重要事項:雖然動態和互動式 Google 圖表是我們積極維護的,但我們已在 2012 年正式淘汰靜態 Google 圖片圖表。並於 2019 年 3 月 18 日停用。
本頁說明如何建立各種摘要、對話框、圖釘,以及可使用網址建立的其他圖片。

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
簡介
您可以製作各種有趣的摘要、圖釘或對話框,混入文字和圖片。這些項目稱為動態圖示。






語法
根網址: https://chart.googleapis.com/chart?
動態圖示支援下列 ?根網址內:
| 參數 | 必填或選填 | 說明 |
|---|---|---|
chst=<icon_string_constant> |
必要 | 說明要建立的圖示類型。
|
chld=<icon_data> |
必要 | 用於描述圖示大小、旋轉、文字和其他必要資料的特定資料。
|
圖示類型
| 類型 | 範例 |
|---|---|
| 對話框 - 選擇小型或大型文字對話框 (有/不含圖示)。 |     |
| 固定類型:固定類型可以是純色、已加星號或傾斜,也可以包含圖示、單一字母或較長的文字字串。 |       |
| 含有文字和選填標題的趣味風格附註 |  |
| 含有標題、文字和天氣圖示的天氣預報筆記 |  |
| 多行有外框的文字區塊,無圖示 |  |
| 含圖示的單行外框文字區塊 |   |
對話框
對話框包含多種特徵組合:大或小;可包含或不含圖示、單行或多行文字。下表說明泡泡的類型,以及每種泡泡的語法。下表說明每個參數值的說明。
其他注意事項:
- 所有對話框都會根據您輸入的文字的寬度和高度調整大小。
- 對話框常數支援結尾為
_withshadow的變化版本。如果您使用_withshadow變化形式,則會在泡泡下方新增陰影。
| 文字 | 圖示 | 語法 | 僅限陰影 | 範例 |
|---|---|---|---|---|
| 單行 | 否 | chst= |
chst= |
 chst=d_bubble_text_small |
| 單行 | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| 單行 | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| 多行文字 | 否 | chst= |
chst= |
 chst=d_bubble_texts_big |
| 多行文字 | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
語法
- <icon_string>
- 指定本文件結尾所述圖示的字串。
- <frame_style>
- 尾部方向。請選擇下列尾部方向常數:
bb- 氣球框架,尾數位於左下角
bbtl- 氣球框架,尾數為左上方
bbtr- 氣球框架,尾巴位於右上方
bbbr- 氣球框架,尾數位於右下角
bbT- 氣球框,無尾部
edge_bl- 邊緣頁框,尾端邊緣、左下角
edge_bc- 邊緣頁框,尾部位於底部邊緣,置中
edge_br- 邊緣頁框,尾端邊緣、右端
edge_tl- 邊緣頁框,尾部位於上邊緣,左下角
edge_tc- 邊緣頁框,尾部位於上方邊緣,置中
edge_tr- 邊緣頁框,尾部邊緣、右端
edge_lt- 邊緣頁框,尾部位於左側邊緣,上端
edge_lc- 邊緣頁框,尾巴位於左側邊緣,置中
edge_lb- 邊緣頁框,尾部位於左側邊緣,底部末端
edge_rt- 邊緣頁框,尾部位於右側邊緣
edge_rc- 邊緣頁框,尾巴位於右側邊緣
edge_rb- 邊緣頁框,尾部位於右側邊緣,底部尾端
- <填入顏色fill_color>
- 泡泡填滿顏色,以六位數 HTML 十六進位顏色代碼表示。
- <text_color>
- 文字顏色,以六位數 HTML 十六進位顏色代碼表示。
- <text>
- 單行泡泡文字,空格必須為 + 符號。
- <text_line_1>|...|<text_line_n>
- 一或多行文字,用於多行文字泡泡。每一行之間以 | 符號分隔。第一行會以較大、粗體顯示。空格則必須以 + 取代。
僅限陰影
針對泡泡,您也可以使用上表中的語法繪製獨立陰影。示例:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
釘選
您可以使用圖示和/或簡短文字字串建立多種圖釘。以下是可用的 PIN 碼類型。
| 郵遞區號類型 | 泡泡常數 | 範例 |
|---|---|---|
| 含有單一字母或圖示的純 PIN 碼 |
|
  |
| 含有單一字母或圖示的傾斜/星號圖釘 |
|
    |
| 可擴充、可旋轉的多行圖釘 | chst=d_map_spin |
 |
加上單字母或圖示的純 PIN 碼 

這是一個直立的小型圖釘,可容納一個小圖示或一個字母。
字母語法
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
圖示語法
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <字元>
- [僅限文字圖釘] 單一文字字元。
- <icon_string>
- [僅限圖示圖釘] 字串,用於指定本文件結尾所說明的其中一個圖示。
- <填入顏色fill_color>
- 泡泡填滿顏色,以六位數 HTML 十六進位顏色代碼表示。
- <text_color>
- [僅限文字圖釘] 以六位數 HTML 十六進位顏色表示的文字顏色。
僅限陰影
如果您只想針對這個圖釘類型繪製陰影,請使用以下語法:
chst=d_map_pin_shadow
只有陰影不需要使用 chld 參數。
例子
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
含有單字母或圖示的傾斜/已加星號圖釘



這是一種小圖釘,可向左或向右傾斜,或是星星重疊。圖釘的內容可以是單一字元或小圖示。
字母語法
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
圖示語法
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- 圖釘樣式。選擇下列其中一個常數:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [圖示圖釘] 字串,用於指定本文件結尾所說明的其中一個圖示。
- <字元>
- [文字圖釘] 單一文字字元。
- <填入顏色fill_color>
- 泡泡填滿顏色,以六位數 HTML 十六進位顏色代碼表示。
- <text_color>
- [文字圖釘] 以六位數 HTML 十六進位顏色表示的文字顏色。
- <star_fill_color>
- [星號圖釘] 星號的填滿顏色,以六位數 HTML 十六進位顏色表示。
僅限陰影
如果您只想針對這個圖釘類型繪製陰影,請使用以下語法:
chst=d_map_xpin_shadow chld=<pin_style>
例子
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
使用縮放和旋轉功能的文字 PIN 碼
這個圖釘可手動縮放以加入較長的文字字串。 也可以旋轉圖釘自訂大小,並控製字型大小和顏色。
語法
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- 指定圖釘大小的縮放比例係數。這是正浮點數,0.5 是未縮放圖釘的大小。0.25 是該尺寸的一半,1 是該大小的兩倍,以此類推。
- <rotation_deg>
- 圖釘的旋轉角度,以度為單位。可使用正值和負值。 指定 0 代表垂直的圖釘。
- <填入顏色fill_color>
- 泡泡填滿顏色,以六位數 HTML 十六進位顏色代碼表示。
- <font_size>
- 文字字型大小,以像素為單位。
- <font_style>
- 一般文字可使用「_」(底線),或「b」代表粗體文字。
- <text_line_1>...<text_line_n>
- 一或多行文字,以 | 字元分隔。
例子
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
趣味風格備註

您可以在新奇範本中建立各種文字筆記,例如便利貼或想法泡泡。您可以選擇在記事中加入標題行。
這些附註的大小固定,不會為了配合文字大小而增加或縮小。
語法
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- 請為有標題的記事指定
d_fnote_title,或為沒有標題的記事指定d_fnote。在有標題的記事中,第一行文字的格式會設定為標題 (較大和粗體)。 - <note_type>
- 說明附註形狀的字串。從下表中選擇其中一個附註類型字串。
- <note_size>
- 1 (1) 代表大型記事,2 代表小型記事。範本大小固定不變,範本不會為了配合文字而縮放或縮小。請嘗試使用這兩種大小,看看哪一種最能貼切您的文字。
- <text_color>
- 文字顏色,以六位數的十六進位顏色代碼表示,不接受 Alpha 值。
- <text_alignment>
- 所有文字 (包括標頭) 的對齊方式。請選擇下列其中一個值:
- l - (「L」) 靠左對齊
- h - 置中對齊
- r - 靠右對齊
- <text_line_1>| ...|<text_line_n>
- 附註的文字。使用 | 字元表示換行。如果設為
chst=d_fnote_title,第一行文字會設定為標題格式。
記事類型範本
記事範本支援下列範本,範本下方會顯示每個項目的 note_type 字串。
注意:文字字串須區分大小寫!
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
例子
| 說明 | 範例 |
|---|---|
記事標題:chst=d_fnote_title。第一行文字會做為標題。大小較多 (1)。 |
 chst=d_fnote_title |
沒有標題的附註:chst=d_fnote.文字置中。 |
 chst=d_fnote |
適合以前開玩笑的實用範本。 |

|
天氣預報注意事項

您可以建立含有天氣指標圖示的記事。版面配置和趣味樣式附註類似,但文字顏色一律為黑色,文字一律靠左對齊,而且您只能有一到三行文字。
這些附註的大小固定,不會為了配合文字大小而擴大或縮小。
語法
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weather表示天氣附註。- <note_type>
- 要用於這則記事的範本。使用上方趣味記事清單中列出的任一附註字串。
- <weather_icon>
- 下表是天氣圖示字串的其中一個字串。一個記事可以放置一個天氣圖示。
- <title>|<line_2>|<line_3>
- 標題,以及最多兩行文字 (這些額外文字行為選用)。 標題較大,較粗體。
「天氣」圖示
以下清單列出支援的天氣圖示,每個圖示分別顯示 weather_icon 字串。
注意:文字字串須區分大小寫!
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
例子
| 說明 | 範例 |
|---|---|
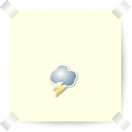
天氣記事,內含標題和兩行 taped_y 樣式範本。 |
|
| 一個冬天的願望。 |
|
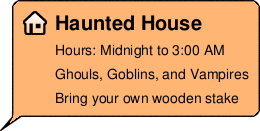
外框字型文字區塊 (僅限文字)

您可以製作具有白色背景的有外框文字區塊。如果您需要文字 + 圖示,請考慮使用支援圖示的單行種類。
語法
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- 文字填滿顏色。這是六位數的十六進位顏色,不接受 Alpha 值。
- <font_size>
- 指定字型大小的數字,以像素為單位。
- <text_alignment>
- 所有文字 (包括標頭) 的對齊方式。請選擇下列其中一個值:
- l - (「L」) 靠左對齊
- h - 置中對齊
- r - 靠右對齊
- <outline_color>
- 文字外框顏色。這是六位數的十六進位顏色,不接受 Alpha 值。
- <font_weight>
- 一般或粗體文字。一般文字為底線「_」,「b」代表粗體文字。
- <text_line_1>| ...|<text_line_n>
- 附註的文字。使用 | 字元表示換行。如果設為
chst=d_fnote_title,第一行文字會設定為標題格式。
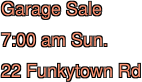
例子
 chst=d_text_outline |
 chst=d_text_outline |
外框字型文字區塊 (文字 + 圖示) 
您可以建立單行外框文字,並在區塊的頂端、左側、底部或右側建立一個圖示。如果您不需要圖示,請使用外框的字型文字區塊。
語法
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_stringicon_position_string>
- 指定圖示在文字方塊中的位置。選擇下列其中一個值:
d_simple_text_icon_below- 將圖示置於方塊底部:
d_simple_text_icon_above- 將圖示置於方塊頂端:
d_simple_text_icon_left- 將圖示置於方塊左側:
d_simple_text_icon_right- 將圖示置於方塊的右側:
- <text>
- 要顯示的文字。僅限一行,空格使用「+」。
- <font_size>
- 指定字型大小的數字,以像素為單位。
- <font_fill_color>
- 文字的填滿顏色,以六位數字串表示。不支援 Alpha 值。
- <icon_name>
- 其中一個圖示名稱列在本文件底部。
- <icon_size>
- 圖示的高度,以像素為單位。支援的值如下:12、16、24。
- <icon_fill_color>
- 圖示的顏色,以六位數字串表示。不支援 Alpha 值。
- <icon_and_text_border_color>
- 圖示和文字周圍的邊框顏色,以六位數字串表示。不支援 Alpha 值。
可用的標記和圖示清單
您可以透過適當的參數,在動態圖示中使用下列圖片。
注意:文字字串區分大小寫
注意:圖示僅支援以下大小:12、16、24。
基本圖示
Glyphish.com 的圖示
這些圖示由 Joseph Wain / glyphish.com 提供。創作已獲得創用 CC 姓名標示 3.0 美國授權授權。
標記
以下是部分國家/地區和地域的國旗。
文字字串
要求中傳送的所有顯示文字都必須採用 UTF-8 編碼,然後經過網址編碼。這個問題只會影響非網址安全字元 (安全網址字元大多是由大小寫英文字母 a-z 組成,以及小寫的標點符號和一小部分的標點符號)。舉例來說,字母「è」的 UTF-8 和網址編碼值是「%C3%A8」,中文字元則為「%E9%A7%85」。多數瀏覽器都允許使用「%E9%A7%85」這類未編碼的值,在網址字串中使用未經編碼的值,並在背景為您編碼。不過,使用者查看圖片網址時可能未使用瀏覽器。請注意,這僅適用於顯示在對話框或圖釘中的文字,不適用於 &、| 或其他屬於網址語法的字元。
陰影
您可以為多個圖示加上陰影,甚至為部分沒有圖示本身的圖示繪製陰影!
覆蓋的圖示 
其中許多圖示都可以加上陰影或沒有陰影。如果選項包含陰影,圖示名稱的結尾會是 _withshadow,另一個版本則沒有該結尾。您可以根據是否要為陰影指定結尾處的圖示。
以下是中等文字泡泡和含有陰影和無陰影的圖釘範例:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
獨立陰影 
部分圖示類型可讓您單獨繪製陰影。如果您在圖像上使用多個重疊的陰影圖示,且這些圖示相近,且某張的陰影落在另一張圖片之間,就很適合這麼做。如要瞭解是否只能單獨繪製陰影,請參閱特定圖示類型的說明文件。


