গুরুত্বপূর্ণ: যখন গতিশীল এবং ইন্টারেক্টিভ Google চার্টগুলি সক্রিয়ভাবে রক্ষণাবেক্ষণ করা হয়, তখন আমরা আনুষ্ঠানিকভাবে 2012 সালে স্ট্যাটিক Google চিত্র চার্টগুলিকে বাতিল করে দিয়েছিলাম ৷ এটি 18 মার্চ, 2019 এ বন্ধ করা হয়েছিল৷
এই পৃষ্ঠাটি বর্ণনা করে যে কিভাবে একটি URL ব্যবহার করে বিভিন্ন ধরনের কলআউট, বুদবুদ, পিন এবং অন্যান্য গ্রাফিক্স তৈরি করা যায়।

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- ভূমিকা
- বাক্য গঠন
- আইকন প্রকার
- বুদবুদ
- পিন
- মজার শৈলী নোট
- আবহাওয়ার পূর্বাভাস নোট
- আউটলাইনড ফন্ট টেক্সট ব্লক (শুধুমাত্র টেক্সট)
- রূপরেখাযুক্ত ফন্ট টেক্সট ব্লক (টেক্সট + আইকন)
- উপলব্ধ পতাকা এবং আইকন তালিকা
- টেক্সট স্ট্রিং
- ছায়া
ভূমিকা
আপনি বিভিন্ন আকর্ষণীয় কলআউট, পিন বা বুদবুদ তৈরি করতে পারেন যা পাঠ্য এবং চিত্রগুলিকে মিশ্রিত করে৷ এই আইটেমগুলিকে ডাইনামিক আইকন বলা হয়।






বাক্য গঠন
রুট ইউআরএল: https://chart.googleapis.com/chart?
ডায়নামিক আইকনগুলি? রুট ইউআরএলে:
| প্যারামিটার | প্রয়োজনীয় বা ঐচ্ছিক | বর্ণনা |
|---|---|---|
chst=< icon_string_constant > | প্রয়োজন | কোন ধরনের আইকন তৈরি করতে হবে তা বর্ণনা করে।
|
chld=< icon_data > | প্রয়োজন | আইকনের আকার, ঘূর্ণন, পাঠ্য এবং অন্যান্য প্রয়োজনীয় ডেটা বর্ণনা করতে ব্যবহৃত নির্দিষ্ট ডেটা।
|
আইকন প্রকার
| টাইপ | উদাহরণ |
|---|---|
| বুদবুদ - আইকন সহ বা ছাড়া ছোট বা বড় টেক্সট বুদবুদ চয়ন করুন। |     |
| পিন - পিনের প্রকারগুলি সরল, তারকাচিহ্নিত বা তির্যক হতে পারে এবং এতে একটি আইকন, একটি একক অক্ষর বা দীর্ঘ পাঠ্য স্ট্রিং থাকতে পারে। |       |
| পাঠ্য এবং ঐচ্ছিক শিরোনাম সহ মজার শৈলী নোট |  |
| শিরোনাম, পাঠ্য এবং আবহাওয়া আইকন সহ আবহাওয়ার পূর্বাভাস নোট |  |
| মাল্টিলাইন আউটলাইন করা টেক্সট ব্লক, কোন আইকন নেই |  |
| আইকন সহ একক লাইনের রূপরেখাযুক্ত পাঠ্য ব্লক |   |
বুদবুদ
বুদবুদগুলি বিভিন্ন বৈশিষ্ট্যের সংমিশ্রণে আসে: বড় বা ছোট আকার, আইকন সহ বা ছাড়া, একক লাইন বা বহু-লাইন পাঠ্য। নিচের টেবিলে বুদবুদের ধরন এবং প্রতিটির জন্য সিনট্যাক্স বর্ণনা করা হয়েছে। প্রতিটি পরামিতি মানের বিবরণ টেবিলের নীচে বর্ণিত হয়েছে।
কয়েকটি অতিরিক্ত নোট:
- সমস্ত বুদবুদ আপনার প্রবেশ করা পাঠ্যের প্রস্থ এবং উচ্চতার সাথে মানানসই করার জন্য আকার পরিবর্তন করে।
- বুদবুদ ধ্রুবক
_withshadowএ শেষ হওয়া একটি পরিবর্তন সমর্থন করে। আপনি যদি_withshadowভিন্নতা ব্যবহার করেন, তাহলে এটি আপনার বুদবুদের নিচে একটি ছায়া যোগ করে।
| পাঠ্য | আইকন | বাক্য গঠন | শুধু ছায়া | উদাহরণ |
|---|---|---|---|---|
| একক লাইন | না | chst= | chst= |  chst=d_bubble_text_small |
| একক লাইন | হ্যাঁ | chst= | chst= |  chst=d_bubble_icon_text_small |
| একক লাইন | হ্যাঁ | chst= | chst= |  chst=d_bubble_icon_text_big |
| মাল্টি লাইন | না | chst= | chst= |  chst=d_bubble_texts_big |
| মাল্টি লাইন | হ্যাঁ | | chst= |  chst=d_bubble_icon_texts_big |
বাক্য গঠন
- < icon_string >
- এই নথির শেষে বর্ণিত আইকনগুলির একটি নির্দিষ্ট করে একটি স্ট্রিং৷
- < ফ্রেম_স্টাইল >
- লেজের দিক। নিম্নলিখিত লেজের দিকনির্দেশের ধ্রুবকগুলি বেছে নিন:
-
bb- বেলুন ফ্রেম, লেজ নীচে বাম দিকে
-
bbtl- বেলুন ফ্রেম, উপরের বাম দিকে লেজ
-
bbtr- বেলুন ফ্রেম, উপরের ডানদিকে লেজ
-
bbbr- বেলুন ফ্রেম, নীচে ডানদিকে লেজ
-
bbT- বেলুন ফ্রেম, লেজ নেই
-
edge_bl- প্রান্তের ফ্রেম, নীচের প্রান্তে লেজ, বাম প্রান্তে
-
edge_bc- প্রান্তের ফ্রেম, নীচের প্রান্তে লেজ, কেন্দ্রিক
-
edge_br- প্রান্তের ফ্রেম, নীচের প্রান্তে লেজ, ডান প্রান্ত
-
edge_tl- প্রান্তের ফ্রেম, উপরের প্রান্তে লেজ, বাম প্রান্তে
-
edge_tc- প্রান্তের ফ্রেম, উপরের প্রান্তে লেজ, কেন্দ্রীভূত
-
edge_tr- প্রান্তের ফ্রেম, উপরের প্রান্তে লেজ, ডান প্রান্ত
-
edge_lt- প্রান্তের ফ্রেম, বাম প্রান্তে লেজ, উপরের প্রান্ত
-
edge_lc- প্রান্ত ফ্রেম, লেজ বাম প্রান্তে, কেন্দ্রীভূত
-
edge_lb- প্রান্তের ফ্রেম, বাম প্রান্তে লেজ, নীচের প্রান্ত
-
edge_rt- প্রান্তের ফ্রেম, ডান প্রান্তে লেজ, উপরের প্রান্ত
-
edge_rc- প্রান্তের ফ্রেম, ডান প্রান্তে লেজ, কেন্দ্রিক
-
edge_rb- প্রান্তের ফ্রেম, ডান প্রান্তে লেজ, নীচের প্রান্ত
-
- < fill_color >
- বুদবুদ ভরাট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < text_color >
- টেক্সট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < পাঠ্য >
- এক-লাইন বুদবুদের জন্য বুদ্বুদ পাঠের একক লাইন। স্পেস অবশ্যই + চিহ্ন হতে হবে।
- < text_line_1 >|...|< text_line_n >
- মাল্টি-লাইন টেক্সট বাবলের জন্য এক বা একাধিক লাইনের টেক্সট। প্রতিটি লাইন একটি | দ্বারা পৃথক করা হয় চিহ্ন প্রথম লাইনটি বড় এবং বোল্ডফেস দেখানো হবে। স্পেস অবশ্যই + দ্বারা প্রতিস্থাপিত হবে।
শুধু ছায়া
বুদবুদগুলির জন্য, আপনি উপরের টেবিলে দেখানো সিনট্যাক্স ব্যবহার করে ফ্রিস্ট্যান্ডিং ছায়াও আঁকতে পারেন। উদাহরণ:
 chst= |  chst= |  chst= |  chst= |  chst= |
পিন
আপনি আইকন এবং/অথবা ছোট টেক্সট স্ট্রিং দিয়ে বিভিন্ন ধরনের পিন তৈরি করতে পারেন। এখানে উপলব্ধ পিন প্রকার আছে.
| পিনের ধরন | বুদ্বুদ ধ্রুবক | উদাহরণ |
|---|---|---|
| একক অক্ষর বা আইকন সহ প্লেইন পিন | |   |
| একক অক্ষর বা আইকন সহ তির্যক/তারকাযুক্ত পিন | |     |
| স্কেলেবল, ঘূর্ণনযোগ্য, মাল্টি-লাইন পিন | chst=d_map_spin |  |
একক অক্ষর বা আইকন সহ প্লেইন পিন 

এটি একটি ছোট, খাড়া পিন যা একটি ছোট আইকন বা একটি একক অক্ষর ধরে রাখতে পারে।
অক্ষর সিনট্যাক্স
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
আইকন সিনট্যাক্স
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- < অক্ষর >
- [ শুধুমাত্র পাঠ্য পিন ] একটি একক পাঠ্য অক্ষর৷
- < icon_string >
- [ শুধুমাত্র আইকন পিন ] এই নথির শেষে বর্ণিত আইকনগুলির একটি নির্দিষ্ট করে একটি স্ট্রিং৷
- < fill_color >
- বুদবুদ ভরাট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < text_color >
- [ শুধুমাত্র টেক্সট পিন ] টেক্সট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
শুধু ছায়া
শুধুমাত্র এই পিন ধরনের জন্য ছায়া আঁকতে, এই সিনট্যাক্স ব্যবহার করুন:
chst=d_map_pin_shadow
chld প্যারামিটার শুধুমাত্র ছায়ার জন্য প্রয়োজন হয় না।
উদাহরণ
 chst=d_map_pin_letter_withshadow |  chst=d_map_pin_letter |  chst=d_map_pin_icon |  chst=d_map_pin_shadow |
একক অক্ষর বা আইকন সহ তির্যক/তারকাযুক্ত পিন 



এটি একটি ছোট, পিন যা হয় বাম বা ডান দিকে কাত হতে পারে বা একটি তারকা ওভারল্যাপ থাকতে পারে। পিনের বিষয়বস্তু একটি একক অক্ষর বা একটি ছোট আইকন হতে পারে।
অক্ষর সিনট্যাক্স 
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
আইকন সিনট্যাক্স 
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- < পিন_স্টাইল >
- পিন শৈলী. নিম্নলিখিত ধ্রুবকগুলির মধ্যে একটি চয়ন করুন:
-
pin
-
pin_star
-
pin_sleft
-
pin_sright
-
- < icon_string >
- [ আইকন পিন ] এই নথির শেষে বর্ণিত আইকনগুলির একটি নির্দিষ্ট করে একটি স্ট্রিং৷
- < অক্ষর >
- [ টেক্সট পিন ] একটি একক টেক্সট অক্ষর।
- < fill_color >
- বুদবুদ ভরাট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < text_color >
- [ টেক্সট পিন ] টেক্সট রঙ, একটি ছয় সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < স্টার_ফিল_রং >
- [ স্টার পিন ] তারার ভরাট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
শুধু ছায়া
শুধুমাত্র এই পিন ধরনের জন্য ছায়া আঁকতে, এই সিনট্যাক্স ব্যবহার করুন:
chst=d_map_xpin_shadow chld=<pin_style>
উদাহরণ
 chst=d_map_xpin_letter |  chst=d_map_xpin_letter |  chst=d_map_xpin_icon |  chst=d_map_xpin_shadow |
স্কেলিং এবং ঘূর্ণন সহ পাঠ্য পিন 
এটি এমন একটি পিন যা আপনি ম্যানুয়ালি স্কেল করতে পারেন দীর্ঘ টেক্সট স্ট্রিং অন্তর্ভুক্ত করতে। আপনি পিনটিকে একটি কাস্টম পরিমাণ ঘোরাতে পারেন এবং ফন্টের আকার এবং রঙ নিয়ন্ত্রণ করতে পারেন।
বাক্য গঠন
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- < স্কেল_ফ্যাক্টর >
- পিনের আকার নির্দিষ্ট করার জন্য একটি স্কেলিং ফ্যাক্টর। এটি একটি ধনাত্মক ফ্লোটিং পয়েন্ট সংখ্যা যেখানে 0.5 হল আনস্কেলড পিনের আকার। 0.25 এর আকারের অর্ধেক হবে, 1 এর আকারের দ্বিগুণ হবে এবং আরও অনেক কিছু।
- < rotation_deg >
- পিনের ঘূর্ণন, ডিগ্রীতে। ইতিবাচক এবং নেতিবাচক মান অনুমোদিত। একটি উল্লম্ব পিনের জন্য 0 উল্লেখ করুন।
- < fill_color >
- বুদবুদ ভরাট রঙ, একটি ছয়-সংখ্যার HTML হেক্সাডেসিমেল রঙ হিসাবে।
- < font_size >
- টেক্সট ফন্ট সাইজ, পিক্সেল.
- < font_style >
- সাধারণ পাঠ্যের জন্য হয় '_' (আন্ডারস্কোর) অথবা বোল্ডফেস পাঠের জন্য 'বি'।
- < text_ line_1 >...< text_ line_n >
- পাঠ্যের এক বা একাধিক লাইন, | দ্বারা সীমাবদ্ধ চরিত্র.
উদাহরণ
 chst=d_map_spin |  chst=d_map_spin |  chst=d_map_spin |
মজার শৈলী নোট

আপনি অভিনব টেমপ্লেটগুলিতে বিভিন্ন ধরনের পাঠ্য নোট তৈরি করতে পারেন, যেমন একটি স্টিকি নোট বা চিন্তার বুদবুদ। আপনি ঐচ্ছিকভাবে নোটে একটি শিরোনাম লাইন অন্তর্ভুক্ত করতে পারেন।
এই নোটগুলির একটি নির্দিষ্ট আকার আছে; তারা আপনার পাঠ্যের আকার মিটমাট করার জন্য বাড়বে না বা সঙ্কুচিত হবে না।
বাক্য গঠন
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- একটি শিরোনাম সহ একটি নোটের জন্য হয়
d_fnote_title, অথবা একটি শিরোনামবিহীন নোটের জন্যd_fnoteউল্লেখ করুন৷ একটি শিরোনাম সহ একটি নোটে, পাঠ্যের প্রথম লাইনটি শিরোনাম (বড় এবং বোল্ডফেস) হিসাবে ফর্ম্যাট করা হবে। - < নোট_টাইপ >
- একটি স্ট্রিং নোটের আকার বর্ণনা করে। নীচের টেবিলে নোট টাইপ স্ট্রিংগুলির মধ্যে একটি বেছে নিন।
- < নোট_সাইজ >
- একটি বড় নোটের জন্য 1 (একটি), বা একটি ছোট নোটের জন্য 2টি। টেমপ্লেট মাপ নির্দিষ্ট করা হয়; টেমপ্লেটগুলি পাঠ্যের সাথে মানানসই হওয়ার জন্য বৃদ্ধি বা সঙ্কুচিত হয় না। কোনটি আপনার টেক্সটকে ভাল রাখে তা দেখতে উভয় আকারের সাথে পরীক্ষা করুন।
- < text_color >
- ছয় সংখ্যার হেক্সাডেসিমেল রঙ হিসাবে পাঠ্যের রঙ; আলফা মান গ্রহণ করা হয় না.
- < text_alignment >
- হেডার সহ সমস্ত পাঠ্যের জন্য প্রান্তিককরণ। নিম্নলিখিত মানগুলির মধ্যে একটি চয়ন করুন:
- l - ('L') বাম-সারিবদ্ধ
- h - কেন্দ্রে সারিবদ্ধ
- r - ডান-সারিবদ্ধ
- < text_line_1 >| ...|< text_ line_n >
- নোটের জন্য পাঠ্য। ব্যবহার করুন | একটি নতুন লাইন নির্দেশ করার জন্য অক্ষর। যখন
chst=d_fnote_title, টেক্সটের প্রথম লাইন একটি শিরোনাম হিসাবে ফর্ম্যাট করা হয়।
নোট টাইপ টেমপ্লেট
নিম্নলিখিত টেমপ্লেটগুলি নোট টেমপ্লেটগুলির জন্য সমর্থিত। প্রতিটির জন্য নোট_টাইপ স্ট্রিংটি টেমপ্লেটের নীচে দেখানো হয়েছে।
দ্রষ্টব্য: টেক্সট স্ট্রিং কেস-সংবেদনশীল!
 arrow_d |  balloon |  pinned_c |  sticky_y |  taped_y |  thought |
উদাহরণ
| বর্ণনা | উদাহরণ |
|---|---|
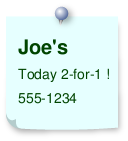
একটি শিরোনাম সহ নোট: chst=d_fnote_title । পাঠ্যের প্রথম লাইনটি শিরোনাম হিসাবে ব্যবহৃত হয়। আকার বড় নোট (1)। |  chst=d_fnote_title |
শিরোনাম ছাড়া নোট: chst=d_fnote. পাঠ্য কেন্দ্রীভূত। |  chst=d_fnote |
একটি পুরানো কৌতুক জন্য একটি দরকারী টেমপ্লেট. |  |
আবহাওয়ার পূর্বাভাস নোট

আপনি আবহাওয়া নির্দেশক আইকন সহ একটি নোট তৈরি করতে পারেন। মজার শৈলী নোটের অনুরূপ বিন্যাস, কিন্তু পাঠ্যের রঙ সর্বদা কালো, পাঠ্য সর্বদা বাম-সারিবদ্ধ, এবং আপনি কেবলমাত্র এক থেকে তিন লাইনের পাঠ্য রাখতে পারেন।
এই নোটগুলির একটি নির্দিষ্ট আকার আছে; তারা আপনার পাঠ্যের আকার মিটমাট করার জন্য বাড়বে না বা সঙ্কুচিত হবে না।
বাক্য গঠন
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
-
d_weatherএকটি আবহাওয়ার নোট নির্দেশ করে। - < নোট_টাইপ >
- এই নোটের জন্য ব্যবহার করার জন্য টেমপ্লেট। উপরের মজার শৈলী নোট তালিকায় তালিকাভুক্ত নোট স্ট্রিংগুলির একটি ব্যবহার করুন।
- <weather_icon>
- নীচের টেবিলে আবহাওয়া আইকন স্ট্রিং এক. একটি নোট একটি একক আবহাওয়া আইকন নিতে পারে।
- < শিরোনাম >|< লাইন_2 >|< লাইন_3 >
- শিরোনাম, এবং পাঠ্যের আরও দুটি লাইন পর্যন্ত (এই অতিরিক্ত পাঠ্য লাইনগুলি ঐচ্ছিক)। শিরোনামটি বড় এবং সাহসী।
আবহাওয়ার আইকন
এখানে সমর্থিত আবহাওয়া আইকনগুলির একটি তালিকা রয়েছে, প্রতিটির জন্য আবহাওয়া_আইকন স্ট্রিং দেখাচ্ছে৷
দ্রষ্টব্য: টেক্সট স্ট্রিং কেস-সংবেদনশীল!
 clear-night-moon |  cloudy-heavy |  cloudy-sunny |  cloudy |  rain |
 rainy-sunny |  snow |  snowflake |  snowy-sunny |  sunny-cloudy |
 sunny |  thermometer-cold |  thermometer-hot |  thunder |  windy |
উদাহরণ
| বর্ণনা | উদাহরণ |
|---|---|
একটি taped_y শৈলী টেমপ্লেটে একটি শিরোনাম এবং দুটি লাইন সহ একটি আবহাওয়ার নোট৷ |
|
| শীতের জন্য একটি ইচ্ছাময় চিন্তা। |
|
রূপরেখাযুক্ত ফন্ট পাঠ্য ব্লক (শুধু পাঠ্য)

আপনি একটি সাদা পটভূমি সহ রূপরেখাযুক্ত পাঠ্যের একটি ব্লক তৈরি করতে পারেন। আপনি যদি একটি টেক্সট + আইকন চান, তাহলে একক লাইনের বৈচিত্র্য ব্যবহার করার কথা বিবেচনা করুন, যা একটি আইকনকে সমর্থন করে।
বাক্য গঠন
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- < text_fill_color >
- টেক্সট ফিল কালার। এটি একটি ছয় সংখ্যার হেক্সাডেসিমেল রঙ; আলফা মান গ্রহণ করা হয় না.
- < font_size >
- পিক্সেলে ফন্টের আকার নির্দিষ্ট করে এমন একটি সংখ্যা।
- < text_alignment >
- হেডার সহ সমস্ত পাঠ্যের জন্য প্রান্তিককরণ। নিম্নলিখিত মানগুলির মধ্যে একটি চয়ন করুন:
- l - ('L')বাম-সারিবদ্ধ
- h - কেন্দ্রে সারিবদ্ধ
- r - ডান-সারিবদ্ধ
- < outline_color >
- পাঠ্যের রূপরেখার রঙ। এটি একটি ছয় সংখ্যার হেক্সাডেসিমেল রঙ; আলফা মান গ্রহণ করা হয় না.
- < font_weight >
- সাধারণ বা গাঢ় লেখা। সাধারণ পাঠ্যের জন্য আন্ডারস্কোর '_' এবং গাঢ় পাঠের জন্য 'b'।
- < text_line_1 >| ...|< text_ line_n >
- নোটের জন্য পাঠ্য। ব্যবহার করুন | একটি নতুন লাইন নির্দেশ করার জন্য অক্ষর। যখন
chst=d_fnote_title, টেক্সটের প্রথম লাইন একটি শিরোনাম হিসাবে ফর্ম্যাট করা হয়।
উদাহরণ
 chst=d_text_outline |  chst=d_text_outline |
রূপরেখাযুক্ত ফন্ট টেক্সট ব্লক (টেক্সট + আইকন) 
আপনি ব্লকের উপরে, বাম, নীচে বা ডানদিকে রূপরেখাযুক্ত পাঠ্যের একটি একক লাইন এবং একটি আইকন তৈরি করতে পারেন। আপনার যদি আইকনের প্রয়োজন না হয়, তাহলে রূপরেখাযুক্ত ফন্ট টেক্সট ব্লক ব্যবহার করুন।
বাক্য গঠন
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- < icon_position_string >
- টেক্সট বক্সে আইকনটি কোথায় প্রদর্শিত হবে তা নির্দিষ্ট করে। নিম্নলিখিত মানগুলির মধ্যে একটি চয়ন করুন:
-
d_simple_text_icon_below- বাক্সের নীচে আইকনটি রাখে:
-
d_simple_text_icon_above- বাক্সের উপরে আইকনটি রাখে:
-
d_simple_text_icon_left- বাক্সের বাম দিকে আইকনটি রাখে:
-
d_simple_text_icon_right- বাক্সের ডানদিকে আইকনটি রাখে:
-
- < পাঠ্য >
- টেক্সট দেখানোর জন্য. শুধুমাত্র একটি লাইন; স্পেস এর জন্য + ব্যবহার করুন।
- < font_size >
- পিক্সেলে ফন্টের আকার নির্দিষ্ট করে এমন একটি সংখ্যা।
- <font_fill_color>
- পাঠ্যের জন্য ভরাট রঙ, একটি ছয়-সংখ্যার স্ট্রিং হিসাবে। আলফা মান সমর্থিত নয়।
- < icon_name >
- এই নথির নীচে তালিকাভুক্ত আইকনের নামগুলির মধ্যে একটি৷
- < icon_size >
- আইকনের উচ্চতা, পিক্সেলে। নিম্নলিখিত মানগুলি সমর্থিত: 12, 16, 24৷
- < icon_fill_color >
- ছয়-সংখ্যার স্ট্রিং হিসাবে আইকনের রঙ। আলফা মান সমর্থিত নয়।
- < icon_and_text_border_color >
- ছয়-সংখ্যার স্ট্রিং হিসাবে আইকন এবং পাঠ্যের চারপাশে সীমানার রঙ। আলফা মান সমর্থিত নয়।
উপলব্ধ পতাকা এবং আইকন তালিকা
নিম্নলিখিত চিত্রগুলি উপযুক্ত প্যারামিটার ব্যবহার করে গতিশীল আইকনে ব্যবহার করা যেতে পারে।
দ্রষ্টব্য: টেক্সট স্ট্রিং কেস-সংবেদনশীল
দ্রষ্টব্য: আইকনগুলি শুধুমাত্র নিম্নলিখিত আকারে উপলব্ধ: 12, 16, 24৷
মৌলিক আইকন
Glyphish.com থেকে আইকন
এই আইকনগুলি Joseph Wain/ glyphish.com- এর। এই কাজটি ক্রিয়েটিভ কমন্স অ্যাট্রিবিউশন 3.0 ইউনাইটেড স্টেটস লাইসেন্সের অধীনে লাইসেন্সপ্রাপ্ত।
পতাকা
Here are flags for some countries and territories.
Text Strings
All display text sent in the request must be UTF-8 encoded and then URL-encoded. This affects only non-URL-safe characters (URL-safe characters are mostly the English letters az both upper and lower case, plus plus a small set of punctuation). For example, the UTF-8 and URL-encoded value for the letter "è" is " %C3%A8 ", and for the Chinese character 駅 is " %E9%A7%85 ". Most browsers will let you use an unencoded value in the URL string (for example, 駅) and will encode it for you behind the scenes. However, it is possible that someone viewing your image URL is using a browser that doesn't do this, so it is usually best to UTF-8 and URL-encode all non-ASCII characters in text strings. Note that this is only for the text shown in bubbles or pins, not for the &, |, or other characters that are part of the URL syntax.
ছায়া
You can add shadows to many icons, or even draw shadows for some icons without the icon itself!
Shadowed Icons 
Many of these icons can be drawn with or without shadows. If shadowing is an option, the icon name will have a version that ends in _withshadow and another version without that ending. You can specify an icon with either ending, depending on whether you want the shadow or not.
Here's an example of a medium text bubble and a pin with and without shadows:
 chst=d_bubble_icon_text_big |  chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |  chst=d_map_pin_icon_withshadow |
Freestanding Shadows 
Some icon types allow you to draw their shadow by itself. You might want to do this if you are using several overlapping shadowed icons on a graphic, and they are so close that the shadow from one falls across another graphic. See the documentation of your specific icon type to learn whether you can draw its shadow alone.
সর্বস্বত্ব সংরক্ষিত। Java হল Oracle এবং/অথবা তার অ্যাফিলিয়েট সংস্থার রেজিস্টার্ড ট্রেডমার্ক।
2023-11-16 UTC-তে শেষবার আপডেট করা হয়েছে।


