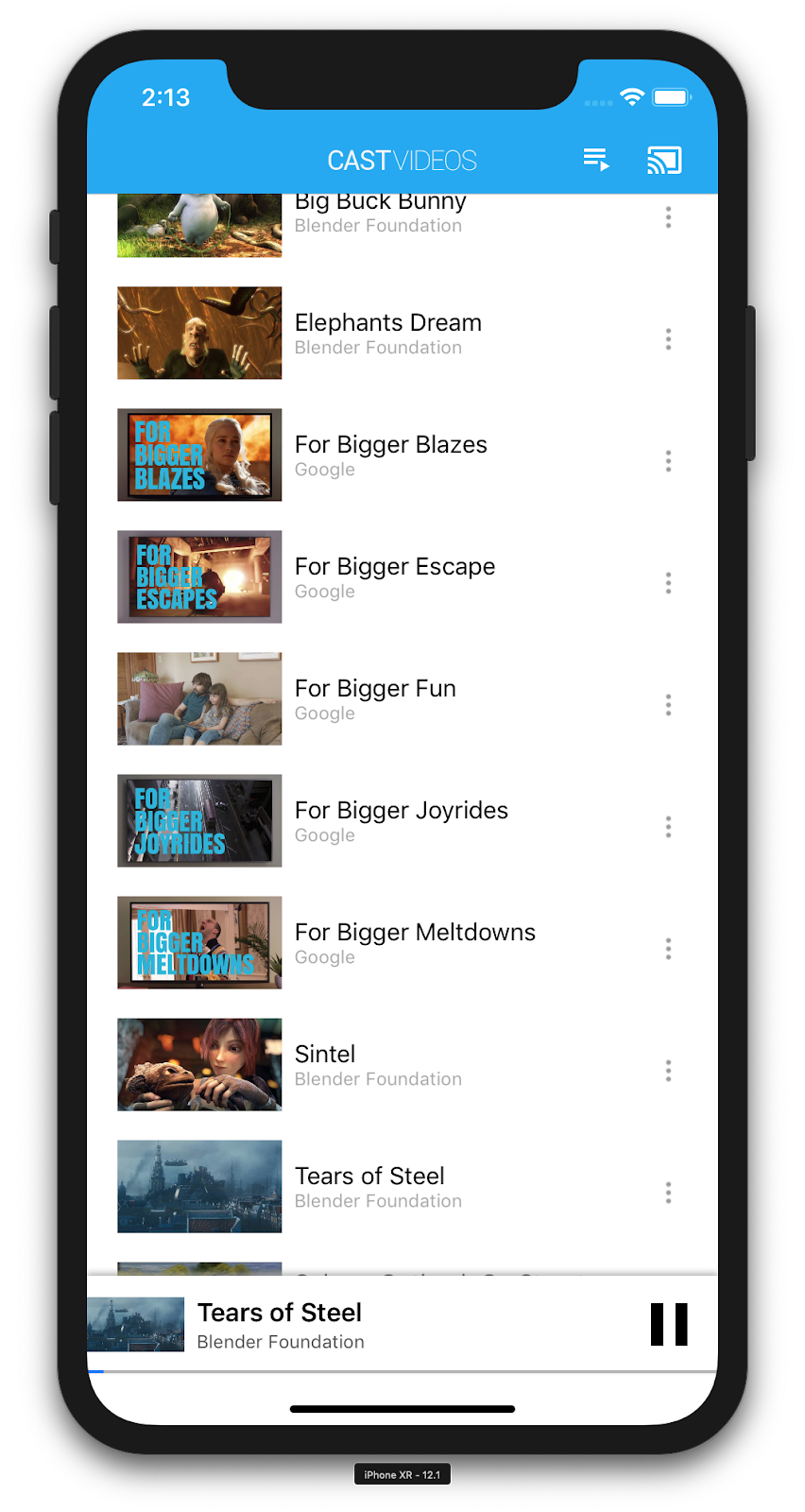
आपको कुछ सेकंड के बाद वीडियो ऐप्लिकेशन दिखेगा.
जब आपको इनकमिंग नेटवर्क कनेक्ट स्वीकार करने के बारे में सूचना दिखे, तो ‘अनुमति दें' पर क्लिक करना न भूलें. अगर यह विकल्प स्वीकार नहीं किया जाता, तो 'कास्ट करें' आइकॉन नहीं दिखेगा.

कास्ट करें बटन पर क्लिक करें और अपना Google Cast डिवाइस चुनें.
कोई वीडियो चुनें और चलाएं बटन पर क्लिक करें.
वीडियो आपके Google Cast डिवाइस पर चलना शुरू हो जाएगा.
बड़ा किया गया कंट्रोलर दिखेगा. वीडियो चलाने या रोकने के लिए, 'चलाएं/रोकें' बटन का इस्तेमाल किया जा सकता है.
वीडियो की सूची पर वापस जाएं.
अब स्क्रीन पर सबसे नीचे एक छोटा कंट्रोलर दिख रहा है.

रिसीवर पर वीडियो रोकने के लिए, मिनी कंट्रोलर में मौजूद 'रोकें' बटन पर क्लिक करें. वीडियो फिर से चलाना जारी रखने के लिए, मिनी कंट्रोलर में 'चलाएं' बटन पर क्लिक करें.
Google Cast डिवाइस पर कास्टिंग रोकने के लिए कास्ट करें बटन पर क्लिक करें.
4. शुरुआती प्रोजेक्ट तैयार करना

आपको जो स्टार्ट ऐप्लिकेशन डाउनलोड किया है उसमें, हमें Google Cast की सुविधा जोड़नी होगी. यहां Google Cast से जुड़ी कुछ शब्दावली दी गई है, जिनका इस्तेमाल हम इस कोडलैब में करेंगे:
- भेजने वाला ऐप्लिकेशन, मोबाइल डिवाइस या लैपटॉप पर चलता हो,
- Google Cast डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
प्रोजेक्ट सेटअप करना
अब Xcode का इस्तेमाल करके, स्टार्टर प्रोजेक्ट के आधार पर ऐप्लिकेशन बनाने के लिए तैयार हैं:
- अपने टर्मिनल पर जाएं और codelab डायरेक्ट्री पर जाएं.
- Podfile से डिपेंडेंसी इंस्टॉल करें.
cd app-start pod update pod install
- Xcode खोलें और कोई दूसरा प्रोजेक्ट खोलें... को चुनें
- सैंपल कोड फ़ोल्डर में,

app-startडायरेक्ट्री सेCastVideos-ios.xcworkspaceफ़ाइल चुनें.
ऐप डिज़ाइन
ऐप्लिकेशन, किसी रिमोट वेब सर्वर से वीडियो की सूची फ़ेच करता है और उपयोगकर्ता को ब्राउज़ करने के लिए सूची उपलब्ध कराता है. उपयोगकर्ता किसी वीडियो की जानकारी देखने के लिए उसे चुन सकते हैं या उसे अपने मोबाइल डिवाइस पर चला सकते हैं.
ऐप्लिकेशन में दो मुख्य व्यू कंट्रोलर हैं: MediaTableViewController और MediaViewController.
MediaTableViewController
यह UITableViewController, MediaListModel इंस्टेंस से वीडियो की सूची दिखाता है. वीडियो की सूची और उनसे जुड़े मेटाडेटा को रिमोट सर्वर पर JSON फ़ाइल के तौर पर होस्ट किया जाता है. MediaListModel इस JSON को फ़ेच करता है और MediaItem ऑब्जेक्ट की सूची बनाने के लिए उसे प्रोसेस करता है.
MediaItem ऑब्जेक्ट, किसी वीडियो और उससे जुड़े मेटाडेटा को मॉडल करता है. जैसे, उसका टाइटल, ब्यौरा, इमेज का यूआरएल, और स्ट्रीम का यूआरएल.
MediaTableViewController, एक MediaListModel इंस्टेंस बनाता है और खुद को MediaListModelDelegate के तौर पर रजिस्टर करता है, ताकि मीडिया मेटाडेटा डाउनलोड होने के बाद उसे टेबल व्यू लोड किया जा सके.
उपयोगकर्ता को वीडियो के थंबनेल की सूची दिखती है. साथ ही, हर वीडियो के बारे में कम शब्दों में जानकारी भी दिखती है. किसी आइटम को चुनने पर, उससे जुड़ा MediaItem, MediaViewController को पास कर दिया जाता है.
MediaViewController
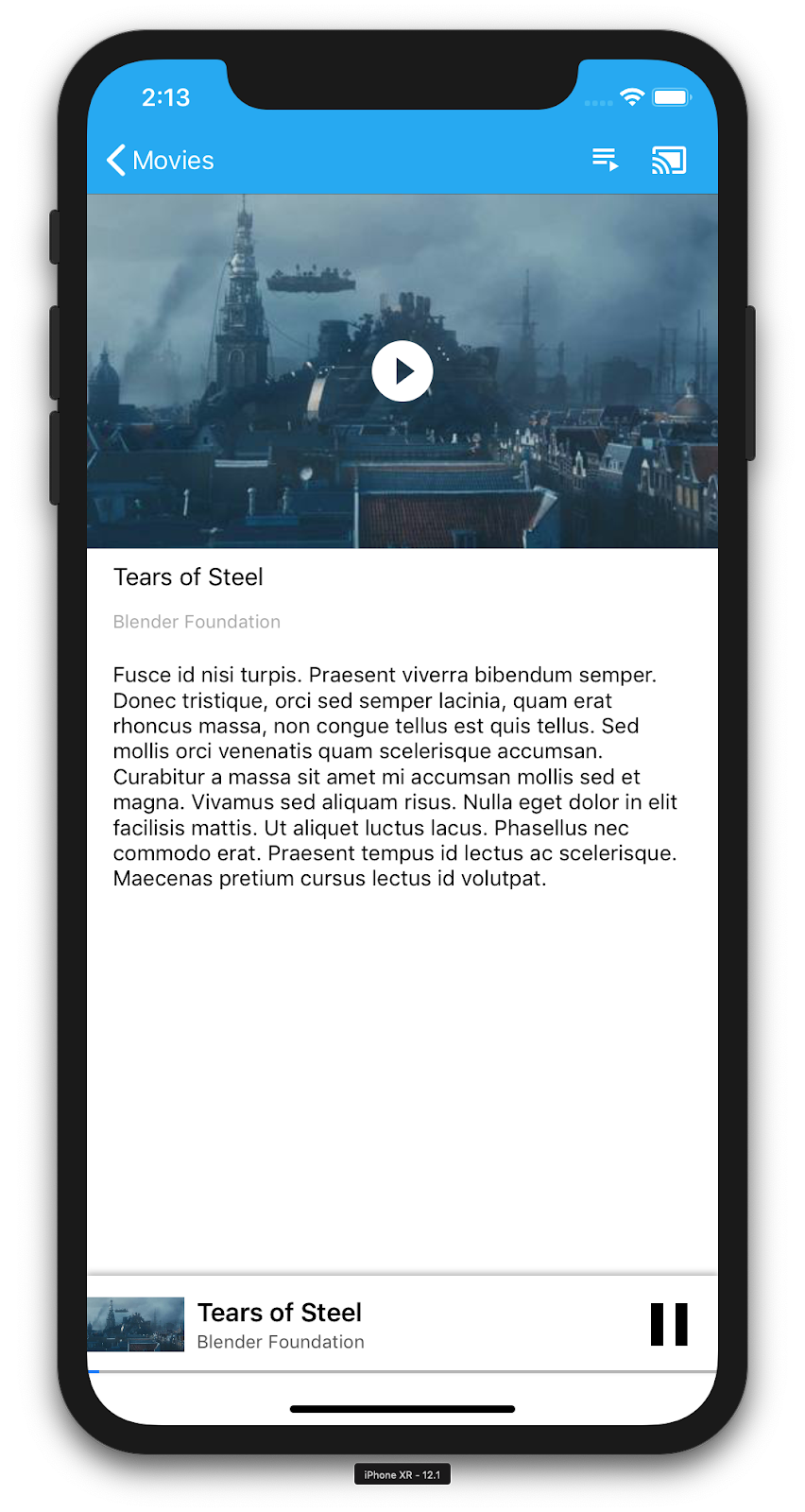
यह व्यू कंट्रोलर, किसी खास वीडियो का मेटाडेटा दिखाता है. साथ ही, उपयोगकर्ता को मोबाइल डिवाइस पर वीडियो को स्थानीय तौर पर चलाने की सुविधा देता है.
व्यू कंट्रोलर में LocalPlayerView, कुछ मीडिया कंट्रोल, और चुने गए वीडियो की जानकारी दिखाने के लिए एक टेक्स्ट एरिया होता है. प्लेयर, स्क्रीन के ऊपरी हिस्से को कवर करता है. साथ ही, वीडियो के ब्यौरे के लिए नीचे जगह छोड़ता है. उपयोगकर्ता, स्थानीय वीडियो चलाने/रोकने या उसे आगे/पीछे करने की सुविधा का इस्तेमाल कर सकता है.
अक्सर पूछे जाने वाले सवाल
5. 'कास्ट करें' बटन जोड़ना

Cast की सुविधा वाला ऐप्लिकेशन, अपने हर व्यू कंट्रोलर में Cast बटन दिखाता है. 'कास्ट करें' बटन पर क्लिक करने से, उन डिवाइसों की सूची दिखती है जिन पर कास्ट किया जा सकता है. अगर उपयोगकर्ता ने कॉन्टेंट को भेजने वाले डिवाइस पर ही चलाया था, तो कास्ट डिवाइस चुनने पर, उस डिवाइस पर कॉन्टेंट चलने लगेगा या फिर से चलने लगेगा. कास्ट सत्र के दौरान किसी भी समय, उपयोगकर्ता कास्ट करें बटन पर क्लिक कर सकता है और आपके ऐप्लिकेशन को कास्ट डिवाइस पर कास्ट करना बंद कर सकता है. Google Cast डिज़ाइन की चेकलिस्ट में बताए गए तरीके के मुताबिक, उपयोगकर्ता को आपके ऐप्लिकेशन की किसी भी स्क्रीन पर, Cast डिवाइस से कनेक्ट या डिसकनेक्ट करने की सुविधा मिलनी चाहिए.
कॉन्फ़िगरेशन
शुरुआती प्रोजेक्ट के लिए उन्हीं डिपेंडेंसी और Xcode के सेटअप की ज़रूरत होती है जो आपने पूरे हो चुके सैंपल ऐप्लिकेशन के लिए किए थे. उस सेक्शन पर वापस जाएं और GoogleCast.framework को शुरुआती ऐप्लिकेशन प्रोजेक्ट में जोड़ने के लिए, ऊपर दिया गया तरीका अपनाएं.
डेटा लेयर में इवेंट बनाने की प्रोसेस
कास्ट फ़्रेमवर्क में एक ग्लोबल सिंगलटन ऑब्जेक्ट GCKCastContext है, जो फ़्रेमवर्क की सभी गतिविधियों को कोऑर्डिनेट करता है. इस ऑब्जेक्ट को ऐप्लिकेशन के लाइफ़साइकल की शुरुआत में, आम तौर पर ऐप्लिकेशन डेलिगेट के application(_:didFinishLaunchingWithOptions:) तरीके में शुरू किया जाना चाहिए. इससे, भेजने वाले ऐप्लिकेशन को रीस्टार्ट करने पर, सेशन को अपने-आप फिर से शुरू करने में मदद मिलती है. साथ ही, डिवाइसों के लिए स्कैन करने की प्रोसेस भी शुरू हो सकती है.
GCKCastContext शुरू करते समय, GCKCastOptions ऑब्जेक्ट देना ज़रूरी है. इस क्लास में ऐसे विकल्प होते हैं जिनसे फ़्रेमवर्क के काम करने के तरीके पर असर पड़ता है. इनमें से सबसे अहम, रिसीवर ऐप्लिकेशन आईडी है. इसका इस्तेमाल, कास्ट डिवाइस खोजने के नतीजों को फ़िल्टर करने के लिए किया जाता है. साथ ही, कास्ट सेशन शुरू होने पर रिसीवर ऐप्लिकेशन को लॉन्च करने के लिए भी किया जाता है.
Cast फ़्रेमवर्क से लॉगिंग मैसेज पाने के लिए, लॉगिंग डेलिगेट को सेट अप करने के लिए application(_:didFinishLaunchingWithOptions:) तरीका भी एक अच्छी जगह है. ये डीबग करने और समस्या हल करने में मददगार हो सकते हैं.
जब आप अपना Cast सक्षम ऐप्लिकेशन डेवलप करते हैं, तो आपको एक Cast डेवलपर के रूप में रजिस्टर करना होगा और फिर अपने ऐप्लिकेशन के लिए एक ऐप्लिकेशन आईडी हासिल करना होगा. इस कोडलैब के लिए, हम ऐप्लिकेशन के सैंपल आईडी का इस्तेमाल करेंगे.
उपयोगकर्ता के डिफ़ॉल्ट सेटिंग में मौजूद ऐप्लिकेशन आईडी की मदद से GCKCastContext को शुरू करने के लिए, AppDelegate.swift में यह कोड जोड़ें. साथ ही, Google Cast फ़्रेमवर्क के लिए लॉगर जोड़ें:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
fileprivate var enableSDKLogging = true
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let options = GCKCastOptions(discoveryCriteria: GCKDiscoveryCriteria(applicationID: kReceiverAppID))
options.physicalVolumeButtonsWillControlDeviceVolume = true
GCKCastContext.setSharedInstanceWith(options)
window?.clipsToBounds = true
setupCastLogging()
...
}
...
func setupCastLogging() {
let logFilter = GCKLoggerFilter()
let classesToLog = ["GCKDeviceScanner", "GCKDeviceProvider", "GCKDiscoveryManager", "GCKCastChannel",
"GCKMediaControlChannel", "GCKUICastButton", "GCKUIMediaController", "NSMutableDictionary"]
logFilter.setLoggingLevel(.verbose, forClasses: classesToLog)
GCKLogger.sharedInstance().filter = logFilter
GCKLogger.sharedInstance().delegate = self
}
}
...
// MARK: - GCKLoggerDelegate
extension AppDelegate: GCKLoggerDelegate {
func logMessage(_ message: String,
at _: GCKLoggerLevel,
fromFunction function: String,
location: String) {
if enableSDKLogging {
// Send SDK's log messages directly to the console.
print("\(location): \(function) - \(message)")
}
}
}
कास्ट बटन
अब जब GCKCastContext शुरू हो गया है, हमें उपयोगकर्ता को कास्ट डिवाइस चुनने की अनुमति देने के लिए, 'कास्ट करें' बटन जोड़ना होगा. Cast SDK, UIButton सब-क्लास के तौर पर GCKUICastButton नाम का कास्ट बटन कॉम्पोनेंट उपलब्ध कराता है. इसे UIBarButtonItem में रैप करके ऐप्लिकेशन के टाइटल बार में जोड़ा जा सकता है. हमें MediaTableViewController और MediaViewController, दोनों में कास्ट करें बटन जोड़ना होगा.
MediaTableViewController.swift और MediaViewController.swift में यह कोड जोड़ें:
import GoogleCast
@objc(MediaTableViewController)
class MediaTableViewController: UITableViewController, GCKSessionManagerListener,
MediaListModelDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
print("MediaTableViewController - viewDidLoad")
super.viewDidLoad()
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
इसके बाद, अपने MediaViewController.swift में यह कोड जोड़ें:
import GoogleCast
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener, GCKRemoteMediaClientListener,
LocalPlayerViewDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
super.viewDidLoad()
print("in MediaViewController viewDidLoad")
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
अब ऐप्लिकेशन चलाएं. आपको ऐप्लिकेशन के नेविगेशन बार में 'कास्ट करें' बटन दिखेगा. इस पर क्लिक करने पर, आपके लोकल नेटवर्क पर कास्ट डिवाइसों की सूची दिखेगी. डिवाइस डिस्कवरी को GCKCastContext अपने-आप मैनेज करता है. अपना कास्ट डिवाइस चुनें और सैंपल पाने वाला ऐप्लिकेशन उस कास्ट डिवाइस पर लोड हो जाएगा. आपको ब्राउज़ करने की गतिविधि और डिवाइस पर मौजूद प्लेयर की गतिविधि के बीच नेविगेट करने की सुविधा मिलती है. साथ ही, 'कास्ट करें' बटन की स्थिति को सिंक करके रखा जाता है.
हमने मीडिया प्लेबैक के लिए कोई भी समर्थन नहीं जोड़ा है, इसलिए आप अभी तक कास्ट डिवाइस पर वीडियो नहीं चला सकते हैं. कास्टिंग रोकने के लिए, 'कास्ट करें' बटन पर क्लिक करें.
6. वीडियो कॉन्टेंट कास्ट करना

हम सैंपल ऐप्लिकेशन को इस तरह से तैयार करेंगे कि Cast डिवाइस पर भी वीडियो को रिमोट से चलाया जा सके. इसके लिए, हमें Cast फ़्रेमवर्क से जनरेट किए गए अलग-अलग इवेंट को सुनना होगा.
मीडिया कास्ट करना
हाई लेवल पर, अगर आपको कास्ट डिवाइस पर मीडिया चलाना है, तो आपको ये कार्रवाइयां करनी होंगी:
- Cast SDK से ऐसा
GCKMediaInformationऑब्जेक्ट बनाएं जो मीडिया आइटम का मॉडल बनाता हो. - आपका रिसीवर ऐप्लिकेशन लॉन्च करने के लिए, उपयोगकर्ता कास्ट डिवाइस से कनेक्ट करता है.
GCKMediaInformationऑब्जेक्ट को रिसीवर में लोड करें और कॉन्टेंट चलाएं.- मीडिया की स्थिति को ट्रैक किया जा सकता है.
- उपयोगकर्ता के इंटरैक्शन के आधार पर, रिसीवर को वीडियो चलाने के निर्देश भेजें.
चरण 1 में एक ऑब्जेक्ट को दूसरे से मैप करने की मात्रा दी जाती है; GCKMediaInformation एक ऐसी चीज़ है जिसे Cast SDK समझता है और MediaItem हमारे ऐप्लिकेशन का किसी मीडिया आइटम के लिए एनकैप्सुलेशन है; हम MediaItem को आसानी से GCKMediaInformation से मैप कर सकते हैं. हमने पिछले सेक्शन में दूसरा चरण पहले ही पूरा कर लिया है. तीसरा चरण, Cast SDK टूल की मदद से आसानी से किया जा सकता है.
सैंपल ऐप्लिकेशन MediaViewController इस ईनम का इस्तेमाल करके, पहले से ही लोकल बनाम रिमोट प्लेबैक के बीच अंतर करता है:
enum PlaybackMode: Int {
case none = 0
case local
case remote
}
private var playbackMode = PlaybackMode.none
इस कोडलैब में, आपको यह समझना ज़रूरी नहीं है कि सभी सैंपल प्लेयर लॉजिक के काम करने का सटीक तरीका क्या है. यह समझना ज़रूरी है कि आपके ऐप्लिकेशन के मीडिया प्लेयर में बदलाव करना होगा, ताकि वह दोनों जगहों पर वीडियो चलाने की जानकारी एक ही तरह से हासिल कर सके.
फ़िलहाल, लोकल प्लेयर हमेशा लोकल वीडियो चलाने की स्थिति में रहता है, क्योंकि उसे कास्ट करने की स्थितियों के बारे में अभी तक कुछ नहीं पता है. हमें Cast फ़्रेमवर्क में होने वाले स्टेटस ट्रांज़िशन के आधार पर, यूज़र इंटरफ़ेस (यूआई) को अपडेट करना होगा. उदाहरण के लिए, अगर हम कास्ट करना शुरू करते हैं, तो हमें स्थानीय प्लेबैक को रोकना होगा और कुछ कंट्रोल बंद करने होंगे. इसी तरह, अगर इस व्यू कंट्रोलर में मौजूद होने पर हम कास्ट करना बंद कर देते हैं, तो हमें लोकल प्लेबैक पर स्विच करना होगा. इसे मैनेज करने के लिए, हमें Cast फ़्रेमवर्क से जनरेट किए गए अलग-अलग इवेंट को सुनना होगा.
कास्ट सेशन मैनेजमेंट
Cast फ़्रेमवर्क के लिए, किसी डिवाइस से कनेक्ट करने, उसे लॉन्च करने (या उसमें शामिल होने), रिसीवर ऐप्लिकेशन से कनेक्ट करने, और ज़रूरत पड़ने पर मीडिया कंट्रोल चैनल को शुरू करने के चरणों को एक साथ Cast सेशन कहा जाता है. मीडिया कंट्रोल चैनल की मदद से, Cast फ़्रेमवर्क, रिसीवर मीडिया प्लेयर को मैसेज भेजता है और उससे मैसेज पाता है.
जब कोई उपयोगकर्ता 'कास्ट करें' बटन से कोई डिवाइस चुनेगा, तो कास्ट सेशन अपने-आप शुरू हो जाएगा. साथ ही, डिवाइस डिसकनेक्ट होने पर, सेशन अपने-आप बंद हो जाएगा. नेटवर्क से जुड़ी समस्याओं की वजह से, रीसीवर सेशन से फिर से कनेक्ट होने की प्रोसेस भी Cast फ़्रेमवर्क अपने-आप मैनेज करता है.
कास्ट सेशन को GCKSessionManager मैनेज करता है. इन्हें GCKCastContext.sharedInstance().sessionManager से ऐक्सेस किया जा सकता है. GCKSessionManagerListener कॉलबैक का इस्तेमाल, सेशन इवेंट पर नज़र रखने के लिए किया जा सकता है. इनमें इवेंट बनाना, निलंबित करना, फिर से शुरू करना, और बंद करना शामिल हैं.
सबसे पहले, हमें अपने सेशन लिसनर को रजिस्टर करना होगा और कुछ वैरिएबल को शुरू करना होगा:
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
private var sessionManager: GCKSessionManager!
...
required init?(coder: NSCoder) {
super.init(coder: coder)
sessionManager = GCKCastContext.sharedInstance().sessionManager
...
}
override func viewWillAppear(_ animated: Bool) {
...
let hasConnectedSession: Bool = (sessionManager.hasConnectedSession())
if hasConnectedSession, (playbackMode != .remote) {
populateMediaInfo(false, playPosition: 0)
switchToRemotePlayback()
} else if sessionManager.currentSession == nil, (playbackMode != .local) {
switchToLocalPlayback()
}
sessionManager.add(self)
...
}
override func viewWillDisappear(_ animated: Bool) {
...
sessionManager.remove(self)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
super.viewWillDisappear(animated)
}
func switchToLocalPlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
}
func switchToRemotePlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
...
}
// MARK: - GCKSessionManagerListener
func sessionManager(_: GCKSessionManager, didStart session: GCKSession) {
print("MediaViewController: sessionManager didStartSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didResumeSession session: GCKSession) {
print("MediaViewController: sessionManager didResumeSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didEnd _: GCKSession, withError error: Error?) {
print("session ended with error: \(String(describing: error))")
let message = "The Casting session has ended.\n\(String(describing: error))"
if let window = appDelegate?.window {
Toast.displayMessage(message, for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
func sessionManager(_: GCKSessionManager, didFailToStartSessionWithError error: Error?) {
if let error = error {
showAlert(withTitle: "Failed to start a session", message: error.localizedDescription)
}
setQueueButtonVisible(false)
}
func sessionManager(_: GCKSessionManager,
didFailToResumeSession _: GCKSession, withError _: Error?) {
if let window = UIApplication.shared.delegate?.window {
Toast.displayMessage("The Casting session could not be resumed.",
for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
...
}
MediaViewController में, कास्ट डिवाइस के कनेक्ट या डिसकनेक्ट होने पर हम इस बारे में सूचना पाना चाहते हैं, ताकि लोकल प्लेयर पर स्विच कर सकें या उससे डिसकनेक्ट हो सकें. ध्यान दें कि कनेक्टिविटी आपके मोबाइल डिवाइस पर चलने वाले आपके ऐप्लिकेशन के इंस्टेंस से ही नहीं, बल्कि किसी दूसरे मोबाइल डिवाइस पर चल रहे आपके (या किसी अन्य) ऐप्लिकेशन के आने से भी बाधित हो सकती है.
फ़िलहाल, चालू सेशन को GCKCastContext.sharedInstance().sessionManager.currentCastSession के तौर पर ऐक्सेस किया जा सकता है. उपयोगकर्ता के जेस्चर के हिसाब से, Cast डायलॉग से सेशन अपने-आप बनते और बंद होते हैं.
मीडिया लोड हो रहा है
Cast SDK में, GCKRemoteMediaClient रिसीवर पर रिमोट मीडिया चलाने की सुविधा को मैनेज करने के लिए, आसानी से इस्तेमाल किए जा सकने वाले एपीआई का एक सेट उपलब्ध कराता है. मीडिया चलाने की सुविधा वाले GCKCastSession के लिए, SDK टूल की मदद से GCKRemoteMediaClient का इंस्टेंस अपने-आप बन जाएगा. इसे GCKCastSession इंस्टेंस की remoteMediaClient प्रॉपर्टी के तौर पर ऐक्सेस किया जा सकता है.
फ़िलहाल चुने गए वीडियो को रिसीवर पर लोड करने के लिए, MediaViewController.swift में यह कोड जोड़ें:
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
@objc func playSelectedItemRemotely() {
loadSelectedItem(byAppending: false)
}
/**
* Loads the currently selected item in the current cast media session.
* @param appending If YES, the item is appended to the current queue if there
* is one. If NO, or if
* there is no queue, a new queue containing only the selected item is created.
*/
func loadSelectedItem(byAppending appending: Bool) {
print("enqueue item \(String(describing: mediaInfo))")
if let remoteMediaClient = sessionManager.currentCastSession?.remoteMediaClient {
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = true
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
let mediaQueueItem = mediaQueueItemBuilder.build()
if appending {
let request = remoteMediaClient.queueInsert(mediaQueueItem, beforeItemWithID: kGCKMediaQueueInvalidItemID)
request.delegate = self
} else {
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = remoteMediaClient.mediaStatus?.queueRepeatMode ?? .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.mediaInformation = mediaInfo
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = remoteMediaClient.loadMedia(with: mediaLoadRequestDataBuilder.build())
request.delegate = self
}
}
}
...
}
अब रिमोट प्लेबैक की सुविधा देने के लिए 'कास्ट सेशन तर्क' का इस्तेमाल करने के लिए कई मौजूदा तरीकों को अपडेट करें:
required init?(coder: NSCoder) {
super.init(coder: coder)
...
castMediaController = GCKUIMediaController()
...
}
func switchToLocalPlayback() {
print("switchToLocalPlayback")
if playbackMode == .local {
return
}
setQueueButtonVisible(false)
var playPosition: TimeInterval = 0
var paused: Bool = false
var ended: Bool = false
if playbackMode == .remote {
playPosition = castMediaController.lastKnownStreamPosition
paused = (castMediaController.lastKnownPlayerState == .paused)
ended = (castMediaController.lastKnownPlayerState == .idle)
print("last player state: \(castMediaController.lastKnownPlayerState), ended: \(ended)")
}
populateMediaInfo((!paused && !ended), playPosition: playPosition)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
playbackMode = .local
}
func switchToRemotePlayback() {
print("switchToRemotePlayback; mediaInfo is \(String(describing: mediaInfo))")
if playbackMode == .remote {
return
}
// If we were playing locally, load the local media on the remote player
if playbackMode == .local, (_localPlayerView.playerState != .stopped), (mediaInfo != nil) {
print("loading media: \(String(describing: mediaInfo))")
let paused: Bool = (_localPlayerView.playerState == .paused)
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = !paused
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
mediaQueueItemBuilder.startTime = _localPlayerView.streamPosition ?? 0
let mediaQueueItem = mediaQueueItemBuilder.build()
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = sessionManager.currentCastSession?.remoteMediaClient?.loadMedia(with: mediaLoadRequestDataBuilder.build())
request?.delegate = self
}
_localPlayerView.stop()
_localPlayerView.showSplashScreen()
setQueueButtonVisible(true)
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
playbackMode = .remote
}
/* Play has been pressed in the LocalPlayerView. */
func continueAfterPlayButtonClicked() -> Bool {
let hasConnectedCastSession = sessionManager.hasConnectedCastSession
if mediaInfo != nil, hasConnectedCastSession() {
// Display an alert box to allow the user to add to queue or play
// immediately.
if actionSheet == nil {
actionSheet = ActionSheet(title: "Play Item", message: "Select an action", cancelButtonText: "Cancel")
actionSheet?.addAction(withTitle: "Play Now", target: self,
selector: #selector(playSelectedItemRemotely))
}
actionSheet?.present(in: self, sourceView: _localPlayerView)
return false
}
return true
}
अब, अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाएं. अपने Cast डिवाइस से कनेक्ट करें और कोई वीडियो चलाएं. आपको रिसीवर पर वीडियो चलते हुए दिखेगा.
7. मिनी कंट्रोलर
कास्ट डिज़ाइन चेकलिस्ट में यह ज़रूरी है कि जब उपयोगकर्ता मौजूदा कॉन्टेंट पेज से बाहर जाए, तो सभी कास्ट ऐप्लिकेशन में मिनी कंट्रोलर दिखे. मिनी कंट्रोलर से, मौजूदा Cast सेशन को तुरंत ऐक्सेस किया जा सकता है. साथ ही, यह सेशन चलने की सूचना भी दिखती है.

Cast SDK टूल, एक कंट्रोल बार GCKUIMiniMediaControlsViewController उपलब्ध कराता है. इसे उन सीन में जोड़ा जा सकता है जिनमें आपको हमेशा दिखने वाले कंट्रोल दिखाने हैं.
सैंपल ऐप्लिकेशन के लिए, हम GCKUICastContainerViewController का इस्तेमाल करेंगे. यह किसी दूसरे व्यू कंट्रोलर को रैप करता है और सबसे नीचे GCKUIMiniMediaControlsViewController जोड़ता है.
AppDelegate.swift फ़ाइल में बदलाव करें और if useCastContainerViewController शर्त के लिए, नीचे दिए गए तरीके से यह कोड जोड़ें:
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let appStoryboard = UIStoryboard(name: "Main", bundle: nil)
guard let navigationController = appStoryboard.instantiateViewController(withIdentifier: "MainNavigation")
as? UINavigationController else { return false }
let castContainerVC = GCKCastContext.sharedInstance().createCastContainerController(for: navigationController)
as GCKUICastContainerViewController
castContainerVC.miniMediaControlsItemEnabled = true
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = castContainerVC
window?.makeKeyAndVisible()
...
}
मिनी कंट्रोलर के दिखने की सेटिंग को कंट्रोल करने के लिए, यह प्रॉपर्टी और सेटर/गेटर जोड़ें (हम इनका इस्तेमाल बाद के सेक्शन में करेंगे):
var isCastControlBarsEnabled: Bool {
get {
if useCastContainerViewController {
let castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
return castContainerVC!.miniMediaControlsItemEnabled
} else {
let rootContainerVC = (window?.rootViewController as? RootContainerViewController)
return rootContainerVC!.miniMediaControlsViewEnabled
}
}
set(notificationsEnabled) {
if useCastContainerViewController {
var castContainerVC: GCKUICastContainerViewController?
castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
castContainerVC?.miniMediaControlsItemEnabled = notificationsEnabled
} else {
var rootContainerVC: RootContainerViewController?
rootContainerVC = (window?.rootViewController as? RootContainerViewController)
rootContainerVC?.miniMediaControlsViewEnabled = notificationsEnabled
}
}
}
ऐप्लिकेशन चलाएं और वीडियो कास्ट करें. रिसीवर पर वीडियो चलने के बाद, आपको हर सीन के नीचे मिनी कंट्रोलर दिखेगा. मिनी कंट्रोलर का इस्तेमाल करके, रिमोट पर वीडियो चलाने की सुविधा को कंट्रोल किया जा सकता है. ब्राउज़ करने की गतिविधि और स्थानीय प्लेयर की गतिविधि के बीच नेविगेट करने पर, मिनी कंट्रोलर की स्थिति, रिसीवर के मीडिया प्लेबैक स्टेटस के साथ सिंक होनी चाहिए.
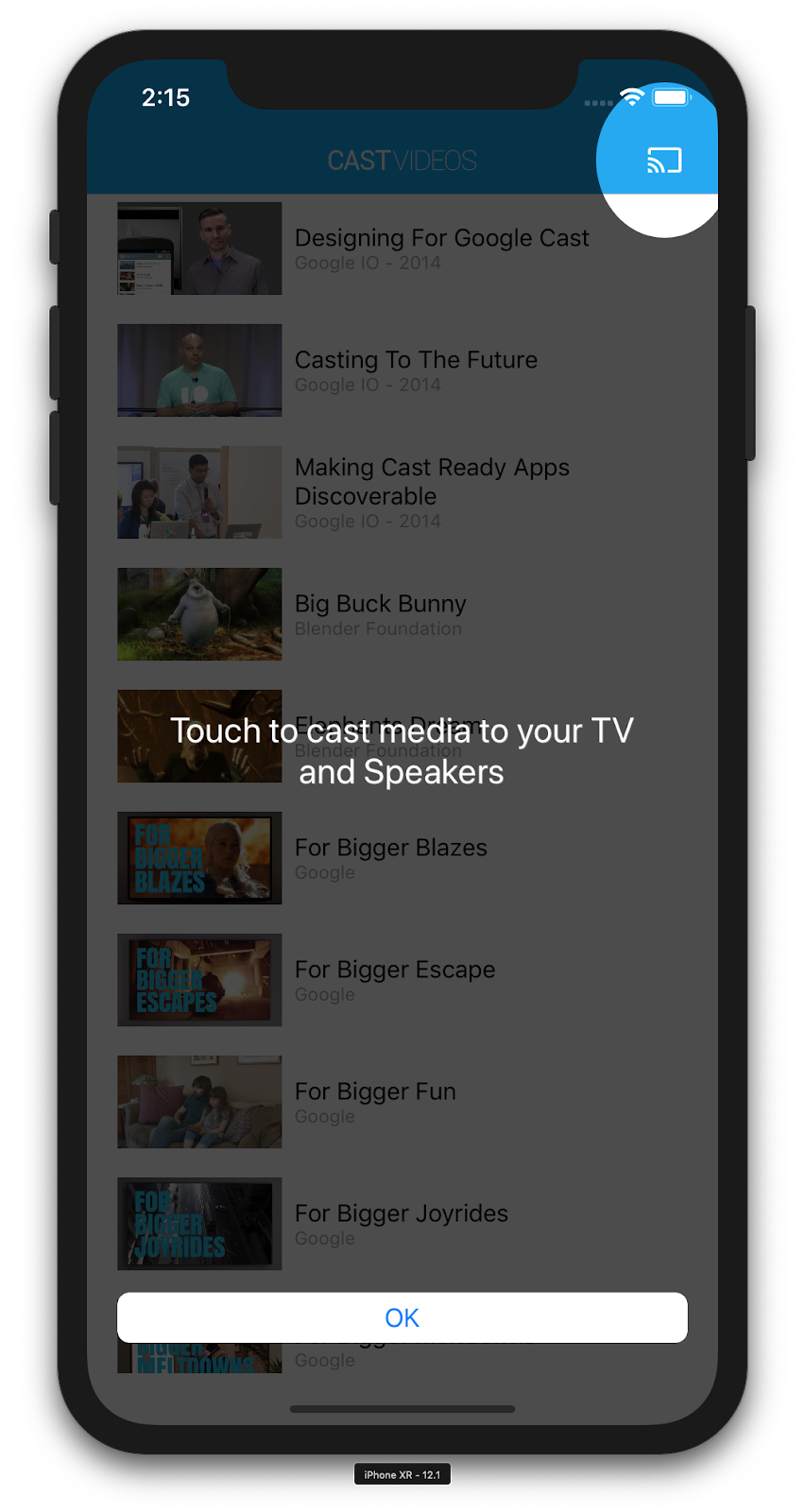
8. शुरुआती ओवरले
Google Cast के डिज़ाइन की चेकलिस्ट के मुताबिक, भेजने वाले ऐप्लिकेशन को मौजूदा उपयोगकर्ताओं को कास्ट बटन दिखाना होगा. इससे उन्हें पता चलेगा कि भेजने वाला ऐप्लिकेशन अब कास्ट करने की सुविधा देता है. साथ ही, यह Google Cast का इस्तेमाल करने वाले नए उपयोगकर्ताओं की भी मदद करता है.

GCKCastContext क्लास में एक तरीका, presentCastInstructionsViewControllerOnce है. इसका इस्तेमाल, उपयोगकर्ताओं को पहली बार दिखाए जाने पर, कास्ट बटन को हाइलाइट करने के लिए किया जा सकता है. MediaViewController.swift और MediaTableViewController.swift में यह कोड जोड़ें:
override func viewDidLoad() {
...
NotificationCenter.default.addObserver(self, selector: #selector(castDeviceDidChange),
name: NSNotification.Name.gckCastStateDidChange,
object: GCKCastContext.sharedInstance())
}
@objc func castDeviceDidChange(_: Notification) {
if GCKCastContext.sharedInstance().castState != .noDevicesAvailable {
// You can present the instructions on how to use Google Cast on
// the first time the user uses you app
GCKCastContext.sharedInstance().presentCastInstructionsViewControllerOnce(with: castButton)
}
}
अपने मोबाइल डिवाइस पर ऐप्लिकेशन चलाएं और आपको शुरुआती ओवरले दिखेगा.
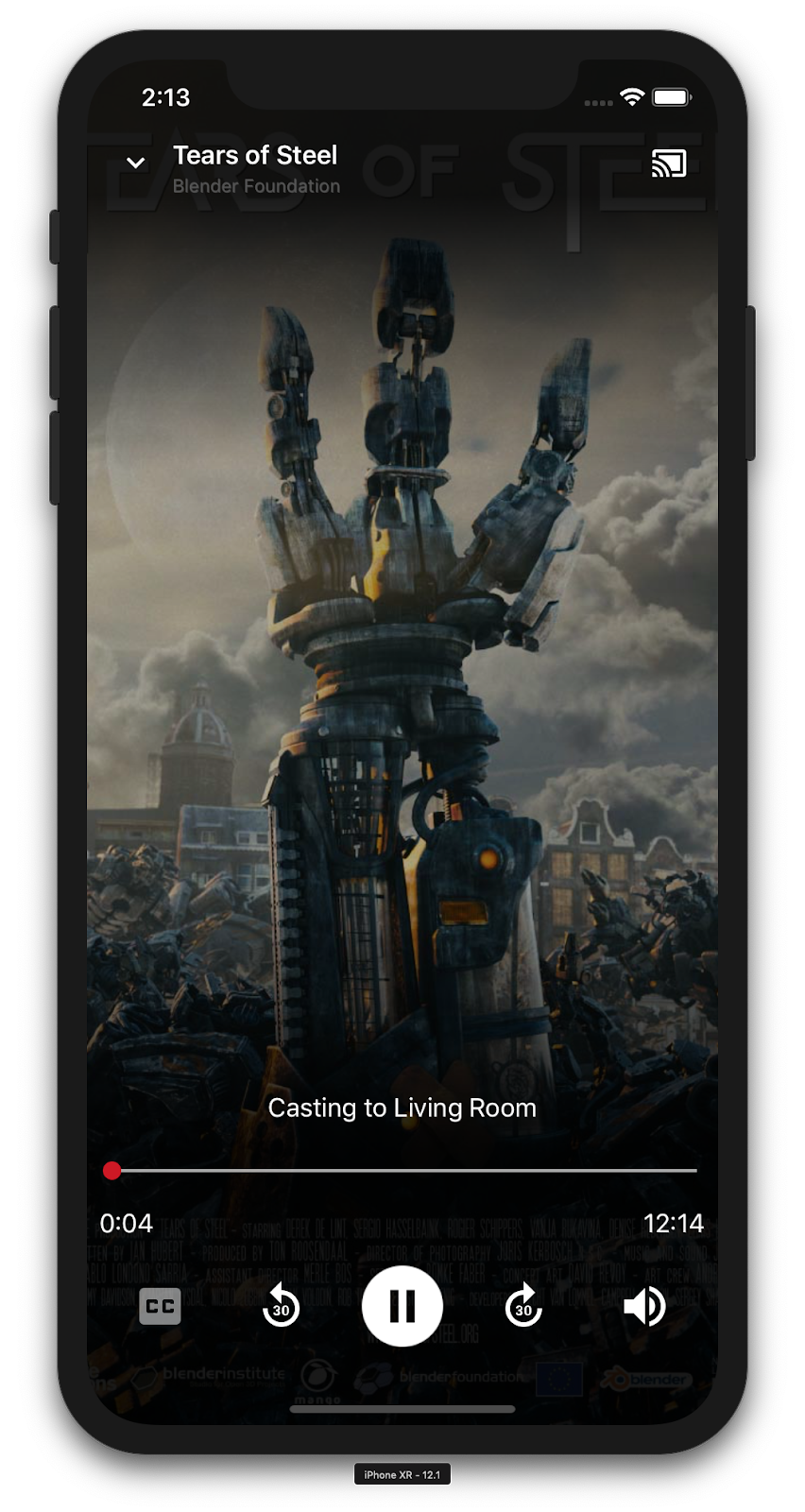
9. बड़ा किया गया कंट्रोलर
Google Cast के डिज़ाइन की चेकलिस्ट के मुताबिक, भेजने वाले ऐप्लिकेशन को कास्ट किए जा रहे मीडिया के लिए बड़ा किया गया कंट्रोलर उपलब्ध कराना होगा. बड़ा किया गया कंट्रोलर, मिनी कंट्रोलर का फ़ुल स्क्रीन वर्शन होता है.

बड़ा किया गया कंट्रोलर, एक फ़ुल स्क्रीन व्यू है. यह रिमोट मीडिया प्लेबैक पर पूरा कंट्रोल देता है. इस व्यू में, कास्ट करने वाले सेशन के सभी मैनेज किए जा सकने वाले पहलुओं को मैनेज करने की अनुमति, कास्टिंग ऐप्लिकेशन को होनी चाहिए. हालांकि, रिमोट पर आवाज़ कंट्रोल करने और सेशन की लाइफ़साइकल (कास्ट करना/बंद करना) को नहीं किया जा सकता. यह मीडिया सेशन (आर्टवर्क, टाइटल, सबटाइटल वगैरह) की स्थिति की पूरी जानकारी भी देता है.
इस व्यू की सुविधा को GCKUIExpandedMediaControlsViewController क्लास लागू करती है.
सबसे पहले, आपको कास्ट कॉन्टेक्स्ट में डिफ़ॉल्ट तौर पर बड़ा किया गया कंट्रोलर चालू करना होगा. डिफ़ॉल्ट रूप से बड़ा किया गया कंट्रोलर चालू करने के लिए, AppDelegate.swift में बदलाव करें:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
// Add after the setShareInstanceWith(options) is set.
GCKCastContext.sharedInstance().useDefaultExpandedMediaControls = true
...
}
...
}
जब उपयोगकर्ता वीडियो कास्ट करना शुरू करे, तो बड़े किए गए कंट्रोलर को लोड करने के लिए, MediaViewController.swift में यह कोड जोड़ें:
@objc func playSelectedItemRemotely() {
...
appDelegate?.isCastControlBarsEnabled = false
GCKCastContext.sharedInstance().presentDefaultExpandedMediaControls()
}
जब उपयोगकर्ता मिनी कंट्रोलर पर टैप करेगा, तब बड़ा किया गया कंट्रोलर भी अपने-आप लॉन्च हो जाएगा.
ऐप्लिकेशन चलाएं और वीडियो कास्ट करें. आपको बड़ा किया गया कंट्रोलर दिखेगा. वीडियो की सूची पर वापस जाएं और मिनी कंट्रोलर पर क्लिक करें. ऐसा करने पर, बड़ा किया गया कंट्रोलर फिर से लोड हो जाएगा.
10. Cast Connect सहायता जोड़ें
Cast Connect लाइब्रेरी की मदद से, मौजूदा ऐप्लिकेशन, Cast प्रोटोकॉल के ज़रिए Android TV ऐप्लिकेशन के साथ इंटरैक्ट कर सकते हैं. Cast Connect, Cast के बुनियादी ढांचे पर काम करता है. इसमें आपका Android TV ऐप्लिकेशन, रिसीवर के तौर पर काम करता है.
डिपेंडेंसी
अपने Podfile में, पक्का करें कि google-cast-sdk के पॉइंट में 4.4.8 या उससे ज़्यादा पॉइंट हों, जैसा कि नीचे बताया गया है. अगर आपने फ़ाइल में कोई बदलाव किया है, तो अपने प्रोजेक्ट के साथ बदलाव को सिंक करने के लिए, कंसोल से pod update चलाएं.
pod 'google-cast-sdk', '>=4.4.8'
GCKLaunchOptions
Android TV ऐप्लिकेशन को लॉन्च करने के लिए, हमें GCKLaunchOptions ऑब्जेक्ट में androidReceiverCompatible फ़्लैग को 'सही है' पर सेट करना होगा. इसे Android रिसीवर भी कहा जाता है. यह GCKLaunchOptions ऑब्जेक्ट बताता है कि रिसीवर को कैसे लॉन्च किया गया और उसे GCKCastOptions को कैसे पास किया गया. इन्हें GCKCastContext.setSharedInstanceWith का इस्तेमाल करके, शेयर किए गए इंस्टेंस में सेट किया गया है.
अपने AppDelegate.swift में ये लाइनें जोड़ें:
let options = GCKCastOptions(discoveryCriteria:
GCKDiscoveryCriteria(applicationID: kReceiverAppID))
...
/** Following code enables CastConnect */
let launchOptions = GCKLaunchOptions()
launchOptions.androidReceiverCompatible = true
options.launchOptions = launchOptions
GCKCastContext.setSharedInstanceWith(options)
लॉन्च क्रेडेंशियल सेट करें
सेशन में शामिल होने वाले व्यक्ति की जानकारी देने के लिए, ईमेल भेजने वाले व्यक्ति के पास GCKCredentialsData का विकल्प होता है. credentials एक स्ट्रिंग है, जिसे उपयोगकर्ता तय कर सकता है. हालांकि, यह ज़रूरी है कि आपका ATV ऐप्लिकेशन इसे समझ सके. GCKCredentialsData को आपके Android TV ऐप्लिकेशन में, लॉन्च करने या शामिल होने के दौरान ही पास किया जाता है. अगर कनेक्ट रहने के दौरान इसे फिर से सेट किया जाता है, तो यह आपके Android TV ऐप्लिकेशन पर नहीं भेजा जाएगा.
लॉन्च क्रेडेंशियल सेट करने के लिए, GCKLaunchOptions सेट होने के बाद किसी भी समय GCKCredentialsData को तय करना होगा. इसे दिखाने के लिए, क्रेडेंशियल बटन के लिए लॉजिक जोड़ें, ताकि सेशन शुरू होने पर क्रेडेंशियल पास किए जा सकें. अपने MediaTableViewController.swift में यह कोड जोड़ें:
class MediaTableViewController: UITableViewController, GCKSessionManagerListener, MediaListModelDelegate, GCKRequestDelegate {
...
private var credentials: String? = nil
...
override func viewDidLoad() {
...
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "Creds", style: .plain,
target: self, action: #selector(toggleLaunchCreds))
...
setLaunchCreds()
}
...
@objc func toggleLaunchCreds(_: Any){
if (credentials == nil) {
credentials = "{\"userId\":\"id123\"}"
} else {
credentials = nil
}
Toast.displayMessage("Launch Credentials: "+(credentials ?? "Null"), for: 3, in: appDelegate?.window)
print("Credentials set: "+(credentials ?? "Null"))
setLaunchCreds()
}
...
func setLaunchCreds() {
GCKCastContext.sharedInstance()
.setLaunch(GCKCredentialsData(credentials: credentials))
}
}
लोड करने के अनुरोध पर क्रेडेंशियल सेट करना
अपने वेब और Android TV रिसीवर ऐप्लिकेशन, दोनों पर credentials को मैनेज करने के लिए, loadSelectedItem फ़ंक्शन के तहत अपनी MediaTableViewController.swift क्लास में यह कोड जोड़ें:
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
...
mediaLoadRequestDataBuilder.credentials = credentials
...
आपका डिवाइस जिस ऐप्लिकेशन पर कास्ट कर रहा है उसके आधार पर, SDK टूल ऊपर दिए गए क्रेडेंशियल को चल रहे सेशन में अपने-आप लागू कर देगा.
Cast Connect की जांच करना
Chromecast with Google TV पर Android TV APK इंस्टॉल करने का तरीका
- अपने Android TV डिवाइस का आईपी पता ढूंढें. आम तौर पर, यह सेटिंग > नेटवर्क और इंटरनेट > (आपके डिवाइस से कनेक्ट नेटवर्क का नाम) में उपलब्ध होता है. दाईं ओर, आपको नेटवर्क पर आपके डिवाइस की जानकारी और आईपी दिखेगा.
- टर्मिनल का इस्तेमाल करके, अपने डिवाइस से ADB के ज़रिए कनेक्ट करने के लिए, अपने डिवाइस के आईपी पते का इस्तेमाल करें:
$ adb connect <device_ip_address>:5555
- कोडलैब की शुरुआत में डाउनलोड किए गए कोडलैब के सैंपल देखने के लिए, अपनी टर्मिनल विंडो से टॉप लेवल फ़ोल्डर में जाएं. उदाहरण के लिए:
$ cd Desktop/ios_codelab_src
- इस फ़ोल्डर में मौजूद .apk फ़ाइल को, अपने Android TV पर इंस्टॉल करें. इसके लिए, यह तरीका अपनाएं:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- अब आपको अपने Android TV डिवाइस पर आपके ऐप्लिकेशन मेन्यू में वीडियो कास्ट करें के नाम से एक ऐप्लिकेशन दिखेगा.
- यह प्रोसेस पूरी होने के बाद, ऐप्लिकेशन को एम्युलेटर या मोबाइल डिवाइस पर बनाएं और चलाएं. आपके Android TV डिवाइस पर कास्ट सेशन सेट अप करने के बाद, अब आपके Android TV डिवाइस पर Android रिसीवर ऐप्लिकेशन लॉन्च हो जाना चाहिए. iOS मोबाइल सेंडर से वीडियो चलाने पर, वह Android रिसीवर में चलने लगेगा. साथ ही, Android TV डिवाइस के रिमोट का इस्तेमाल करके, वीडियो चलाने की सुविधा को कंट्रोल किया जा सकेगा.
11. Cast विजेट को पसंद के मुताबिक बनाना
डेटा लेयर में इवेंट बनाने की प्रोसेस
'ऐप्लिकेशन-हो गया' फ़ोल्डर से शुरू करें. अपनी AppDelegate.swift फ़ाइल में, applicationDidFinishLaunchingWithOptions तरीके के लिए यह तरीका जोड़ें.
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let styler = GCKUIStyle.sharedInstance()
...
}
जैसा कि इस कोडलैब के बाकी हिस्सों में बताया गया है, एक या उससे ज़्यादा कस्टमाइज़ेशन लागू करने के बाद, नीचे दिए गए कोड को कॉल करके स्टाइल सेट करें
styler.apply()
कास्ट किए गए व्यू को पसंद के मुताबिक बनाना
सभी व्यू को अपनी पसंद के मुताबिक बनाने के लिए, सभी व्यू के लिए स्टाइल से जुड़े डिफ़ॉल्ट दिशा-निर्देश तय करके, Cast ऐप्लिकेशन फ़्रेमवर्क को मैनेज किया जाता है. उदाहरण के लिए, आइकॉन के टिन्ट का रंग बदलें.
styler.castViews.iconTintColor = .lightGray
ज़रूरत पड़ने पर, हर स्क्रीन के हिसाब से डिफ़ॉल्ट सेटिंग को बदला जा सकता है. उदाहरण के लिए, सिर्फ़ एक्सपैंडेड मीडिया कंट्रोलर के लिए, आइकॉन टिंट कलर के लिए LightGrayColor.
styler.castViews.mediaControl.expandedController.iconTintColor = .green
रंग बदलना
सभी व्यू के लिए या हर व्यू के लिए अलग-अलग, बैकग्राउंड का रंग पसंद के मुताबिक चुना जा सकता है. यहां दिया गया कोड, Cast Application Framework के ज़रिए दिए गए सभी व्यू के लिए, बैकग्राउंड का रंग नीला पर सेट करता है.
styler.castViews.backgroundColor = .blue
styler.castViews.mediaControl.miniController.backgroundColor = .yellow
फ़ॉन्ट बदलना
कास्ट व्यू में दिखने वाले अलग-अलग लेबल के लिए, फ़ॉन्ट को पसंद के मुताबिक बनाया जा सकता है. चलिए, सभी फ़ॉन्ट को ‘Courier-Oblique' पर सेट करते हैं इस्तेमाल किया जा सकता है.
styler.castViews.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 16) ?? UIFont.systemFont(ofSize: 16)
styler.castViews.mediaControl.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 6) ?? UIFont.systemFont(ofSize: 6)
बटन की डिफ़ॉल्ट इमेज बदलना
प्रोजेक्ट में अपनी पसंद के मुताबिक इमेज जोड़ें और उन्हें स्टाइल करने के लिए, बटन को असाइन करें.
let muteOnImage = UIImage.init(named: "yourImage.png")
if let muteOnImage = muteOnImage {
styler.castViews.muteOnImage = muteOnImage
}
कास्ट बटन की थीम बदलना
UIAppearance प्रोटोकॉल का इस्तेमाल करके भी, Cast विजेट की थीम बदली जा सकती है. नीचे दिया गया कोड, GCKUICastButton को उन सभी व्यू पर थीम देता है जहां यह दिखता है:
GCKUICastButton.appearance().tintColor = UIColor.gray
12. बधाई हो
अब आपको iOS पर Cast SDK विजेट का इस्तेमाल करके, वीडियो ऐप्लिकेशन को कास्ट करने की सुविधा चालू करने का तरीका पता है.
ज़्यादा जानकारी के लिए, iOS पर भेजने वाले व्यक्ति की डेवलपर गाइड देखें.
