يمكنك إنشاء صورة تعرض صيغة رياضية باستخدام لغة TeX.
نظرة عامة
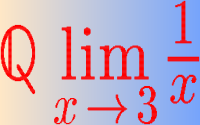
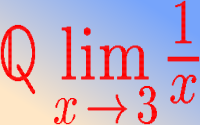
يمكنك إنشاء صورة لصيغة رياضية باستخدام لغة التكس (تُلفظ "تيك" أو "تكنولوجي"). وهذا مفيد لعرض المعادلات المعقدة على صفحة الويب الخاصة بك. في ما يلي بعض الأمثلة على الصيغ التي يتم عرضها بشكل سريع:
|
|
انسخ عناوين URL للصور والصِقها في متصفّح للاطّلاع على عنوان URL الذي ينشئ كل صورة.
حدِّد الصيغة باستخدام لغة TeX في السمة src من خلال العلامة <img>، وسيتم عرض الصيغة كملف PNG. أو يمكنك، إذا كنت تفضل ذلك، إرسال طلب GET برمجيًا لاسترداد صيغة PNG.
البنية
عنوان URL الجذر: https://chart.googleapis.com/chart?
تتوافق طلبات صور الصيغة مع مَعلمات طلب البحث التالية لعنوان URL بعد ? في عنوان URL الجذر:
| مَعلمة عنوان URL | مطلوبة أم اختيارية | الوصف |
|---|---|---|
cht=tx |
مطلوب | تحدِّد هذه السمة صورة من نوع الصيغة. |
chl=<data> |
مطلوب | الصيغة المراد عرضها، بلغة TeX. يجب ترميز الصيغة بعنوان URL. انظر أدناه للاطّلاع على التفاصيل. |
chs=<width>x<height> |
إجراء اختياري | حجم الصورة بالبكسل إذا لم تحدّد هذا، سيتم احتساب المقاس تلقائيًا. إذا حدّدت قيمة واحدة، ستكون القيمة هي الارتفاع، وسيتم احتساب العرض لك. |
chf |
إجراء اختياري | جميع أنواع التعبئة في الخلفية متاحة. اطّلِع على عمليات تعبئة الخلفية. |
chco |
إجراء اختياري | لتحديد لون النص. اللون التلقائي هو الأسود. |
ترميز عنوان URL لبيانات chl
تذكَّر أنّه يجب ترميز أي أحرف غير آمنة لعنوان URL تم استخدامها في الصيغة. يمكنك العثور على برنامج ترميز عناوين URL هنا.
يتمثل الخطأ الأكثر شيوعًا في استخدام + في معادلة بدلاً من %2B، كما هو موضح هنا:
| غير مشفّر بعنوان URL | عنوان URL مشفّر |
|---|---|
 cht=tx&chl=a^2+b^2=c^2 |
 cht=tx&chl=a^2%2Bb^2=c^2 |
الملء في الخلفية (chf)
يمكنك تحديد تعبئة مصمتة أو تدرّجية أو مخطّطة للصورة. يتم تحديد جميع عمليات التعبئة باستخدام مَعلمة chf، ويمكنك المزج بين أنواع التعبئة المختلفة (المواد المركّبة والخطوط والتدرجات) في الصورة نفسها عن طريق فصل القيم باستخدام حرف الشرطة الرأسية ( | ).
ملء صلب
يمكنك تحديد تعبئة لون خالص، بشفافية أو بدونها، أو جعل الصورة شفافة بالكامل.
البنية
chf=<fill_type>,s,<color>|...
- <fill_type>
- حدِّد إحدى القيم التالية:
bg- تعبئة الخلفية ويمكن جعل الخلفية شفافة إذا حدّدت قيمة ألفا في المَعلمة <color>.a- شفافية الصورة يتم تجاهل الأرقام الستة الأولى من السمة<color>، ويتم تطبيق آخر رقمين فقط (قيمة الشفافية).
- s
- تحديد تعبئة مصمتة
- <color>
- لون التعبئة، بتنسيق RRGGBB[AA] السداسي العشري، حيث تكون AA قيمة شفافية اختيارية (ألفا).
أمثلة
| الوصف | مثال |
|---|---|
صيغة بخلفية زرقاء. |
|
مثل ما سبق، ولكن الخلفية أصبحت شفافة قليلاً عن طريق استخدام رقمين من ألفا، 80، وهو ما يتوافق مع شفافية تبلغ 50% تقريبًا. لاحظ كيف تكون خلفية الصيغة شفافة، ولكن ليس النص. |
|
يطبق هذا المثال الشفافية على الصورة بأكملها. لاحظ كيفية ظهور خلفية خلية الجدول من خلال النص والخلفية. تدمج الصورة خلفيتين باستخدام حرف ممر:
|
|
الملء المتدرج
يمكنك تطبيق تعبئة متدرجة واحدة أو أكثر على الصيغة. تتلاشى التعبئة المتدرجة من لون إلى لون آخر.
تحدّد كل تعبئة متدرجة زاوية، ويتم بعد ذلك تثبيت لونين أو أكثر في موقع محدّد. ويختلف اللون عند انتقاله من علامة ارتساء إلى أخرى. يجب أن يكون لديك لونان على الأقل بقيم <color_centerpoint> مختلفة، بحيث يمكن أن يتلاشى أحدهما للضوء الآخر. ويتم تحديد كل تدرج إضافي بواسطة زوج <color>,<color_centerpoint>.
البنية
chf=bg,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- bg
- تعبئة الخلفية:
- lg
- لتحديد تعبئة التدرج.
- <angle>
- رقم يحدِّد زاوية التدرج من 0 (أفقي) إلى 90 (عمودي)
- <color>
- لون التعبئة، بالتنسيق RRGGBB السداسي العشري.
- <color_centerpoint>
- يحدد نقطة الارتساء للون. سيبدأ اللون في التلاشي بدءًا من هذه النقطة عندما يقترب من علامة ارتساء أخرى. ويتراوح نطاق القيمة من 0.0 (الحافة السفلية أو اليسرى) إلى 1.0 (الحافة العلوية أو اليمنى)، ويكون مائلاً بزاوية تحدّدها <angle>.
أمثلة
| الوصف | مثال |
|---|---|
تتضمّن الصيغة تدرجًا خطيًا أفقيًا تم تحديده بزاوية صفرية (
|
|
مثل ما سبق، ولكن بتدرج 45 درجة. |
|
التعبئة المخططة
يمكنك تحديد تعبئة خلفية مخطّطة للصيغة.
البنية
chf=
bg,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- bg
- تعبئة الخلفية
- ls
- تحديد تعبئة شريط خطي.
- <angle>
- زاوية كل الخطوط بالنسبة إلى المحور y. استخدِم
0للخطوط العمودية أو90للخطوط الأفقية. - <color>
- لون هذا المخطط، بتنسيق RRGGBB السداسي العشري. كرِّر <color> و <width> لكل شريط إضافي. يجب أن يكون لديك شريطان على الأقل. تتناوب الخطوط إلى أن تتم تعبئة الصورة.
- <width>
- عرض هذا الشريط، من
0إلى1، حيث يمثل1العرض الكامل للصورة. تتكرر الخطوط إلى أن تمتلئ الصورة. كرِّر <color> و <width> لكل شريط إضافي. يجب أن يكون لديك شريطان على الأقل. تتناوب الخطوط إلى أن تتم تعبئة الصورة.
أمثلة
| الوصف | مثال |
|---|---|
|
 chf=bg,ls,0,CCCCCC,0.15,FFFFFF,0.1 |
|
 chf=bg,ls,90,999999,0.25,CCCCCC,0.25,FFFFFF,0.25 |